اللغات الترميزية
كما هو موضح من قبل، بدلاً من استخدام HTML العادي، تتم كتابة التطبيقات المصغرة بلهجات HTML. إذا سبق لك التعامل مع عمليات إدراج النصوص وتوجيهات Vue.js، ستشعر بالارتياح على الفور، ولكن كانت هناك مفاهيم مشابهة قبل ذلك في عمليات تحويل XML (XSLT). في ما يلي عيّنات من الرموز البرمجية المستخدَمة في WXML من WeChat، ولكن المفهوم هو نفسه لجميع منصات التطبيقات المصغّرة، مثل AXML من Alipay وSwan Element من Baidu وTTML (على الرغم من أنّ DevTools تُطلق عليه اسم Bxml) وHTML من Quick App. تمامًا كما هو الحال مع Vue.js، يكون المفهوم الأساسي لبرمجة التطبيقات المصغّرة هو model-view-model (MVVM).
ربط البيانات
يتوافق ربط البيانات مع استكمال النص في Vue.js.
<!-- wxml -->
<view>{{message}}</view>
// page.js
Page({
data: {
message: "Hello World!",
},
});
عرض القائمة
يعمل عرض القائمة مثل توجيه v-for في Vue.js.
<!-- wxml -->
<view wx:for="{{array}}">{{item}}</view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5],
},
});
العرض المشروط
يعمل العرض الشرطي على غرار
توجيه v-if في Vue.js.
<!-- wxml -->
<view wx:if="{{view == 'one'}}">One</view>
<view wx:elif="{{view == 'two'}}">Two</view>
<view wx:else="{{view == 'three'}}">Three</view>
// page.js
Page({
data: {
view: "three",
},
});
النماذج
بدلاً من طلب استنساخ content لنموذج HTML، يمكن استخدام نماذج WXML بشكل تعريفي من خلال سمة is التي ترتبط بتعريف نموذج.
<!-- wxml -->
<template name="person">
<view>
First Name: {{firstName}}, Last Name: {{lastName}}
</view>
</template>
<template is="person" data="{{...personA}}"></template>
<template is="person" data="{{...personB}}"></template>
<template is="person" data="{{...personC}}"></template>
// page.js
Page({
data: {
personA: { firstName: "Alice", lastName: "Foo" },
