بیاموزید که چگونه دادههای میدانی خود را به آزمایشگاه ببرید تا از طریق آزمایش دستی، علل ایجاد کنشهای کند را شناسایی کنید.
تاریخ انتشار: 9 می 2023
بخش چالش برانگیز بهینه سازی Interaction to Next Paint (INP) این است که بفهمیم چه چیزی باعث INP ضعیف شده است. دلایل بالقوه زیادی وجود دارد، مانند اسکریپت های شخص ثالث که بسیاری از وظایف را در رشته اصلی برنامه ریزی می کنند، اندازه های بزرگ DOM ، تماس های رویداد گران قیمت، و سایر مجرمان.
بهبود INP می تواند دشوار باشد. برای شروع، باید بدانید که کدام فعل و انفعالات مسئول INP صفحه هستند. اگر نمیدانید کدام تعامل در وبسایت شما از دیدگاه کاربر واقعی کندتر است، جستجوی تعاملات آهسته در زمینه را بخوانید. هنگامی که دادههای میدانی برای راهنمایی دارید، میتوانید آن فعل و انفعالات خاص را به صورت دستی در ابزارهای آزمایشگاهی آزمایش کنید تا بفهمید چرا این تعاملات کند هستند.
اگر داده های میدانی نداشته باشید چه؟
داشتن دادههای میدانی حیاتی است، زیرا در زمان زیادی صرفهجویی میکند تا بفهمید کدام تعاملها باید بهینه شوند. اگرچه ممکن است در موقعیتی باشید که داده های میدانی ندارید. اگر شرایط شما را توصیف میکند، هنوز هم میتوانید تعاملاتی برای بهبود پیدا کنید، اگرچه کمی تلاش بیشتر و رویکرد متفاوتی نیاز دارد.
زمان مسدود کردن کل (TBT) یک معیار آزمایشگاهی است که پاسخگویی صفحه را در حین بارگذاری ارزیابی میکند و به خوبی با INP همبستگی دارد . اگر صفحه شما TBT بالایی دارد، این یک سیگنال بالقوه است که ممکن است صفحه شما در هنگام بارگیری صفحه، پاسخگوی تعاملات کاربر نباشد.
برای تعیین TBT صفحه خود، می توانید از یکی از Lighthouse استفاده کنید. اگر TBT یک صفحه بالا باشد، این احتمال وجود دارد که موضوع اصلی در طول بارگذاری صفحه بیش از حد شلوغ باشد و این می تواند بر میزان پاسخگویی یک صفحه در آن زمان حیاتی در چرخه عمر صفحه تأثیر بگذارد.
