CSS ফাইলগুলিতে অপ্রয়োজনীয় অক্ষর থাকতে পারে, যেমন মন্তব্য, হোয়াইটস্পেস এবং ইন্ডেন্টেশন। প্রোডাকশনে, ব্রাউজার কীভাবে শৈলীগুলি প্রক্রিয়া করে তা প্রভাবিত না করে ফাইলের আকার কমাতে এই অক্ষরগুলি নিরাপদে সরানো যেতে পারে। এই কৌশলটিকে মিনিফিকেশন বলা হয়।
আনমিনিফাইড CSS লোড হচ্ছে
নিচের CSS ব্লকটি দেখুন:
body {
font-family: "Benton Sans", "Helvetica Neue", helvetica, arial, sans-serif;
margin: 2em;
}
/* all titles need to have the same font, color and background */
h1 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
h2 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
এই বিষয়বস্তু পড়া সহজ, প্রয়োজনের চেয়ে বড় ফাইল তৈরির খরচে:
- এটি ইন্ডেন্টেশনের উদ্দেশ্যে স্পেস ব্যবহার করে এবং এতে মন্তব্য রয়েছে, যা ব্রাউজার দ্বারা উপেক্ষা করা হয়, তাই সেগুলি সরানো যেতে পারে।
-
<h1>এবং<h2>উপাদানগুলির একই শৈলী রয়েছে: তাদের আলাদাভাবে ঘোষণা করার পরিবর্তে: "h1 {...} h2 {...}" এগুলিকে "h1, h2{...}" হিসাবে প্রকাশ করা যেতে পারে। - ব্যাকগ্রাউন্ড-রঙ ,
#000000শুধুমাত্র#000হিসাবে প্রকাশ করা যেতে পারে।
এই পরিবর্তনগুলি করার পরে, আপনি একই শৈলীগুলির আরও কমপ্যাক্ট সংস্করণ পাবেন:
body{font-family:"Benton Sans","Helvetica Neue",helvetica,arial,sans-serif;margin:2em}h1,h2{font-style:italic;color:#373fff;background-color:#000}
আপনি সম্ভবত যে মত CSS লিখতে চান না. পরিবর্তে, আপনি যথারীতি সিএসএস লিখতে পারেন এবং আপনার বিল্ড প্রক্রিয়ায় একটি ছোটকরণ পদক্ষেপ যোগ করতে পারেন। এই নির্দেশিকাটিতে, আপনি একটি জনপ্রিয় বিল্ড টুল ব্যবহার করে কীভাবে এটি করবেন তা শিখবেন: ওয়েবপ্যাক ।
পরিমাপ
আপনি এমন একটি সাইটে CSS মিনিফিকেশন প্রয়োগ করবেন যা অন্যান্য গাইডে ব্যবহৃত হয়েছে: Fav Kitties । সাইটের এই সংস্করণটি একটি দুর্দান্ত CSS লাইব্রেরি ব্যবহার করে: animate.css , যখন কোনও ব্যবহারকারী একটি বিড়ালকে ভোট দেয় 😺 পৃষ্ঠার বিভিন্ন উপাদান অ্যানিমেট করতে৷
প্রথম ধাপ হিসেবে, আপনাকে বুঝতে হবে এই ফাইলটি ছোট করার পর সুযোগ কী হবে:
- পরিমাপ পৃষ্ঠা খুলুন.
- URL লিখুন:
https://fav-kitties-animated.glitch.meএবং Run Audit-এ ক্লিক করুন। - রিপোর্ট দেখুন ক্লিক করুন.
