kbone
Il progetto kbone (open source su GitHub) implementa un adattatore che simula un ambiente browser nel livello di adattamento, in modo che il codice scritto per il web possa essere eseguito senza modifiche in una mini app. Esistono diversi modelli di partenza (tra cui Vue, React e Preact) che semplificano l'esperienza di onboarding per gli sviluppatori web che utilizzano questi framework.
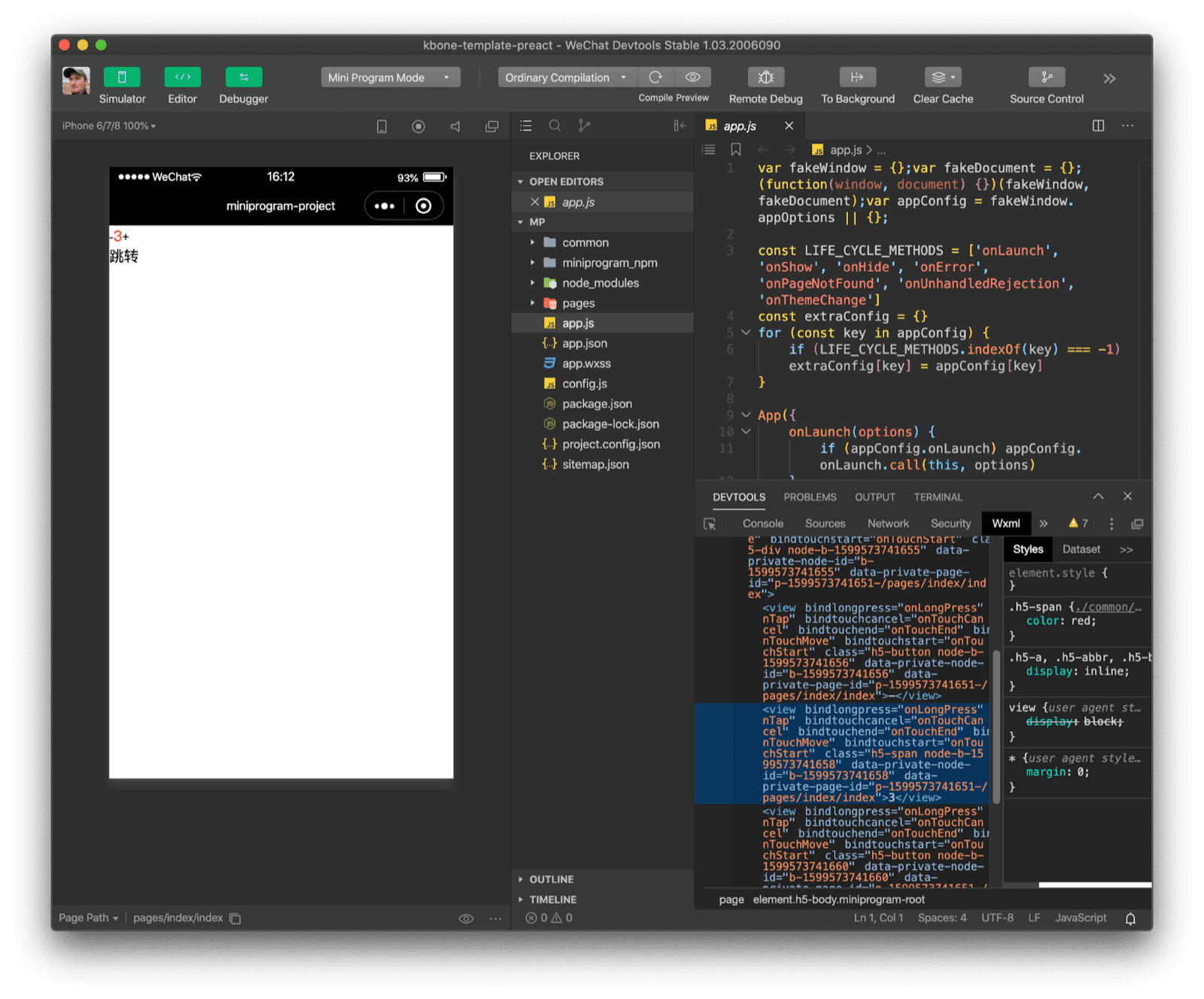
È possibile creare un nuovo progetto con lo strumento kbone-cli. Un wizard chiede con quale framework avviare il progetto. Lo snippet