ประสบการณ์การใช้งานสำหรับนักพัฒนาแอป
หลังจากที่ได้พูดถึงมินิแอปโดยรวมแล้ว เราต้องการมุ่งเน้นที่ประสบการณ์การใช้งานของนักพัฒนาแอปสำหรับแพลตฟอร์ม Super App ต่างๆ การพัฒนามินิแอปในทุกแพลตฟอร์มจะเกิดขึ้นใน IDE ที่แพลตฟอร์มซูเปอร์แอปให้ไว้ฟรี แม้ว่าจะมีมากกว่านี้ แต่เราจะมุ่งเน้นที่ 4 รายการที่ได้รับความนิยมสูงสุด และรายการที่ 5 สำหรับแอปด่วนเพื่อเปรียบเทียบ
IDE ของแอปมินิ
เช่นเดียวกับ Super App ส่วนใหญ่ IDE มีให้บริการเป็นภาษาจีนเท่านั้น คุณควรตรวจสอบว่าได้ติดตั้งเวอร์ชันภาษาจีน ไม่ใช่เวอร์ชันภาษาอังกฤษ (หรือเวอร์ชันต่างประเทศ) ที่บางครั้งมีให้บริการ เนื่องจากเวอร์ชันดังกล่าวอาจไม่เป็นเวอร์ชันล่าสุด หากคุณเป็นนักพัฒนาแอป macOS โปรดทราบว่า IDE บางรายการไม่ได้ลงนาม ซึ่งหมายความว่า macOS จะปฏิเสธที่จะเรียกใช้โปรแกรมติดตั้ง คุณสามารถข้ามขั้นตอนนี้โดยยอมรับความเสี่ยงเองได้ ตามที่ระบุไว้ในความช่วยเหลือของ Apple