برای یافتن تعاملات آهسته پس از بارگیری صفحه، ممکن است به انواع دیگری از داده ها نیاز داشته باشید، مانند جریان های کاربر معمولی که ممکن است قبلاً در تجزیه و تحلیل وب سایت خود شناسایی کرده باشید. برای مثال، اگر روی یک وبسایت تجارت الکترونیک کار میکنید، یک جریان کاربر معمولی، اقداماتی است که کاربران هنگام افزودن اقلام به سبد خرید آنلاین و بررسی آن انجام میدهند.
چه داده های میدانی داشته باشید چه نداشته باشید، گام بعدی این است که به صورت دستی تعاملات آهسته را آزمایش و بازتولید کنید—زیرا تنها زمانی که بتوانید یک تعامل کند را بازتولید کنید می توانید آن را برطرف کنید.
بازتولید فعل و انفعالات آهسته در آزمایشگاه
راههای مختلفی وجود دارد که میتوانید تعاملات آهسته را در آزمایشگاه از طریق آزمایش دستی بازتولید کنید، اما چارچوب زیر میتوانید امتحان کنید.
معیارهای زنده پانل عملکرد DevTools
نمایهساز عملکرد DevTools رویکرد توصیهشده برای تشخیص تعاملهایی است که به کندی شناخته میشوند، اما زمانی که نمیدانید کدام تعاملات مشکلساز شما هستند، شناسایی تعاملات کند ممکن است زمان ببرد.
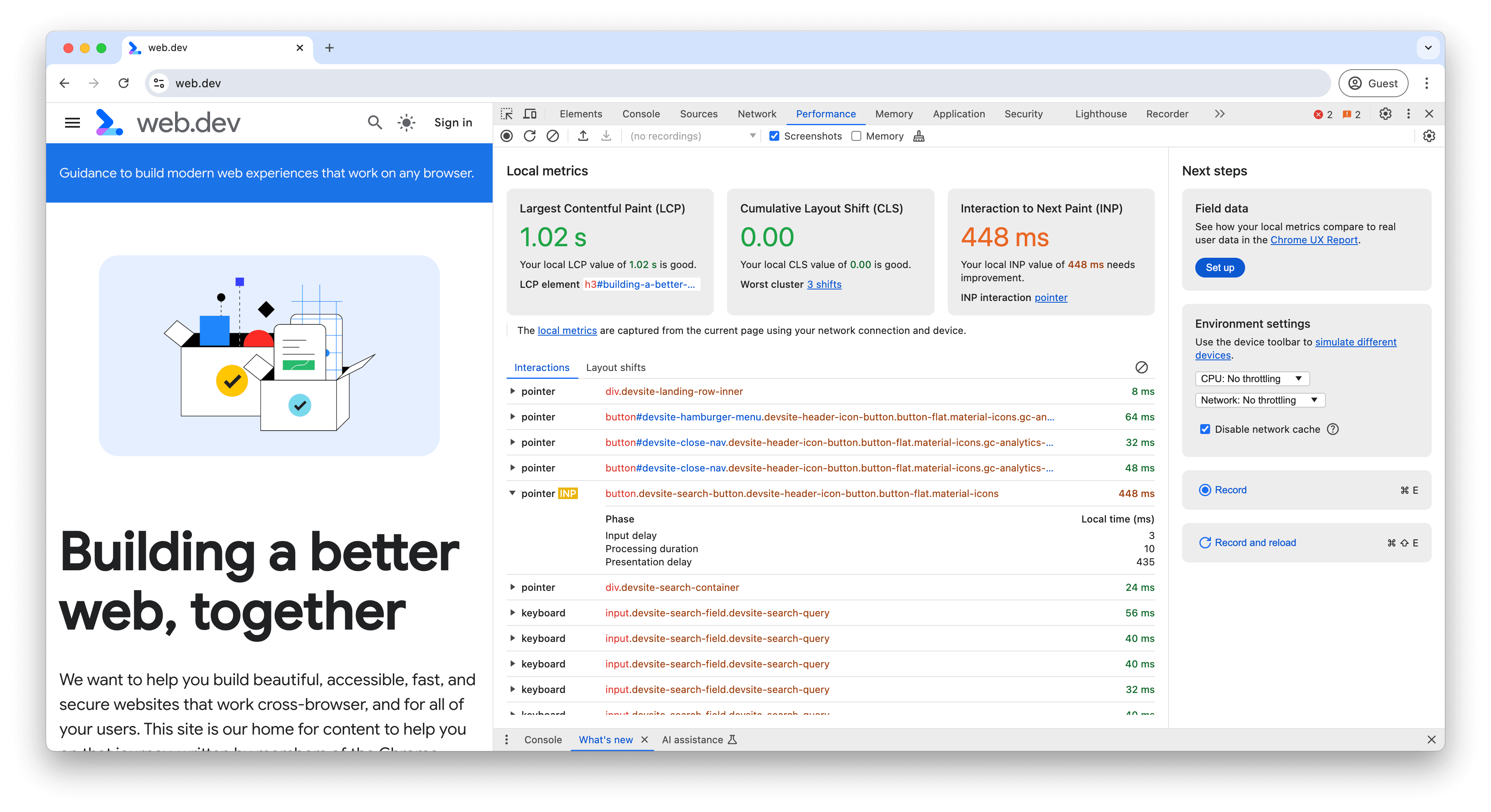
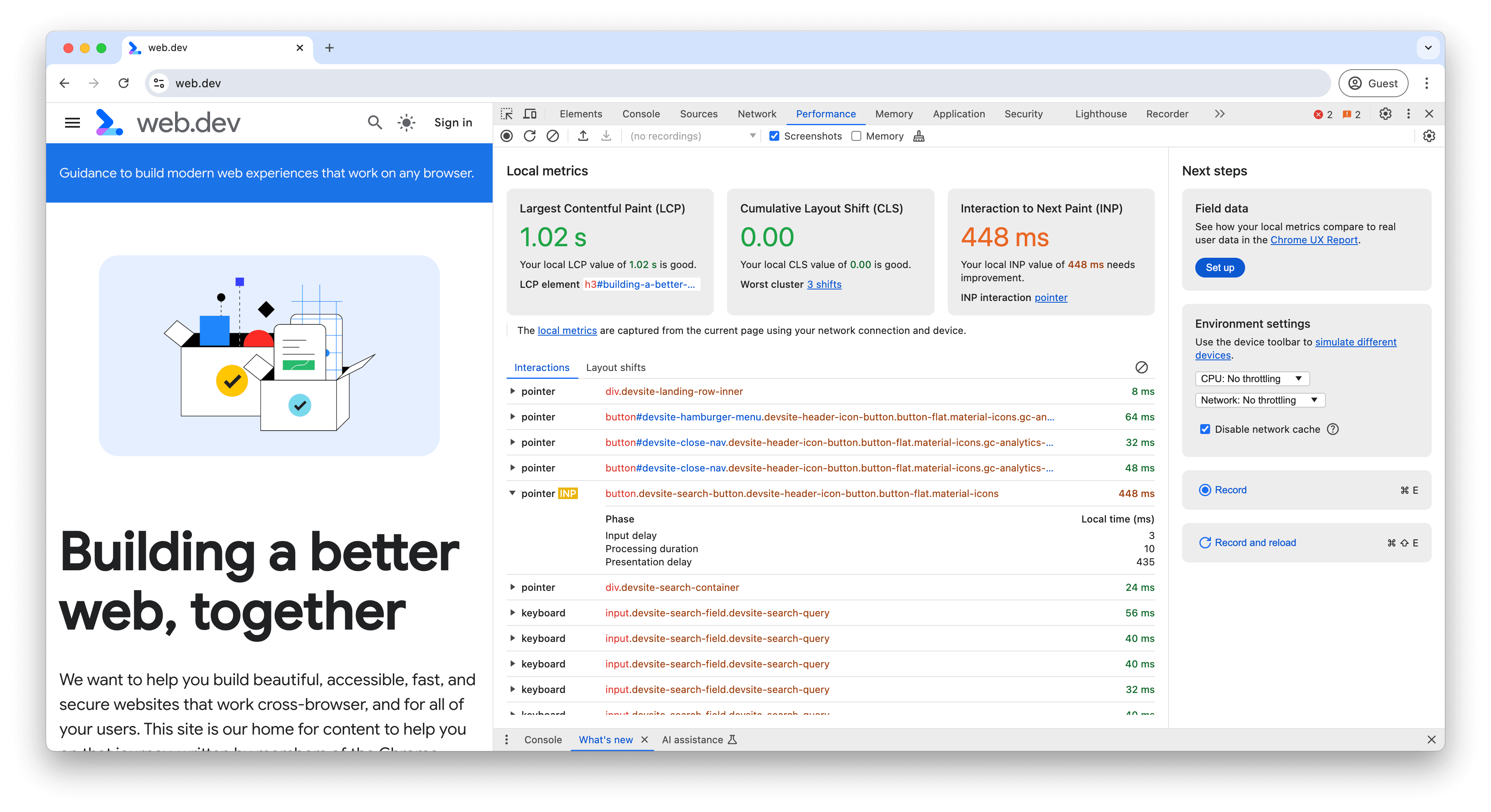
هنگامی که برای اولین بار پانل عملکرد را باز می کنید، نمای متریک زنده را مشاهده خواهید کرد. این می تواند برای آزمایش سریع تعدادی از تعاملات برای یافتن موارد مشکل ساز، قبل از اینکه وارد نمایه ساز عملکرد دقیق تر شوید، استفاده شود. هنگام تعامل، دادههای تشخیصی در گزارش تعاملات ظاهر میشوند (با برجستهسازی تعامل INP). این فعل و انفعالات را می توان برای به دست آوردن تجزیه فازها گسترش داد:

در حالی که نمای معیارهای زنده به شناسایی تعاملات آهسته کمک می کند، و برخی جزئیات را برای کمک به اشکال زدایی INP ارائه می دهد، ممکن است همچنان لازم باشد از نمایه ساز عملکرد برای تشخیص کنش های کند استفاده کنید ، زیرا داده های دقیقی را ارائه می دهد که برای پیمایش از طریق کد تولید وب سایت خود نیاز دارید تا دلایل ایجاد کنش های کند را پیدا کنید.
