वेब कॉम्पोनेंट
वेब कॉम्पोनेंट को इस उम्मीद के साथ शुरू किया गया था कि डेवलपर इन्हें एक साथ जोड़कर, इन पर बेहतरीन ऐप्लिकेशन बना पाएंगे. ऐसे एटॉमिक कॉम्पोनेंट के उदाहरणों में, GitHub का टाइम-एलिमेंट, स्टीफ़न जूडिस का वेब-विटल्स-एलिमेंट या Google का डार्क मोड टॉगल शामिल है. हालांकि, पूरी तरह से डिज़ाइन किए गए सिस्टम के लिए, मैंने देखा है कि लोग एक ही वेंडर के कॉम्पोनेंट के एक साथ काम करने वाले सेट पर भरोसा करना पसंद करते हैं. उदाहरणों की अधूरी सूची में SAP के UI5 वेब कॉम्पोनेंट, पॉलीमर एलिमेंट, Vaadin के एलिमेंट, Microsoft के FAST, Material वेब कॉम्पोनेंट, AMP कॉम्पोनेंट वगैरह शामिल हैं. हालांकि, कई डेवलपर React, Vue.js, Ember.js वगैरह जैसे फ़्रेमवर्क का इस्तेमाल कर रहे हैं. ऐसा इसलिए है, क्योंकि इस लेख में इनके बारे में नहीं बताया गया है. डेवलपर को इनमें से किसी भी विकल्प को चुनने की सुविधा देने के बजाय, सुपर ऐप्लिकेशन उपलब्ध कराने वाली कंपनियां, डेवलपर को एक सेट कॉम्पोनेंट उपलब्ध कराती हैं.
मिनी ऐप्लिकेशन में कॉम्पोनेंट
इन कॉम्पोनेंट को ऊपर बताई गई किसी भी कॉम्पोनेंट लाइब्रेरी की तरह समझा जा सकता है. उपलब्ध कॉम्पोनेंट की खास जानकारी पाने के लिए, WeChat की कॉम्पोनेंट लाइब्रेरी, ByteDance के कॉम्पोनेंट, Alipay के कॉम्पोनेंट, Baidu के, और क्विक ऐप्लिकेशन के कॉम्पोनेंट ब्राउज़ किए जा सकते हैं.
हमने पहले दिखाया था कि उदाहरण के लिए, WeChat का <image>
एक वेब कॉम्पोनेंट है. हालांकि, तकनीकी तौर पर ये सभी कॉम्पोनेंट वेब कॉम्पोनेंट नहीं हैं. <map> और <video> जैसे कुछ कॉम्पोनेंट, ओएस में पहले से मौजूद कॉम्पोनेंट के तौर पर रेंडर किए जाते हैं. ये वेबव्यू के ऊपर लेयर में दिखते हैं. डेवलपर को, लागू करने के तरीके की जानकारी नहीं दी जाती. इसे किसी दूसरे कॉम्पोनेंट की तरह प्रोग्राम किया जाता है.
हमेशा की तरह, जानकारी अलग-अलग होती है, लेकिन प्रोग्रामिंग के सभी कॉन्सेप्ट, सुपर ऐप्लिकेशन उपलब्ध कराने वाली सभी कंपनियों के लिए एक जैसे होते हैं. डेटा बाइंडिंग एक अहम कॉन्सेप्ट है, जैसा कि पहले मार्कअप भाषाओं में दिखाया गया है. आम तौर पर, कॉम्पोनेंट को फ़ंक्शन के हिसाब से ग्रुप में बांटा जाता है. इससे, काम के लिए सही कॉम्पोनेंट ढूंढना आसान हो जाता है. यहां Alipay के कैटगरी के हिसाब से बांटने का उदाहरण दिया गया है. यह उदाहरण, दूसरे वेंडर के कॉम्पोनेंट ग्रुपिंग से मिलता-जुलता है.