- เครื่องมือสำหรับนักพัฒนาเว็บของ WeChat
- Alipay DevTools
- Baidu DevTools
- ByteDance DevTools
- เครื่องมือสำหรับนักพัฒนาแอปด่วน
โปรเจ็กต์เริ่มต้นสำหรับมินิแอป
ผู้ให้บริการแอปอัจฉริยะทุกรายมีแอปสาธิตที่ดาวน์โหลดและทดสอบได้ทันทีเพื่อช่วยให้คุณเริ่มต้นการพัฒนามินิแอปได้อย่างรวดเร็ว และบางครั้งแอปสาธิตเหล่านี้ยังผสานรวมอยู่ในวิซาร์ด "โปรเจ็กต์ใหม่" ของ IDE ต่างๆ ด้วย
ขั้นตอนการพัฒนา
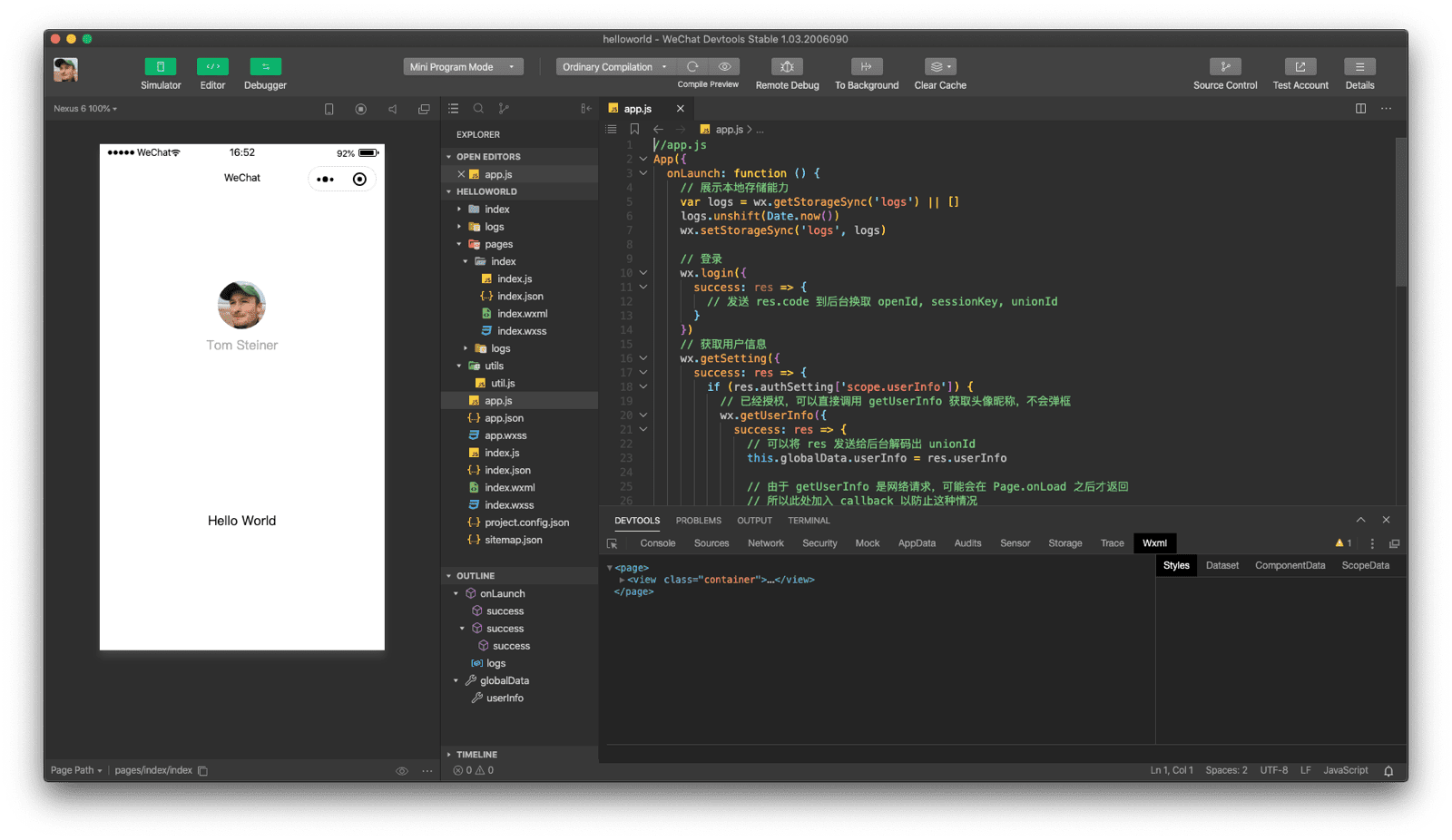
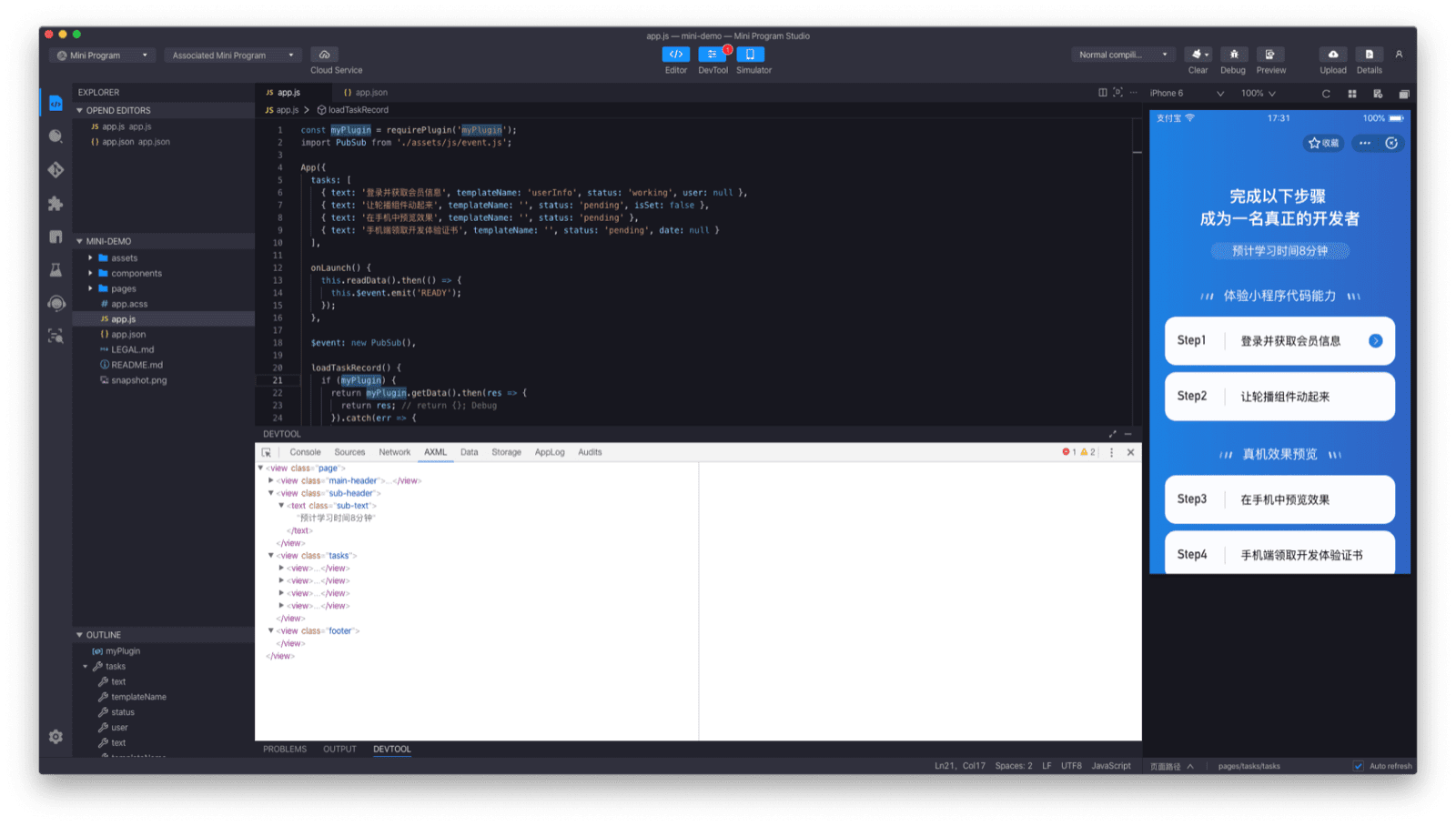
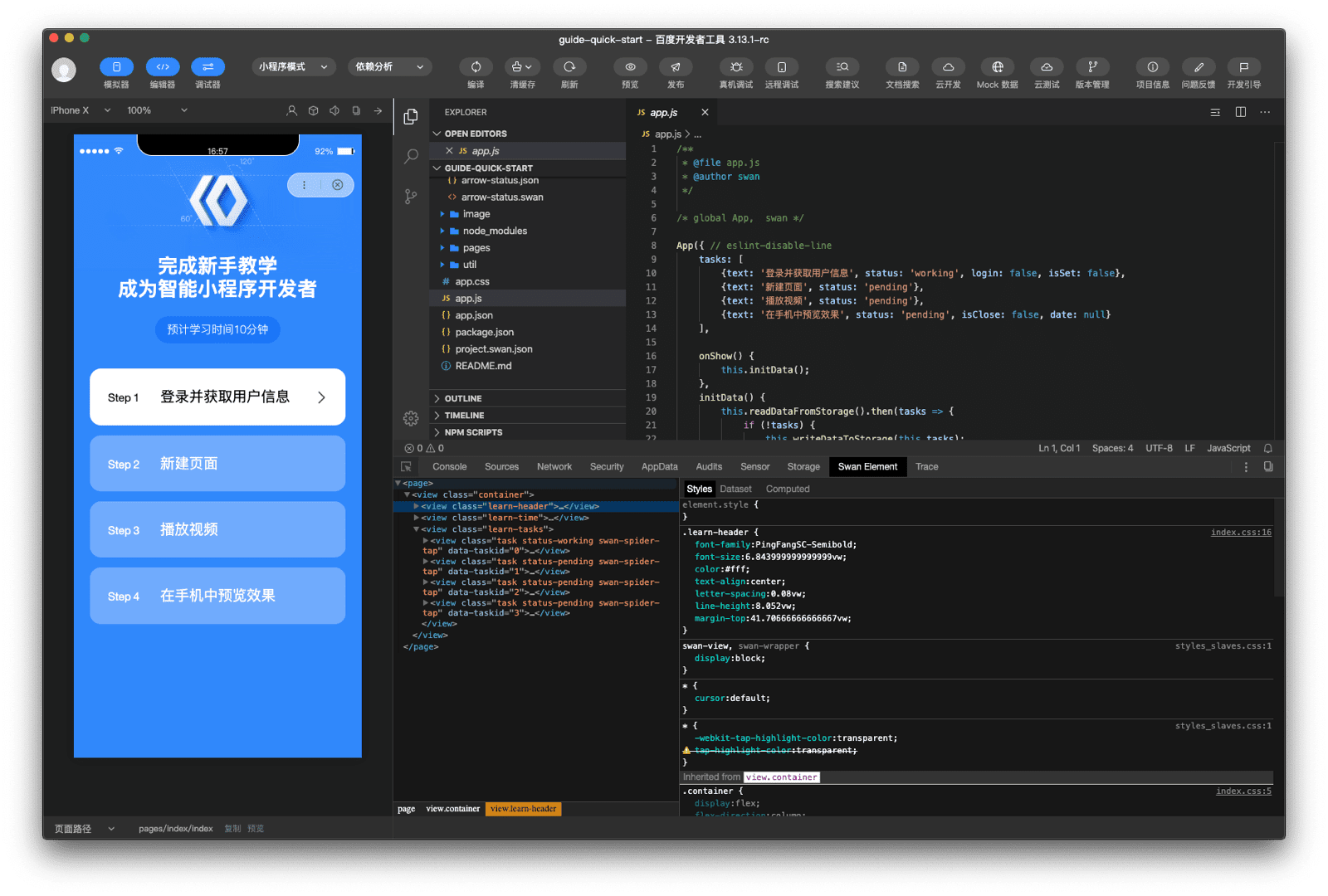
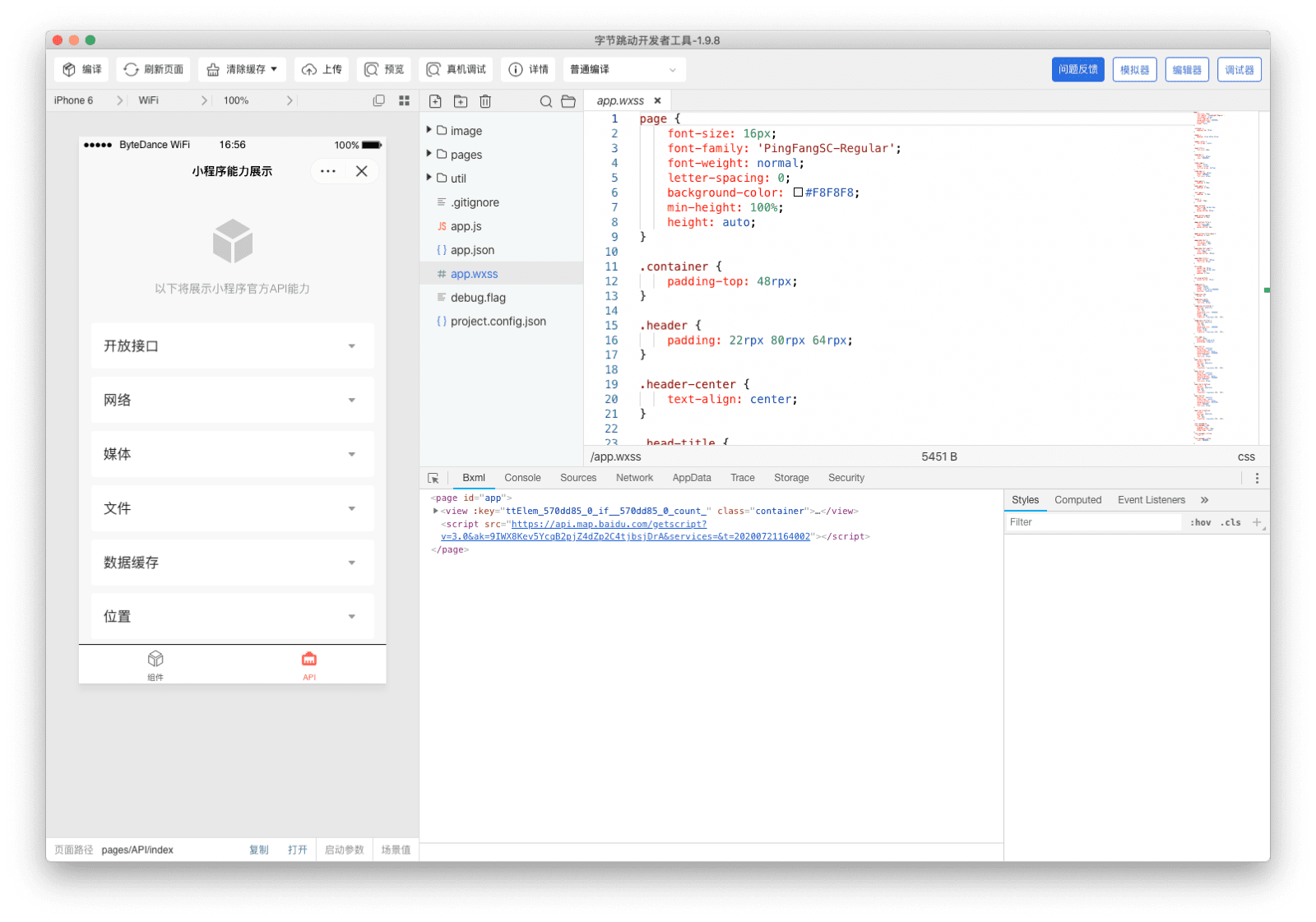
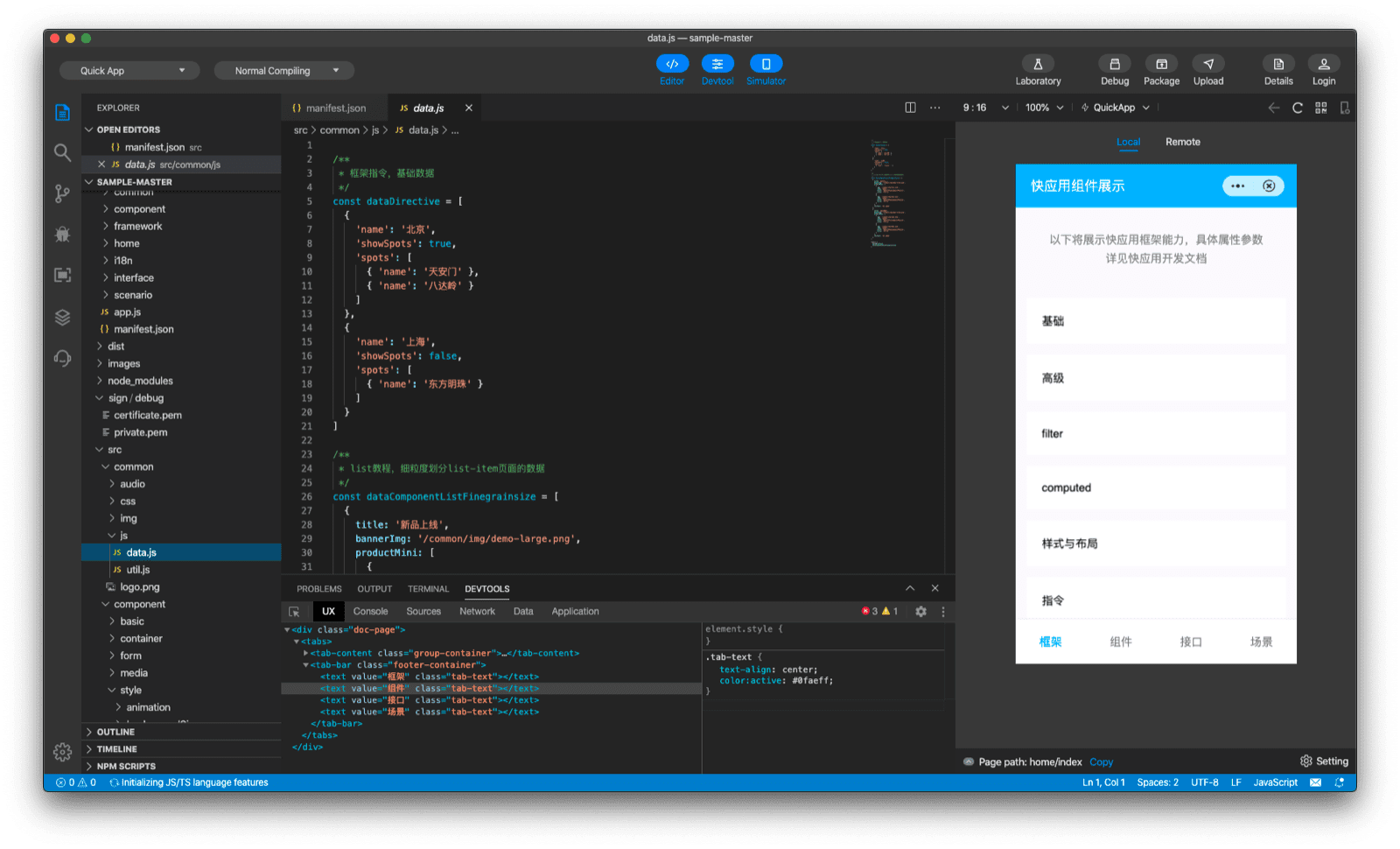
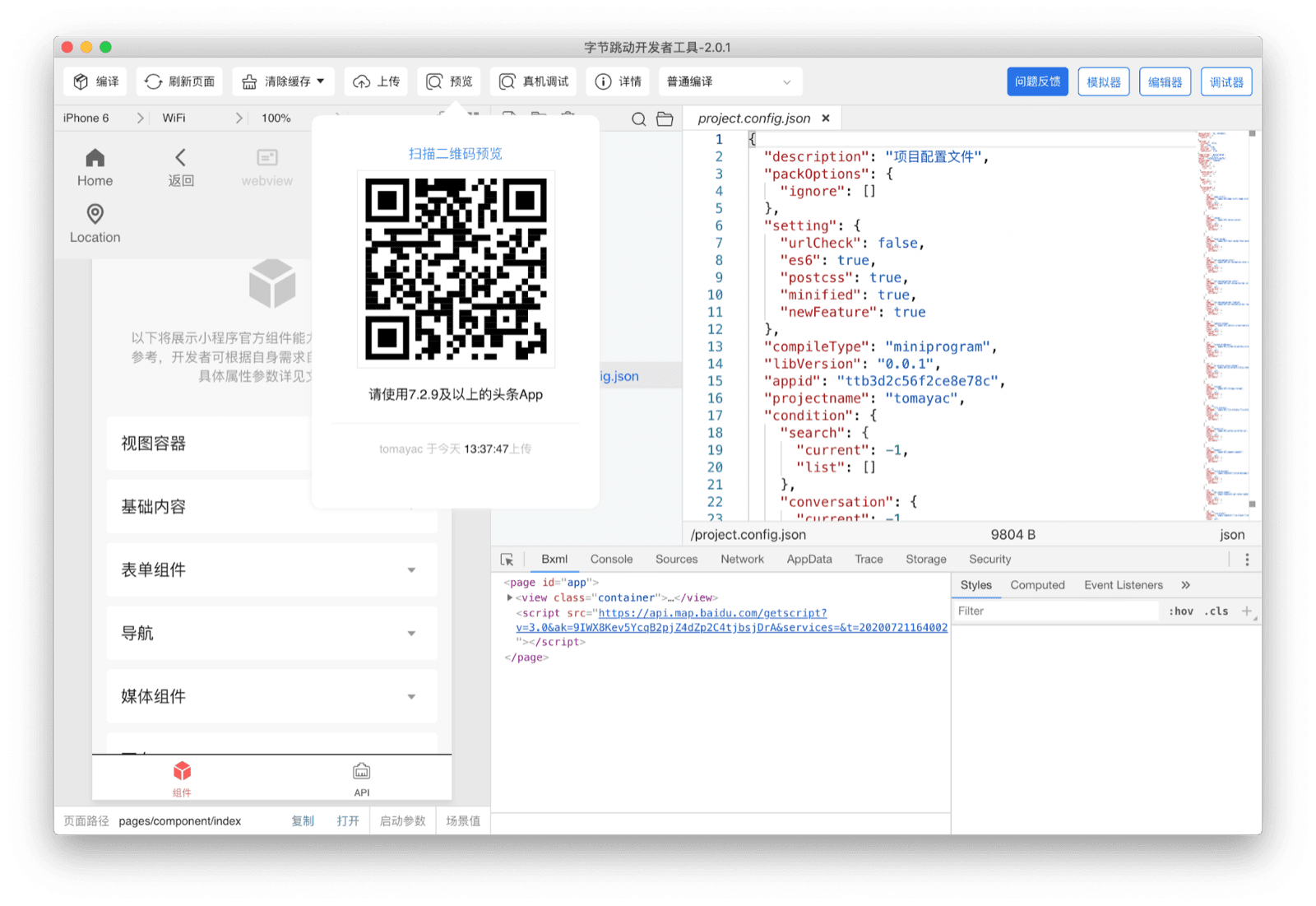
หลังจากเปิด IDE และโหลดหรือสร้างมินิแอป (เดโม) แล้ว ขั้นตอนแรกคือการเข้าสู่ระบบเสมอ โดยปกติแล้ว คุณเพียงแค่ต้องสแกนคิวอาร์โค้ดด้วย Super App (ที่คุณเข้าสู่ระบบไว้แล้ว) ที่ IDE สร้างขึ้น คุณแทบจะต้องป้อนรหัสผ่านน้อยมาก