許多網站會要求載入大量資源 (例如未針對特定螢幕進行最佳化的圖片),並傳送含有樣式的大型 CSS 檔案,但部分裝置永遠不會使用這些樣式。使用媒體查詢是常見的技巧,可為不同螢幕提供量身打造的樣式表和資產,減少傳輸給使用者的資料量,並提升網頁載入效能。本指南說明如何使用媒體查詢,只傳送所需大小的圖片,這項技術一般稱為回應式圖片。
必要條件
本指南假設您已熟悉 Chrome 開發人員工具。您也可以視需要使用其他瀏覽器的開發人員工具。您只需要將本指南中的 Chrome 開發人員工具螢幕截圖,對應回所選瀏覽器中的相關功能即可。
瞭解回應式背景圖片
首先,請分析未最佳化示範的網路流量:
- 在新 Chrome 分頁中開啟未經最佳化的示範。
- 按下 `Control+Shift+J` 鍵 (在 Mac 上為 `Command+Option+J` 鍵) 開啟開發人員工具。
- 按一下 [網路] 分頁標籤。
- 請重新載入頁面。
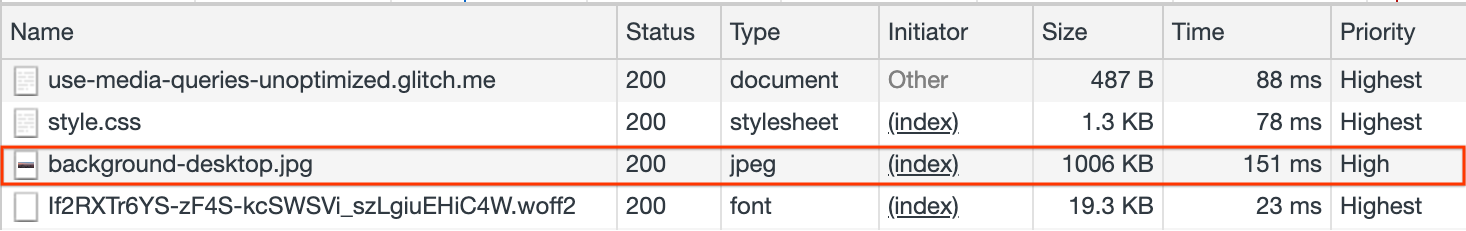
您會看到系統只要求 background-desktop.jpg 這張圖片,大小為 1006 KB:

調整瀏覽器視窗大小,您會發現「網路記錄」並未顯示網頁發出的任何新要求。也就是說,所有螢幕大小都使用相同的圖片背景。
您可以在 style.css 中查看控制背景圖片的樣式:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
以下是所用各項屬性的意義:
background-position: center center:垂直和水平置中顯示圖片。background-repeat: no-repeat:只顯示一次圖片。background-attachment: fixed:避免背景圖片捲動。background-size: cover:將圖片大小調整為涵蓋整個容器。background-image: url(images/background-desktop.jpg):圖片的網址。
結合這些樣式後,瀏覽器就會根據不同的螢幕高度和寬度調整背景圖片。這是實現回應式背景的第一步。
為所有螢幕尺寸使用單一背景圖片有以下限制:
- 無論螢幕大小,系統都會傳送相同位元組數量的資料,即使對於手機等裝置來說,較小且輕量的圖片背景看起來一樣好也一樣。一般來說,您會希望傳送的圖片盡可能小,但仍能在使用者螢幕上呈現良好效果,以提升效能並節省使用者資料。
- 在較小的裝置上,圖片會延展或裁剪,以覆蓋整個螢幕,可能會對使用者隱藏背景的相關部分。
在下一節中,您將瞭解如何套用最佳化設定,根據使用者的裝置載入不同的背景圖片。
使用媒體查詢
媒體查詢是常見的技術,可宣告僅適用於特定媒體或裝置類型的樣式表。這些規則是透過 @media 規則實作,可讓您定義一組中斷點,並在其中定義特定樣式。當符合 @media 規則定義的條件 (例如特定螢幕寬度) 時,系統就會套用斷點內定義的樣式群組。
您可以按照下列步驟將媒體查詢套用至網站,根據要求網頁的裝置最大寬度,使用不同的圖片。
- 在
style.css中,移除包含背景圖片網址的行:
