この記事では、WebVTT(ウェブ動画テキスト トラック)形式について説明します。WebVTT は、視聴者が動画にアクセスしやすくするために、字幕などの時間指定テキストデータを記述するために使用されます。
ユーザー補助は、ケーキにアイシングをかけるようなものではありません。後回しに導入しようとして バックログに置くことは決してありません字幕とスクリーン リーダーの説明は、多くのユーザーが動画を体験できる唯一の手段であり、一部の地域では法律や規制によって義務付けられています。
<track> タグを追加
ウェブ動画に字幕やスクリーン リーダーの説明を追加するには、<video> タグ内に <track> タグを追加します。<track> タグは、字幕とスクリーン リーダーの説明に加えて、字幕とチャプター タイトルにも使用される場合があります。<track> タグは、検索エンジンが動画の内容を理解するのにも役立ちます。
ただし、これらの機能はこの記事の範囲外です。

<track> タグは <source> 要素と似ていますが、どちらも参照コンテンツを指す src 属性を持ちます。<track> タグの場合は WebVTT ファイルを参照します。label 属性は、特定のトラックをインターフェースで識別する方法を指定します。
複数の言語のトラックを指定するには、提供する WebVTT ファイルごとに個別の <track> タグを追加し、srclang 属性を使用して言語を指定します。
2 つの <track> タグを含む <video> タグの例を以下に示します。Glitch で確認できるサンプル(出典)もあります。
<track> 要素を <video> 要素の子として追加します。
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
WebVTT ファイルの構造
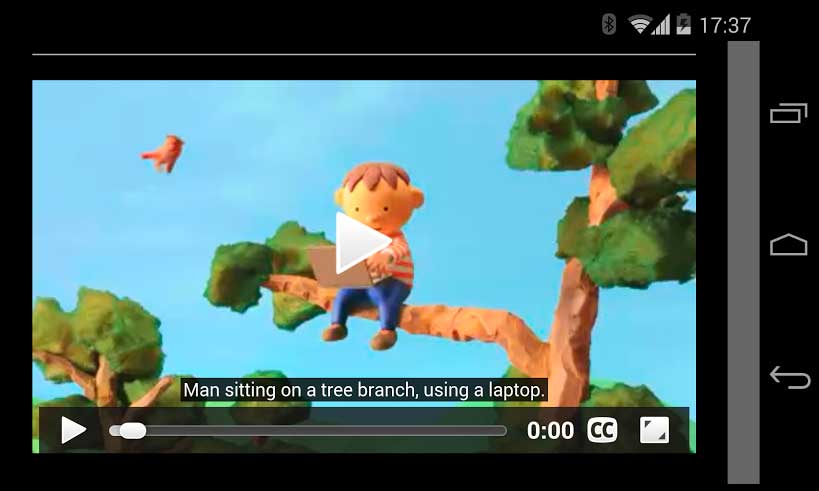
以下は、上記にリンクされているデモ用の架空の WebVTT ファイルです。このファイルは、一連のキューを含むテキスト ファイルです。各キューは画面に表示するテキスト ブロックと、それが表示される時間範囲です。
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
トラック ファイル内の各項目はキューと呼ばれます。各キューには矢印で区切られた開始時間と終了時間があり、その下の行にキューテキストがあります。次の例の railroad や manuscript のような ID をキューに任意で持たせることもできます。キューは空白行で区切ります。
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
キュータイムは hours:minutes:seconds.milliseconds 形式です。解析は厳密です。つまり、数値は必要に応じてゼロパディングする必要があります。時間、分、秒は 2 桁(ゼロ値の場合は 00)、ミリ秒は 3 桁(値がゼロの場合は 000)である必要があります。Live WebVTT Validator には優れた WebVTT バリデータがあり、時刻形式のエラーや連続していない時刻などの問題を確認できます。
VTT ファイルは、多くのサービスで作成されるため、手動で作成できます。
前の例からわかるように、WebVTT 形式は非常にシンプルです。テキストデータとタイミングを追加するだけです。
しかし、左右の位置揃えで異なる位置に字幕をレンダリングしたい場合はどうすればよいでしょうか。たとえば、現在の話し手の位置に字幕を合わせたり、カメラ内のテキストの邪魔にならないようにしたりします。WebVTT では、そのための設定などが .vtt ファイル内で直接定義されます。時間間隔の定義の後に設定を追加して、字幕の配置がどのように定義されているかに注意してください。
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
もう 1 つの便利な機能は、CSS を使用してキューのスタイルを設定する機能です。たとえば、背景としてグレーの線形グラデーションを使用し、すべての字幕に前景色 papayawhip と、すべての太字テキストの色 peachpuff を使用します。
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
個々のキューのスタイル設定とタグ付けの詳細については、WebVTT 仕様をご覧ください。高度なサンプルが提供されています。
テキスト トラックの種類
<track> 要素の kind 属性に気づきましたか?特定のテキスト トラックと動画との関係を示すために使用されます。kind 属性に指定できる値は次のとおりです。
captions: 文字起こしのクローズド キャプションと、任意の音声の翻訳(翻訳対象)。聴覚に障がいがある場合や、動画がミュートで再生されている場合に適しています。subtitles: 字幕の場合、つまり、動画のメイン言語とは異なる言語の音声とテキストの翻訳。descriptions: 動画コンテンツの視覚的な部分の説明。 視覚障がいのあるユーザーに適しています。chapters: ユーザーが動画内を移動しているときに表示されることを目的としています。metadata: 非表示です。スクリプトで使用できます。
ウェブページ上で動画を利用およびアクセス可能にするための基本を理解したところで、次はより複雑なユースケースについて考えてみましょう。次は、メディア フレームワークについて説明します。また、メディア フレームワークを使用して、動画をウェブページに追加しつつ、高度な機能を提供する方法について説明します。