personB: { firstName: "Bob", lastName: "Bar" },
personC: { firstName: "Charly", lastName: "Baz" },
},
});
التصميم
يتمّ تطبيق الأنماط باستخدام لهجات CSS. يُطلق على حزمة WeChat اسم
WXSS.
بالنسبة إلى Alipay، يُطلق على لغتها اسم ACSS، ويُطلق على لغة Baidu اسم
CSS، ويُطلق على لغة ByteDance اسم
TTSS.
وتتشابه هذه التقنيات في أنّها تُوسّع نطاق CSS باستخدام وحدات البكسل المتجاوبة. عند كتابة ملف CSS عادي، يحتاج المطوّرون إلى تحويل جميع وحدات البكسل للتكيّف مع شاشات الأجهزة الجوّالة المختلفة التي تختلف من حيث القصّة ونسب البكسل. تتوافق تقنية TTSS مع وحدة rpx كطبقة أساسية، ما يعني أنّه
يتولى التطبيق المصغّر المهمة من المطوّر ويحوّل الوحدات نيابةً عنه، استنادًا إلى
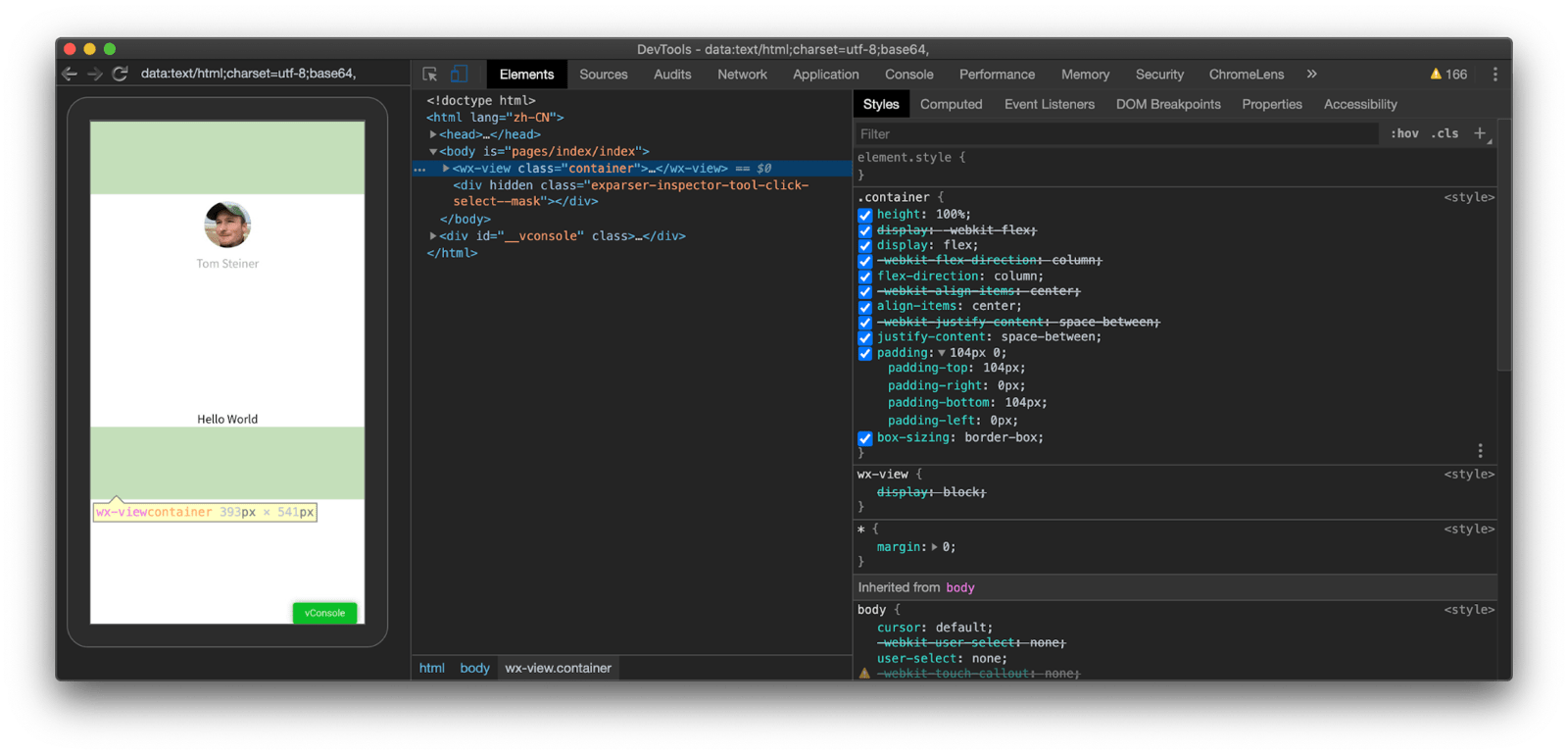
عرض شاشة محدّد يبلغ 750rpx. على سبيل المثال، على هاتف Pixel 3a الذي يبلغ عرض شاشته
393px (ونسبة كثافة وحدات البكسل للجهاز 2.75)، تصبح الشاشة التي تتوافق مع جميع الأجهزة بحجم 200rpx على الجهاز الفعلي
عند فحصها باستخدام أدوات مطوّري البرامج في Chrome (393 بكسل / 750 بكسل لكل بوصة * 200 بكسل لكل بوصة ≈ 104 بكسل). في Android، يُسمى المفهوم نفسه
بكسل مستقل عن الكثافة.

/* app.wxss */
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0; /* ← responsive pixels */
box-sizing: border-box;
}
ولأنّ المكونات (راجِع لاحقًا) لا تستخدم shadow DOM، فإنّ الأنماط المعلَن عنها في مدى وصول الصفحة
إلى جميع المكوّنات. يتمثّل تنظيم ملف ورقة الأنماط الشائع في استخدام ورقة أنماط جذر واحدة للأنماط العامة، وأوراق أنماط فردية لكل صفحة خاصة بكل صفحة من التطبيق المصغَّر. ويمكن استيراد الأنماط باستخدام قاعدة @import تعمل مثل قاعدة @import CSS. كما هو الحال في HTML، يمكن أيضًا تحديد
أنماط الترميز مضمّنة، بما في ذلك إدراج نص ديناميكي (راجِع
القسم السابق).
