Componenti web
I componenti web sono nati con la promessa di consentire agli sviluppatori di assemblarli e creare app straordinarie. Esempi di questi componenti atomici sono time-elements di GitHub, web-vitals-element di Stefan Judis o, per fare un po' di pubblicità, l'opzione per attivare/disattivare la modalità oscura di Google. Tuttavia, quando si tratta di sistemi di progettazione completi, ho notato che le persone preferiscono fare affidamento su un insieme coerente di componenti dello stesso fornitore. Un elenco incompleto di esempi include i componenti web UI5 di SAP, gli elementi di Polymer, gli elementi di Vaadin, FAST di Microsoft, i componenti web Material, probabilmente i componenti AMP e molti altri. Tuttavia, a causa di una serie di fattori non coperti da questo articolo, molti sviluppatori si sono rivolti anche a framework come React, Vue.js, Ember.js e così via. Anziché offrire allo sviluppatore la libertà di scegliere tra queste opzioni (o, a seconda del punto di vista, costringerlo a fare una scelta tecnologica), i fornitori di super app forniscono universalmente un insieme di componenti che gli sviluppatori devono utilizzare.
Componenti nelle mini app
Puoi considerare questi componenti come qualsiasi libreria di componenti sopra menzionata. Per avere una panoramica dei componenti disponibili, puoi sfogliare la libreria di componenti di WeChat, i componenti di ByteDance, i componenti di Alipay, i componenti di Baidu e i componenti delle app rapide.
In precedenza ho mostrato che, ad esempio, <image>
di WeChat è un componente web sotto il cofano, ma non tutti questi componenti sono tecnicamente componenti web. Alcuni
componenti, come <map> e <video>, vengono visualizzati come
componenti integrati nel sistema operativo
che vengono sovrapposti a WebView. Per lo sviluppatore, questo dettaglio di implementazione non viene rivelato, poiché vengono programmati come qualsiasi altro componente.
Come sempre, i dettagli variano, ma i concetti di programmazione generali sono gli stessi per tutti i fornitori di super app. Un concetto importante è il binding dei dati, come mostrato in precedenza in Linguaggi di markup. In genere, i componenti sono raggruppati per funzione, quindi è più facile trovare quello giusto per il compito. Di seguito è riportato un esempio della classificazione di Alipay, simile al raggruppamento dei componenti di altri fornitori.
- Visualizza i container
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- Contenuti di base
texticonprogressrich-text
- Componenti dei moduli
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- Navigazione
navigator
- Componenti multimediali
imagevideo
- Canvas
canvas
- Mappa
map
- Apri componenti
web-viewlifestylecontact-button
- Accessibilità
aria-component
Di seguito puoi vedere <image> di Alipay utilizzato in una direttiva a:for (vedi Rendering dell'elenco) che esegue un ciclo su un array di dati immagine fornito in index.js.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
Tieni presente il binding dei dati di item.mode all'attributo mode, di src all'attributo src e dei tre gestori eventi onTap, onError e onLoad alle funzioni dello stesso nome. Come показано prima, il tag <image> viene convertito internamente in un
<div> con un segnaposto delle dimensioni finali dell'immagine, il caricamento lento facoltativo, un'origine predefinita e così via.
