さまざまなユーザーやデバイス向けに構築する場合は、レイアウトやグラフィック デザインだけでなく、コンテンツについても考慮してください。
ウェブでの閲覧数
米国政府のライティング ガイドには、人々がウェブで書きたいことをまとめています。
調査によると、ユーザーはウェブページを読むのではなく、スキャンします。平均すると、ウェブページ コンテンツの 20 ~ 28% しか読まない人がいます。画面から読むには、紙から読むよりもはるかに時間がかかります。情報に簡単にアクセスして理解できなければ、ユーザーはあきらめてサイトを離れてしまいます。
モバイル向けの記述方法
目の前のテーマに焦点を当て、最初にストーリーを伝える。さまざまなデバイスやビューポートで動作する文章を書くには、最初に要点をまず伝えるようにします。原則として、最初の 4 段落で 70 語程度が理想的です。
ユーザーがサイトに何を求めているかを考えてみましょう。何か調べようとしているのか、ユーザーが情報を求めてサイトにアクセスする場合は、すべてのテキストが、ユーザーが目的を達成できる方向を向いているようにします。能動態で書いて、行動と解決策を提示します。
訪問者が求める情報だけを公開する。
英国政府の調査でも、次のことが示されています。
言い換えれば、平易な言葉を使い、短い言葉とシンプルな構文を使用するということです。これは、読み書きが得意で技術的な対象者であってもです。特に理由がない限り、話し方を心がけてください。ジャーナリズムの古いルールでは、知的な 11 歳に向けて話すように書くことが一般的です。
新興国のユーザー向け
シンプルな文章作成のアプローチは、モバイル デバイスの読者にとって特に重要であり、多くのスクロールを必要とし、低画質のディスプレイと反応の悪い画面を持つ可能性がある小さなビューポートを備えた低コストのスマートフォン向けのコンテンツを作成する場合には、きわめて重要です。
今後インターネットに登場する今後 10 億人のユーザーのほとんどが、安価なデバイスを使うようになるでしょう。時間のかかるコンテンツの検索にデータ予算を費やすことを望まないでしょう。また、母国語で読書していない可能性もあります。テキストをカットする: 短い文、最小限の句読点、5 行以下の段落、1 行の見出しを使用します。レスポンシブ テキストの使用を検討します(小さなビューポートでは広告見出しを短くするなど)が、デメリットに注意します。
テキストを最小限にとどめると、コンテンツのローカライズや多言語化も容易になり、ソーシャル メディアでコンテンツが引用されやすくなります。
要点:
- シンプルに徹する
- 不要な要素を減らす
- 要点を伝える
不要なコンテンツを排除する
バイトサイズで言うと、ウェブページはますます大きくなっています。
レスポンシブ デザインの手法を使用すると、小さなビューポートに合わせてさまざまなコンテンツを提供できますが、テキスト、画像、その他のコンテンツを合理化することから始めるのが賢明です。
多くの場合、ウェブユーザーは行動志向で、寄り添って良い本を読むのではなく、今抱えている質問への回答を求めて「前向きに」います。
Jackob Nielsen
自社サイトにアクセスしたときに、ユーザーが何を達成しようとしているかを考えてください。
すべてのページ コンポーネントがユーザーの目標達成に役立っているか
重複するページ要素を削除する
HTTP Archive によると、平均的なウェブページでは HTML ファイルは 7 万件近くあり、9 件以上がリクエストされています。
多くの人気サイトでは、モバイルでもページあたり数千行の HTML 要素と数千行のコードが使用されています。HTML ファイルサイズが大きすぎるとページの読み込みが遅くなるとは限りませんが、HTML ペイロードが大きい場合は、コンテンツが肥大化している可能性があります。.html ファイルが大きいほど、要素数が多く、テキスト コンテンツが増加するか、その両方になります。
HTML の複雑さを軽減すると、ページの軽量化にもつながり、ローカライズや国際化に対応できるようになり、レスポンシブ デザインの計画やデバッグも容易になります。より効率的な HTML を記述する方法については、高パフォーマンスの HTML をご覧ください。
ユーザーがアプリから価値を得る前にユーザーが行うすべてのステップで、ユーザーの 20% の損失が発生する
Gabor Cselle、Twitter
同じことがコンテンツにも当てはまります。つまり、ユーザーが探しているものをできるだけ早く見つけられるようにするということです。
モバイル ユーザーのコンテンツを非表示にすることは避けましょう。コンテンツ パリティを目指しましょう。モバイル ユーザーが見逃すことのない機能を推測するだけでは、失敗してしまいます。リソースがあれば、優先度の高いページ要素のみであっても、ビューポート サイズごとに同じコンテンツの代替バージョンを作成します。
コンテンツ管理とワークフローを考慮してください。レガシー システムからレガシー コンテンツが生成されていますか?