ردیابی را ثبت کنید
نمایهساز عملکرد Chrome ابزار توصیهشده برای تشخیص و عیبیابی تعاملات کند است. برای نمایه کردن یک تعامل در نمایهساز عملکرد Chrome، این مراحل را دنبال کنید:
- صفحه ای را که می خواهید آزمایش کنید باز کنید.
- Chrome DevTools را باز کنید و به پنل Performance بروید.
- برای شروع ردیابی، روی دکمه ضبط در سمت چپ بالای پانل کلیک کنید.
- تعامل(هایی) را که می خواهید عیب یابی کنید، انجام دهید.
- دوباره روی دکمه Record کلیک کنید تا ردیابی متوقف شود.
وقتی نمایه ساز پر می شود، اولین جایی که باید نگاه کرد باید خلاصه فعالیت در بالای نمایه ساز باشد. خلاصه فعالیت نوارهای قرمز رنگ را در بالا نشان می دهد که در آن وظایف طولانی در ضبط رخ داده است. این به شما امکان می دهد به سرعت روی مناطق مشکل زوم کنید.

میتوانید با کشیدن و انتخاب یک منطقه در خلاصه فعالیت، به سرعت روی مناطق مشکلدار تمرکز کنید. میتوانید بهصورت اختیاری از ویژگی پودر سوخاری در نمایهساز استفاده کنید تا به شما در محدود کردن جدول زمانی و نادیده گرفتن فعالیتهای نامرتبط کمک کند.
هنگامی که بر محل وقوع تعامل تمرکز کردید، تراک تعاملات به شما کمک می کند تا تعامل و فعالیتی را که در مسیر رشته اصلی در زیر آن رخ داده است، ردیف کنید:

میتوانید با نگه داشتن نشانگر روی تعامل در مسیر تعامل، جزئیات بیشتری در مورد اینکه کدام بخش از تعامل طولانیتر بوده است، دریافت کنید:

بخش راه راه تعامل نشان می دهد که چه مدت زمان تعامل از 200 میلی ثانیه فراتر رفته است، که حد بالای آستانه "خوب" برای INP صفحه است. بخش هایی از تعامل ذکر شده عبارتند از:
- تأخیر ورودی - توسط سبیل چپ مشاهده می شود.
- مدت زمان پردازش - توسط بلوک جامد بین سبیل چپ و راست تجسم می شود.
- تأخیر ارائه - توسط سبیل سمت راست تجسم می شود.
از اینجا، موضوع حفاری عمیقتر در مشکلاتی است که باعث کندی تعامل میشوند، که بعداً در این راهنما به آن پرداخته میشود.
چگونه تشخیص دهیم کدام بخش از یک تعامل کند است
تعاملات شامل سه بخش است: تاخیر ورودی، مدت زمان پردازش و تاخیر ارائه. اینکه چگونه یک تعامل را برای کاهش INP یک صفحه بهینه کنید، بستگی به این دارد که کدام بخش از آن بیشترین زمان را می گیرد.
نحوه تشخیص تاخیرهای ورودی طولانی
تأخیرهای ورودی می تواند تأخیر تعامل بالایی ایجاد کند. تاخیر ورودی اولین بخش از تعامل است. این دوره زمانی است که از زمانی که اقدام کاربر برای اولین بار توسط سیستم عامل دریافت می شود تا زمانی که مرورگر قادر به پردازش اولین تماس کنترل کننده رویداد آن تعامل است.
شناسایی تأخیرهای ورودی در نمایهساز عملکرد Chrome را میتوان با مکانیابی تعامل در مسیر تعاملات انجام داد. طول سبیل سمت چپ بخشی از تاخیر ورودی تعامل را نشان میدهد و مقدار دقیق آن را میتوان در یک راهنمای ابزار با نگه داشتن ماوس روی تعامل در نمایهگر عملکرد پیدا کرد.
تأخیرهای ورودی هرگز نمی توانند صفر باشند، اما شما تا حدودی روی مدت زمان تأخیر ورودی کنترل دارید. نکته کلیدی این است که بفهمید آیا کاری روی رشته اصلی در حال اجرا است یا خیر که مانع از اجرای تماس های شما در اسرع وقت می شود.

در شکل قبلی، یک کار از یک اسکریپت شخص ثالث در حال اجرا است که کاربر تلاش می کند با صفحه تعامل داشته باشد و بنابراین تاخیر ورودی را افزایش می دهد. تأخیر ورودی طولانی مدت تأخیر تعامل را تحت تأثیر قرار می دهد و بنابراین می تواند بر INP صفحه تأثیر بگذارد.
