Dans cet article, vous découvrirez le format WebVTT (Web Video Text Tracks), utilisé pour décrire des données textuelles temporisées comme les sous-titres afin de rendre les vidéos plus accessibles à votre audience.
L'accessibilité n'est pas comme la cerise sur le gâteau. Il ne s'agit jamais de quoi que ce soit. en attente dans l’espoir de l’introduire plus tard. Sous-titres et lecteur d'écran les descriptions constituent le seul moyen pour de nombreux utilisateurs de découvrir vos vidéos. juridictions, elles sont même requises par la loi ou la réglementation.
Ajouter des tags <track>
Pour ajouter des sous-titres ou des descriptions de lecteur d'écran à une vidéo Web, ajoutez un <track>
dans une balise <video>. En plus des sous-titres et du lecteur d'écran
descriptions, les balises <track> peuvent également être utilisées pour les sous-titres et les titres de chapitres.
La balise <track> peut également aider les moteurs de recherche à comprendre le contenu d'une vidéo.
Toutefois, ces fonctionnalités n'entrent pas dans le cadre de cet article.

La balise <track> est semblable à l'élément <source> en ce sens que les deux ont un src.
qui pointe vers le contenu référencé. Pour une balise <track>, elle pointe vers une
Fichier WebVTT. L'attribut label définit les performances d'un titre en particulier.
identifiés dans l'interface.
Pour proposer des titres dans plusieurs langues, ajoutez une balise <track> distincte pour chacune.
Fichier WebVTT que vous fournissez et indiquez la langue à l'aide du srclang
.
Voici un exemple de balise <video> avec deux balises <track>. Un
que vous pouvez consulter sur Glitch (source).
Ajoutez un élément <track> en tant qu'enfant de l'élément <video>:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
Structure de fichiers WebVTT
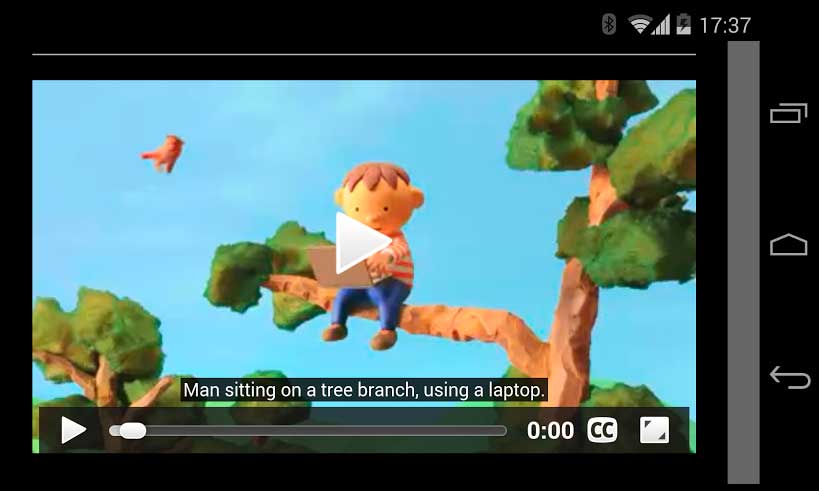
Vous trouverez ci-dessous un fichier WebVTT fictif pour la démonstration présentée ci-dessus. Le fichier est un fichier texte contenant une série de repères. Chaque signal est un bloc de texte à afficher à l'écran et la période pendant laquelle il sera affiché.
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
Chaque élément du fichier de suivi est appelé un cue. Chaque signal a une heure de début et
heure de fin séparée par une flèche, avec un texte de repère dans la ligne ci-dessous. Signaux peuvent
également éventuellement des ID tels que railroad et manuscript dans l'exemple ci-dessous.
Les repères sont séparés par une ligne vide.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
Les moments de repère sont au format hours:minutes:seconds.milliseconds. L'analyse est stricte.
Cela signifie que les nombres doivent être complétés par zéro si nécessaire: heures, minutes et secondes.
doit avoir deux chiffres (00 pour une valeur nulle) et le nombre de millisecondes doit avoir trois
(000 pour une valeur nulle). Il existe un excellent programme
de validation WebVTT à l'adresse
Live WebVTT Validator, qui recherche les erreurs de mise en forme de l'heure
de temps non séquentiels.
Vous pouvez créer un fichier VTT manuellement, car de nombreux services seront les créer pour vous.
Comme vous pouvez le voir dans nos exemples précédents, le format WebVTT est assez simple. Ajoutez simplement vos données textuelles en même temps que les codes temporels.
Mais que faire si vous souhaitez que vos légendes s'affichent à une autre position
un alignement à gauche ou à droite ? Peut-être pour que les sous-titres correspondent à ceux de l'intervenant actuel.
ou de rester à l'écart du texte dans l'appareil photo. WebVTT définit des paramètres pour ce faire,
et plus encore, directement dans
.vtt. Notez la façon dont l'emplacement des sous-titres est défini en ajoutant
après les définitions des intervalles de temps.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
Autre fonctionnalité pratique : la possibilité d'appliquer un style aux repères à l'aide de CSS. Peut-être voulez-vous
d'utiliser un dégradé linéaire gris comme arrière-plan, avec une couleur de premier plan
papayawhip pour tous les sous-titres et le texte en gras peachpuff en couleur.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
Si vous souhaitez en savoir plus sur le style et l'ajout de tags la spécification WebVTT est une excellente source d'exemples avancés.
Types de pistes de texte
Avez-vous remarqué l'attribut kind de l'élément <track> ? Il est utilisé pour
indiquent la relation entre la piste
de texte et la vidéo. La
Les valeurs possibles de l'attribut kind sont les suivantes:
captions: pour les sous-titres issus de transcriptions et éventuellement de traductions de n'importe quel son. Adapté aux personnes malentendantes et lorsque la vidéo est le son coupé.subtitles: pour les sous-titres, c'est-à-dire les traductions de conversations et de texte dans une langue différente de celle de la vidéo.descriptions: pour les descriptions des parties visuelles du contenu vidéo. Adapté aux personnes malvoyantes.chapters: est destiné à s'afficher lorsque l'utilisateur navigue dans le vidéo.metadata: non visible et peut être utilisé par les scripts.
Maintenant que vous connaissez les principes de base pour rendre une vidéo disponible et accessible sur votre page Web, vous vous interrogez peut-être sur des cas d'utilisation plus complexes. Ensuite, vous consultez les cadres multimédias et découvrez comment ils peuvent vous aider à ajouter sur votre page Web tout en offrant des fonctionnalités avancées.