เมื่อเข้าสู่ระบบแล้ว IDE จะจดจำตัวตนของคุณและให้คุณเริ่มเขียนโปรแกรม แก้ไขข้อบกพร่อง ทดสอบ และส่งแอปเข้ารับการตรวจสอบ ต่อไปนี้คือภาพหน้าจอของ IDE 5 รายการที่กล่าวถึงในย่อหน้าด้านบน





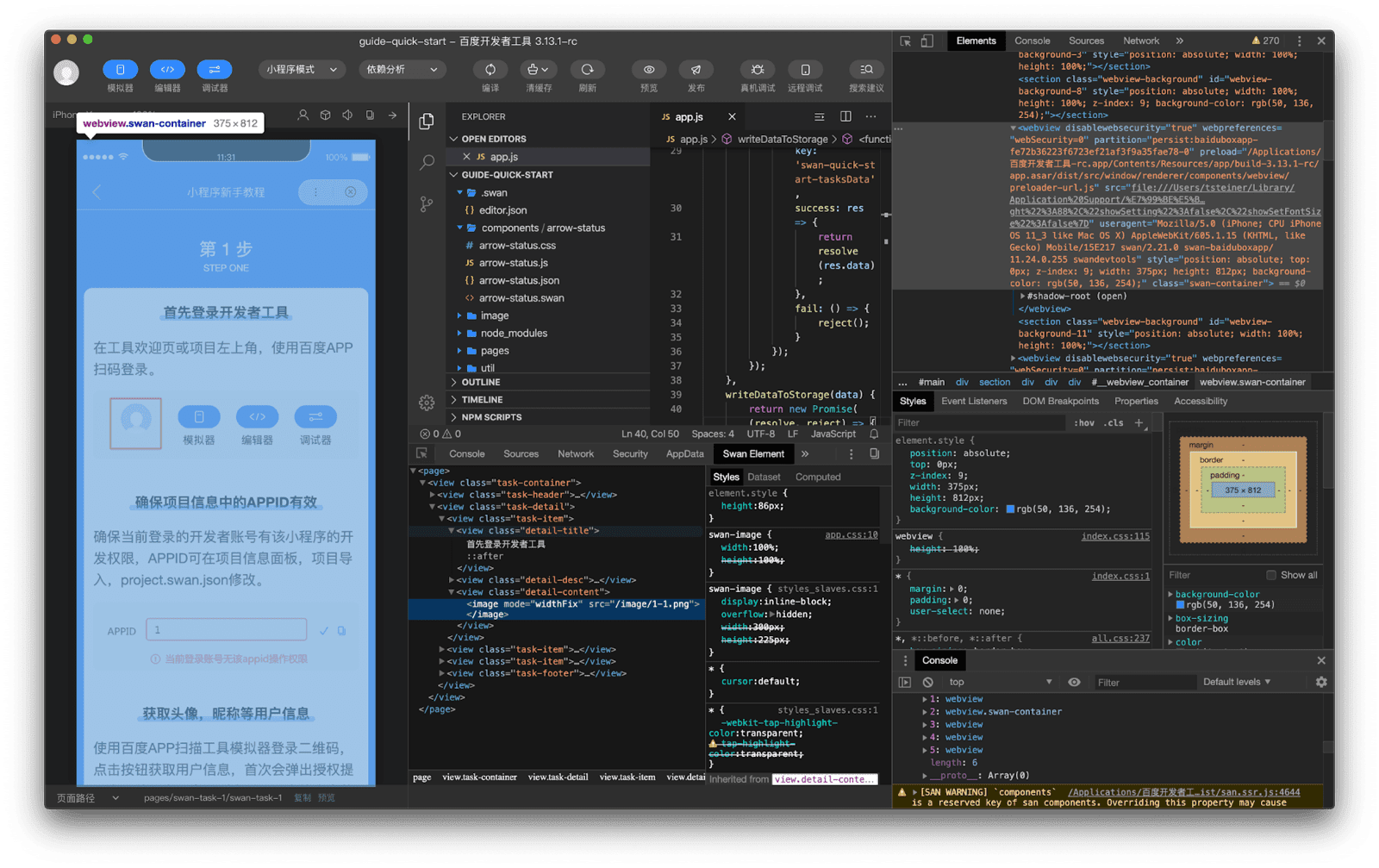
ดังที่คุณเห็น องค์ประกอบพื้นฐานของ IDE ทั้งหมดนั้นคล้ายกันมาก คุณจะมีเครื่องมือแก้ไขโค้ดที่ใช้ Monaco Editor อยู่เสมอ ซึ่งเป็นโปรเจ็กต์เดียวกับที่ขับเคลื่อน VS Code ด้วย IDE ทั้งหมดจะมีโปรแกรมแก้ไขข้อบกพร่องที่อิงตามส่วนหน้าของเครื่องมือสำหรับนักพัฒนาเว็บ Chrome ที่มีการแก้ไขบางอย่าง ซึ่งเราจะอธิบายเพิ่มเติมในภายหลัง (ดูโปรแกรมแก้ไขข้อบกพร่อง) IDE ในตัวจะติดตั้งใช้งานเป็นแอป NW.js หรือ Electron ส่วนเครื่องจำลองใน IDE จะแสดงเป็นแท็ก <webview> ของ NW.js หรือแท็ก <webview> ของ Electron ซึ่งอิงตามแท็ก <webview> ของ Chromium หากสนใจส่วนภายในของ IDE คุณสามารถตรวจสอบได้ด้วยเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome โดยใช้แป้นพิมพ์ลัด Control+Alt+I (หรือ Command+Option+I ใน Mac)