テキストを簡素化する
ウェブのモバイル化に伴い、文章の書き方を変える必要があります。簡潔にし、不要なものを減らして、要点に絞ります。
冗長イメージを削除する

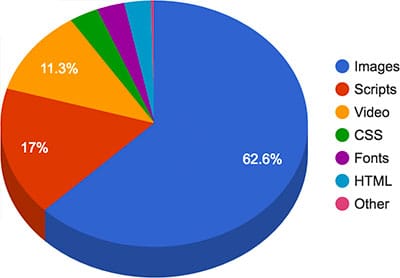
画像は美しく、楽しく、ためになりますが、一方で、ページ内のスペースを使用したり、ページの重さを増したり、ファイル リクエストの数を増やしたりすることもできます。接続状況が悪化するとレイテンシが悪化します。つまり、ウェブがモバイルになるにつれて、画像ファイルの過剰なリクエストによる問題が増えます。

画像も電力を消費します。画面に次いで、無線通信はバッテリーの消耗が 2 番目に多いものです。画像リクエスト、無線通信使用量、バッテリー消耗量の増加。画像をレンダリングするだけでも消費電力が発生し、これはサイズと数に比例します。「誰がバッテリーを殺したのか」というスタンフォード大学のレポートをご覧ください。
可能であれば、画像を削除してください。
次の点を参考にしてください。
- 画像全体を避けて使用するか、画像を控えめに使うデザインを検討してください。テキストのみで見栄えもアップユーザーが何を達成しようとしているか、そのプロセスの役に立ちますか?」
- かつては、見出しなどのテキストをグラフィックとして保存することが一般的でした。この方法では、ビューポートのサイズ変更にうまく対応できず、ページの重みとレイテンシが増大します。テキストを画像として使用すると、検索エンジンはそのテキストを見つけられず、スクリーン リーダーなどの支援技術でアクセスすることもできません。できるだけ実際のテキストを使用する - ウェブフォントと CSS を使用すると、美しいタイポグラフィを作成できます。
- グラデーション、シャドウ、角の丸み、背景のテクスチャ(すべての最新のブラウザでサポートされている機能)には、画像ではなく CSS を使用してください。ただし、CSS は画像よりも優れている場合があるものの、処理とレンダリングのペナルティ(特にモバイルでは特に大きなペナルティ)が生じる可能性があることに留意してください。
- 背景画像がモバイルで適切に表示されることはほとんどありません。メディアクエリを使用して、小さいビューポートでは背景画像を避けることができます。
- スプラッシュ画面の画像は使用しないでください。
- UI アニメーションに CSS を使用する
- グリフについて理解を深めます。必要に応じて、画像の代わりに Unicode の記号とアイコンを使用し、ウェブフォントを使用します。
- アイコン フォントの使用を検討してください。アイコン フォントは無限に拡大できるベクター グラフィックで、画像セット全体を 1 つのフォントでダウンロードできます。(ただし、これらの懸念事項に注意してください)。
<canvas>要素を使用すると、線、曲線、テキストなどの画像から JavaScript で画像を作成できます。- インライン SVG 画像またはデータ URI 画像を使用してもページのサイズが小さくなりますが、リソース リクエスト数が減るためレイテンシが短縮されます。インライン SVG はモバイルとパソコンのブラウザで大きくサポートされており、最適化ツールを使用すると SVG のサイズを大幅に削減できます。同様に、データ URI も十分にサポートされています。どちらも CSS でインライン化できます。
- アニメーション GIF ではなく、
<video>を使用することをご検討ください。動画要素はモバイルのすべてのブラウザでサポートされています(Opera Mini を除く)。
さまざまなビューポート サイズで適切に動作するようにコンテンツを設計する
「作成するプロダクトを開発してください。小さな画面用に作り直さないでください。移植せずに、優れたモバイル サービスを生み出します。」
