La experiencia del desarrollador
Ahora que expliqué las miniaplicaciones per se, quiero enfocarme en la experiencia del desarrollador para las diversas plataformas de superaplicaciones. El desarrollo de miniapps en todas las plataformas se realiza en IDEs que las plataformas de superapps proporcionan de forma gratuita. Si bien hay más, quiero enfocarme en los cuatro más populares y en un quinto para Quick App a modo de comparación.
IDEs de miniapps
Al igual que las super apps, la mayoría de los IDE solo están disponibles en chino. En realidad, debes asegurarte de instalar la versión en chino y no una versión en inglés (o en el extranjero) que a veces está disponible, ya que podría no estar actualizada. Si eres desarrollador de macOS, ten en cuenta que no todos los IDEs están firmados, lo que significa que macOS se niega a ejecutar el instalador. Puedes evitar esta acción bajo tu propia responsabilidad, como se describe en la ayuda de Apple.
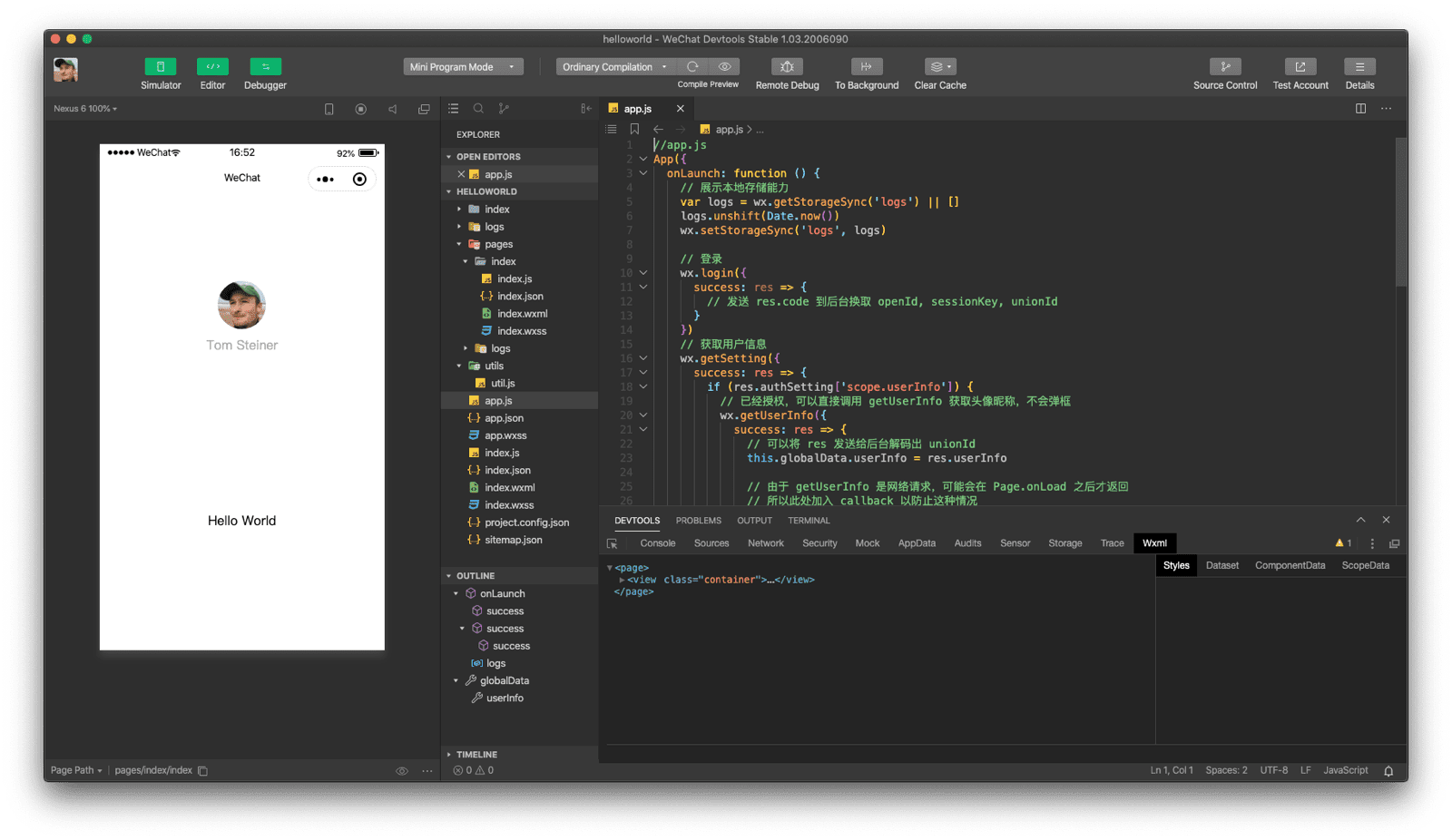
- Herramientas para desarrolladores de WeChat
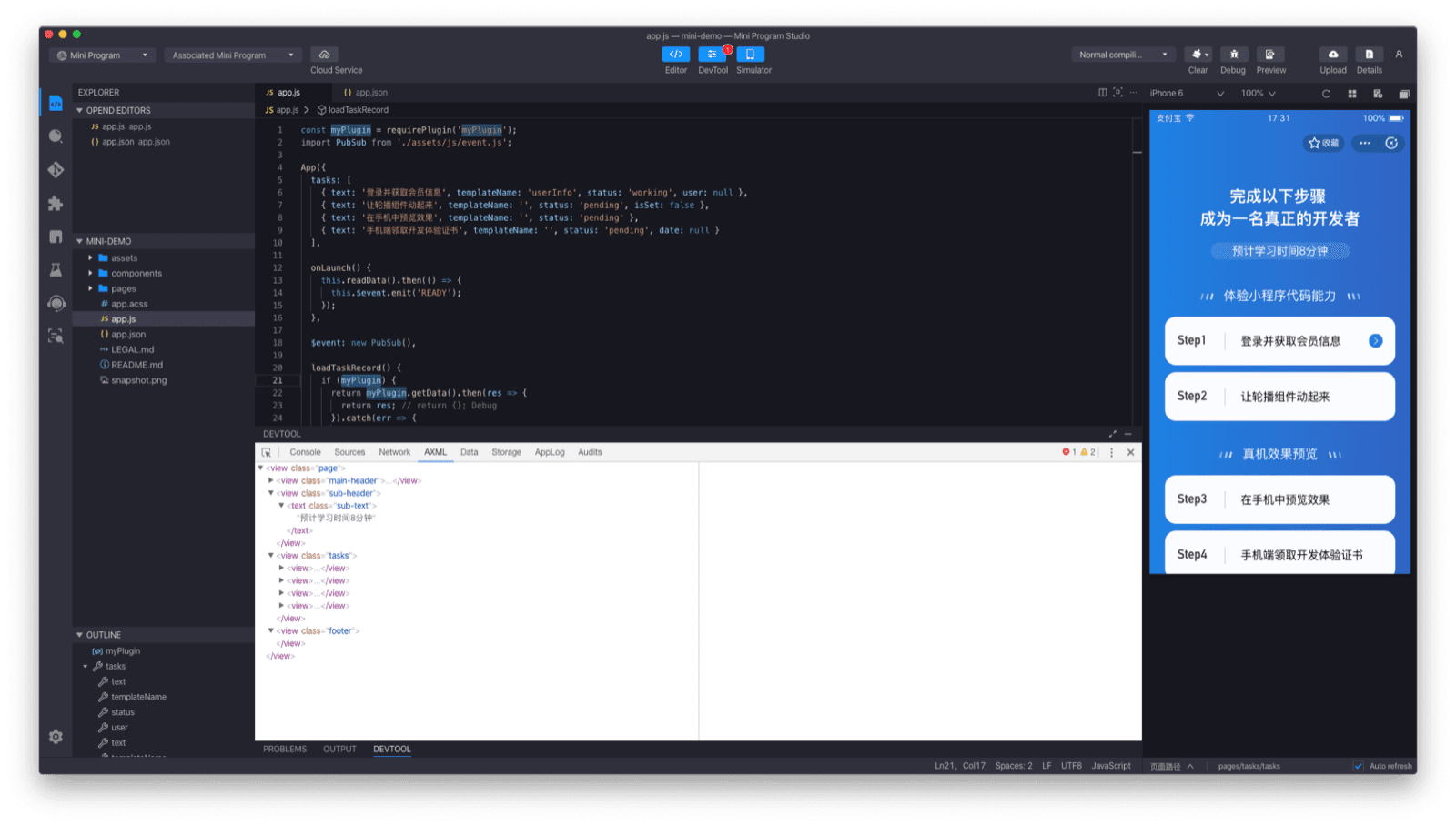
- Herramientas para desarrolladores de Alipay
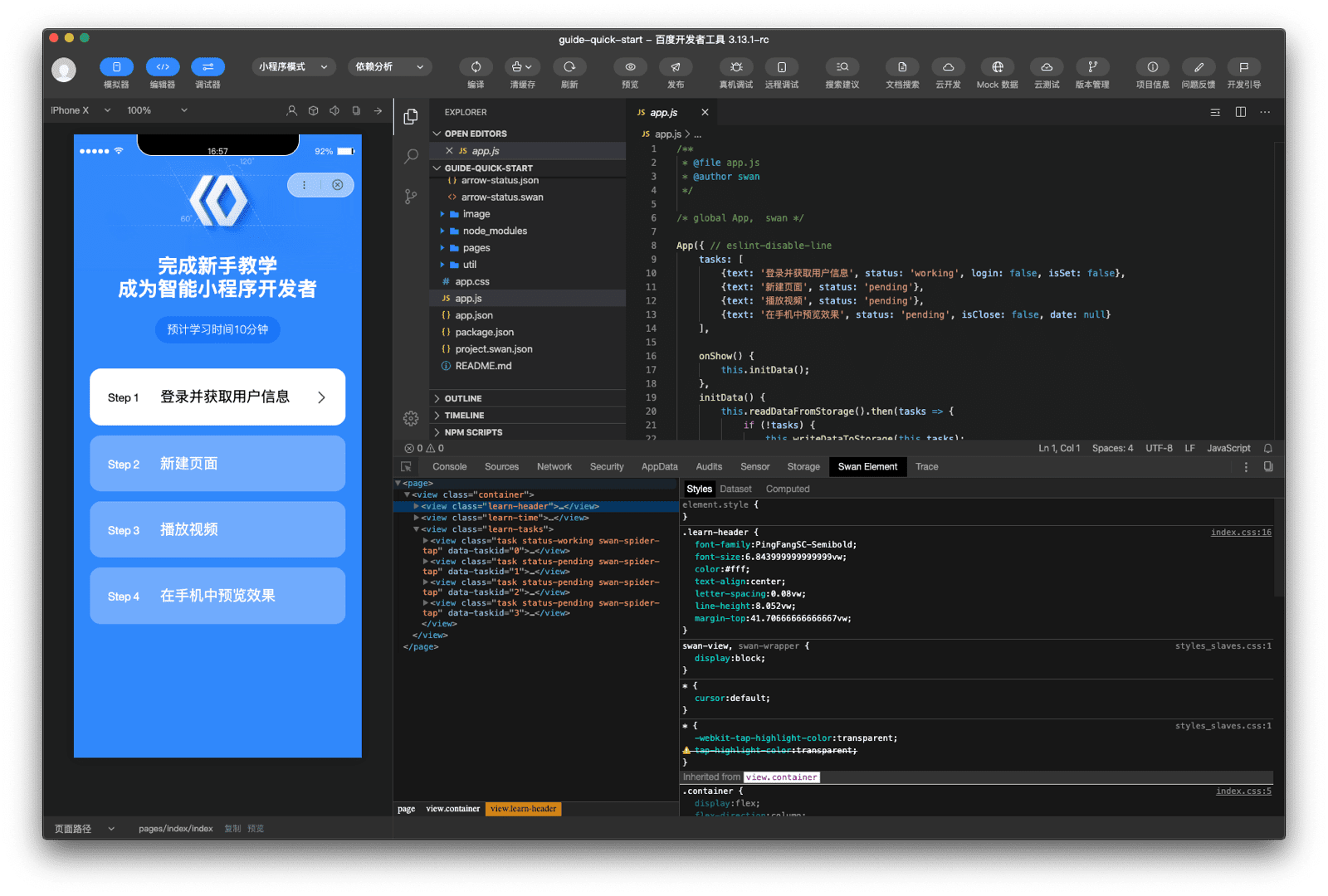
- Herramientas para desarrolladores de Baidu
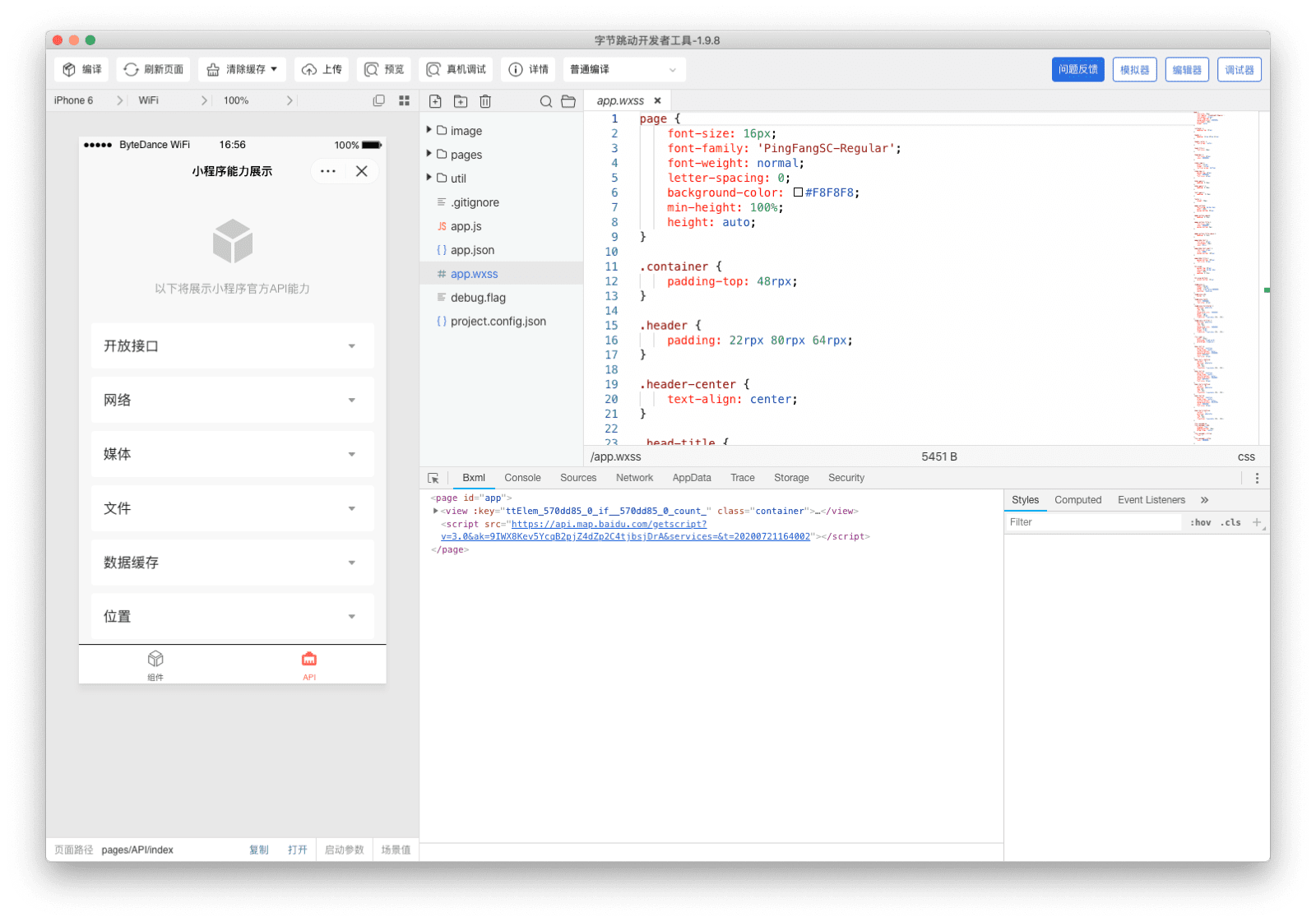
- Herramientas para desarrolladores de ByteDance
- Herramientas para desarrolladores de apps rápidas
Proyectos de partida de apps pequeñas
Para comenzar rápidamente con el desarrollo de miniapps, todos los proveedores de superapps ofrecen apps de demostración que se pueden descargar y probar de inmediato, y que, a veces, también se integran en los asistentes "New Project" de los diversos IDEs.