di codice seguente mostra la demo di Preact. Nello snippet di codice in basso, il comando mp
crea la mini app, il comando web crea l'app web e build crea
l'app web di produzione.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
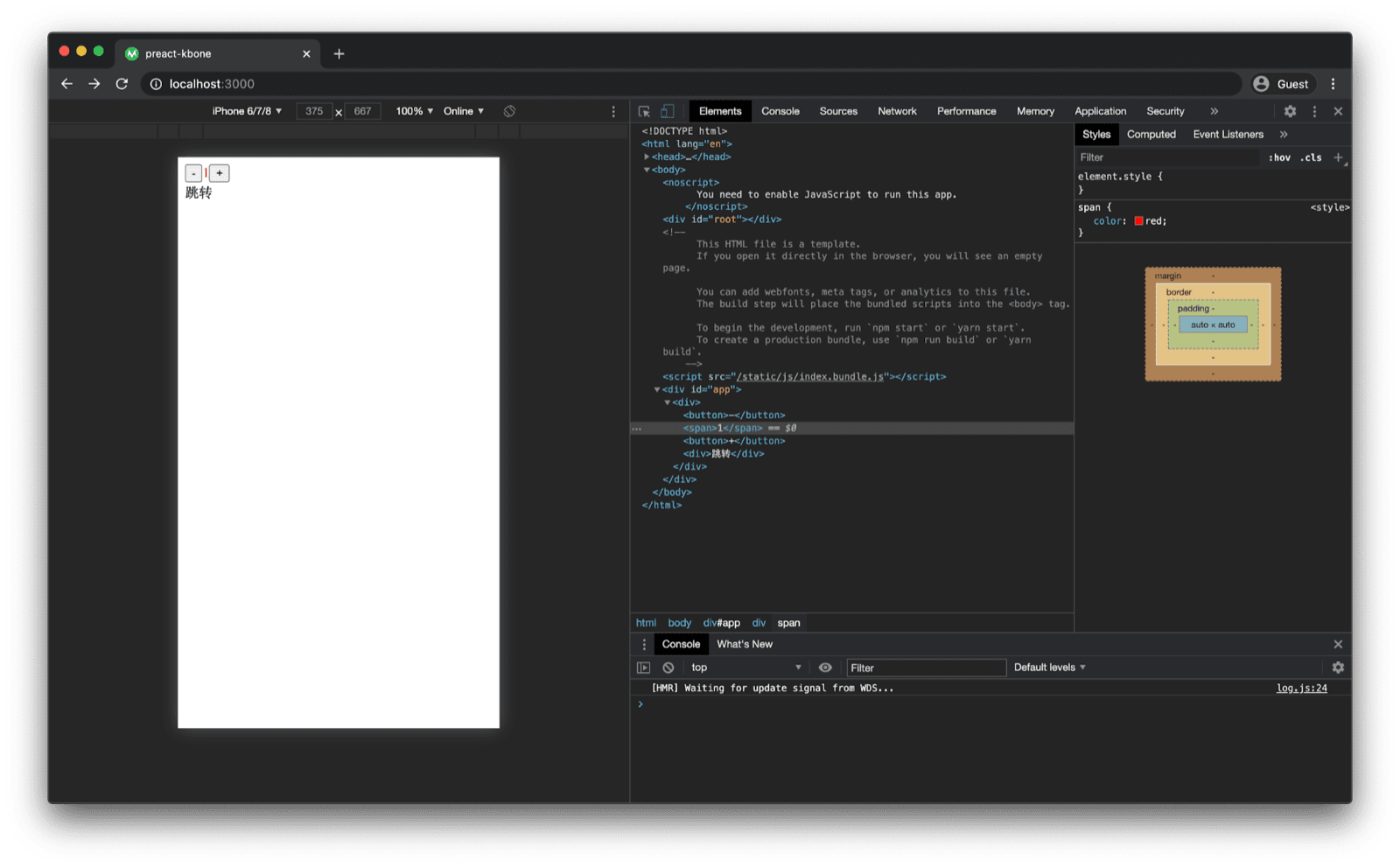
Lo snippet di codice riportato di seguito mostra un semplice componente contatore che viene visualizzato in modo isomorfo in una mini app e in un'app web. Il sovraccarico della mini app è significativo, solo in base alla struttura DOM.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button>.

