Pengantar
Saat ini, hal terpenting yang dapat Anda lakukan untuk situs Anda adalah memastikannya berperforma baik saat dikunjungi dari ponsel atau tablet. Lanjutkan membaca dan pelajari cara mengoptimalkan situs Anda untuk browser seluler menggunakan Chrome DevTools dan perangkat Android.
Mengapa Pengoptimalan untuk Web Seluler Sangat Penting?
Performa
Perangkat seluler mendapatkan CPU yang lebih cepat, lebih banyak RAM, GPU yang lebih cepat, dan akses jaringan yang lebih cepat saat kita bertransisi dari 2G dan 3G ke 4G. Meskipun ada banyak kemajuan, perangkat seluler kurang bertenaga jika dibandingkan dengan komputer kita. Secara lebih konkret, memuat resource jaringan memerlukan waktu lebih lama, mengekstrak gambar memerlukan waktu lebih lama, merender halaman memerlukan waktu lebih lama, menjalankan skrip memerlukan waktu lebih lama. Halaman Anda dapat diasumsikan berjalan 5 hingga 10 kali lebih lambat di perangkat seluler.
Baterai
Perangkat seluler hanya menggunakan daya baterai. Pengguna perangkat seluler ingin baterai tersebut bertahan selama mungkin. Situs yang kurang optimal akan menghabiskan baterai jauh lebih cepat dari yang diperlukan. Minimalkan traffic jaringan dan kurangi proses pengecatan untuk mengurangi konsumsi baterai. Saat Anda mengambil resource, Wi-Fi atau radio seluler harus aktif, dan ini menghabiskan baterai. Saat browser melukis elemen, penggunaan CPU dan GPU akan melonjak, yang juga menghabiskan baterai.
Engagement
Performa ada untuk meningkatkan metrik yang paling penting bagi Anda. Di Facebook, kami peduli dengan scrolling. Dalam pengujian A/B, kami memperlambat scroll dari 60 fps menjadi 30 fps. Interaksi diciutkan. Kita mengatakan oke, jadi scroll itu penting.
Facebook di Edge Conference
Pengguna seluler berharap dapat masuk dan keluar dengan cepat. Situs tercepat akan mendapatkan interaksi terbanyak.
Mengelola Performa
Chrome dilengkapi dengan rangkaian alat developer yang bagus. Artikel ini mengajarkan cara menggunakan alat ini untuk membuat profil situs seluler Anda. Jika Anda sudah tidak asing dengan Chrome DevTools, bagus! Jika belum, lihat tutorial yang bagus ini:
Setelah selesai, mari kita lihat cara mempercepat situs seluler Anda dengan DevTools. Jika ini pertama kalinya Anda menggunakan Chrome DevTools untuk Android, lihat panduan memulai di bagian bawah artikel.