- Demostración de WeChat
- Demostración de Alipay
- Demostración de Baidu
- Demostración de ByteDance
- Demostración rápida de la app
Flujo de desarrollo
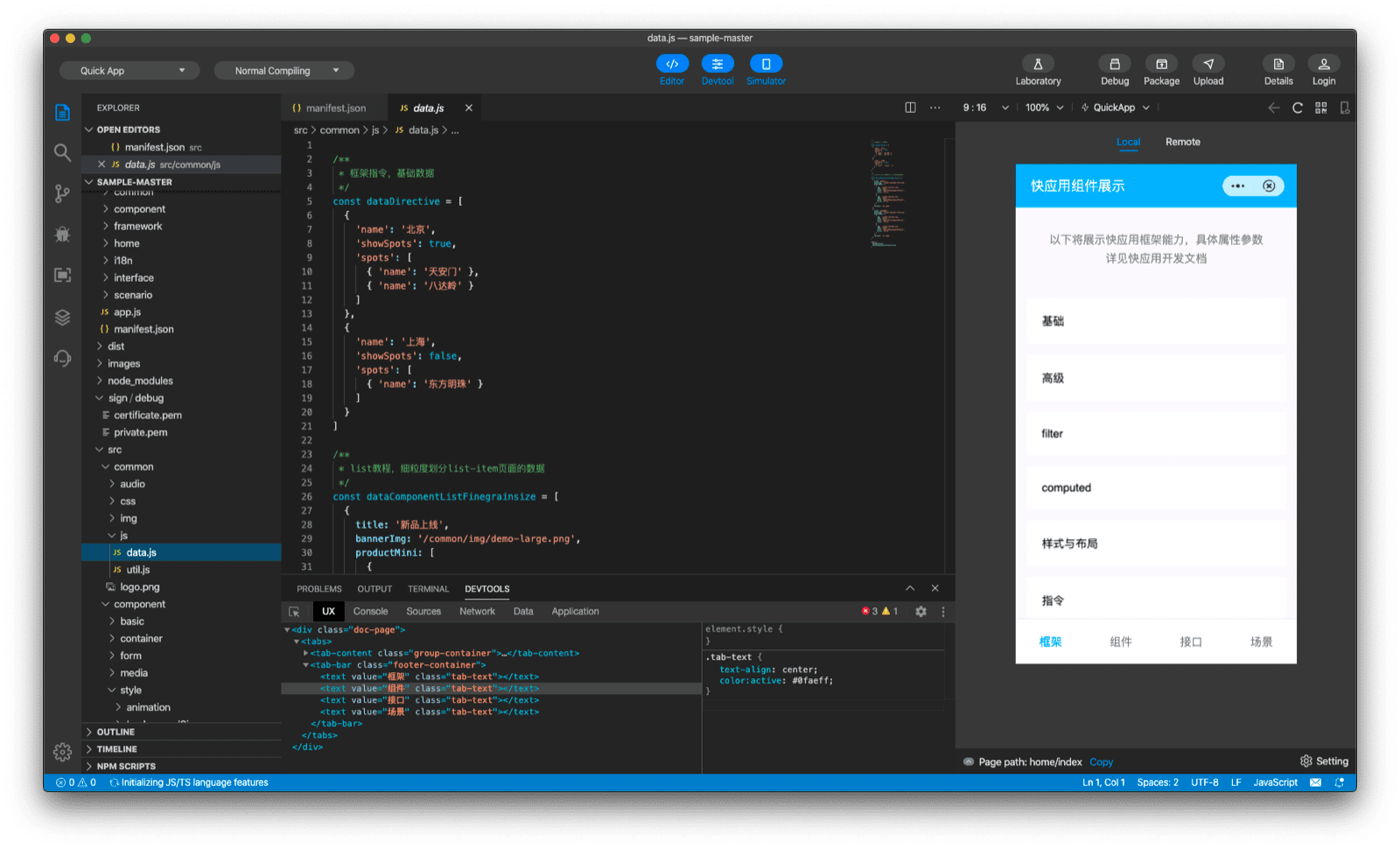
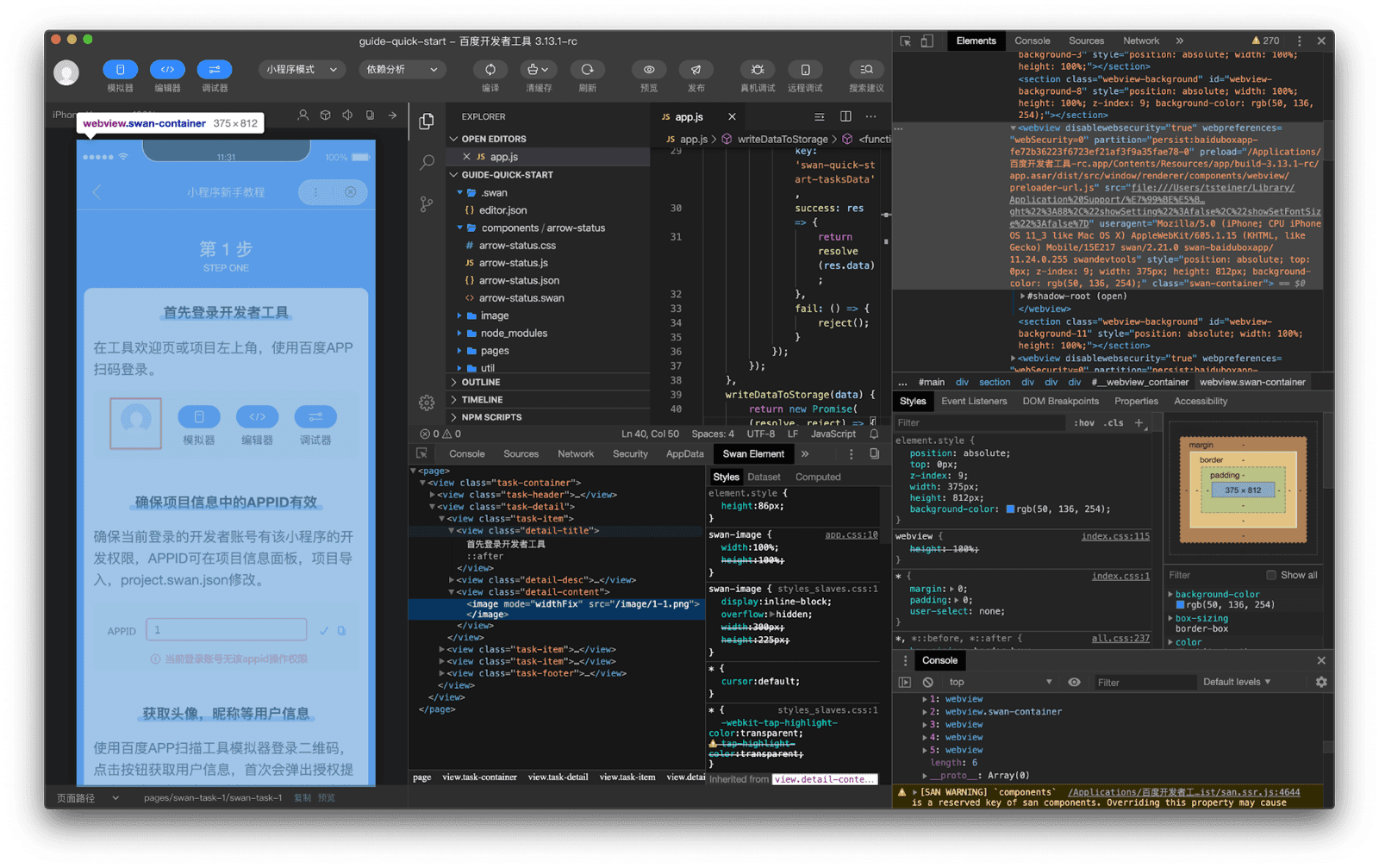
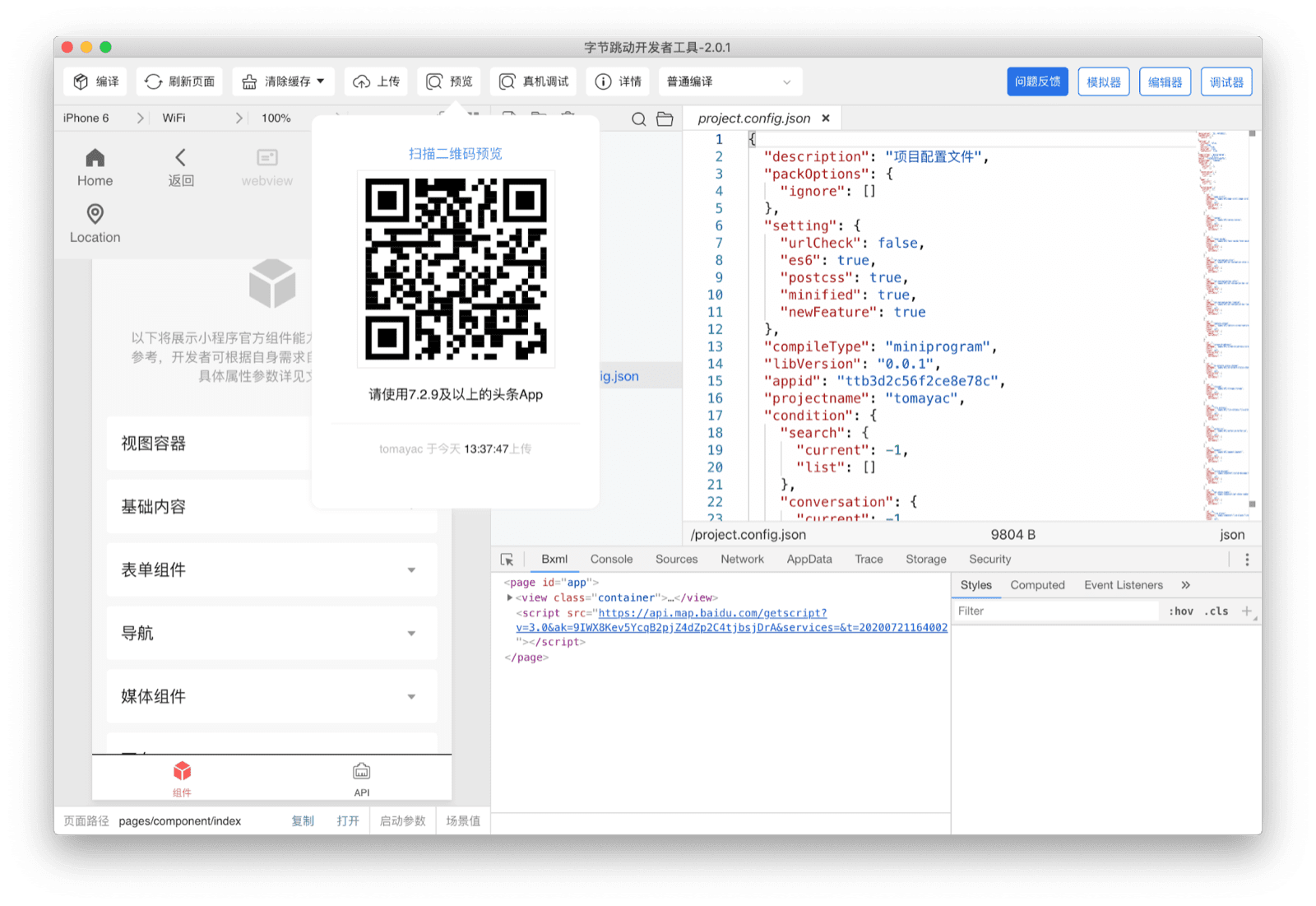
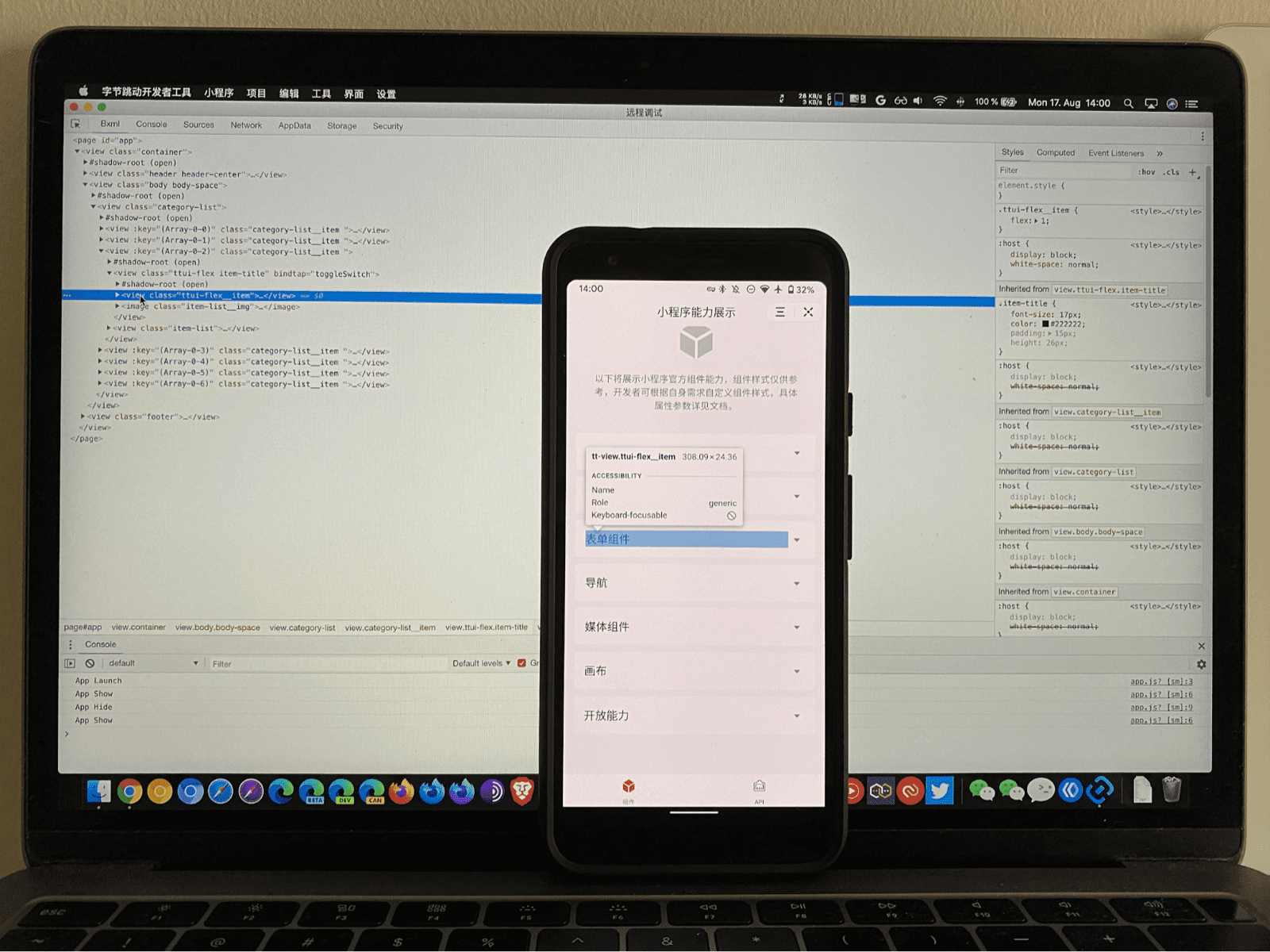
Después de iniciar el IDE y cargar o crear una miniapp (demo), el primer paso siempre es acceder. Por lo general, solo debes escanear un código QR con la superapp (en la que ya accediste) que genera el IDE. En muy raras ocasiones, deberás ingresar una contraseña. Una vez que hayas accedido, el IDE conocerá tu identidad y te permitirá comenzar a programar, depurar, probar y enviar tu app para su revisión. A continuación, puedes ver capturas de pantalla de los cinco IDEs mencionados en el párrafo anterior.





Como puedes ver, los componentes fundamentales de todos los IDE son muy similares. Siempre tienes un editor de código basado en el Editor Monaco, el mismo proyecto