বিকাশকারীর অভিজ্ঞতা
এখন যেহেতু আমি স্বয়ং মিনি অ্যাপ কভার করেছি, আমি বিভিন্ন সুপার অ্যাপ প্ল্যাটফর্মের জন্য ডেভেলপার অভিজ্ঞতার উপর ফোকাস করতে চাই। সমস্ত প্ল্যাটফর্মে মিনি অ্যাপ ডেভেলপমেন্ট আইডিই-তে হয় যা সুপার অ্যাপ প্ল্যাটফর্মগুলি বিনামূল্যে প্রদান করে। যদিও আরও আছে, আমি সবচেয়ে জনপ্রিয় চারটি এবং তুলনা করার জন্য কুইক অ্যাপের পঞ্চমটিতে ফোকাস করতে চাই৷
মিনি অ্যাপ আইডিই
সুপার অ্যাপের মতো, বেশিরভাগ IDE শুধুমাত্র চীনা ভাষায় পাওয়া যায়। আপনি আসলে নিশ্চিত করতে চান যে আপনি চাইনিজ সংস্করণ ইনস্টল করেছেন এবং কখনও কখনও উপলব্ধ ইংরেজি (বা বিদেশী) সংস্করণ নয়, কারণ এটি আপ-টু-ডেট নাও হতে পারে। আপনি যদি একজন macOS ডেভেলপার হন, তাহলে সচেতন থাকুন যে সমস্ত IDE গুলি স্বাক্ষরিত নয়, যার মানে macOS ইনস্টলার চালাতে অস্বীকার করে৷ আপনি, আপনার নিজের ঝুঁকিতে , অ্যাপল সাহায্য দ্বারা বর্ণিত হিসাবে এটি বাইপাস করতে পারেন।
মিনি অ্যাপ স্টার্টার প্রকল্প