<view style="color:{{color}};" />
نص الفيديوهات
تتوافق التطبيقات المصغّرة مع "مجموعة فرعية آمنة" من JavaScript تشمل التوافق مع الوحدات التي تستخدم بنى مختلفة تذكّر بـ CommonJS أو RequireJS.
لا يمكن تنفيذ رمز JavaScript عبر eval() ولا يمكن إنشاء دوال باستخدام
new Function(). سياق تنفيذ النصوص البرمجية هو V8 أو
JavaScriptCore على الأجهزة، وV8 أو
NW.js في المحاكي. من الممكن عادةً استخدام بنية ES6 أو أحدث،
لأنّ أدوات المطوّرين المحدّدة تُحوّل الرمز تلقائيًا إلى ES5 إذا كان هدف الإنشاء هو
نظام تشغيل يستخدم إصدارًا قديمًا من WebView (راجِع القسم التالي). تشير مستندات موفّري التطبيقات الفائقة صراحةً إلى أنّه يجب عدم الخلط بين لغات النصوص البرمجية الخاصة بهم وJavaScript، وأنّها مختلفة عنها. يشير هذا البيان في الأساس إلى
طريقة عمل الوحدات، أي أنّها لا تتوافق مع وحدات ES العادية بعد.
كما ذكرنا سابقًا، يستند مفهوم برمجة التطبيقات المصغّرة إلى نموذج العرض والعرض النموذجي (MVVM). تعمل الطبقة المنطقية وطبقة العرض على سلاسل محادثات مختلفة، ما يعني أنه لا يتم حظر واجهة المستخدم بسبب عمليات طويلة الأمد. في مصطلحات الويب، يمكنك اعتبار النصوص البرمجية التي يتم تشغيلها في Web Worker.
ويُطلق على لغة البرمجة النصية في WeChat اسم
WXS، وهي فئة SJS من Alipay من Alipay، وهي تمثّل SJS من ByteDance.
تشير Baidu إلى JavaScript عند الإشارة إلى
الرمز البرمجي الخاص بها. يجب تضمين هذه النصوص البرمجية باستخدام نوع خاص من العلامات، على سبيل المثال، <wxs> في
WeChat. في المقابل، يستخدم التطبيق السريع علامات <script> عادية وبنية ES6
JS.
<wxs module="m1">
var msg = "hello world";
module.exports.message = msg;
</wxs>
<view>{{m1.message}}</view>
يمكن أيضًا تحميل الوحدات من خلال سمة src أو استيرادها من خلال require().
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
};
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view>{{tools.msg}}</view>
<view>{{tools.bar(tools.FOO)}}</view>
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
واجهة برمجة تطبيقات جسر JavaScript
يتيح جسر JavaScript الذي يربط التطبيقات المصغّرة بنظام التشغيل استخدام ميزات نظام التشغيل (راجِع الوصول إلى ميزات فعّالة). ويقدّم التطبيق أيضًا عددًا من الطرق المُريحة. للحصول على نظرة عامة، يمكنك الاطّلاع على واجهات برمجة التطبيقات المختلفة لكل من WeChat، Alipay، Baidu، ByteDance، وQuick App.
إنّ رصد الميزات أمر بسيط، لأنّ جميع المنصات توفّر canIUse() (يُطلق عليها هذا الاسم حرفيًا) canIUse() التي يبدو أنّ اسمها مستوحى من الموقع الإلكتروني caniuse.com. على سبيل المثال، تسمح tt.canIUse()
tt.canIUse()
من ByteDance بعمليات التحقّق من مدى توفّر واجهات برمجة التطبيقات والأساليب والمَعلمات والخيارات والمكوّنات والسمات.
