Введение
Сегодня самое важное, что вы можете сделать для своего сайта, — это убедиться, что он работает хорошо при посещении с телефона или планшета. Прочтите и узнайте, как оптимизировать свой сайт для мобильного браузера с помощью Chrome DevTools и устройства Android.
Почему оптимизация для мобильного Интернета так важна?
Производительность
Мобильные устройства получают более быстрые процессоры, больше оперативной памяти, более быстрые графические процессоры и более быстрый доступ к сети по мере перехода от 2G и 3G к 4G. Несмотря на стремительный прогресс, мобильные устройства уступают по мощности нашим компьютерам. Говоря более конкретно, загрузка сетевых ресурсов занимает больше времени, распаковка изображений — дольше, отрисовка страницы — дольше, выполнение скриптов — дольше. Можно с уверенностью предположить, что ваша страница на мобильном устройстве работает в 5–10 раз медленнее.
Батарея
Мобильные устройства питаются исключительно от аккумулятора. Пользователи мобильных устройств хотят, чтобы батарея работала как можно дольше. Неоптимальный сайт разряжает батарею гораздо быстрее, чем это необходимо. Минимизируйте сетевой трафик и уменьшите количество краски, чтобы уменьшить разряд батареи. Когда вы получаете ресурс, Wi-Fi или сотовая связь должны быть включены, что разряжает батарею. Когда браузер рисует элемент, загрузка ЦП и графического процессора резко возрастает, что также разряжает батарею.
Обручение
Производительность предназначена для увеличения показателя, который наиболее важен для вас. В Facebook мы заботимся о прокрутке. В A/B-тесте мы замедлили прокрутку с 60 до 30 кадров в секунду. Помолвка сорвалась. Мы сказали: «ОК», поэтому прокрутка имеет значение.
Facebook на Edge Conference
Мобильные пользователи ожидают, что смогут быстро входить и выходить. Самый быстрый сайт получит наибольшую вовлеченность.
Управление производительностью
Chrome поставляется с отличным набором инструментов разработчика. В этой статье вы узнаете, как использовать эти инструменты для профилирования вашего мобильного сайта. Если вы уже знакомы с Chrome DevTools, отлично! Если нет, посмотрите эти замечательные уроки:
Теперь, когда вы это поняли, давайте посмотрим, как ускорить ваш мобильный сайт с помощью DevTools. Если вы впервые используете Chrome DevTools для Android, ознакомьтесь с руководством по началу работы в конце статьи.
Удаленное использование Chrome DevTools
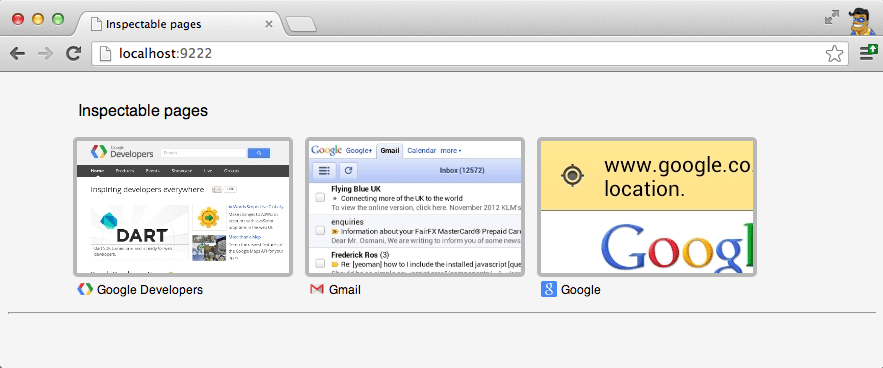
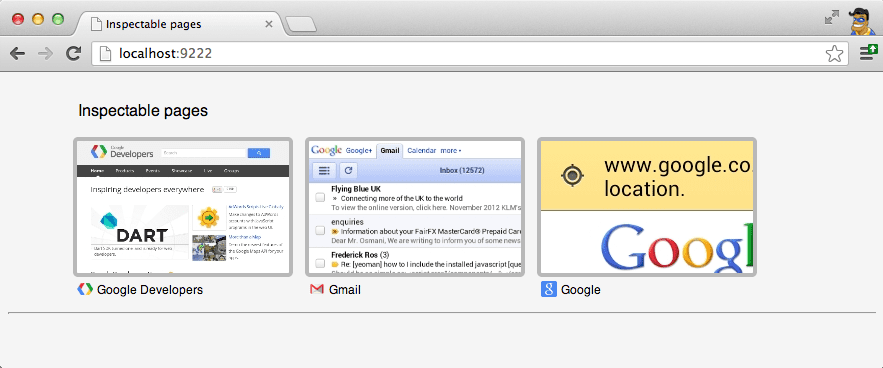
Когда ваше устройство Android привязано к компьютеру. В настольном Chrome перейдите по адресу http://localhost:9222 и на своем устройстве Android откройте свой сайт. Вы попадете в список открытых вкладок на вашем Android-устройстве. Выберите свою страницу из списка «Проверяемые страницы».