মিনি অ্যাপ ডেভেলপমেন্টের সাথে দ্রুত শুরু করার জন্য, সমস্ত সুপার অ্যাপ প্রদানকারীরা ডেমো অ্যাপগুলি অফার করে যেগুলি অবিলম্বে ডাউনলোড এবং পরীক্ষা করা যেতে পারে এবং যেগুলি কখনও কখনও বিভিন্ন IDE-এর "নতুন প্রকল্প" উইজার্ডগুলিতেও একত্রিত হয়৷
উন্নয়ন প্রবাহ
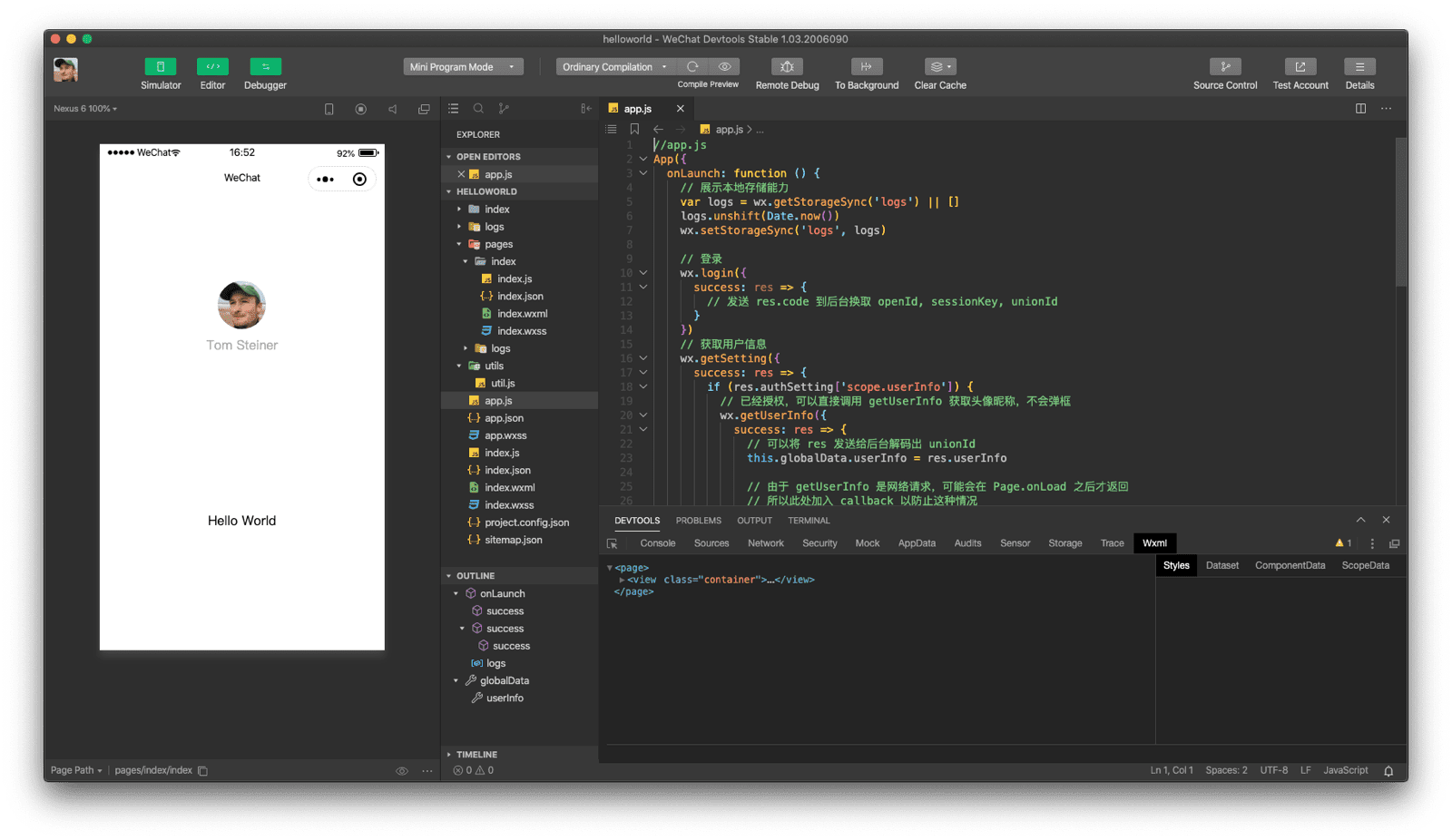
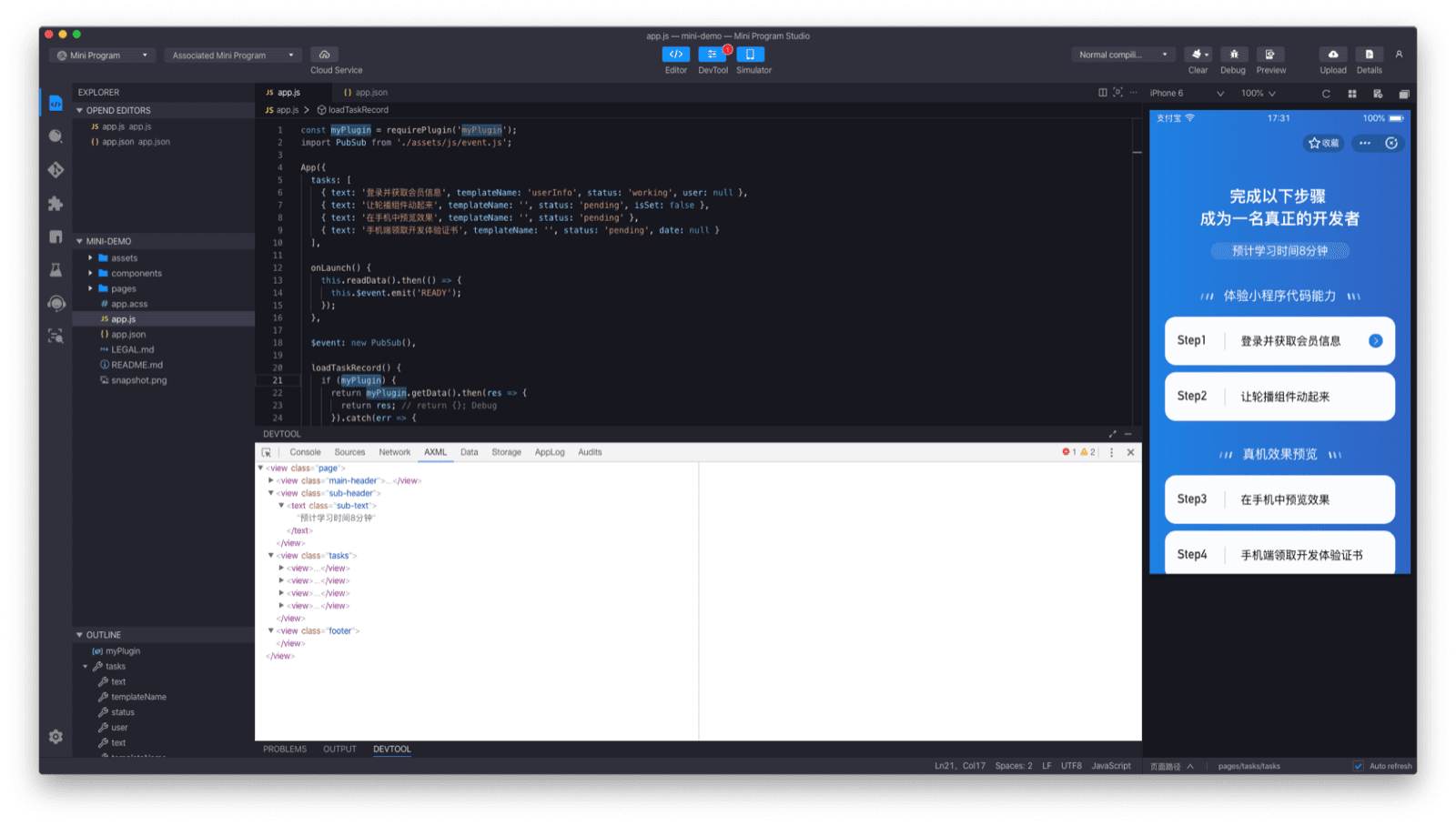
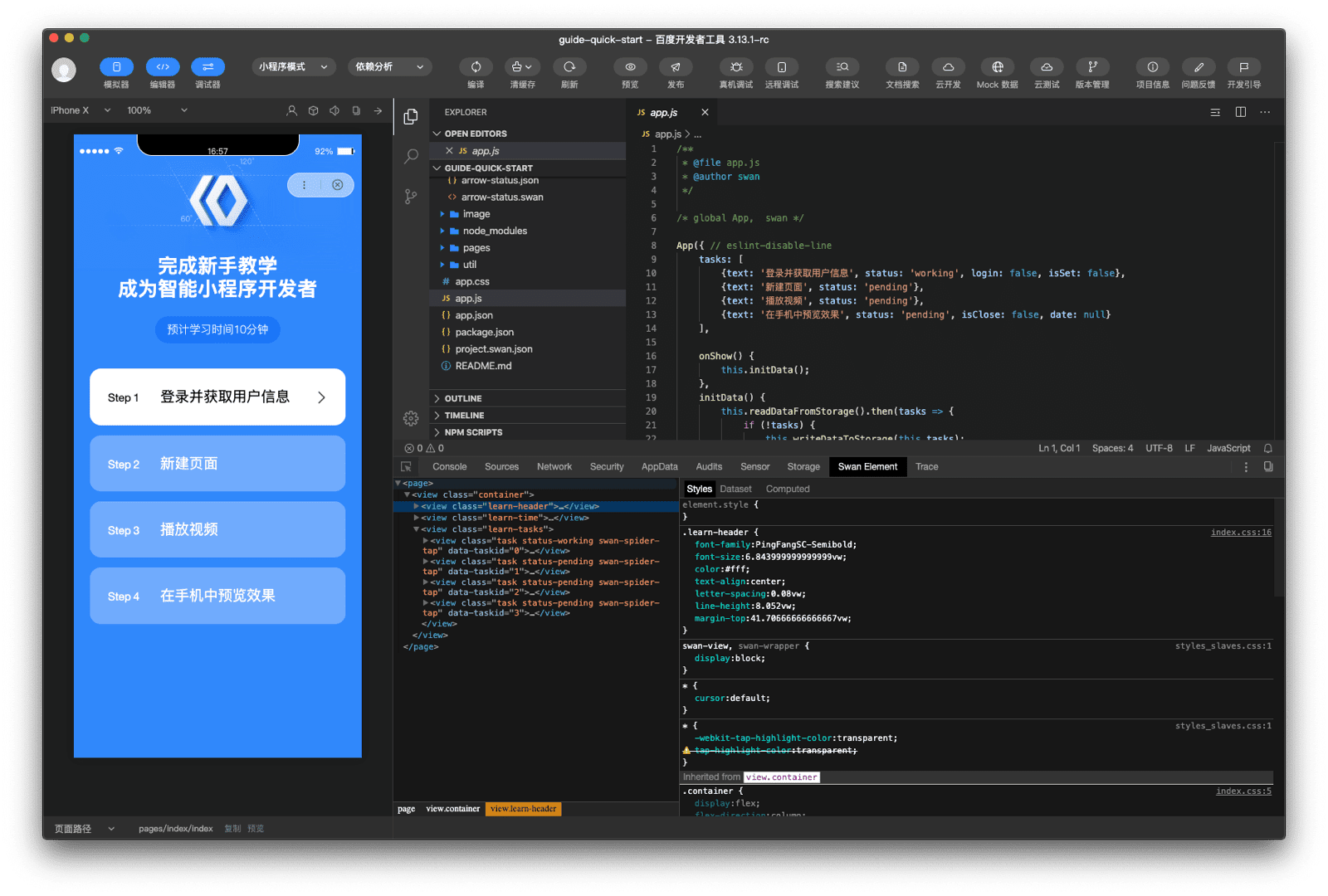
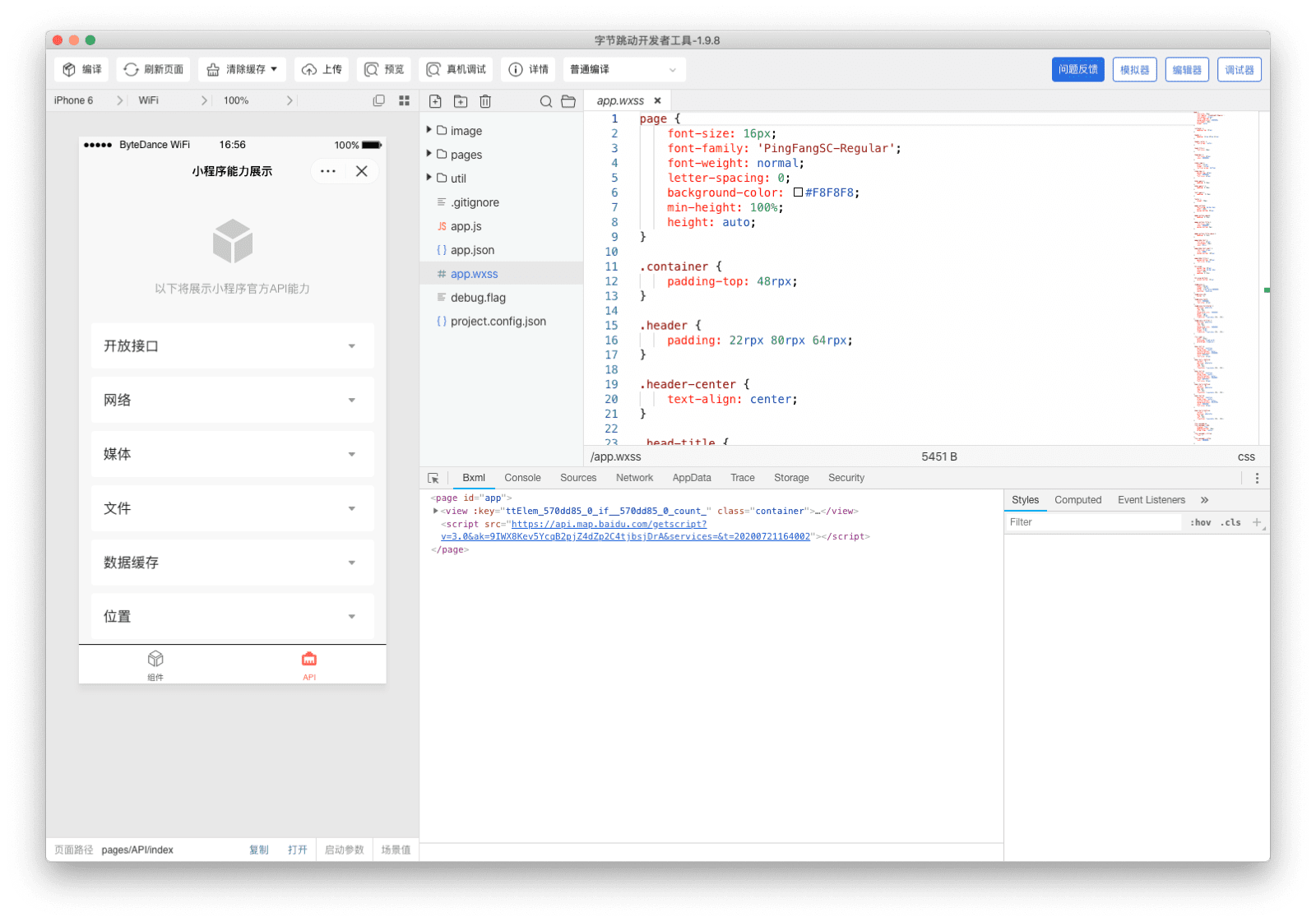
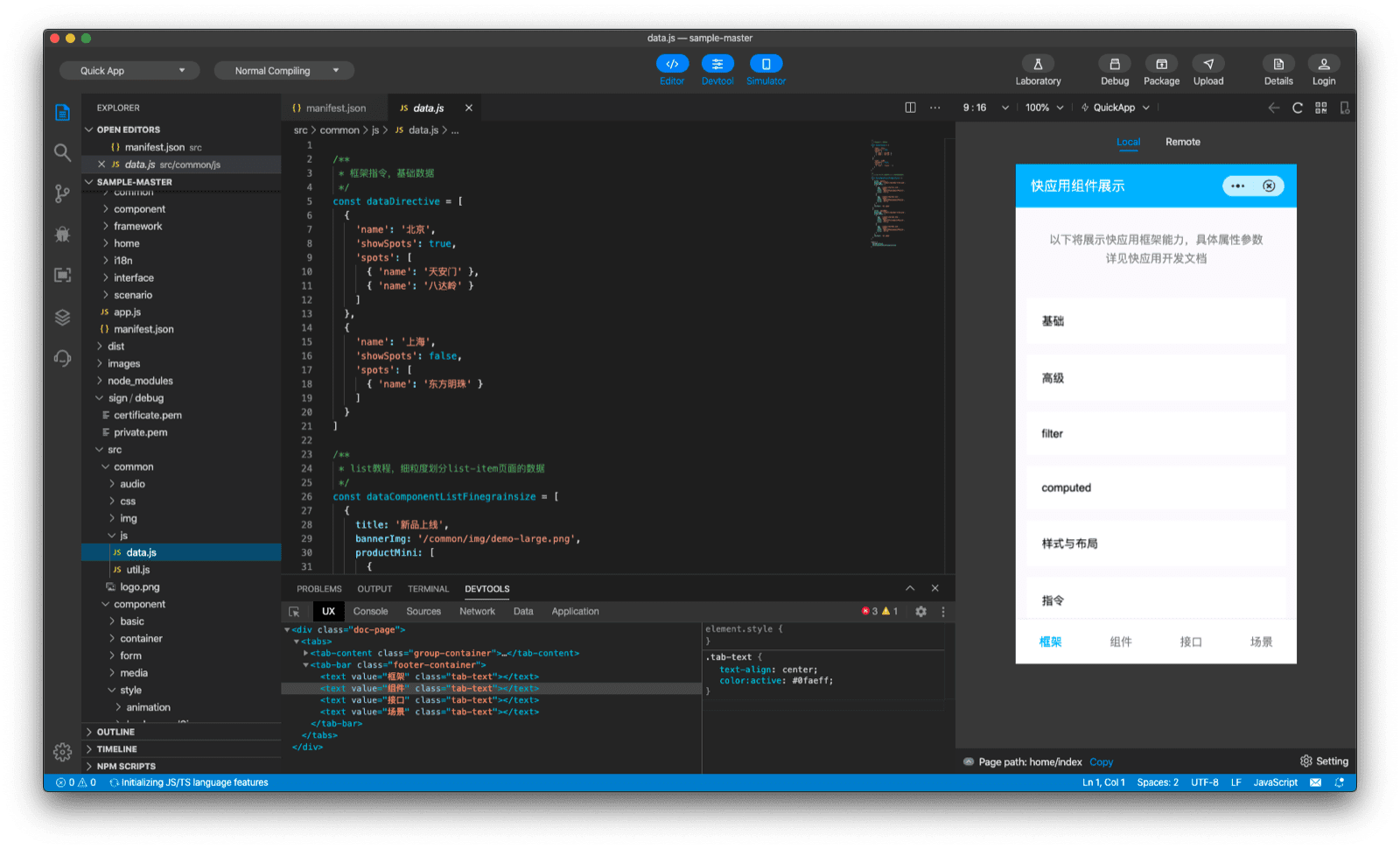
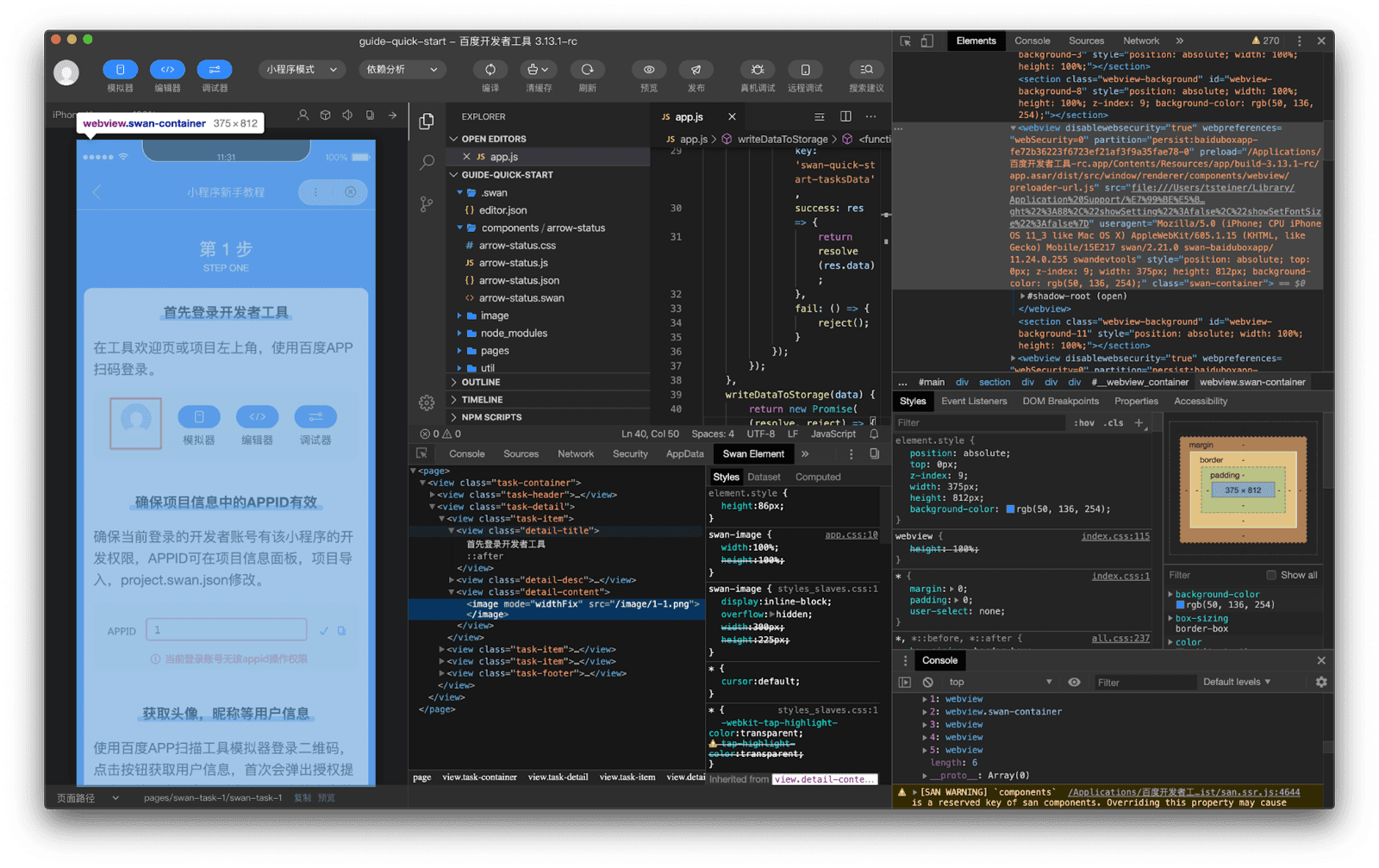
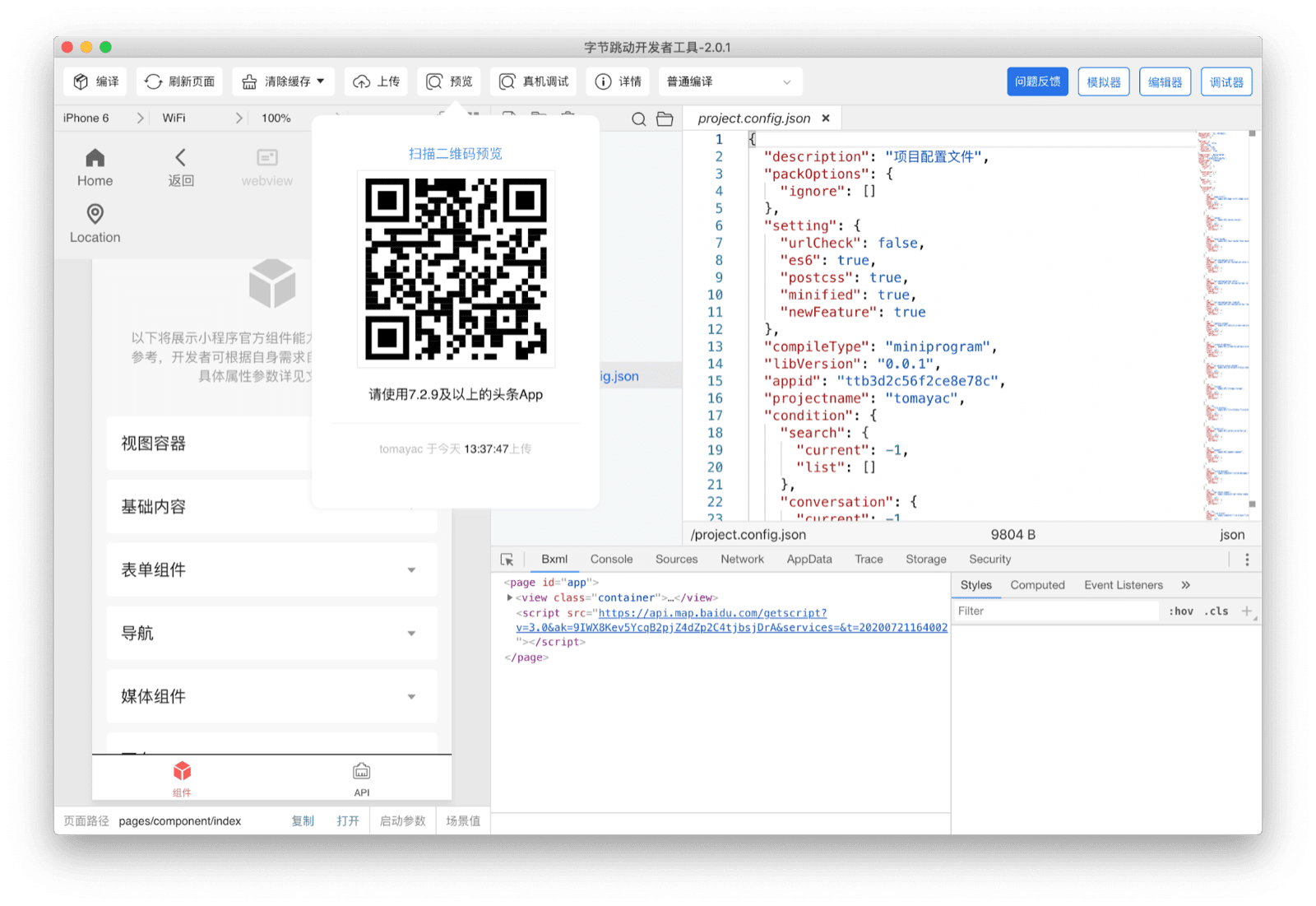
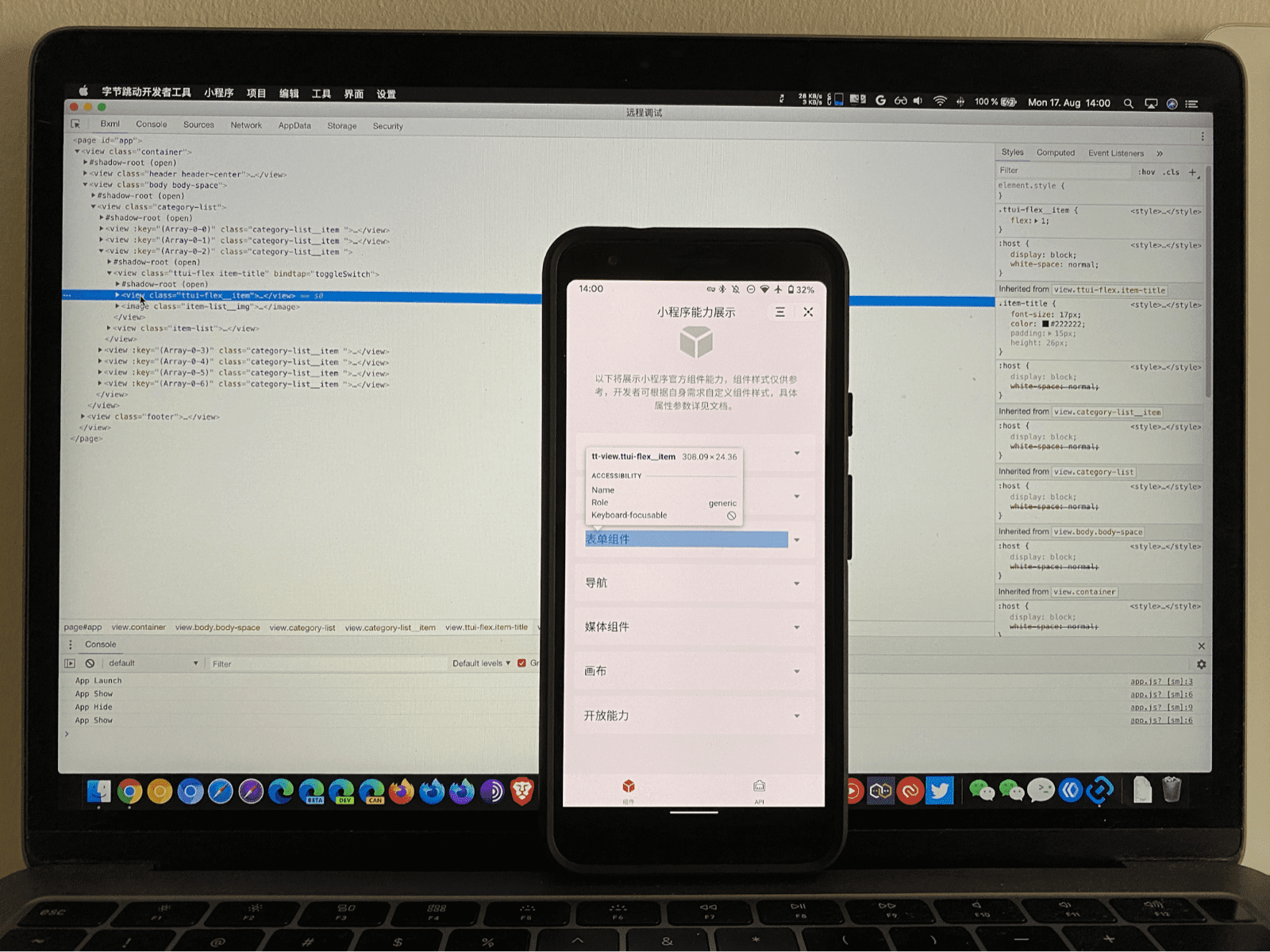
IDE চালু করার পরে এবং একটি (ডেমো) মিনি অ্যাপ লোড করা বা তৈরি করার পরে, প্রথম ধাপটি সর্বদা লগ ইন করা। সাধারণত আপনাকে শুধুমাত্র আইডিই দ্বারা তৈরি সুপার অ্যাপ (যেখানে আপনি ইতিমধ্যে লগ ইন করেছেন) দিয়ে একটি QR কোড স্ক্যান করতে হবে। খুব কমই আপনাকে একটি