Вы когда-нибудь хотели посмотреть прямую трансляцию, но не могли найти наушники и включали субтитры? Или, может быть, вы не совсем уловили последние несколько тем из вашего любимого подкаста, поэтому решили вместо этого прочитать стенограмму? Если да, то вы, вероятно, понимаете важность и удобство альтернативных способов доступа к аудио- и видеоконтенту.
Хотя ваша роль в вашей компании или организации может не требовать от вас непосредственного создания аудио- и видеоконтента, важно знать основы требований к доступности мультимедиа . Эти знания помогут вам спроектировать и создать соответствующие макеты и функции для удовлетворения потребностей пользователей с различными экологическими и сенсорными потребностями, например, миллионов людей с потерей слуха или нарушениями зрения во всем мире.
Альтернативные типы медиа
Альтернативные типы СМИ были разработаны для поддержки медиа-потребностей людей с ограниченными возможностями. Это дает людям возможность выбирать дополнительные форматы при доступе к аудио- и видеоконтенту.
Альтернативные типы мультимедиа, которые вы должны включать в свои медиафайлы, зависят от:
- Тип мультимедиа, который вы поддерживаете: только аудио, только видео или видео с аудио (мультимедийными) форматами.
- Независимо от того, транслируется ли медиа в прямом эфире или в предварительной записи
- Версия и уровень соответствия WCAG, на которые вы ориентируетесь.
- Любые дополнительные потребности пользователей, связанные со средствами массовой информации.
Для создания доступного аудио- и видеоконтента для веб-сайтов и приложений существует четыре основных типа альтернативных типов мультимедиа: субтитры , расшифровки , аудиоописания и сурдоперевод .
Подписи
Одним из наиболее широко используемых альтернативных медиа-типов являются субтитры . Субтитры — это письменный текст, синхронизированный с мультимедийным контентом, для людей, которые не могут слышать или понимать произнесенные слова. Они представлены на том же языке, что и основная звуковая дорожка, и включают важную неречевую информацию, такую как звуковые эффекты, фоновые шумы и основную музыку.
Субтитры приносят пользу глухим, слабослышащим или людям с когнитивными нарушениями, но они также полезны и для многих других людей.
Подписи бывают двух видов: открытые и закрытые.
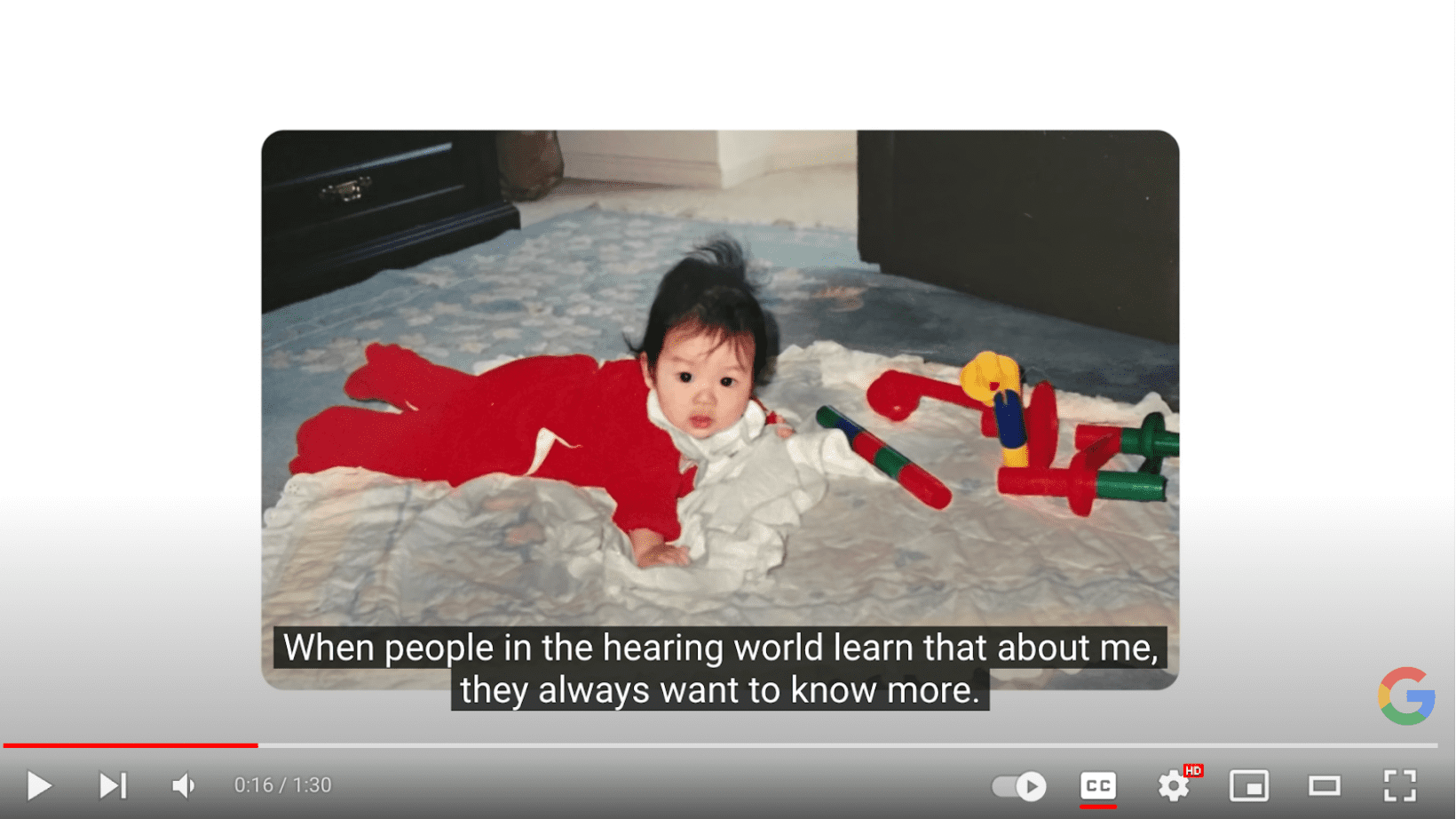
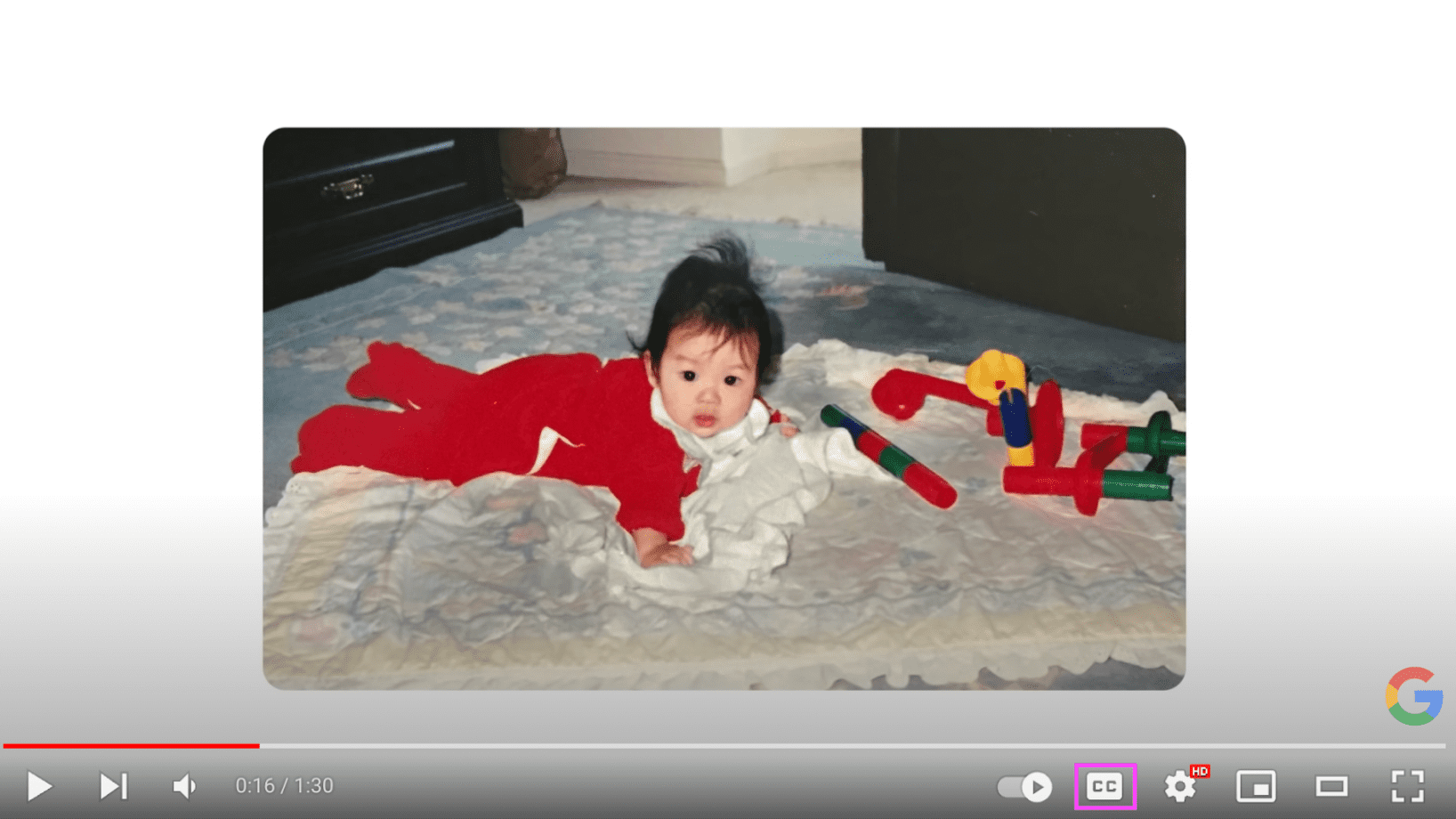
- Скрытые субтитры (СС) — это текст поверх видео, который зритель может включить или выключить и, в зависимости от медиаплеера, стилизовать так, чтобы он соответствовал потребностям пользователя.
