你是否曾經想觀看直播活動,但找不到耳機,因此開啟了字幕?或者,你可能沒有聽懂喜愛 Podcast 節目中的最後幾個重點,因此決定改為閱讀逐字稿?如果是的話,你可能瞭解擁有其他方式存取音訊和影片內容的重要性和便利性。
雖然您在公司或機構中的角色可能不需要直接建立音訊和視訊內容,但請務必瞭解媒體無障礙規定的基本知識。這項知識有助您設計及建構適當的版面配置和功能,以滿足不同環境和感官需求的使用者,例如全球數百萬名聽力受損或視力受損的使用者。
其他媒體類型
替代媒體類型是為了滿足身心障礙人士的媒體需求而開發。這樣一來,使用者在存取音訊和視訊內容時,就能選擇其他格式。
- 您支援的媒體類型:僅音訊、僅影片或含音訊的影片 (多媒體) 格式
- 媒體是直播或預錄
- 您指定的 WCAG 遵循版本和等級
- 任何其他媒體相關使用者需求
如要為網站和應用程式建立無障礙音訊和視訊內容,有四種主要的替代媒體類型:字幕、轉錄稿、音訊描述和手語翻譯。
字幕
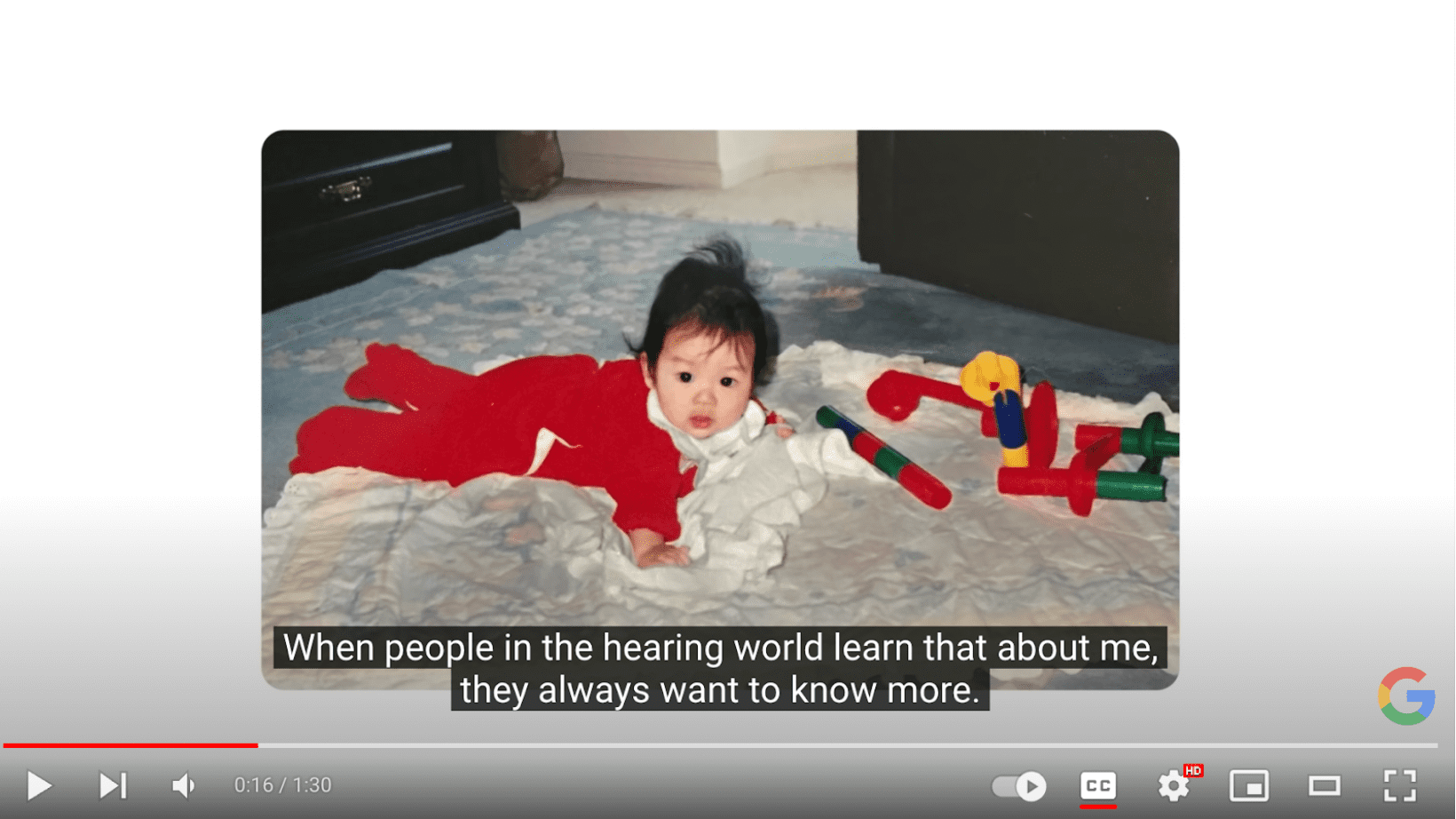
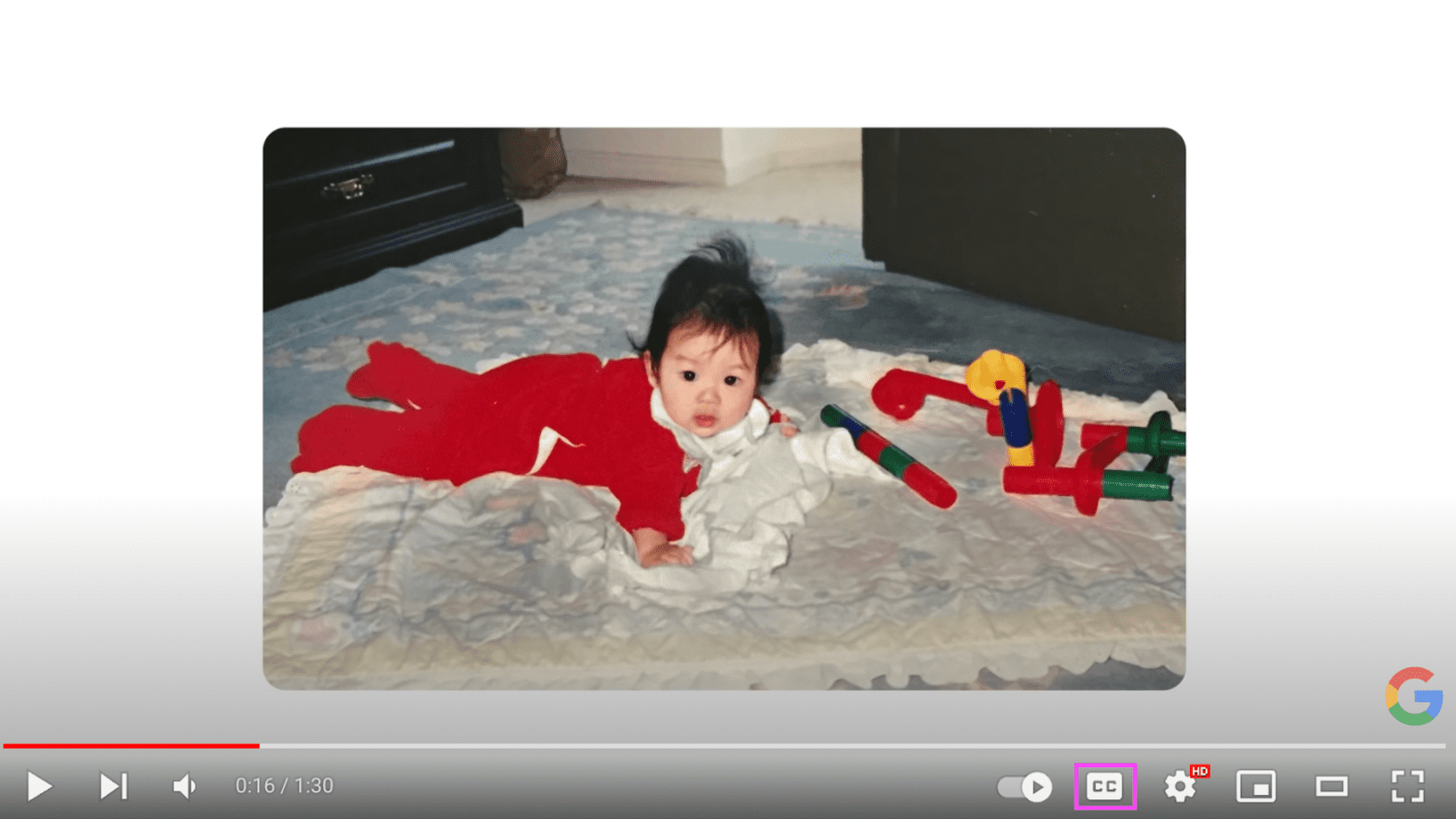