পাসওয়ার্ড লিখতে হবে। একবার আপনি লগ ইন করলে, IDE আপনার পরিচয় জানে এবং আপনাকে প্রোগ্রামিং, ডিবাগিং, পরীক্ষা এবং পর্যালোচনার জন্য আপনার অ্যাপ জমা দেওয়া শুরু করতে দেয়। নীচে, আপনি উপরের অনুচ্ছেদে উল্লিখিত পাঁচটি IDE-এর স্ক্রিনশট দেখতে পারেন।





আপনি দেখতে পাচ্ছেন, সমস্ত IDE-এর মৌলিক উপাদানগুলি খুব একই রকম। আপনার কাছে সবসময় মোনাকো এডিটরের উপর ভিত্তি করে একটি কোড এডিটর থাকে, একই প্রকল্প যা VS কোডকেও ক্ষমতা দেয়। সমস্ত IDE-তে, কিছু পরিবর্তন সহ Chrome DevTools ফ্রন্টএন্ডের উপর ভিত্তি করে একটি ডিবাগার রয়েছে, পরবর্তীতে আরও বেশি ( ডিবাগার দেখুন)। IDE গুলি NW.js হিসাবে বা ইলেক্ট্রন অ্যাপ হিসাবে প্রয়োগ করা হয়, IDE গুলির সিমুলেটরগুলি একটি NW.js <webview> ট্যাগ বা ইলেক্ট্রন <webview> ট্যাগ হিসাবে উপলব্ধি করা হয় , যা ফলস্বরূপ একটি Chromium <webview> ট্যাগের উপর ভিত্তি করে। আপনি যদি IDE অভ্যন্তরীণ বিষয়ে আগ্রহী হন, তাহলে আপনি