多くのサイトでは、特定の画面向けに最適化されていない画像などの重いリソースをリクエストしたり、一部のデバイスでは決して使用されないスタイルを含む大きな CSS ファイルを送信したりしています。メディアクエリは、さまざまな画面に合わせてスタイルシートやアセットを配信し、ユーザーに転送されるデータ量を減らしてページの読み込みパフォーマンスを向上させるための一般的な手法です。このガイドでは、メディアクエリを使用して、必要なサイズのみの画像を送信する方法について説明します。これは、一般にレスポンシブ画像と呼ばれる手法です。
前提条件
このガイドは、Chrome DevTools の知識があることを前提としています。必要に応じて、別のブラウザの DevTools を使用することもできます。このガイドの Chrome デベロッパー ツールのスクリーンショットを、お使いのブラウザの関連機能にマッピングするだけで済みます。
レスポンシブ背景画像を理解する
まず、最適化されていないデモのネットワーク トラフィックを分析します。
- Chrome の新しいタブで最適化されていないデモを開きます。
- `Ctrl+Shift+J`(Mac の場合は `Command+Option+J`)を押して、デベロッパー ツールを開きます。
- [ネットワーク] タブをクリックします。
- ページを再読み込みします。
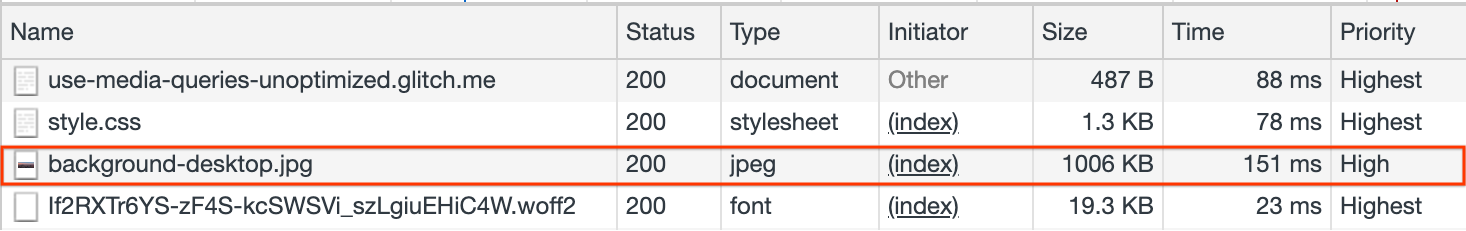
リクエストされている画像は background-desktop.jpg のみで、サイズは 1006 KB であることがわかります。

ブラウザ ウィンドウのサイズを変更すると、ネットワーク ログにページから送信された新しいリクエストが表示されなくなります。つまり、すべての画面サイズで同じ画像背景が使用されています。
背景画像を制御するスタイルは style.css で確認できます。
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
使用される各プロパティの意味は次のとおりです。
background-position: center center: 画像を垂直方向と水平方向の中央に配置します。background-repeat: no-repeat: 画像を 1 回だけ表示します。background-attachment: fixed: 背景画像をスクロールさせないようにします。background-size: cover: コンテナ全体を覆うように画像のサイズを変更します。background-image: url(images/background-desktop.jpg): 画像の URL。
これらのスタイルを組み合わせると、さまざまな画面の高さと幅に合わせて背景画像を調整するようブラウザに指示できます。これは、レスポンシブな背景を実現するための最初のステップです。
すべての画面サイズで 1 つの背景画像を使用する場合、いくつかの制限があります。
- 画面サイズに関係なく同じ量のバイトが送信されます。スマートフォンなどの一部のデバイスでは、より小さく軽量な画像背景でも同じように表示されます。一般に、パフォーマンスを改善し、ユーザーデータを節約するため、ユーザーの画面で見た目がよく、できるだけ小さい画像を送信することが望ましいです。
- 小さいデバイスでは、画像が拡大または切り取られて画面全体に表示されるため、背景の関連部分がユーザーに表示されない可能性があります。
次のセクションでは、ユーザーのデバイスに応じてさまざまな背景画像を読み込むように最適化する方法について説明します。
メディアクエリを使用する
メディアクエリは、特定のメディアやデバイスタイプにのみ適用されるスタイルシートを宣言する一般的な手法です。これらは @media ルールを使用して実装され、特定のスタイルが定義されている一連のブレークポイントを定義できます。@media ルールで定義された条件(特定の画面幅など)が満たされると、ブレークポイント内で定義されたスタイルのグループが適用されます。
次の手順に沿って、サイトにメディアクエリを適用すると、ページをリクエストするデバイスの最大幅に応じて異なる画像が使用されるようになります。
