डेवलपर के लिए
मैंने असल में मिनी ऐप्लिकेशन के बारे में बता दिया है. अब मैं अलग-अलग सुपर ऐप्लिकेशन प्लैटफ़ॉर्म के लिए, डेवलपर के अनुभव पर फ़ोकस करना चाहता/चाहती हूं. सभी प्लैटफ़ॉर्म पर, मिनी ऐप्लिकेशन को आईडीई में डेवलप किया जाता है. ये आईडीई, सुपर ऐप्लिकेशन प्लैटफ़ॉर्म मुफ़्त में उपलब्ध कराते हैं. हालांकि, इनके अलावा और भी विकल्प हैं, लेकिन हम तुलना करने के लिए सबसे लोकप्रिय चार विकल्पों और क्विक ऐप्लिकेशन के पांचवें विकल्प पर फ़ोकस करेंगे.
मिनी ऐप्लिकेशन के आईडीई
सुपर ऐप्लिकेशन की तरह, ज़्यादातर आईडीई सिर्फ़ चाइनीज़ में उपलब्ध हैं. आपको यह पक्का करना होगा कि आपने चीन के हिसाब से बनाया गया वर्शन इंस्टॉल किया हो, न कि अंग्रेज़ी (या विदेशों में उपलब्ध) वर्शन. ऐसा इसलिए, क्योंकि हो सकता है कि वह वर्शन अप-टू-डेट न हो. अगर आप macOS डेवलपर हैं, तो ध्यान रखें कि सभी IDEs पर हस्ताक्षर नहीं किए जाते. इसका मतलब है कि macOS, इंस्टॉलर को चलाने से मना कर देता है. Apple की सहायता टीम के बताए गए तरीके के हिसाब से, अपने जोखिम पर इसे बायपास किया जा सकता है.