- পারফরম্যান্সে ক্লিক করুন এবং সুযোগ বিভাগে যান।
ফলাফল রিপোর্ট দেখায় যে animate.css ফাইল থেকে 16 KB পর্যন্ত সংরক্ষণ করা যেতে পারে:

এখন CSS এর বিষয়বস্তু পরিদর্শন করুন:
- Chrome-এ Fav Kitties সাইট খুলুন। (গ্লিচ সার্ভারগুলিকে প্রথমবার প্রতিক্রিয়া জানাতে কিছুটা সময় লাগতে পারে।)
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
- নেটওয়ার্ক ট্যাবে ক্লিক করুন।
- CSS ফিল্টারে ক্লিক করুন।
- অক্ষম ক্যাশে চেকবক্স নির্বাচন করুন।
- অ্যাপটি পুনরায় লোড করুন।

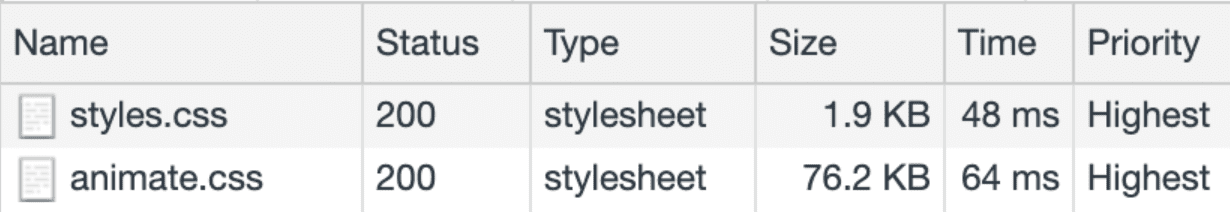
পৃষ্ঠাটি যথাক্রমে 1.9KB এবং 76.2KB দুটি CSS ফাইলের জন্য অনুরোধ করছে৷
- animate.css এ ক্লিক করুন।
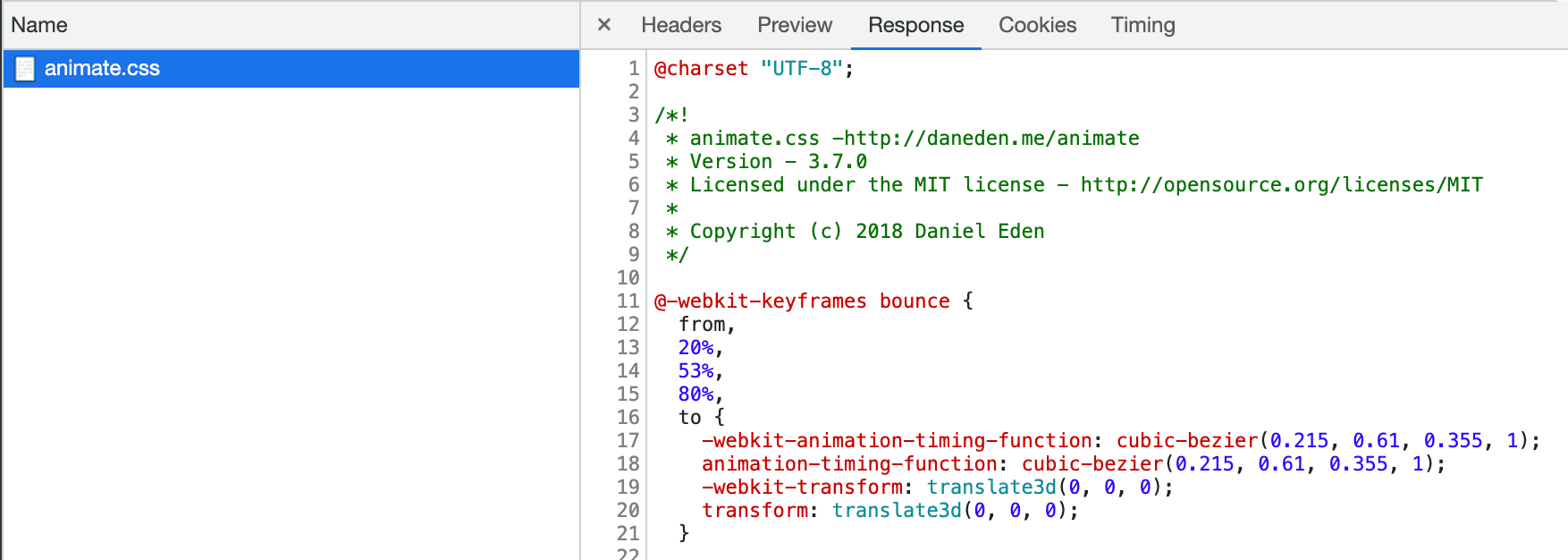
- ফাইলের বিষয়বস্তু দেখতে প্রতিক্রিয়া ট্যাবে ক্লিক করুন।
মনে রাখবেন যে স্টাইলশীটে হোয়াইটস্পেস এবং ইন্ডেন্টেশনের জন্য অক্ষর রয়েছে:

এর পরে, আপনি এই ফাইলগুলিকে ছোট করতে আপনার বিল্ড প্রক্রিয়াতে কিছু ওয়েবপ্যাক প্লাগইন যুক্ত করবেন৷
ওয়েবপ্যাক সহ CSS Minification
অপ্টিমাইজেশানগুলিতে ঝাঁপিয়ে পড়ার আগে, Fav Kitties সাইটের জন্য বিল্ড প্রক্রিয়া কীভাবে কাজ করে তা বুঝতে কিছু সময় নিন:
ডিফল্টরূপে, ওয়েবপ্যাক যে জেএস বান্ডিল তৈরি করে তাতে ইনলাইনযুক্ত CSS ফাইলের বিষয়বস্তু থাকবে। যেহেতু আমরা আলাদা CSS ফাইল বজায় রাখতে চাই, তাই আমরা দুটি পরিপূরক প্লাগইন ব্যবহার করছি:
- mini-css-extract-plugin প্রতিটি স্টাইল শীটকে তার নিজস্ব ফাইলে বের করবে, বিল্ড প্রক্রিয়ার একটি ধাপ হিসেবে।
- webpack-fix-style-only-entries wepback 4-এ একটি সমস্যা সংশোধন করতে ব্যবহার করা হয়, webpack-config.js- এ তালিকাভুক্ত প্রতিটি CSS ফাইলের জন্য একটি অতিরিক্ত JS ফাইল তৈরি করা এড়াতে।
আপনি এখন প্রকল্পে কিছু পরিবর্তন করবেন:
- Glitch এ Fav Kitties প্রজেক্ট খুলুন।
- উৎস দেখতে, উৎস দেখুন টিপুন।
- প্রকল্পটিকে সম্পাদনাযোগ্য করতে সম্পাদনা করতে রিমিক্সে ক্লিক করুন৷