字幕是最常見的替代媒體類型之一。字幕是與多媒體內容同步的文字,可供無法聽見或理解語音內容的使用者使用。這些音訊會以與主要音軌相同的語言呈現,並包含重要的非語音資訊,例如音效、背景雜訊和重要音樂。
字幕不僅可協助失聰、聽障或認知障礙人士,也能幫助許多其他使用者。
字幕分為兩種形式:開啟或關閉。
- 隱藏式輔助字幕 (CC) 是影片上方的文字,觀眾可以自行開啟或關閉,而且視媒體播放器而定,可根據使用者需求調整樣式。
- 開放式輔助字幕 (OC) 是直接嵌入影片的文字,無法關閉或變更樣式。
視情況或多媒體的使用方式而定,某種方法可能較為合適。
許多人常常將字幕和字幕記錄混淆,但這兩者並非同義詞。這兩種文字都會與多媒體內容同步,通常會顯示在媒體底部。字幕可視為對話和其他必要聲響的轉錄稿,方便身心障礙人士使用。字幕是視覺文字,適用於能聽到音軌但可能不理解內容的觀眾,例如觀看外語電影時。
| 功能 | 字幕 | 隱藏式輔助字幕 | 開啟字幕 |
|---|---|---|---|
| 影像文字與音訊軌相符 | 否 | 是 | 是 |
| 包含必要的背景音效 | 否 | 是 | 是 |
| 可切換開啟/關閉 | 是 | 是 | 否 |


轉錄稿
逐字稿是字幕的近親,是詳細的文字文件,可擷取媒體中的所有重要字詞、聲音和重要視覺資訊。轉錄稿主要可協助聽障或重聽人士,而描述性轉錄稿則可協助失聰失明人士。
