Markup languages
Come accennato in precedenza, anziché con HTML normale, le mini app sono scritte con dialetti di HTML. Se hai mai avuto a che fare con l'interpolazione di testo e le direttive di Vue.js, ti sentirai subito a casa, ma concetti simili esistevano molto prima in XML Transformations (XSLT). Di seguito puoi vedere alcuni esempi di codice di WXML di WeChat, ma il concetto è lo stesso per tutte le piattaforme di mini app, ovvero AXML di Alipay, Swan Element di Baidu, TTML di ByteDance (anche se DevTools lo chiama Bxml) e HTML di Quick App. Come per Vue.js, il concetto di programmazione delle mini app di base è model-view-viewmodel (MVVM).
Associazione di dati
Il binding dei dati corrisponde all'interpolazione del testo di Vue.js.
<!-- wxml -->
<view>{{message}}</view>
// page.js
Page({
data: {
message: "Hello World!",
},
});
Rendering elenco
Il rendering degli elenchi funziona come l'istruzione v-for di Vue.js.
<!-- wxml -->
<view wx:for="{{array}}">{{item}}</view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5],
},
});
Rendering condizionale
Il rendering condizionale funziona come
l'istruzione v-if di Vue.js.
<!-- wxml -->
<view wx:if="{{view == 'one'}}">One</view>
<view wx:elif="{{view == 'two'}}">Two</view>
<view wx:else="{{view == 'three'}}">Three</view>
// page.js
Page({
data: {
view: "three",
},
});
Modelli
Anziché richiedere l'imperativo
clonazione del content di un modello HTML,
i modelli WXML possono essere utilizzati in modo dichiarativo tramite l'attributo is che rimanda a una definizione del modello.
<!-- wxml -->
<template name="person">
<view>
First Name: {{firstName}}, Last Name: {{lastName}}
</view>
</template>
<template is="person" data="{{...personA}}"></template>
<template is="person" data="{{...personB}}"></template>
<template is="person" data="{{...personC}}"></template>
// page.js
Page({
data: {
personA: { firstName: "Alice", lastName: "Foo" },
personB: { firstName: "Bob", lastName: "Bar" },
personC: { firstName: "Charly", lastName: "Baz" },
},
});
Stili
Gli stili vengono applicati con i dialetti CSS. Quella di WeChat si chiama
WXSS.
Per Alipay, il dialetto si chiama ACSS, per Baidu è semplicemente CSS e per ByteDance è TTSS.
Hanno in comune l'estensione del CSS con pixel adattabili. Quando scrivono codice CSS normale,
gli sviluppatori devono convertire tutte le unità pixel per adattarsi ai diversi schermi dei dispositivi mobili con
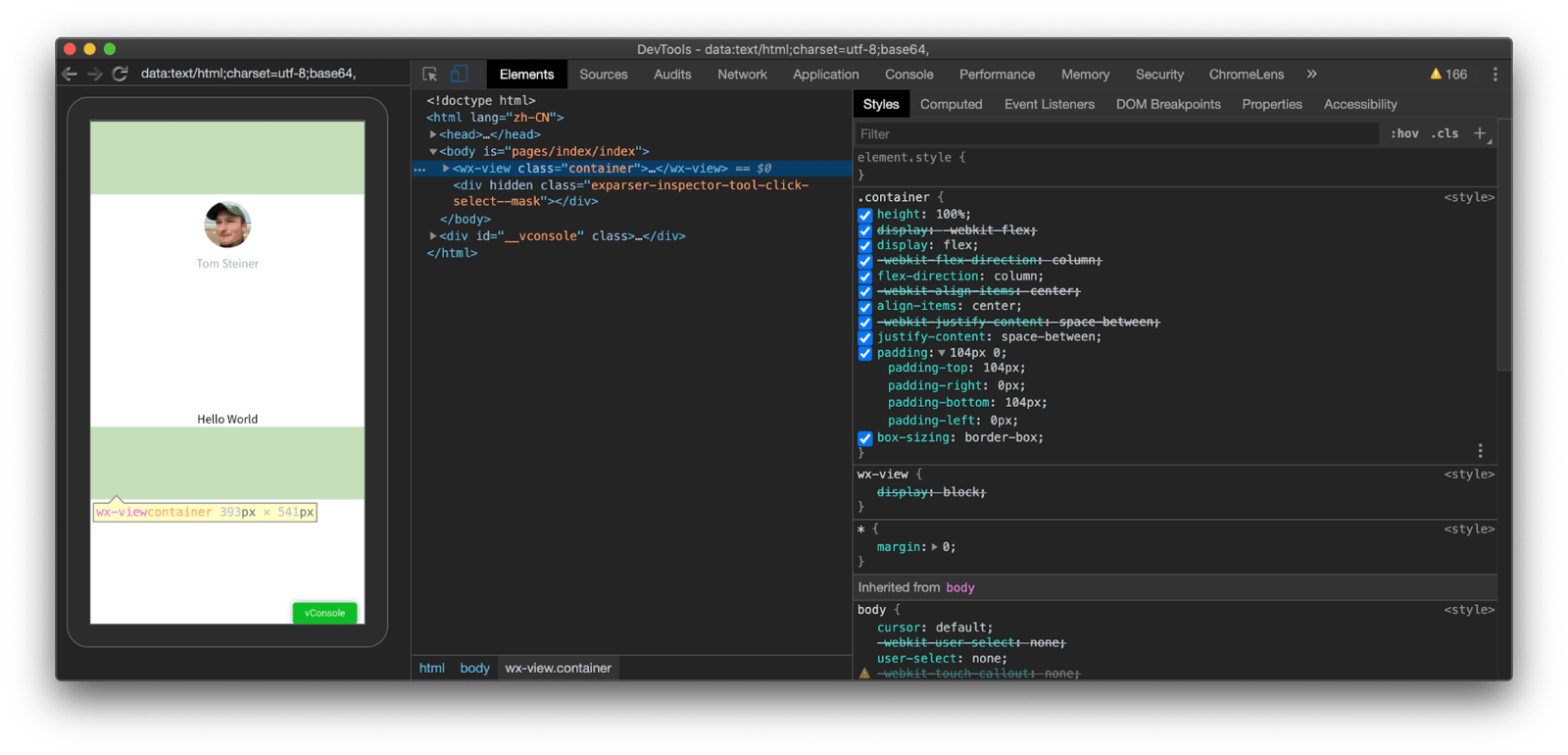