<webview>
การทดสอบและการแก้ไขข้อบกพร่องในเครื่องจำลองและอุปกรณ์จริง
เครื่องจำลองนี้คล้ายกับสิ่งที่คุณอาจทราบจากโหมดอุปกรณ์ของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome คุณสามารถจำลองอุปกรณ์ Android และ iOS เครื่องต่างๆ เปลี่ยนขนาดและการวางแนวอุปกรณ์ รวมถึงจำลองสถานะเครือข่ายต่างๆ ภาระของหน่วยความจำ เหตุการณ์การอ่านบาร์โค้ด การสิ้นสุดที่ไม่คาดคิด และโหมดมืด
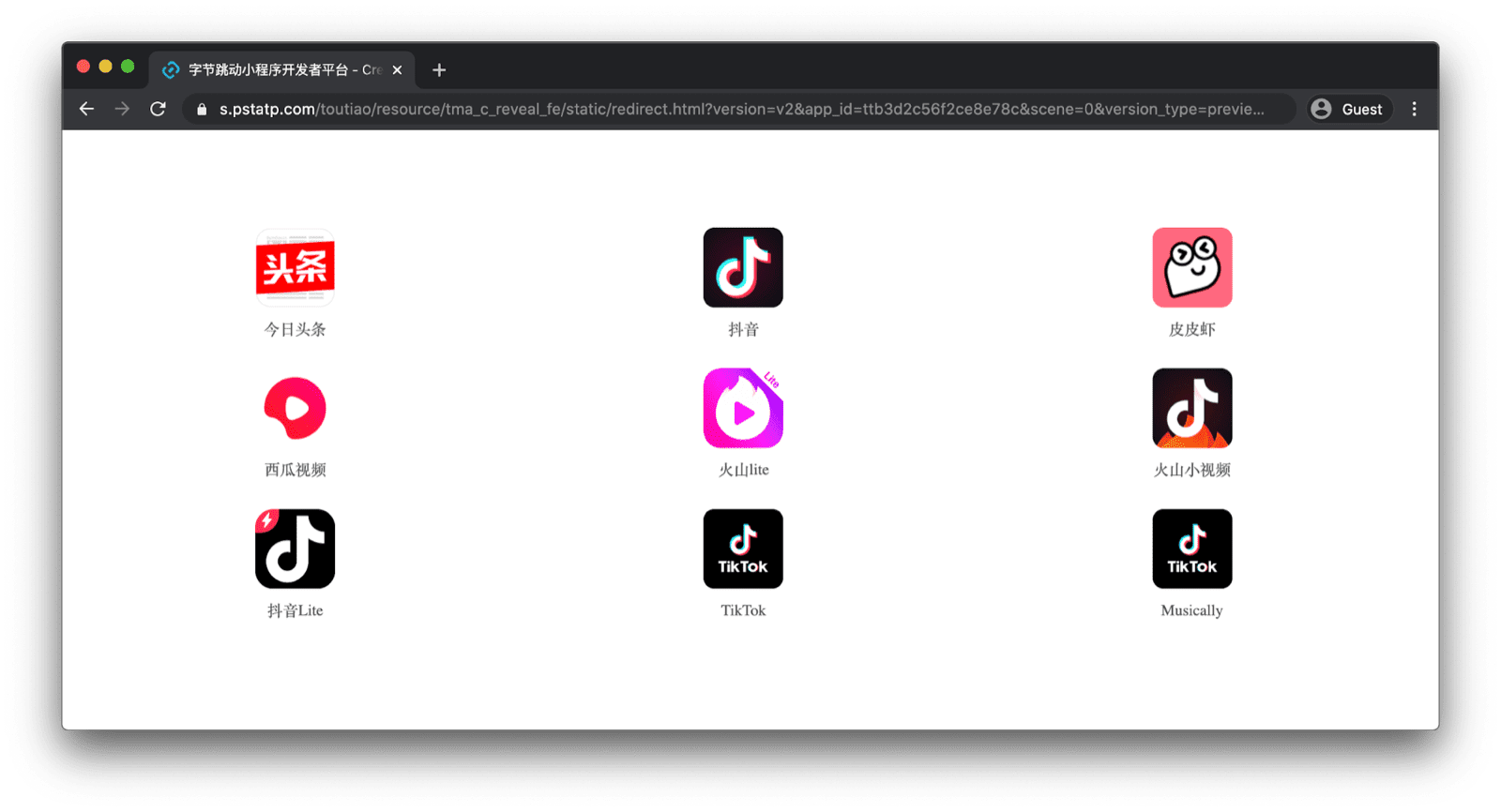
แม้ว่าเครื่องจำลองในตัวจะเพียงพอที่จะดูภาพรวมของลักษณะการทํางานของแอป แต่การทดสอบในอุปกรณ์ก็เป็นสิ่งที่ขาดไม่ได้เช่นเดียวกับเว็บแอปทั่วไป การทดสอบมินิแอปที่กำลังพัฒนาอยู่นั้นทำได้ง่ายๆ เพียงสแกนคิวอาร์โค้ด ตัวอย่างเช่น ใน ByteDance DevTools การสแกนคิวอาร์โค้ดที่ IDE