- টার্মিনাল ক্লিক করুন (দ্রষ্টব্য: যদি টার্মিনাল বোতামটি না দেখায় তাহলে আপনাকে ফুলস্ক্রিন বিকল্প ব্যবহার করতে হতে পারে)।
ফলস্বরূপ সিএসএস ছোট করতে, আপনি অপ্টিমাইজ-সিএসএস-অ্যাসেট-ওয়েবপ্যাক-প্লাগইন ব্যবহার করবেন:
- গ্লিচ কনসোলে,
npm install --save-dev optimize-css-assets-webpack-pluginচালান। -
refreshচালান, তাই পরিবর্তনগুলি গ্লিচ এডিটরের সাথে সিঙ্ক্রোনাইজ করা হয়।
এরপরে, গ্লিচ এডিটরে ফিরে যান, webpack.config.js ফাইলটি খুলুন এবং নিম্নলিখিত পরিবর্তনগুলি করুন:
ফাইলের শুরুতে মডিউলটি লোড করুন: js const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
তারপর, প্লাগইন অ্যারেতে প্লাগইনটির একটি উদাহরণ পাস করুন: js plugins: [ new HtmlWebpackPlugin({template: "./src/index.html"}), new MiniCssExtractPlugin({filename: "[name].css"}), new FixStyleOnlyEntriesPlugin(), new OptimizeCSSAssetsPlugin({}) ] পরিবর্তনগুলি করার পরে প্রকল্পের পুনর্নির্মাণ শুরু হবে৷ ফলস্বরূপ webpack.config.js দেখতে এইরকম হবে:
এর পরে, আপনি পারফরম্যান্স সরঞ্জামগুলির সাথে এই অপ্টিমাইজেশনের ফলাফলটি পরীক্ষা করবেন৷
যাচাই করুন
- সাইটের পূর্বরূপ দেখতে, অ্যাপ দেখুন টিপুন। তারপর ফুলস্ক্রিন টিপুন
.
আপনি যদি কোনো পূর্ববর্তী ধাপে হারিয়ে যান, আপনি এখানে ক্লিক করতে পারেন, সাইটের একটি অপ্টিমাইজ করা সংস্করণ খুলতে।
ফাইলের আকার এবং বিষয়বস্তু পরিদর্শন করতে:
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
- নেটওয়ার্ক ট্যাবে ক্লিক করুন।
- CSS ফিল্টারে ক্লিক করুন।
- অক্ষম ক্যাশে চেকবক্স নির্বাচন করুন যদি এটি ইতিমধ্যে না থাকে।
- অ্যাপটি পুনরায় লোড করুন।

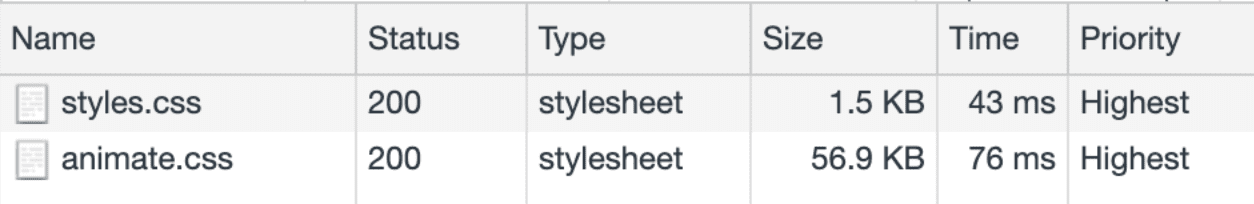
আপনি এই ফাইলগুলি পরিদর্শন করতে পারেন, এবং দেখতে পারেন যে নতুন সংস্করণগুলিতে কোনও হোয়াইটস্পেস নেই৷ উভয় ফাইলই অনেক ছোট, বিশেষ করে, animate.css ~26% কমানো হয়েছে, ~20KB সাশ্রয় হয়েছে!
