kbone
ينفِّذ مشروع kbone (مفتوح المصدر على GitHub) محوّلاً يحاكي بيئة متصفّح في طبقة التكيف، حتى يتم تشغيل الرمز المكتوب للويب بدون تغييرات في تطبيق صغير. توجد العديد من النماذج للمبتدئين (من بينها Vue وReact وPreact) التي تجعل تجربة الإعداد لمطوّري الويب هذه أسهل.
يمكن إنشاء مشروع جديد باستخدام أداة kbone-cli. يسأل معالج عن إطار العمل الذي سيتم بدء
المشروع به. يعرض مقتطف الرمز أدناه العرض التوضيحي لـ Preact. في المقتطف البرمجي أدناه، ينشئ الأمر mp
التطبيق المصغّر، وينشئ الأمر web تطبيق الويب، وينشئ build
تطبيق الويب العلني.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
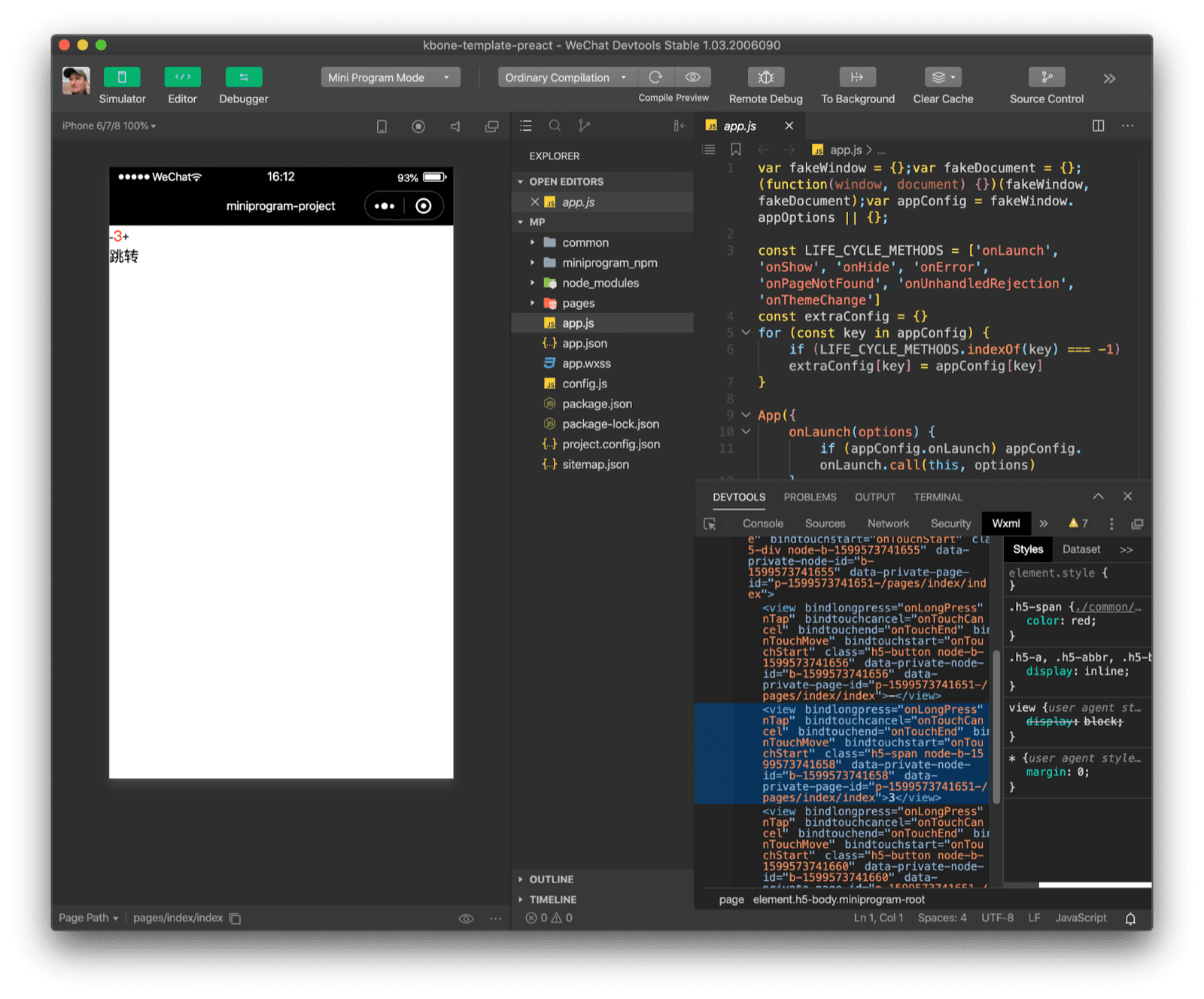
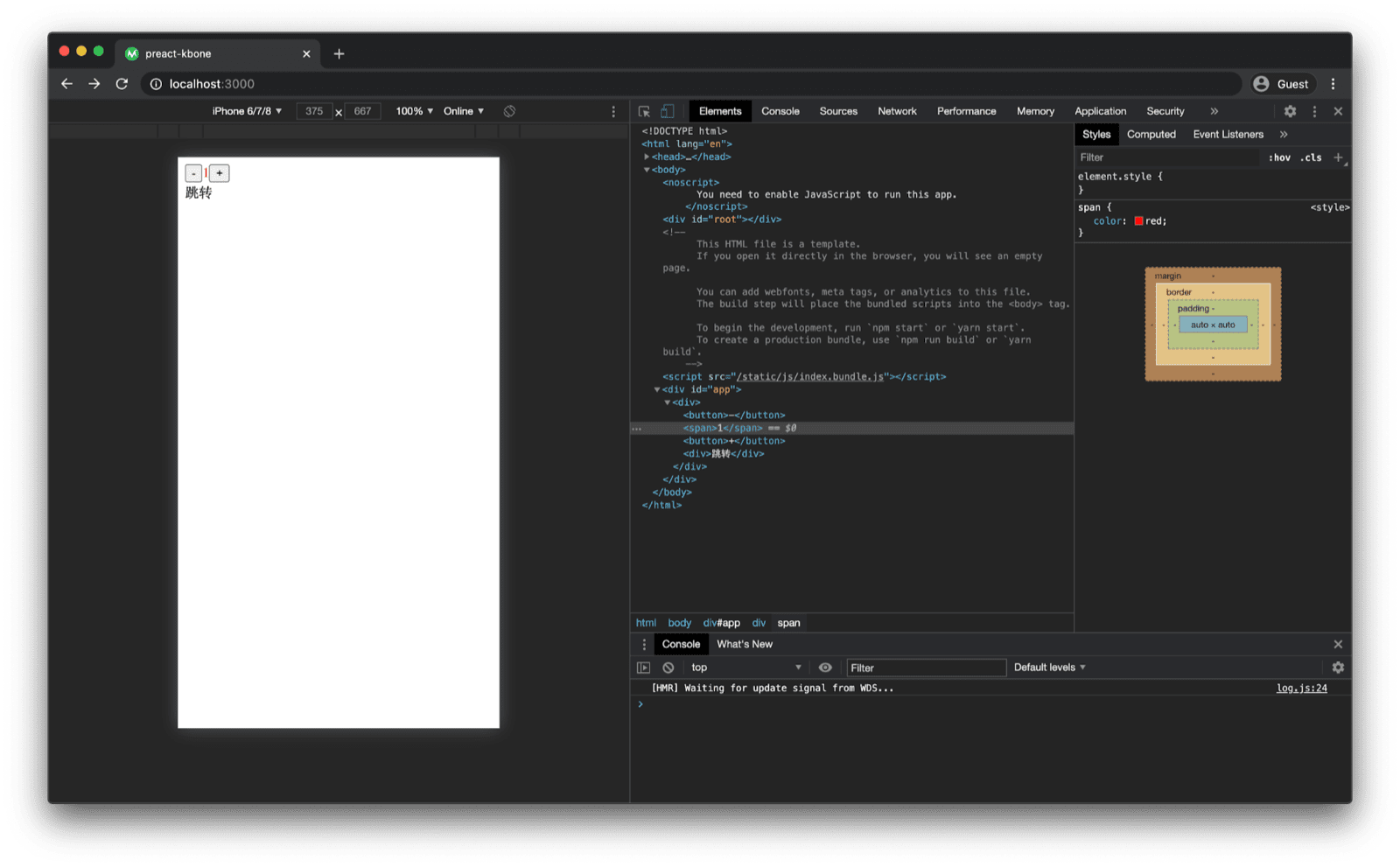
يعرض المقتطف أدناه رمزًا لمكوّن عداد بسيط يتم عرضه بعد ذلك بشكلٍ متطابق في تطبيق مصغّر وتطبيق ويب. إنّ وقت الاستجابة للتطبيق المصغّر كبير، وذلك استنادًا إلى بنية DOM فقط.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button>.