প্রায়শই কীবোর্ড শর্টকাট Control + Alt + I (বা Mac-এ Command + Option + I ) দিয়ে Chrome DevTools-এর সাহায্যে সেগুলি পরীক্ষা করতে পারেন।

<webview> ট্যাগ হিসাবে উপলব্ধ করা হয়েছে৷ সিমুলেটর এবং বাস্তব ডিভাইস পরীক্ষা এবং ডিবাগিং
আপনি Chrome DevTools এর ডিভাইস মোড থেকে যা জানতে পারেন তার সাথে সিমুলেটরটি তুলনীয়। আপনি বিভিন্ন Android এবং iOS ডিভাইস অনুকরণ করতে পারেন, স্কেল এবং ডিভাইসের অভিযোজন পরিবর্তন করতে পারেন, তবে বিভিন্ন নেটওয়ার্ক অবস্থা, মেমরির চাপ, একটি বারকোড পড়ার ঘটনা, অপ্রত্যাশিত সমাপ্তি এবং অন্ধকার মোড অনুকরণ করতে পারেন।
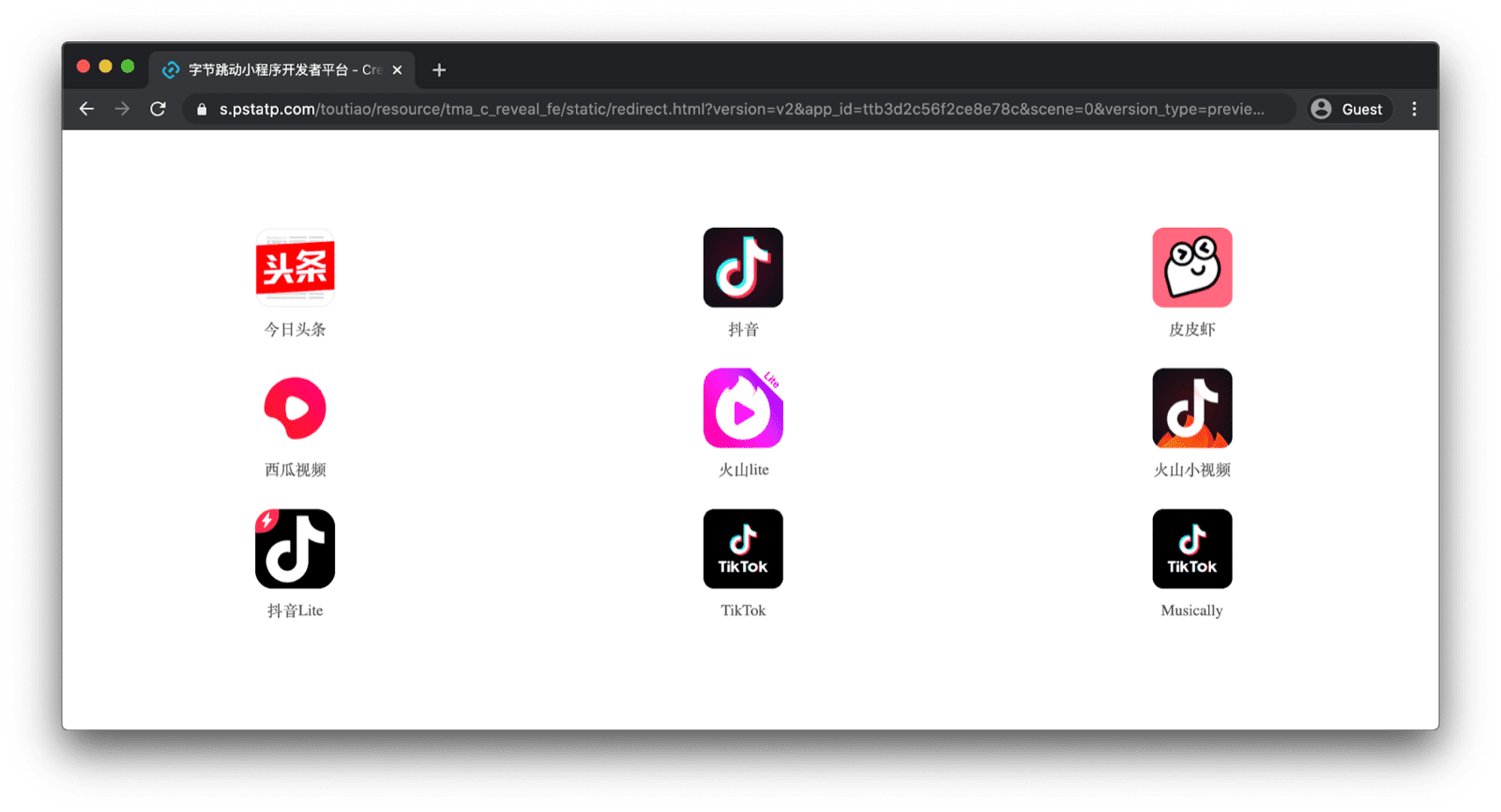
যদিও অন্তর্নির্মিত সিমুলেটরটি অ্যাপটি কীভাবে আচরণ করে তার জন্য একটি রুক্ষ অনুভূতি পেতে যথেষ্ট, নিয়মিত ওয়েব অ্যাপের মতো ডিভাইসে পরীক্ষা করা অপরিবর্তনীয়। একটি ইন-ডেভেলপমেন্ট মিনি অ্যাপ পরীক্ষা করা মাত্র একটি QR কোড স্ক্যান করা দূরে। উদাহরণস্বরূপ, ByteDance