Markup languages
前述のように、ミニアプリはプレーンな HTML ではなく HTML の方言で記述します。Vue.js のテキスト補間とディレクティブを扱った経験があればすぐに理解できるはずですが、XML 変換(XSLT)には同様のコンセプトが以前から存在していました。以下に、WeChat の WXML のコードサンプルを示しますが、コンセプトはすべてのミニアプリ プラットフォームで同じです。すなわち、Alipay の AXML、Baidu の Swan Element、ByteDance の TTML(DevTools では Bxml を呼び出しています)、クイックアプリの HTML です。Vue.js と同様に、ミニアプリ プログラミングの基礎概念は model-view-viewmodel(MVVM)です。
Data binding
データ バインディングは、Vue.js のテキスト補間に対応します。
<!-- wxml -->
<view>{{message}}</view>
// page.js
Page({
data: {
message: "Hello World!",
},
});
リストのレンダリング
リストのレンダリングは、Vue.js の v-for ディレクティブと同様に機能します。
<!-- wxml -->
<view wx:for="{{array}}">{{item}}</view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5],
},
});
条件付きレンダリング
条件付きレンダリングは、Vue.js の v-if ディレクティブと同様に機能します。
<!-- wxml -->
<view wx:if="{{view == 'one'}}">One</view>
<view wx:elif="{{view == 'two'}}">Two</view>
<view wx:else="{{view == 'three'}}">Three</view>
// page.js
Page({
data: {
view: "three",
},
});
テンプレート
HTML テンプレートの content のクローン作成を命令的に行うのではなく、テンプレート定義にリンクする is 属性を介して、WXML テンプレートを宣言的で使用できます。
<!-- wxml -->
<template name="person">
<view>
First Name: {{firstName}}, Last Name: {{lastName}}
</view>
</template>
<template is="person" data="{{...personA}}"></template>
<template is="person" data="{{...personB}}"></template>
<template is="person" data="{{...personC}}"></template>
// page.js
Page({
data: {
personA: { firstName: "Alice", lastName: "Foo" },
personB: { firstName: "Bob", lastName: "Bar" },
personC: { firstName: "Charly", lastName: "Baz" },
},
});
スタイル設定
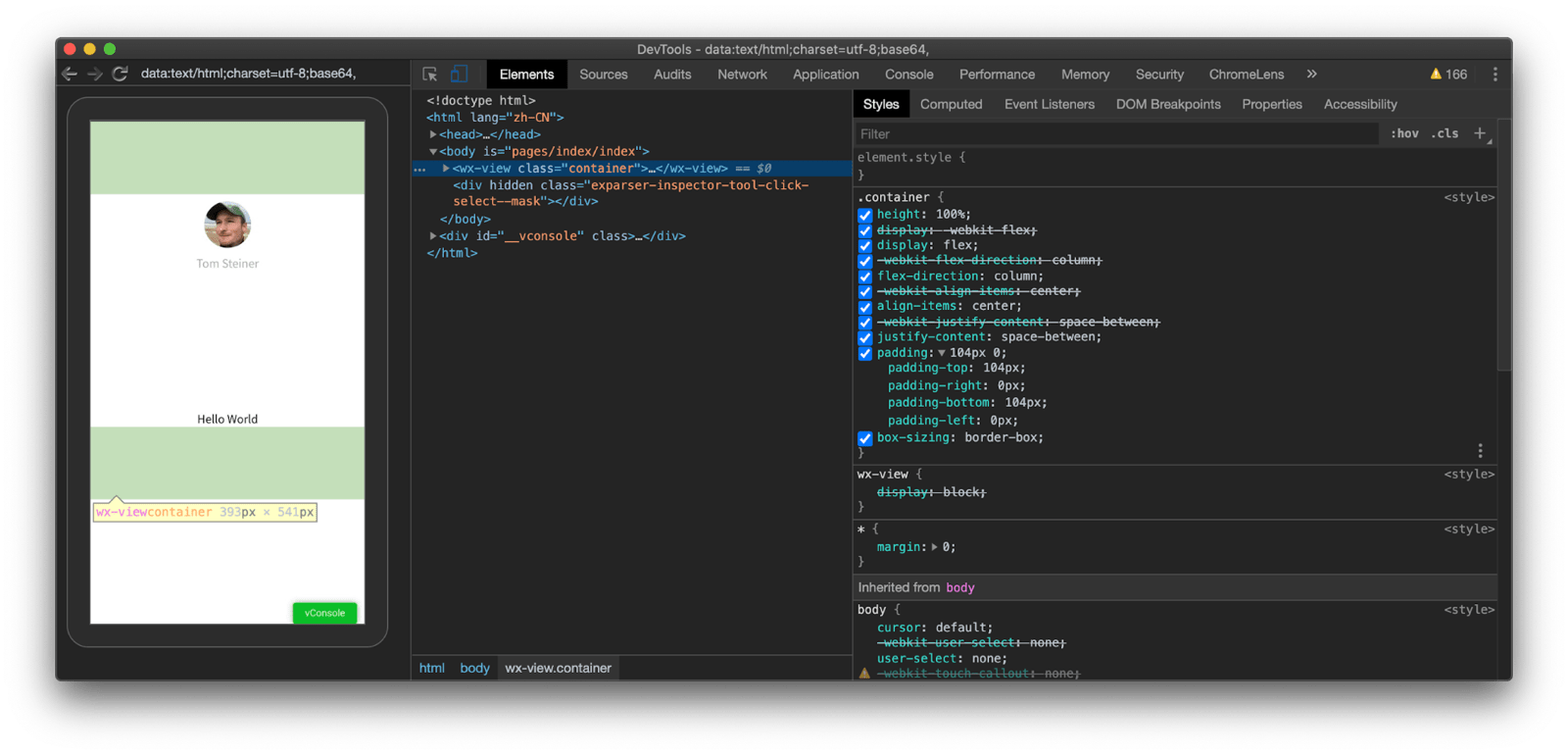
スタイル設定は CSS の言語によって行われます。WeChat の名前は WXSS です。Alipay では ACSS、Baidu では単に CSS と呼ばれ、ByteDance ではその言語を TTSS と呼びます。共通点は、レスポンシブ ピクセルを使用して CSS を拡張することです。標準の CSS を記述する場合、デベロッパーはすべてのピクセル単位を変換して、幅やピクセル比の異なるさまざまなモバイル デバイスの画面に対応できるようにする必要があります。TTSS は基盤となるレイヤとして rpx 単位をサポートしています。つまり、mini アプリがデベロッパーのジョブを引き継ぎ、指定された画面幅 750rpx に基づいてその単位を変換します。たとえば、画面幅が 393px(およびデバイス ピクセル比 2.75)の Pixel 3a スマートフォンの場合、Chrome DevTools で検査すると、レスポンシブ 200rpx は実際のデバイスで 104px になります(393px / 750rpx × 200rpx 約 104px)。Android では、これと同じコンセプトを密度非依存ピクセルと呼びます。

/* app.wxss */
