คุณเคยอยากดูกิจกรรมถ่ายทอดสดแต่หาหูฟังไม่เจอเลยเปิดคำบรรยายแทนไหม หรือคุณอาจฟังประเด็นสำคัญในช่วงท้ายของพอดแคสต์โปรดไม่ทัน จึงตัดสินใจอ่านข้อความถอดเสียงแทน หากเป็นเช่นนั้น คุณก็น่าจะเข้าใจความสำคัญและความสะดวกของการมีวิธีอื่นในการเข้าถึงเนื้อหาเสียงและวิดีโอ
แม้ว่าบทบาทของคุณในบริษัทหรือองค์กรอาจไม่กำหนดให้คุณต้องสร้างเนื้อหาเสียงและวิดีโอโดยตรง แต่คุณก็ควรทราบข้อมูลเบื้องต้นเกี่ยวกับข้อกำหนดการช่วยเหลือพิเศษสำหรับสื่อ ความรู้นี้จะช่วยให้คุณออกแบบและสร้างเลย์เอาต์และฟีเจอร์ที่เหมาะสมเพื่อรองรับผู้ใช้ที่มีความต้องการด้านสิ่งแวดล้อมและการรับรู้ที่แตกต่างกัน เช่น ผู้คนหลายล้านคนที่สูญเสียการได้ยินหรือการมองเห็นทั่วโลก
ประเภทสื่ออื่นๆ
สื่อประเภทต่างๆ เหล่านี้พัฒนาขึ้นเพื่อรองรับความต้องการด้านสื่อของคนพิการ วิธีนี้จะช่วยให้ผู้ใช้มีรูปแบบเพิ่มเติมให้เลือกเมื่อเข้าถึงเนื้อหาเสียงและวิดีโอ
ประเภทสื่ออื่นที่คุณต้องใส่พร้อมกับไฟล์สื่อจะขึ้นอยู่กับปัจจัยต่อไปนี้
- ประเภทสื่อที่คุณรองรับ ซึ่งได้แก่ เสียงเท่านั้น วิดีโอเท่านั้น หรือวิดีโอที่มีรูปแบบเสียง (มัลติมีเดีย)
- สื่อเป็นแบบสดหรือบันทึกไว้ล่วงหน้า
- เวอร์ชันและระดับการปฏิบัติตามข้อกำหนด WCAG ที่คุณกําลังกําหนดเป้าหมาย
- ความต้องการเพิ่มเติมของผู้ใช้เกี่ยวกับสื่อ
หากต้องการสร้างเนื้อหาวิดีโอและเสียงที่เข้าถึงได้สำหรับเว็บไซต์และแอป สื่อทางเลือกหลักๆ มี 4 ประเภท ได้แก่ คำบรรยายแทนเสียง ข้อความถอดเสียง คำบรรยายแทนเสียง และการแปลภาษามือ