একটি চূড়ান্ত পদক্ষেপ হিসাবে:
- পরিমাপ পৃষ্ঠা খুলুন.
- অপ্টিমাইজ করা সাইটের URL লিখুন।
- রিপোর্ট দেখুন ক্লিক করুন.
- পারফরম্যান্সে ক্লিক করুন এবং সুযোগ বিভাগটি খুঁজুন।
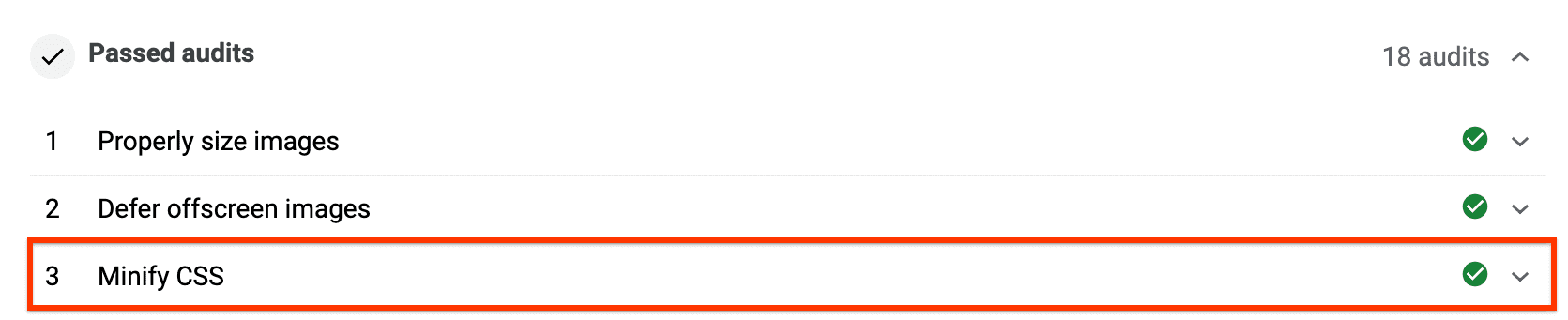
রিপোর্টটি "মিনিফাই সিএসএস" কে আর "সুযোগ" হিসাবে দেখায় না এবং এখন "পাসড অডিট" বিভাগে চলে গেছে:

যেহেতু CSS ফাইলগুলি রেন্ডার-ব্লকিং রিসোর্স , আপনি যদি বড় CSS ফাইল ব্যবহার করে এমন সাইটগুলিতে মিনফিকেশন প্রয়োগ করেন, তাহলে আপনি ফার্স্ট কনটেন্টফুল পেইন্টের মতো মেট্রিক্সে উন্নতি দেখতে পাবেন।
পরবর্তী পদক্ষেপ এবং সম্পদ
এই নির্দেশিকায়, আমরা ওয়েবপ্যাকের সাথে CSS মিনিফিকেশন কভার করেছি, কিন্তু একই পদ্ধতি অন্যান্য বিল্ড টুলের সাথে অনুসরণ করা যেতে পারে, যেমন Gulp- এর জন্য gulp-clean-css , অথবা Grunt- এর জন্য grunt-contrib-cssmin ।
মিনিফিকেশন অন্যান্য ধরনের ফাইলেও প্রয়োগ করা যেতে পারে। JS ছোট করার জন্য টুলস এবং কম্প্রেশনের মত কিছু পরিপূরক কৌশল সম্পর্কে আরও জানতে মিনিফাই এবং কম্প্রেস নেটওয়ার্ক পেলোড গাইড দেখুন।