- Открытые субтитры (OC) — это текст, встроенный в видео, и его нельзя отключить или изменить стиль.
Один из методов может быть предпочтительнее, в зависимости от ситуации и того, как будет использоваться мультимедиа.
Люди часто путают подписи с субтитрами, но это не синонимы. Оба представляют собой текст, синхронизированный с мультимедийным контентом, часто появляющийся внизу медиафайла. Субтитры можно рассматривать как транскрипцию диалогов и других важных звуков для людей с ограниченными возможностями. Субтитры представляют собой визуальный текст для людей, которые слышат звуковую дорожку, но могут не понимать сказанное, например, при просмотре фильма на иностранном языке.
| Функции | Субтитры | Скрытые субтитры | Открытые субтитры |
|---|---|---|---|
| Визуальный текст соответствует звуковой дорожке | Нет | Да | Да |
| Включает основные фоновые звуки | Нет | Да | Да |
| Возможность включения/выключения | Да | Да | Нет |


Стенограммы
Транскрипты , близкие родственники подписей, представляют собой подробные текстовые документы, в которых зафиксированы все основные слова, звуки и важная визуальная информация вашего медиафайла. Стенограммы в первую очередь помогают слабослышащим или глухим людям, а описательные стенограммы помогают слепоглухим людям.
Расшифровки также полезны для людей с когнитивными нарушениями или для людей, которые хотят просматривать контент в удобной для них скорости.
Хотя расшифровки обычно более подробны, чем подписи, они очень похожи по формату и назначению. Они настолько похожи, что многие люди сначала добавляют подписи к своим медиафайлам, экспортируют их, а затем используют в качестве основы для своих расшифровок. Перепрофилирование подписей для создания стенограмм экономит время по сравнению с созданием всего с нуля.
Поисковые роботы не имеют доступа к вашим подписям, но могут сканировать текстовые расшифровки. Когда вы включаете расшифровки в свои медиафайлы, ваша поисковая оптимизация повышается. Это одно из тех редких исключений, когда дублированный контент не сбивает с толку пользователей и не наказывается алгоритмами поисковых систем.