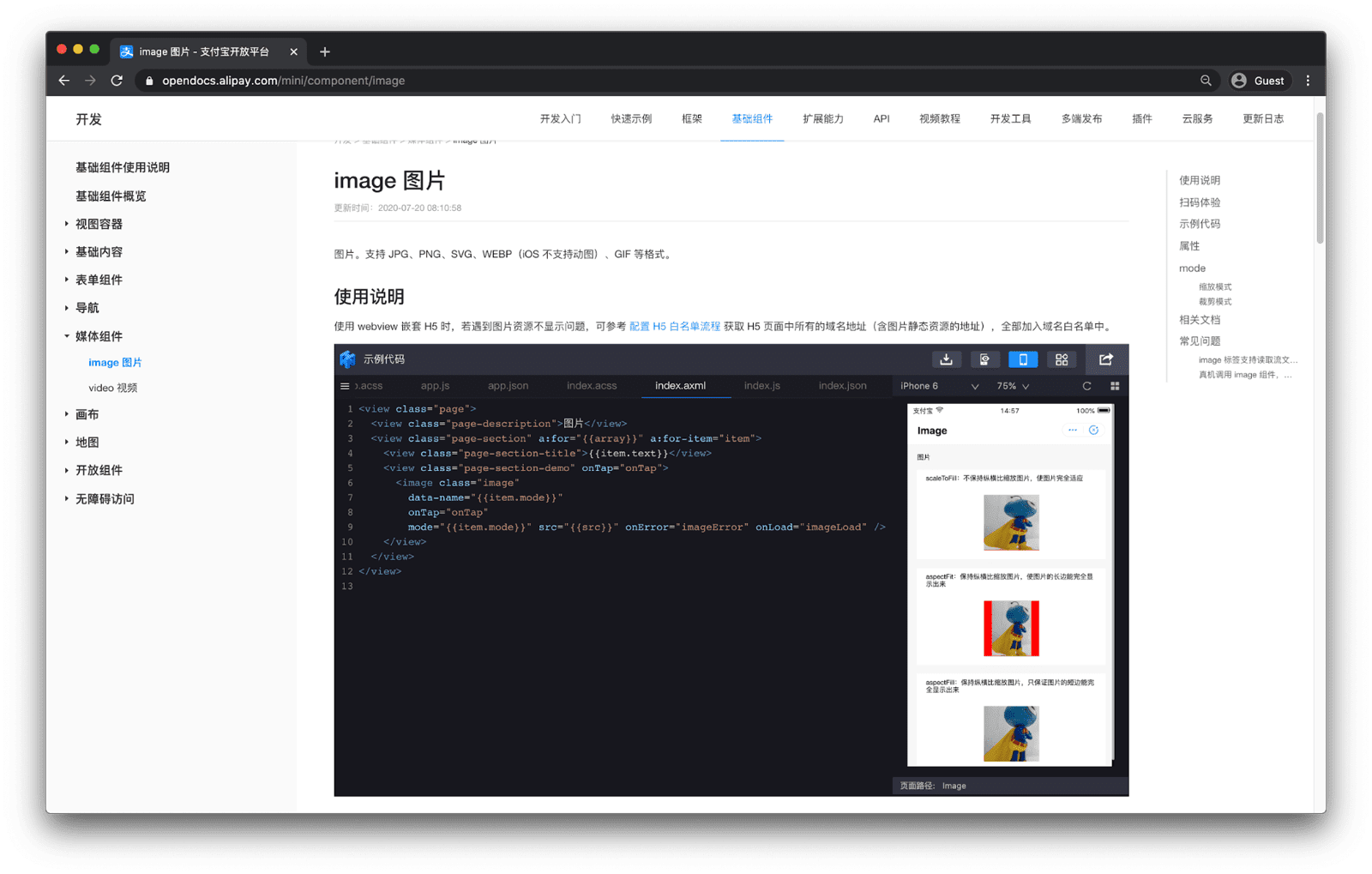
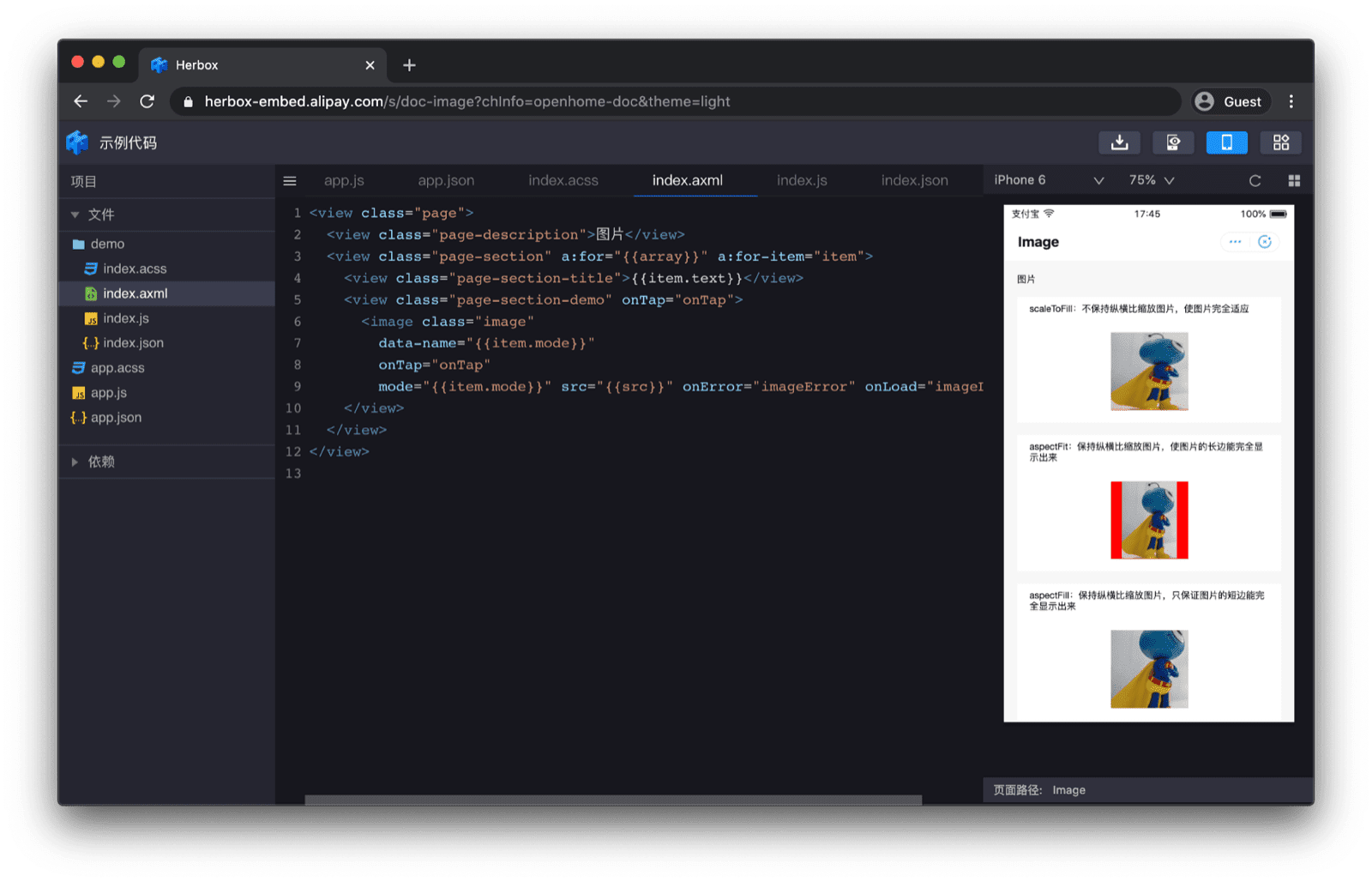
Tutte le opzioni di configurazione disponibili del componente sono elencate nella documentazione. Un'anteprima dei componenti con simulatore integrata nei documenti consente di toccare con mano il codice.


