คอมโพเนนต์เว็บ
คอมโพเนนต์เว็บเริ่มต้นขึ้นด้วยสัญญาว่าจะให้นักพัฒนาซอฟต์แวร์นำมาประกอบเข้าด้วยกันและสร้างแอปที่ยอดเยี่ยมได้ ตัวอย่างคอมโพเนนต์อะตอม เช่น time-elements ของ GitHub, web-vitals-element ของ Stefan Judis หรือปุ่มเปิด/ปิดโหมดมืดของ Google อย่างไรก็ตาม เราพบว่าผู้คนมักเลือกใช้ชุดคอมโพเนนต์ที่สอดคล้องกันจากผู้ให้บริการรายเดียวกันเมื่อพูดถึงระบบการออกแบบที่สมบูรณ์ ตัวอย่างบางส่วน ได้แก่ คอมโพเนนต์เว็บ UI5 ของ SAP, องค์ประกอบ Polymer, องค์ประกอบของ Vaadin, FAST ของ Microsoft, คอมโพเนนต์เว็บ Material, คอมโพเนนต์ AMP และอื่นๆ อีกมากมาย อย่างไรก็ตาม นักพัฒนาแอปจำนวนมากหันมาใช้เฟรมเวิร์กอย่าง React, Vue.js, Ember.js ฯลฯ แทนที่จะให้นักพัฒนาแอปมีอิสระในการเลือกจากตัวเลือกเหล่านี้ (หรือบังคับให้นักพัฒนาแอปเลือกเทคโนโลยี ขึ้นอยู่กับมุมมองของคุณ) เนื่องจากผู้ให้บริการแอปซูเปอร์ได้จัดเตรียมชุดคอมโพเนนต์ที่นักพัฒนาแอปต้องใช้
คอมโพเนนต์ในมินิแอป