मिनी ऐप्लिकेशन के स्टार्टर प्रोजेक्ट
सुपर ऐप्लिकेशन की सुविधा देने वाली सभी कंपनियां, डेमो ऐप्लिकेशन उपलब्ध कराती हैं. इन ऐप्लिकेशन को तुरंत डाउनलोड करके, उनकी जांच की जा सकती है. साथ ही, इन्हें कभी-कभी अलग-अलग आईडीई के "नया प्रोजेक्ट" विज़र्ड में भी इंटिग्रेट किया जाता है.
डेवलपमेंट फ़्लो
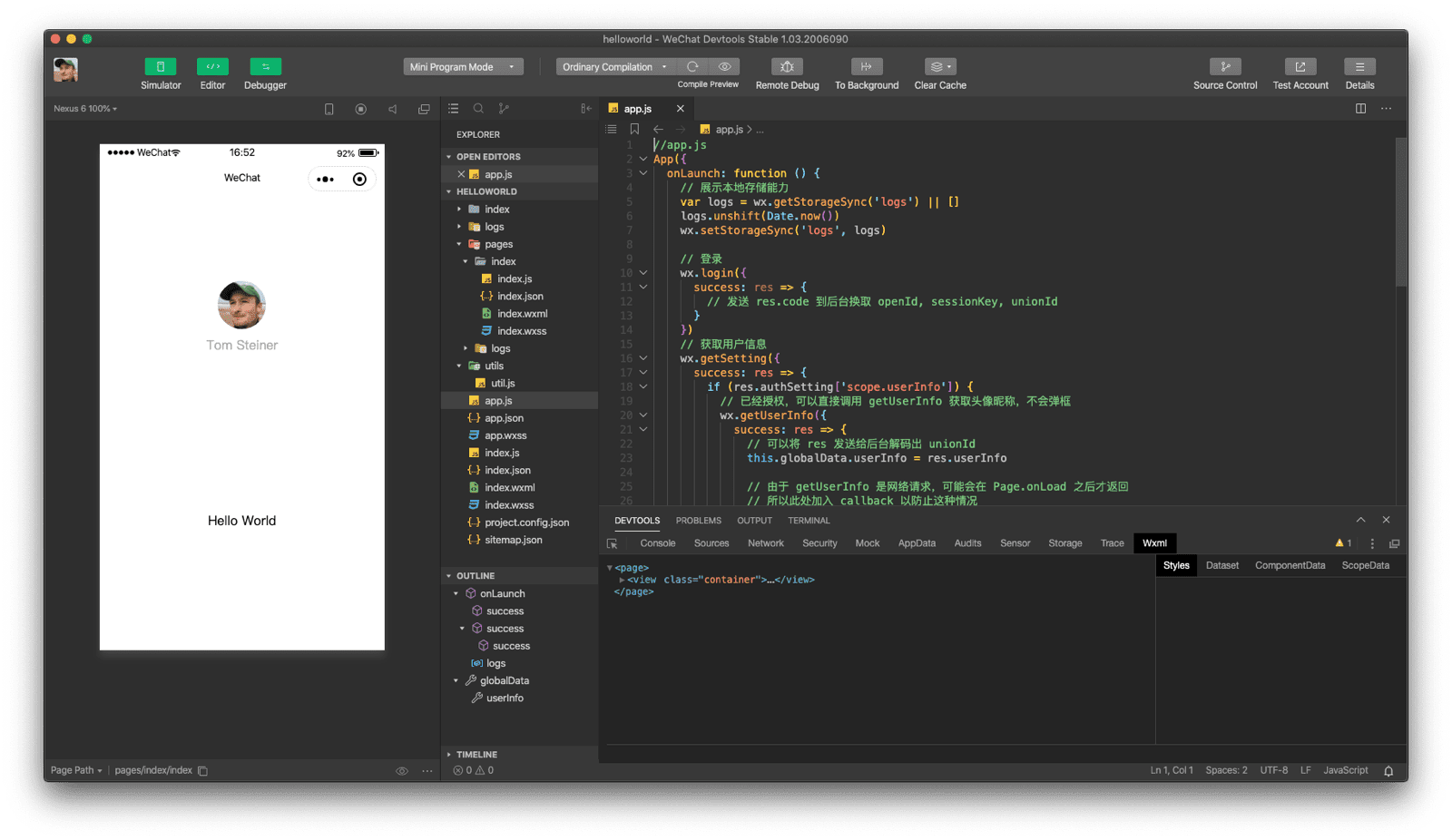
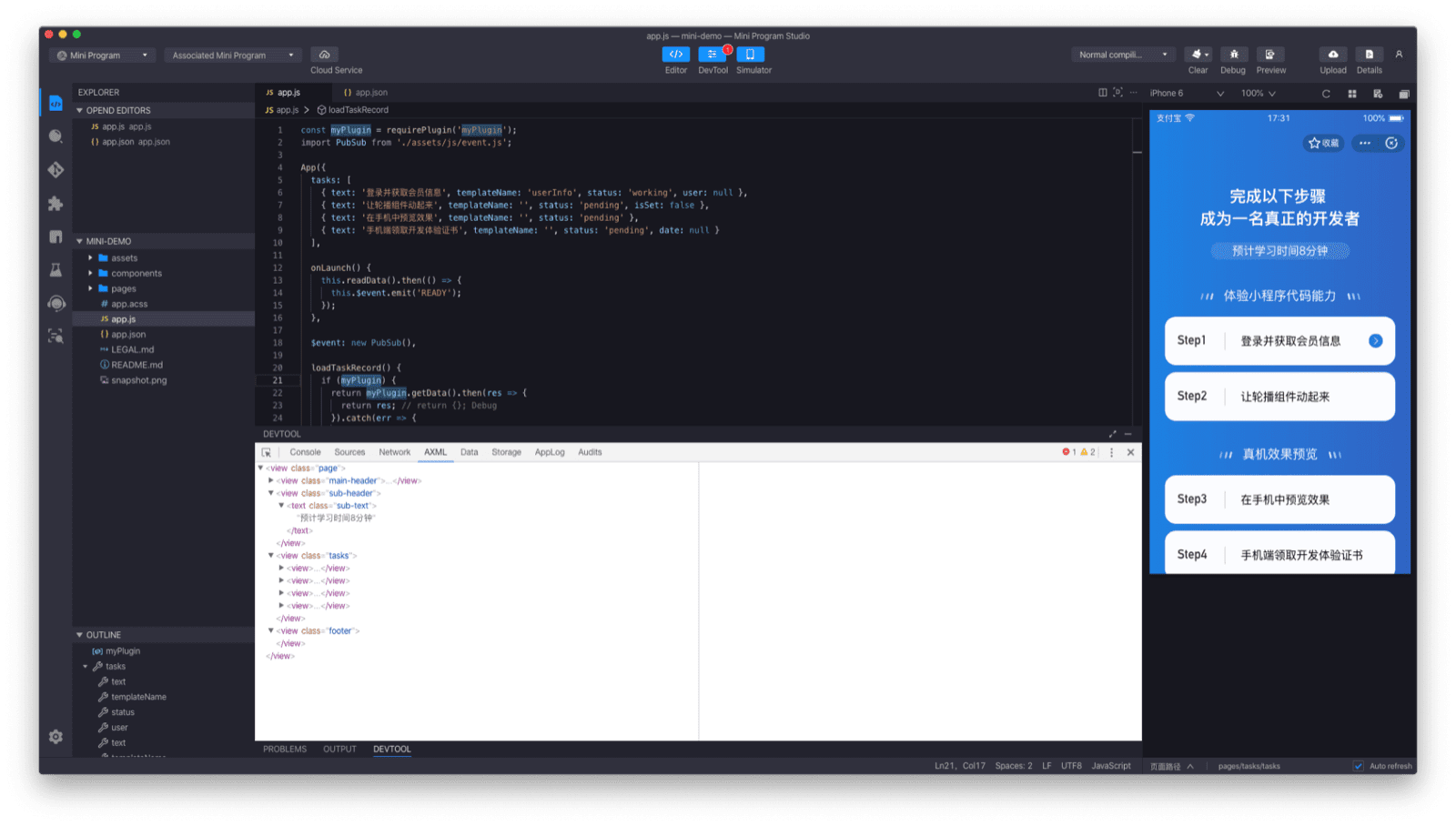
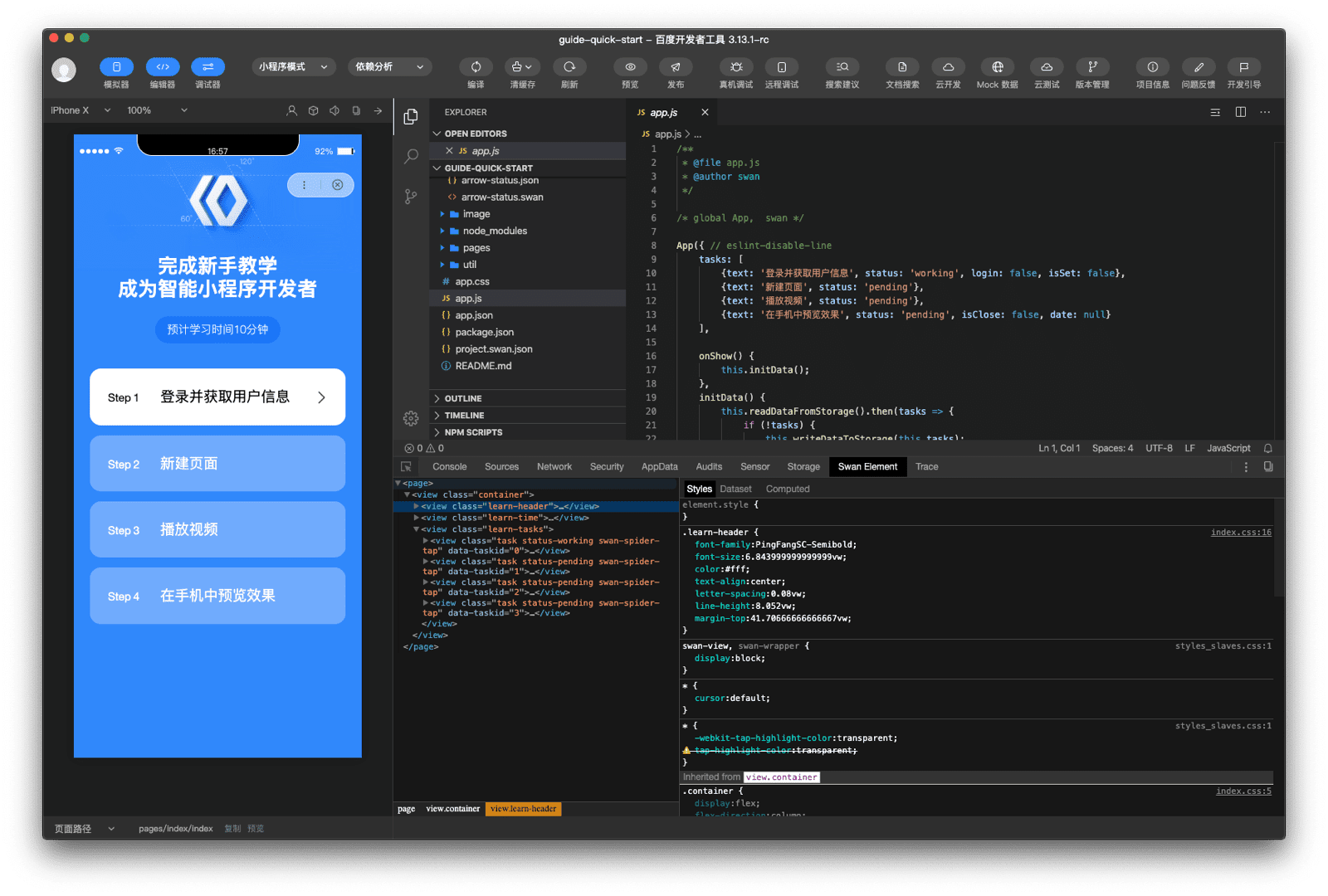
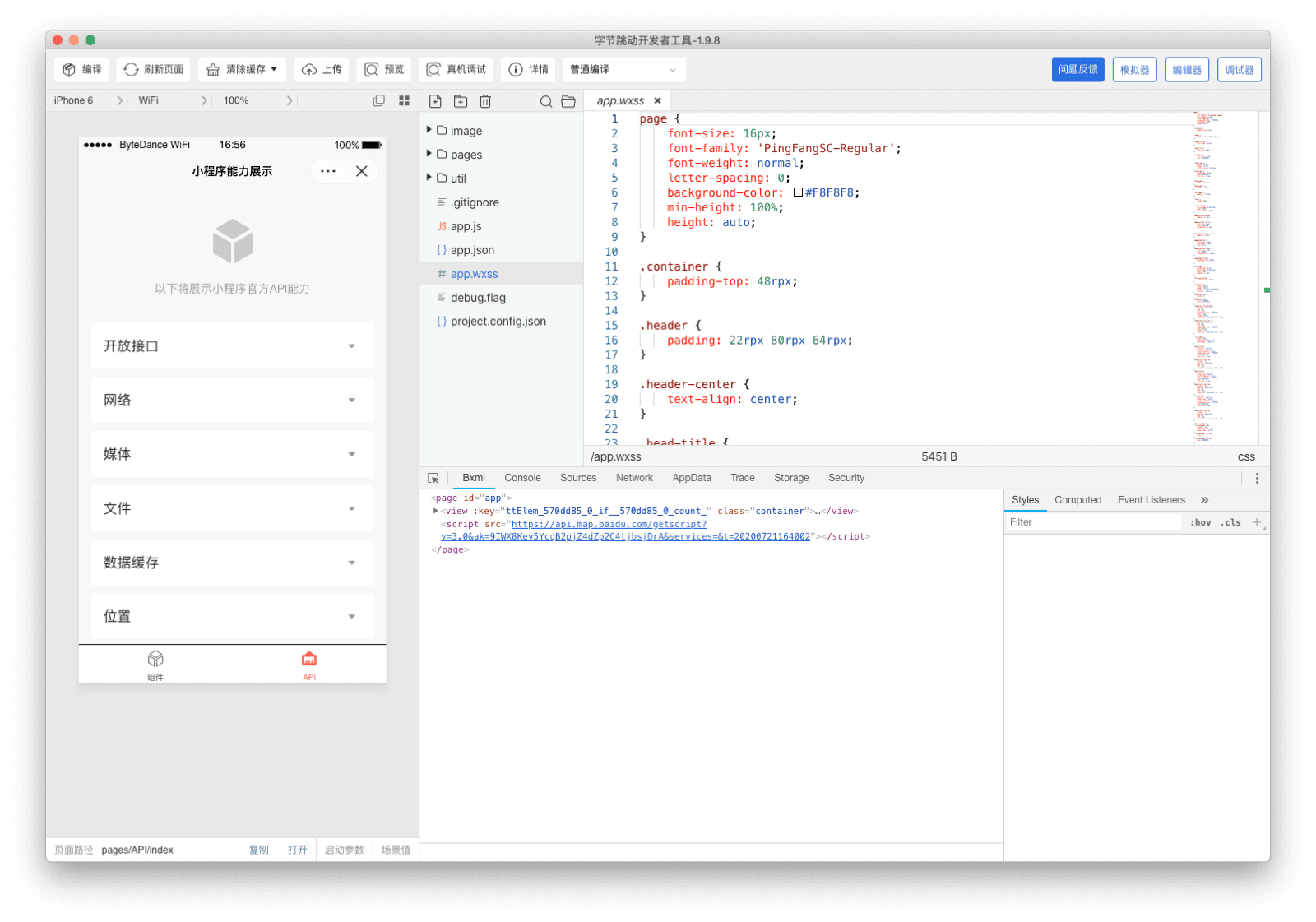
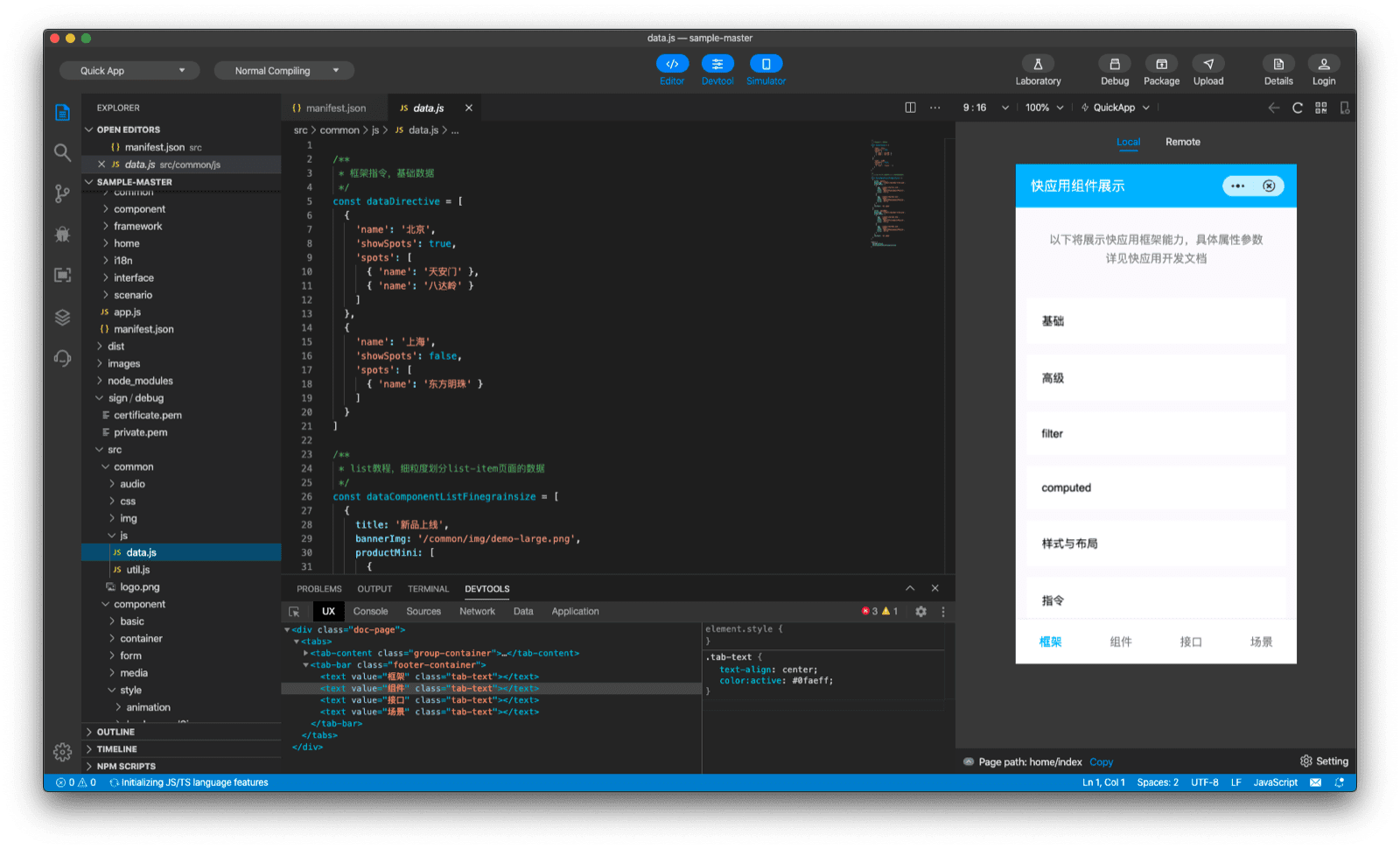
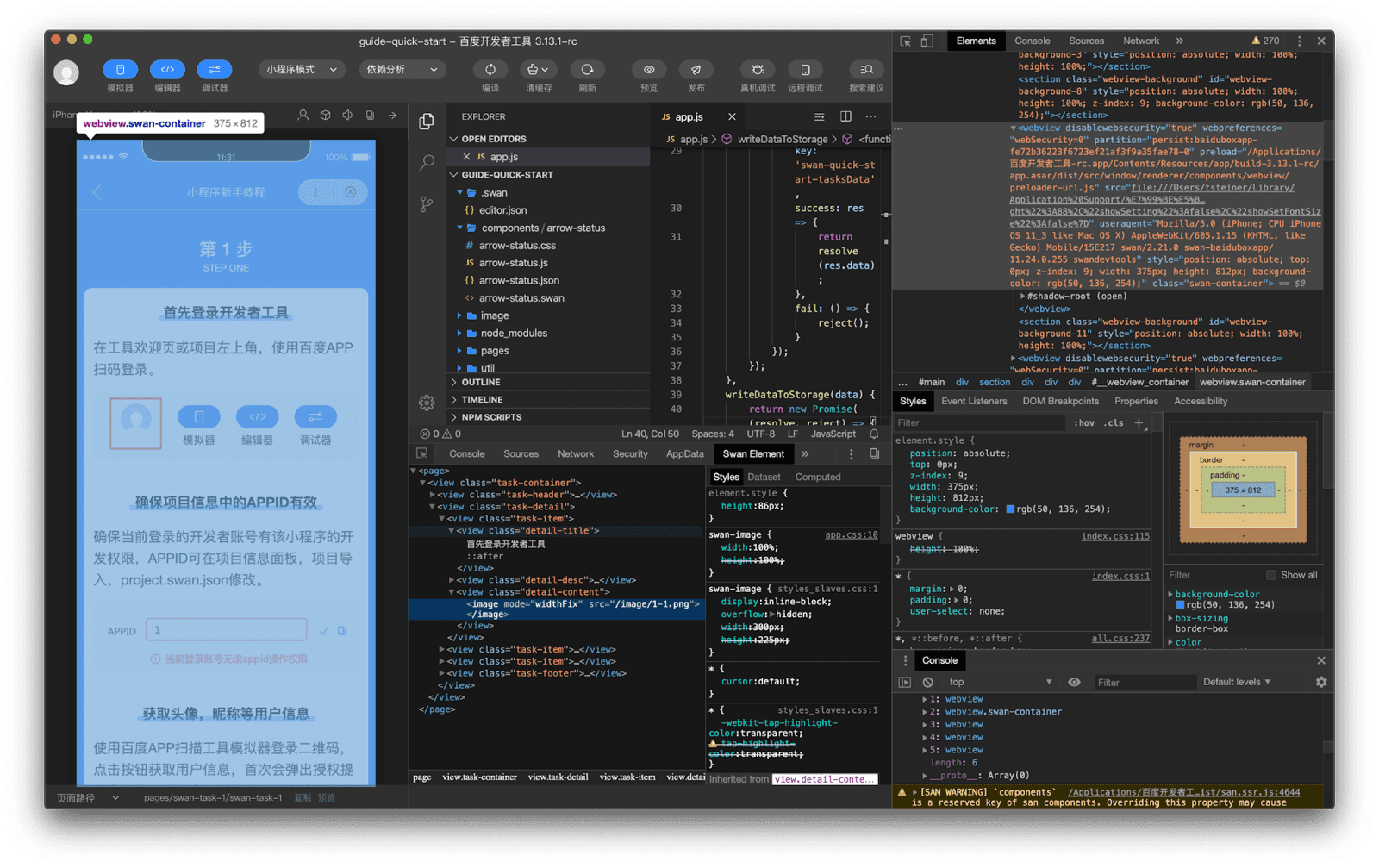
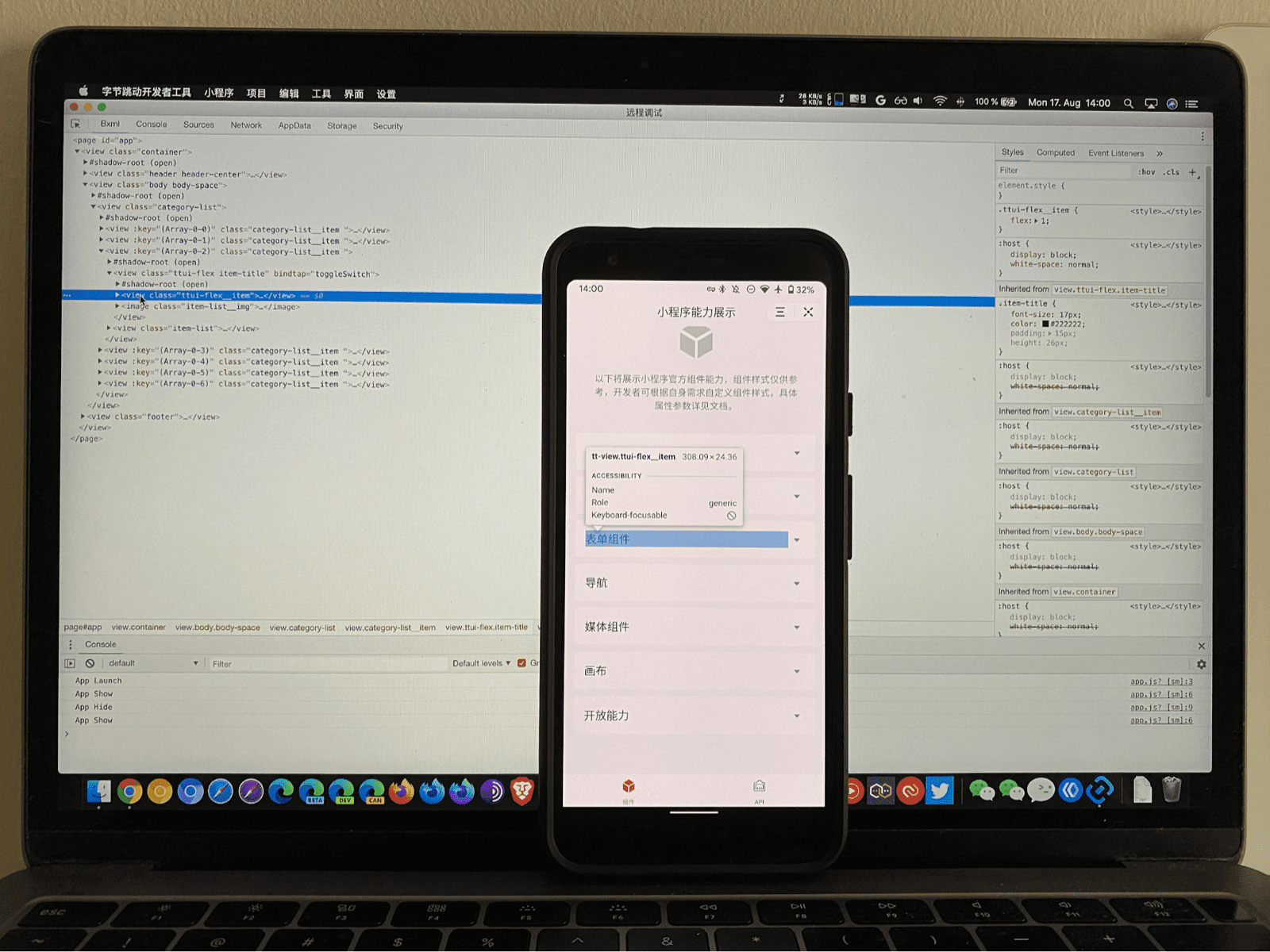
IDE लॉन्च करने और कोई (डेमो) मिनी ऐप्लिकेशन लोड करने या बनाने के बाद, सबसे पहला चरण हमेशा लॉगिन करना होता है. आम तौर पर, आपको सिर्फ़ उस