и вы перейдете в Chrome DevTools для этой страницы.

Оууу… знакомая панель инструментов Chrome DevTools прямо здесь. Самое важное, что нужно понимать об удаленных инструментах разработчика Chrome, — это те же инструменты разработчика, которые вы сегодня используете на своем рабочем столе. Единственная разница заключается в том, что ваше Android-устройство отвечает только за страницу, а ваш рабочий стол — за DevTools. Внутри собираются те же данные и доступны те же функции.
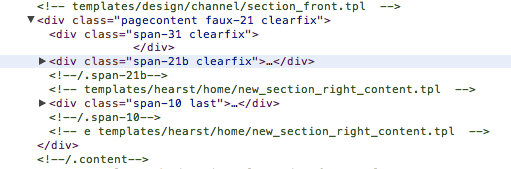
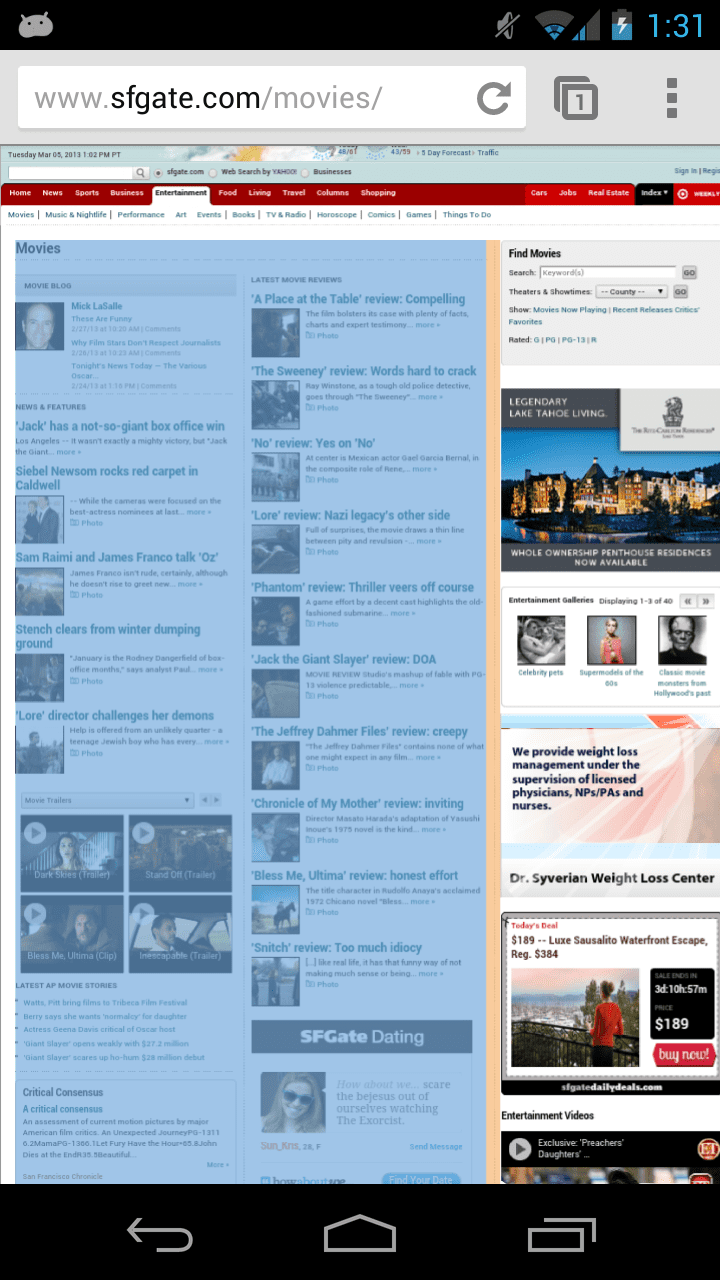
Например, я зашел на сайт www.sfgate.com/movies на своем телефоне. Используя Chrome DevTools на своем рабочем столе, я навел курсор на элемент div в инструменте «Элементы» , и, как и на рабочем столе, этот элемент визуально выделяется на моем устройстве Android.