ให้ลองคิดว่าคอมโพเนนต์เหล่านี้เหมือนกับไลบรารีคอมโพเนนต์ที่กล่าวถึงข้างต้น หากต้องการดูภาพรวมของคอมโพเนนต์ที่ใช้ได้ ให้เรียกดูคลังคอมโพเนนต์ของ WeChat, คอมโพเนนต์ของ ByteDance, คอมโพเนนต์ของ Alipay, คอมโพเนนต์ของ Baidu และคอมโพเนนต์ของ Quick App
ก่อนหน้านี้ เราแสดงให้เห็นว่าแม้ว่า <image> ของ WeChat จะเป็นคอมโพเนนต์เว็บที่ทำงานอยู่เบื้องหลัง แต่คอมโพเนนต์เหล่านี้ไม่ได้เป็นคอมโพเนนต์เว็บทั้งหมดในทางเทคนิค คอมโพเนนต์บางอย่าง เช่น <map> และ <video> จะแสดงผลเป็นคอมโพเนนต์ในตัวของระบบปฏิบัติการที่วางซ้อนกันเหนือ WebView นักพัฒนาแอปจะไม่เห็นรายละเอียดการใช้งานนี้ แต่จะได้รับการเขียนโปรแกรมให้เหมือนกับคอมโพเนนต์อื่นๆ
รายละเอียดจะแตกต่างกันไป แต่แนวคิดการเขียนโปรแกรมโดยรวมจะเหมือนกันสำหรับผู้ให้บริการแอปซูเปอร์แอปทุกราย แนวคิดที่สําคัญคือการเชื่อมโยงข้อมูล ดังที่แสดงไว้ก่อนหน้านี้ในภาษามาร์กอัป โดยทั่วไปแล้ว ระบบจะจัดกลุ่มคอมโพเนนต์ตามฟังก์ชัน เพื่อให้คุณค้นหาคอมโพเนนต์ที่เหมาะสมกับงานได้ง่ายขึ้น ด้านล่างนี้คือตัวอย่างการจัดหมวดหมู่ของ Alipay ซึ่งคล้ายกับการรวมคอมโพเนนต์ของผู้ให้บริการรายอื่น