kbone-ui
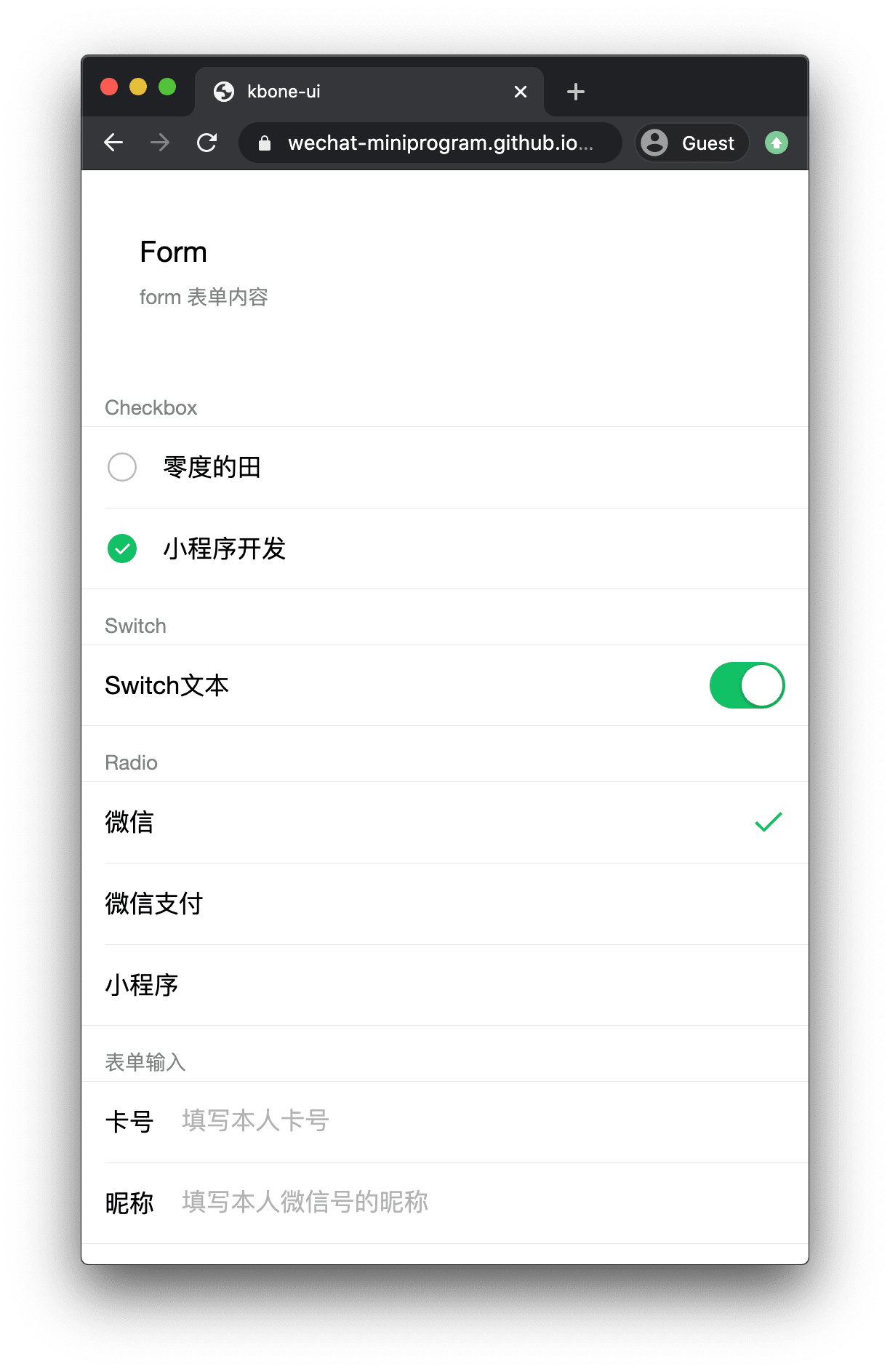
مشروع kbone-ui (برنامج مفتوح المصدر على GitHub) هو إطار عمل لواجهة المستخدم يسهِّل تطوير التطبيقات المصغَّرة وتطوير Vue.js باستخدام kbone. تحاكي مكونات kbone-ui شكل ومضمون مكوّنات التطبيق المصغّر المدمجة في WeChat (يمكنك أيضًا الاطّلاع على المكوّنات أعلاه). يتيح لك الإصدار التجريبي الذي يتم تشغيله مباشرةً في المتصفّح استكشاف المكوّنات المتاحة.