क्यूआर कोड को स्कैन करना होता है जिसे IDE जनरेट करता है. इसके लिए, आपको उस सुपर ऐप्लिकेशन का इस्तेमाल करना होगा जिसमें आपने पहले से ही लॉग इन किया हुआ है. आपको बहुत कम ही पासवर्ड डालना पड़ता है. लॉग इन करने के बाद, IDE को आपकी पहचान की जानकारी मिल जाती है. इसके बाद, प्रोग्रामिंग, डीबगिंग, जांच, और ऐप्लिकेशन को समीक्षा के लिए सबमिट करने की सुविधा मिल जाती है. यहां ऊपर दिए गए पैराग्राफ में बताए गए पांच आईडीई के स्क्रीनशॉट देखे जा सकते हैं.





जैसा कि आप देख सकते हैं, सभी आईडीई के बुनियादी कॉम्पोनेंट काफ़ी मिलते-जुलते हैं. आपके पास हमेशा Monaco Editor पर आधारित कोड एडिटर होता है. यह वही प्रोजेक्ट है जिस पर VS Code भी काम करता है. सभी आईडीई में, Chrome DevTools के फ़्रंटएंड पर आधारित डीबगर होता है. इसमें कुछ बदलाव किए गए हैं. इनके बारे में ज़्यादा जानकारी बाद में दी जाएगी (डीबगर देखें). आईडीई आम तौर पर, NW.js या Electron