نحوه تشخیص مدت زمان طولانی پردازش
تماسهای رویداد بلافاصله پس از تأخیر ورودی اجرا میشوند و زمان تکمیل آنها به عنوان مدت زمان پردازش شناخته میشود. اگر تماسهای رویداد برای مدت طولانی اجرا شوند، مرورگر را از ارائه فریم بعدی به تأخیر میاندازند و میتوانند به میزان قابل توجهی به تأخیر کل تعامل اضافه کنند. مدت زمان پردازش طولانی می تواند نتیجه محاسباتی گران قیمت جاوا اسکریپت شخص اول یا شخص ثالث باشد - و در برخی موارد، هر دو. در نمایه ساز عملکرد، این با بخش جامد تعامل در مسیر تعامل نشان داده می شود.

یافتن تماس های گران قیمت را می توان با مشاهده موارد زیر در ردیابی برای یک تعامل خاص انجام داد:
- تعیین کنید که آیا کار مرتبط با تماس های رویداد یک کار طولانی است یا خیر. برای اینکه کارهای طولانی را در تنظیمات آزمایشگاهی با اطمینان بیشتری نشان دهید، ممکن است لازم باشد که throttling CPU را در پانل عملکرد فعال کنید ، یا یک دستگاه Android سطح پایین به سطح متوسط را متصل کنید و از اشکال زدایی از راه دور استفاده کنید.
- اگر وظیفهای که تماسهای رویداد را اجرا میکند، کار طولانی است، به دنبال ورودیهای کنترلکننده رویداد - برای مثال، ورودیهایی با نامهایی مانند رویداد: کلیک کنید - در پشته تماس که دارای مثلث قرمز در گوشه سمت راست بالای ورودی هستند، بگردید.
میتوانید یکی از استراتژیهای زیر را برای کاهش مدت زمان پردازش یک تعامل امتحان کنید:
- تا حد امکان کار کمتری انجام دهید. آیا هر اتفاقی که در یک رویداد گران قیمت رخ می دهد، کاملاً ضروری است؟ اگر نه، در صورت امکان آن کد را به طور کامل حذف کنید، یا اگر نمی توانید اجرای آن را به زمان دیگری موکول کنید. همچنین می توانید از ویژگی های چارچوب برای کمک استفاده کنید. برای مثال، ویژگی حافظهسازی React میتواند از کار رندر غیرضروری برای یک کامپوننت، زمانی که اجزای آن تغییر نکرده است، صرفنظر کند.
- کار غیر رندر در تماس برگشت رویداد را به زمان دیگری موکول کنید. کارهای طولانی را می توان با تسلیم شدن به موضوع اصلی شکست. هر زمان که به موضوع اصلی تسلیم شوید، اجرای وظیفه فعلی را پایان می دهید و باقی مانده کار را به یک کار جداگانه تقسیم می کنید. این به رندر فرصتی میدهد تا بهروزرسانیهای رابط کاربری را که قبلاً در بازگشت رویداد انجام شده بود، پردازش کند. اگر از React استفاده می کنید، ویژگی انتقال آن می تواند این کار را برای شما انجام دهد.
این استراتژیها باید بتوانند به شما در بهینهسازی تماسهای رویداد کمک کنند تا زمان کمتری برای اجرا صرف شود.
نحوه شناسایی تاخیرهای ارائه
تأخیرهای طولانی ورودی و مدت زمان پردازش تنها دلایل INP ضعیف نیستند. گاهی اوقات بهروزرسانیهای رندر که در پاسخ به حتی مقادیر کمی از کد برگشت رویداد رخ میدهند، ممکن است گران باشند. زمانی که مرورگر طول میکشد تا بهروزرسانیهای بصری را در رابط کاربری نمایش دهد تا نتیجه یک تعامل را منعکس کند، به عنوان تاخیر ارائه شناخته میشود.

کار رندر اغلب شامل کارهایی مانند محاسبه مجدد سبک، چیدمان، رنگ و کامپوزیت است و با بلوک های بنفش و سبز در نمودار شعله پروفیل نشان داده می شود. کل تأخیر ارائه با ویسکر سمت راست تعامل در مسیر تعامل نشان داده می شود.
از بین همه دلایل احتمالی تأخیر تعامل بالا، عیبیابی و رفع تأخیر ارائه میتواند سختترین باشد. کار رندر بیش از حد ممکن است به دلیل یکی از موارد زیر ایجاد شود:
- اندازه های DOM بزرگ کار رندر مورد نیاز برای به روز رسانی ارائه صفحه اغلب همراه با اندازه DOM صفحه افزایش می یابد. برای اطلاعات بیشتر، بخوانید : اندازههای DOM بزرگ چگونه بر تعامل تأثیر میگذارند—و چه کاری میتوانید در مورد آن انجام دهید .
- جریان مجدد اجباری این زمانی اتفاق میافتد که تغییرات سبک را روی عناصر در جاوا اسکریپت اعمال میکنید و بلافاصله نتایج آن کار را جستجو میکنید. نتیجه این است که مرورگر باید قبل از انجام هر کار دیگری کار طرح بندی را انجام دهد تا مرورگر بتواند سبک های به روز شده را برگرداند. برای اطلاعات بیشتر و نکاتی در مورد اجتناب از جریانهای مجدد اجباری، اجتناب از طرحبندیهای بزرگ و پیچیده و کوبیدن طرحبندی را بخوانید.
