L'esperienza dello sviluppatore
Ora che ho trattato le mini app per se, voglio concentrarmi sull'esperienza degli sviluppatori per le varie piattaforme di super app. Lo sviluppo di mini app su tutte le piattaforme avviene in IDE fornite senza costi dalle piattaforme di super app. Sebbene ne esistano altri, voglio concentrarmi sulle quattro più apprezzate e su una quinta per le app rapide per il confronto.
IDE per mini app
Come le super app, la maggior parte delle IDE è disponibile solo in cinese. In realtà, devi assicurarti di installare la versione in cinese e non una versione in inglese (o all'estero) a volte disponibile, poiché potrebbe non essere aggiornata. Se sei uno sviluppatore macOS, tieni presente che non tutte le IDE sono firmate, il che significa che macOS rifiuta di eseguire il programma di installazione. Puoi, a tuo rischio, aggirare questo blocco come descritto nella guida di Apple.
Progetti iniziali di mini app
Per iniziare rapidamente a sviluppare mini app, tutti i fornitori di super app offrono app demo che possono essere scaricate e testate immediatamente e che a volte sono integrate anche nelle procedure guidate "Nuovo progetto" dei vari IDE.
Flusso di sviluppo
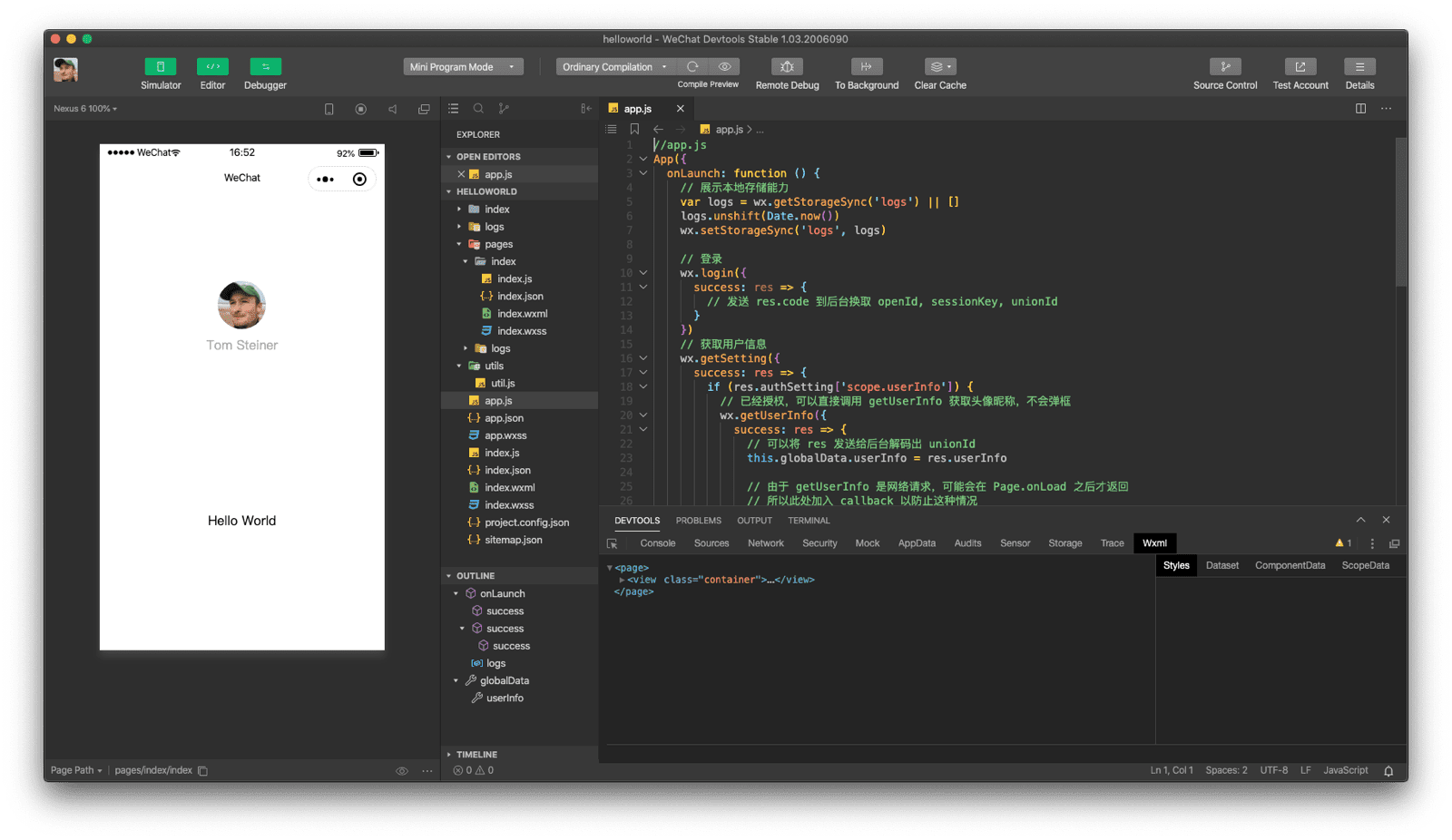
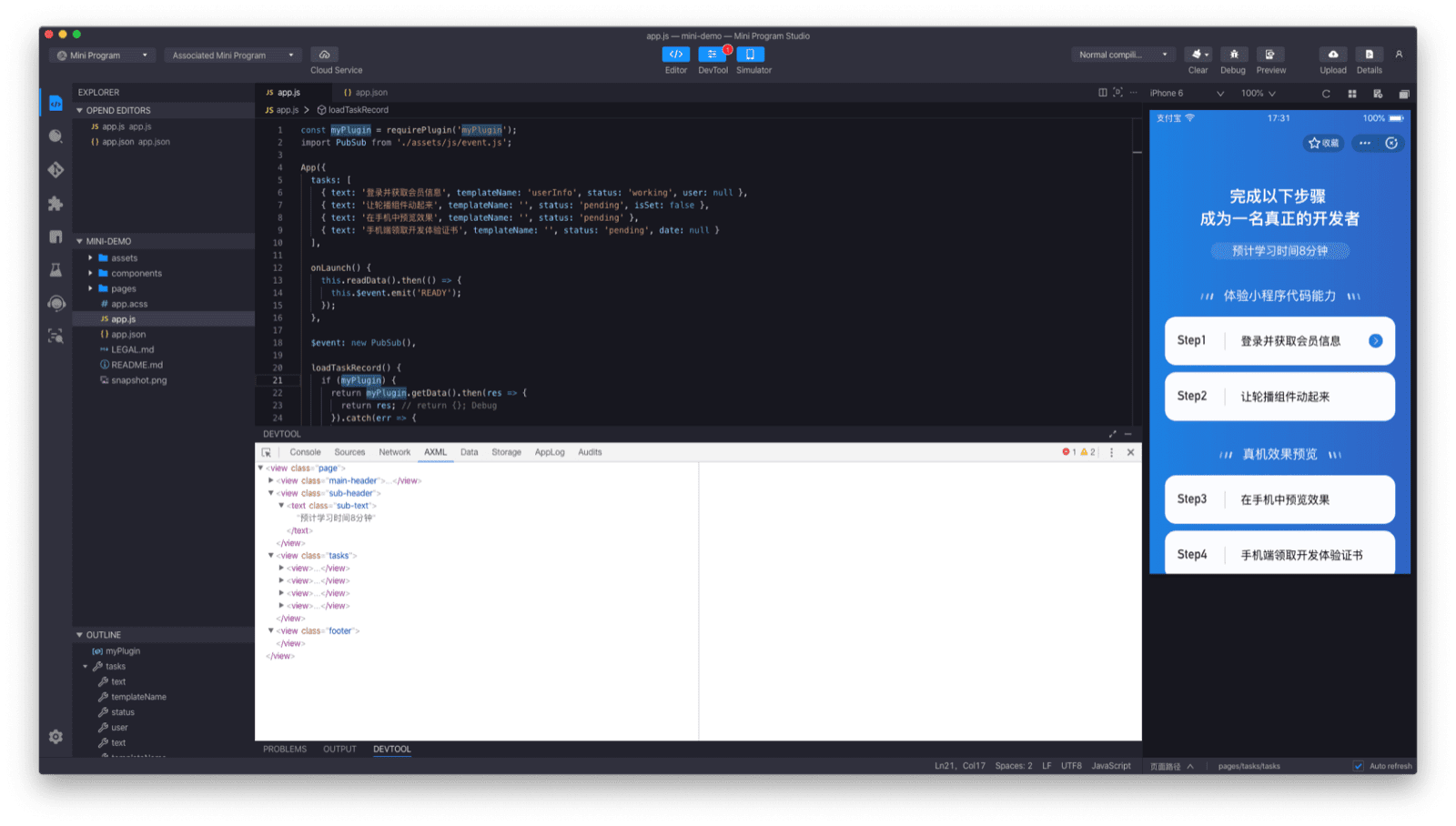
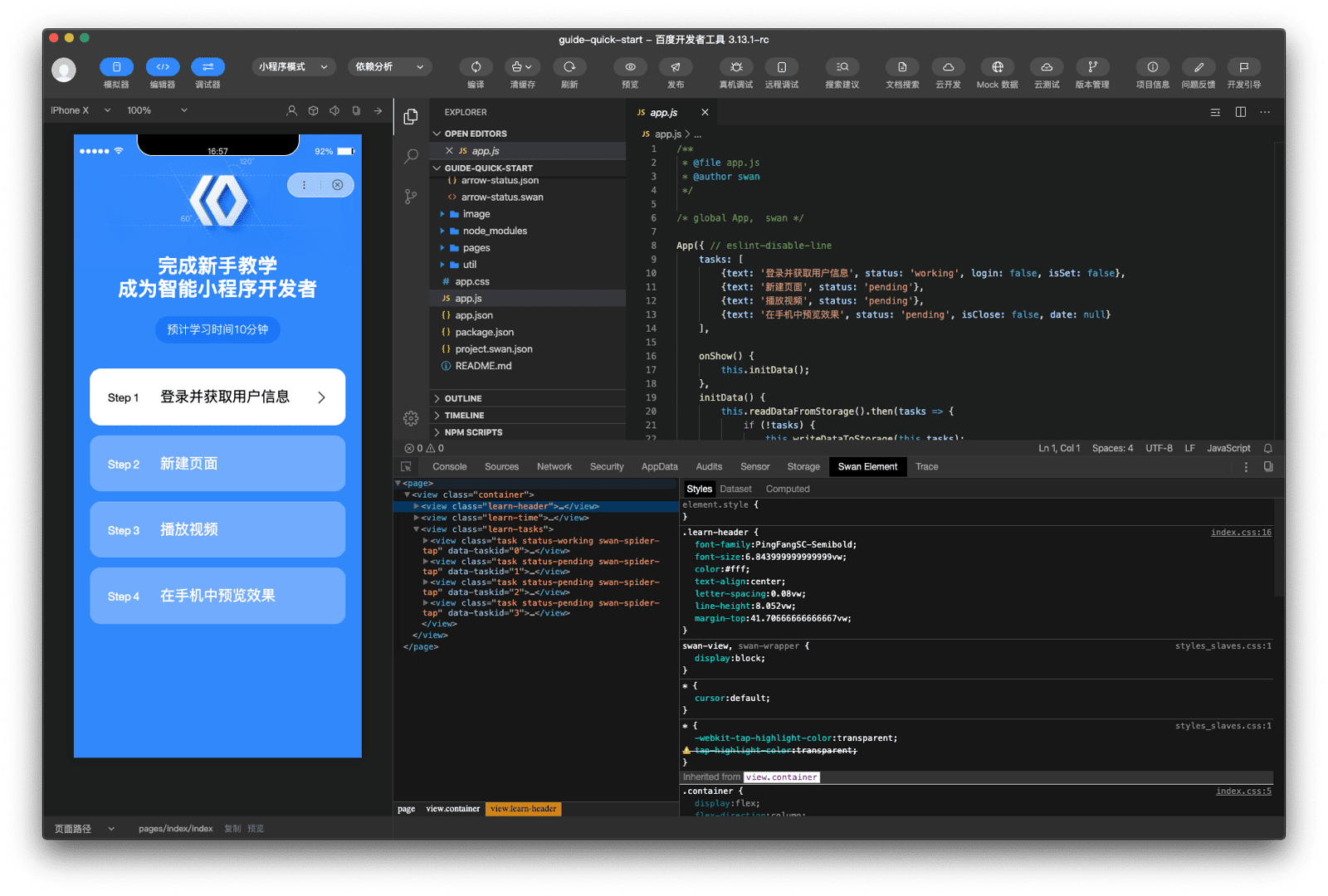
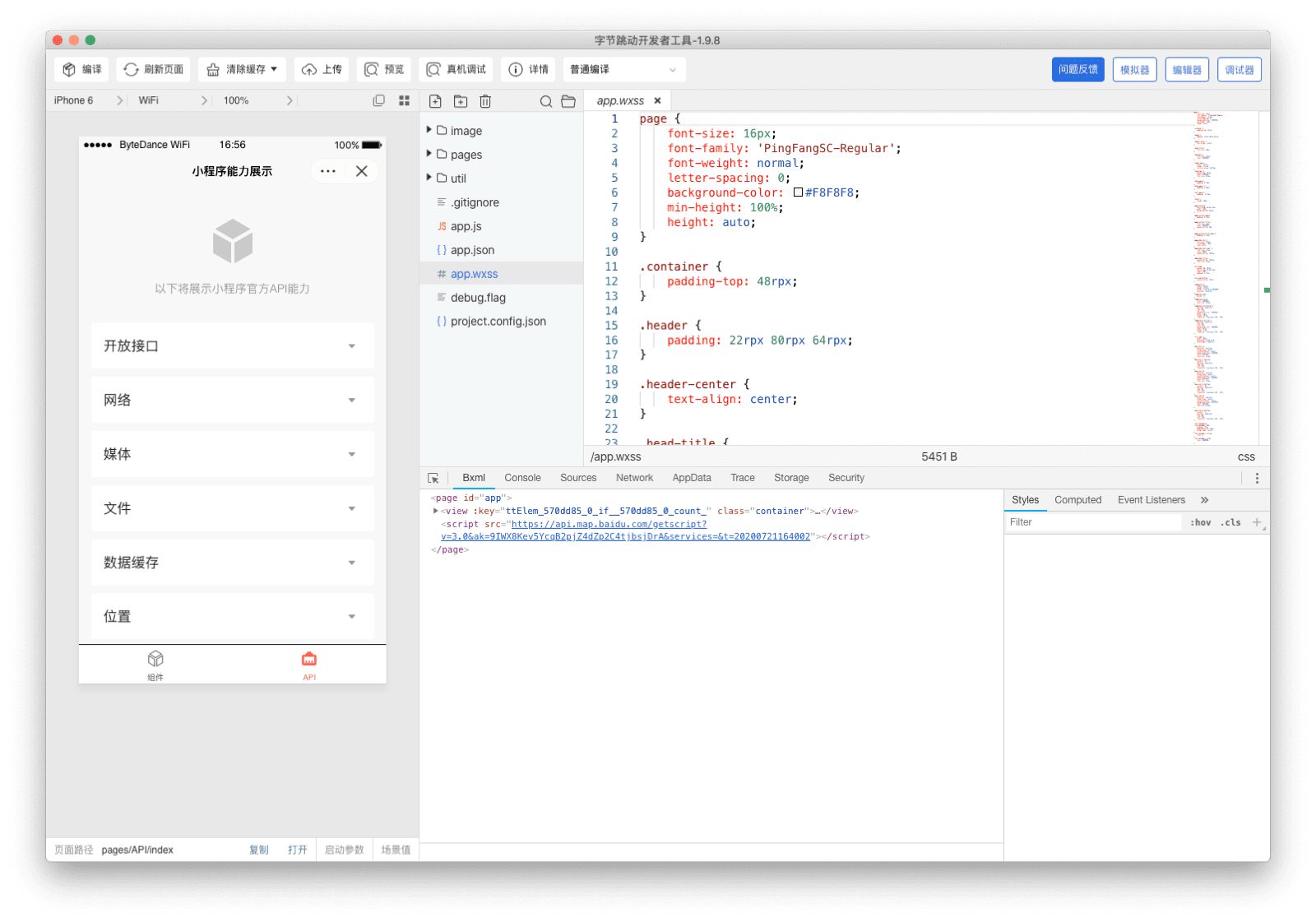
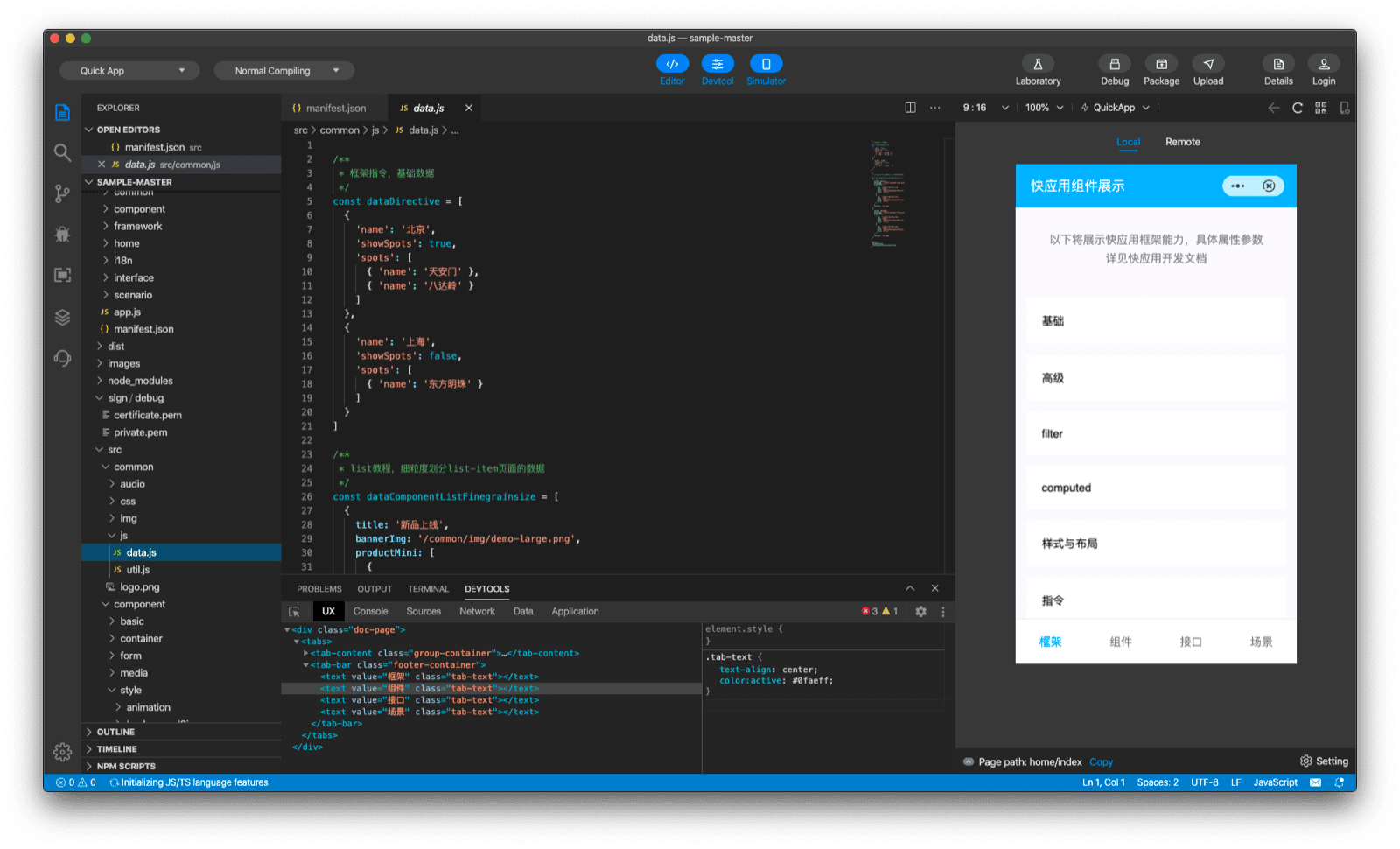
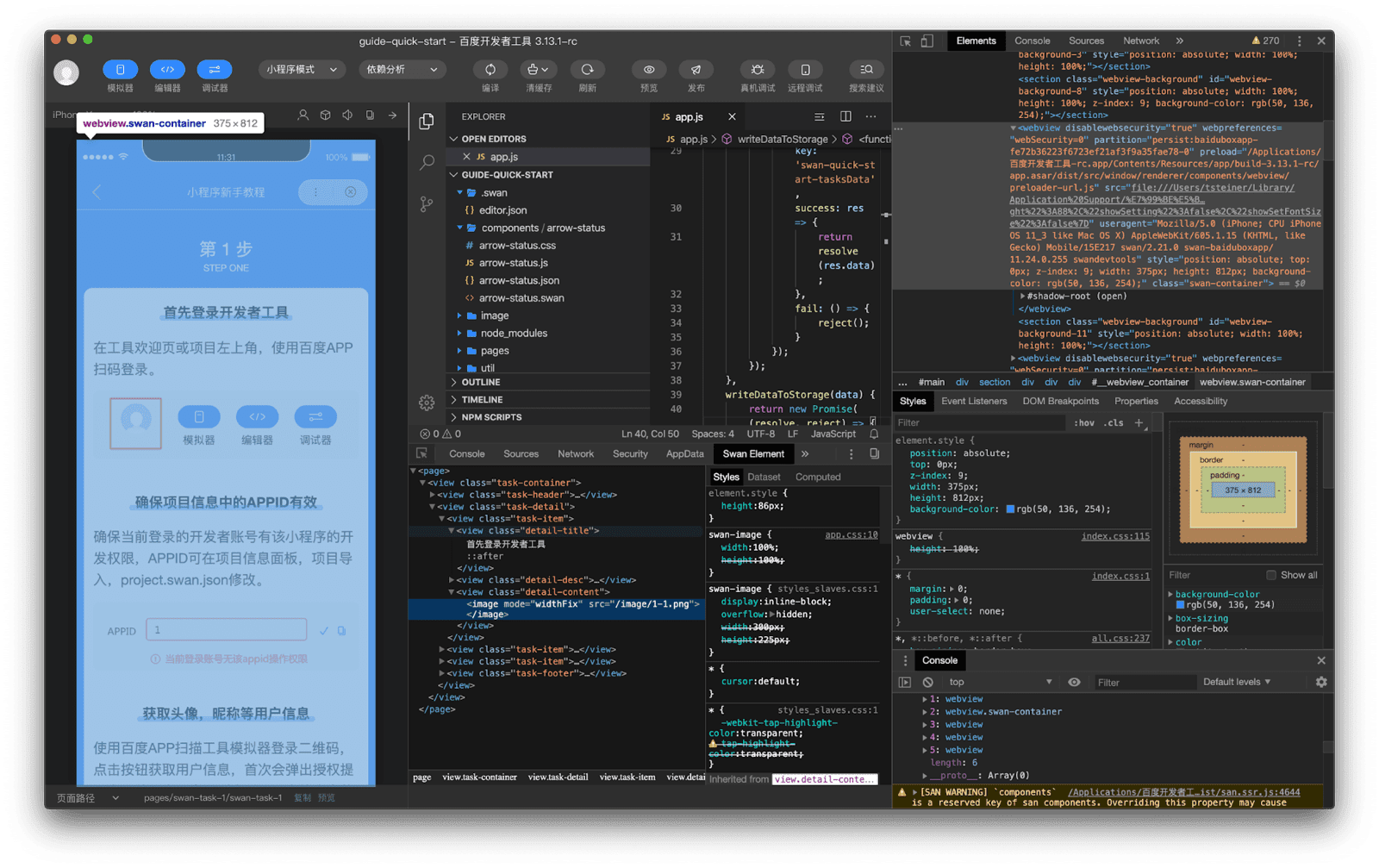
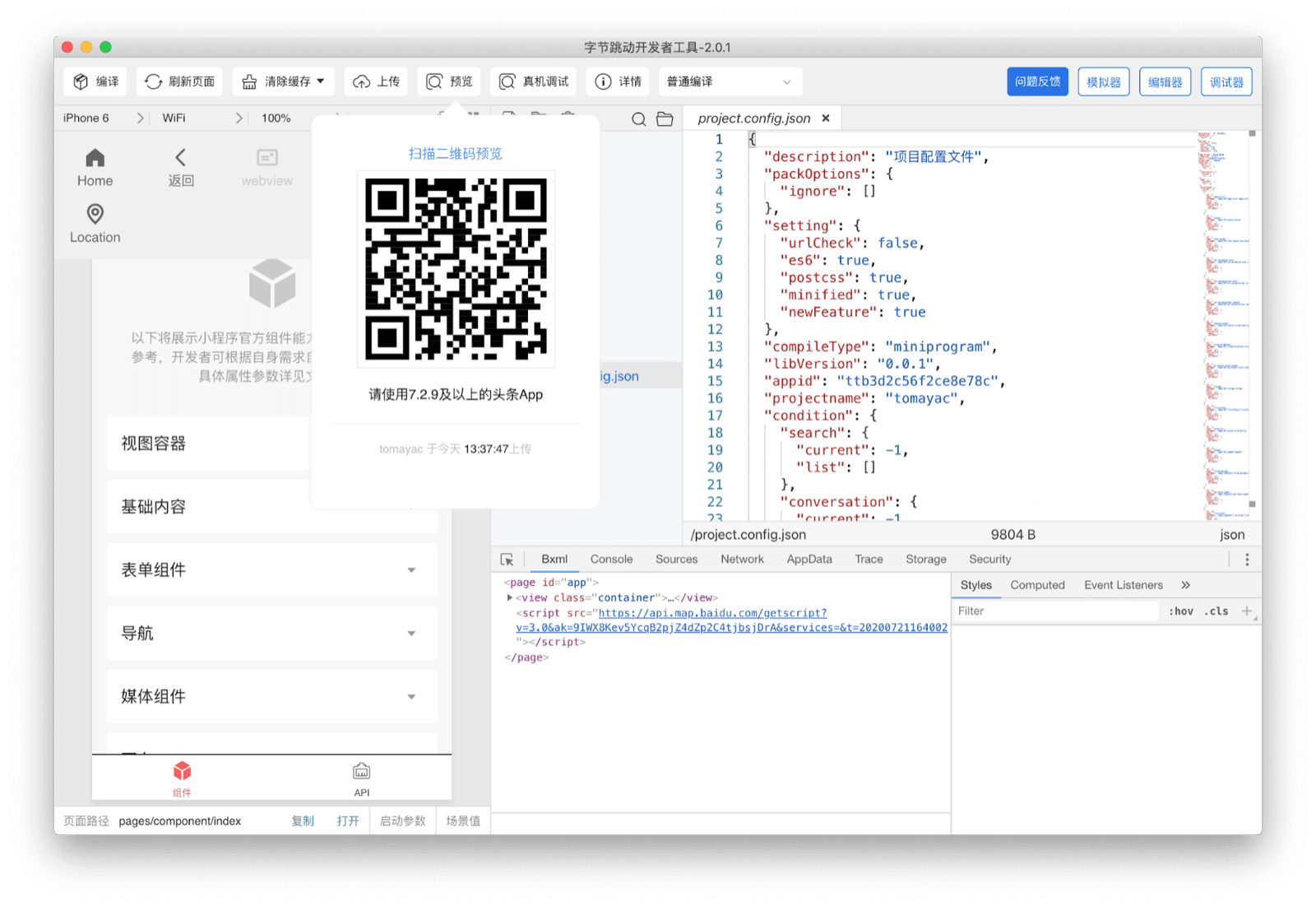