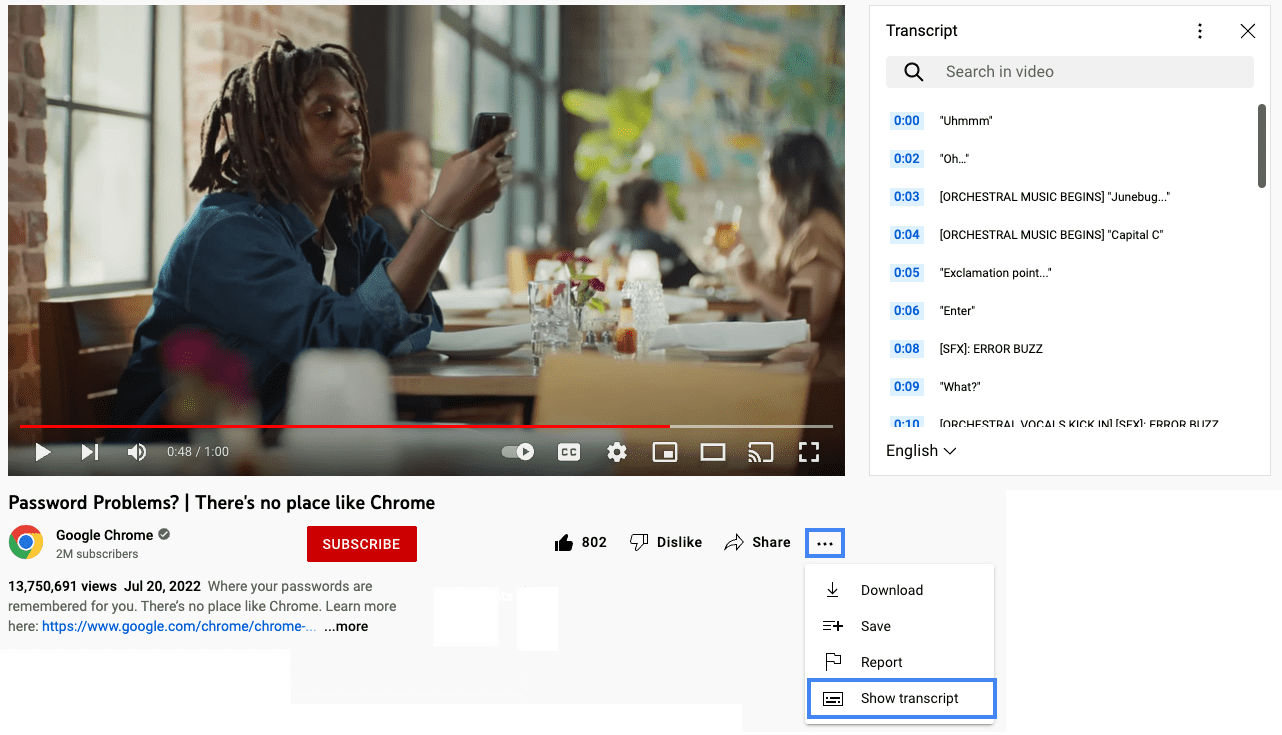
Каждый медиаплеер обрабатывает расшифровки по-своему. У некоторых провайдеров эта функция может не быть встроена в медиаплеер, и даже если она есть, некоторые пользователи могут не иметь доступа к интерфейсу расшифровки. Вы можете обеспечить доступность стенограммы для всех пользователей, выполнив следующие действия:
- Включение текста расшифровки непосредственно в контекст, на странице со встроенным видео.
- Добавление ссылки на доступный PDF-файл, содержащий стенограмму.
- Ссылка на копию на другой странице.
- Включение ссылки на стенограмму, где бы она ни находилась, в описание видео на любой платформе медиаплеера, которую вы использовали (например, YouTube или Vimeo).
Например, посетите YouTube, чтобы посмотреть «Проблемы с паролем?». | Нет лучшего места, чем Chrome , и просмотрите пример расшифровки.

Аудиоописания
Еще одним альтернативным средством поддержки людей с ограниченными возможностями является аудиоописание . В этом типе альтернативных медиа рассказчик используется для объяснения важной визуальной информации людям, которые не видят визуальный контент. Эти описания включают невербальную информацию, такую как выражения лица, невысказанные действия и фоновую среду в видеоконтенте и мультимедийном контенте.
Иногда аудиоописания должны быть очень подробными из-за большого объема информации, которой необходимо поделиться со зрителем. Если в видео недостаточно естественных пауз для аудиоописаний, используются расширенные аудиоописания. В расширенных аудиоописаниях видео ставится на паузу, чтобы дать рассказчику достаточно времени, чтобы передать всю информацию на носителе, прежде чем воспроизводить остальную часть видео.
Аудиоописания и расширенные аудиоописания помогают слепым или слабовидящим людям, но также могут помочь людям с некоторыми когнитивными расстройствами.
[Audio Described] Начало работы с Lookout от Google | Андроид . Сурдоперевод
Еще одним важным альтернативным типом средств массовой информации, с которым вы можете столкнуться, является перевод на язык жестов , когда переводчик передает слуховую часть аудио- или мультимедийного контента, используя язык жестов. Это очень важно для многих глухих людей, поскольку язык жестов — их первый и наиболее свободный язык.
Сурдоперевод часто бывает более выразительным и подробным, чем письменные документы, предоставляя гораздо более богатый опыт, чем просто субтитры или расшифровки.
Тем не менее, перевод с языка жестов может отнимать много времени и стоит непомерно дорого для многих организаций. И даже если у вас есть время и бюджет для добавления сурдоперевода в ваши медиа, в мире существует более 300 различных жестовых языков . Добавления одного перевода на язык жестов к вашим средствам массовой информации будет недостаточно для поддержки глобальной аудитории.