คำบรรยายแทนเสียง
สื่อทางเลือกประเภทหนึ่งที่ได้รับความนิยมอย่างแพร่หลายคือคำบรรยายแทนเสียง คำบรรยายวิดีโอคือข้อความที่เขียนขึ้นเพื่อซิงค์กับเนื้อหามัลติมีเดียสำหรับผู้ที่ฟังหรือเข้าใจคำพูดไม่ได้ โดยจะมีภาษาเดียวกับแทร็กเสียงหลัก และมีข้อมูลสำคัญที่ไม่ใช้เสียงพูด เช่น เสียงประกอบ เสียงรบกวนรอบข้าง และดนตรีที่จำเป็น
คำบรรยายวิดีโอมีประโยชน์ต่อผู้ที่หูหนวก มีปัญหาในการได้ยิน หรือมีความบกพร่องทางปัญญา แต่ก็มีประโยชน์ต่อคนอื่นๆ อีกมากมายด้วย
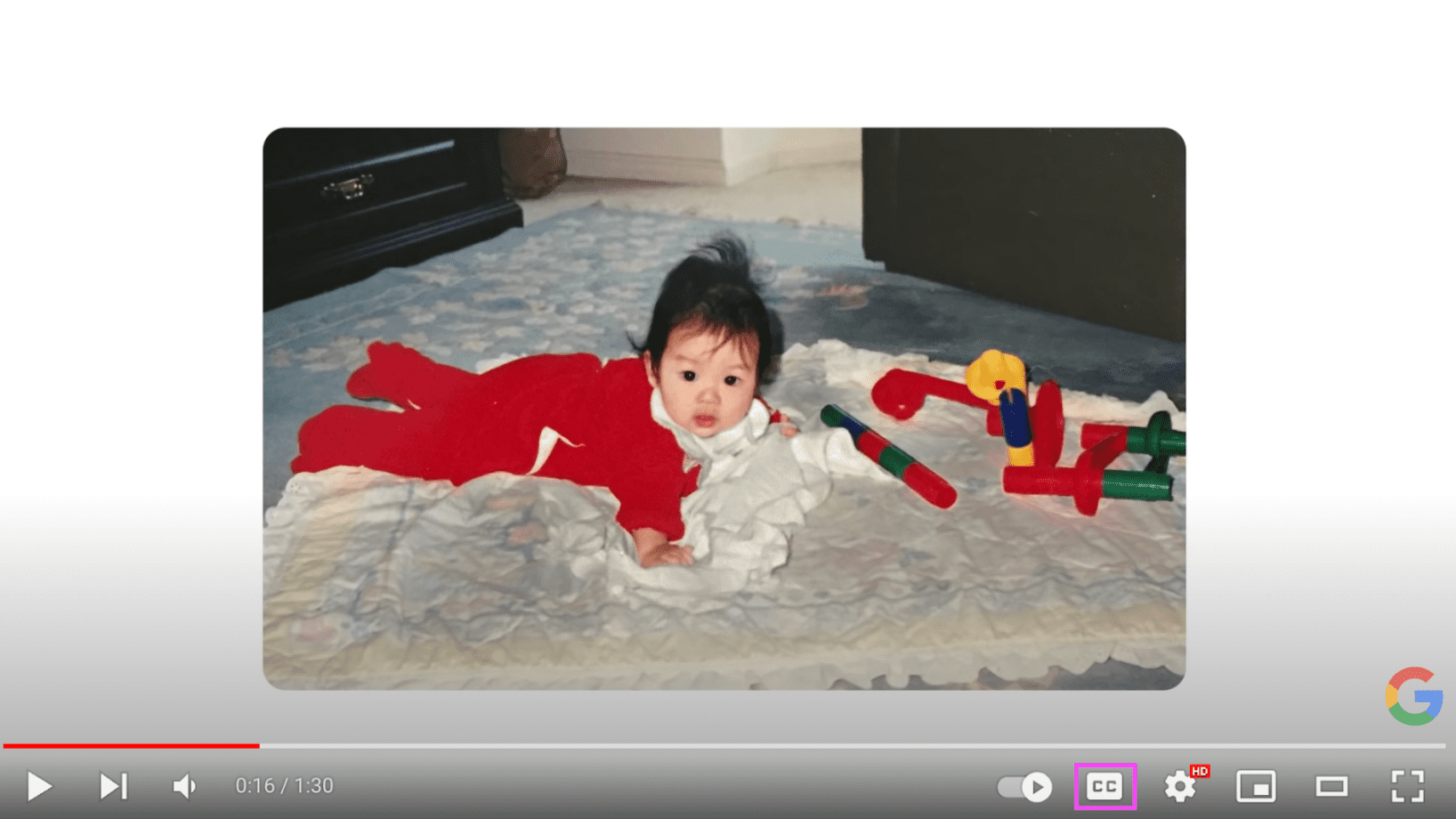
คำบรรยายวิดีโอมี 2 รูปแบบ ได้แก่ แบบเปิดหรือแบบปิด
- คำบรรยายแทนเสียง (CC) คือข้อความที่แสดงอยู่ด้านบนของวิดีโอ ซึ่งผู้ชมสามารถเปิดหรือปิดได้ และจะมีการจัดรูปแบบให้เหมาะกับความต้องการของผู้ใช้ ทั้งนี้ขึ้นอยู่กับโปรแกรมเล่นสื่อ
- คำบรรยายวิดีโอแบบเปิด (OC) คือข้อความที่ฝังอยู่ในวิดีโอ ซึ่งจะปิดหรือเปลี่ยนรูปแบบไม่ได้
คุณอาจเลือกใช้วิธีใดวิธีหนึ่งก็ได้ ทั้งนี้ขึ้นอยู่กับสถานการณ์หรือวิธีใช้มัลติมีเดีย
ผู้คนมักสับสนระหว่างคำบรรยายแทนเสียงกับคำบรรยายวิดีโอ แต่คำ 2 อย่างนี้ไม่ได้มีความหมายเหมือนกัน ทั้ง 2 รายการเป็นข้อความที่ซิงค์กับเนื้อหามัลติมีเดีย ซึ่งมักปรากฏที่ด้านล่างของสื่อ คำบรรยายวิดีโอเปรียบเสมือนการถอดเสียงบทสนทนาและเสียงอื่นๆ ที่จำเป็นสำหรับผู้พิการ คำบรรยายเป็นข้อความที่แสดงเป็นภาพสำหรับผู้ที่ได้ยินเสียงในแทร็กเสียงแต่อาจไม่เข้าใจสิ่งที่พูด เช่น เมื่อดูภาพยนตร์ภาษาต่างประเทศ