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- 接著,根據行動裝置、平板電腦和電腦螢幕的常見像素尺寸,為每個螢幕寬度建立中斷點:
行動裝置:
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
平板電腦:
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
電腦裝置:
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
在瀏覽器中開啟最佳化版本的 style.css,查看所做的變更。
測量不同裝置的尺寸
接著,在不同螢幕大小和模擬行動裝置中,將產生的網站視覺化:
- 在新 Chrome 分頁中開啟最佳化網站。
- 縮小可視區域 (小於
480px)。 - 按下 `Control+Shift+J` 鍵 (在 Mac 上為 `Command+Option+J` 鍵) 開啟開發人員工具。
- 按一下 [網路] 分頁標籤。
- 重新載入頁面。
請注意
background-mobile.jpg圖片的要求方式。 - 加寬可視區域。當寬度大於
480px時,請注意background-tablet.jpg的要求方式。當寬度大於1025px時,請注意background-desktop.jpg的要求方式。
瀏覽器畫面寬度變更時,系統會要求提供新圖片。
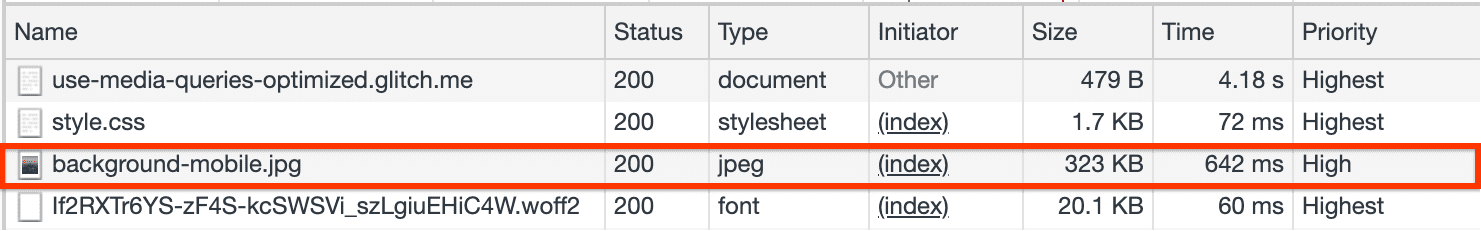
特別是當寬度低於行動裝置中斷點 (480 像素) 定義的值時,您會看到下列網路記錄:

新版行動版背景比電腦版背景小 67%。
對最大內容繪製 (LCP) 的影響
含有 CSS 背景圖片的元素會被視為最大內容繪製 (LCP) 的候選項目,但 瀏覽器預先載入掃描器無法探索 CSS 背景圖片,因此如果不小心,可能會延遲網站的 LCP。
首先,請考慮 LCP 候選圖片是否能用於 <img> 元素,並搭配 srcset 和 sizes 屬性,確保圖片具有回應性。瀏覽器預載掃描器會探索 <img> 元素,並在剖析器遭到封鎖而無法算繪時,傳送這些元素的要求。
如果無法 (或不想) 避免使用 CSS 背景圖片,第二個選項是預先載入回應式圖片,確保預先載入適合可視區域大小的圖片。<link> 元素 media、imagesrcset 和 imagesizes 屬性會向瀏覽器提示,指定的資源提示只適用於特定檢視區塊條件,避免在只想載入符合目前檢視區塊的資源時,浪費多個預先載入作業。
摘要
在本指南中,您已學會如何套用媒體查詢,要求系統提供適合特定螢幕大小的背景圖片,並在行動電話等小型裝置上存取網站時節省位元組。您使用 @media 規則實作了回應式背景。所有瀏覽器都廣泛支援這項技術。
新的 CSS 功能:image-set(),可用於相同用途,但程式碼行數較少。撰寫本文時,並非所有瀏覽器都支援這項功能,但您不妨留意採用情況的演變,因為這項功能可能成為這項技術的有趣替代方案。