Dopo aver avviato l'IDE e caricato o creato una mini app (demo), il primo passaggio è sempre accedere. In genere, è sufficiente scansionare un codice QR con la super app (a cui hai già eseguito l'accesso) generato dall'IDE. Molto raramente dovrai inserire una password. Una volta eseguito l'accesso, l'IDE conosce la tua identità e ti consente di iniziare a programmare, eseguire il debug, testare e inviare la tua app per la revisione. Di seguito puoi vedere gli screenshot dei cinque IDE menzionati nel paragrafo precedente.





Come puoi vedere, i componenti fondamentali di tutte le IDE sono molto simili. Hai sempre a disposizione un editor di codice basato su Monaco Editor, lo stesso progetto che alimenta anche VS Code. In tutti gli IDE è presente un debugger basato sul frontend di Chrome DevTools con alcune modifiche. Scopri di più in seguito (vedi Debugger). Gli IDE per se sono implementati come app NW.js o Electron, mentre i simulatori negli IDE sono realizzati come tag <webview> NW.js o tag <webview> Electron, che a loro volta si basano su un tag <webview> Chromium. Se ti interessano gli aspetti interni dell'IDE, spesso puoi semplicemente ispezionarli con gli strumenti di sviluppo di Chrome con la scorciatoia da tastiera Control+Alt+I (o Comando+Opzione+I su Mac).

<webview> di Electron.
Test e debug su simulatori e dispositivi reali
Il simulatore è paragonabile a quanto potresti conoscere dalla modalità dispositivo di Chrome DevTools. Puoi simulare diversi dispositivi Android e iOS, modificare la scala e l'orientamento del dispositivo, nonché simulare vari stati di rete, pressione della memoria, un evento di lettura del codice a barre, interruzione imprevista e modalità oscura.