kbone-ui
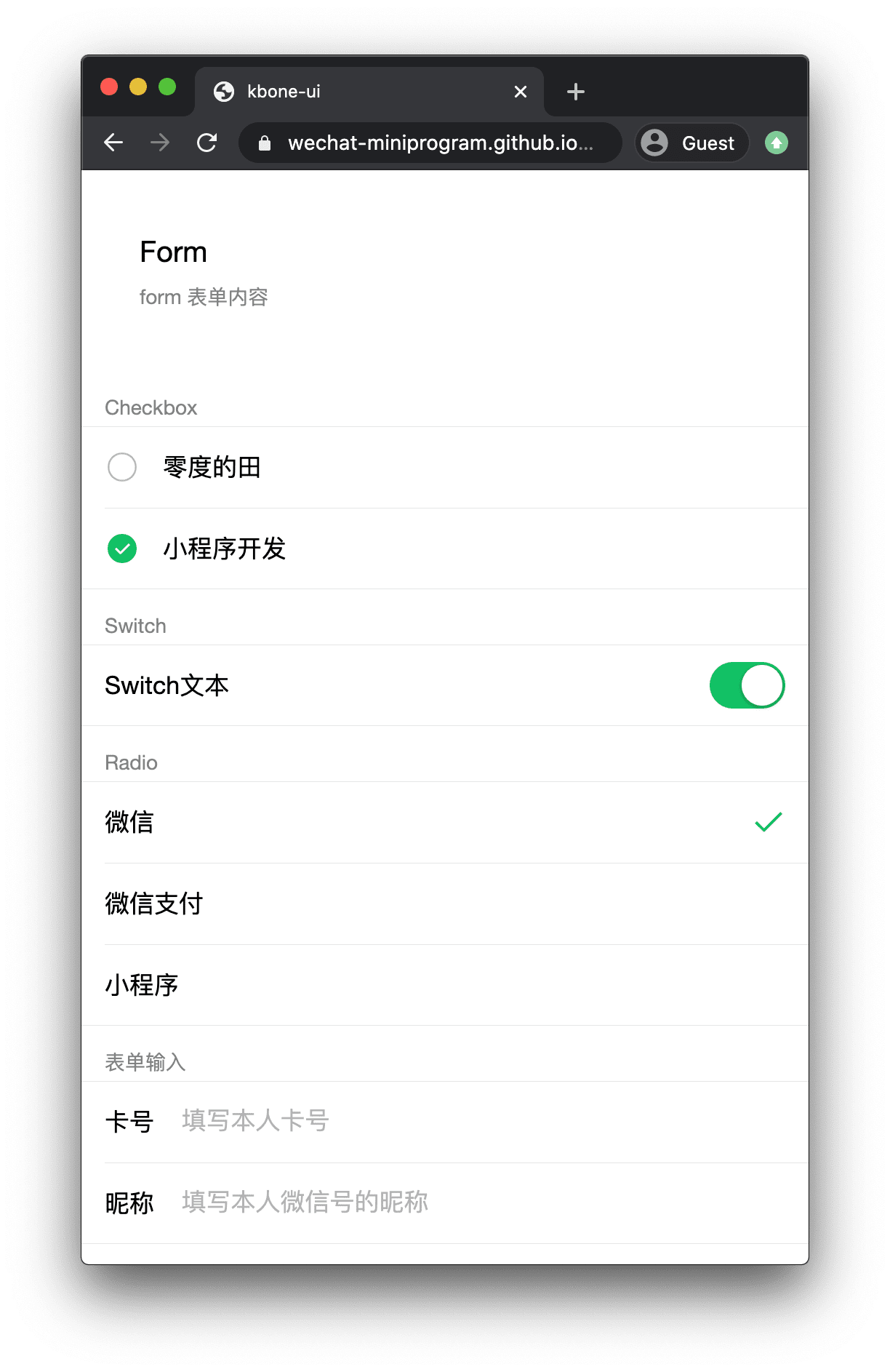
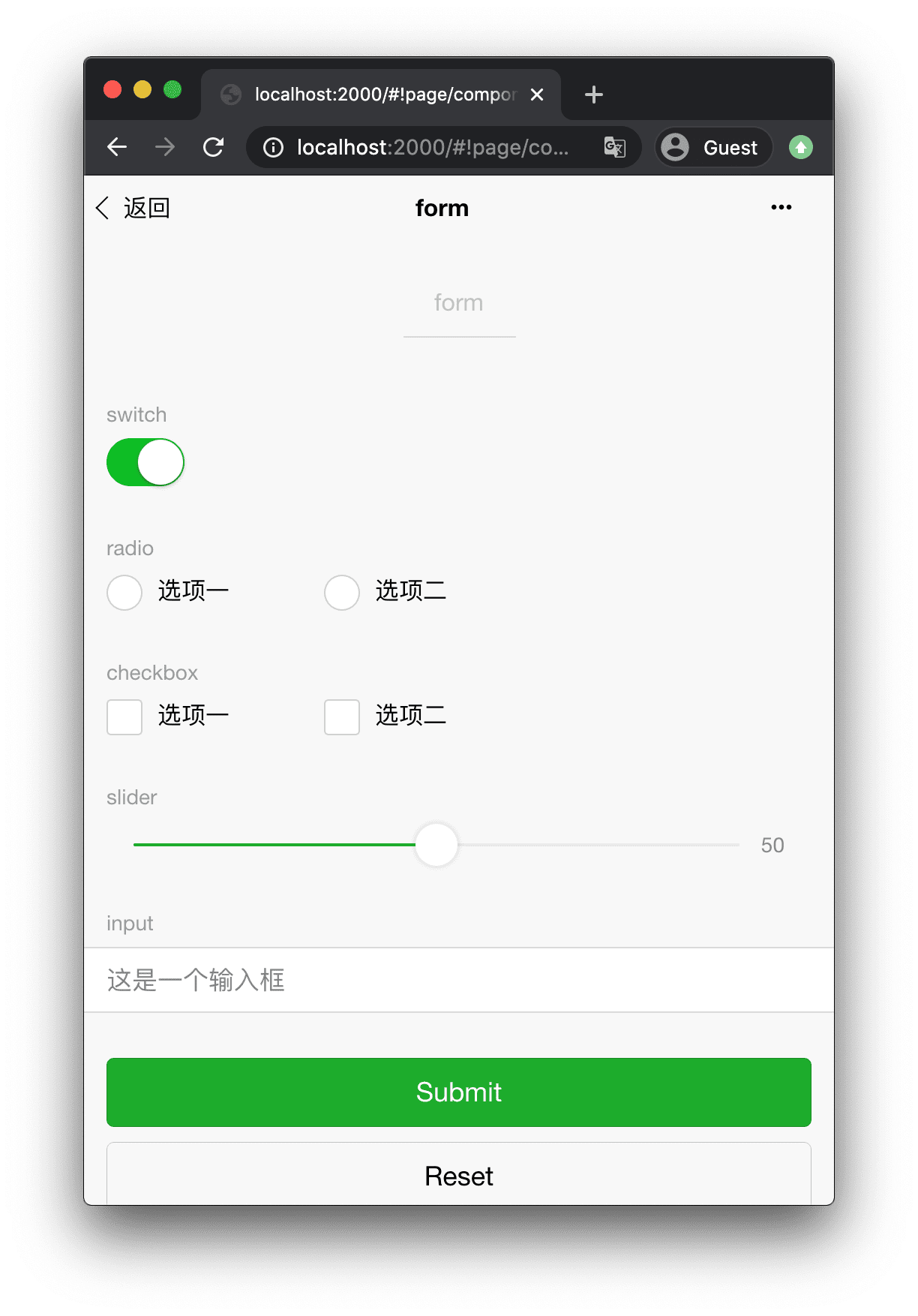
Il progetto kbone-ui (open source su GitHub) è un framework UI che semplifica sia lo sviluppo di mini app sia lo sviluppo di Vue.js con kbone. I componenti kbone-ui simulano l'aspetto dei componenti delle mini app integrati di WeChat (vedi anche Componenti sopra). Una demo che viene eseguita direttamente nel browser consente di esplorare i componenti disponibili.

