Bạn đã bao giờ muốn xem một sự kiện phát trực tiếp nhưng không tìm thấy tai nghe nên đã bật phụ đề chưa? Hoặc có thể bạn không nắm bắt được một vài điểm chính gần đây trong podcast mà bạn yêu thích, nên quyết định đọc bản chép lời? Nếu có, bạn có thể hiểu tầm quan trọng và sự tiện lợi của việc có các cách thay thế để truy cập vào nội dung âm thanh và video.
Mặc dù vai trò của bạn tại công ty hoặc tổ chức có thể không yêu cầu bạn trực tiếp tạo nội dung âm thanh và video, nhưng bạn cần nắm được thông tin cơ bản về các yêu cầu về hỗ trợ tiếp cận đối với nội dung nghe nhìn. Kiến thức này sẽ giúp bạn thiết kế và xây dựng các bố cục và tính năng phù hợp để phục vụ những người dùng có nhu cầu về môi trường và giác quan khác nhau, chẳng hạn như hàng triệu người bị khiếm thính hoặc khiếm thị trên toàn thế giới.
Loại nội dung nghe nhìn thay thế
Các loại nội dung nghe nhìn thay thế được phát triển để hỗ trợ nhu cầu về nội dung nghe nhìn của người khuyết tật. Nhờ đó, người dùng có thêm các định dạng để lựa chọn khi truy cập vào nội dung âm thanh và video.
Các loại nội dung nghe nhìn thay thế mà bạn phải đưa vào cùng với tệp nội dung nghe nhìn phụ thuộc vào:
- Loại nội dung nghe nhìn mà bạn đang hỗ trợ – chỉ âm thanh, chỉ video hoặc video có định dạng âm thanh (đa phương tiện)
- Nội dung nghe nhìn có phải là nội dung phát trực tiếp hay nội dung được ghi sẵn
- Phiên bản và cấp độ tuân thủ WCAG mà bạn đang hướng đến
- Mọi nhu cầu khác của người dùng liên quan đến nội dung nghe nhìn
Để tạo nội dung video và âm thanh hỗ trợ tiếp cận cho trang web và ứng dụng, có 4 loại nội dung nghe nhìn thay thế chính: phụ đề, bản chép lời, nội dung mô tả bằng âm thanh và bản diễn giải bằng ngôn ngữ ký hiệu.
Phụ đề
Một trong những loại nội dung nghe nhìn thay thế được sử dụng rộng rãi nhất là phụ đề. Phụ đề là văn bản được viết đồng bộ với nội dung đa phương tiện dành cho những người không thể nghe hoặc hiểu lời nói. Các bản âm thanh này được trình bày bằng cùng một ngôn ngữ với bản âm thanh chính và bao gồm thông tin quan trọng không phải lời nói, chẳng hạn như hiệu ứng âm thanh, tiếng ồn trong nền và nhạc cần thiết.
Phụ đề mang lại lợi ích cho những người bị điếc, khiếm thính hoặc có khuyết tật nhận thức, nhưng cũng hữu ích cho nhiều người khác.
Có hai loại phụ đề: phụ đề mở và phụ đề kín.
- Phụ đề chi tiết (CC) là văn bản ở đầu video mà người xem có thể bật hoặc tắt. Tuỳ thuộc vào trình phát nội dung nghe nhìn, văn bản này được tạo kiểu sao cho phù hợp với nhu cầu của người dùng.
- Phụ đề dạng mở (OC) là văn bản được nhúng vào video và không thể tắt hoặc tạo kiểu khác.
Bạn nên sử dụng một phương thức, tuỳ thuộc vào tình huống hoặc cách sử dụng nội dung đa phương tiện.
Người ta thường nhầm lẫn giữa phụ đề và chú thích, nhưng đây không phải là từ đồng nghĩa. Cả hai đều là văn bản được đồng bộ hoá với nội dung đa phương tiện, thường xuất hiện ở cuối nội dung nghe nhìn. Phụ đề có thể được coi là bản chép lời của cuộc đối thoại và các âm thanh cần thiết khác dành cho người khuyết tật. Phụ đề là văn bản dạng hình ảnh dành cho những người có thể nghe được bản âm thanh nhưng có thể không hiểu nội dung được nói, chẳng hạn như khi xem phim bằng tiếng nước ngoài.
| Tính năng | Phụ đề | Phụ đề | Mở phụ đề |
|---|---|---|---|
| Văn bản trực quan trùng khớp với bản âm thanh | Không | Có | Có |
| Bao gồm âm thanh nền thiết yếu | Không | Có | Có |
| Có thể bật/tắt | Có | Có | Không |


Bản chép lời
Có liên quan mật thiết với phụ đề, bản chép lời là tài liệu chi tiết, dựa trên văn bản, ghi lại tất cả các từ, âm thanh và thông tin hình ảnh quan trọng trong nội dung nghe nhìn của bạn. Bản chép lời chủ yếu giúp những người khiếm thính hoặc câm, còn bản chép lời mô tả giúp những người khiếm thính và khiếm thị.