ऐप्लिकेशन के तौर पर लागू किए जाते हैं. आईडीई में सिम्युलेटर, NW.js <webview> टैग या Electron <webview> टैग के तौर पर काम करते हैं. ये दोनों टैग, Chromium <webview> टैग पर आधारित होते हैं. अगर आपको IDE के अंदरूनी काम करने के तरीके के बारे में जानना है, तो अक्सर उन्हें Chrome DevTools की मदद से जांचा जा सकता है. इसके लिए, कीबोर्ड शॉर्टकट Control+Alt+I (या Mac पर Command+Option+I) का इस्तेमाल करें.

<webview> टैग के तौर पर दिखाया गया है.
सिम्युलेटर और असली डिवाइस की जांच करना और डीबग करना
सिम्युलेटर की तुलना, Chrome DevTools के डिवाइस मोड से की जा सकती है. अलग-अलग Android और iOS डिवाइसों को सिम्युलेट किया जा सकता है. साथ ही, स्केल और डिवाइस के ओरिएंटेशन में बदलाव किया जा सकता है. इसके अलावा, नेटवर्क की अलग-अलग स्थितियों, मेमोरी का दबाव, बारकोड पढ़ने के इवेंट, अचानक ऐप्लिकेशन बंद होने, और डार्क मोड को भी सिम्युलेट किया जा सकता है.