Mobile Design and Development、Brian Fling
優れたデザイナーは、「モバイル向けに最適化」するのではなく、さまざまなデバイスで動作するサイトを構築することを考えています。テキストやその他のページ コンテンツの構造は、クロスデバイスで成果を上げるために重要です。
オンラインになる新興市場のユーザーの多くが、小さいビューポートの低コスト デバイスを使用しています。低解像度の 3.5 インチや 4 インチの画面で読むのは大変です。
この 2 つを一緒に確認した写真は、以下のようになります。

大きな画面では、テキストは小さくても判読できます。
小さい画面では、ブラウザはレイアウトを正しくレンダリングしますが、テキストを拡大しても判読できません。ディスプレイがぼやけていて、「色かぶり」がある(白が白ではないように見える)ため、コンテンツが読みにくくなっています。
モバイル向けにコンテンツをデザインする
さまざまなビューポート用に作成する場合は、レイアウトとグラフィック デザインだけでなくコンテンツについても考慮し、プレースホルダのコンテンツではなく、実際のテキストと画像を使用してデザインするようにします。
「コンテンツはデザインよりも優先される。コンテンツがなくなってもデザインはデザインではなく、装飾なのです。」
Jeffrey Zeldman
- ユーザーはウェブページが F 字型で読む傾向があるため、最も重要なコンテンツは一番上に配置します。
- ユーザーが目的を達成するためにサイトにアクセスする。その目標を達成するために何が必要かを自問し、それ以外はすべて排除しましょう。視覚的およびテキストの装飾、レガシー コンテンツ、過度なリンクなど、過度な問題には対応が必要です。
- ソーシャル共有アイコンはレイアウトが乱雑になり、コードによってページの読み込みが遅くなるためご注意ください。
- デバイスの固定サイズではなく、コンテンツに合わせてレスポンシブ レイアウトをデザインします。
テスト コンテンツ
- Chrome DevTools やその他のエミュレーション ツールを使用して、小さいビューポートでの読みやすさを確認します。
- 低帯域幅と高レイテンシの条件下でコンテンツをテストします。さまざまな接続シナリオでコンテンツを試します。
- 低価格のスマートフォンでコンテンツを読み、操作してみましょう。
- 友人や同僚に、アプリやサイトを試してもらいます。
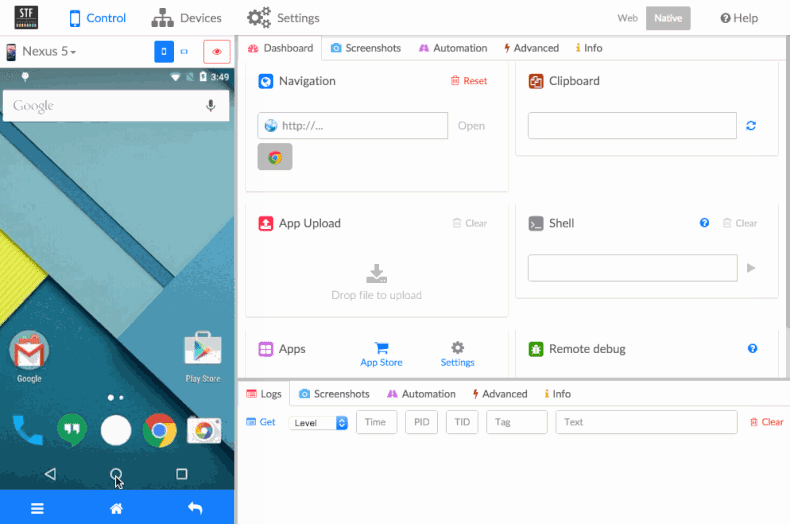
- 簡単なデバイステストラボを構築します。Google の Mini Mobile Device Lab の GitHub リポジトリでは、独自に構築する方法について記載されています。OpenSTF は、複数の Android デバイスでウェブサイトをテストするためのシンプルなウェブ アプリケーションです。
OpenSTF の動作は次のとおりです。

モバイル デバイスは、通信、ゲーム、メディア用のデバイスだけでなく、コンテンツを消費したり情報を取得したりするために使用される機会がますます増えています。
そのため、さまざまなビューポートで適切に動作するコンテンツを計画し、クロスデバイス レイアウト、インターフェース、インタラクションの設計を検討する際にコンテンツを優先することは、ますます重要になっています。
データ費用を理解する
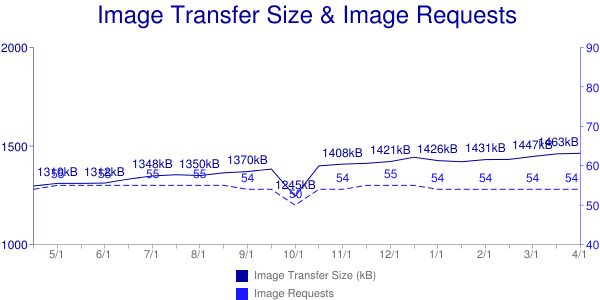
ウェブページはますます大きくなる
HTTP Archive によると、上位 100 万のサイトの平均ページ容量は、現在 2 MB を超えています。