Инструмент «Элементы» также можно использовать для включения и выключения стилей, что пригодится, когда мы попытаемся изучить время рисования.
Проливаем свет на доступ к сети
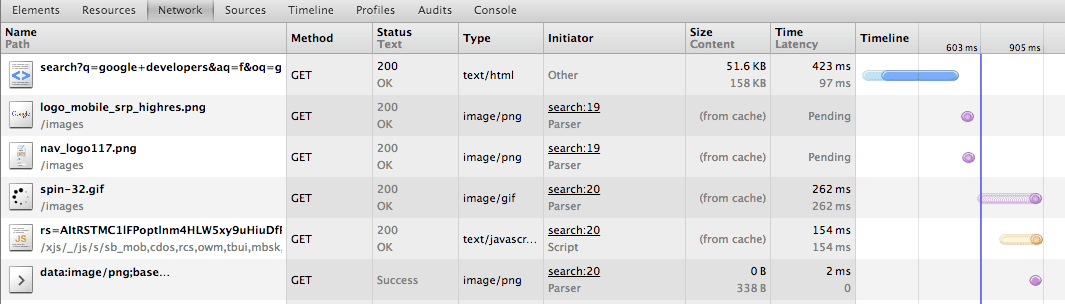
Производительность сети имеет важное значение, а в мобильном Интернете она еще более важна. Мобильные устройства часто используют более медленное соединение, чем наши настольные компьютеры и ноутбуки. Чтобы убедиться, что вы поступаете правильно, сделайте снимок сети, перейдя в инструмент «Сеть» и нажав «Запись».

На снимке экрана показан сетевой трафик, полученный в результате поиска Google. Наблюдайте за сетевыми запросами, которые делает ваш сайт, и найдите способы минимизировать их. Если ваш сайт отправляет запросы на опрос на сервер, возможно, вам стоит обратить внимание на активность пользователя и избегать опроса, когда пользователь бездействует. Инструмент «Сеть» позволяет просматривать необработанные заголовки HTTP, что полезно в случае, если мобильные сети вообще их изменяют.
Оптимизация времени рисования
Одним из самых больших узких мест в мобильных веб-браузерах является рисование страницы. Рисование — это процесс рисования элемента на странице с заданным стилем. Когда прорисовка одного элемента требует больших затрат, это замедляет прорисовку всей страницы. Chrome пытается кэшировать ранее нарисованные элементы во внеэкранном буфере. Но на мобильных устройствах объем доступной оперативной памяти графического процессора ограничен, что ограничивает количество элементов, которые можно кэшировать за пределами экрана. Побочный эффект — больше красок , и каждая краска медленнее, чем на рабочем столе. Чтобы обеспечить отзывчивую прокрутку, необходимо минимизировать время прорисовки.
Chrome 25 включает режим непрерывной перерисовки страниц. Режим непрерывной перерисовки страницы никогда не кэширует нарисованные элементы, а вместо этого рисует все элементы в каждом кадре . Принудительно прорисовывая все элементы в каждом кадре, можно выполнять A/B-тестирование времени прорисовки, включая и выключая элементы, а также включая и выключая стили. Хотя этот процесс выполняется вручную, это бесценный инструмент для отслеживания того, насколько дорого стоит прорисовка каждого элемента на вашей странице. Первое правило клуба оптимизации — измеряйте то, что вы пытаетесь оптимизировать, чтобы получить базовый уровень . Давайте поработаем на простом примере.