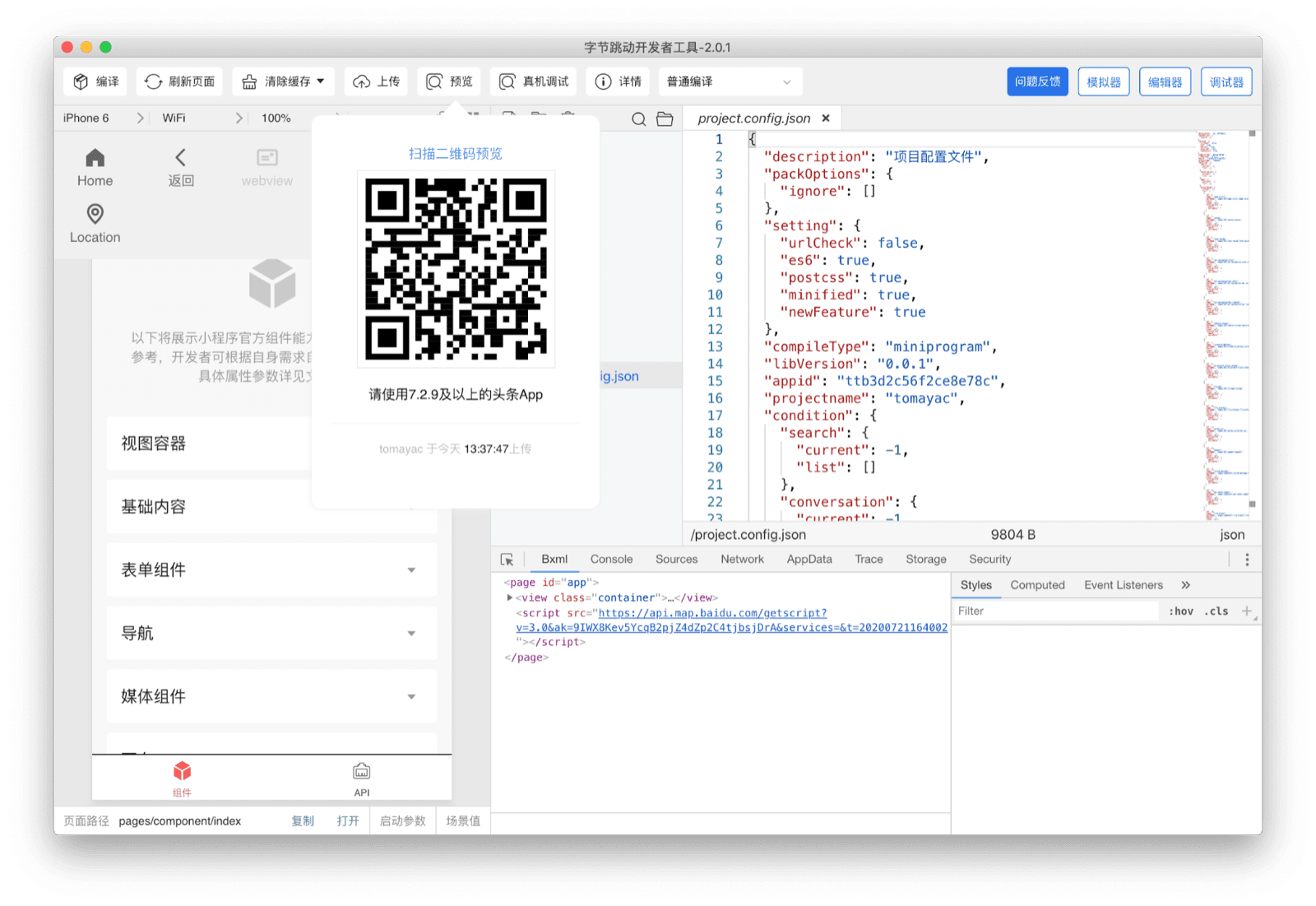
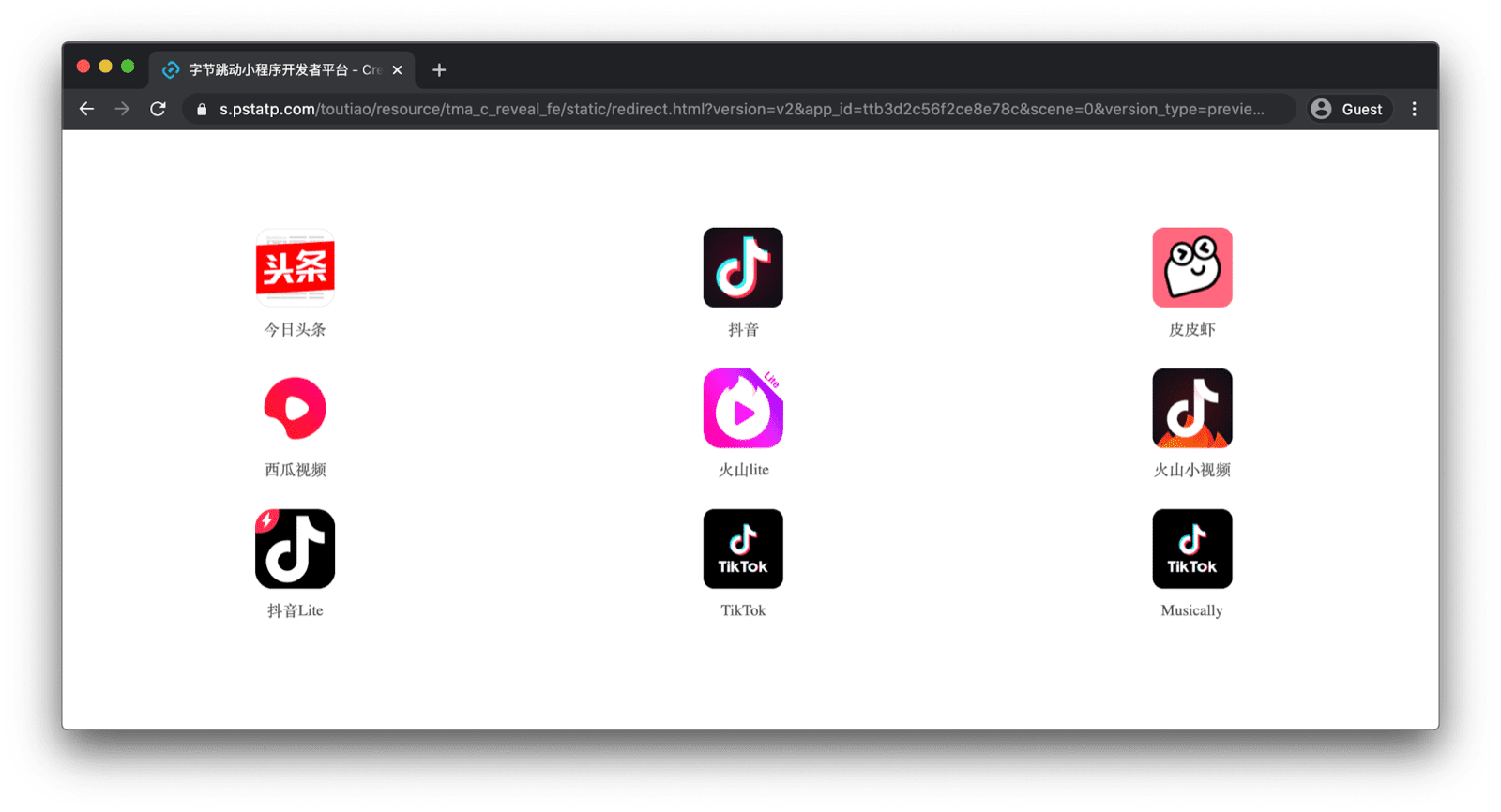
डिवाइस में पहले से मौजूद सिम्युलेटर की मदद से, यह पता लगाया जा सकता है कि ऐप्लिकेशन कैसे काम करता है. हालांकि, सामान्य वेब ऐप्लिकेशन की तरह ही, डिवाइस पर जांच करना ज़रूरी है. डेवलपमेंट में चल रहे किसी मिनी ऐप्लिकेशन को टेस्ट करने के लिए, बस क्यूआर कोड स्कैन करें. उदाहरण के लिए, ByteDance DevTools में, IDE की मदद से डाइनैमिक तौर पर जनरेट किए गए क्यूआर कोड को किसी डिवाइस से स्कैन करने पर, मिनी ऐप्लिकेशन का क्लाउड-होस्ट किया गया वर्शन खुलता है. इसके बाद, उस वर्शन को डिवाइस पर तुरंत टेस्ट किया जा सकता है. ByteDance के लिए यह सुविधा इस तरह काम करती है: क्यूआर कोड के पीछे मौजूद यूआरएल (उदाहरण), होस्ट किए गए पेज (उदाहरण) पर रीडायरेक्ट करता है. इस पेज पर, खास यूआरआई स्कीम वाले लिंक होते हैं. जैसे, snssdk1128://. इन लिंक की मदद से, Douyin या Toutiao जैसे ByteDance के अलग-अलग सुपर ऐप्लिकेशन पर, मिनी ऐप्लिकेशन की झलक देखी जा सकती है. यहां एक उदाहरण दिया गया है.