- کار بیش از حد یا غیر ضروری در درخواستهای
requestAnimationFrame. فراخوانیrequestAnimationFrame()در مرحله رندر حلقه رویداد اجرا می شود و باید قبل از ارائه فریم بعدی کامل شود. اگر ازrequestAnimationFrame()برای انجام کارهایی استفاده می کنید که شامل تغییراتی در رابط کاربری نمی شود، بدانید که ممکن است فریم بعدی را به تاخیر بیندازید. - پاسخ به تماس
ResizeObserver. چنین تماسهایی قبل از رندر اجرا میشوند و ممکن است ارائه فریم بعدی را به تأخیر بیندازند اگر کار در آنها گران باشد. همانند تماسهای رویداد، هر منطقی را که لازم نیست برای فریم بعدی به تعویق بیندازید.
اگر نتوانید یک تعامل آهسته را بازتولید کنید چه؟
اگر داده های میدانی شما نشان دهد که یک تعامل خاص کند است، اما نمی توانید به صورت دستی مشکل را در آزمایشگاه بازتولید کنید، چه؟ دلایلی وجود دارد که ممکن است چنین باشد، اما یک دلیل مهم این است که شرایط شما در هنگام آزمایش تعاملات به سخت افزار و اتصال شبکه شما بستگی دارد. ممکن است از یک دستگاه سریع در یک اتصال سریع استفاده کنید - اما این به این معنی نیست که کاربران شما این کار را می کنند. اگر این برای شما صدق می کند، می توانید یکی از سه مورد را امتحان کنید:
- اگر یک دستگاه Android فیزیکی دارید، از اشکال زدایی از راه دور برای باز کردن یک نمونه Chrome DevTools در دستگاه میزبان خود استفاده کنید و سعی کنید تعاملات کند را در آنجا بازتولید کنید. دستگاه های تلفن همراه اغلب به سرعت لپ تاپ ها یا دستگاه های رومیزی نیستند، بنابراین تعاملات آهسته ممکن است به راحتی در این دستگاه ها مشاهده شود.
- اگر دستگاه فیزیکی ندارید، ویژگی throttling CPU را در Chrome DevTools فعال کنید .
- ممکن است قبل از تعامل با یک صفحه منتظر بارگذاری آن باشید، اما کاربران شما اینطور نیستند. اگر در یک شبکه سریع هستید، شرایط شبکه کندتر را با فعال کردن throttling شبکه شبیهسازی کنید، سپس به محض اینکه صفحه نقاشی کرد، با آن تعامل کنید. شما باید این کار را انجام دهید زیرا موضوع اصلی اغلب در هنگام راه اندازی شلوغ است و آزمایش در آن دوره زمانی ممکن است نشان دهد که کاربران شما چه چیزی را تجربه می کنند.
عیب یابی INP یک فرآیند تکراری است
یافتن علت تأخیر تعامل بالا که به INP ضعیف کمک میکند، کار زیادی میطلبد – اما اگر بتوانید دلایل را مشخص کنید، در نیمه راه هستید. با پیروی از یک رویکرد روشمند برای عیب یابی INP ضعیف، می توانید به طور قابل اعتماد آنچه را که باعث مشکل می شود مشخص کنید و سریعتر به راه حل مناسب برسید. برای بررسی:
- برای یافتن تعاملات آهسته به داده های میدانی تکیه کنید .
- فعل و انفعالات میدانی مشکل ساز را به صورت دستی در آزمایشگاه آزمایش کنید تا ببینید آیا قابل تکرار هستند یا خیر.
- شناسایی کنید که آیا علت تاخیر طولانی در ورودی، تماس های گران رویداد یا کار رندر گران است.
- تکرار کنید.
آخرین مورد از اینها مهمترین است. مانند بسیاری از کارهای دیگری که برای بهبود عملکرد صفحه انجام می دهید، عیب یابی و بهبود INP یک فرآیند چرخه ای است. وقتی یک تعامل آهسته را برطرف کردید، به سراغ بعدی بروید و آنقدر تکرار کنید تا شروع به دیدن نتایج کنید.
،بیاموزید که چگونه دادههای میدانی خود را به آزمایشگاه ببرید تا از طریق آزمایش دستی، علل ایجاد کنشهای کند را شناسایی کنید.
تاریخ انتشار: 9 می 2023
بخش چالش برانگیز بهینه سازی Interaction to Next Paint (INP) این است که بفهمیم چه چیزی باعث INP ضعیف شده است. دلایل بالقوه زیادی وجود دارد، مانند اسکریپت های شخص ثالث که بسیاری از وظایف را در رشته اصلی برنامه ریزی می کنند، اندازه های بزرگ DOM ، تماس های رویداد گران قیمت، و سایر مجرمان.
بهبود INP می تواند دشوار باشد. برای شروع، باید بدانید که کدام فعل و انفعالات مسئول INP صفحه هستند. اگر نمیدانید کدام تعامل در وبسایت شما از دیدگاه کاربر واقعی کندتر است، جستجوی تعاملات آهسته در زمینه را بخوانید. هنگامی که دادههای میدانی برای راهنمایی دارید، میتوانید آن فعل و انفعالات خاص را به صورت دستی در ابزارهای آزمایشگاهی آزمایش کنید تا بفهمید چرا این تعاملات کند هستند.
اگر داده های میدانی نداشته باشید چه؟
داشتن دادههای میدانی حیاتی است، زیرا در زمان زیادی صرفهجویی میکند تا بفهمید کدام تعاملها باید بهینه شوند. اگرچه ممکن است در موقعیتی باشید که داده های میدانی ندارید. اگر شرایط شما را توصیف میکند، هنوز هم میتوانید تعاملاتی برای بهبود پیدا کنید، اگرچه کمی تلاش بیشتر و رویکرد متفاوتی نیاز دارد.