DevTools-এ, একটি বাস্তব ডিভাইসের সাথে IDE দ্বারা গতিশীলভাবে জেনারেট করা একটি QR কোড স্ক্যান করা মিনি অ্যাপের একটি ক্লাউড-হোস্টেড সংস্করণে নিয়ে যায় যা ডিভাইসে অবিলম্বে পরীক্ষা করা যেতে পারে। বাইটড্যান্সের জন্য এটি যেভাবে কাজ করে তা হল যে QR কোডের পিছনের URLটি হোস্ট করা পৃষ্ঠায় ( উদাহরণ ) পুনঃনির্দেশ করে, যাতে বিশেষ URI স্কিমগুলির সাথে লিঙ্ক রয়েছে, উদাহরণস্বরূপ, snssdk1128:// , Douyin বা Toutiao- এর মতো বিভিন্ন বাইটড্যান্স সুপার অ্যাপে মিনি অ্যাপের পূর্বরূপ দেখতে (এখানে একটি উদাহরণ )। অন্যান্য সুপার অ্যাপ প্রদানকারীরা একটি মধ্যবর্তী পৃষ্ঠার মধ্য দিয়ে যান না, তবে সরাসরি পূর্বরূপ খুলুন।


একটি আরও আকর্ষণীয় বৈশিষ্ট্য হল ক্লাউড-ভিত্তিক প্রিভিউ রিমোট ডিবাগিং। একইভাবে একটি বিশেষ আইডিই-জেনারেটেড QR কোড স্ক্যান করার পরে, দূরবর্তী ডিবাগিংয়ের জন্য কম্পিউটারে চলমান Chrome DevTools উইন্ডো সহ ফিজিক্যাল ডিভাইসে মিনি অ্যাপটি খোলে।