| ฟีเจอร์ | คำบรรยาย | คำบรรยาย | คำบรรยายแทนเสียงแบบเปิด |
|---|---|---|---|
| ข้อความที่ตรงกันในแทร็กเสียง | ไม่ | ได้ | ใช่ |
| มีเสียงพื้นหลังที่จำเป็น | ไม่ | ได้ | ใช่ |
| ความสามารถในการเปิด/ปิด | ใช่ | ได้ | ไม่ |


ข้อความถอดเสียง
ข้อความถอดเสียงเป็นเอกสารแบบข้อความที่ละเอียดซึ่งบันทึกคำ เสียง และข้อมูลภาพที่สำคัญทั้งหมดในสื่อของคุณ โดยมีลักษณะคล้ายกับคำบรรยายวิดีโอ ข้อความถอดเสียงจะเป็นประโยชน์ต่อผู้ที่มีปัญหาในการได้ยินหรือหูหนวกเป็นหลัก ส่วนข้อความถอดเสียงที่สื่อความหมายจะเป็นประโยชน์ต่อผู้ที่หูหนวกและเป็นใบ้
นอกจากนี้ ข้อความถอดเสียงยังเป็นประโยชน์สำหรับผู้ที่มีความบกพร่องทางสติปัญญาหรือผู้ที่ต้องการอ่านเนื้อหาในความเร็วที่ต้องการด้วย
แม้ว่าโดยทั่วไปข้อความถอดเสียงจะละเอียดกว่าคำบรรยายแทนเสียง แต่ก็มีรูปแบบและวัตถุประสงค์ที่คล้ายกันมาก วิดีโอคําบรรยายแทนเสียงและคำบรรยายวิดีโอมีความคล้ายคลึงกันมาก ผู้คนจํานวนมากจึงเพิ่มคำบรรยายแทนเสียงลงในสื่อ จากนั้นส่งออก แล้วนำไปใช้เป็นพื้นฐานในการถอดเสียงเป็นคำ การใช้คำบรรยายแทนเสียงเพื่อสร้างข้อความถอดเสียงใหม่จะช่วยประหยัดเวลาได้มากกว่าการสร้างทุกอย่างจากต้น
