Ti è mai capitato di voler guardare un evento dal vivo, ma non riuscivi a trovare le cuffie, quindi hai attivato i sottotitoli codificati? Oppure, magari non hai capito bene gli ultimi punti di discussione del tuo podcast preferito, quindi hai deciso di leggere la trascrizione? In questo caso, probabilmente comprendi l'importanza e la comodità di avere modi alternativi per accedere a contenuti audio e video.
Anche se il tuo ruolo nella tua azienda o organizzazione potrebbe non richiedere la creazione diretta di contenuti audio e video, è importante conoscere le nozioni di base relative ai requisiti di accessibilità per i contenuti multimediali. Queste informazioni ti aiuteranno a progettare e creare i layout e le funzionalità appropriati per soddisfare le esigenze di utenti con diversi ambienti e bisogni sensoriali, come i milioni di persone con perdita dell'udito o disabilità visive in tutto il mondo.
Tipi di media alternativi
Sono stati sviluppati tipi di contenuti multimediali alternativi per supportare le esigenze multimediali delle persone con disabilità. In questo modo, gli utenti hanno a disposizione formati aggiuntivi tra cui scegliere quando accedono ai contenuti audio e video.
I tipi di contenuti multimediali alternativi che devi includere con i tuoi file multimediali dipendono da:
- Il tipo di contenuti multimediali supportati: solo audio, solo video o video con audio (multimediali)
- Se i contenuti multimediali sono in diretta o preregistrati
- La versione e il livello di conformità WCAG che hai scelto come target
- Eventuali esigenze aggiuntive degli utenti relative ai contenuti multimediali
Per creare contenuti audio e video accessibili per siti web e app, esistono quattro tipi principali di formati multimediali alternativi: sottotitoli codificati, trascrizioni, descrizioni audio e interpretazioni in lingua dei segni.
Sottotitoli
Uno dei tipi di contenuti multimediali alternativi più utilizzati sono i sottotitoli codificati. I sottotitoli codificati sono testo scritto sincronizzato con i contenuti multimediali per le persone che non possono sentire o comprendere le parole. Sono presentati nella stessa lingua della traccia audio principale e includono informazioni importanti non vocali, come effetti sonori, rumori di fondo e musica essenziale.
I sottotitoli codificati sono utili per le persone sorde, con disabilità uditiva o con disabilità cognitive, ma sono utili anche per molte altre persone.
I sottotitoli codificati sono disponibili in due formati: aperti o chiusi.
- I sottotitoli codificati sono il testo sovrapposto a un video che può essere attivato o disattivato dall'utente e, a seconda del media player, possono essere personalizzati in base alle sue esigenze.
- I sottotitoli codificati aperti sono integrati nel video e non possono essere disattivati o impostati in un modo diverso.
Un metodo potrebbe essere preferibile, a seconda della situazione o del modo in cui verrà utilizzato il contenuto multimediale.
Spesso le persone confondono i sottotitoli codificati con i sottotitoli, ma non sono sinonimi. Entrambi sono testi sincronizzati con i contenuti multimediali, spesso visualizzati nella parte inferiore dei contenuti multimediali. I sottotitoli codificati possono essere considerati come una trascrizione dei dialoghi e di altri suoni essenziali per le persone con disabilità. I sottotitoli sono testi visivi per persone che possono sentire la traccia audio, ma potrebbero non capire cosa è stato detto, ad esempio quando guardano un film in lingua straniera.
| Funzionalità | Sottotitoli | Sottotitoli codificati | Sottotitoli codificati aperti |
|---|---|---|---|
| Il testo visivo corrisponde alla traccia audio | No | Sì | Sì |
| Include suoni di sottofondo essenziali | No | Sì | Sì |
| Possibilità di attivare/disattivare | Sì | Sì | No |


Trascrizioni
I trascrizioni sono documenti dettagliati basati su testo che raccolgono tutte le parole, i suoni e le informazioni visive essenziali dei tuoi contenuti multimediali. Le trascrizioni sono utili principalmente per le persone con disabilità uditiva o sorde, mentre le trascrizioni descrittive sono utili per le persone cieche e sorde.
Le trascrizioni sono utili anche per le persone con disabilità cognitive o per chi vuole rivedere i contenuti in base alla propria velocità.
Sebbene le trascrizioni siano in genere più dettagliate dei sottotitoli codificati, sono molto simili per formato e scopo. Sono così simili che molte persone prima aggiungono i sottotitoli codificati ai propri contenuti multimediali, li esportano e poi li utilizzano come base per le trascrizioni. Il riutilizzo dei sottotitoli codificati per creare le trascrizioni consente di risparmiare tempo rispetto alla creazione di tutto da zero.
I bot di ricerca non possono accedere ai sottotitoli codificati, ma possono eseguire la scansione delle trascrizioni dei testi. Se includi le trascrizioni nei file multimediali, l'ottimizzazione per i motori di ricerca viene migliorata. Si tratta di una di quelle rare eccezioni in cui i contenuti duplicati non confondono gli utenti o non vengono penalizzati dagli algoritmi dei motori di ricerca.
Ogni media player gestisce le trascrizioni in modo diverso. Alcuni fornitori potrebbero non avere questa funzionalità integrata nel proprio media player e, anche se la hanno, alcuni utenti potrebbero non essere in grado di accedere all'interfaccia della trascrizione. Puoi assicurarti di aver reso disponibile la trascrizione per tutti gli utenti:
- Includi il testo della trascrizione direttamente nel contesto, nella pagina con il video incorporato.
- Aggiunta di un link a un PDF accessibile contenente la trascrizione.
- Inserire un link alla copia su un'altra pagina.