ডিবাগার
উপাদান ডিবাগিং
যে কেউ Chrome DevTools-এর সাথে কাজ করেছেন তাদের কাছে মিনি অ্যাপ ডিবাগিং অভিজ্ঞতা খুবই পরিচিত। কিছু গুরুত্বপূর্ণ পার্থক্য রয়েছে, যদিও, যা কর্মপ্রবাহকে মিনি অ্যাপের জন্য উপযোগী করে তোলে। Chrome DevTools' Elements প্যানেলের পরিবর্তে, mini app IDE-এর একটি কাস্টমাইজড প্যানেল রয়েছে যা তাদের HTML-এর বিশেষ উপভাষা অনুসারে তৈরি। উদাহরণস্বরূপ, WeChat-এর ক্ষেত্রে, প্যানেলটিকে Wxml বলা হয়, যা WeiXin Markup Language-এর জন্য দাঁড়ায়। Baidu DevTools-এ, একে Swan Element বলা হয়। ByteDance DevTools একে Bxml বলে। Alipay এর নাম দেয় AXML , এবং Quick App প্যানেলটিকে শুধু UX বলে উল্লেখ করে। আমি পরে এই মার্কআপ ভাষাগুলিতে ডুব দেব।

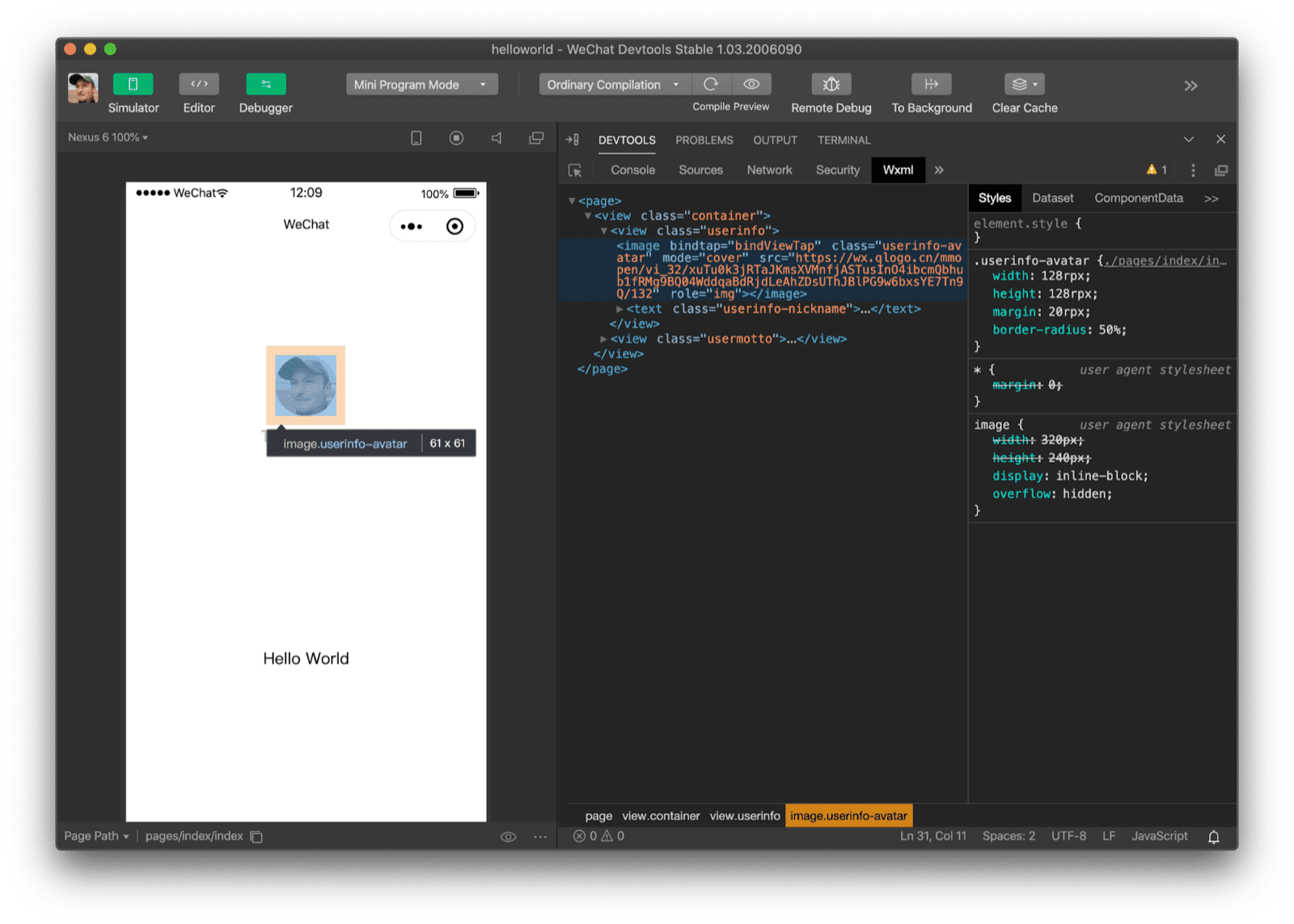
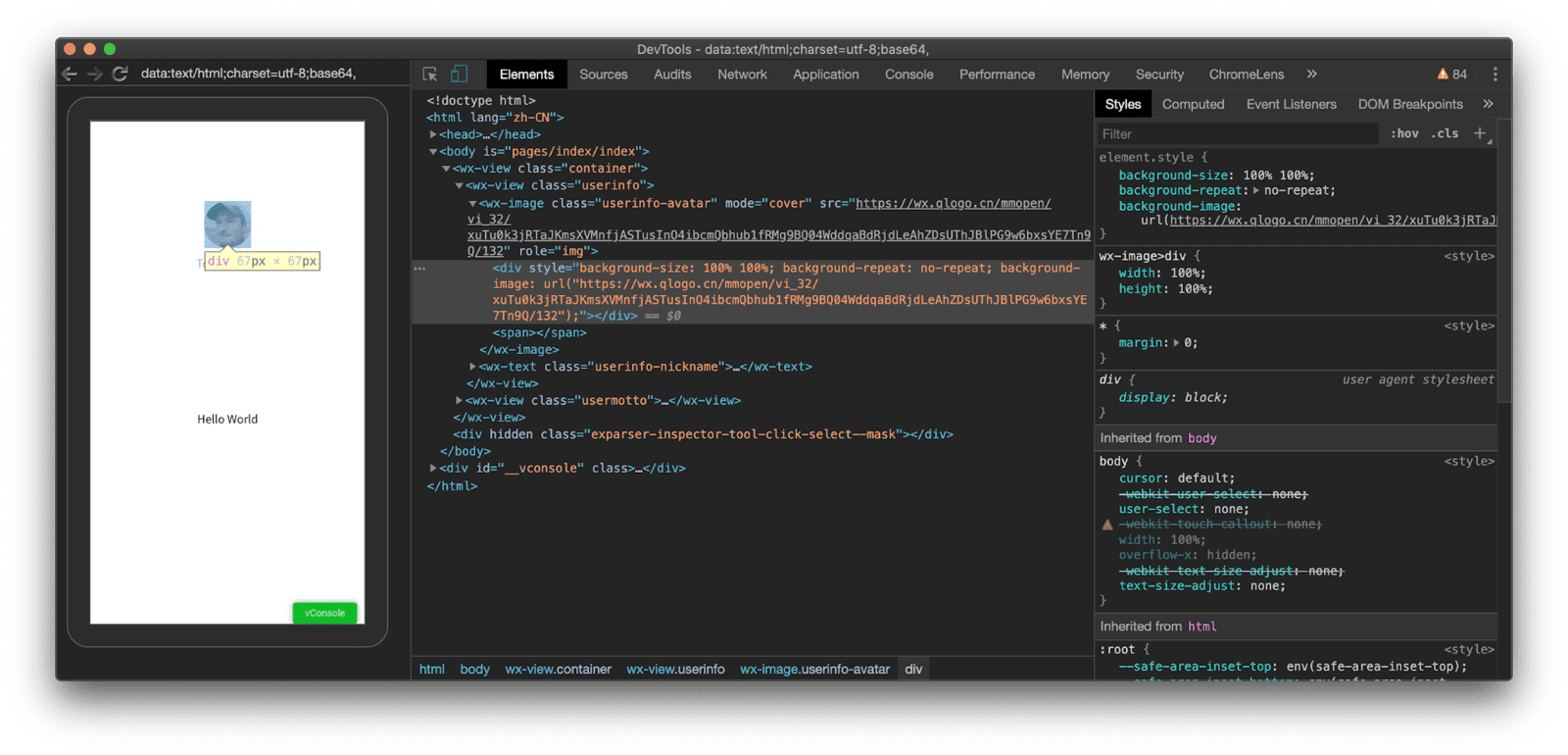
<image> উপাদান পরিদর্শন করা হচ্ছে। ফণা অধীনে কাস্টম উপাদান