WeUI
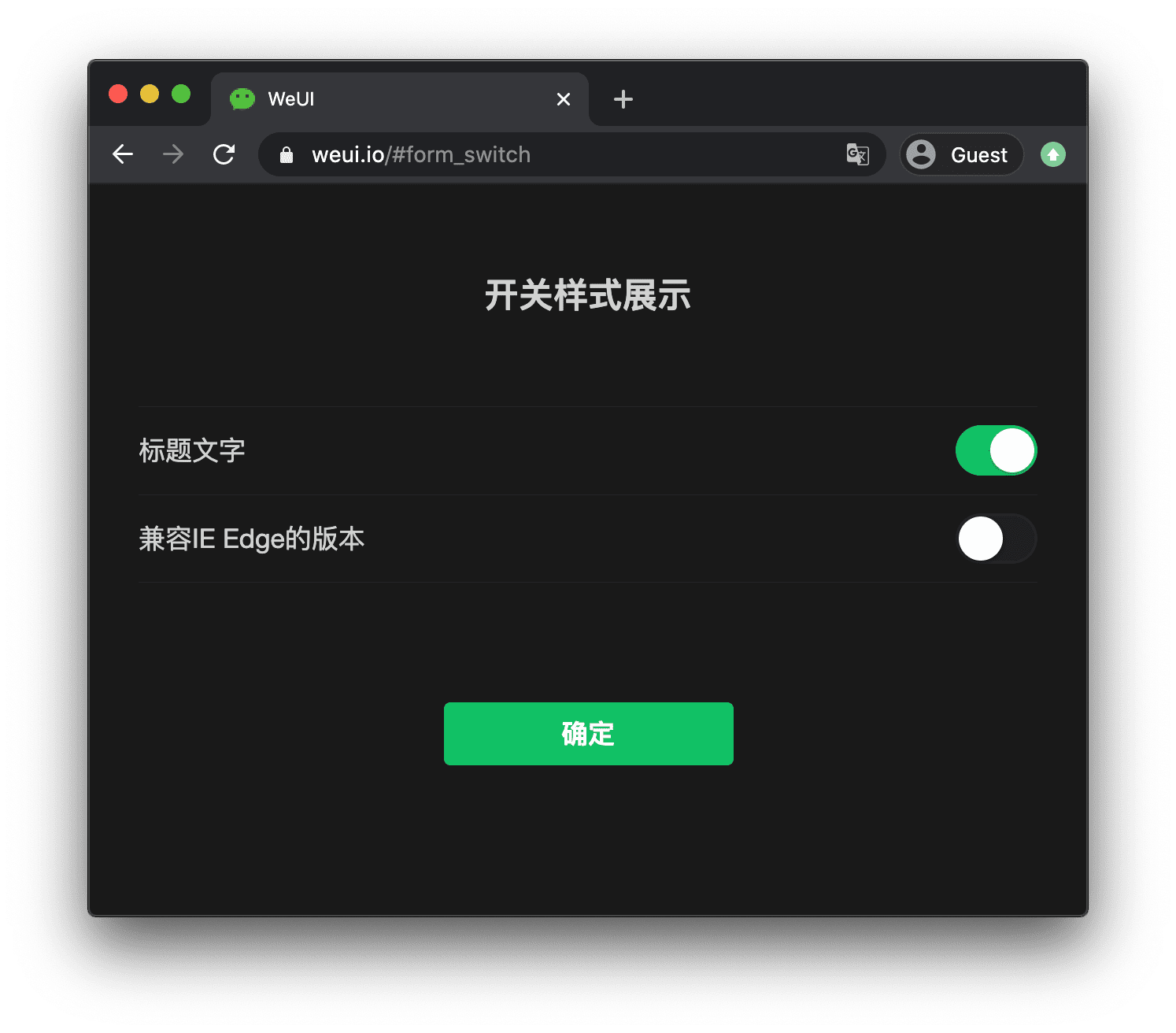
WeUI هي مجموعة من مكتبات الأنماط الأساسية المتوافقة مع تجربتنا المرئية الافتراضية في WeChat. صمّم فريق التصميم الرسمي في WeChat تصاميم مخصّصة لصفحات الويب
الداخلية في WeChat والتطبيقات المصغّرة في WeChat لجعل تجربة استخدام المستخدمين أكثر اتساقًا. ويشمل المكوّنات
مثل button وcell وdialog وprogress وtoast وarticle وactionsheet وicon. تتوفّر إصدارات مختلفة من WeUI، مثل weui-wxss لتطبيقات WeChat المصغّرة المصمّمة باستخدام WXSS (راجِع النمط أعلاه) وweui.js لتطبيقات الويب وreact-weui لمكوّنات WeChat React.