زمان مسدود کردن کل (TBT) یک معیار آزمایشگاهی است که پاسخگویی صفحه را در حین بارگذاری ارزیابی میکند و به خوبی با INP همبستگی دارد . اگر صفحه شما TBT بالایی دارد، این یک سیگنال بالقوه است که ممکن است صفحه شما در هنگام بارگیری صفحه، پاسخگوی تعاملات کاربر نباشد.
برای تعیین TBT صفحه خود، می توانید از یکی از Lighthouse استفاده کنید. اگر TBT یک صفحه بالا باشد، این احتمال وجود دارد که موضوع اصلی در طول بارگذاری صفحه بیش از حد شلوغ باشد و این می تواند بر میزان پاسخگویی یک صفحه در آن زمان حیاتی در چرخه عمر صفحه تأثیر بگذارد.
برای یافتن تعاملات آهسته پس از بارگیری صفحه، ممکن است به انواع دیگری از داده ها نیاز داشته باشید، مانند جریان های کاربر معمولی که ممکن است قبلاً در تجزیه و تحلیل وب سایت خود شناسایی کرده باشید. برای مثال، اگر روی یک وبسایت تجارت الکترونیک کار میکنید، یک جریان کاربر معمولی، اقداماتی است که کاربران هنگام افزودن اقلام به سبد خرید آنلاین و بررسی آن انجام میدهند.
چه داده های میدانی داشته باشید چه نداشته باشید، گام بعدی این است که به صورت دستی تعاملات آهسته را آزمایش و بازتولید کنید—زیرا تنها زمانی که بتوانید یک تعامل کند را بازتولید کنید می توانید آن را برطرف کنید.
بازتولید فعل و انفعالات آهسته در آزمایشگاه
راههای مختلفی وجود دارد که میتوانید تعاملات آهسته را در آزمایشگاه از طریق آزمایش دستی بازتولید کنید، اما چارچوب زیر میتوانید امتحان کنید.
معیارهای زنده پانل عملکرد DevTools
نمایهساز عملکرد DevTools رویکرد توصیهشده برای تشخیص تعاملهایی است که به کندی شناخته میشوند، اما زمانی که نمیدانید کدام تعاملات مشکلساز شما هستند، شناسایی تعاملات کند ممکن است زمان ببرد.
هنگامی که برای اولین بار پانل عملکرد را باز می کنید، نمای متریک زنده را مشاهده خواهید کرد. این می تواند برای آزمایش سریع تعدادی از تعاملات برای یافتن موارد مشکل ساز، قبل از اینکه وارد نمایه ساز عملکرد دقیق تر شوید، استفاده شود. هنگام تعامل، دادههای تشخیصی در گزارش تعاملات ظاهر میشوند (با برجستهسازی تعامل INP). این فعل و انفعالات را می توان برای به دست آوردن تجزیه فازها گسترش داد:

در حالی که نمای معیارهای زنده به شناسایی تعاملات آهسته کمک می کند، و برخی جزئیات را برای کمک به اشکال زدایی INP ارائه می دهد، ممکن است همچنان لازم باشد از نمایه ساز عملکرد برای تشخیص کنش های کند استفاده کنید ، زیرا داده های دقیقی را ارائه می دهد که برای پیمایش از طریق کد تولید وب سایت خود نیاز دارید تا دلایل ایجاد کنش های کند را پیدا کنید.
ردیابی را ثبت کنید
نمایهساز عملکرد Chrome ابزار توصیهشده برای تشخیص و عیبیابی تعاملات کند است. برای نمایه کردن یک تعامل در نمایهساز عملکرد Chrome، این مراحل را دنبال کنید:
- صفحه ای را که می خواهید آزمایش کنید باز کنید.
- Chrome DevTools را باز کنید و به پنل Performance بروید.
- برای شروع ردیابی، روی دکمه ضبط در سمت چپ بالای پانل کلیک کنید.
- تعامل(هایی) را که می خواهید عیب یابی کنید، انجام دهید.
- دوباره روی دکمه Record کلیک کنید تا ردیابی متوقف شود.
وقتی نمایه ساز پر می شود، اولین جایی که باید نگاه کرد باید خلاصه فعالیت در بالای نمایه ساز باشد. خلاصه فعالیت نوارهای قرمز رنگ را در بالا نشان می دهد که در آن وظایف طولانی در ضبط رخ داده است. این به شما امکان می دهد به سرعت روی مناطق مشکل زوم کنید.

میتوانید با کشیدن و انتخاب یک منطقه در خلاصه فعالیت، به سرعت روی مناطق مشکلدار تمرکز کنید. میتوانید بهصورت اختیاری از ویژگی پودر سوخاری در نمایهساز استفاده کنید تا به شما در محدود کردن جدول زمانی و نادیده گرفتن فعالیتهای نامرتبط کمک کند.
هنگامی که بر محل وقوع تعامل تمرکز کردید، تراک تعاملات به شما کمک می کند تا تعامل و فعالیتی را که در مسیر رشته اصلی در زیر آن رخ داده است، ردیف کنید:

میتوانید با نگه داشتن نشانگر روی تعامل در مسیر تعامل، جزئیات بیشتری در مورد اینکه کدام بخش از تعامل طولانیتر بوده است، دریافت کنید:

بخش راه راه تعامل نشان می دهد که چه مدت زمان تعامل از 200 میلی ثانیه فراتر رفته است، که حد بالای آستانه "خوب" برای INP صفحه است. بخش هایی از تعامل ذکر شده عبارتند از:
- تأخیر ورودی - توسط سبیل چپ مشاهده می شود.
- مدت زمان پردازش - توسط بلوک جامد بین سبیل چپ و راست تجسم می شود.
- تأخیر ارائه - توسط سبیل سمت راست تجسم می شود.
از اینجا، موضوع حفاری عمیقتر در مشکلاتی است که باعث کندی تعامل میشوند، که بعداً در این راهنما به آن پرداخته میشود.