轉錄稿也適用於認知障礙人士,或想自行調整內容播放速度的使用者。
雖然對話逐字稿通常比字幕更詳細,但兩者在格式和用途上非常相似。兩者非常相似,許多人會先在媒體中加入字幕、匯出字幕,然後將其做為逐字稿的基礎。將字幕重新用於製作轉錄稿,比起從頭開始製作所有內容,可以節省不少時間。
搜尋機器人無法存取字幕,但可以檢索文字轉錄稿。在媒體檔案中加入逐字稿,有助於提升搜尋引擎最佳化。這是少數例外情況之一,因為重複內容不會讓使用者感到困惑,也不會遭搜尋引擎演算法處罰。
每個媒體播放器處理字幕的方式不盡相同。部分供應商的媒體播放器可能沒有內建這項功能,即使有,部分使用者也可能無法使用轉錄介面。你可以採取以下做法,確保所有使用者都能取得你的逐字稿:
- 在嵌入影片的網頁中,直接在內容中加入逐字稿文字。
- 新增含有轉錄稿的無障礙 PDF 檔案連結。
- 連結至其他網頁上的副本。
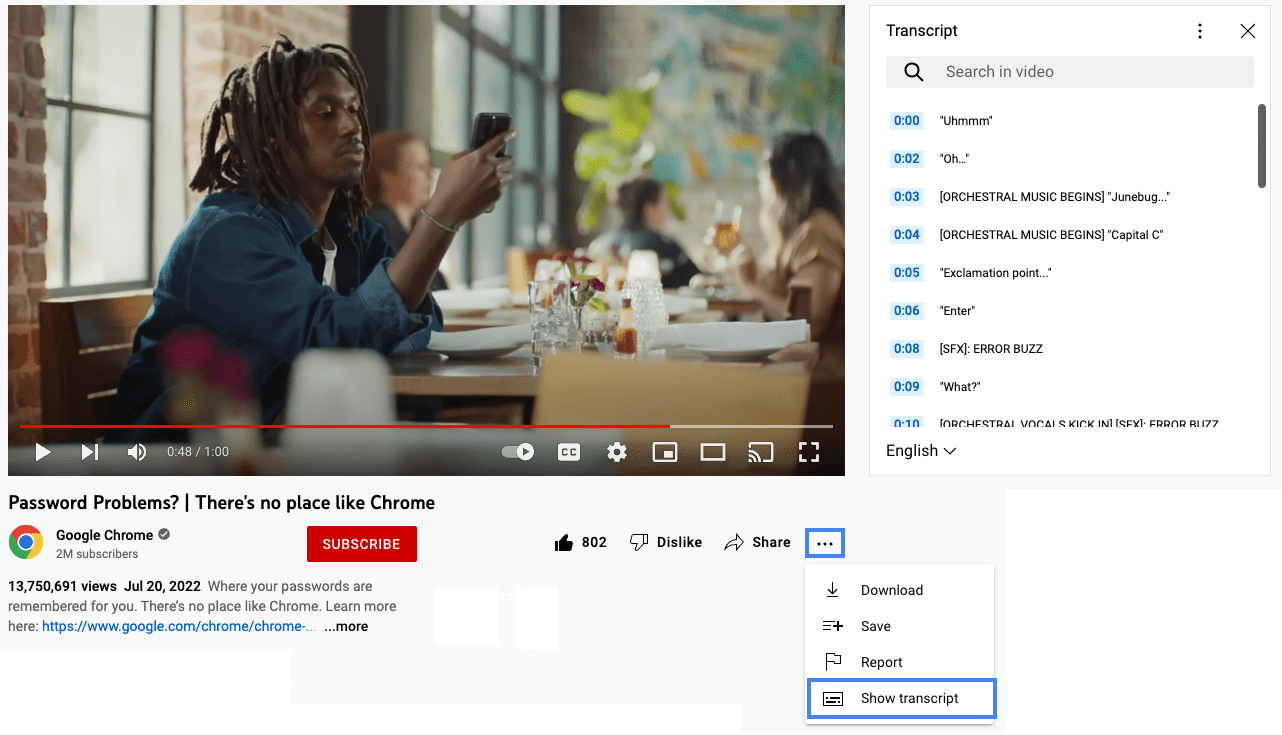
- 在影片說明中加入轉錄稿連結 (無論轉錄稿位於何處),無論你使用哪個媒體播放器平台 (例如 YouTube 或 Vimeo) 皆可。
例如,前往 YouTube 觀看「密碼問題?| Chrome 與眾不同,並查看字幕紀錄檔範例。