ユーザーは、速度が遅い、またはコストがかかると感じているサイトやアプリを避けるものです。そのため、ページやアプリ コンポーネントの読み込みにかかる費用を把握することは非常に重要です。
また、ページ容量を減らすことも効果的です。YouTube の Chris Zacharias 氏は、動画再生ページのサイズを 1.2 MB から 250 KB に縮小したことで、次のことを確認しています。
つまり、ページの軽量化は、まったく新しい市場の開拓につながるということです。
ページの重量を計算する
ページの重量を計算するためのツールがいくつかあります。Chrome DevTools の [Network] パネルには、すべてのリソースの合計バイトサイズが表示され、個々のアセットタイプの重みを確認できます。ブラウザのキャッシュからどのアイテムが取得されたかを確認することもできます。
![リソースサイズが表示されている Chrome DevTools の [Network] パネル。](https://web.dev/static/articles/multi-device-content/image/chrome-devtools-network-p-305b505dd600f.png?hl=ja)
Firefox やその他のブラウザには、同様のツールが用意されています。
WebPagetest では、最初のページの読み込みと後続のページの読み込みをテストできます。テストは、スクリプト(サイトへのログインなど)または RESTful API を使用して自動化できます。次の例(developers.google.com/web の読み込み)は、キャッシュに成功し、後続のページの読み込みに追加のリソースが不要であることを示しています。
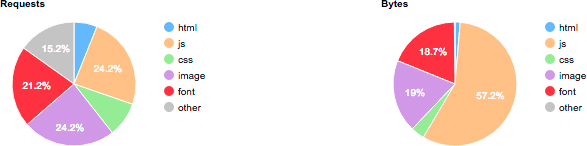
WebPagetest では、MIME タイプ別のサイズとリクエストの内訳も確認できます。

ページの費用を計算する
多くのユーザーにとって、データにはバイト数やパフォーマンスだけでなく、費用もかかります。
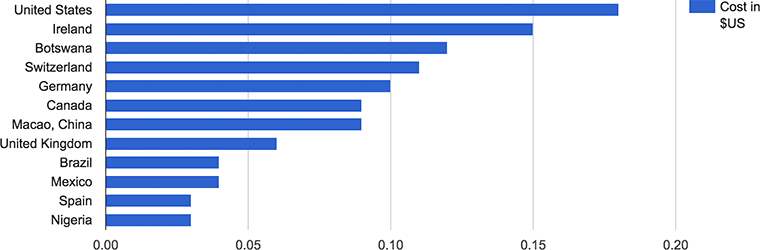
サイト「What does My Site Cost?(サイトのコストは?)」では、サイトの読み込みにかかる実際の費用を見積もることができます。以下のヒストグラムは、amazon.com の読み込みにかかる費用(前払いのデータプランを使用した場合)を示しています。

この計算では、収入に関連する経済性は考慮されていないことにご注意ください。blog.jana.com のデータには、データの費用が示されています。
| 500 MB データプラン 料金(米ドル) |
時給の 最低賃金(米ドル) |
500 MB のデータプランにかかる 作業時間 |
|
| インド | $3.38 | $0.20 | 17 時間 |
| インドネシア | $2.39 | $0.43 | 6 時間 |
| ブラジル | $13.77 | $1.04 | 13 時間 |
ページの重さは、新興市場だけの問題ではありません。多くの国では、ユーザーは限られたデータ容量のモバイルプランを使用しているため、サイトやアプリが重くて料金が高いと感じる場合は、サイトやアプリの使用を避けることになります。無制限のモバイル データプランや Wi-Fi データプランでさえ、一般にデータの上限があり、それを超えるとブロックまたはスロットリングが行われます。そのため、ページが消費するデータの量については、できるだけ透明性を確保することをおすすめします。具体的なベスト プラクティスについては、費用の透明性を通じて信頼を育成するのブログ投稿をご覧ください。
つまり、ページの重さはパフォーマンスとコストに影響します。コンテンツの効率の最適化では、そのコストを削減する方法をご覧ください。