// Testing if the `<swiper>` component is supported.
tt.canIUse("swiper");
// Testing if a particular field is supported.
tt.canIUse("request.success.data");
التحديثات
لا تتضمّن التطبيقات المصغّرة آلية تحديث موحّدة (مناقشة حول إمكانية توحيد آلية التحديث). تحتوي جميع الأنظمة الأساسية للتطبيقات المصغّرة على نظام خلفية يسمح لمطوّري التطبيقات المصغّرة بتحميل إصدارات جديدة من تطبيقاتهم المصغَّرة. بعد ذلك، يستخدم التطبيق الفائق هذا النظام في الخلفية للبحث عن التحديثات وتنزيلها. تُجري بعض التطبيقات المميزة تحديثات كاملة في الخلفية، وبدون أي طريقة للتطبيق المصغّر نفسه للتأثير على مسار التحديث. تمنح التطبيقات الفائقة الأخرى إمكانية التحكّم بشكل أكبر في التطبيقات المصغّرة نفسها.
على سبيل المثال، توضّح الفقرات التالية آلية تحديث التطبيقات المصغّرة في WeChat بمزيد من التفصيل. يتحقّق تطبيق WeChat من توفّر التحديثات في الحالتَين التاليتَين:
- سيتحقّق تطبيق WeChat بانتظام من توفّر تحديثات للتطبيقات المصغّرة المستخدَمة مؤخرًا ما دام قيد التشغيل. في حال العثور على تحديث، يتم تنزيله وتطبيقه بشكل متزامن في المرة التالية التي يشغِّل فيها المستخدم التطبيق المصغر بدون بدء تشغيله من قبل (يغلِق WeChat التطبيقات المصغرة بشكلٍ قسري بعد تشغيلها في الخلفية لمدة 5 دقائق).
- تبحث منصة WeChat أيضًا عن التحديثات عند بدء تشغيل تطبيق صغير بدون ذاكرة تخزين مؤقتة. بالنسبة إلى التطبيقات المصغّرة التي لم يفتحها المستخدم لفترة طويلة، يتم البحث عن التحديث وتنزيله بشكل متزامن. أثناء تنزيل التحديث، على المستخدم الانتظار. بعد اكتمال عملية التنزيل، يتم تطبيق التحديث وفتح التطبيق المصغّر. في حال تعذّر التنزيل، مثلاً بسبب ضعف الاتصال بالشبكة، سيتم فتح التطبيق المصغّر بغض النظر عن ذلك. بالنسبة إلى التطبيقات المصغّرة التي فتحها المستخدم مؤخرًا، يتم تنزيل أي تحديث محتمل بشكل غير متزامن في الخلفية، وسيتم تطبيقه في المرة التالية التي يشغّل فيها المستخدم التطبيق المصغّر من جديد.
يمكن للتطبيقات المصغّرة تفعيل التحديثات السابقة باستخدام واجهة برمجة التطبيقات UpdateManager. وتوفّر الوظائف التالية:
- إرسال إشعار إلى التطبيق المصغّر عند البحث عن تحديثات
(
onCheckForUpdate) - إرسال إشعار إلى التطبيق المصغّر عند تنزيل تحديث وتوفّره
(
onUpdateReady) - يتم إرسال إشعار إلى التطبيق المصغّر عند تعذُّر تنزيل تحديث.
(
onUpdateFailed) - يسمح للتطبيق المصغّر بتثبيت تحديث متاح بشكل إجباري، ما يؤدي إلى إعادة تشغيل التطبيق.
(
applyUpdate)
توفّر WeChat أيضًا خيارات تخصيص إضافية للتحديثات لمطوّري التطبيقات المصغّرة في نظامها الأساسي: 1. يسمح أحد الخيارات للمطوّرين بإيقاف التحديثات المتزامنة للمستخدمين الذين لديهم حد أدنى معيّن من الإصدار المثبَّت من التطبيق المصغّر، ويتم فرض أن تكون التحديثات غير متزامنة بدلاً من ذلك. 2. يتيح خيار آخر للمطوّرين ضبط الحد الأدنى للإصدار المطلوب من تطبيقهم المصغّر. سيؤدي ذلك إلى إعادة تحميل التطبيق المصغّر بعد تطبيق التحديثات غير المتزامنة من إصدار أقل من الحد الأدنى المطلوب. سيؤدي ذلك أيضًا إلى حظر فتح إصدار قديم من التطبيق المصغّر في حال تعذّر تنزيل التحديث.
الشكر والتقدير
تمت مراجعة هذه المقالة من قِبل جو ميدلي، كايسي باسكيز، ميليكا ميهاجيليا، آلان كينت، و"كيت غو".


