هل أردت يومًا مشاهدة حدث مباشر ولكن تعذّر عليك العثور على سماعات الرأس، ففعّلت ميزة النسخ النصي؟ أو ربما لم تفهم جيدًا النقاط المميّزة الأخيرة في البودكاست المفضّل لديك، لذلك قرّرت قراءة النص بدلاً من ذلك؟ إذا كان الأمر كذلك، فربما تدرك مدى أهمية وسهولة توفُّر طرق بديلة للوصول إلى محتوى الصوت والفيديو.
على الرغم من أنّ دورك في شركتك أو مؤسستك قد لا يتطلّب منك إنشاء محتوى صوتي وفيديو مباشرةً، من المهم معرفة أساسيات متطلبات تسهيل الاستخدام في الوسائط. ستساعدك هذه المعرفة في تصميم وإنشاء التنسيقات والميزات المناسبة لاستيعاب المستخدمين الذين لديهم احتياجات بيئية وحسية مختلفة، مثل الملايين من الأشخاص الذين يعانون من ضعف السمع أو ضعف البصر في جميع أنحاء العالم.
أنواع الوسائط البديلة
تم تطوير أنواع الوسائط البديلة لتلبية احتياجات الأشخاص ذوي الاحتياجات الخاصة. يوفّر ذلك للمستخدمين تنسيقات إضافية للاختيار من بينها عند الوصول إلى محتوى الصوت والفيديو.
تعتمد أنواع الوسائط البديلة التي يجب تضمينها مع ملفات الوسائط على ما يلي:
- نوع الوسائط التي تتيحها: صوت فقط أو فيديو فقط أو فيديو بتنسيقات صوتية (وسائط متعددة)
- ما إذا كانت الوسائط مباشرة أو مسجّلة مسبقًا
- إصدار ومستوى الامتثال لإرشادات إتاحة محتوى الويب (WCAG) المستهدفَين
- أي احتياجات إضافية للمستخدمين تتعلّق بالوسائط
لإنشاء محتوى صوتي وفيديو سهل الاستخدام للمواقع الإلكترونية والتطبيقات، هناك أربعة أنواع رئيسية من أنواع الوسائط البديلة: الترجمة والشرح والنصوص الأوصاف الصوتية و الترجمة إلى لغة الإشارة.
الترجمة والشرح
أحد أنواع الوسائط البديلة الأكثر استخدامًا هو الترجمة والشرح. التسميات التوضيحية هي مكتوبة نص متزامن مع محتوى الوسائط المتعددة للأشخاص الذين لا يمكنهم سماع الكلمات المنطوقة أو فهمها. ويتم تقديمها باللغة نفسها المستخدَمة في المقطع الصوتي الرئيسي، وتشمل معلومات مهمة غير الكلام، مثل تأثيرات الصوت والضوضاء في الخلفية والموسيقى الأساسية.
تستفيد من الترجمة والشرح فئات الصمّ أو ضعاف السمع أو الذين يعانون من عجز إدراكي، ولكنّها مفيدة أيضًا لكثير من المستخدمين الآخرين.
تتوفّر الترجمة والشرح بطريقتَين: مفتوحة أو مغلقة.
- الترجمة والشرح هي نص يظهر أعلى الفيديو ويمكن للمشاهد تفعيله أو إيقافه، ويتم تصميمه بطريقة تناسب احتياجات المستخدم استنادًا إلى مشغّل الوسائط.
- الترجمة والشرح المفتوحان هما نص مدمج في الفيديو ولا يمكن إيقافهما أو تغيير أسلوبهما.
قد تكون إحدى الطريقتَين مفضّلة، استنادًا إلى الحالة أو كيفية استخدام الوسائط المتعدّدة.
غالبًا ما يخطئ المستخدمون في فهم الفرق بين الترجمة والشرح والترجمة. كلاهما هو نص متزامن مع محتوى الوسائط المتعددة، ويظهر غالبًا في أسفل الوسائط. يمكن اعتبار الترجمة والشرح بمثابة نصّ للمحادثات وغيرها من الأصوات الأساسية للأشخاص الذين يعانون من عجز. الترجمة هي نص مرئي يعرضه المحتوى للأشخاص الذين يمكنهم سماع المقطع الصوتي ولكن قد لا يفهمون ما قيل، مثل مشاهدة فيلم بلغة أجنبية.
| الميزات | الترجمة | الترجمة والشرح | الترجمة والشرح الظاهرة دائمًا |
|---|---|---|---|
| يتطابق النص المرئي مع المقطع الصوتي | لا | نعم | نعم |
| يتضمّن الأصوات الأساسية في الخلفية | لا | نعم | نعم |
| إمكانية تفعيل الميزة أو إيقافها | نعم | نعم | لا |


الصوت المحوَّل إلى نص
النصوص هي مستندات مفصّلة مستندة إلى النص تُسجِّل كل الكلمات والأصوات والمعلومات المرئية المهمة في الوسائط، وهي قريبة من مقاطع الترجمة والشرح. تساعد النصوص بشكل أساسي الأشخاص الذين يعانون من ضعف السمع أو الصمم، وتساعد النصوص الوصفية الأشخاص الذين يعانون من الصمم والعمى.