सुपर ऐप्लिकेशन की सेवा देने वाली अन्य कंपनियां, किसी इंटरमीडियरी पेज पर नहीं जातीं. वे सीधे झलक दिखाती हैं.


क्लाउड-आधारित झलक को रिमोट तौर पर डीबग करने की सुविधा, और भी शानदार है. IDE से जनरेट किए गए क्यूआर कोड को स्कैन करने के बाद, मिनी ऐप्लिकेशन फ़िज़िकल डिवाइस पर खुल जाता है. साथ ही, रिमोट डीबगिंग के लिए कंप्यूटर पर Chrome DevTools विंडो भी खुल जाती है.

डीबगर
एलिमेंट डीबग करना
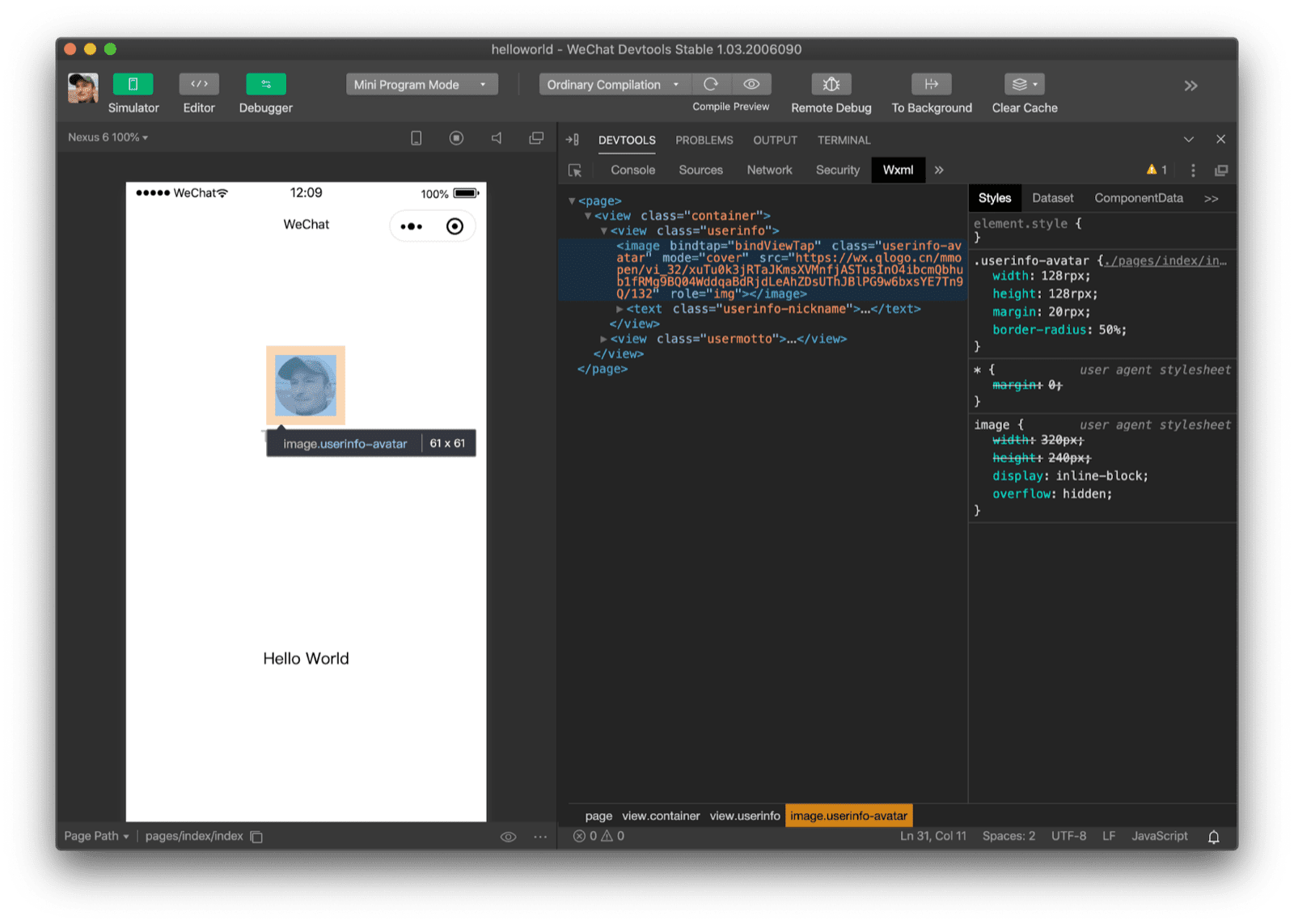
Chrome DevTools का इस्तेमाल करने वाले लोगों को, मिनी ऐप्लिकेशन को डीबग करने की सुविधा का इस्तेमाल करने में कोई परेशानी नहीं होती. हालांकि, इनमें कुछ अहम अंतर हैं, जिनकी वजह से वर्कफ़्लो को मिनी ऐप्लिकेशन के हिसाब से बनाया गया है. Chrome DevTools के एलिमेंट पैनल के बजाय, मिनी ऐप्लिकेशन आईडीई में पसंद के मुताबिक बनाया गया पैनल होता है. यह पैनल, एचटीएमएल की खास बोली के हिसाब से बनाया जाता है. उदाहरण के लिए, WeChat के मामले में, पैनल को Wxml कहा जाता है. इसका मतलब है कि WeiXin मार्कअप लैंग्वेज. Baidu DevTools में, इसे स्वान एलिमेंट कहा जाता है. ByteDance DevTools इसे Bxml कहता है. Alipay इसे AXML नाम देता है. वहीं, Quick App इस पैनल को UX के तौर पर रेफ़र करता है. इन मार्कअप भाषाओं के बारे में बाद में बताया जाएगा.

<image> एलिमेंट की जांच करना.