چگونه تشخیص دهیم کدام بخش از یک تعامل کند است
تعاملات شامل سه بخش است: تاخیر ورودی، مدت زمان پردازش و تاخیر ارائه. اینکه چگونه یک تعامل را برای کاهش INP یک صفحه بهینه کنید، بستگی به این دارد که کدام بخش از آن بیشترین زمان را می گیرد.
نحوه تشخیص تاخیرهای ورودی طولانی
تأخیرهای ورودی می تواند تأخیر تعامل بالایی ایجاد کند. تاخیر ورودی اولین بخش از تعامل است. این دوره زمانی است که از زمانی که اقدام کاربر برای اولین بار توسط سیستم عامل دریافت می شود تا زمانی که مرورگر قادر به پردازش اولین تماس کنترل کننده رویداد آن تعامل است.
شناسایی تأخیرهای ورودی در نمایهساز عملکرد Chrome را میتوان با مکانیابی تعامل در مسیر تعاملات انجام داد. طول سبیل سمت چپ بخشی از تاخیر ورودی تعامل را نشان میدهد و مقدار دقیق آن را میتوان در یک راهنمای ابزار با نگه داشتن ماوس روی تعامل در نمایهگر عملکرد پیدا کرد.
تأخیرهای ورودی هرگز نمی توانند صفر باشند، اما شما تا حدودی روی مدت زمان تأخیر ورودی کنترل دارید. نکته کلیدی این است که بفهمید آیا کاری روی رشته اصلی در حال اجرا است یا خیر که مانع از اجرای تماس های شما در اسرع وقت می شود.

در شکل قبلی، یک کار از یک اسکریپت شخص ثالث در حال اجرا است که کاربر تلاش می کند با صفحه تعامل داشته باشد و بنابراین تاخیر ورودی را افزایش می دهد. تأخیر ورودی طولانی مدت تأخیر تعامل را تحت تأثیر قرار می دهد و بنابراین می تواند بر INP صفحه تأثیر بگذارد.
نحوه تشخیص مدت زمان طولانی پردازش
تماسهای رویداد بلافاصله پس از تأخیر ورودی اجرا میشوند و زمان تکمیل آنها به عنوان مدت زمان پردازش شناخته میشود. اگر تماسهای رویداد برای مدت طولانی اجرا شوند، مرورگر را از ارائه فریم بعدی به تأخیر میاندازند و میتوانند به میزان قابل توجهی به تأخیر کل تعامل اضافه کنند. مدت زمان پردازش طولانی می تواند نتیجه محاسباتی گران قیمت جاوا اسکریپت شخص اول یا شخص ثالث باشد - و در برخی موارد، هر دو. در نمایه ساز عملکرد، این با بخش جامد تعامل در مسیر تعامل نشان داده می شود.

یافتن تماس های گران قیمت را می توان با مشاهده موارد زیر در ردیابی برای یک تعامل خاص انجام داد:
- تعیین کنید که آیا کار مرتبط با تماس های رویداد یک کار طولانی است یا خیر. برای اینکه کارهای طولانی را در تنظیمات آزمایشگاهی با اطمینان بیشتری نشان دهید، ممکن است لازم باشد که throttling CPU را در پانل عملکرد فعال کنید ، یا یک دستگاه Android سطح پایین به سطح متوسط را متصل کنید و از اشکال زدایی از راه دور استفاده کنید.
- اگر وظیفهای که تماسهای رویداد را اجرا میکند، کار طولانی است، به دنبال ورودیهای کنترلکننده رویداد - برای مثال، ورودیهایی با نامهایی مانند رویداد: کلیک کنید - در پشته تماس که دارای مثلث قرمز در گوشه سمت راست بالای ورودی هستند، بگردید.
میتوانید یکی از استراتژیهای زیر را برای کاهش مدت زمان پردازش یک تعامل امتحان کنید:
- تا حد امکان کار کمتری انجام دهید. آیا هر اتفاقی که در یک رویداد گران قیمت رخ می دهد، کاملاً ضروری است؟ اگر نه، در صورت امکان آن کد را به طور کامل حذف کنید، یا اگر نمی توانید اجرای آن را به زمان دیگری موکول کنید. همچنین می توانید از ویژگی های چارچوب برای کمک استفاده کنید. برای مثال، ویژگی حافظهسازی React میتواند از کار رندر غیرضروری برای یک کامپوننت، زمانی که اجزای آن تغییر نکرده است، صرفنظر کند.
- کار غیر رندر در تماس برگشت رویداد را به زمان دیگری موکول کنید. کارهای طولانی را می توان با تسلیم شدن به موضوع اصلی شکست. هر زمان که به موضوع اصلی تسلیم شوید، اجرای وظیفه فعلی را پایان می دهید و باقی مانده کار را به یک کار جداگانه تقسیم می کنید. این به رندر فرصتی میدهد تا بهروزرسانیهای رابط کاربری را که قبلاً در بازگشت رویداد انجام شده بود، پردازش کند. اگر از React استفاده می کنید، ویژگی انتقال آن می تواند این کار را برای شما انجام دهد.
این استراتژیها باید بتوانند به شما در بهینهسازی تماسهای رویداد کمک کنند تا زمان کمتری برای اجرا صرف شود.
نحوه شناسایی تاخیرهای ارائه
تأخیرهای طولانی ورودی و مدت زمان پردازش تنها دلایل INP ضعیف نیستند. گاهی اوقات بهروزرسانیهای رندر که در پاسخ به حتی مقادیر کمی از کد برگشت رویداد رخ میدهند، ممکن است گران باشند. زمانی که مرورگر طول میکشد تا بهروزرسانیهای بصری را در رابط کاربری نمایش دهد تا نتیجه یک تعامل را منعکس کند، به عنوان تاخیر ارائه شناخته میشود.