สร้างขึ้นแบบไดนามิกด้วยอุปกรณ์จริงจะนำไปสู่มินิแอปเวอร์ชันที่โฮสต์บนระบบคลาวด์ ซึ่งสามารถทดสอบในอุปกรณ์ได้ทันที วิธีการทํางานของ ByteDance คือ URL หลังคิวอาร์โค้ด (ตัวอย่าง) จะเปลี่ยนเส้นทางไปยังหน้าเว็บที่โฮสต์ (ตัวอย่าง) ซึ่งมีลิงก์ที่มีรูปแบบ URI พิเศษ เช่น snssdk1128:// เพื่อแสดงตัวอย่างมินิแอปบนแอป Super App ต่างๆ ของ ByteDance เช่น Douyin หรือ Toutiao (ดูตัวอย่าง)
ผู้ให้บริการแอปอัจฉริยะรายอื่นๆ จะไม่ผ่านหน้ากลาง แต่เปิดตัวอย่างโดยตรง


ฟีเจอร์ที่น่าสนใจยิ่งขึ้นคือการแก้ไขข้อบกพร่องระยะไกลในเวอร์ชันตัวอย่างซึ่งทำงานบนระบบคลาวด์ หลังจากสแกนคิวอาร์โค้ดพิเศษที่ IDE สร้างขึ้นในลักษณะเดียวกันแล้ว มินิแอปจะเปิดขึ้นในอุปกรณ์จริง โดยมีหน้าต่าง Chrome DevTools ที่ทำงานอยู่ในคอมพิวเตอร์สำหรับการแก้ไขข้อบกพร่องจากระยะไกล

Debugger
การแก้ไขข้อบกพร่องขององค์ประกอบ
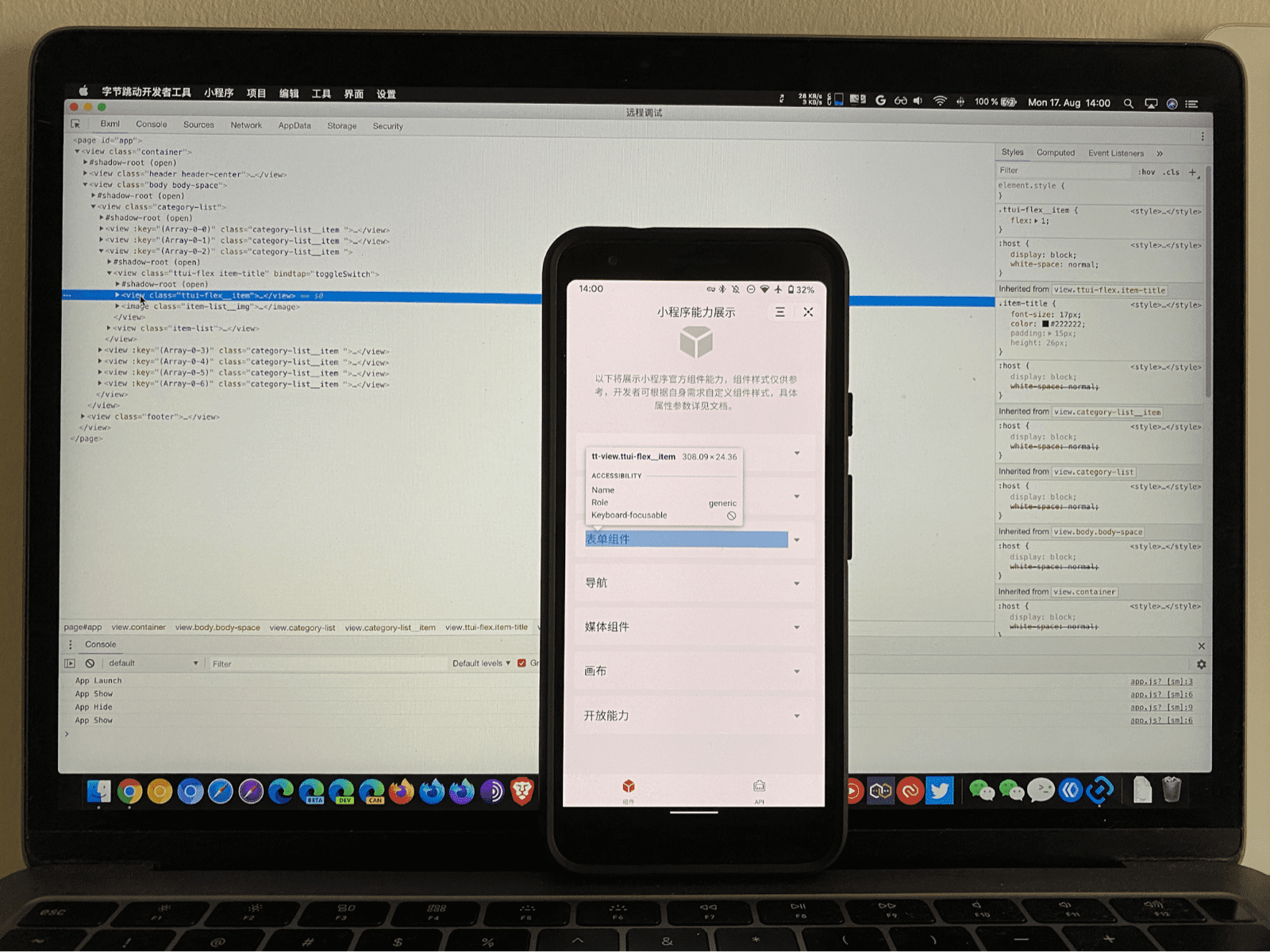