que también potencia VS Code. En todos los IDE, hay un depurador basado en el frontend de las Herramientas para desarrolladores de Chrome con algunas modificaciones. Más adelante, hablaremos de ellas (consulta Depurador). Los IDEs per se se implementan como apps de NW.js o Electron. Los simuladores en los IDEs se realizan como una etiqueta <webview> de NW.js o una etiqueta <webview> de Electron, que a su vez se basan en una etiqueta <webview> de Chromium. Si te interesan los elementos internos del IDE, a menudo puedes inspeccionarlos con las herramientas para desarrolladores de Chrome con la combinación de teclas Control+Alt+I (o Comando+Opción+I en Mac).

<webview> de Electron.
Pruebas y depuración en el simulador y en dispositivos reales
El simulador es comparable con lo que podrías saber del modo de dispositivo de las Herramientas para desarrolladores de Chrome. Puedes simular diferentes dispositivos Android y iOS, cambiar la escala y la orientación del dispositivo, pero también simular varios estados de red, presión de memoria, un evento de lectura de código de barras, una finalización inesperada y el modo oscuro.
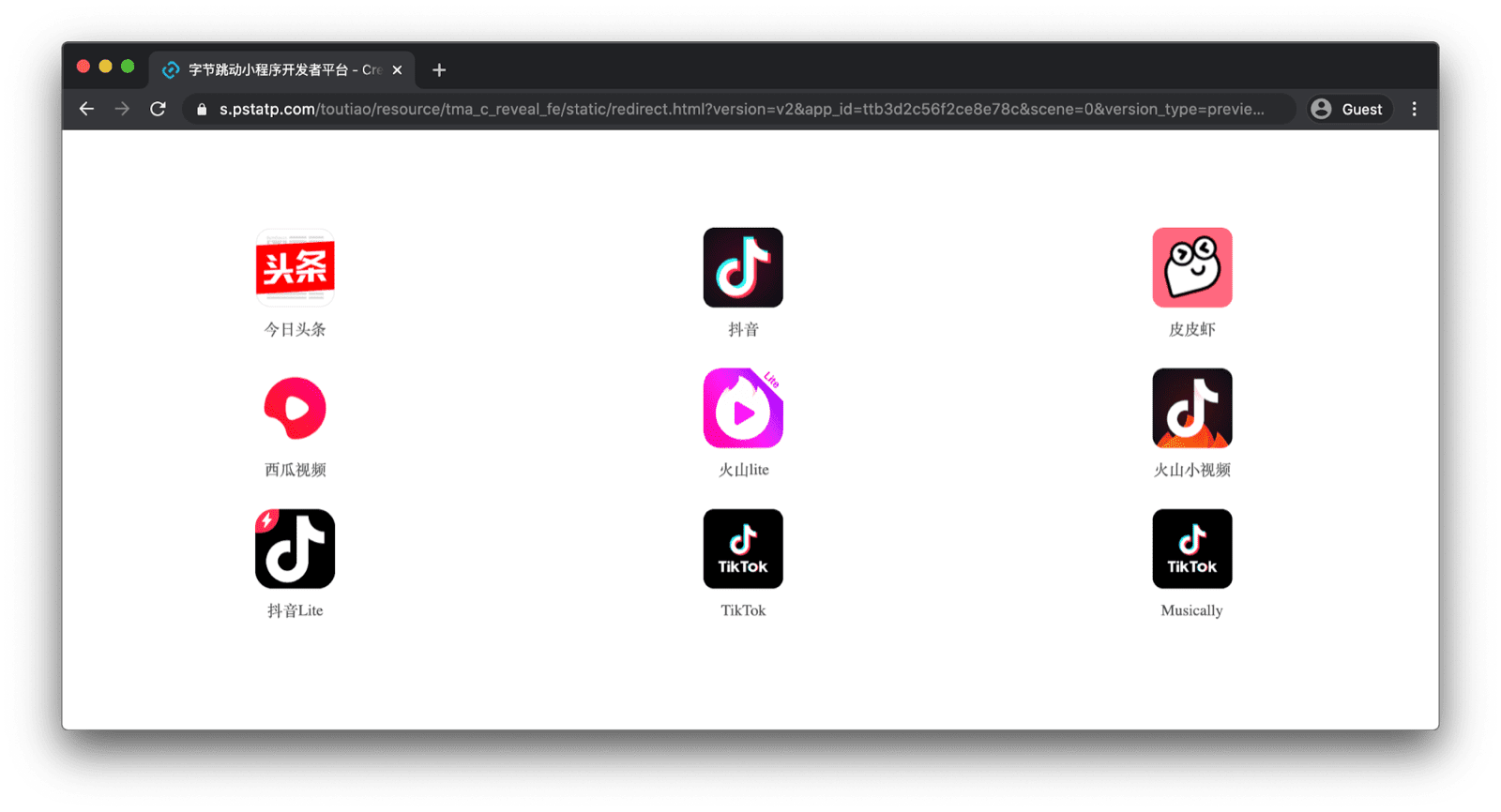
Si bien el simulador integrado es suficiente para obtener una idea aproximada de cómo se comporta la app, las pruebas en el dispositivo, como con las apps web normales, son insustituibles. Probar una miniapp en desarrollo es tan fácil como escanear un código QR. Por ejemplo, en ByteDance DevTools, escanear un código QR generado de forma dinámica por el IDE con un dispositivo real genera una versión alojada en la nube de la miniapp que se puede probar de inmediato en el dispositivo. La forma en que funciona para ByteDance es que la URL detrás del código QR (ejemplo) redirecciona a una página alojada (ejemplo) que contiene vínculos con esquemas de URI especiales, como snssdk1128://, para obtener una vista previa de la app mini en las diversas superapps de ByteDance, como Douyin o Toutiao (aquí tienes un ejemplo).