Bản chép lời cũng hữu ích cho những người khuyết tật về nhận thức hoặc những người muốn xem lại nội dung theo tốc độ của riêng họ.
Mặc dù bản chép lời thường chi tiết hơn so với phụ đề, nhưng chúng rất giống nhau về định dạng và mục đích. Hai định dạng này rất giống nhau nên nhiều người thường thêm phụ đề vào nội dung nghe nhìn, xuất phụ đề rồi dùng phụ đề đó làm nền tảng cho bản chép lời. Việc sử dụng lại phụ đề để tạo bản chép lời sẽ giúp bạn tiết kiệm thời gian so với việc tạo mọi thứ từ đầu.
Bot tìm kiếm không thể truy cập vào phụ đề của bạn nhưng có thể thu thập thông tin về bản chép lời dạng văn bản. Khi bạn thêm bản chép lời vào tệp phương tiện, khả năng tối ưu hoá cho công cụ tìm kiếm sẽ được cải thiện. Đây là một trong số ít trường hợp ngoại lệ khi nội dung trùng lặp không gây nhầm lẫn cho người dùng hoặc không bị thuật toán của công cụ tìm kiếm phạt.
Mỗi trình phát nội dung nghe nhìn xử lý bản chép lời theo cách khác nhau. Một số nhà cung cấp có thể không tích hợp tính năng đó vào trình phát nội dung nghe nhìn của họ và ngay cả khi có, một số người dùng có thể không truy cập được vào giao diện bản chép lời. Bạn có thể đảm bảo rằng mình đã cung cấp bản chép lời cho tất cả người dùng bằng cách:
- Thêm văn bản bản chép lời ngay trong ngữ cảnh, trên trang có video được nhúng.
- Thêm đường liên kết đến một tệp PDF có thể truy cập được chứa bản chép lời.
- Liên kết đến bản sao trên một trang khác.
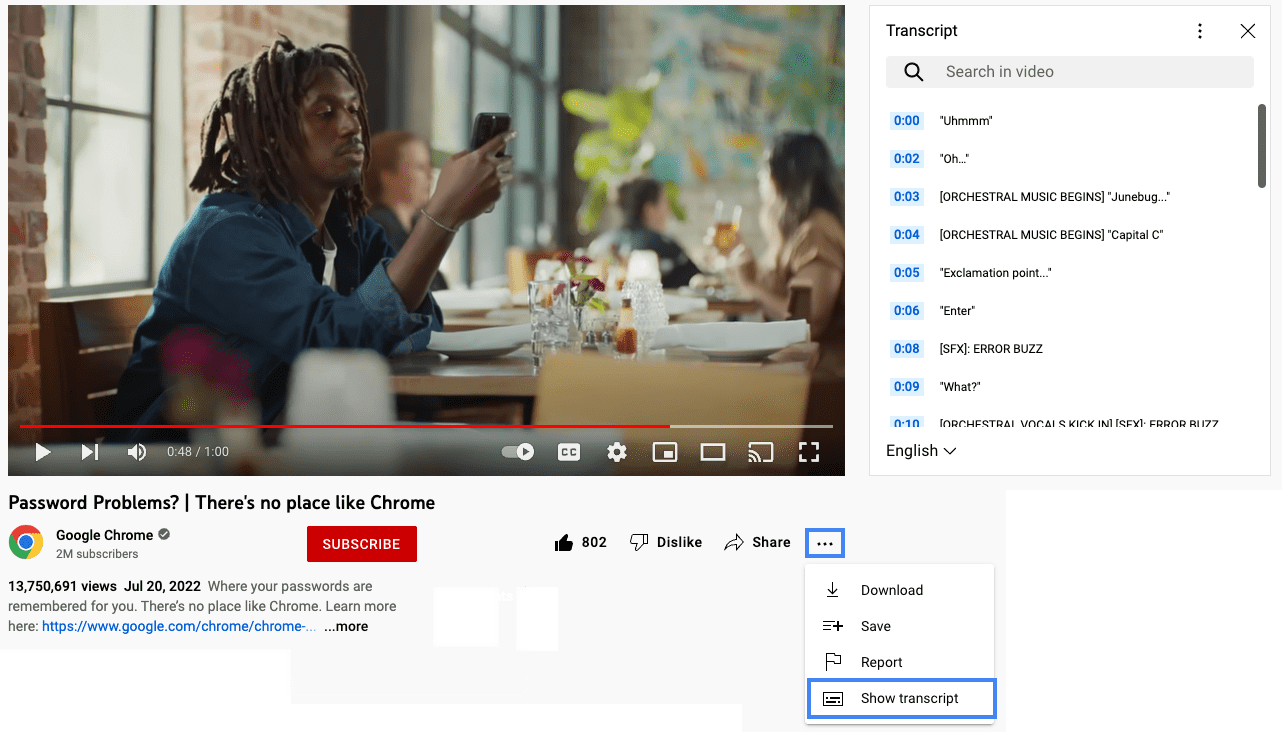
- Đưa đường liên kết đến bản chép lời (bất kể bản chép lời đó nằm ở đâu) vào phần mô tả video trên bất kỳ nền tảng trình phát nội dung nghe nhìn nào mà bạn đã sử dụng (chẳng hạn như YouTube hoặc Vimeo).
Ví dụ: hãy truy cập YouTube để xem video Bạn gặp sự cố về mật khẩu? | Trải nghiệm sự khác biệt của Chrome và xem xét một ví dụ về bản chép lời.

Mô tả bằng âm thanh