ประสบการณ์การแก้ไขข้อบกพร่องของแอปขนาดเล็กจะคุ้นเคยมากสำหรับผู้ที่เคยใช้ Chrome DevTools แต่ก็มีความแตกต่างที่สำคัญบางอย่างที่ทำให้เวิร์กโฟลว์นี้เหมาะกับมินิแอป IDE ของแอปขนาดเล็กจะมีแผงที่กำหนดเองซึ่งปรับให้เหมาะกับรูปแบบ HTML เฉพาะแทนแผงองค์ประกอบของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome เช่น ในกรณีของ WeChat แผงจะเรียกว่า Wxml ซึ่งย่อมาจาก WeiXin Markup Language ในเครื่องมือสำหรับนักพัฒนาเว็บของ Baidu เรียกว่าองค์ประกอบ Swan เครื่องมือสำหรับนักพัฒนาเว็บของ ByteDance เรียกไฟล์นี้ว่า Bxml Alipay ตั้งชื่อเป็น AXML ส่วน Quick App เรียกแผงนี้ว่า UX เราจะเจาะลึกภาษามาร์กอัปเหล่านี้ในภายหลัง

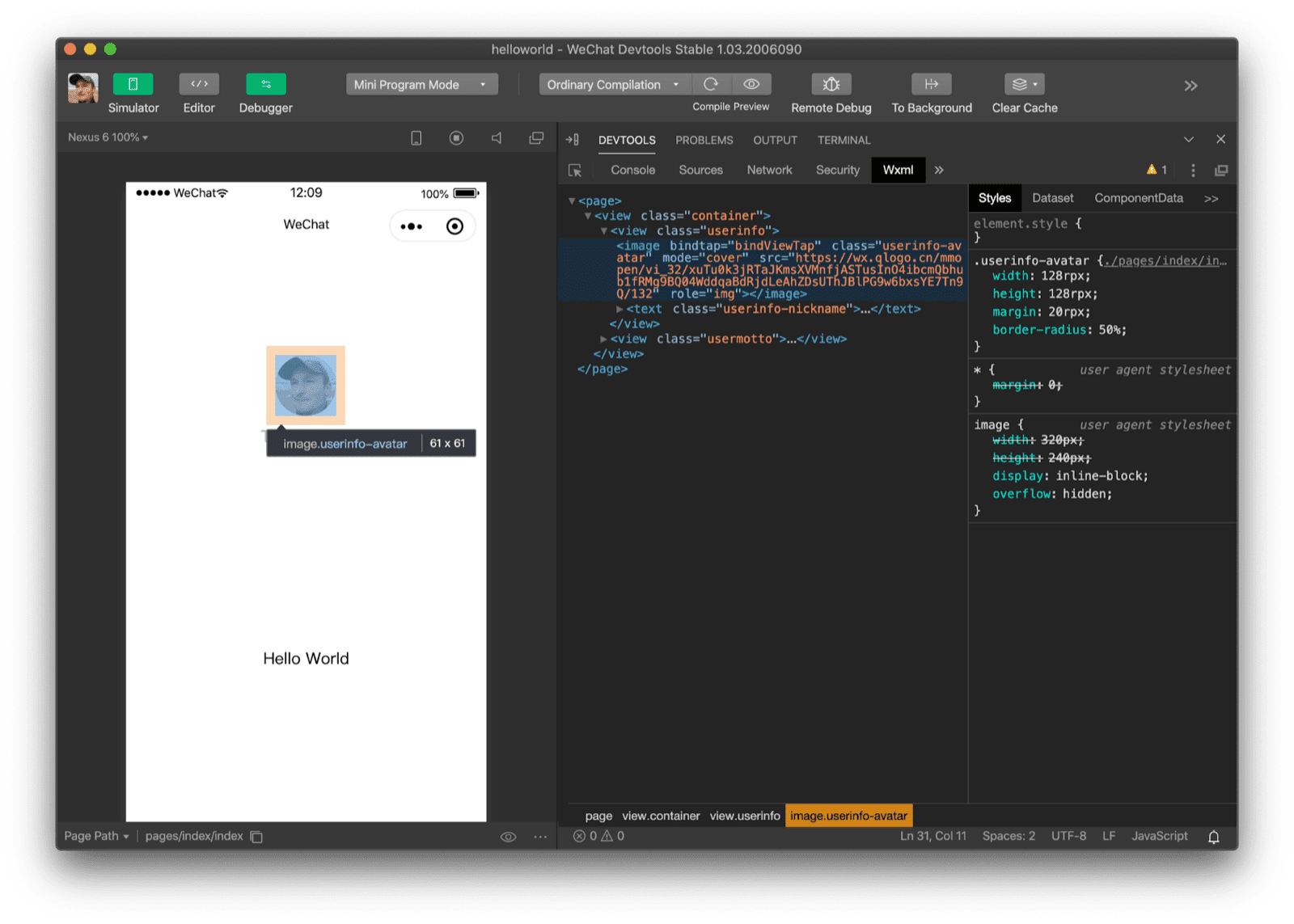
<image> ด้วยเครื่องมือสำหรับนักพัฒนาเว็บของ WeChat
องค์ประกอบที่กำหนดเองในเบื้องหลัง
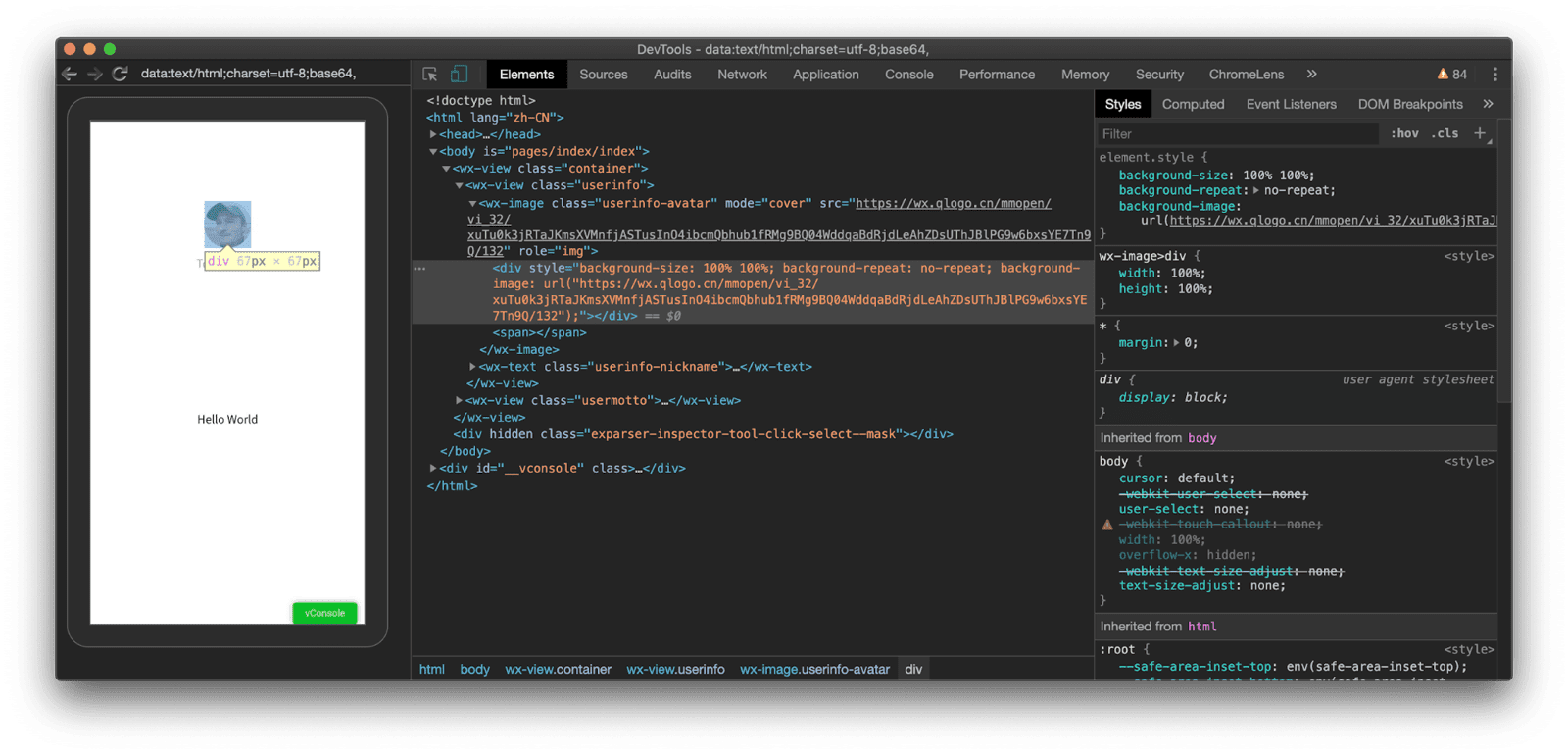