Menggunakan Chrome DevTools dari Jarak Jauh
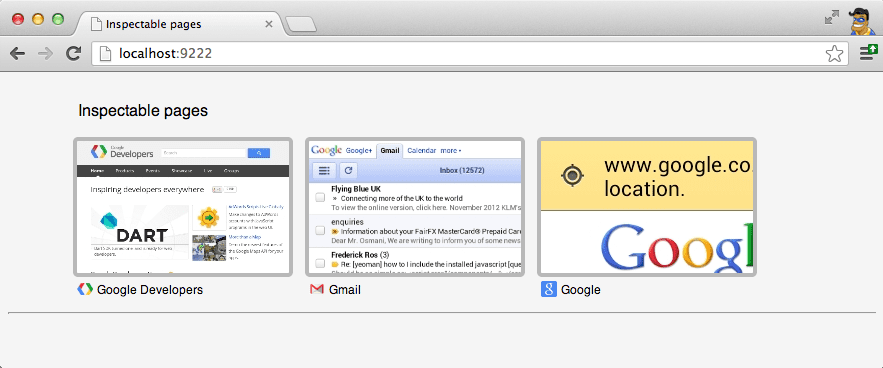
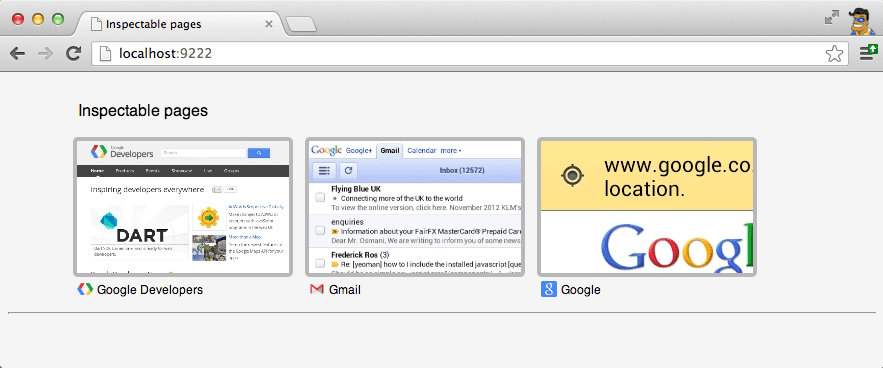
Dengan perangkat Android yang disambungkan ke komputer. Di Chrome desktop, buka http://localhost:9222 dan di perangkat Android, buka situs Anda. Anda akan diarahkan ke daftar tab yang terbuka di perangkat Android. Pilih halaman Anda dari daftar 'Halaman yang dapat diperiksa'.

dan Anda akan diarahkan ke Chrome DevTools untuk halaman tersebut.

Aduh... toolbar Chrome DevTools yang sudah dikenal itu ada di sana. Hal terpenting yang perlu dipahami tentang Chrome DevTools jarak jauh adalah bahwa Chrome DevTools jarak jauh adalah DevTools yang sama dengan yang Anda gunakan saat ini di desktop. Satu-satunya perbedaan adalah perangkat Android Anda hanya bertanggung jawab atas halaman, sedangkan desktop Anda bertanggung jawab atas DevTools. Di balik layar, data yang sama dikumpulkan dan fungsi yang sama tersedia.
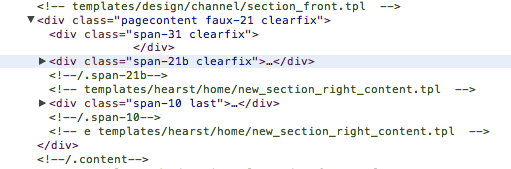
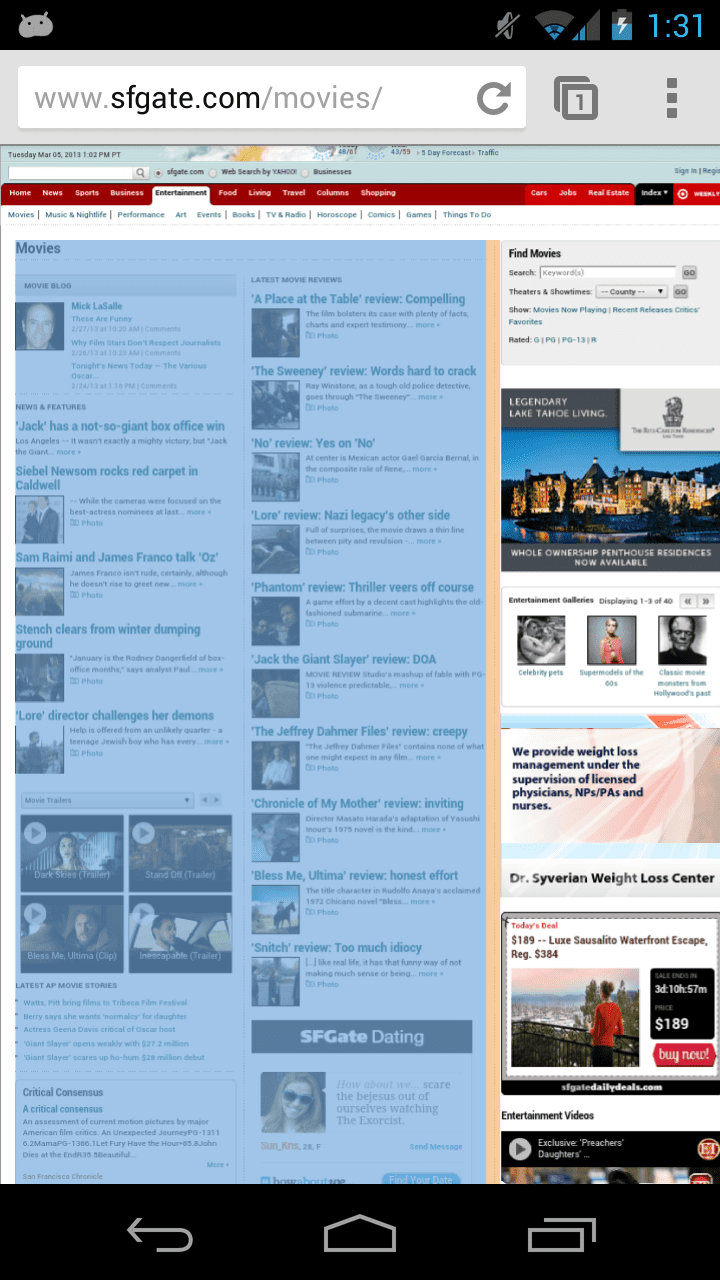