WeUI
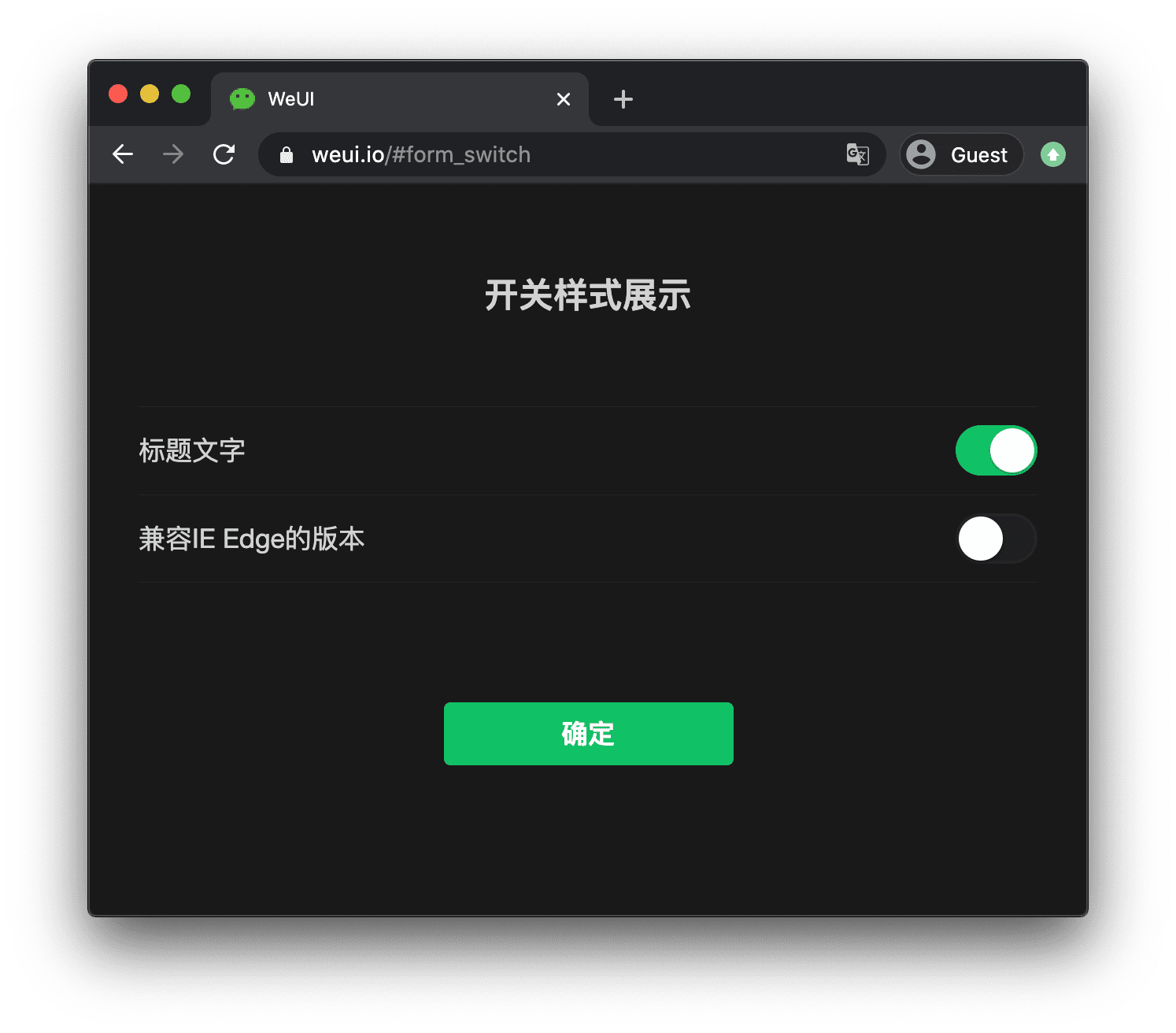
WeUI è un insieme di librerie di stili di base coerenti con l'esperienza visiva predefinita di WeChat. Il team di progettazione ufficiale di WeChat ha personalizzato i design per le pagine web interne di WeChat e le mini app WeChat per rendere più uniforme la percezione dell'utilizzo da parte degli utenti. Include componenti
come button, cell, dialog, progress, toast, article, actionsheet e icon. Sono disponibili diverse versioni di WeUI, come weui-wxss per mini app WeChat con stili WXSS (vedi la sezione Stili sopra), weui.js per le app web e react-weui per i componenti WeChat React.

Omi
Omi è un framework frontend cross-framework autoproclamato (open source su GitHub. Unisce Web Components, JSX, Virtual DOM, stile funzionale, osservatore