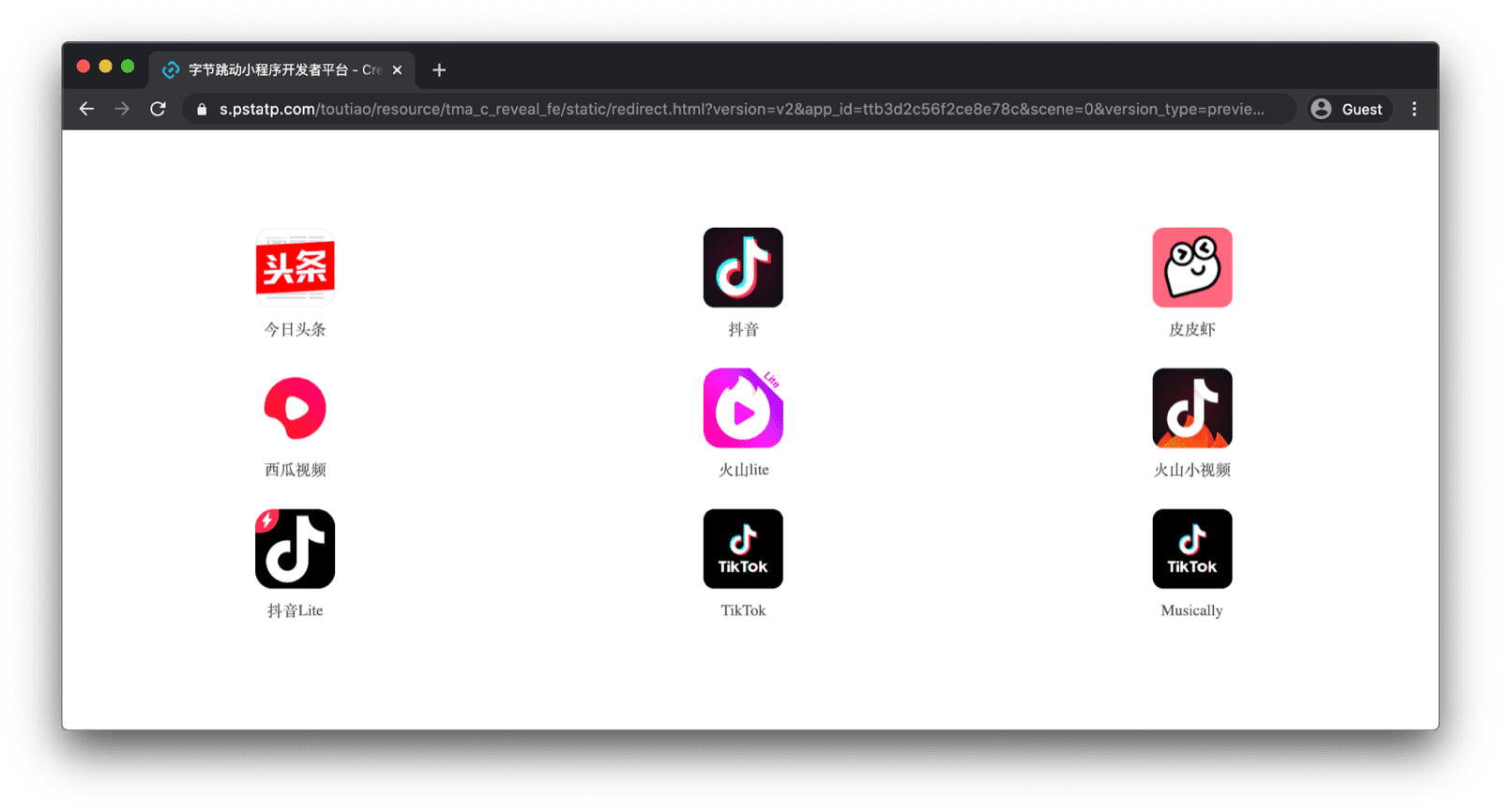
Sebbene il simulatore integrato sia sufficiente per avere un'idea approssimativa del comportamento dell'app, i test sul dispositivo, come per le normali app web, sono insostituibili. Per testare una mini app in fase di sviluppo, è sufficiente eseguire la scansione di un codice QR. Ad esempio, in ByteDance DevTools, la scansione di un codice QR generato dinamicamente dall'IDE con un dispositivo reale porta a una versione della mini app ospitata sul cloud che può essere immediatamente testata sul dispositivo. Per ByteDance, l'URL dietro il codice QR
(esempio) reindirizza a una pagina ospitata
(esempio),
che contiene link con schemi URI speciali come, ad esempio, snssdk1128://, per visualizzare l'anteprima della mini
app sulle varie super app di ByteDance come Douyin o Toutiao
(ecco un esempio).
Altri fornitori di super app non passano da una pagina intermedia, ma aprono direttamente l'anteprima.


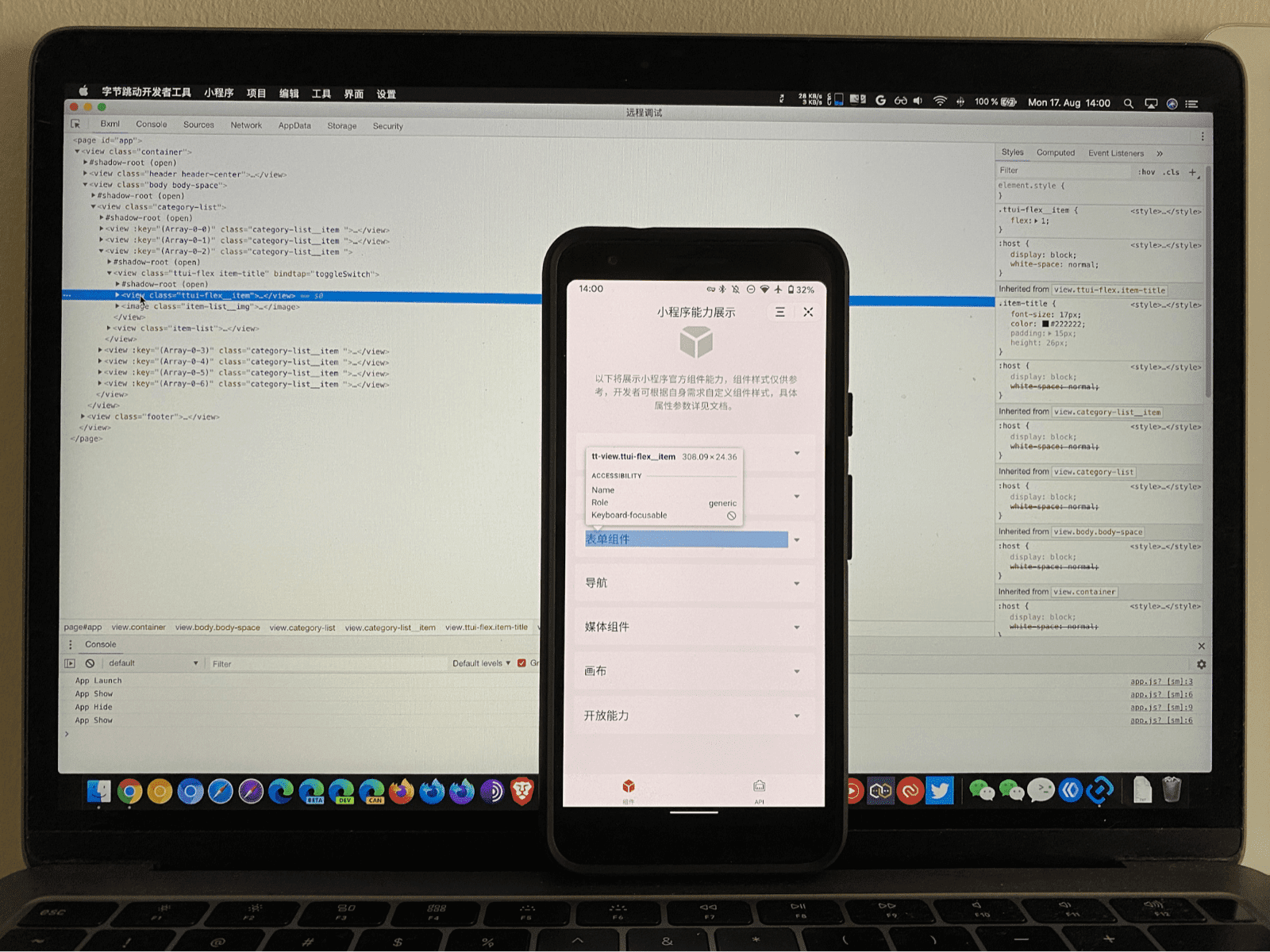
Una funzionalità ancora più interessante è il debug remoto dell'anteprima basato su cloud. Dopo aver semplicemente scansionato un codice QR speciale generato dall'IDE, la mini app si apre sul dispositivo fisico, con una finestra di Chrome DevTools in esecuzione sul computer per il debug remoto.