การตรวจสอบ WebView ในอุปกรณ์จริงผ่าน about://inspect/#devices พบว่าเครื่องมือสำหรับนักพัฒนาเว็บของ WeChat จงใจปกปิดความจริง ตรงที่ WeChat DevTools แสดง <image> สิ่งที่เราเห็นจริงๆ คือองค์ประกอบที่กำหนดเองชื่อ <wx-image> ที่มี <div> เป็นองค์ประกอบย่อยเพียงรายการเดียว สิ่งที่น่าสนใจคือองค์ประกอบที่กําหนดเองนี้ไม่ได้ใช้ Shadow DOM ดูข้อมูลเพิ่มเติมเกี่ยวกับคอมโพเนนต์เหล่านี้ได้ในภายหลัง

<image> ด้วยเครื่องมือสำหรับนักพัฒนาเว็บของ WeChat พบว่าองค์ประกอบดังกล่าวเป็นองค์ประกอบที่กำหนดเอง <wx-image>
การแก้ไขข้อบกพร่อง CSS
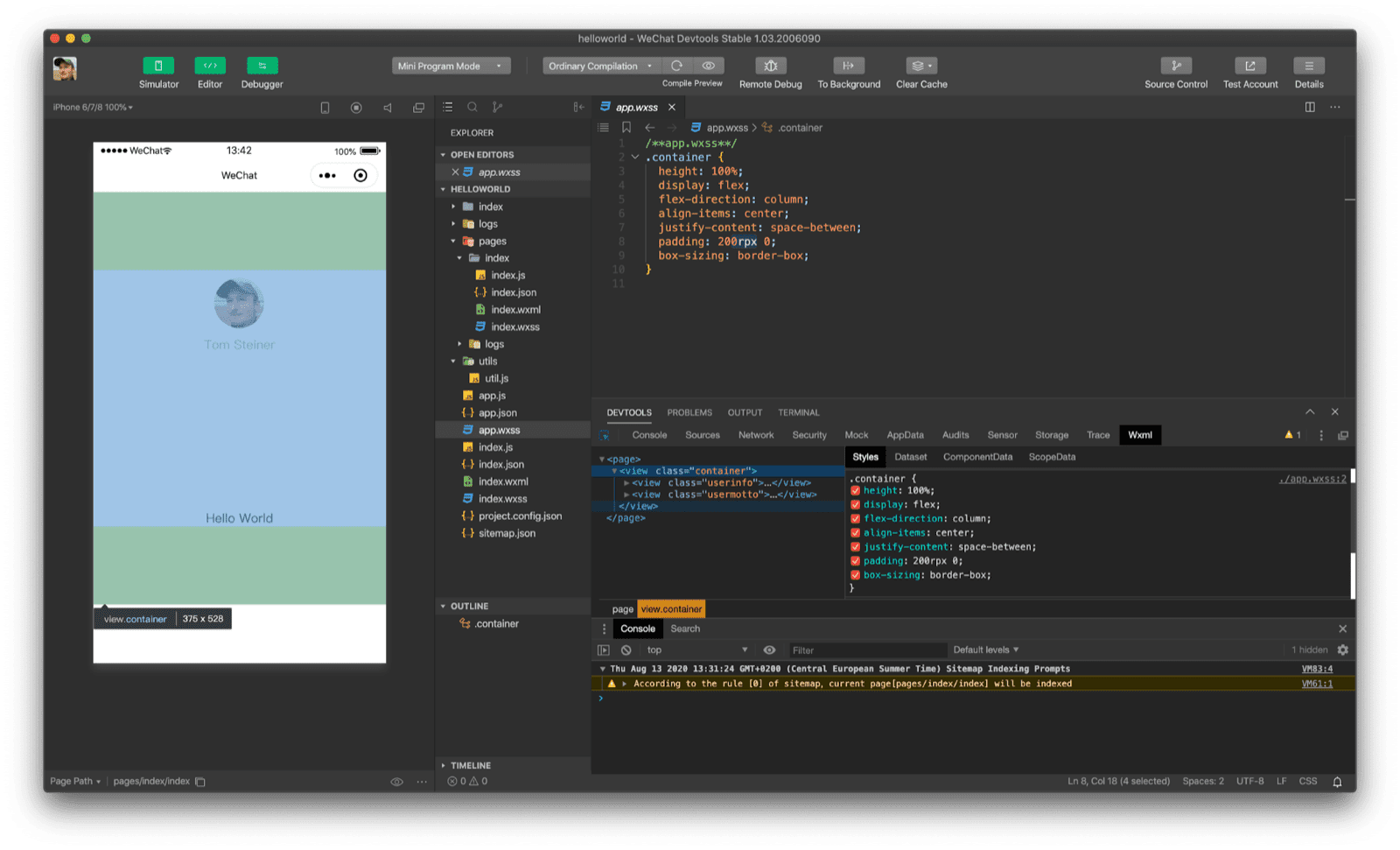
อีกความแตกต่างหนึ่งคือหน่วยความยาว rpx ใหม่สําหรับพิกเซลที่ปรับเปลี่ยนตามพื้นที่ใน CSS เวอร์ชันต่างๆ (ดูข้อมูลเพิ่มเติมเกี่ยวกับหน่วยนี้ในภายหลัง) WeChat DevTools ใช้หน่วยความยาว CSS ที่ไม่ขึ้นอยู่กับอุปกรณ์เพื่อทำให้การพัฒนาสำหรับอุปกรณ์ขนาดต่างๆ ใช้งานง่ายขึ้น

200rpx 0) ของมุมมองด้วยเครื่องมือสำหรับนักพัฒนาเว็บของ WeChat
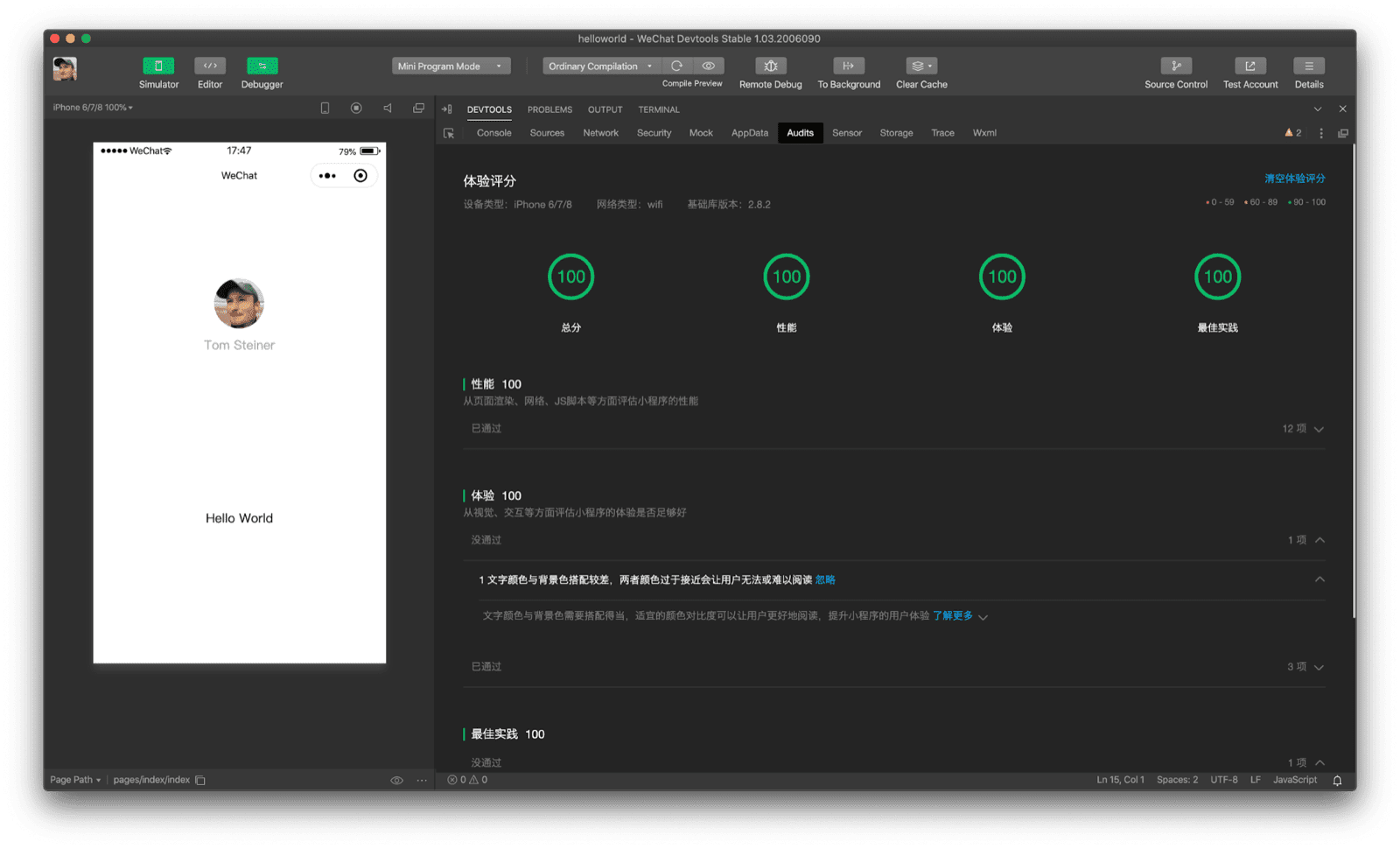