larghezza e proporzioni pixel diverse. TTSS supporta l'unità rpx come livello sottostante, il che significa che la mini app prende il controllo del lavoro dallo sviluppatore e converte le unità per suo conto in base a una larghezza dello schermo specificata di 750rpx. Ad esempio, su uno smartphone Pixel 3a con una larghezza dello schermo di393px (e un rapporto pixel del dispositivo di 2.75), il valore 200rpx diventa 104px sul dispositivo reale quando viene ispezionato con Chrome DevTools (393 px / 750 rpx * 200 rpx ≈ 104 px). In Android, lo stesso concetto è chiamato pixel indipendenti dalla densità.

/* app.wxss */
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0; /* ← responsive pixels */
box-sizing: border-box;
}
Poiché i componenti (vedi di seguito) non utilizzano lo shadow DOM, gli stili dichiarati in una pagina vengono applicati a tutti i componenti. L'organizzazione comune dei file stylesheet prevede un foglio di stile principale per gli stili globali e singoli stylesheet per pagina specifici per ogni pagina della mini app. Gli stili possono essere importati con una regola @import che si comporta come la regola at-rule CSS @import. Come in HTML,
gli stili possono essere dichiarati anche in linea, inclusa l'interpolazione di testo dinamica (vedi
prima).
<view style="color:{{color}};" />
Definisci i tuoi contenuti
Le mini app supportano un "sottoinsieme sicuro" di JavaScript che include il supporto per i moduli che utilizzano varie sintassi che ricordano CommonJS o RequireJS.
Il codice JavaScript non può essere eseguito tramite eval() e non è possibile creare funzioni con
new Function(). Il contesto di esecuzione dello script è V8 o JavaScriptCore sui dispositivi e V8 o NW.js nel simulatore. Di solito è possibile scrivere codice con sintassi ES6 o successiva, poiché gli strumenti DevTools traspilano automaticamente il codice in ES5 se il target di compilazione è un sistema operativo con un'implementazione WebView precedente (vedi di seguito). La documentazione dei fornitori di super app menziona esplicitamente che i loro linguaggi di scripting non devono essere confusi con JavaScript e sono distinti da JavaScript. Tuttavia, questa affermazione si riferisce principalmente al funzionamento dei moduli, ovvero al fatto che non supportano ancora i moduli ES standard.
Come accennato in precedenza, il concetto di programmazione delle mini app è model-view-viewmodel (MVVM). Il livello di logica e il livello di visualizzazione vengono eseguiti su thread diversi, il che significa che l'interfaccia utente non viene bloccata dalle operazioni che richiedono molto tempo. In termini web, puoi pensare agli script in esecuzione in un Web Worker.
Il linguaggio di scripting di WeChat si chiama
WXS, quello di Alipay
SJS e quello di ByteDance
SJS.
Baidu parla di JS quando fa riferimento al proprio. Questi script devono essere inclusi utilizzando un tipo speciale di tag, ad esempio <wxs> in WeChat. Al contrario, le app rapide utilizzano i tag <script> regolari e la sintassi di JS ES6.