تكون النصوص مفيدة أيضًا للأشخاص الذين يعانون من عجز إدراكي أو للأشخاص الذين يريدون مراجعة المحتوى بالسرعة التي تناسبهم.
على الرغم من أنّ النصوص تكون عادةً أكثر تفصيلاً من مقاطع الترجمة والشرح، إلا أنّها مشابهة جدًا من حيث التنسيق والغرض. إنّهما متشابهان جدًا لدرجة أنّ الكثير من الأشخاص يضيفون أولاً الترجمة إلى الوسائط ويصدّرونها، ثم يستخدمونها كأساس لملف الترجمة. إنّ إعادة استخدام مقاطع الترجمة والشرح لإنشاء النصوص يوفر الوقت مقارنةً بإنشاء كل شيء من البداية.
لا يمكن لبرامج التتبُّع في البحث الوصول إلى مقاطع الترجمة والشرح، ولكن يمكنها الزحف إلى نصوص الترجمة. عند تضمين نصوص مع ملفات الوسائط، يؤدي ذلك إلى تحسين ملفاتك من أجل محرّكات البحث. وهذا أحد الاستثناءات النادرة التي لا يؤدي فيها المحتوى المكرّر إلى إرباك المستخدمين أو يتسبب في فرض عقوبات من خلال خوارزميات محرّكات البحث.
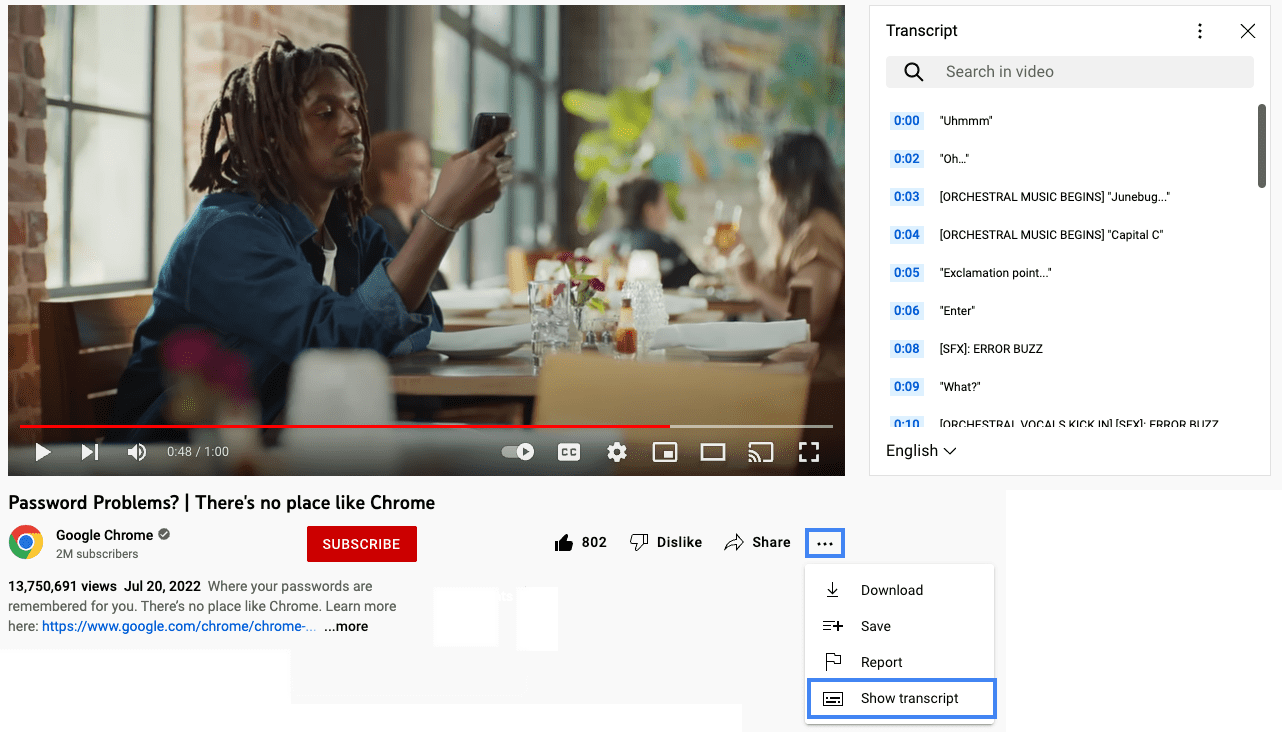
يتعامل كل مشغّل وسائط مع النصوص بشكلٍ مختلف. قد لا تتوفر هذه الميزة في بعض موفّري المحتوى في مشغّل الوسائط، وحتى إذا كانت متاحة، قد لا يتمكّن بعض المستخدمين من الوصول إلى واجهة النص. يمكنك التأكّد من إتاحة نص الفيديو لجميع المستخدمين باتّباع الخطوات التالية:
- تضمين نص النصّ في السياق مباشرةً، على الصفحة التي يتضمّن الفيديو المضمّن
- إضافة رابط إلى ملف PDF سهل الاستخدام يحتوي على نص الفيديو
- إضافة رابط يؤدي إلى النسخة على صفحة أخرى
- تضمين رابط يؤدي إلى النص الكامل في وصف الفيديو على أي منصة مشغّل وسائط استخدمتها (مثل YouTube أو Vimeo)
على سبيل المثال، يمكنك الانتقال إلى YouTube لمشاهدة المحتوى التالي: هل واجهت مشاكل في كلمة المرور؟ | لا مثيل لمتصفِّح Chrome وراجِع مثالاً على نص.

أوصاف الصوت