o proxy in un unico framework con dimensioni ridotte e prestazioni elevate. Il suo scopo è consentire agli sviluppatori di scrivere i componenti una volta e utilizzarli ovunque, ad esempio in Omi, React, Preact, Vue.js o Angular. La scrittura dei componenti Omi è molto intuitiva e priva di quasi tutto il boilerplate.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
Omiu
Omiu è una libreria di componenti UI cross-frame (open source su GitHub) sviluppata su Omi, che genera elementi personalizzati dei componenti web standard.

WePY
WePY è un framework che consente alle mini app di supportare lo sviluppo componentizzato. Grazie alla precompilazione, gli sviluppatori possono scegliere il proprio stile di sviluppo preferito per sviluppare mini app. L'ottimizzazione dettagliata del framework e l'introduzione di Promised e funzioni asincrone rendono lo sviluppo di progetti di mini app più facile ed efficiente. Allo stesso tempo, WePY è anche un framework in crescita, che ha ampiamente assorbito alcuni strumenti di frontend ottimizzati, concetti e idee di progettazione di framework, principalmente da Vue.js.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

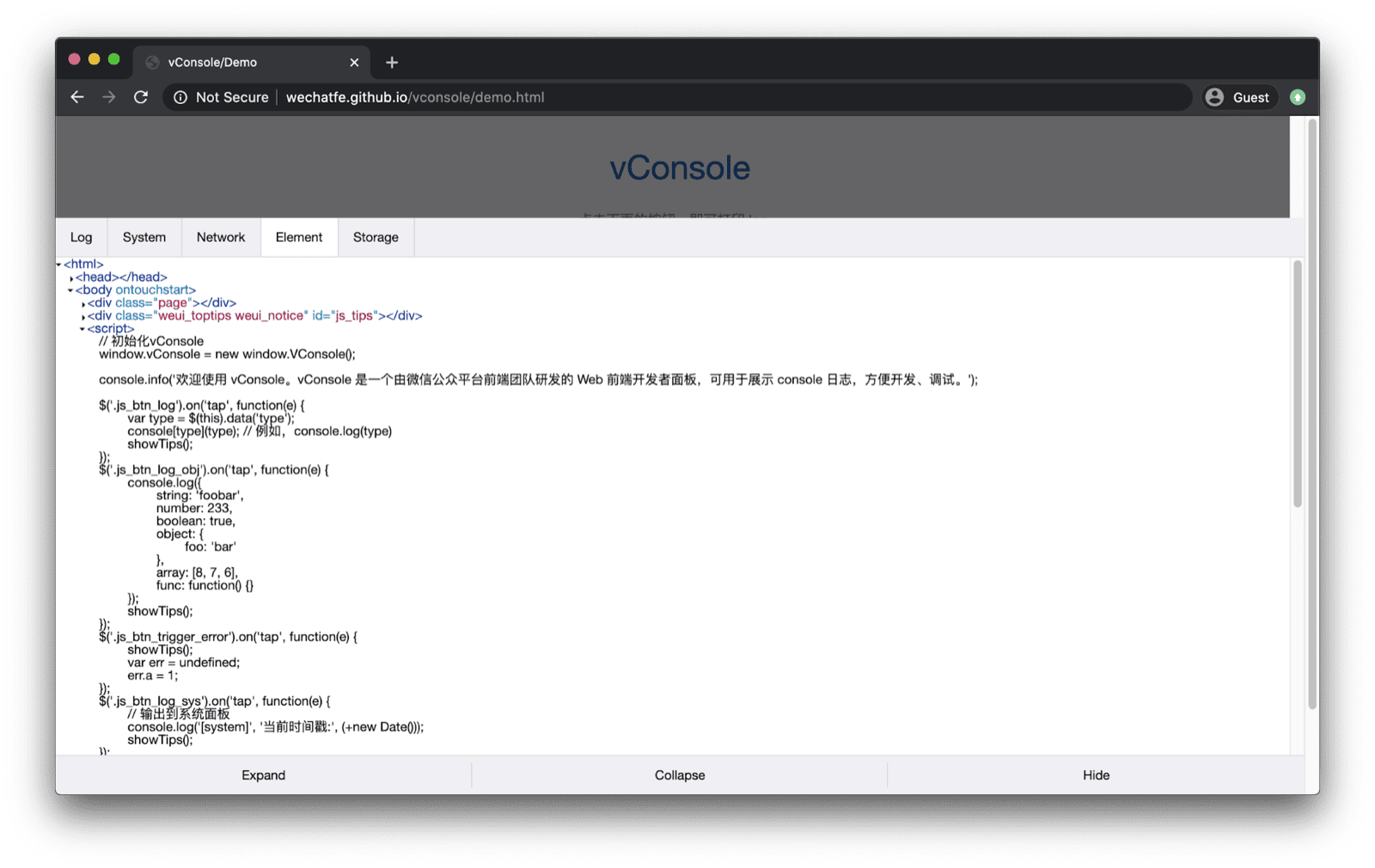
vConsole
Il progetto vConsole fornisce uno strumento per sviluppatori frontend leggero ed estensibile per le pagine web mobile. Offre un debugger simile a DevTools che può essere iniettato direttamente nelle app web e nelle mini app. Una demo mostra le opportunità. vConsole include schede per i log, il sistema, la rete, gli elementi e l'archiviazione.