कस्टम एलिमेंट के बारे में ज़्यादा जानकारी
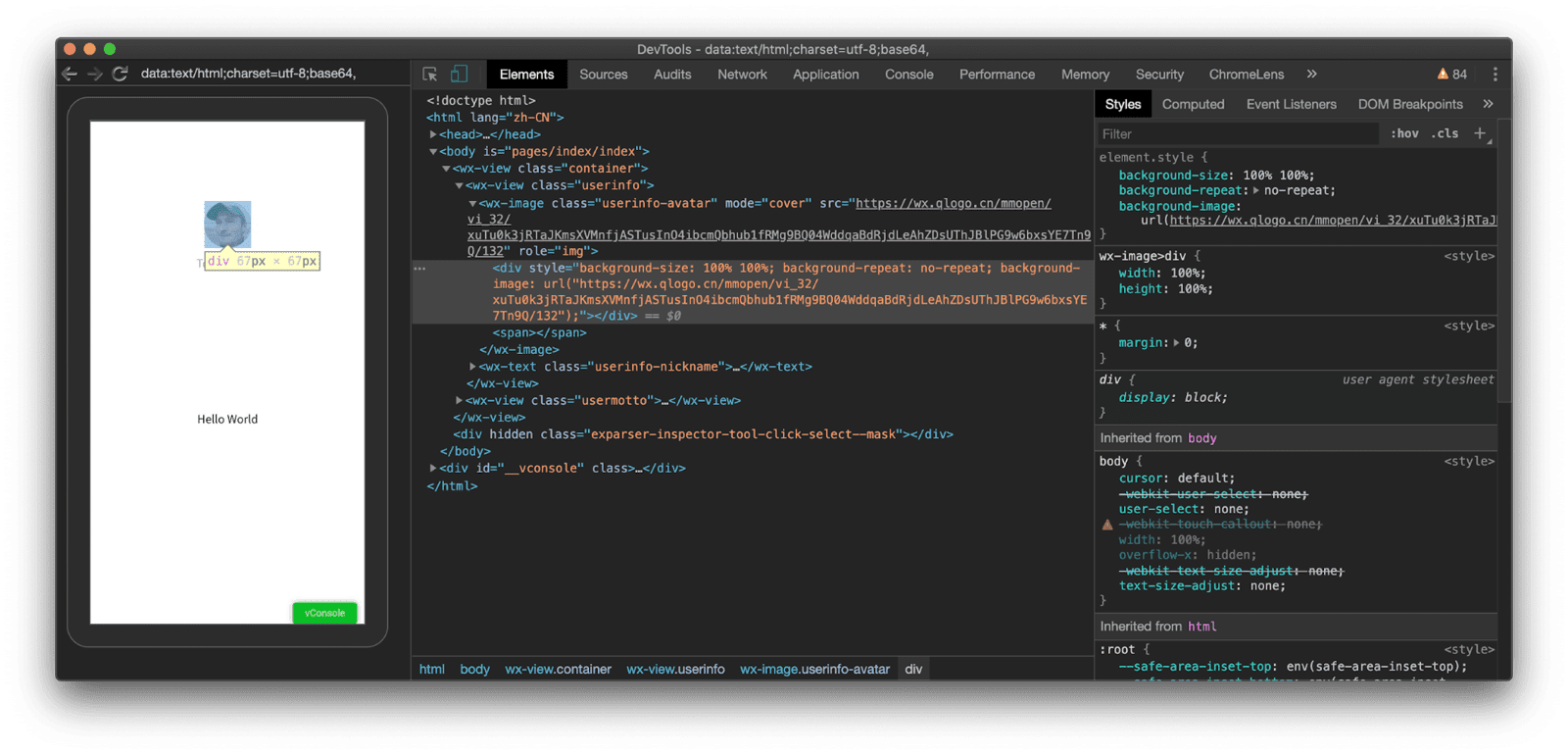
about://inspect/#devices के ज़रिए किसी असली डिवाइस पर वेबव्यू की जांच करने से पता चलता है कि WeChat DevTools जान-बूझकर सच्चाई छिपा रहा था. जहां WeChat DevTools ने एक <image> दिखाया है, वहां मुझे असल में एक कस्टम एलिमेंट दिख रहा है. इसका नाम <wx-image> है और इसका एक ही चाइल्ड एलिमेंट <div> है. यह ध्यान देने वाली बात है कि यह कस्टम एलिमेंट,
शैडो डीओएम का इस्तेमाल नहीं करता. इन कॉम्पोनेंट के बारे में बाद में ज़्यादा जानें.

<image> एलिमेंट की जांच करने पर पता चलता है कि यह असल में <wx-image> कस्टम एलिमेंट है.
सीएसएस डीबग करना
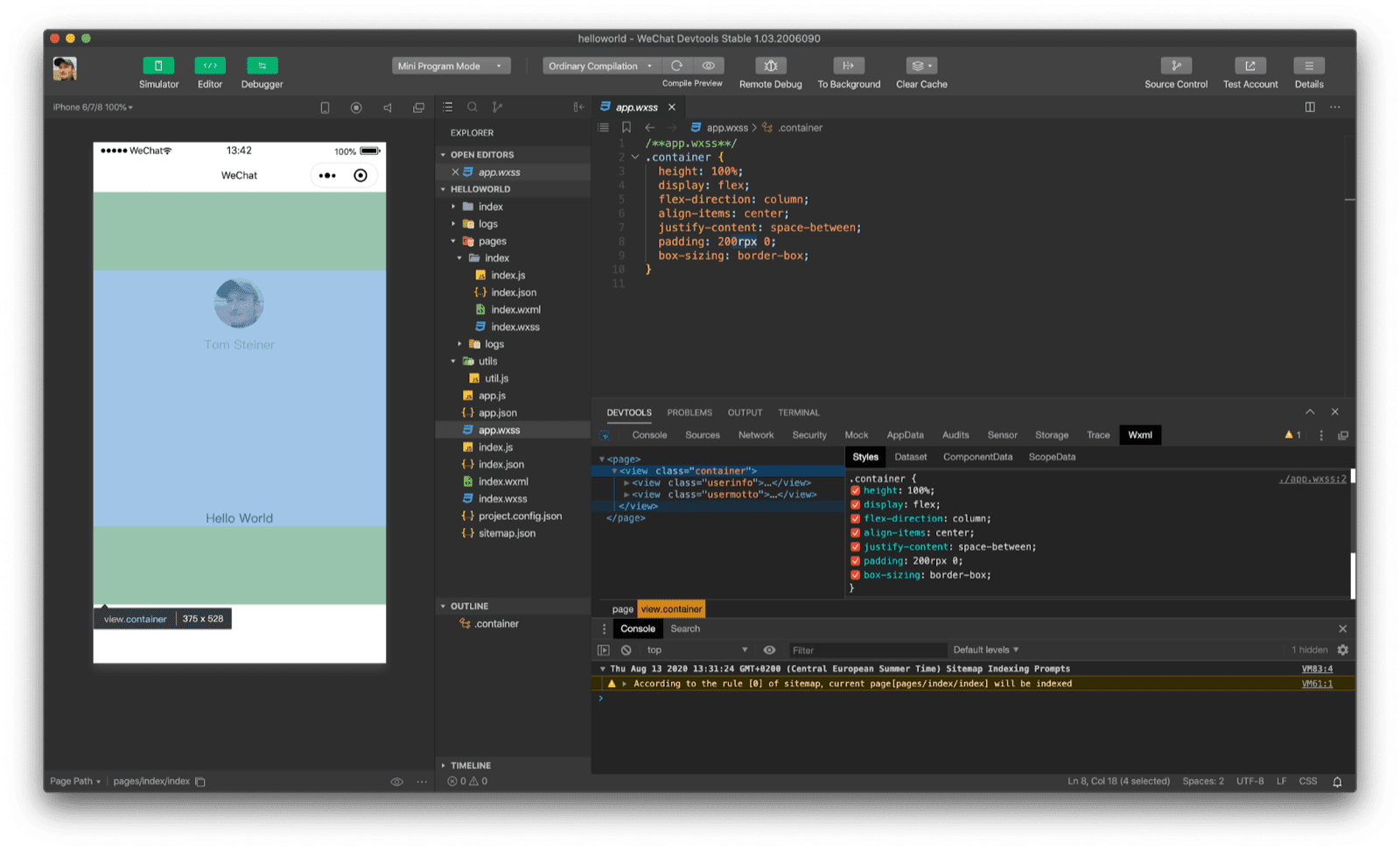
एक और अंतर यह है कि सीएसएस के अलग-अलग डायलेक्ट में, रिस्पॉन्सिव पिक्सल के लिए लंबाई की नई यूनिट rpx है. इस यूनिट के बारे में बाद में ज़्यादा जानकारी दी जाएगी. WeChat DevTools, डिवाइस के हिसाब से अलग-अलग सीएसएस लंबाई वाली इकाइयों का इस्तेमाल करता है, ताकि अलग-अलग डिवाइस साइज़ के लिए डेवलप करना आसान हो.

200rpx 0) में तय किए गए पैडिंग की जांच करना.