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0; /* ← responsive pixels */
box-sizing: border-box;
}
コンポーネント(後述)は Shadow DOM を使用しないため、ページで宣言されたスタイルはすべてのコンポーネントに入ります。一般的なスタイルシート ファイルの構成は、グローバルなスタイル用のルート スタイルシートと、ミニアプリの各ページに固有のページごとのスタイルシートです。スタイルは、@import CSS at ルールと同様に動作する @import ルールでインポートできます。HTML と同様に、動的テキスト補間を含め、スタイルをインラインで宣言することもできます(変更前をご覧ください)。
<view style="color:{{color}};" />
スクリプト作成
Mini アプリは、JavaScript の「安全なサブセット」をサポートします。これには、CommonJS または RequireJS に類似したさまざまな構文を使用するモジュールのサポートが含まれます。JavaScript コードは eval() で実行できず、new Function() で関数を作成することもできません。スクリプト実行コンテキストは、デバイスでは V8 または JavaScriptCore、シミュレータでは V8 または NW.js です。ビルド ターゲットが古い WebView 実装のオペレーティング システムである場合、特定の DevTools によってコードが ES5 に自動的にトランスパイルされるため、通常は ES6 以降の構文でコーディングできます(後でを参照)。スーパーアプリ プロバイダのドキュメントには、そのスクリプト言語を JavaScript と混同しないことや、JavaScript とは異なることが明記されています。ただし、このステートメントは主にモジュールの仕組みについてのみ言及しています。つまり、標準の ES モジュールをまだサポートしていません。
前で説明したように、ミニアプリ プログラミングのコンセプトは model-view-viewmodel(MVVM)です。ロジックレイヤとビューレイヤは異なるスレッドで実行されるため、ユーザー インターフェースが長時間実行オペレーションによってブロックされることはありません。ウェブ用語では、ウェブ ワーカーで実行されるスクリプトと考えることができます。
WeChat のスクリプト言語は WXS、Alipay の SJS、ByteDance の SJS と呼ばれています。Baidu は JS について言及しています。これらのスクリプトは、特別な種類のタグ(WeChat の <wxs> など)を使用して含める必要があります。これに対して、クイックアプリでは通常の <script> タグと ES6 JS 構文を使用します。
<wxs module="m1">
var msg = "hello world";
module.exports.message = msg;
</wxs>
<view>{{m1.message}}</view>
モジュールは、src 属性を使用して読み込むことも、require() を介してインポートすることもできます。
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
};
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view>{{tools.msg}}</view>
<view>{{tools.bar(tools.FOO)}}</view>
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
JavaScript Bridge API
ミニアプリとオペレーティング システムを接続する JavaScript ブリッジにより、OS 機能を使用できます(強力な機能へのアクセスをご覧ください)。また、いくつかの便利なメソッドも用意されています。概要については、WeChat、Alipay、Baidu、ByteDance、Quick App の各 API をご確認ください。
すべてのプラットフォームには、ウェブサイト caniuse.com にヒントを得た名前の(文字どおり呼び出し)canIUse() メソッドが用意されているため、特徴の検出は簡単です。たとえば、ByteDance の tt.canIUse() では、API、メソッド、パラメータ、オプション、コンポーネント、属性のサポート チェックが可能です。
// Testing if the `<swiper>` component is supported.