การตรวจสอบประสิทธิภาพ
ประสิทธิภาพเป็นสิ่งสำคัญอันดับต้นๆ สําหรับมินิแอป จึงไม่น่าแปลกใจที่ WeChat DevTools และเครื่องมือสําหรับนักพัฒนาเว็บอื่นๆ บางรายการจะมีเครื่องมือตรวจสอบที่พัฒนาโดยอิงตาม Lighthouse ขอบเขตการตรวจสอบประกอบด้วยภาพรวม ประสิทธิภาพ ประสบการณ์ และแนวทางปฏิบัติแนะนำ คุณปรับแต่งมุมมองของ IDE ได้ ในภาพหน้าจอด้านล่าง เราได้ซ่อนเครื่องมือแก้ไขโค้ดไว้ชั่วคราวเพื่อให้มีพื้นที่บนหน้าจอมากขึ้นสําหรับเครื่องมือตรวจสอบ

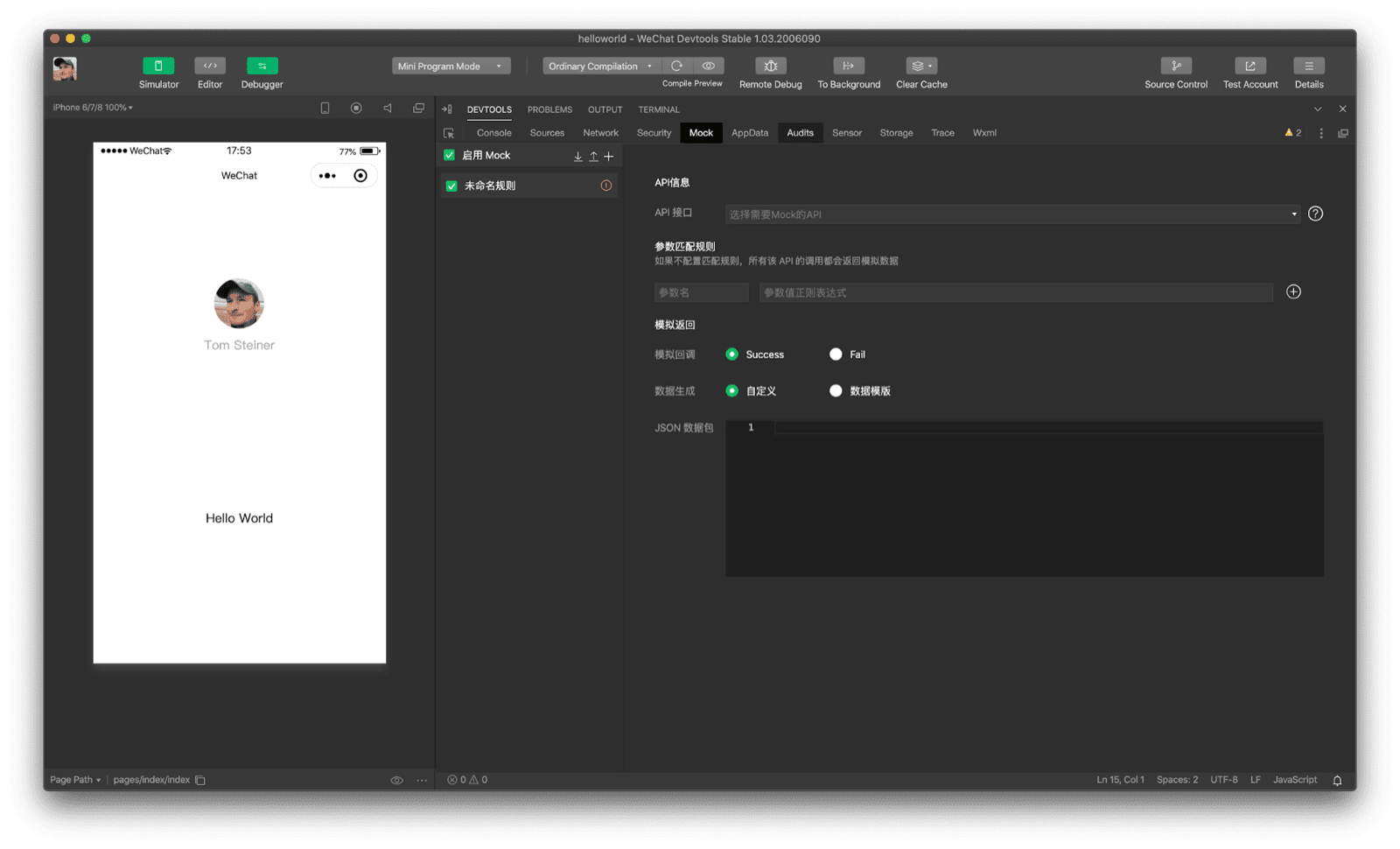
การจำลอง API
การจำลองการตอบกลับของ API เป็นส่วนหนึ่งของ WeChat DevTools โดยตรง แทนที่จะกำหนดให้นักพัฒนาแอปต้องตั้งค่าบริการแยกต่างหาก นักพัฒนาแอปสามารถตั้งค่าอุปกรณ์ปลายทาง API และคำตอบจำลองที่ต้องการผ่านอินเทอร์เฟซที่ใช้งานง่าย

ขอขอบคุณ
บทความนี้ได้รับการตรวจสอบโดย Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent และ Keith Gu