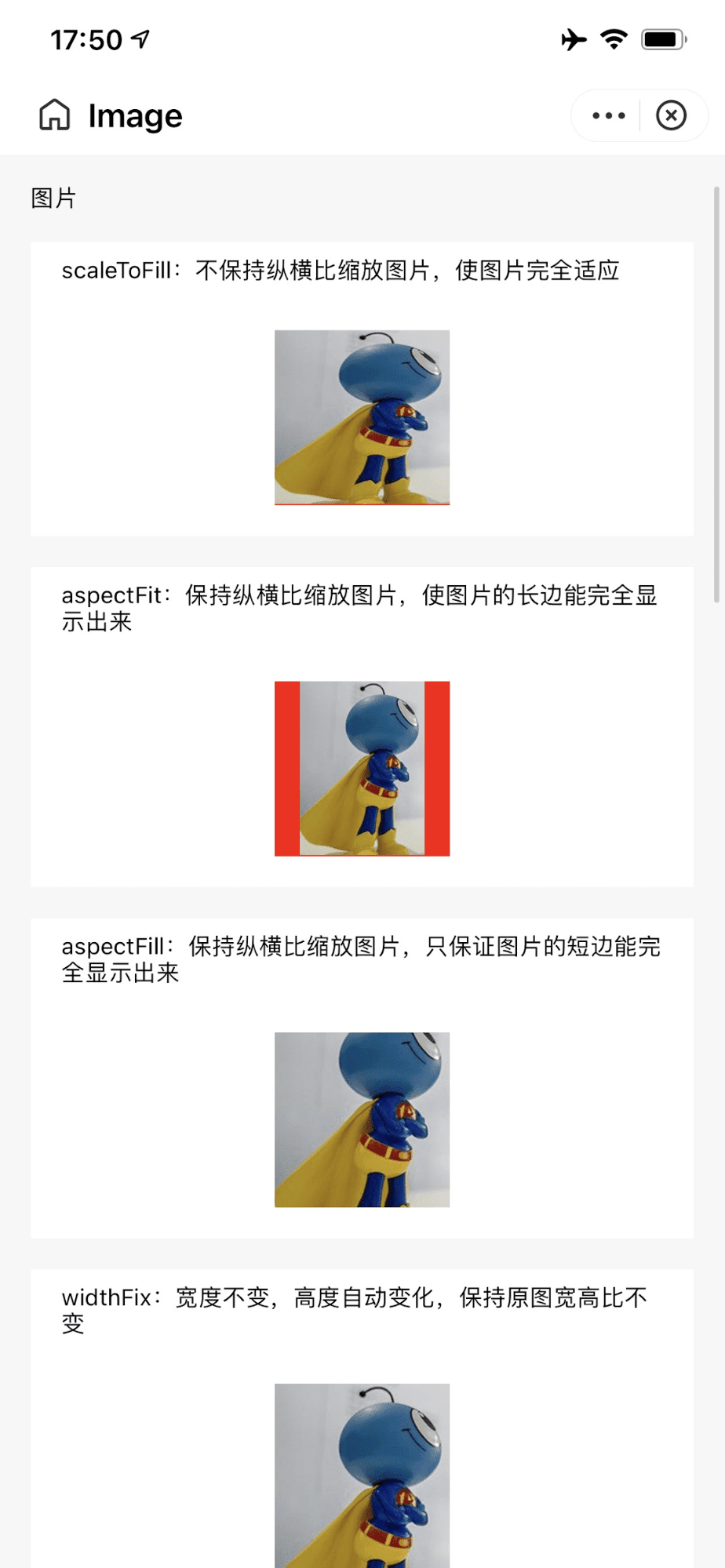
Ogni componente ha anche un codice QR che può essere scansionato con l'app Alipay per aprire l'esempio del componente in un esempio minimo autonomo.

<image> su un dispositivo reale dopo aver seguito un link a un codice QR nelle documentazioni.
Gli sviluppatori possono passare dalla documentazione direttamente all'IDE Alipay DevTools sfruttando uno schema URI proprietario antdevtool-tiny://. In questo modo, la documentazione può essere collegata direttamente a un progetto di mini app da importare, in modo che gli sviluppatori possano iniziare immediatamente a utilizzare il componente.
Componenti personalizzati
Oltre a utilizzare i componenti forniti dal fornitore, gli sviluppatori possono anche creare componenti personalizzati. Il
concetto esiste per
WeChat,
ByteDance,
Alipay,
Baidu, nonché per
Quick App.
Ad esempio, un componente personalizzato Baidu è costituito da quattro file che devono trovarsi nella stessa cartella:
custom.swan, custom.css, custom.js e custom.json.
Il file custom.json indica i contenuti della cartella come componente personalizzato.
{
"component": true
}
Il file custom.swan contiene il markup e custom.css il CSS.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
Il file custom.js contiene la logica. Le funzioni del ciclo di vita dei componenti sono attached(),
detached(), created() e ready(). Il componente può anche reagire agli
eventi del ciclo di vita della pagina, ovvero show() e hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
Il componente personalizzato può quindi essere importato in index.json. La chiave dell'importazione determina il nome (in questo caso "custom") con cui il componente personalizzato può essere utilizzato in index.swan.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
Ringraziamenti
Questo articolo è stato esaminato da Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, e Keith Gu.