کار رندر اغلب شامل کارهایی مانند محاسبه مجدد سبک، چیدمان، رنگ و کامپوزیت است و با بلوک های بنفش و سبز در نمودار شعله پروفیل نشان داده می شود. کل تأخیر ارائه با ویسکر سمت راست تعامل در مسیر تعامل نشان داده می شود.
از بین همه دلایل احتمالی تأخیر تعامل بالا، عیبیابی و رفع تأخیر ارائه میتواند سختترین باشد. کار رندر بیش از حد ممکن است به دلیل یکی از موارد زیر ایجاد شود:
- اندازه های DOM بزرگ کار رندر مورد نیاز برای به روز رسانی ارائه صفحه اغلب همراه با اندازه DOM صفحه افزایش می یابد. برای اطلاعات بیشتر، بخوانید : اندازههای DOM بزرگ چگونه بر تعامل تأثیر میگذارند—و چه کاری میتوانید در مورد آن انجام دهید .
- جریان مجدد اجباری این زمانی اتفاق میافتد که تغییرات سبک را روی عناصر در جاوا اسکریپت اعمال میکنید و بلافاصله نتایج آن کار را جستجو میکنید. نتیجه این است که مرورگر باید قبل از انجام هر کار دیگری کار طرح بندی را انجام دهد تا مرورگر بتواند سبک های به روز شده را برگرداند. برای اطلاعات بیشتر و نکاتی در مورد اجتناب از جریانهای مجدد اجباری، اجتناب از طرحبندیهای بزرگ و پیچیده و کوبیدن طرحبندی را بخوانید.
- کار بیش از حد یا غیر ضروری در درخواستهای
requestAnimationFrame. فراخوانیrequestAnimationFrame()در مرحله رندر حلقه رویداد اجرا می شود و باید قبل از ارائه فریم بعدی کامل شود. اگر ازrequestAnimationFrame()برای انجام کارهایی استفاده می کنید که شامل تغییراتی در رابط کاربری نمی شود، بدانید که ممکن است فریم بعدی را به تاخیر بیندازید. - پاسخ به تماس
ResizeObserver. چنین تماسهایی قبل از رندر اجرا میشوند و ممکن است ارائه فریم بعدی را به تأخیر بیندازند اگر کار در آنها گران باشد. همانطور که در تماس با رویداد رویداد ، هر منطقی را که برای قاب بعدی لازم نیست ، به تعویق بیندازید.
اگر نتوانید تعامل آهسته را بازتولید کنید چه می شود؟
چه می شود اگر داده های میدانی شما نشان می دهد که تعامل خاص کند است ، اما شما نمی توانید به صورت دستی مشکل آزمایشگاه را تولید کنید؟ دلایلی وجود دارد که می تواند اینگونه باشد ، اما یک دلیل مهم این است که شرایط شما در هنگام آزمایش تعامل به اتصال سخت افزار و شبکه شما بستگی دارد. ممکن است شما از یک دستگاه سریع در یک اتصال سریع استفاده کنید ، اما این بدان معنی نیست که کاربران شما هستند. اگر این موضوع برای شما صدق کند می توانید یکی از سه مورد را امتحان کنید:
- اگر یک دستگاه Android فیزیکی دارید ، از اشکال زدایی از راه دور برای باز کردن یک نمونه Devtools Chrome در دستگاه میزبان خود استفاده کنید و سعی کنید تعامل آهسته را در آنجا تولید کنید. دستگاه های تلفن همراه اغلب به اندازه لپ تاپ ها یا دستگاه های دسک تاپ سریع نیستند ، بنابراین تعامل آهسته ممکن است در این دستگاه ها به راحتی مشاهده شود.
- اگر دستگاه فیزیکی ندارید ، ویژگی CPU را در Devtools Chrome فعال کنید .
- این ممکن است که شما منتظر بارگیری یک صفحه قبل از تعامل با آن باشید ، اما کاربران شما نیستند. اگر در یک شبکه سریع هستید ، با فعال کردن ضربه زدن به شبکه ، شرایط آهسته تر شبکه را شبیه سازی کنید ، به محض نقاشی با صفحه تعامل برقرار کنید. شما باید این کار را انجام دهید زیرا موضوع اصلی اغلب در هنگام راه اندازی شلوغ ترین است و آزمایش در طی آن دوره زمانی ممکن است آنچه کاربران شما را تجربه می کنند نشان دهد.
عیب یابی INP یک فرایند تکراری است
پیدا کردن آنچه باعث تأخیر در تعامل زیاد می شود که به INP ضعیف کمک می کند ، کار زیادی می کند - اما اگر بتوانید علل را زیر پا بگذارید ، در نیمه راه هستید. با پیروی از یک رویکرد روشمند برای عیب یابی INP ضعیف ، می توانید با اطمینان از آنچه که باعث ایجاد مشکل می شود ، اطمینان حاصل کنید و سریعتر به درستی برسید. برای بررسی:
- برای یافتن تعامل آهسته به داده های میدانی اعتماد کنید .
- تعامل میدانی مشکل ساز را در آزمایشگاه آزمایش کنید تا ببینید آیا آنها قابل تکرار هستند.
- مشخص کنید که آیا این علت به دلیل تأخیر طولانی در ورودی ، تماس های گران قیمت رویداد یا کار گران قیمت است.
- تکرار کنید.
آخرین مورد مهمترین آنهاست. مانند بسیاری از کارهای دیگر که برای بهبود عملکرد صفحه انجام می دهید ، عیب یابی و بهبود INP یک فرایند چرخه ای است. هنگامی که یک تعامل آهسته را برطرف می کنید ، به حالت بعدی حرکت کنید و تا زمانی که شروع به دیدن نتایج کنید ، تکرار کنید.