- कंटेनर देखना
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- बुनियादी कॉन्टेंट
texticonprogressrich-text
- फ़ॉर्म के कॉम्पोनेंट
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- नेविगेशन
navigator
- मीडिया कॉम्पोनेंट
imagevideo
- कैनवस
canvas
- मैप
map
- कॉम्पोनेंट खोलें
web-viewlifestylecontact-button
- सुलभता
aria-component
यहां, Alipay के <image> का इस्तेमाल a:for डायरेक्टिव में किया गया है (सूची को रेंडर करना देखें). यह डायरेक्टिव, index.js में दिए गए इमेज डेटा कलेक्शन पर लूप करता है.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
item.mode को mode एट्रिब्यूट से, src को src एट्रिब्यूट से, और एक ही नाम के फ़ंक्शन के लिए तीन इवेंट हैंडलर onTap, onError, और onLoad को डेटा बाइंडिंग पर ध्यान दें. पहले दिखाए गए तरीके के मुताबिक, <image> टैग अंदरूनी तौर पर <div> में बदल जाता है. इसमें इमेज के आखिरी डाइमेंशन का प्लेसहोल्डर, धीमे लोड होने की सुविधा, डिफ़ॉल्ट सोर्स वगैरह शामिल होते हैं.
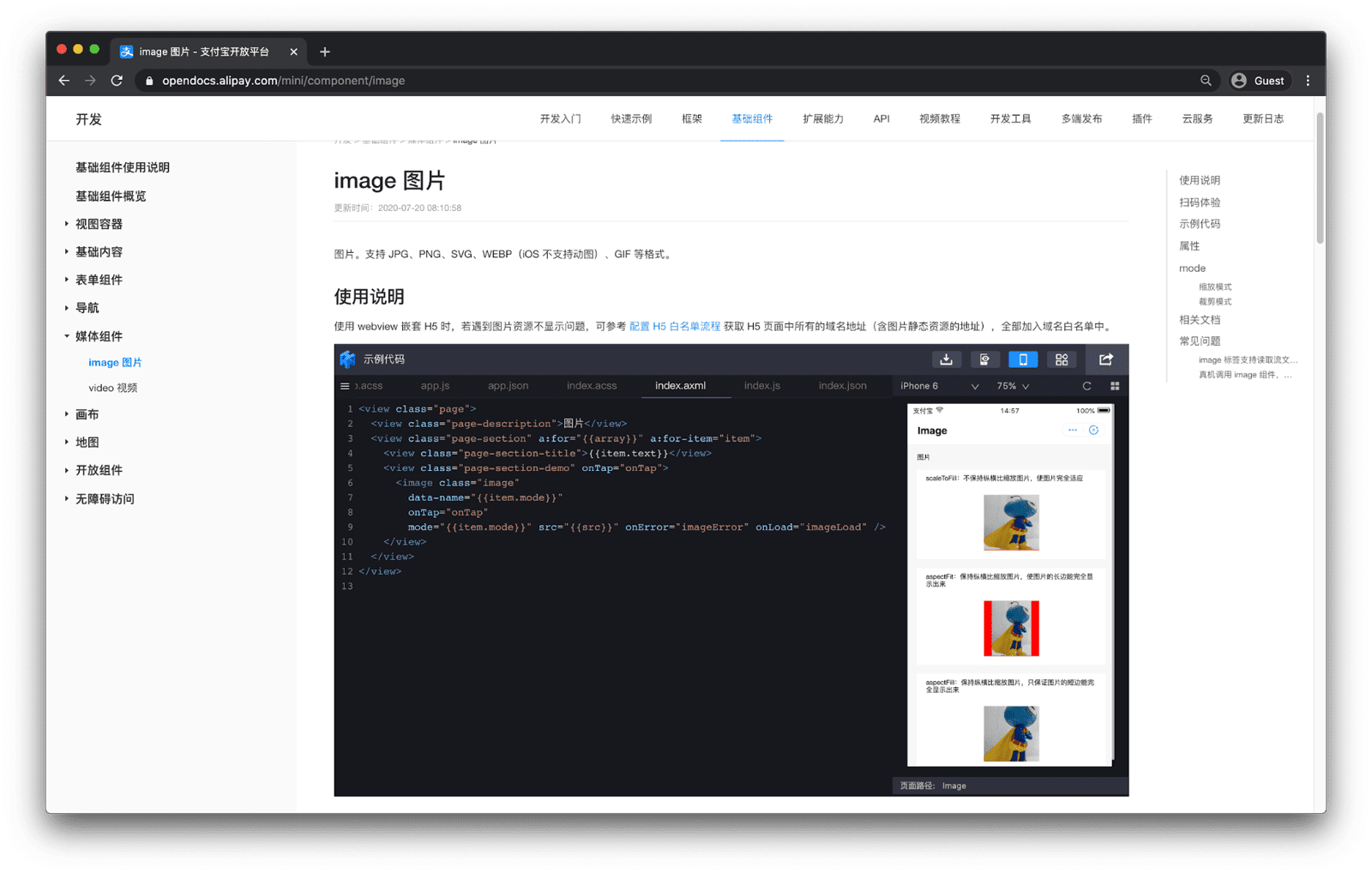
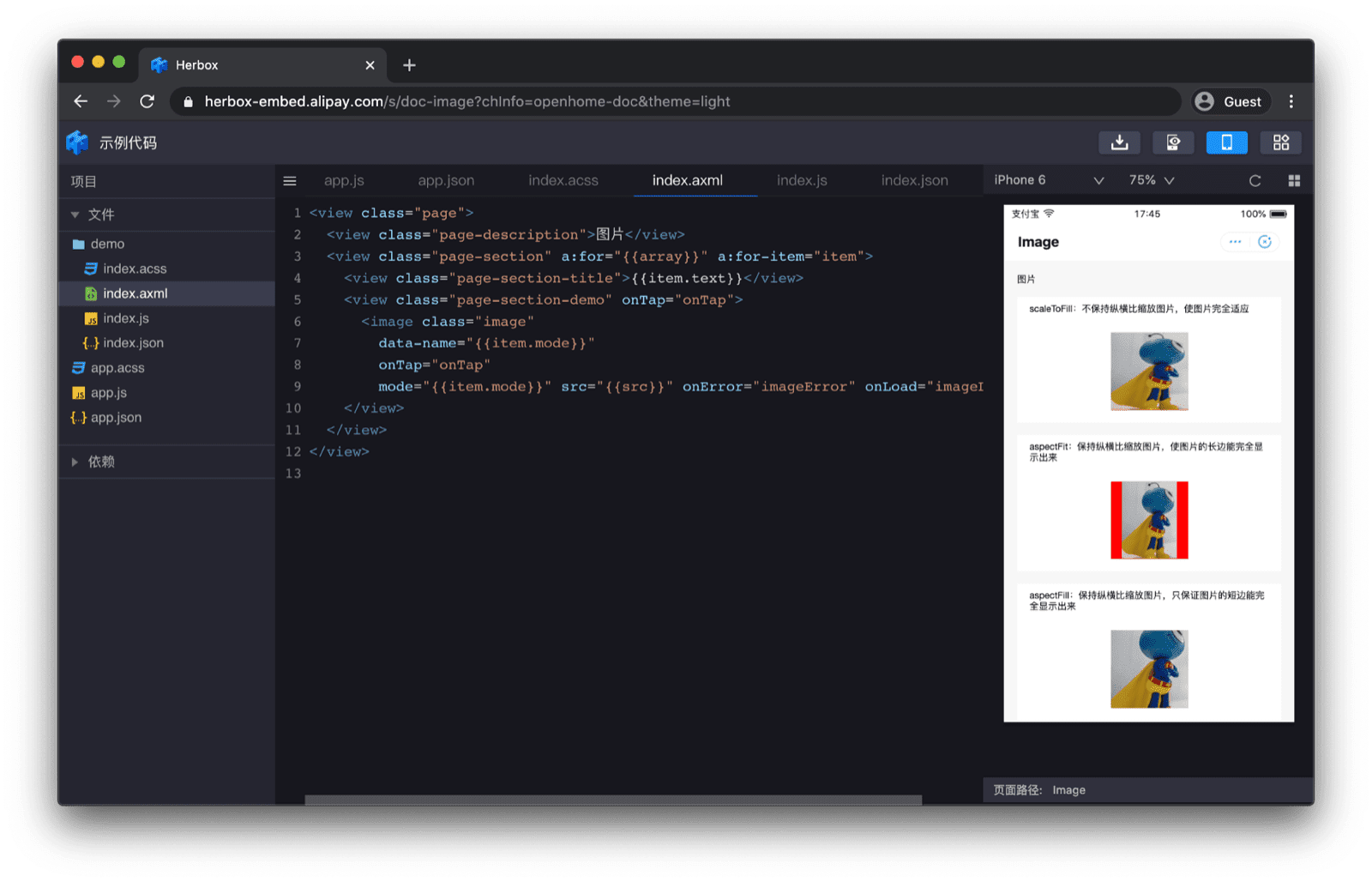
कॉम्पोनेंट के कॉन्फ़िगरेशन के सभी उपलब्ध विकल्प, दस्तावेज़ में दिए गए हैं. दस्तावेज़ों में एम्बेड किए गए सिम्युलेटर के साथ कॉम्पोनेंट की झलक, कोड को तुरंत समझने लायक बनाती है.


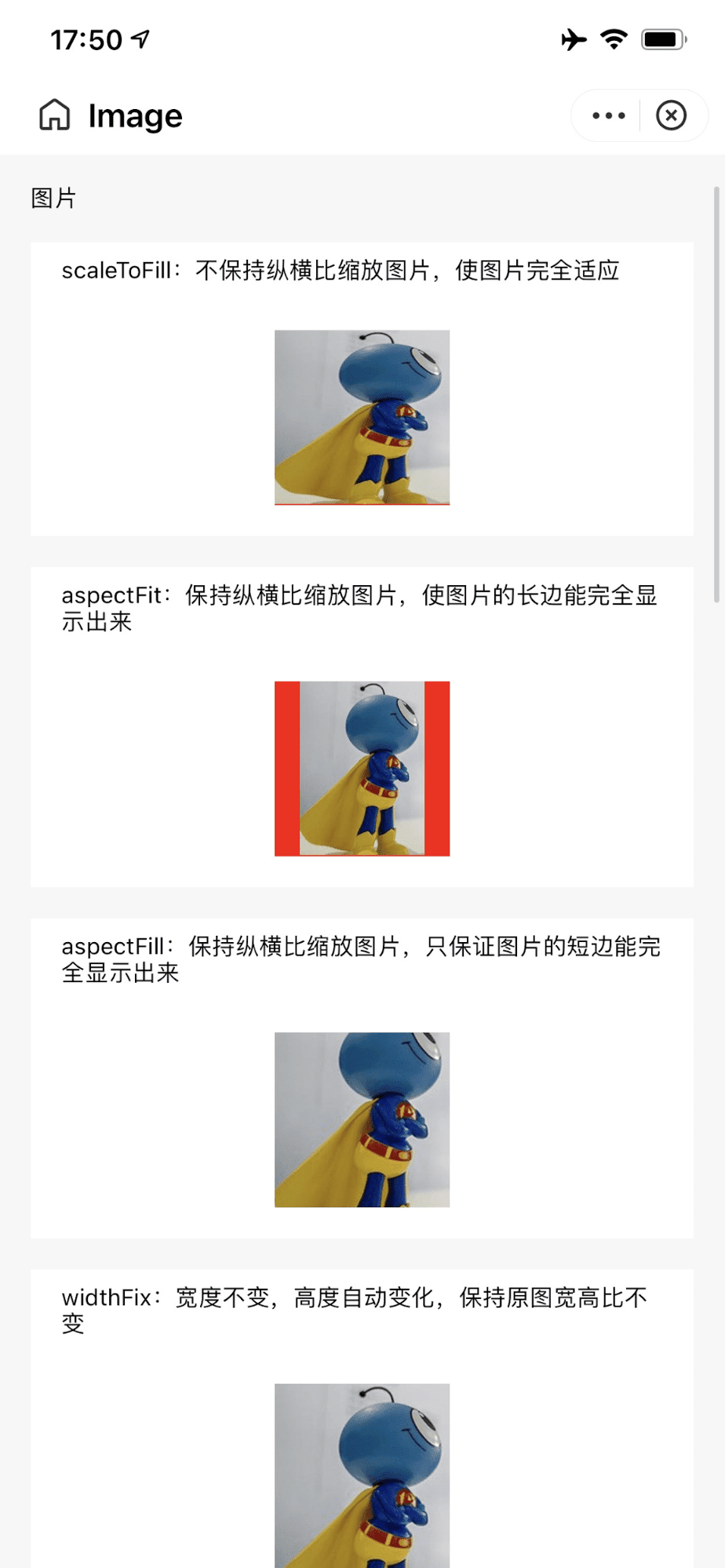
हर कॉम्पोनेंट में एक क्यूआर कोड भी होता है, जिसे Alipay ऐप्लिकेशन से स्कैन किया जा सकता है. इससे, कॉम्पोनेंट का उदाहरण अपने-आप खुल जाता है.

<image> कॉम्पोनेंट की झलक.