Otros proveedores de super apps no pasan por una página intermedia, sino que abren la vista previa directamente.


Una función aún más atractiva es la depuración remota de vista previa basada en la nube. Después de escanear un código QR especial generado por el IDE, la miniapp se abre en el dispositivo físico, con una ventana de DevTools de Chrome ejecutándose en la computadora para la depuración remota.

Debugger
Depuración de elementos
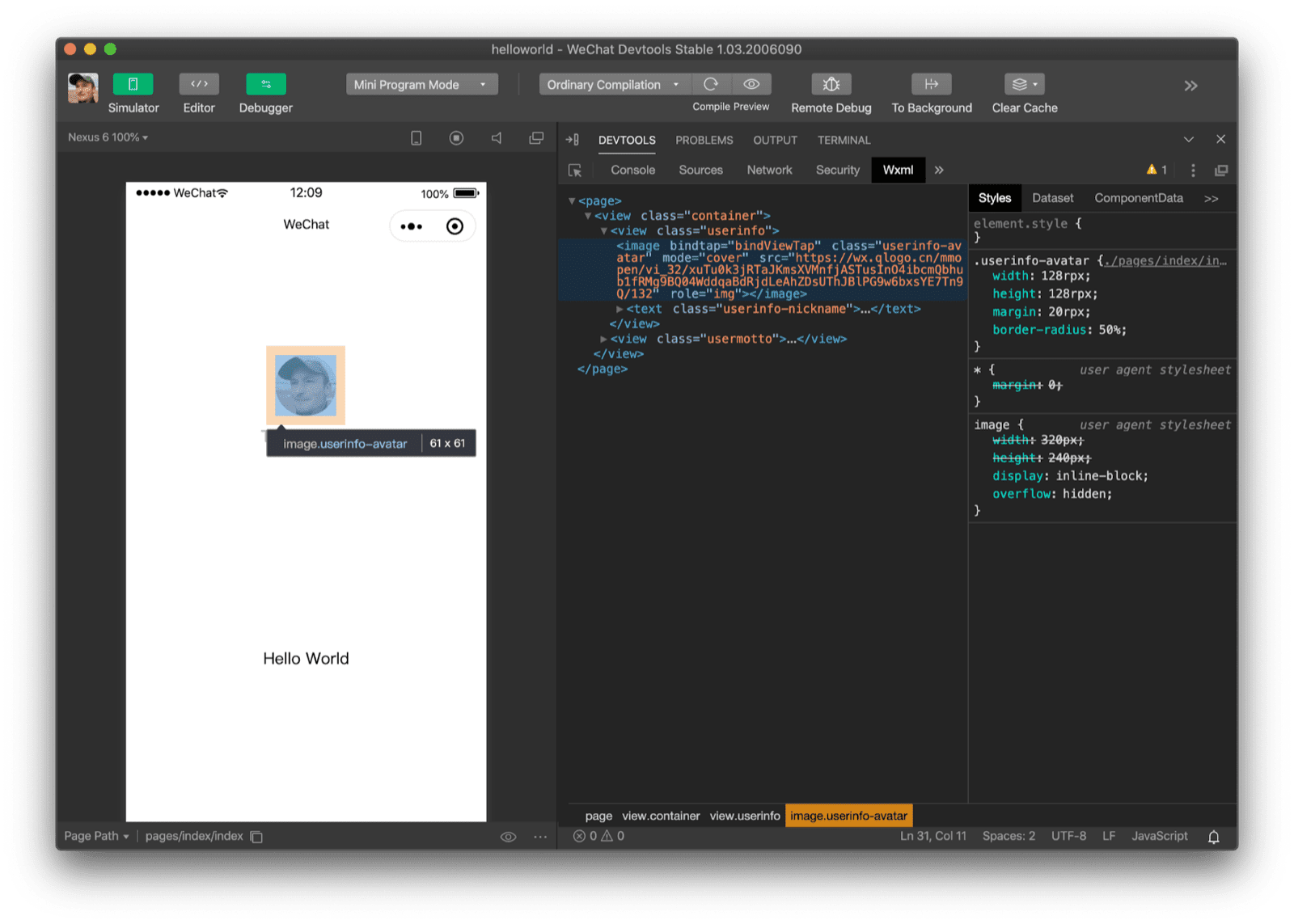
La experiencia de depuración de miniapps es muy familiar para cualquier persona que haya trabajado con las Herramientas para desarrolladores de Chrome. Sin embargo, existen algunas diferencias importantes que hacen que el flujo de trabajo se adapte a las apps mínimas. En lugar del panel Elementos de las Herramientas para desarrolladores de Chrome, los IDE de apps pequeñas tienen un panel personalizado que se adapta a su dialecto particular de HTML. Por ejemplo, en el caso de WeChat, el panel se llama Wxml, que significa WeiXin Markup Language. En Baidu DevTools, se llama Swan Element. Las Herramientas para desarrolladores de ByteDance lo llaman Bxml. Alipay lo llama AXML, y Quick App hace referencia al panel simplemente como UX. Analizaré estos lenguajes de marcado más adelante.

<image> con las Herramientas para desarrolladores de WeChat.