Debugger
Debug degli elementi
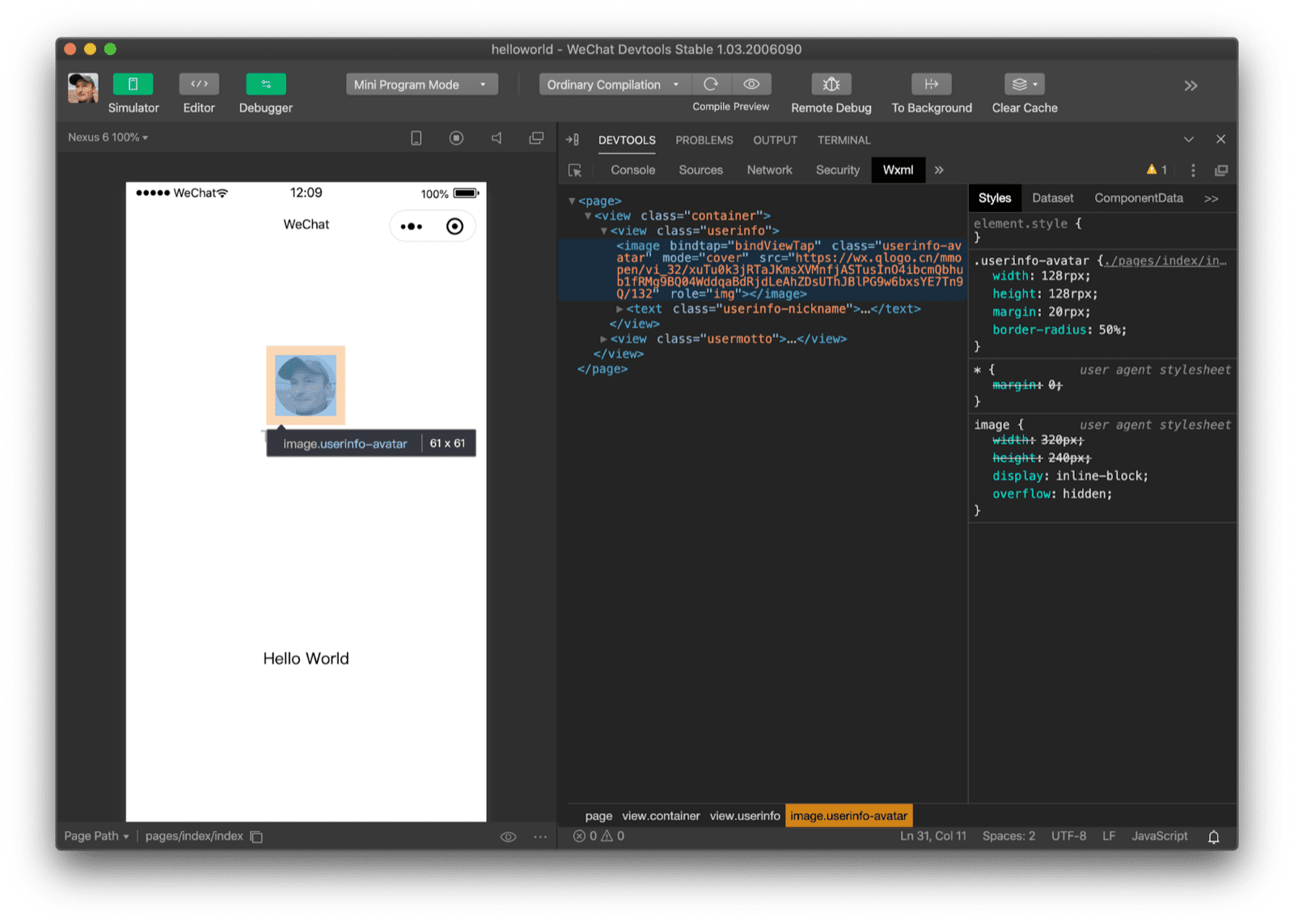
L'esperienza di debug delle mini app è molto familiare a chiunque abbia mai lavorato con Chrome DevTools. Esistono però alcune differenze importanti che rendono il flusso di lavoro personalizzato per le mini app. Anziché il riquadro Elementi di DevTools di Chrome, le IDE mini app hanno un riquadro personalizzato adatto al loro particolare dialetto HTML. Ad esempio, nel caso di WeChat, il riquadro si chiama Wxml, che sta per WeiXin Markup Language. In Baidu DevTools si chiama Elemento cigno. ByteDance DevTools lo chiama Bxml. Alipay lo chiama AXML e Quick App fa riferimento al riquadro semplicemente come UX. Analizzerò questi linguaggi di markup in seguito.

<image> con WeChat DevTools.