บ็อตค้นหาจะเข้าถึงคำบรรยายแทนเสียงไม่ได้ แต่จะทำการ Crawl ข้อความถอดเสียงได้ เมื่อคุณใส่ข้อความถอดเสียงไว้ในไฟล์สื่อ การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือค้นหาจะมีประสิทธิภาพมากขึ้น นี่เป็นข้อยกเว้นที่พบได้น้อยมากเมื่อเนื้อหาที่ซ้ำกันไม่ได้สร้างความสับสนให้กับผู้ใช้หรือไม่ได้รับการลงโทษจากอัลกอริทึมของเครื่องมือค้นหา
โปรแกรมเล่นสื่อแต่ละโปรแกรมจัดการข้อความถอดเสียงแตกต่างกันไป ผู้ให้บริการบางรายอาจไม่มีฟีเจอร์ดังกล่าวในตัวโปรแกรมเล่นสื่อ และแม้ว่าจะมี ผู้ใช้บางรายก็อาจไม่สามารถเข้าถึงอินเทอร์เฟซข้อความถอดเสียงได้ คุณสามารถตรวจสอบได้ว่าคุณทำให้ข้อความถอดเสียงพร้อมใช้งานสำหรับผู้ใช้ทุกคนแล้วโดยทำดังนี้
- ใส่ข้อความถอดเสียงในบริบทโดยตรงในหน้าเว็บที่มีวิดีโอที่ฝัง
- การเพิ่มลิงก์ไปยัง PDF ที่เข้าถึงได้ซึ่งมีข้อความถอดเสียง
- การลิงก์ไปยังข้อความในหน้าอื่น
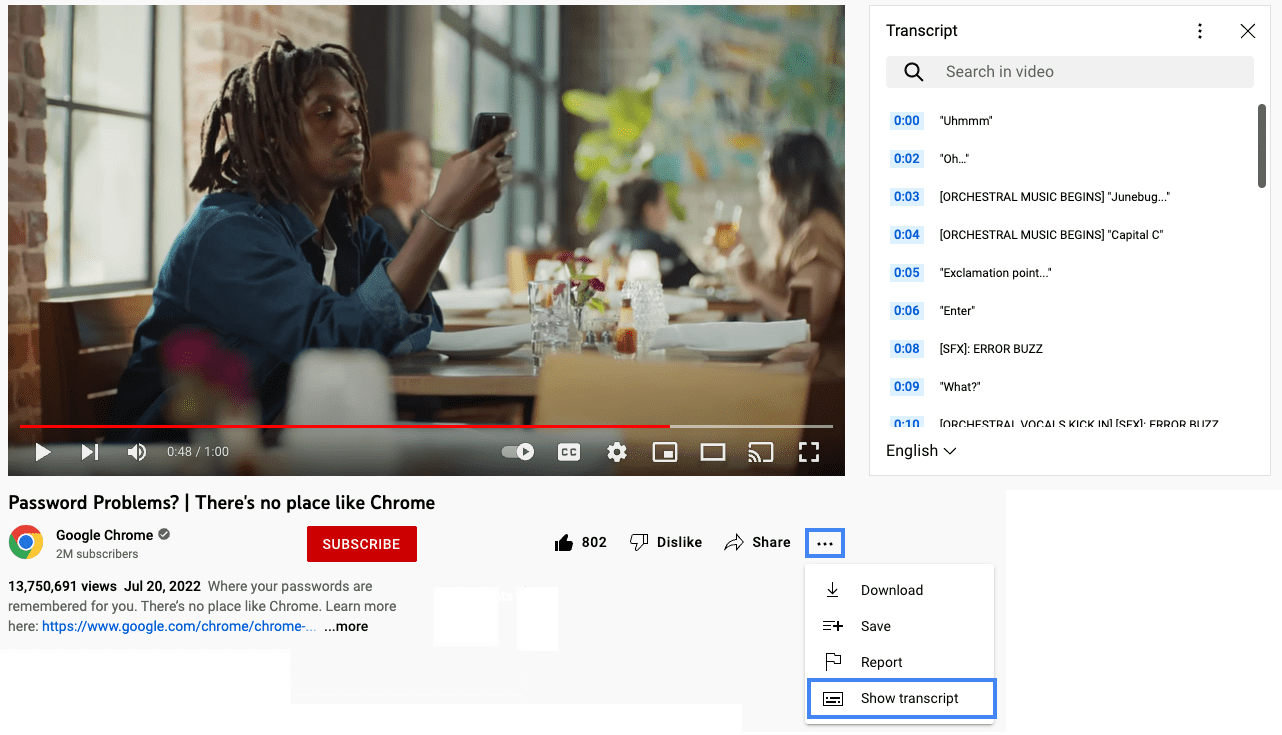
- ใส่ลิงก์ไปยังข้อความถอดเสียงไว้ในคำอธิบายวิดีโอบนแพลตฟอร์มโปรแกรมเล่นสื่อที่คุณใช้ (เช่น YouTube หรือ Vimeo)
เช่น ไปที่ YouTube เพื่อดูวิดีโอมีปัญหาเกี่ยวกับรหัสผ่านใช่ไหม | ใช้เบราว์เซอร์ใดก็ไม่อุ่นใจเท่าใช้ Chrome และดูตัวอย่างข้อความถอดเสียง

เสียงบรรยาย
สื่อทางเลือกอีกอย่างหนึ่งที่ใช้ในการช่วยเหลือคนพิการคือเสียงบรรยาย สื่อทางเลือกประเภทนี้ใช้ผู้บรรยายเพื่ออธิบายข้อมูลภาพที่สำคัญแก่ผู้ที่ไม่เห็นเนื้อหาภาพ คำอธิบายเหล่านี้รวมถึงข้อมูลที่ไม่ใช้คำพูด เช่น สีหน้า การกระทำที่ไม่ได้พูด และสภาพแวดล้อมในเบื้องหลังของเนื้อหาที่เป็นวิดีโอเท่านั้นและเนื้อหามัลติมีเดีย