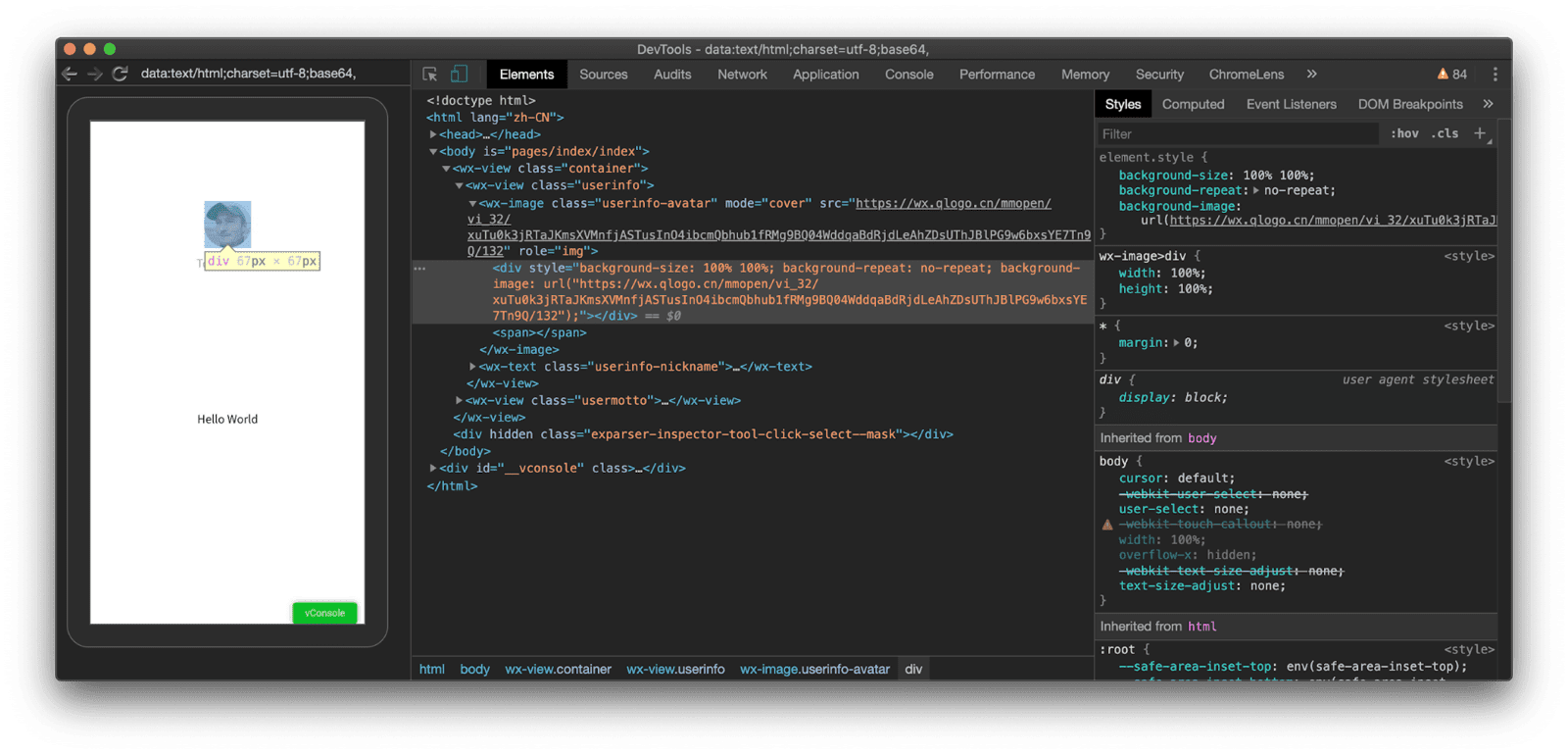
Funcionamiento interno de los elementos personalizados
Si inspeccionas WebView en un dispositivo real a través de about://inspect/#devices, se revela que las herramientas para desarrolladores de WeChat ocultaban la verdad de forma deliberada. Donde WeChat DevTools mostró un <image>, lo que veo es un elemento personalizado llamado <wx-image> con un <div> como su único elemento secundario. Es interesante observar que este elemento personalizado no usa Shadow DOM. Hablaremos más sobre estos componentes más adelante.

<image> con las Herramientas para desarrolladores de WeChat, se revela que, en realidad, es un elemento personalizado <wx-image>.
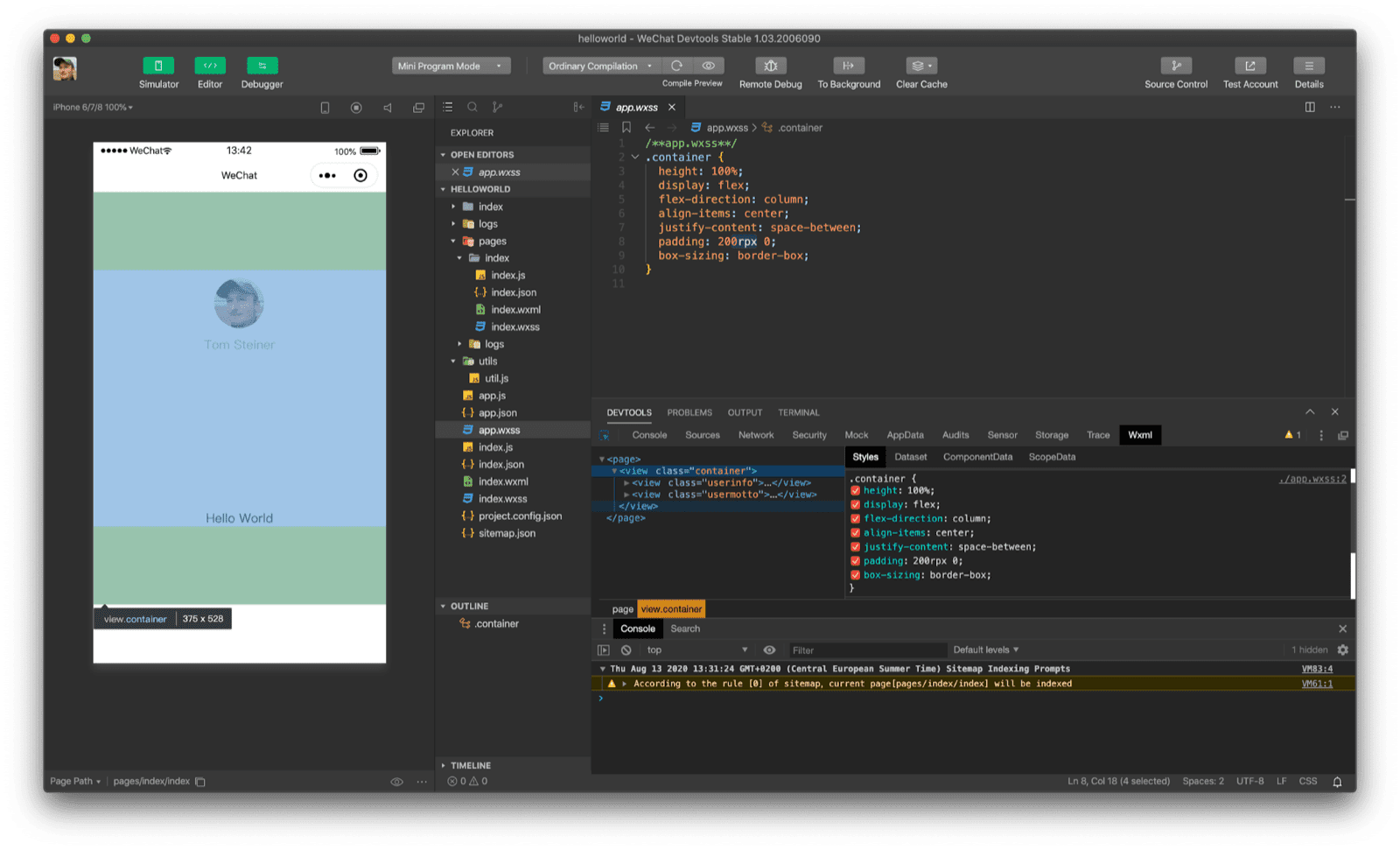
Depuración de CSS
Otra diferencia es la nueva unidad de longitud rpx para el píxel responsivo en los diversos dialectos de CSS (más información sobre esta unidad más adelante). WeChat DevTools usa unidades de longitud de CSS independientes del dispositivo para que el desarrollo para diferentes tamaños de dispositivos sea más intuitivo.

200rpx 0) de una vista con las Herramientas para desarrolladores de WeChat.