Omi
Omi هو إطار عمل متعدّد الإطارات يُستخدم في الواجهة الأمامية ويُعرّف نفسه على أنّه كذلك، وهو مفتوح المصدر على GitHub. ويدمج Web Components وJSX وVirtual DOM والأسلوب الوظيفي أو المراقب أو الوكيل في إطار عمل واحد بحجم صغير وأداء عالٍ. وهدفها هو السماح للمطورين بكتابة المكونات مرة واحدة واستخدامها في كل مكان، مثل Omi أو React أو Preact أو Vue.js أو Angular. تُعد كتابة مكونات Omi بديهية جدًا وخالية من جميع النصوص النموذجية تقريبًا.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
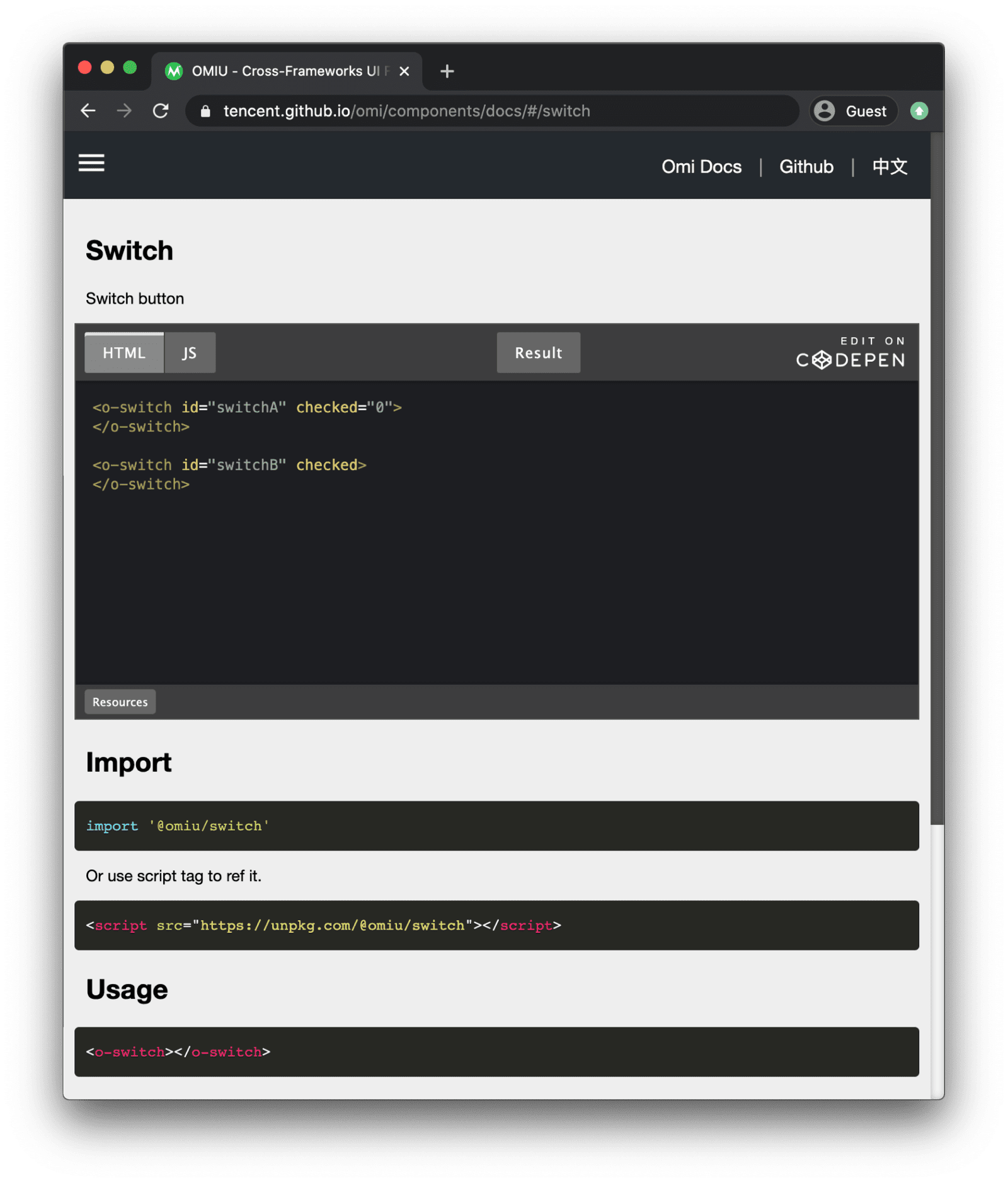
أوميو
Omiu هي مكتبة مكونات واجهة مستخدِم تناسب جميع إطارات العمل (مفتوحة المصدر على GitHub) تم تطويرها استنادًا إلى Omi، وهي تُخرج عناصر مخصّصة لمكونات الويب العادية.