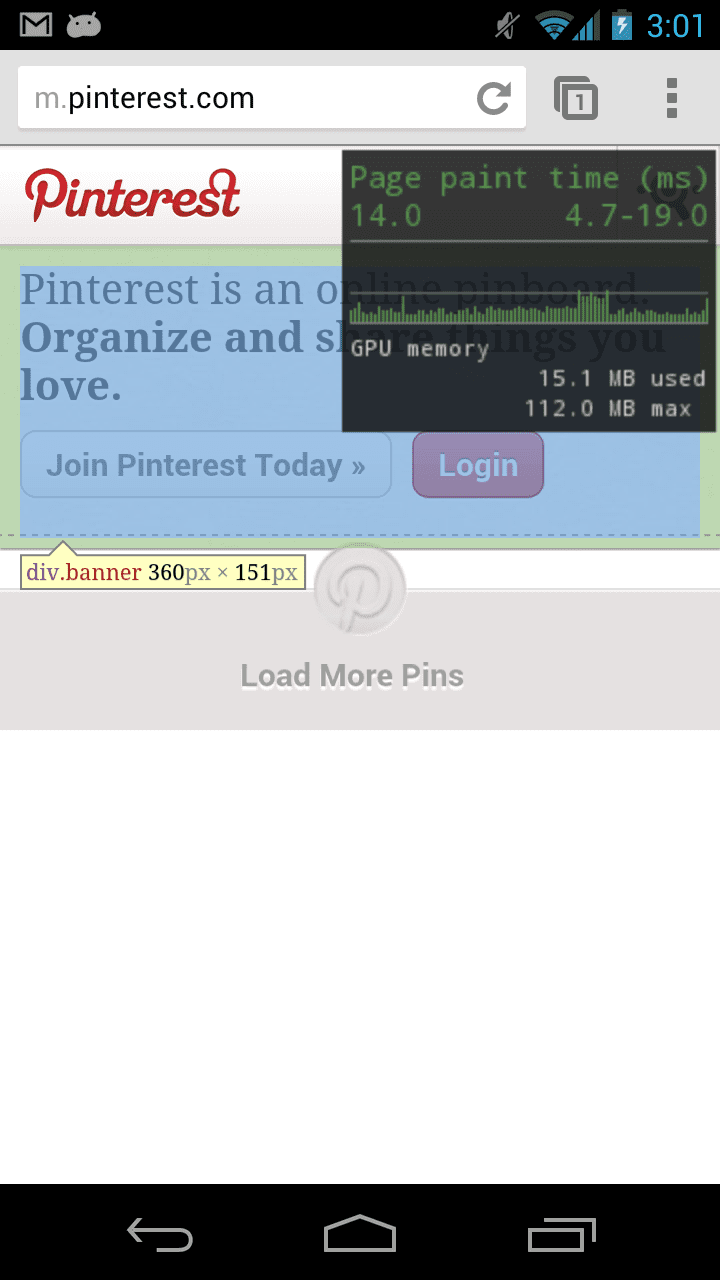
Сначала включите режим непрерывной перерисовки страницы:
После включения в правом верхнем углу вашего Android-устройства появится график. Ось X графика — время, разделенное на кадры. Ось Y графика измеряет время рисования в миллисекундах. Вы можете видеть, что на моем устройстве отрисовка страницы занимает 14 миллисекунд. Также отображается минимальное и максимальное время рисования, а также используемая память графического процессора.