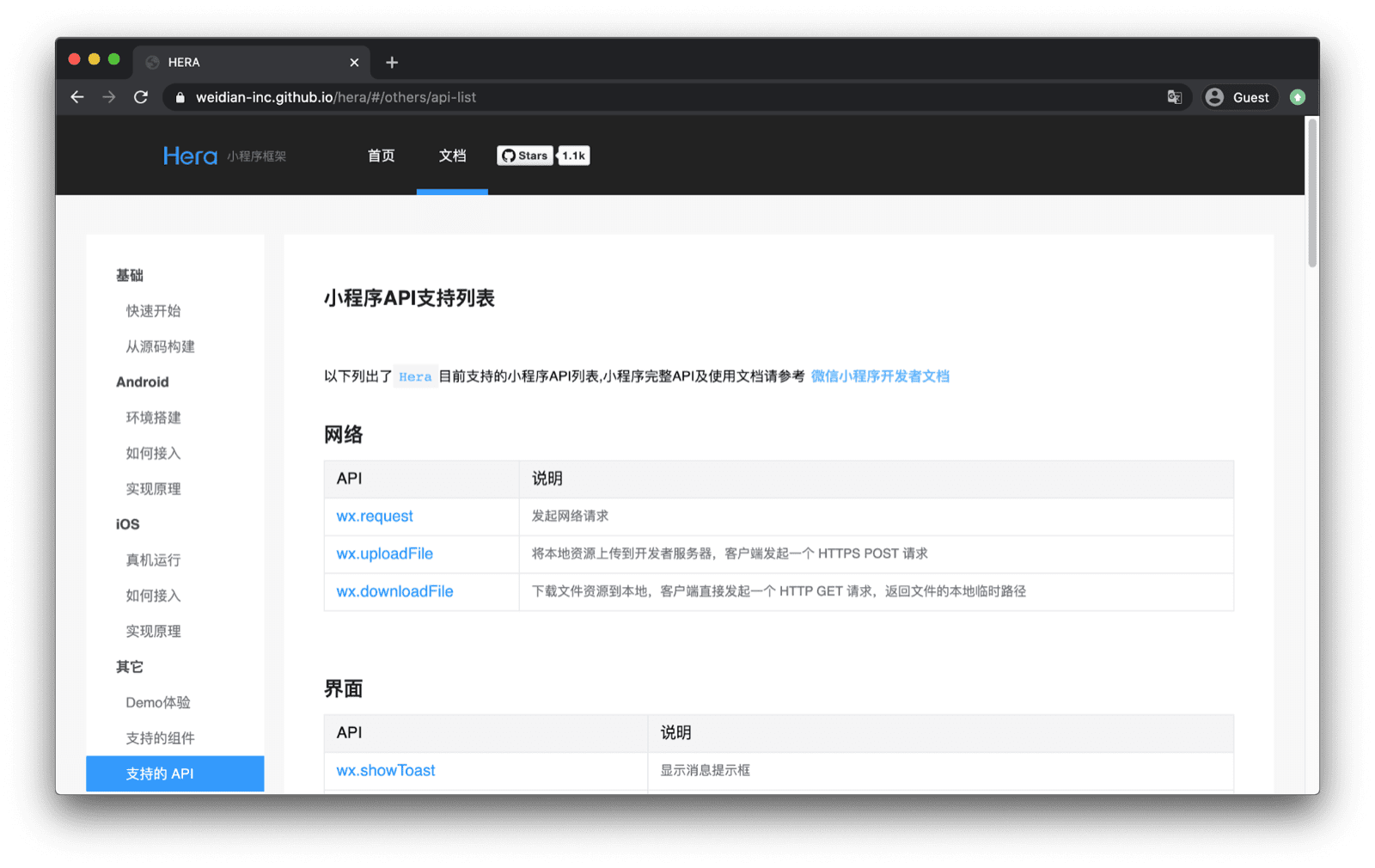
weweb
Il progetto weweb (open source su GitHub) è il framework frontend sottostante del framework di mini app Hera che dichiara di essere compatibile con la sintassi delle mini app WeChat, in modo da poter scrivere applicazioni web come mini app. La documentazione promette che, se hai già una mini app, puoi eseguirla nel browser grazie a weweb. Nei miei esperimenti, questo non ha funzionato in modo affidabile per le mini app attuali, molto probabilmente perché il progetto non ha ricevuto aggiornamenti di recente, il che ha portato il compilatore a perdere le modifiche nella piattaforma WeChat.


Ringraziamenti
Questo articolo è stato esaminato da Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, e Keith Gu.