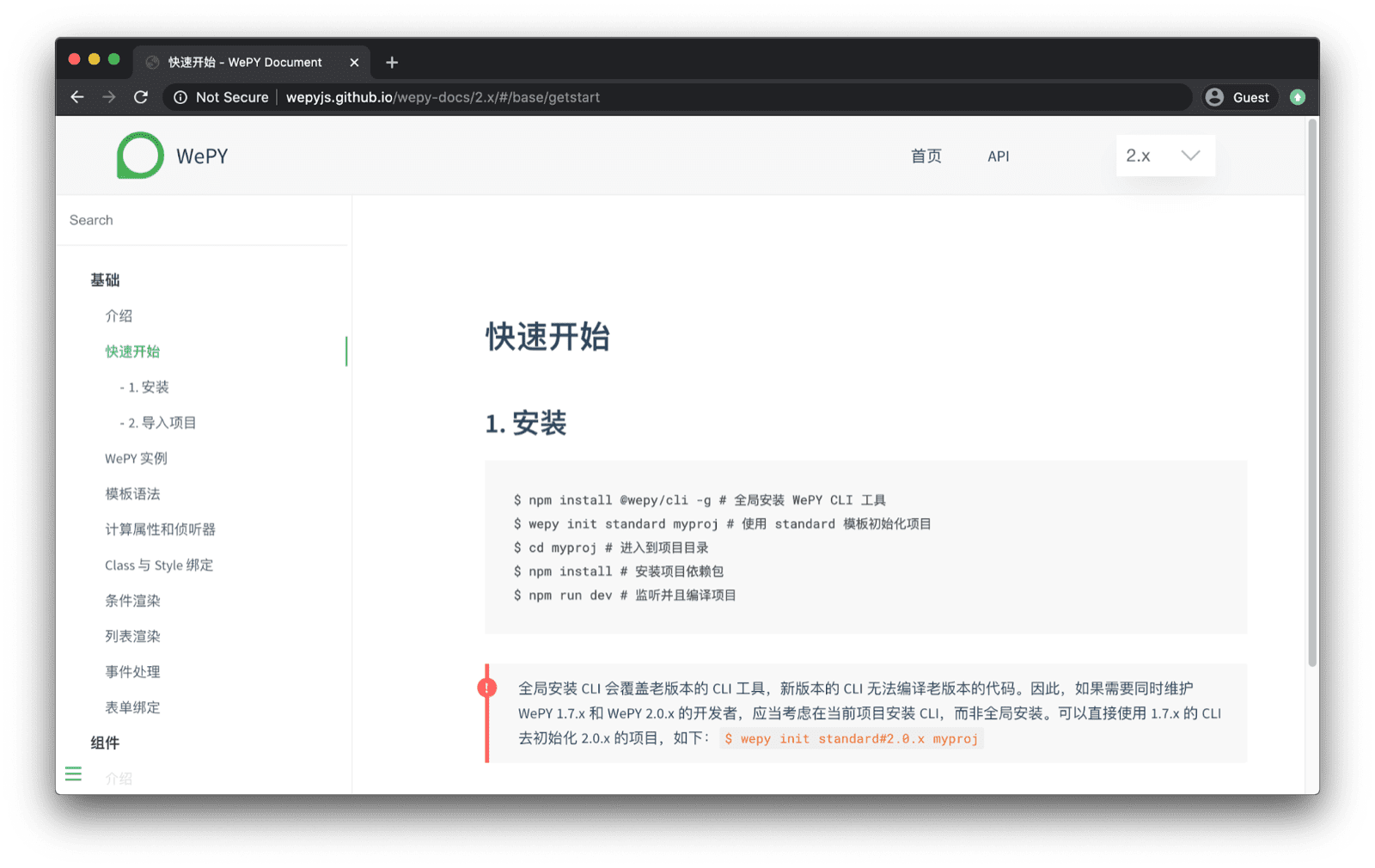
WePY
WePY هو إطار عمل يتيح للتطبيقات المصغّرة استخدام ميزة تطوير التطبيقات المكوّنة من وحدات. من خلال التجميع المسبق، يمكن للمطوّرين اختيار أسلوب التطوير المفضّل لديهم لتطوير تطبيقات مصغّرة. بفضل التحسينات التفصيلية لإطار العمل وتقديم الوعود والوظائف غير المتزامنة، تصبح عملية تطوير مشاريع التطبيقات المصغّرة أسهل وأكثر كفاءة. في الوقت نفسه، يُعدّ WePY أيضًا إطار عمل قيد التطوير، وقد استوعب إلى حد كبير بعض أدوات الواجهة الأمامية المحسّنة ومفاهيم وأفكار تصميم الإطارات، ومعظمها من Vue.js.