Sebagai contoh, saya mengunjungi www.sfgate.com/movies di ponsel. Dengan menggunakan Chrome DevTools di desktop, saya mengarahkan kursor ke div di alat Elements dan, seperti di desktop, div disorot secara visual di perangkat Android saya.


Alat Elemen juga dapat digunakan untuk mengaktifkan dan menonaktifkan gaya, yang akan berguna saat kita mencoba menyelidiki waktu proses gambar.
Menjelaskan Akses Jaringan
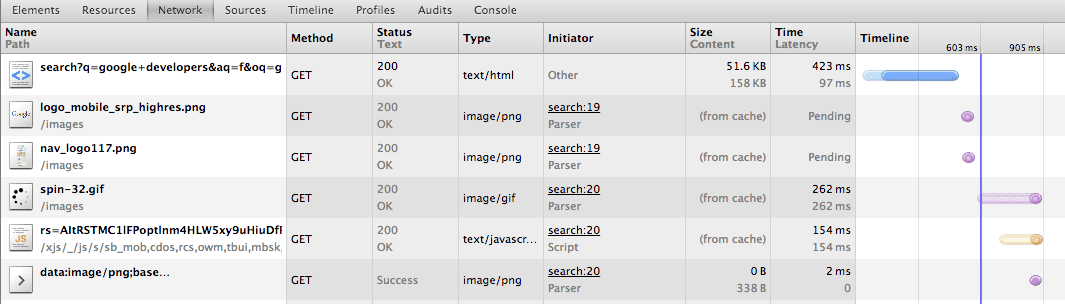
Performa jaringan sangat penting, dan bahkan lebih penting lagi di web seluler. Perangkat seluler sering kali berada pada koneksi yang lebih lambat dibandingkan komputer desktop dan laptop. Untuk memastikan Anda melakukan hal yang benar, ambil snapshot jaringan dengan membuka Alat jaringan dan menekan rekam.

Screenshot menunjukkan traffic jaringan yang dihasilkan dari penelusuran Google. Amati permintaan jaringan yang dibuat situs Anda dan temukan cara untuk meminimalkannya. Jika situs Anda membuat permintaan polling ke server, sebaiknya perhatikan aktivitas pengguna dan hindari polling saat pengguna tidak ada aktivitas. Alat jaringan memungkinkan Anda melihat header HTTP mentah, yang berguna jika jaringan seluler mengubahnya.