- ดูคอนเทนเนอร์
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- เนื้อหาพื้นฐาน
texticonprogressrich-text
- คอมโพเนนต์แบบฟอร์ม
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- การนำทาง
navigator
- คอมโพเนนต์สื่อ
imagevideo
- Canvas
canvas
- แผนที่
map
- คอมโพเนนต์แบบเปิด
web-viewlifestylecontact-button
- การช่วยเหลือพิเศษ
aria-component
ด้านล่างนี้คุณจะเห็น <image> ของ Alipay ที่ใช้อยู่ในคำสั่ง a:for (ดูการแสดงผลรายการ) ซึ่งวนซ้ำอาร์เรย์ข้อมูลรูปภาพที่ระบุไว้ใน index.js
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
โปรดสังเกตการเชื่อมโยงข้อมูลของ item.mode กับแอตทริบิวต์ mode, src กับแอตทริบิวต์ src และตัวแฮนเดิลเหตุการณ์ 3 รายการ ได้แก่ onTap, onError และ onLoad กับฟังก์ชันที่มีชื่อเดียวกัน ดังที่แสดงก่อนหน้านี้ แท็ก <image> จะได้รับการแปลงเป็น <div> ภายใน โดยมีตัวยึดตําแหน่งขนาดสุดท้ายของรูปภาพ การโหลดแบบ Lazy Loading (ไม่บังคับ) แหล่งที่มาเริ่มต้น ฯลฯ