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

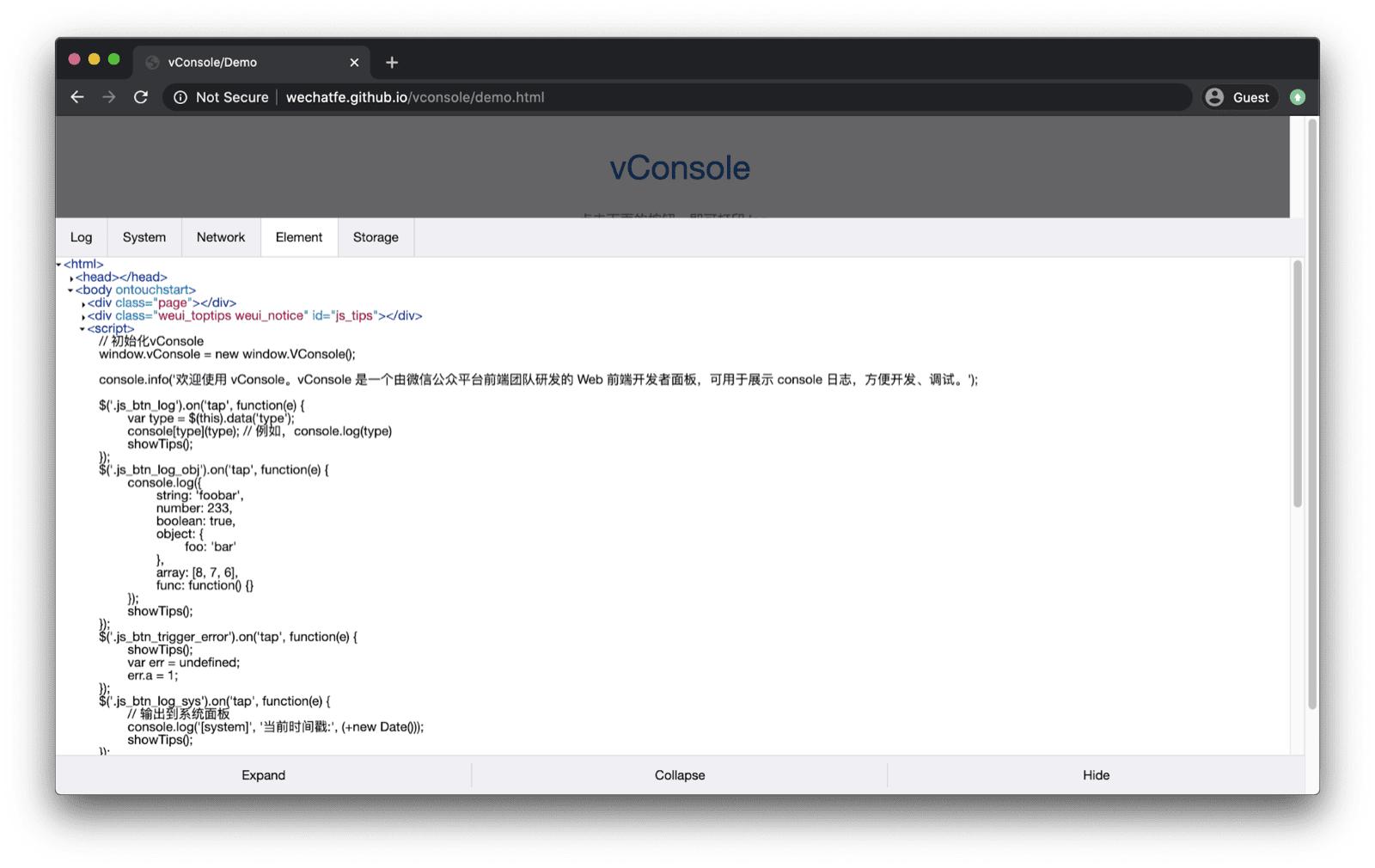
vConsole
يقدّم مشروع vConsole أداة خفيفة الوزن وقابلة للتوسيع لمتعلّمي تطوير الواجهة الأمامية لصفحات الويب على الأجهزة الجوّالة. ويقدّم هذا الإصدار أداة تصحيح أخطاء مشابهة لـ "أدوات مطوري البرامج" يمكن إدخالها مباشرةً في تطبيقات الويب والتطبيقات المصغّرة. يعرض العرض الترويجي الفرص المتاحة. تتضمن vConsole علامات تبويب للسجلات والنظام والشبكة والعناصر والتخزين.