Mengoptimalkan Waktu Penggambaran
Salah satu bottleneck terbesar di browser web seluler adalah merender halaman Anda. Penggambaran adalah proses menggambar elemen di halaman dengan gaya yang ditentukan. Jika satu elemen mahal untuk digambar, hal ini akan memperlambat proses gambar seluruh halaman. Chrome mencoba meng-cache elemen yang sebelumnya dicat di buffer offscreen. Namun, di perangkat seluler, jumlah RAM GPU yang tersedia terbatas, sehingga membatasi jumlah elemen yang dapat di-cache di luar layar. Efek sampingnya adalah lebih banyak proses rendering dan setiap proses rendering lebih lambat daripada desktop. Agar memiliki scroll yang responsif, Anda harus meminimalkan waktu proses gambar.
Chrome 25 menyertakan mode pengecatan ulang halaman berkelanjutan. Mode pengecatan ulang halaman berkelanjutan tidak pernah meng-cache elemen yang dicat, tetapi mewarnai semua elemen di setiap frame. Dengan memaksa semua elemen digambar pada setiap frame, Anda dapat melakukan pengujian A/B waktu gambar dengan mengaktifkan dan menonaktifkan elemen, serta mengaktifkan dan menonaktifkan gaya. Meskipun prosesnya manual, ini adalah alat yang sangat berharga untuk melacak biaya menggambar setiap elemen di halaman Anda. Aturan pertama klub pengoptimalan adalah ukur apa yang Anda coba optimalkan untuk mendapatkan dasar pengukuran. Mari kita pelajari contoh sederhana.
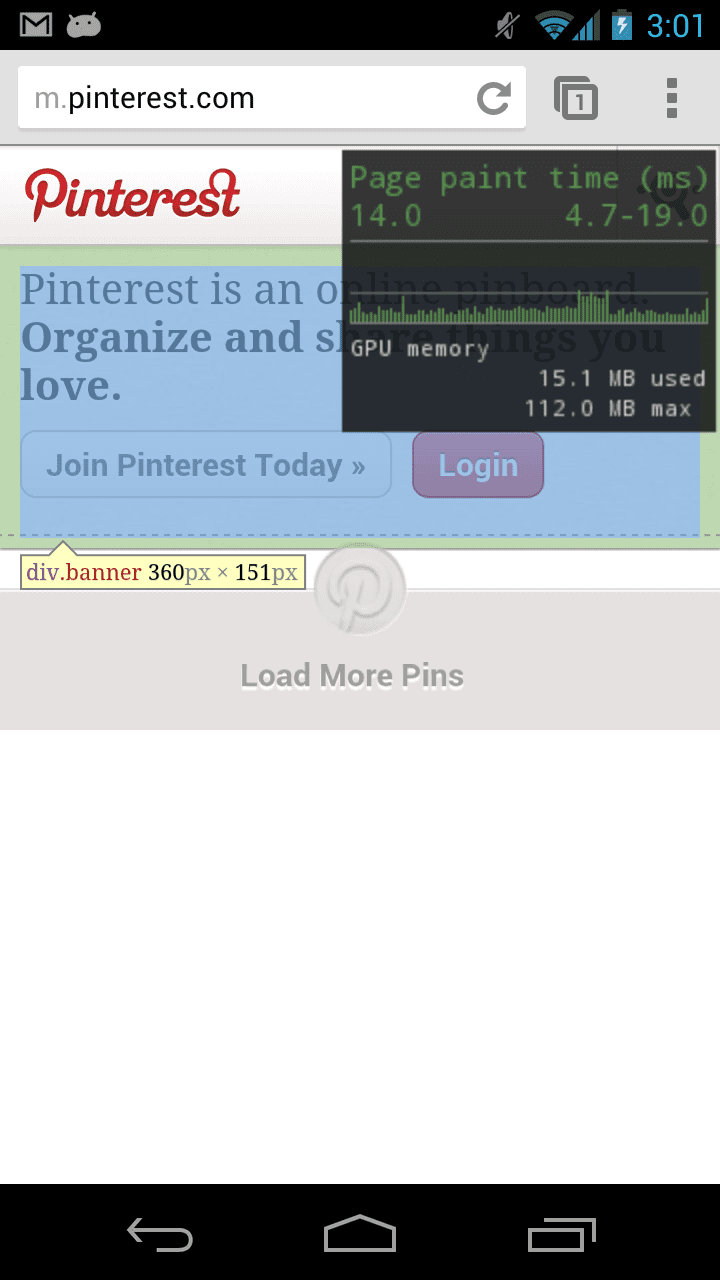
Pertama, aktifkan mode pengecatan ulang halaman berkelanjutan:
Setelah diaktifkan, grafik akan terlihat di pojok kanan atas perangkat Android Anda. Sumbu x grafik adalah waktu, yang dibagi menjadi frame. Sumbu y pada grafik mengukur waktu penggambaran, dalam milidetik. Anda dapat melihat bahwa, di perangkat saya, halaman itu membutuhkan waktu 14 milidetik untuk menggambar. Waktu cat minimum dan maksimum juga ditampilkan bersama dengan memori GPU yang digunakan.

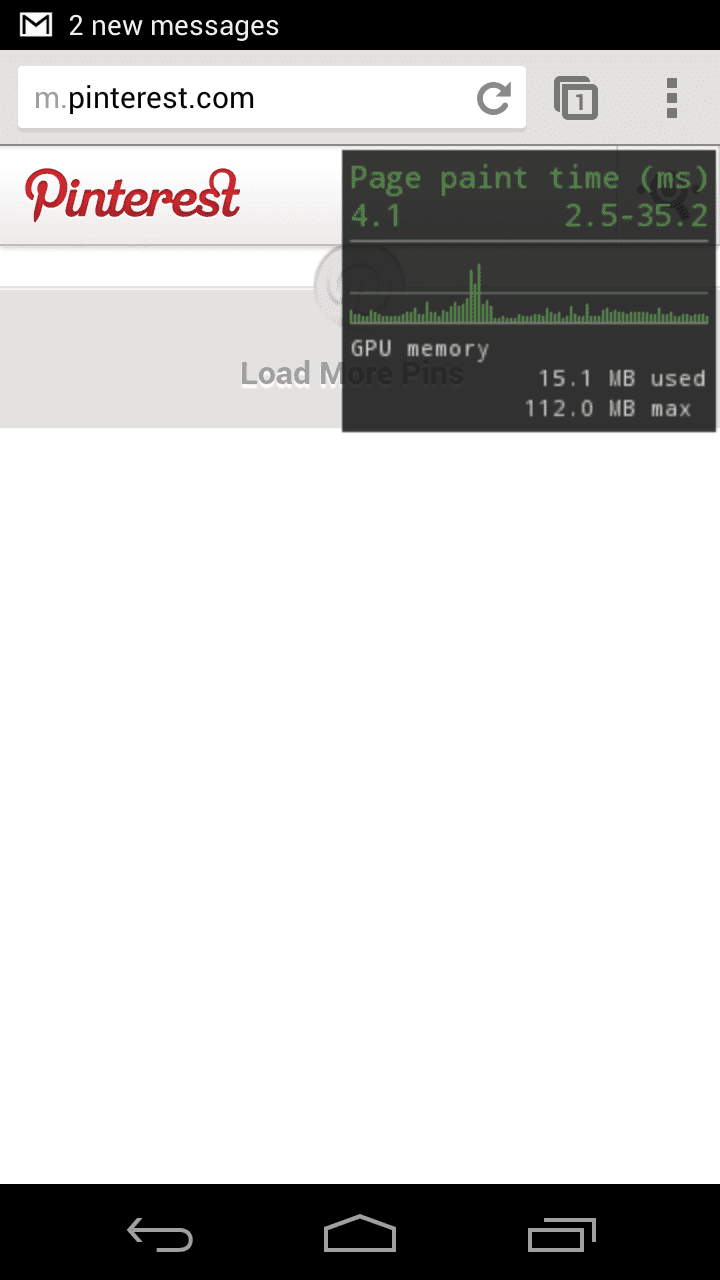
Sebagai eksperimen, saya menetapkan gaya pada elemen yang dipilih menjadi display: none. Mari kita lihat betapa mahalnya
halaman untuk digambar sekarang.