Một phương tiện thay thế khác dùng để hỗ trợ người khuyết tật là nội dung mô tả bằng âm thanh. Loại nội dung đa phương tiện thay thế này sử dụng một người đọc để giải thích thông tin hình ảnh quan trọng cho những người không thể xem nội dung hình ảnh. Nội dung mô tả này bao gồm thông tin phi ngôn ngữ như biểu cảm khuôn mặt, hành động không nói và môi trường nền trong nội dung chỉ có video và nội dung đa phương tiện.
Đôi khi, nội dung mô tả bằng âm thanh cần phải rất chi tiết do lượng thông tin lớn cần được chia sẻ với người xem. Nếu không có đủ điểm tạm dừng tự nhiên trong video để cung cấp nội dung mô tả bằng âm thanh, thì hệ thống sẽ sử dụng nội dung mô tả bằng âm thanh mở rộng. Trong bản mô tả bằng âm thanh mở rộng, video sẽ tạm dừng để người đọc có đủ thời gian truyền đạt tất cả thông tin trong nội dung nghe nhìn trước khi phát phần còn lại của video.
Nội dung mô tả bằng âm thanh và nội dung mô tả bằng âm thanh mở rộng giúp người khiếm thị hoặc có thị lực kém, nhưng cũng có thể giúp những người mắc một số chứng rối loạn nhận thức.
[Audio Described] Bắt đầu sử dụng Lookout của Google |
Android.
Thông dịch ngôn ngữ ký hiệu
Một loại nội dung nghe nhìn thay thế chính khác mà bạn có thể gặp phải là bản diễn giải bằng ngôn ngữ ký hiệu, trong đó người diễn giải sẽ tường thuật phần âm thanh của nội dung chỉ âm thanh hoặc nội dung đa phương tiện bằng ngôn ngữ ký hiệu. Điều này rất quan trọng đối với nhiều người khiếm thính, vì ngôn ngữ ký hiệu là ngôn ngữ đầu tiên và lưu loát nhất của họ.
Bản dịch ngôn ngữ ký hiệu thường biểu cảm và chi tiết hơn so với tài liệu bằng văn bản, mang lại trải nghiệm phong phú hơn nhiều so với chỉ có phụ đề hoặc bản chép lời.
Tuy nhiên, việc phiên dịch ngôn ngữ ký hiệu có thể tốn nhiều thời gian và chi phí đối với nhiều tổ chức. Và ngay cả khi bạn có thời gian và ngân sách để thêm bản phiên dịch bằng ngôn ngữ ký hiệu vào nội dung nghe nhìn, thì trên thế giới vẫn có hơn 300 ngôn ngữ ký hiệu. Việc thêm một bản phiên dịch bằng ngôn ngữ ký hiệu vào nội dung nghe nhìn sẽ không đủ để hỗ trợ khán giả trên toàn cầu.