บางครั้งคําบรรยายแทนเสียงต้องละเอียดมากเนื่องจากมีข้อมูลจํานวนมากที่ต้องแชร์กับผู้ชม หากวิดีโอมีช่วงหยุดชั่วคราวตามปกติไม่เพียงพอสำหรับคำบรรยายแทนเสียง ระบบจะใช้คำบรรยายแทนเสียงแบบขยาย ในคำบรรยายแทนเสียงแบบขยาย วิดีโอจะหยุดชั่วคราวเพื่อให้ผู้บรรยายมีเวลาเพียงพอในการถ่ายทอดข้อมูลทั้งหมดในสื่อก่อนที่จะเล่นส่วนที่เหลือของวิดีโอ
คำบรรยายแทนเสียงและคำบรรยายแทนเสียงแบบขยายจะเป็นประโยชน์ต่อผู้ที่ตาบอดหรือมีสายตาเลือนราง แต่ก็อาจเป็นประโยชน์ต่อผู้ที่มีปัญหาด้านความรู้ความเข้าใจบางอย่างด้วย
[Audio Described] เริ่มต้นใช้งาน Lookout จาก Google | Android
ล่ามภาษามือ
สื่อทางเลือกประเภทหลักอีกประเภทหนึ่งที่คุณอาจพบคือการสื่อความหมายด้วยภาษามือ ซึ่งผู้สื่อความหมายจะบรรยายเนื้อหาที่เป็นเสียงอย่างเดียวหรือมัลติมีเดียโดยใช้ภาษามือ สิ่งเหล่านี้สำคัญอย่างยิ่งสำหรับหลายๆ คนที่หูหนวก เนื่องจากภาษามือเป็นภาษาแรกและภาษาที่พวกเขาใช้คล่องที่สุด
การแปลภาษามือมักจะสื่ออารมณ์และรายละเอียดได้ดีกว่าเอกสารที่เป็นลายลักษณ์อักษร จึงให้ประสบการณ์การใช้งานที่สมบูรณ์กว่าคำบรรยายแทนเสียงหรือข้อความถอดเสียงเพียงอย่างเดียว
อย่างไรก็ตาม การแปลภาษามืออาจใช้เวลานานและทำให้องค์กรหลายแห่งมีค่าใช้จ่ายสูง และแม้ว่าคุณจะมีเวลาและงบประมาณในการเพิ่มการแปลภาษามือลงในสื่อ แต่ก็มีภาษามือที่แตกต่างกันกว่า 300 ภาษาทั่วโลก การเพิ่มการแปลภาษามือ 1 ภาษาลงในสื่อของคุณนั้นไม่เพียงพอที่จะรองรับผู้ชมทั่วโลก