إنّ الوصف الصوتي هو وسيلة بديلة أخرى تستخدم لمساعدة الأشخاص من ذوي الاحتياجات الخاصة. يستخدم هذا النوع من الوسائط البديلة راويًا لشرح المعلومات المرئية مهمة للأشخاص الذين لا يمكنهم رؤية المحتوى المرئي. وتشمل هذه الأوصاف معلومات غير لفظية، مثل تعبيرات الوجه والإجراءات غير اللفظية، والبيئة في الخلفية في المحتوى المكوّن من فيديو فقط ومحتوى الوسائط المتعددة.
في بعض الأحيان، يجب أن تكون الأوصاف الصوتية مفصّلة جدًا بسبب العدد الكبير من المعلومات التي يجب مشاركتها مع المشاهد. إذا لم تكن هناك فواصل طبيعية كافية في الفيديو لعرض الأوصاف الصوتية، يتم استخدام أوصاف صوتية ممتدة. في الأوصاف الصوتية الموسّعة، سيتم إيقاف الفيديو مؤقتًا لإتاحة وقتٍ كافٍ للقاص لسرد كل المعلومات الواردة في الوسائط قبل تشغيل بقية الفيديو.
تساعد الأوصاف الصوتية والأوصاف الصوتية الموسّعة الأشخاص المكفوفين أو الذين يعانون من ضعف في النظر، ويمكن أن تساعد أيضًا الأشخاص الذين يعانون من بعض الاضطرابات الإدراكية.
[Audio Described] بدء استخدام Lookout من Google |
Android.
الترجمة الشفوية للغة الإشارة
من أنواع الوسائط البديلة الرئيسية الأخرى التي قد تواجهها الترجمة باستخدام لغة الإشارة، حيث يروي المترجم الجزء السمعي من المحتوى المكوّن من محتوى صوتي فقط أو وسائط متعددة باستخدام لغة الإشارة. وهذا مهم جدًا لكثير من الأشخاص العمياء، لأنّ لغة الإشارة هي لغتهم الأولى والأكثر طلاقة.
غالبًا ما تكون ترجمة لغة الإشارة أكثر تعبيرًا وتفصيلاً من الوثائق المكتوبة، ما يوفّر تجربة أكثر ثراءً من الترجمة والشرح وحدهما.
ومع ذلك، يمكن أن تستغرق ترجمة لغة الإشارة وقتًا طويلاً وتكون باهظة التكلفة بالنسبة إلى العديد من المؤسسات. وحتى إذا كان لديك الوقت والميزانية لإضافة ترجمة لغة الإشارة إلى الوسائط، هناك أكثر من 300 لغة إشارة مختلفة في جميع أنحاء العالم. لن تكون إضافة ترجمة واحدة للغة الإشارة إلى الوسائط مفيدة للوصول إلى جمهور عالمي.