口述影像
語音說明是另一種用於輔助身心障礙者的替代媒體。這類替代媒體會利用旁白,向無法觀看視覺內容的使用者說明重要視覺資訊。這些說明包括面部表情、無聲動作和背景環境等非語言資訊,適用於僅含影片和多媒體內容的內容。
有時需要向觀眾提供大量資訊,因此音訊描述必須非常詳細。如果影片中沒有足夠的自然停頓時間可用於音訊描述,系統會使用延長的音訊描述。在擴充型音訊描述中,系統會暫停影片,讓旁白有足夠的時間說明媒體中的所有資訊,然後再播放影片的其餘部分。
口述影像和擴充口述影像可協助失明或低視能使用者,但也能協助某些認知障礙使用者。
[Audio Described] Get started with Lookout from Google | Android」。手語翻譯
您可能會遇到的另一種主要替代媒體類型是手語翻譯,即由口譯員使用手語,朗讀純音訊或多媒體內容的聽覺部分。這對許多聽障人士來說非常重要,因為手語是他們最流利的第一語言。
手語翻譯通常比書面文件更能表達細節,提供比字幕或轉錄稿更豐富的體驗。
不過,手語翻譯對許多機構來說,可能耗時且成本高昂。即使您有時間和預算在媒體中加入手語翻譯,但全球有超過 300 種不同的手語,在媒體中加入一種手語翻譯並不足以支援全球觀眾。