Elementi personalizzati sotto il cofano
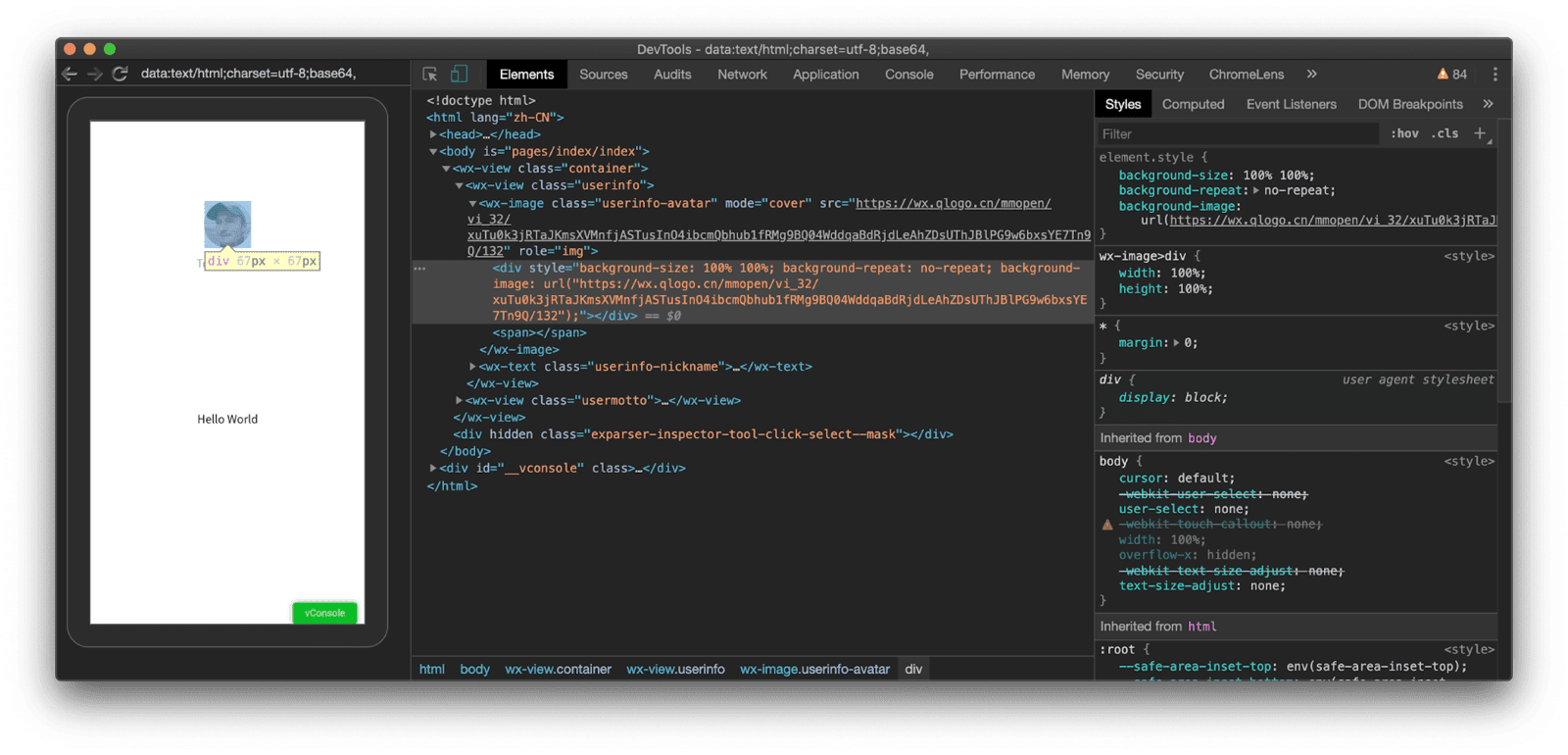
L'ispezione di WebView su un dispositivo reale tramite about://inspect/#devices rivela che WeChat DevTools nascondeva deliberatamente la verità. Dove WeChat DevTools mostrava un
<image>, in realtà sto guardando un elemento personalizzato chiamato <wx-image> con un <div>
come unico elemento secondario. È interessante notare che questo elemento personalizzato non utilizza
Shadow DOM. Scopri di più su questi componenti più avanti.

<image> con WeChat DevTools, scoprirai che in realtà si tratta di un elemento personalizzato <wx-image>.
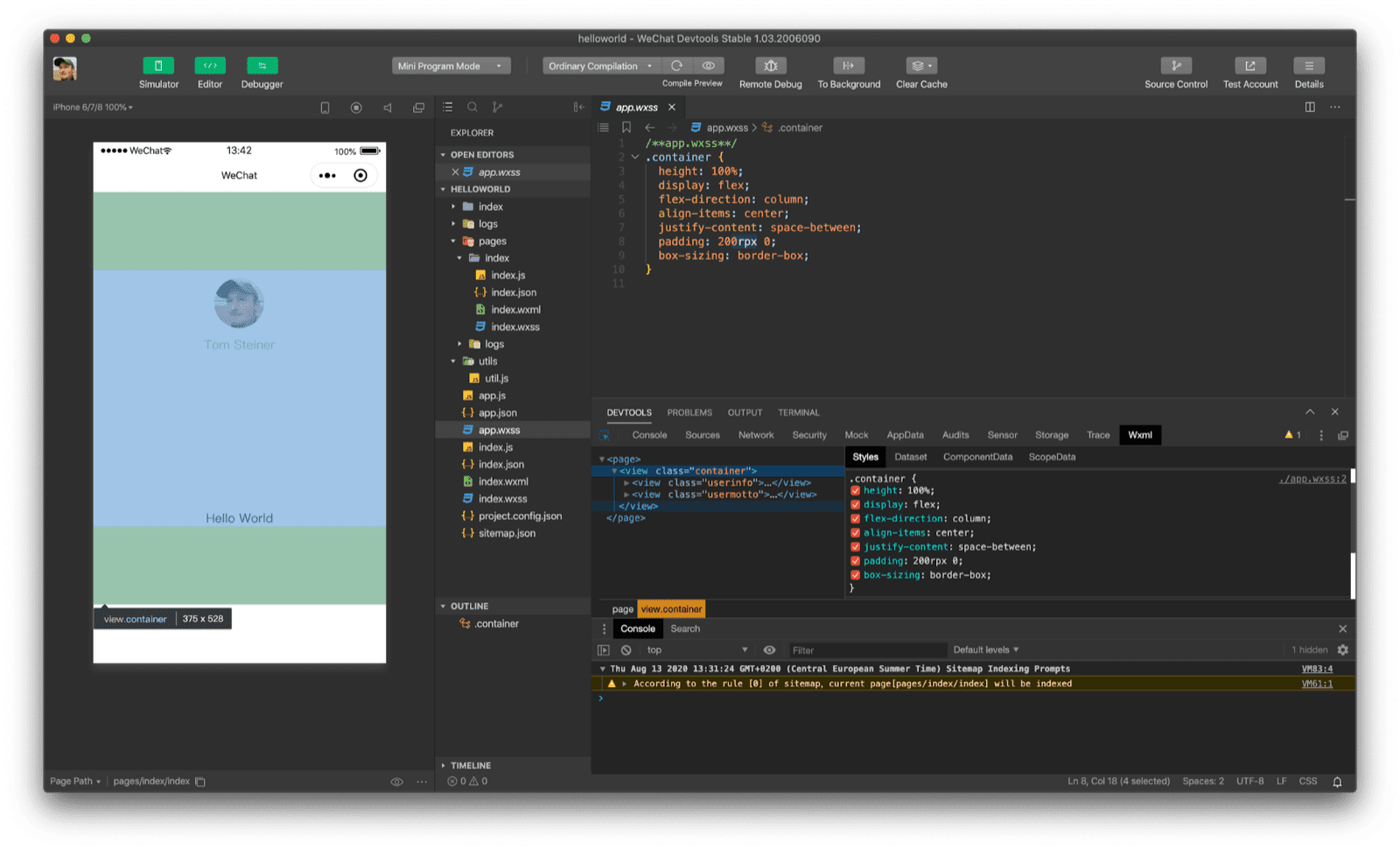
Debug del CSS
Un'altra differenza è la nuova unità di misura della lunghezza rpx per i pixel adattabili nei vari dialetti del CSS
(maggiori dettagli su questa unità più avanti). WeChat DevTools utilizza unità di misura CSS indipendenti dal dispositivo per
facilitare lo sviluppo per dimensioni diverse dei dispositivi.

200rpx 0) di una visualizzazione con WeChat DevTools.