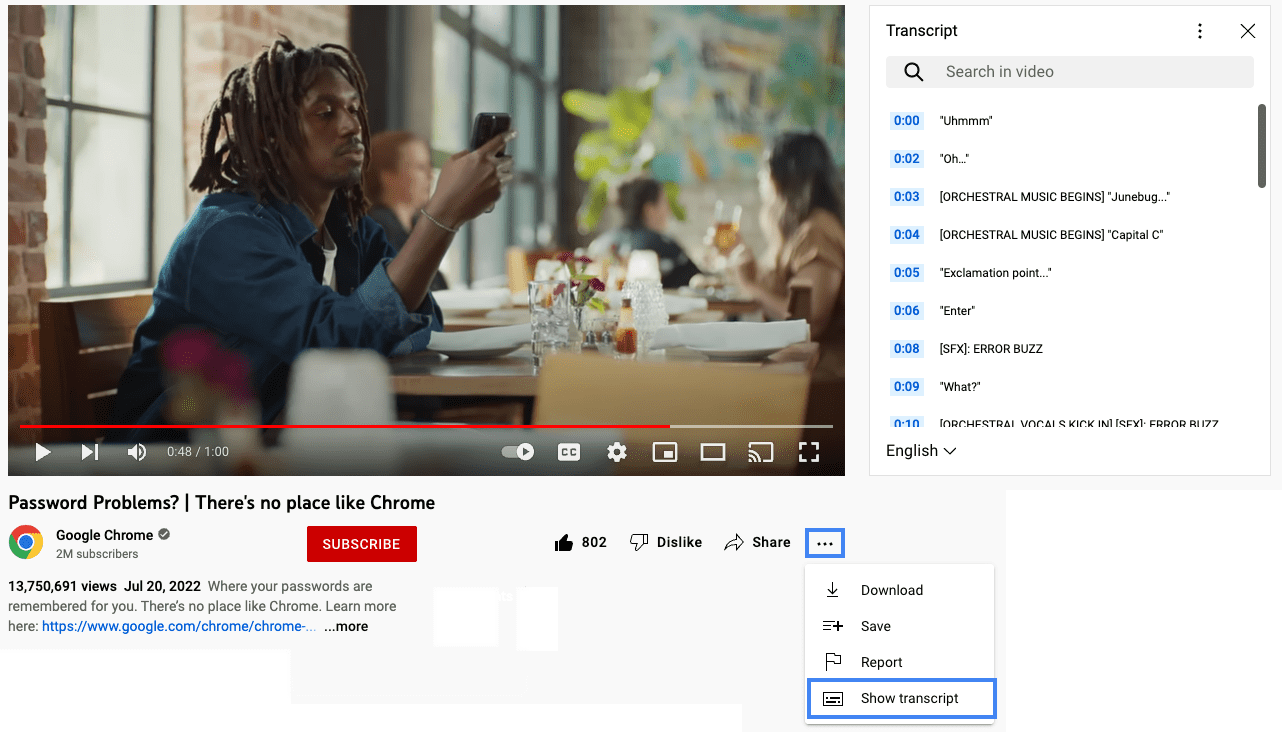
- Includi un link alla trascrizione, ovunque si trovi, nella descrizione del video sulla piattaforma del media player che hai utilizzato (ad esempio YouTube o Vimeo).
Ad esempio, visita YouTube per guardare Problemi con la password? | Di Chrome ce n'è uno solo e consulta un esempio di trascrizione.

Descrizioni audio
Un altro mezzo alternativo utilizzato per supportare le persone con disabilità è la descrizione audio. Questo tipo di media alternativi utilizza un narratore per spiegare informazioni visive importanti alle persone che non possono vedere i contenuti visivi. Queste descrizioni includono informazioni non verbali come espressioni facciali, azioni non dette e l'ambiente di sfondo nei contenuti video e multimediali.
A volte le descrizioni audio devono essere molto dettagliate a causa della grande quantità di informazioni che devono essere condivise con lo spettatore. Se le interruzioni naturali nel video non sono sufficienti per le descrizioni audio, vengono utilizzate le descrizioni audio estese. Nelle descrizioni audio estese, un video viene messo in pausa per dare al narratore il tempo sufficiente per trasmettere tutte le informazioni presenti nei contenuti multimediali prima di riprodurre il resto del video.
Le descrizioni audio e le descrizioni audio estese aiutano le persone cieche o ipovedenti, ma potrebbero essere utili anche per le persone con alcuni disturbi cognitivi.
[Audio Described] Inizia a utilizzare Lookout di Google |
Android.
Interpretazione in lingua dei segni
Un altro tipo di media alternativo importante che potresti trovare è l'interpretazione in lingua dei segni, in cui un interprete narra la parte uditiva dei contenuti multimediali o solo audio utilizzando la lingua dei segni. Questo è molto importante per molte persone глухих, poiché la lingua dei segni è la loro prima lingua e quella che parlano più fluentemente.
L'interpretazione in lingua dei segni è spesso più espressiva e dettagliata dei documenti scritti, offrendo un'esperienza molto più ricca rispetto ai sottotitoli codificati o alle trascrizioni.
Detto questo, l'interpretazione in lingua dei segni può richiedere molto tempo e avere costi proibitivi per molte organizzazioni. Anche se hai il tempo e il budget per aggiungere l'interpretazione in lingua dei segni ai tuoi contenuti multimediali, esistono oltre 300 lingue dei segni diverse in tutto il mondo. L'aggiunta di un'interpretazione in lingua dei segni ai tuoi contenuti multimediali non sarebbe sufficiente per supportare un pubblico globale.