Waktu gambar berubah dari sekitar 14 milidetik per frame menjadi 4 milidetik per frame. Dengan kata lain, menggambar satu elemen tersebut memerlukan waktu sekitar 10 milidetik. Dengan mengikuti proses mengaktifkan dan menonaktifkan elemen serta mengaktifkan dan menonaktifkan gaya, Anda dapat dengan cepat mempersempit bagian halaman yang mahal. Ingat, waktu proses gambar yang lebih cepat berarti lebih sedikit jank, baterai yang lebih tahan lama, dan lebih banyak interaksi dari pengguna Anda. Jika Anda sudah siap untuk menggali lebih dalam, pastikan untuk membaca artikel menarik tentang mode cat ulang halaman berkelanjutan ini.
Fitur Lanjutan
about:tracing
Banyak fitur developer lanjutan yang tersedia di Chrome desktop juga tersedia di Chrome Android. Misalnya, about:gpu-internals, about:appcache-internals, dan about:net-internals tersedia. Saat menyelidiki masalah yang sangat rumit, terkadang Anda memerlukan lebih banyak data untuk mempersempit penyebab masalah. Di desktop, Anda mungkin menggunakan about:tracing. Jika Anda belum terbiasa dengan about:tracing, tonton video saya tentang cara menggunakan dan menjelajahi alat pembuatan profil about:tracing. Anda dapat mengambil data yang sama dari Chrome Android. Ikuti langkah-langkah berikut untuk memulai:
- Download adb_trace.py
- Menjalankan adb_trace.py dari command line
- Menggunakan Chrome di Android
- Tekan enter di command line, yang akan menonaktifkan skrip adb_trace.py.
Setelah adb_trace.py selesai, Anda akan memiliki file JSON yang dapat dimuat di about:tracing Chrome desktop.
Panduan Memulai
Setelah meninjau apa yang dapat dilakukan Chrome DevTools jarak jauh, mari kita bahas cara memulai sesi proses debug jarak jauh Anda. Jika Anda belum menggunakannya sebelumnya,baca petunjuk mendetail tentang cara memulai. Jika Anda sudah menggunakannya, tetapi lupa persis cara menggunakannya, saya juga telah mencantumkan petunjuk singkat di sini.
1. Menginstal Android SDK
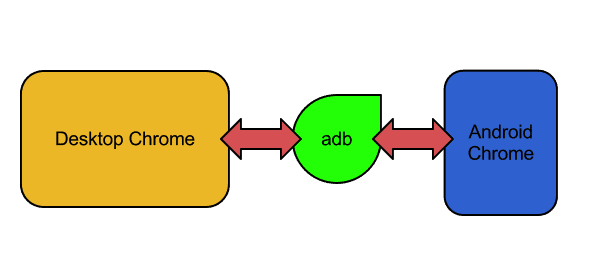
Anda mungkin bertanya-tanya mengapa Anda harus menginstal Android SDK saat mengembangkan untuk web. SDK ini juga disertakan dalam adb (Android Debug Bridge). Chrome Desktop harus dapat berkomunikasi dengan perangkat Android Anda. Chrome tidak berkomunikasi langsung dengan perangkat Android, tetapi merutekan komunikasi melalui adb.