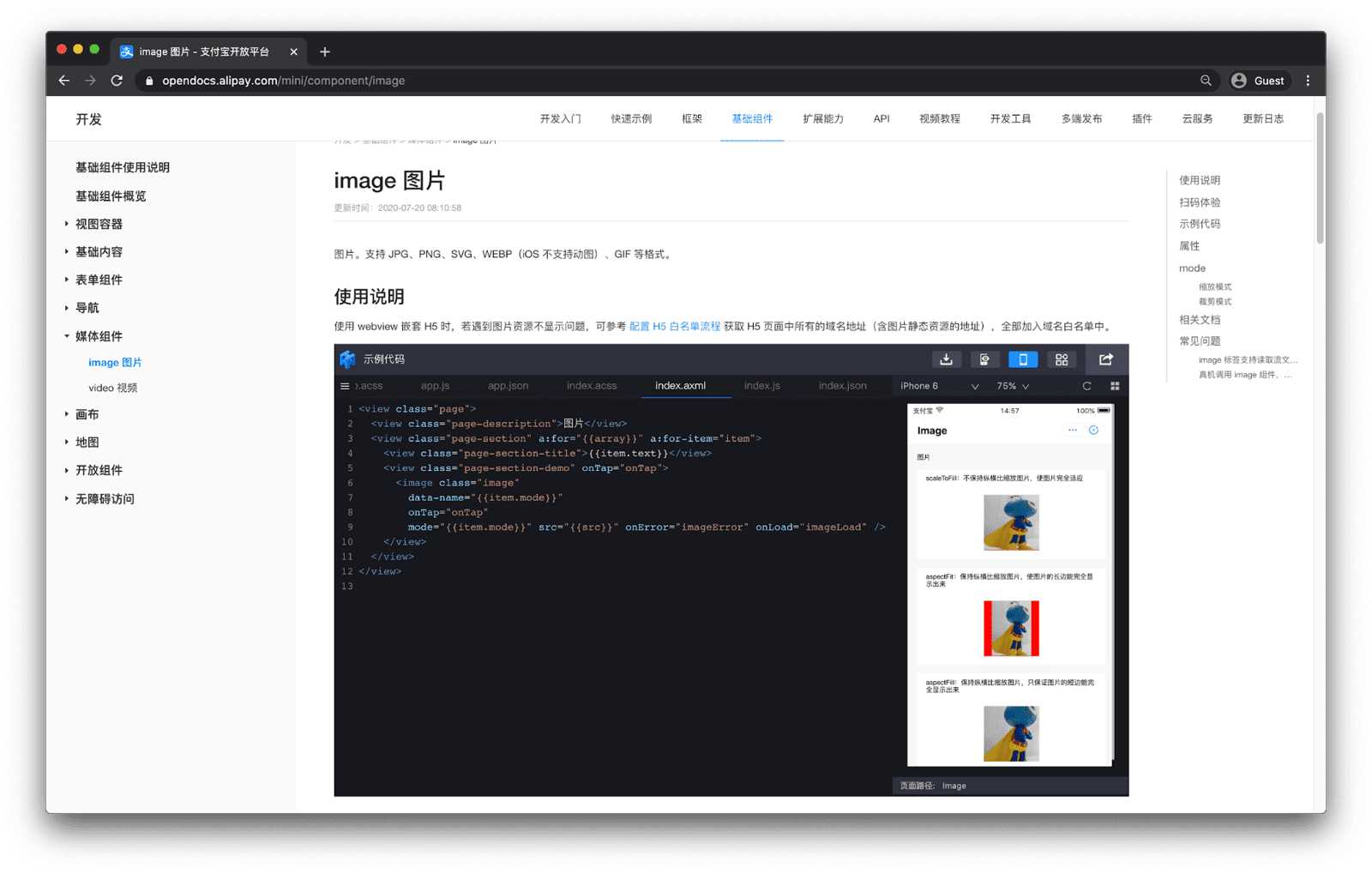
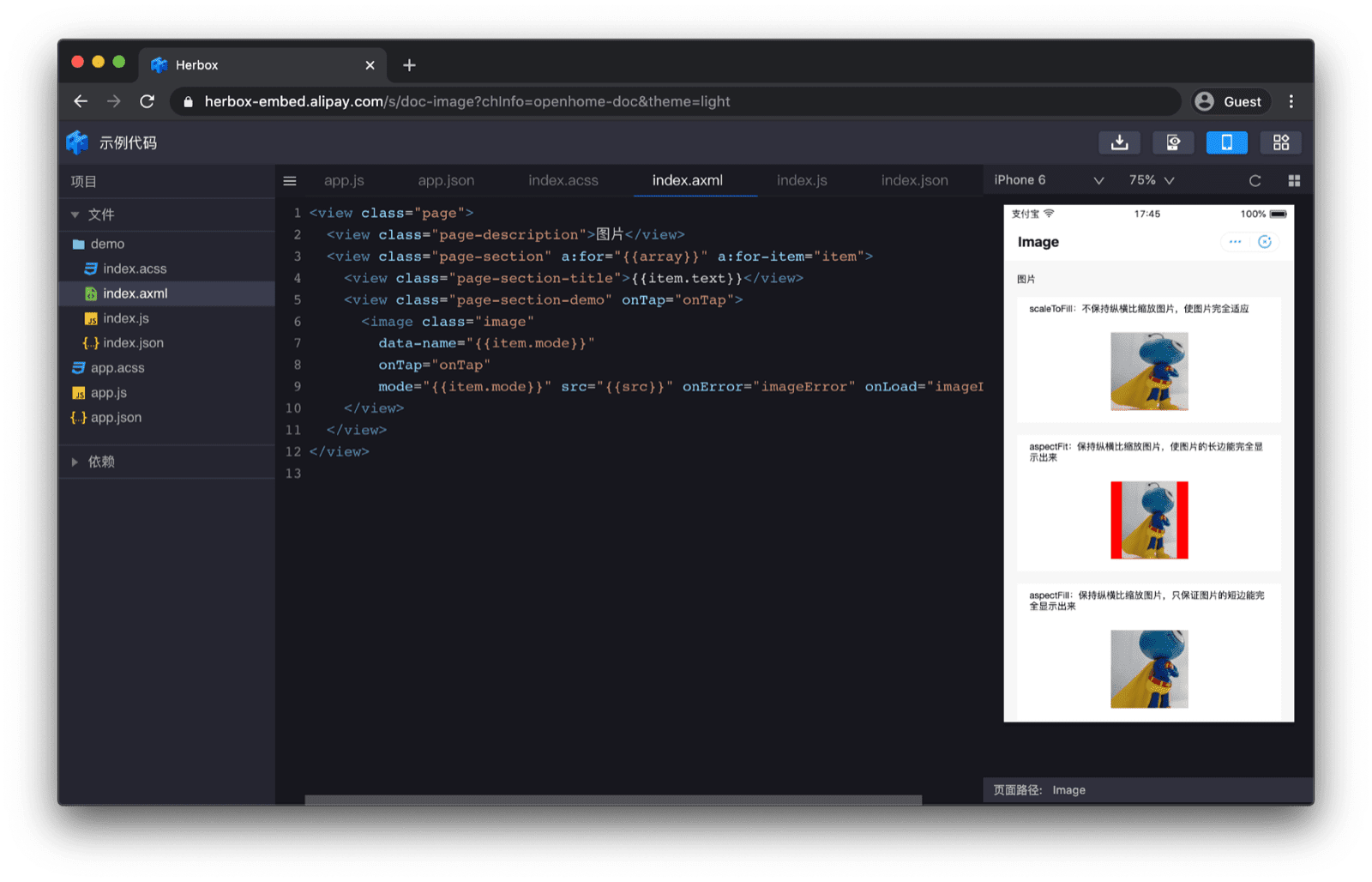
ตัวเลือกการกำหนดค่าที่มีของคอมโพเนนต์แสดงอยู่ในเอกสารประกอบทั้งหมด ตัวอย่างคอมโพเนนต์พร้อมเครื่องจำลองที่ฝังอยู่ในเอกสารทำให้เห็นภาพโค้ดได้ทันที


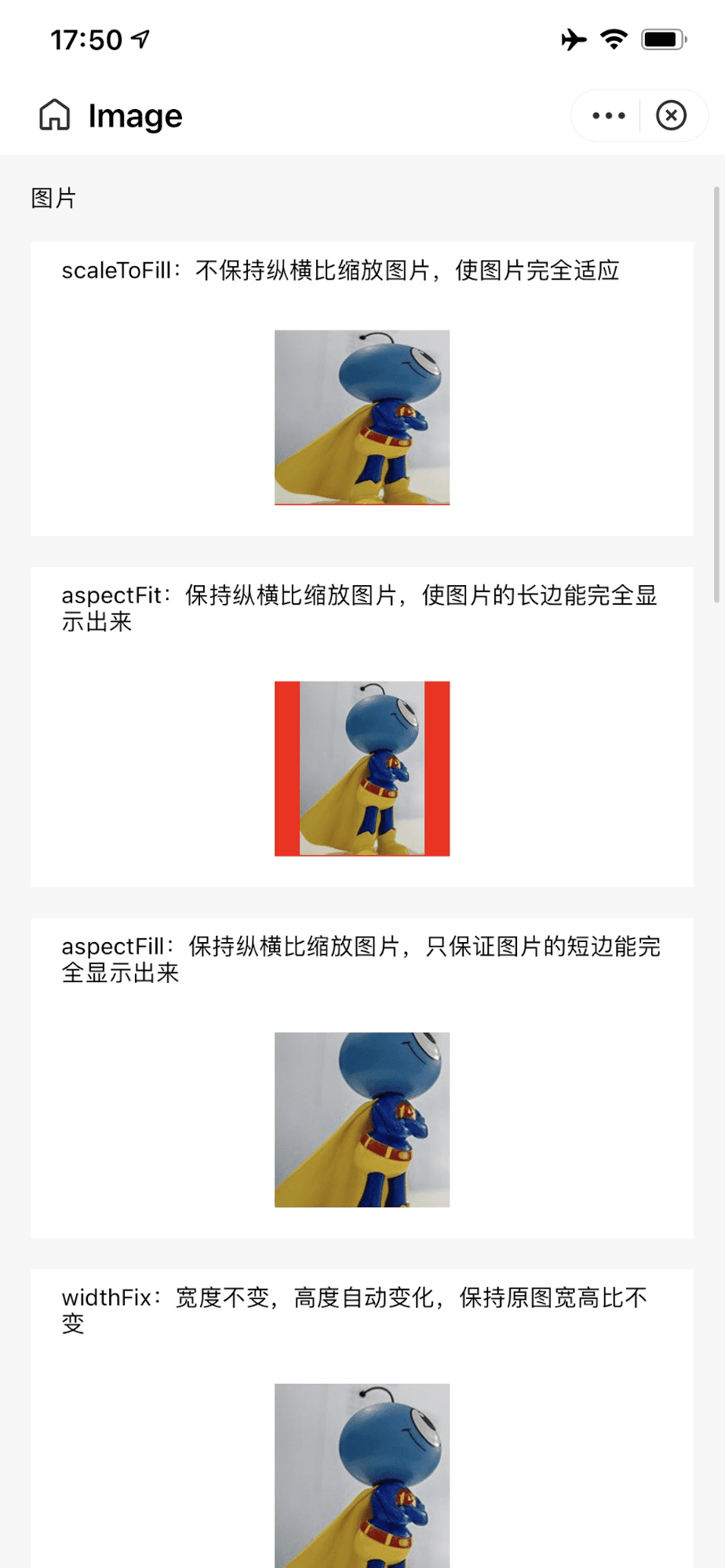
คอมโพเนนต์แต่ละรายการยังมีคิวอาร์โค้ดที่สแกนได้ด้วยแอป Alipay ซึ่งจะเปิดตัวอย่างคอมโพเนนต์ในตัวอย่างแบบสมบูรณ์แบบในตัว

<image> ของ Alipay ในอุปกรณ์จริงหลังจากไปที่ลิงก์คิวอาร์โค้ดจากเอกสาร
นักพัฒนาแอปสามารถข้ามจากเอกสารประกอบไปยัง IDE ของ Alipay DevTools ได้โดยตรงโดยใช้ประโยชน์จากรูปแบบ URI ที่เป็นกรรมสิทธิ์ antdevtool-tiny:// ซึ่งจะช่วยให้เอกสารประกอบลิงก์กับโปรเจ็กต์มินิแอปที่จะนำเข้าได้โดยตรง นักพัฒนาแอปจึงเริ่มต้นใช้งานคอมโพเนนต์ได้ทันที
คอมโพเนนต์ที่กําหนดเอง
นอกจากการใช้คอมโพเนนต์ที่ได้จากผู้ให้บริการแล้ว นักพัฒนาซอฟต์แวร์ยังสร้างคอมโพเนนต์ที่กําหนดเองได้ด้วย แนวคิดนี้มีให้บริการสำหรับ WeChat, ByteDance, Alipay และ Baidu รวมถึง Quick App ตัวอย่างเช่น