about://inspect/#devices-এর মাধ্যমে একটি বাস্তব ডিভাইসে WebView পরিদর্শন করলে দেখা যায় যে WeChat DevTools ইচ্ছাকৃতভাবে সত্য লুকিয়ে রেখেছিল। যেখানে WeChat DevTools একটি <image> দেখিয়েছে, আমি যে আসল জিনিসটি দেখছি তা হল <wx-image> নামক একটি কাস্টম উপাদান যার একটি <div> এর একমাত্র সন্তান। এটি লক্ষ্য করা আকর্ষণীয় যে এই কাস্টম উপাদানটি Shadow DOM ব্যবহার করে না। এই উপাদানগুলি পরে আরো.

<image> উপাদান পরিদর্শন করলে দেখা যায় যে এটি আসলে একটি <wx-image> কাস্টম উপাদান।CSS ডিবাগিং
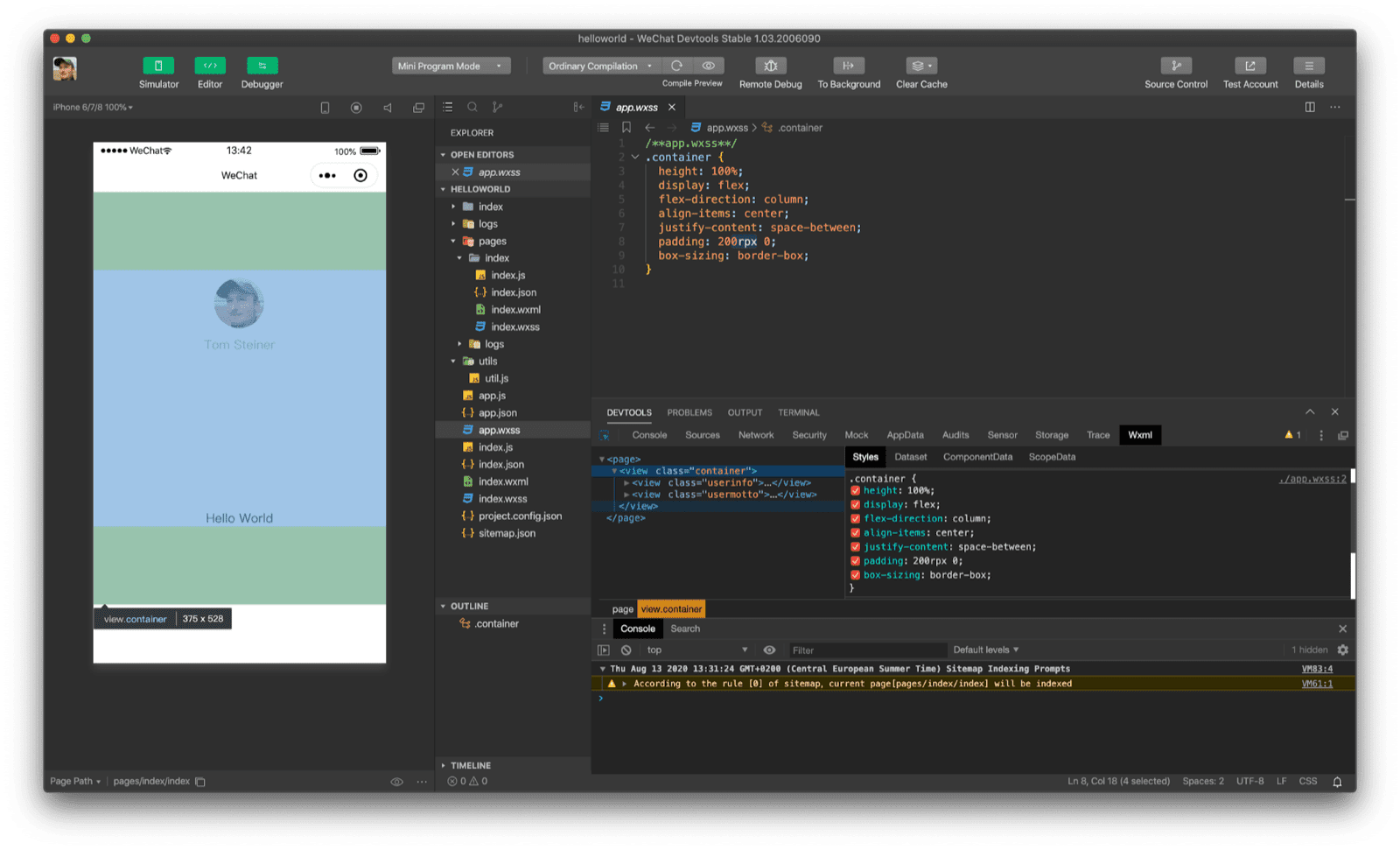
আরেকটি পার্থক্য হল CSS-এর বিভিন্ন উপভাষায় প্রতিক্রিয়াশীল পিক্সেলের জন্য নতুন দৈর্ঘ্য ইউনিট rpx ( পরে এই ইউনিটে আরও)। WeChat DevTools ডিভাইস-স্বাধীন CSS দৈর্ঘ্যের ইউনিট ব্যবহার করে বিভিন্ন ডিভাইসের আকারের বিকাশকে আরও স্বজ্ঞাত করতে।

200rpx 0 ) নির্দিষ্ট করা প্যাডিং পরিদর্শন করা হচ্ছে।কর্মক্ষমতা নিরীক্ষণ
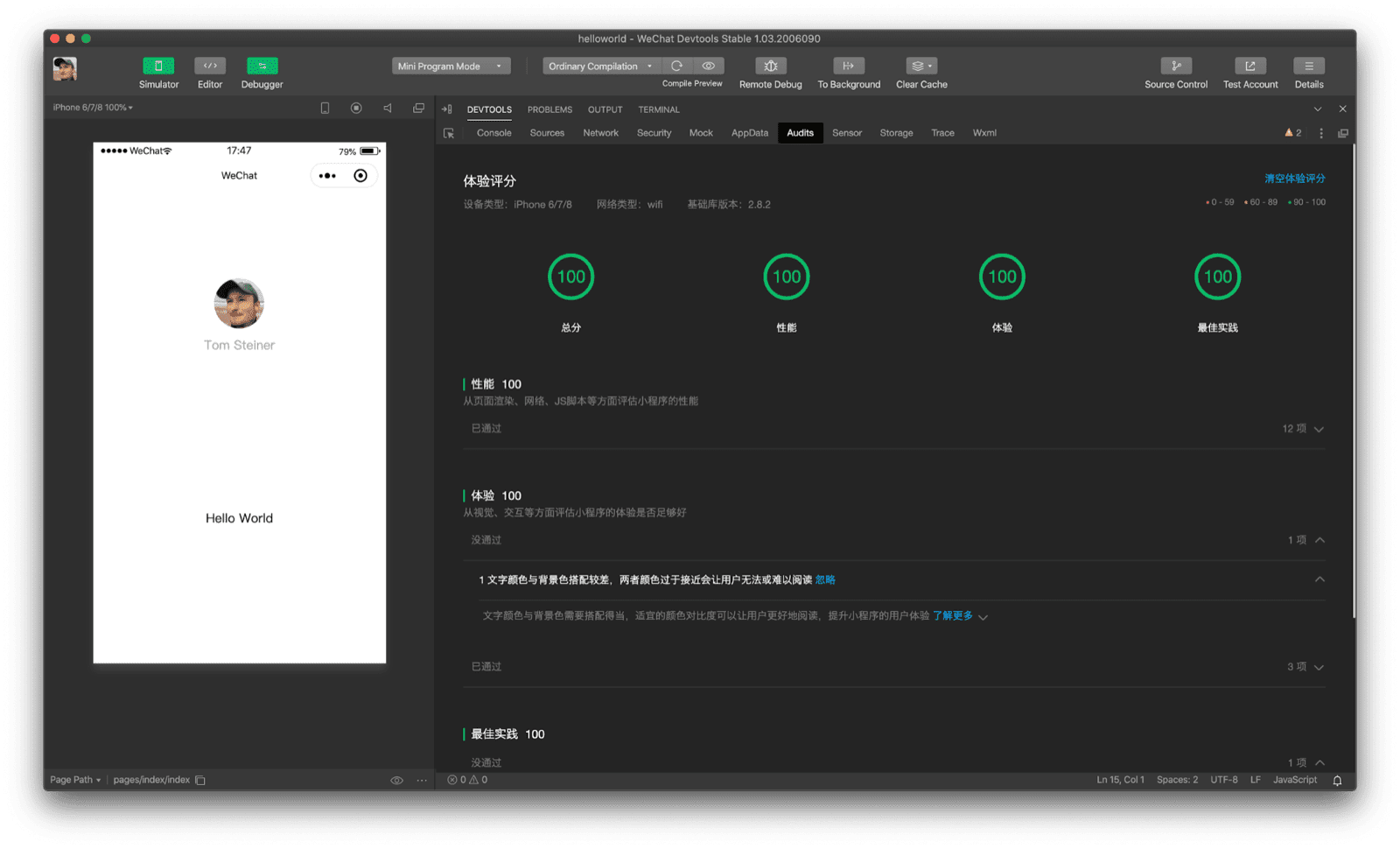