2. Mengaktifkan proses debug USB di perangkat Anda

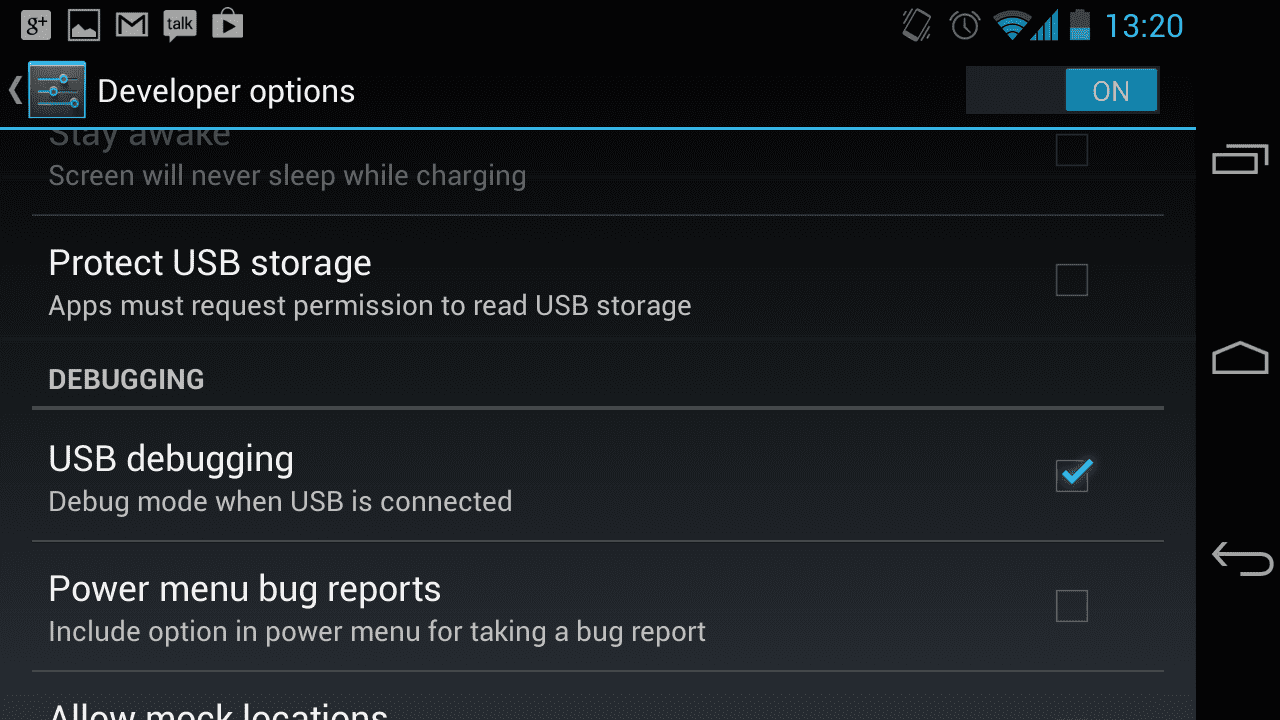
Opsi untuk mengaktifkan proses debug USB dapat ditemukan di Setelan Android. Aktifkan.