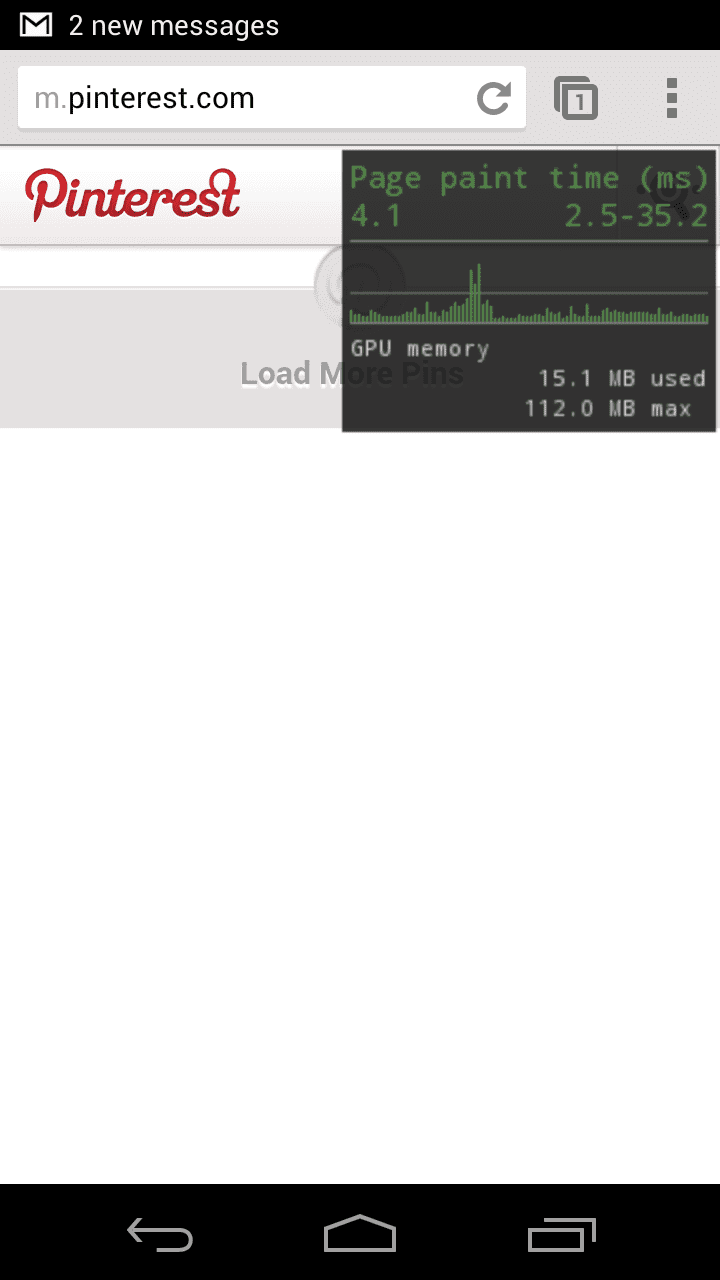
В качестве эксперимента я установил для выбранного элемента стиль display: none . Давайте посмотрим, насколько дорого теперь обходится покраска страницы.

Время рисования сократилось с 14 миллисекунд на кадр до 4 миллисекунд на кадр. Другими словами, рисование одного элемента заняло примерно 10 миллисекунд. Следуя процессу включения и выключения элементов, а также включения и выключения стилей, вы можете быстро сузить круг дорогостоящих частей вашей страницы. Помните, что более быстрое время рисования означает меньше усилий, более длительный срок службы батареи и большую вовлеченность ваших пользователей. Когда вы будете готовы копнуть глубже, обязательно прочитайте эту замечательную статью о режиме непрерывной перерисовки страниц.
Расширенные функции
о: трассировка
Многие из более продвинутых функций разработчика, доступных в Chrome для настольных компьютеров, также доступны и в Android Chrome. Например, доступны about:gpu-internals , about:appcache-internals и about:net-internals . При исследовании особенно сложной проблемы иногда требуется больше данных, чтобы сузить круг причин проблемы. На рабочем столе вы можете использовать about:tracing. Если вы еще не знакомы с about:tracing , посмотрите мое видео об использовании и изучении инструмента профилирования about:tracing . Те же данные можно получить из Android Chrome. Для начала выполните следующие действия:
- Загрузите adb_trace.py
- Запустите adb_trace.py из командной строки.
- Используйте Chrome на Android
- Нажмите Enter в командной строке, чтобы закрыть скрипт adb_trace.py.
После завершения работы adb_trace.py у вас будет файл JSON, который вы можете загрузить в Chrome на рабочем столе about:tracing .
Начальное руководство
Теперь, когда мы рассмотрели возможности удаленных инструментов разработчика Chrome, давайте рассмотрим, как начать сеанс удаленной отладки. Если вы еще не использовали их, прочтите подробную инструкцию о том, как начать работу . Если вы уже использовали их, но забыли, как именно ими пользоваться, я также перечислил здесь сокращенные инструкции.