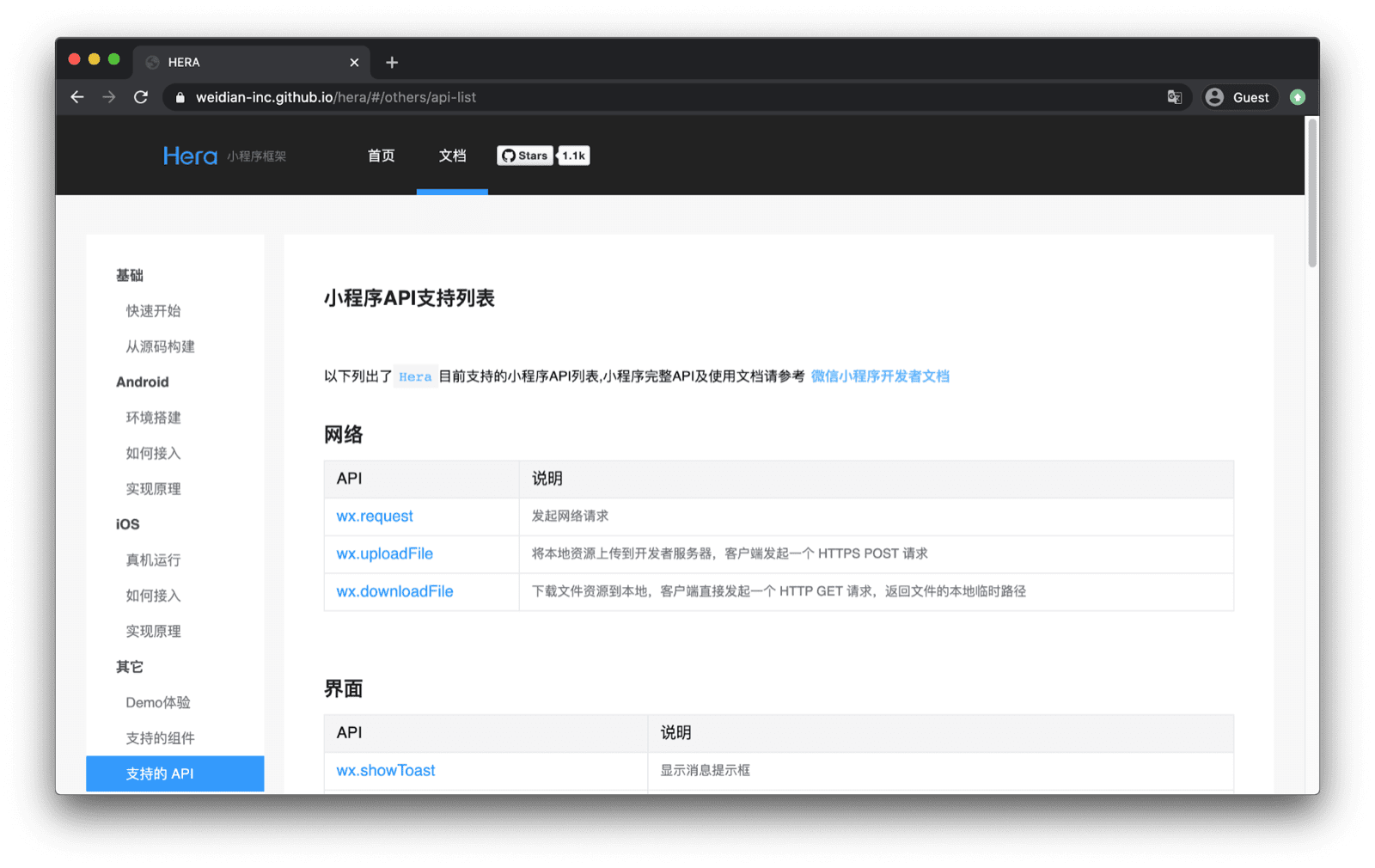
weweb
مشروع weweb (برنامج مفتوح المصدر على GitHub) هو إطار الواجهة الأمامية الأساسي لإطار عمل تطبيق Hera المصغّر الذي يدّعي توافقه مع بنية تطبيقات WeChat المصغّرة، بحيث يمكنك كتابة تطبيقات ويب بدلاً من التطبيقات المصغَّرة. تشير المراجع إلى أنّه إذا كان لديك تطبيق مصغّر، يمكنك تشغيله في المتصفّح باستخدام مكتبة برمجة التطبيقات weweb. تبيّن لي من خلال تجاربي أنّ هذا الإجراء لا يعمل بشكل موثوق مع التطبيقات المصغّرة الحالية، ويعود السبب على الأرجح إلى أنّه لم يتم إجراء تحديثات على المشروع مؤخرًا، ما يؤدي إلى عدم رصد المُجمِّع للتغييرات في منصّة WeChat.


الشكر والتقدير
تمت مراجعة هذه المقالة من قِبل جو ميدلي، كايسي باسكيز، ميليكا ميهاجيليا، آلان كينت، و"كيت غو".