style.cssで、背景画像の URL を含む行を削除します。
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- 次に、モバイル、タブレット、デスクトップの画面で通常使用される共通のサイズ(ピクセル単位)に基づいて、各画面幅のブレークポイントを作成します。
モバイルの場合:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
タブレットの場合:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
パソコンの場合:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
ブラウザで最適化された style.css を開いて、変更内容を確認します。
さまざまなデバイスの測定
次に、さまざまな画面サイズとシミュレートされたモバイル デバイスで、結果のサイトを視覚化します。
- 最適化されたサイトを新しい Chrome タブで開きます。
- ビューポートを狭くします(
480px未満)。 - `Ctrl+Shift+J`(Mac の場合は `Command+Option+J`)を押して、デベロッパー ツールを開きます。
- [ネットワーク] タブをクリックします。
- ページを再読み込みします。
background-mobile.jpg画像がリクエストされた方法に注目してください。 - ビューポートを広くします。
480pxよりも幅が広くなると、background-tablet.jpgがリクエストされるようになります。1025pxより広くなると、background-desktop.jpgがリクエストされるようになります。
ブラウザ画面の幅が変更されると、新しい画像がリクエストされます。
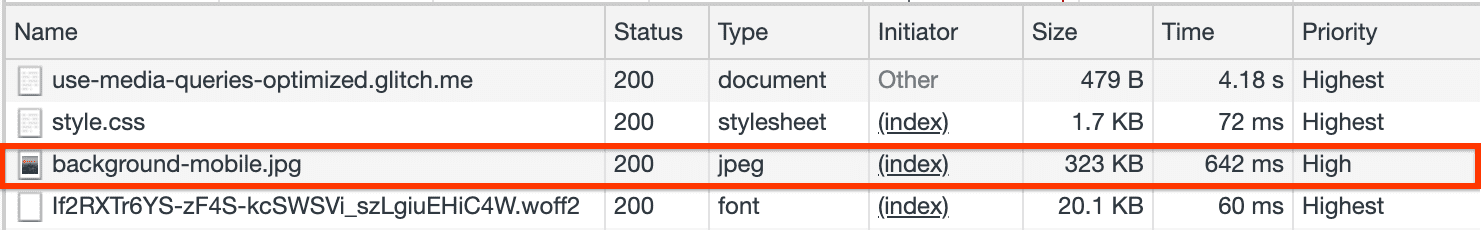
特に、幅がモバイル ブレークポイント(480 ピクセル)で定義された値を下回る場合、次のようなネットワーク ログが表示されます。

新しいモバイルの背景のサイズは、パソコンの背景のサイズよりも 67% 小さくなっています。
Largest Contentful Paint(LCP)への影響
CSS の背景画像を含む要素は Largest Contentful Paint(LCP)の候補と見なされますが、CSS の背景画像はブラウザのプリロード スキャナで検出できません。そのため、注意しないとサイトの LCP が遅延する可能性があります。
最初に検討すべきオプションは、LCP 候補の画像がレスポンシブ対応の srcset 属性と sizes 属性を持つ <img> 要素で機能するかどうかです。ブラウザのプリロード スキャナは <img> 要素を検出し、パーサーがレンダリングでブロックされている間に、それらの要素のリクエストを送信します。
CSS の背景画像の使用を回避できない(または回避したくない)場合は、2 つ目の方法として、レスポンシブ画像をプリロードして、適切なビューポート サイズに対応する適切な画像をプリロードします。<link> 要素の media、imagesrcset、imagesizes 属性は、特定のリソースヒントが特定のビューポート条件にのみ適用されることをブラウザに示します。これにより、現在のビューポートに適合するリソースを 1 つだけ読み込む場合に、複数の無駄なプリロードを回避できます。
概要
このガイドでは、メディアクエリを適用して特定の画面サイズに合わせた背景画像をリクエストし、携帯電話などの小型デバイスでサイトにアクセスする際にバイト数を節約する方法について説明しました。@media ルールを使用して、レスポンシブな背景を実装しました。この手法は、すべてのブラウザで幅広くサポートされています。新しい CSS 機能である image-set() を使用すると、同じ目的をより少ないコード行で実現できます。この執筆時点では、この機能はすべてのブラウザでサポートされていませんが、この手法の興味深い代替手段となる可能性があるため、採用状況の推移を注視することをおすすめします。