মিনি অ্যাপ্লিকেশানগুলির জন্য পারফরম্যান্স সামনে এবং কেন্দ্রে, তাই এতে অবাক হওয়ার কিছু নেই যে WeChat DevTools এবং কিছু অন্যান্য DevTools-এর একটি সমন্বিত Lighthouse-অনুপ্রাণিত অডিটিং টুল রয়েছে৷ অডিটের ফোকাস ক্ষেত্রগুলি হল মোট, কর্মক্ষমতা, অভিজ্ঞতা এবং সর্বোত্তম অনুশীলন। IDE এর ভিউ কাস্টমাইজ করা যায়। নীচের স্ক্রিনশটটিতে আমি অডিট টুলের জন্য আরও স্ক্রীন রিয়েল এস্টেট পেতে অস্থায়ীভাবে কোড সম্পাদককে লুকিয়ে রেখেছি।

API উপহাস
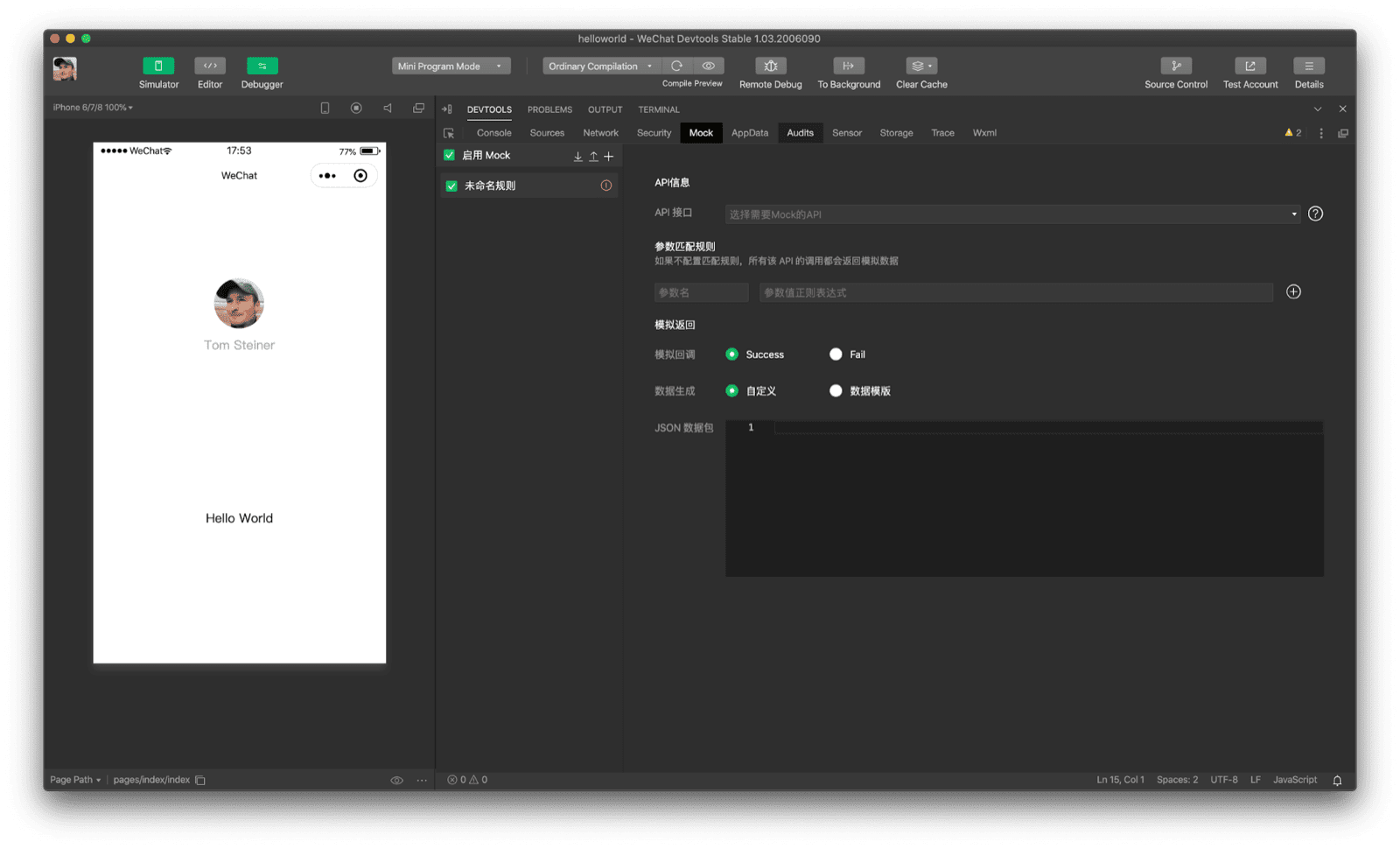
বিকাশকারীকে একটি পৃথক পরিষেবা সেট আপ করার প্রয়োজনের পরিবর্তে, API প্রতিক্রিয়াগুলিকে উপহাস করা সরাসরি WeChat DevTools এর অংশ৷ একটি সহজে-ব্যবহারযোগ্য ইন্টারফেসের মাধ্যমে বিকাশকারী API এন্ডপয়েন্ট এবং পছন্দসই উপহাস প্রতিক্রিয়া সেট আপ করতে পারে।

স্বীকৃতি
এই নিবন্ধটি Joe Medley , Kayce Basques , Milica Mihajlija , Alan Kent , এবং Keith Gu দ্বারা পর্যালোচনা করা হয়েছে।