3. Menghubungkan ke perangkat
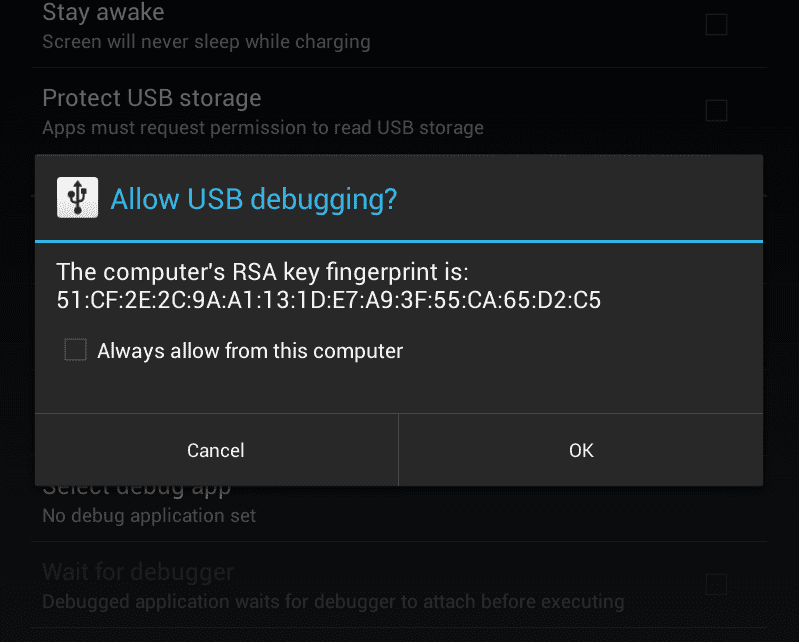
Jika Anda belum melakukannya, hubungkan perangkat Android ke desktop melalui USB. Jika ini pertama kalinya Anda menggunakan proses debug USB, Anda akan diberi perintah berikut:

Jika Anda akan sering melakukan sesi debug jarak jauh, sebaiknya centang 'Selalu izinkan dari komputer ini'.
4. Memastikan perangkat terhubung dengan benar
Jalankan adb devices dari command prompt Anda. Anda akan melihat perangkat tercantum.
5. Mengaktifkan proses debug USB di Chrome
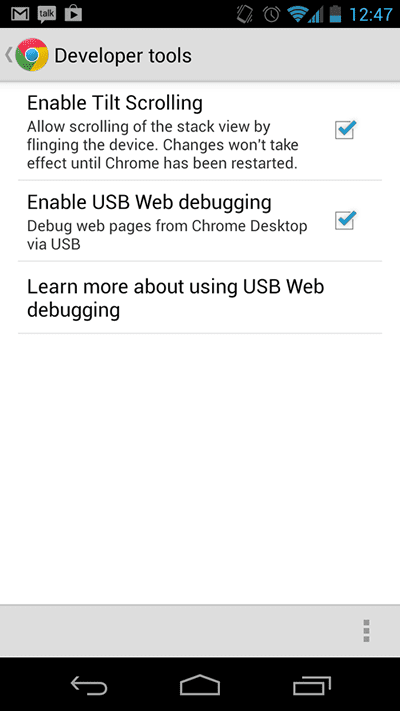
Buka Setelan > Lanjutan > DevTools dan centang opsi Aktifkan proses debug Web USB seperti yang ditunjukkan di sini:

6. Membuat koneksi DevTools ke perangkat Android
Jalankan perintah berikut:
adb forward tcp:9222 localabstract:chrome_devtools_remote
membuat jembatan antara mesin desktop dan perangkat Android Anda melalui adb. Jika Anda mengalami masalah saat mencapai tahap ini, baca petunjuk penyiapan mendetail di sini.
7. Memverifikasi bahwa Anda siap memulai
Pastikan perangkat Anda terhubung dengan benar dengan membuka Chrome di desktop dan membuka http://localhost:9222. Jika Anda mendapatkan error 404, error lain, atau tidak melihat sesuatu seperti berikut:

Baca petunjuk penyiapan mendetail di sini.
Kesimpulan
Pengguna perangkat seluler sering kali terburu-buru dan perlu mendapatkan informasi penting tersebut dengan cepat dari halaman Anda. Sebagai pembuat situs seluler, Anda berkewajiban untuk memastikan halaman dimuat dengan cepat dan berperforma baik di perangkat seluler. Jika tidak, engagement pengguna akan menurun. Chrome DevTools jarak jauh secara fungsional setara dengan versi desktop-nya. UI-nya cukup mirip sehingga Anda tidak perlu mempelajari serangkaian alat baru. Dengan kata lain, alur kerja Anda akan berlanjut. Ingat, Facebook tidak kebal terhadap masalah performa dan situs Anda juga tidak. Situs berperforma tinggi mendapatkan lebih banyak engagement pengguna.