1. Установите Android SDK
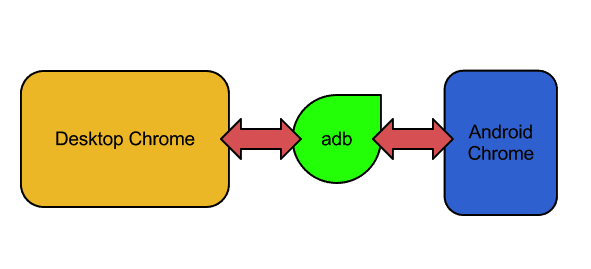
Вам может быть интересно, почему вам необходимо устанавливать Android SDK при разработке для Интернета. В SDK включен adb (Android Debug Bridge). Настольный Chrome должен иметь возможность взаимодействовать с вашим устройством Android. Chrome не взаимодействует напрямую с устройством Android, вместо этого он маршрутизирует связь через adb.

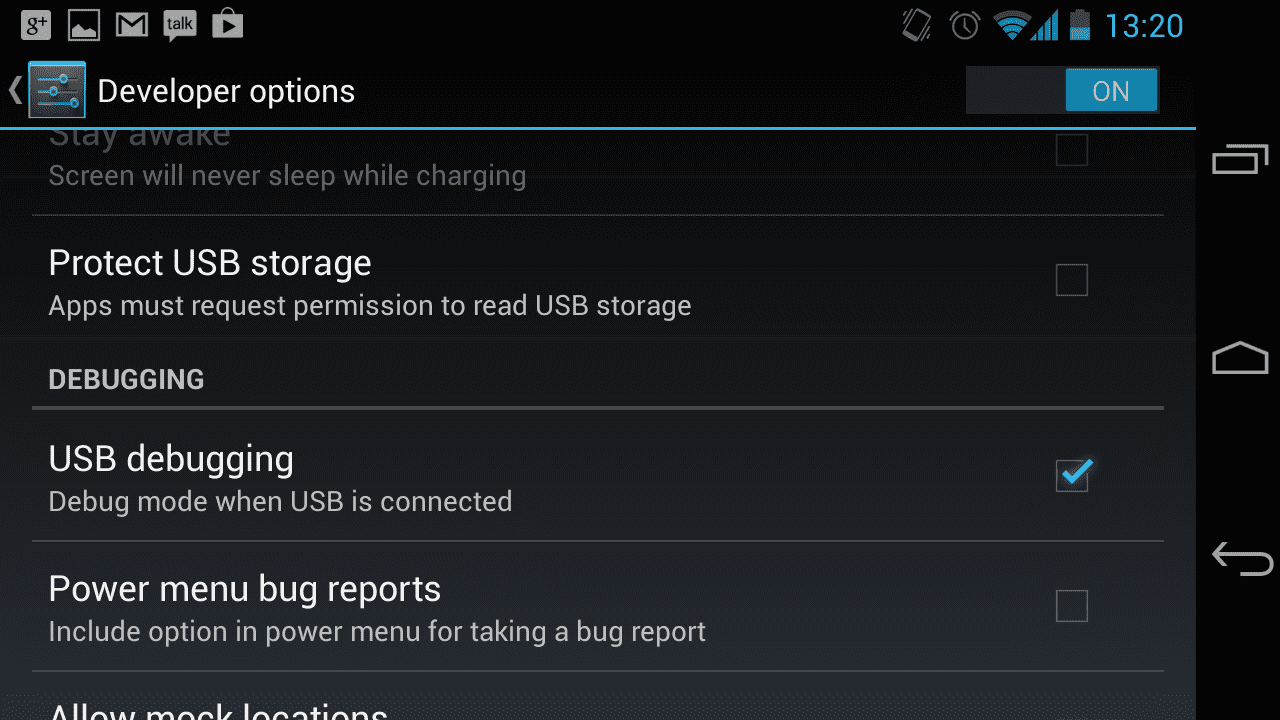
2. Включите отладку по USB на вашем устройстве.

Опцию включения отладки по USB можно найти в настройках Android. Включите его .