tt.canIUse("swiper");
// Testing if a particular field is supported.
tt.canIUse("request.success.data");
更新
ミニアプリには標準化された更新メカニズムがありません(潜在的な標準化に関する議論)。すべてのミニアプリ プラットフォームにはバックエンド システムがあり、ミニアプリのデベロッパーはミニアプリの新しいバージョンをアップロードできます。スーパーアプリは、そのバックエンド システムを使用してアップデートの確認とダウンロードを行います。一部のスーパーアプリでは、ミニアプリ自体がアップデート フローに影響を与えることなく、完全にバックグラウンドでアップデートを実行します。他のスーパーアプリでも、ミニアプリ自体をより細かく制御できます。
高度なプロセスの例として、WeChat のミニアプリ更新メカニズムについて、以下の段落で詳しく説明します。WeChat は、次の 2 つのシナリオで利用可能なアップデートを確認します。
- WeChat が動作している限り、最近使用したミニアプリのアップデートが定期的に確認されます。アップデートが見つかるとアップデートがダウンロードされ、次回ユーザーがミニアプリをコールドスタートしたときに同期的に適用されます。コールド スタートは、ユーザーがミニアプリを開いたときに現在実行されていなかったミニアプリの場合に行われます(WeChat は、ミニアプリがバックグラウンドで 5 分間続いた後、強制終了します)。
- また、ミニアプリがコールド スタートされた場合にも、更新を確認します。ユーザーが長時間開いていないミニアプリについては、アップデートがチェックされ、同期的にダウンロードされます。アップデートのダウンロード中、ユーザーは待つ必要があります。ダウンロードが完了すると、アップデートが適用され、mini アプリが開きます。ネットワーク接続の問題などによりダウンロードが失敗した場合でも、ミニアプリが開きます。ユーザーが最近開いたミニアプリの場合、可能性のあるアップデートはバックグラウンドで非同期的にダウンロードされ、ユーザーが次回ミニアプリをコールドスタートしたときに適用されます。
Mini アプリでは、UpdateManager API を使用して早期アップデートを有効にできます。次の機能を提供します。
- アップデートの確認が行われると、mini アプリに通知します。(
onCheckForUpdate) - アップデートがダウンロードされて利用可能になると、mini アプリに通知します。(
onUpdateReady) - アップデートをダウンロードできなかった場合に mini アプリに通知します。(
onUpdateFailed) - 利用可能なアップデートを Mini アプリに自動インストールすることを許可します。この場合、アプリが再起動されます(
applyUpdate)。
また、WeChat のバックエンド システムでは、ミニアプリ デベロッパー向けの更新のカスタマイズ オプションが追加で提供されています。 1. 1 つの方法として、一定の最小バージョンのミニアプリをインストールしているユーザーに対して、同期更新を無効にし、更新を強制的に非同期にできます。2. 別のオプションとして、デベロッパーが Mini アプリの必要最小限のバージョンを設定することもできます。こうすると、アップデートを適用した後に、必要最低限のバージョンよりも低いバージョンから非同期更新で Mini アプリが強制的に再読み込みされます。また、アップデートのダウンロードに失敗した場合は、ミニアプリの古いバージョンを開くこともブロックされます。
謝辞
この記事は、Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent、Keith Gu によってレビューされました。