Verifica del rendimento
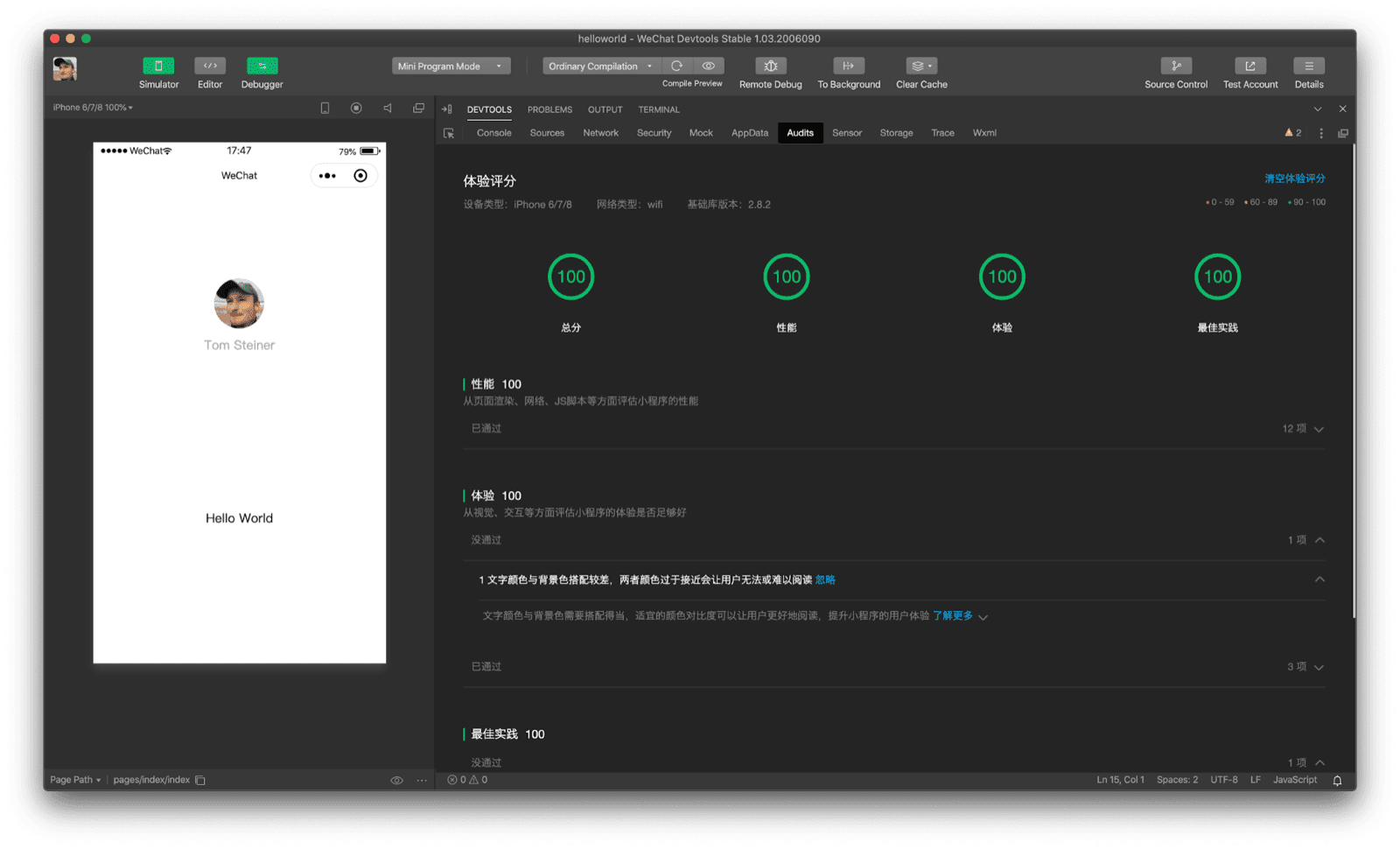
Le prestazioni sono fondamentali per le mini app, quindi non sorprende che WeChat DevTools e alcuni altri DevTools dispongano di uno strumento di controllo integrato ispirato a Lighthouse. Le aree di attenzione dei controlli sono Totale, Rendimento, Esperienza e Best practice. La visualizzazione dell'IDE può essere personalizzata. Nell'screenshot di seguito ho nascosto temporaneamente l'editor di codice per avere più spazio sullo schermo per lo strumento di controllo.

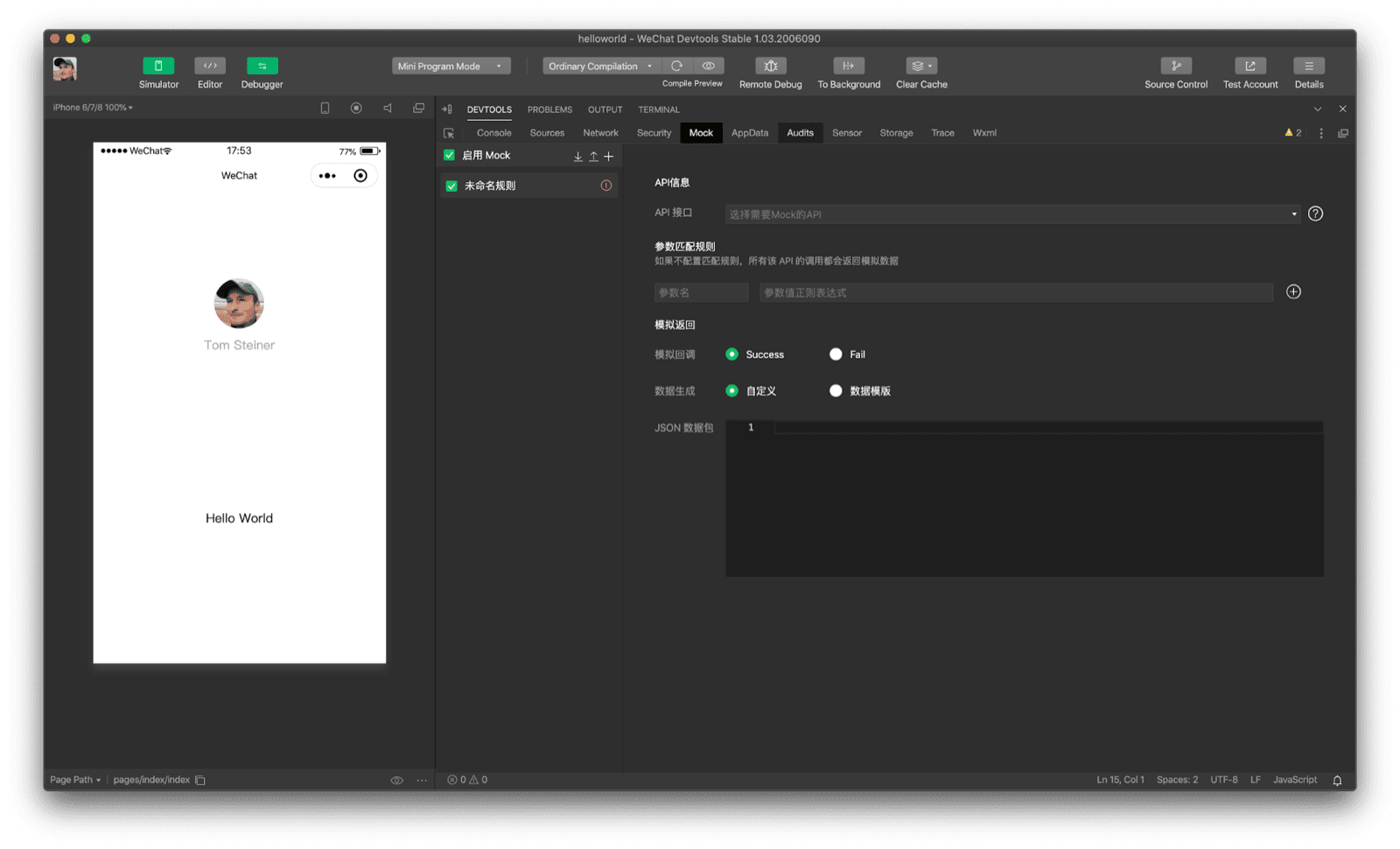
Simulazione di API
Anziché richiedere allo sviluppatore di configurare un servizio separato, le risposte API simulate fanno parte direttamente di WeChat DevTools. Tramite un'interfaccia facile da usare, lo sviluppatore può configurare gli endpoint API e le risposte simulata desiderate.

Ringraziamenti
Questo articolo è stato esaminato da Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, e Keith Gu.