คอมโพเนนต์ที่กำหนดเองของ Baidu ประกอบด้วยไฟล์ 4 ไฟล์ที่ต้องอยู่ในโฟลเดอร์เดียวกัน ได้แก่ custom.swan, custom.css, custom.js และ custom.json
ไฟล์ custom.json หมายถึงเนื้อหาโฟลเดอร์เป็นคอมโพเนนต์ที่กําหนดเอง
{
"component": true
}
ไฟล์ custom.swan มีมาร์กอัปและ custom.css มี CSS
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
ไฟล์ custom.js มีตรรกะ ฟังก์ชันเกี่ยวกับวงจรชีวิตของคอมโพเนนต์คือ attached(),
detached(), created() และ ready() นอกจากนี้ คอมโพเนนต์ยังตอบสนองต่อเหตุการณ์ในวงจรชีวิตของหน้าเว็บได้ด้วย ซึ่งได้แก่ show() และ hide()
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
จากนั้นนําเข้าคอมโพเนนต์ที่กําหนดเองใน index.json โดยคีย์ของการนําเข้าจะเป็นตัวกําหนดชื่อ (ในที่นี้คือ "custom") ที่คอมโพเนนต์ที่กําหนดเองจะใช้ได้ใน index.swan
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
ขอขอบคุณ
บทความนี้ได้รับการตรวจสอบโดย Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent และ Keith Gu