डेवलपर, मालिकाना हक वाले यूआरआई स्कीम antdevtool-tiny:// का इस्तेमाल करके, दस्तावेज़ से सीधे Alipay DevTools IDE पर जा सकते हैं. इससे दस्तावेज़ को सीधे, इंपोर्ट किए जाने वाले मिनी ऐप्लिकेशन प्रोजेक्ट से लिंक किया जा सकता है, ताकि डेवलपर तुरंत कॉम्पोनेंट का इस्तेमाल शुरू कर सकें.
कस्टम कॉम्पोनेंट
वेंडर से मिले कॉम्पोनेंट का इस्तेमाल करने के अलावा, डेवलपर कस्टम कॉम्पोनेंट भी बना सकते हैं. यह कॉन्सेप्ट, WeChat, ByteDance, Alipay, Baidu, और Quick App के लिए उपलब्ध है. उदाहरण के लिए, Baidu के कस्टम कॉम्पोनेंट में चार फ़ाइलें होती हैं, जो एक ही फ़ोल्डर में होनी चाहिए: custom.swan, custom.css, custom.js, और custom.json.
फ़ाइल custom.json, फ़ोल्डर के कॉन्टेंट को कस्टम कॉम्पोनेंट के तौर पर दिखाती है.
{
"component": true
}
फ़ाइल custom.swan में मार्कअप और custom.css में सीएसएस है.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
custom.js फ़ाइल में लॉजिक शामिल है. कॉम्पोनेंट के लाइफ़साइकल से जुड़े फ़ंक्शन ये हैं: attached(),
detached(), created(), और ready(). कॉम्पोनेंट, show() और hide() जैसे पेज लाइफ़साइकल इवेंट पर भी प्रतिक्रिया दे सकता है.
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
इसके बाद, कस्टम कॉम्पोनेंट को index.json में इंपोर्ट किया जा सकता है. इंपोर्ट की कुंजी से नाम तय होता है (यहां: "custom"), जिसका इस्तेमाल index.swan में कस्टम कॉम्पोनेंट के साथ किया जा सकता है.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
आभार
इस लेख की समीक्षा, जो मेडली, केस बेस्केस, मिलिका मिहाइलिया, ऐलन केंट, और कीथ गु ने की.