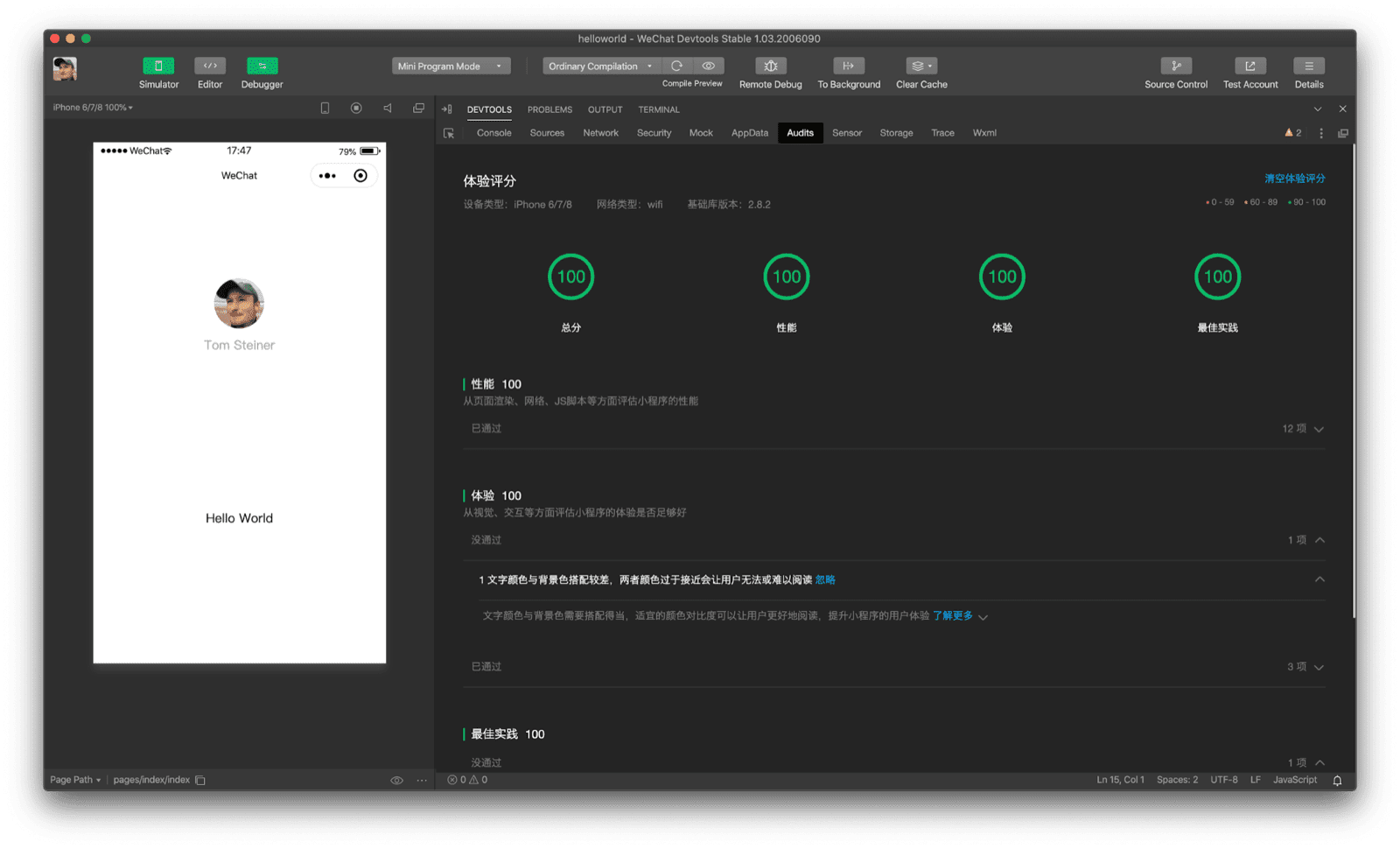
परफ़ॉर्मेंस ऑडिट
मिनी ऐप्लिकेशन के लिए परफ़ॉर्मेंस सबसे अहम है. इसलिए, इसमें कोई हैरानी नहीं है कि WeChat DevTools और कुछ अन्य DevTools में, लाइटहाउस से प्रेरित ऑडिटिंग टूल इंटिग्रेट किया गया है. ऑडिट में इन चीज़ों पर फ़ोकस किया जाता है: कुल, परफ़ॉर्मेंस, अनुभव, और सबसे सही तरीका. IDE के व्यू को पसंद के मुताबिक बनाया जा सकता है. नीचे दिए गए स्क्रीनशॉट में, मैंने ऑडिट टूल के लिए ज़्यादा स्क्रीन स्पेस देने के लिए, कोड एडिटर को कुछ समय के लिए छिपा दिया है.

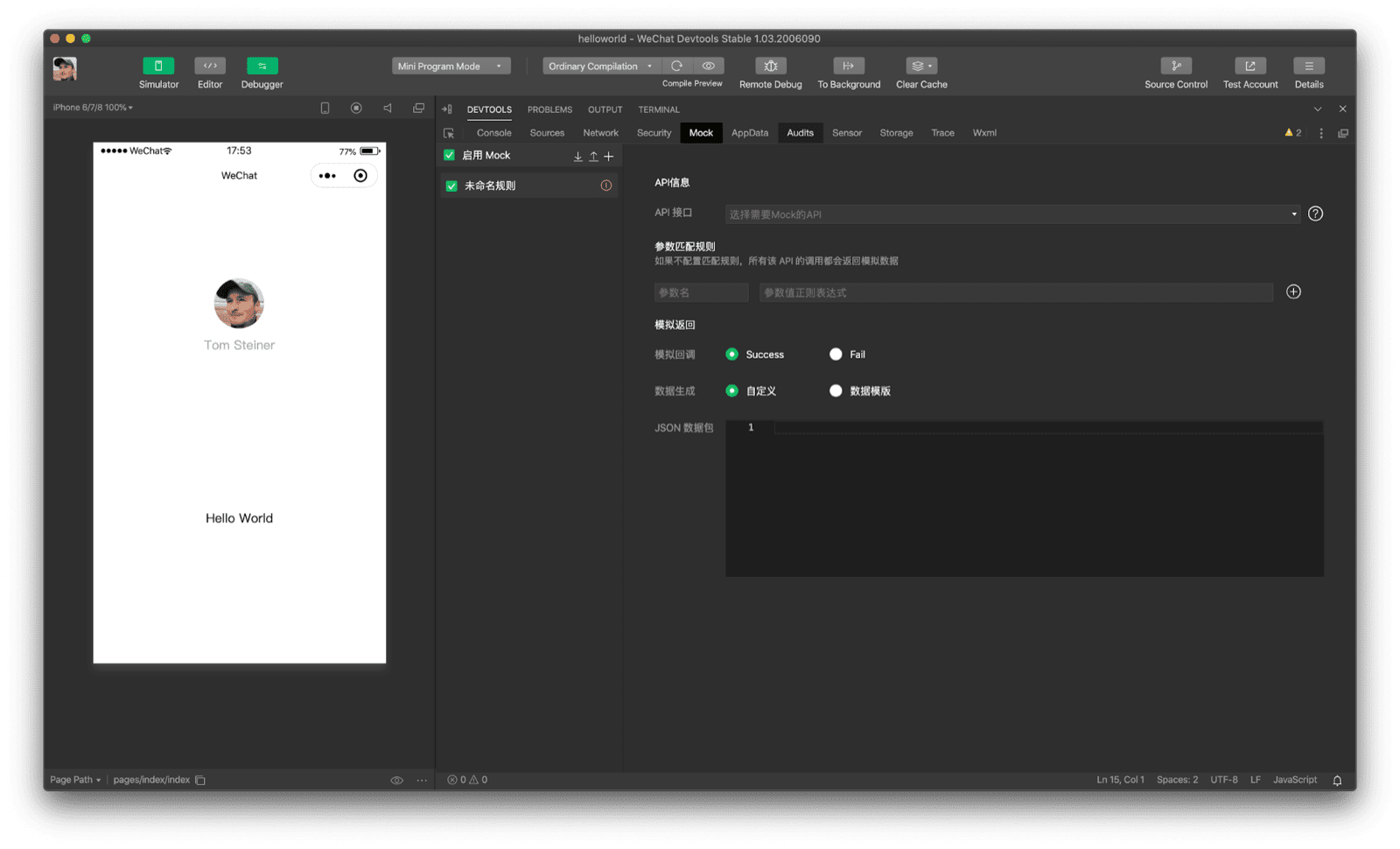
एपीआई मॉकिंग
एपीआई के रिस्पॉन्स की नकल करने की सुविधा, सीधे तौर पर WeChat DevTools का हिस्सा है. इसलिए, डेवलपर को अलग से कोई सेवा सेट अप करने की ज़रूरत नहीं पड़ती. आसानी से इस्तेमाल किए जा सकने वाले इंटरफ़ेस की मदद से, डेवलपर एपीआई एंडपॉइंट और मनमुताबिक मॉक रिस्पॉन्स सेट अप कर सकता है.

आभार
इस लेख की समीक्षा, जो मेडली, केस बेस्केस, मिलिका मिहाइलिया, ऐलन केंट, और कीथ गु ने की.