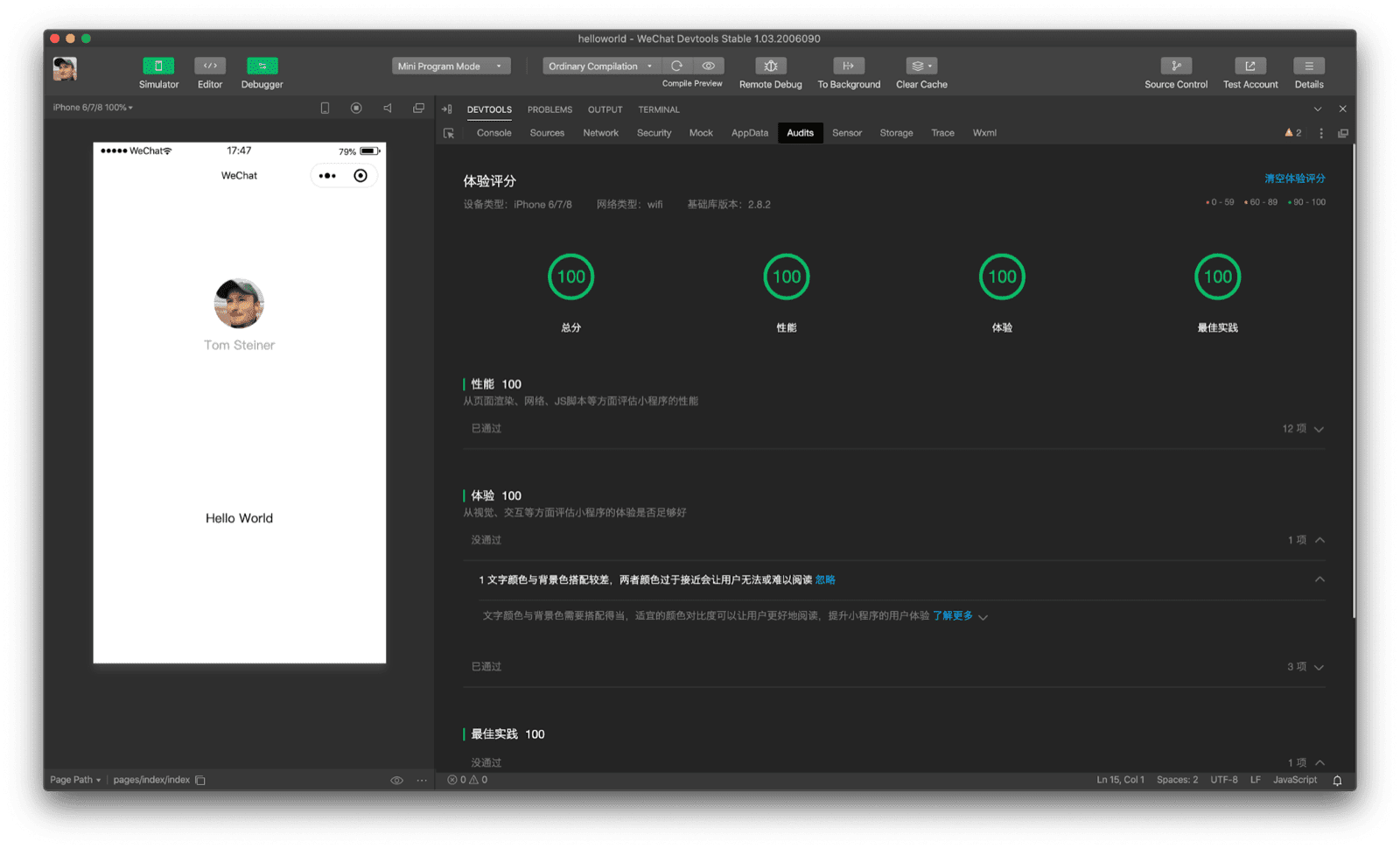
Auditoría de rendimiento
El rendimiento es fundamental para las miniaplicaciones, por lo que no es de extrañar que WeChat DevTools y algunas otras herramientas de este tipo tengan una herramienta de auditoría inspirada en Lighthouse. Las áreas de enfoque de las auditorías son Total, Rendimiento, Experiencia y Prácticas recomendadas. Se puede personalizar la vista del IDE. En la siguiente captura de pantalla, oculté temporalmente el editor de código para tener más espacio en pantalla para la herramienta de auditoría.

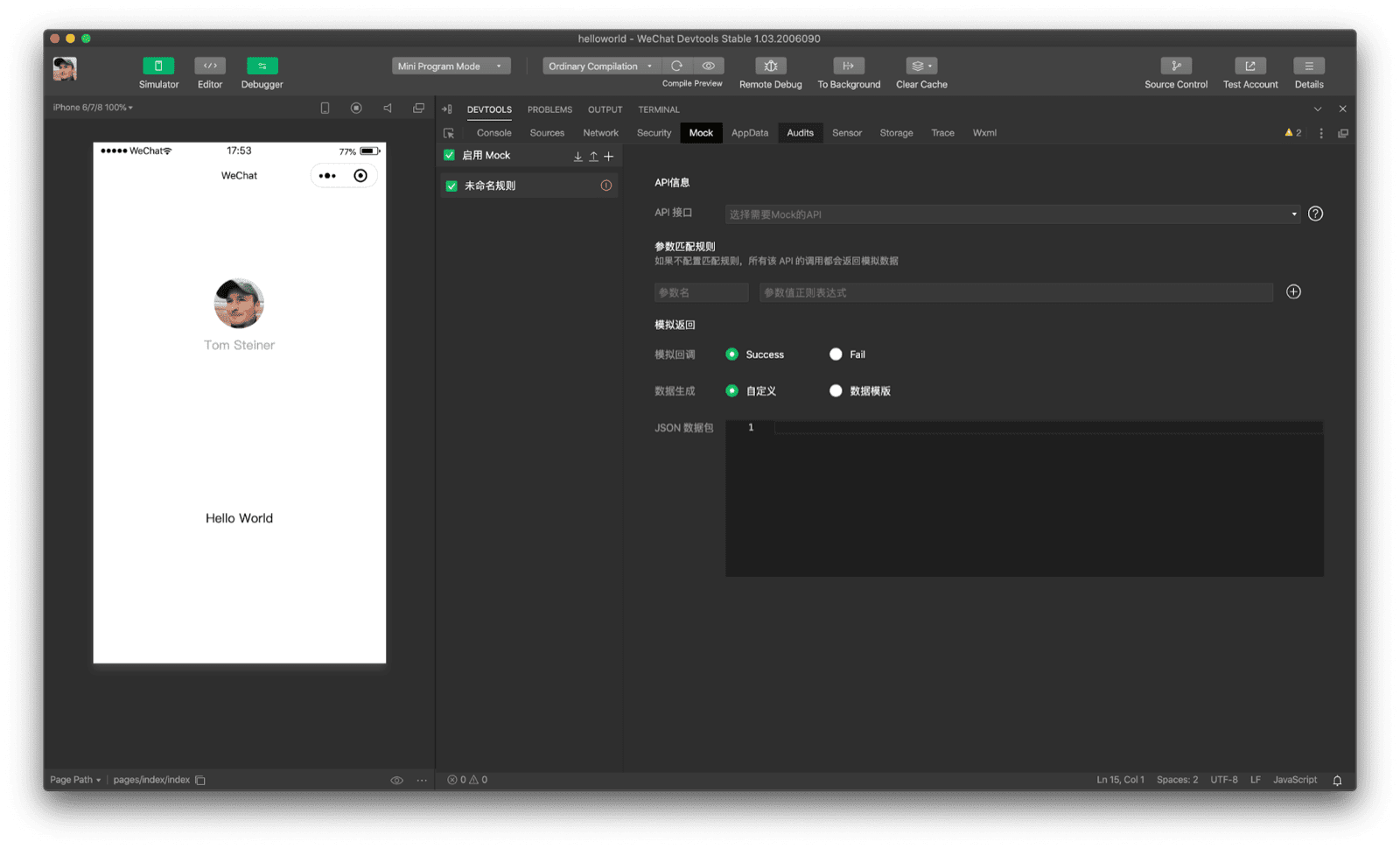
Simulación de API
En lugar de requerir que el desarrollador configure un servicio independiente, la simulación de respuestas de la API es parte directa de WeChat DevTools. A través de una interfaz fácil de usar, el desarrollador puede configurar los extremos de la API y las respuestas simuladas deseadas.

Agradecimientos
Este artículo fue revisado por Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent y Keith Gu.