<wxs module="m1">
var msg = "hello world";
module.exports.message = msg;
</wxs>
<view>{{m1.message}}</view>
I moduli possono essere caricati anche tramite un attributo src o importati tramite require().
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
};
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view>{{tools.msg}}</view>
<view>{{tools.bar(tools.FOO)}}</view>
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
API JavaScript bridge
Il bridge JavaScript che collega le mini app al sistema operativo consente di utilizzare le funzionalità del sistema operativo (vedi Accesso a funzionalità efficaci. Inoltre, offre una serie di metodi di praticità. Per una panoramica, puoi consultare le diverse API di WeChat, Alipay, Baidu, ByteDance e Quick App.
Il rilevamento delle funzionalità è semplice, poiché tutte le piattaforme forniscono un metodo (chiamato così)
canIUse() il cui nome sembra ispirato al sito web caniuse.com. Ad esempio,
tt.canIUse() di ByteDance consente di verificare il supporto di API, metodi, parametri, opzioni, componenti e attributi.
// Testing if the `<swiper>` component is supported.
tt.canIUse("swiper");
// Testing if a particular field is supported.
tt.canIUse("request.success.data");
Aggiornamenti
Le mini app non hanno un meccanismo di aggiornamento standardizzato (discussione sulla potenziale standardizzazione). Tutte le piattaforme di mini app hanno un sistema di backend che consente ai mini sviluppatori di app di caricare nuove versioni delle loro mini app. Una super app utilizza questo sistema di backend per verificare e scaricare gli aggiornamenti. Alcune super app eseguono gli aggiornamenti interamente in background, senza che la mini app stessa possa influenzare il flusso dell'aggiornamento. Altre super app offrono un maggiore controllo sulle mini app stesse.
Come esempio di procedura sofisticata, i paragrafi seguenti descrivono più in dettaglio il meccanismo di aggiornamento di WeChat per le mini app. WeChat controlla la presenza di aggiornamenti disponibili nei seguenti due casi:
- WeChat controllerà regolarmente la presenza di aggiornamenti delle mini app utilizzate di recente, purché WeChat sia in esecuzione. Se viene trovato un aggiornamento, questo viene scaricato e applicato in modo sincrono la volta successiva che l'utente avvia la mini app a freddo. L'avvio a freddo di una mini app si verifica quando la mini app non era in esecuzione quando l'utente l'ha aperta (WeChat chiude forzatamente le mini app dopo 5 minuti in background).
- WeChat controlla anche la presenza di aggiornamenti quando una mini app viene avviata a freddo. Per le mini app che l'utente non apre da molto tempo, l'aggiornamento viene controllato e scaricato in modo sincrono. Durante il download dell'aggiornamento, l'utente deve attendere. Al termine del download, l'aggiornamento viene applicato e si apre la mini app. Se il download non riesce, ad esempio a causa di una scarsa connettività di rete, la mini app si apre comunque. Per le mini app che l'utente ha aperto di recente, qualsiasi aggiornamento potenziale viene scaricato in modo asincrono in background e verrà applicato la prossima volta che l'utente eseguirà il cold start della mini app.
Le mini app possono attivare gli aggiornamenti precedenti utilizzando l'API UpdateManager. Offre le seguenti funzionalità:
- Invia una notifica alla mini app quando viene eseguito un controllo per verificare la presenza di aggiornamenti.
(
onCheckForUpdate) - Invia una notifica alla mini app quando un aggiornamento è stato scaricato ed è disponibile.
(
onUpdateReady) - Invia una notifica alla mini app quando non è stato possibile scaricare un aggiornamento.
(
onUpdateFailed) - Consente alla mini app di installare forzatamente un aggiornamento disponibile, che riavvierà l'app.
(
applyUpdate)
WeChat fornisce inoltre opzioni di personalizzazione degli aggiornamenti per gli sviluppatori di mini app nel proprio sistema di backend: 1. Un'opzione consente agli sviluppatori di disattivare gli aggiornamenti sincroni per gli utenti che hanno già installato una determinata versione minima della mini app e, al contrario, forza gli aggiornamenti ad essere asincroni. 2. Un'altra opzione consente agli sviluppatori di impostare una versione minima richiesta della mini app. In questo modo, gli aggiornamenti asincroni da una versione precedente alla versione minima richiesta ricomporranno forzatamente la mini app dopo l'applicazione dell'aggiornamento. Inoltre, in caso di errore di download dell'aggiornamento, verrà bloccata anche l'apertura di una versione precedente della mini app.
Ringraziamenti
Questo articolo è stato esaminato da Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, e Keith Gu.