3. Подключитесь к устройству
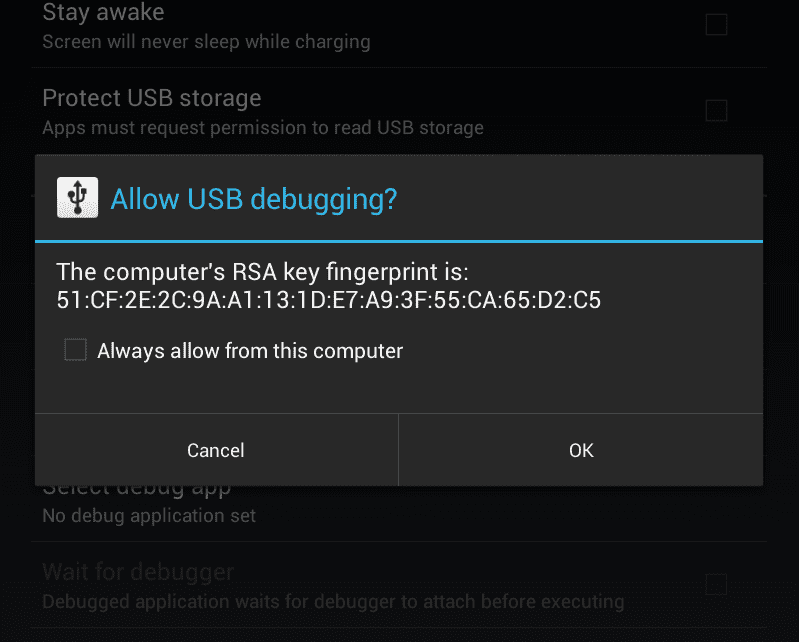
Если вы еще этого не сделали, подключите устройство Android к настольному компьютеру через USB. Если вы впервые используете отладку по USB, вам будет предложено следующее:

Если вы будете часто проводить сеансы удаленной отладки, я рекомендую установить флажок «Всегда разрешать с этого компьютера».
4. Убедитесь, что ваше устройство правильно подключено.
Запустите устройства adb из командной строки. Вы должны увидеть свое устройство в списке.
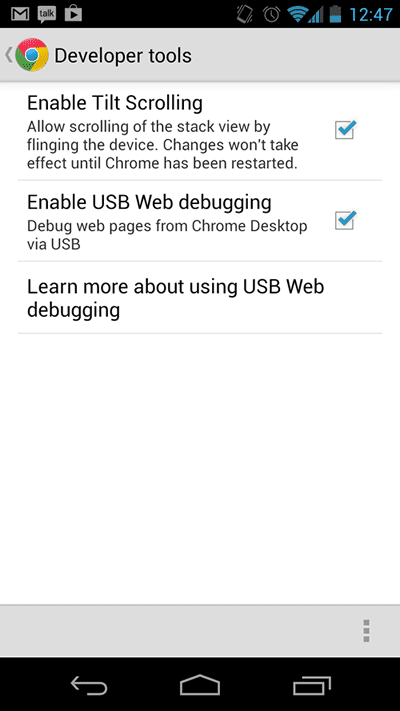
5. Включите отладку по USB в Chrome.
Откройте «Настройки» > «Дополнительно» > «Инструменты разработчика» и установите флажок « Включить веб-отладку по USB» , как показано здесь:

6. Создание подключения DevTools к вашему устройству Android.
Выполните следующую команду:
adb forward tcp:9222 localabstract:chrome_devtools_remote
создает мост между вашим настольным компьютером и устройством Android через adb. Если у вас возникнут какие-либо проблемы на этом этапе, прочтите подробные инструкции по настройке здесь .
7. Проверка того, что все готово
Убедитесь, что ваше устройство правильно подключено, открыв Chrome на рабочем столе и перейдя по адресу http://localhost:9222 . Если вы получаете 404, другую ошибку или не видите что-то вроде следующего:

Подробную инструкцию по настройке читайте здесь .
Заключение
Мобильные пользователи часто спешат и им необходимо быстро получить важную информацию с вашей страницы. Ваша обязанность как создателя мобильного сайта — обеспечить быструю загрузку страницы и ее хорошую работу на мобильных устройствах. В противном случае вовлеченность пользователей снизится. Удаленные инструменты разработчика Chrome функционально эквивалентны своим настольным аналогам. Пользовательский интерфейс достаточно похож, поэтому вам не нужно изучать новый набор инструментов. Другими словами, ваш рабочий процесс сохраняется. Помните, что Facebook не застрахован от проблем с производительностью, и ваш сайт тоже. Эффективные сайты привлекают больше пользователей.


