Dowiedz się, jak osoby podejmujące decyzje biznesowe i osoby niebędące programistami mogą poprawić podstawowe wskaźniki internetowe.
Wprowadzenie
Wykazano, że wrażenia użytkowników witryny mają bezpośredni wpływ na wyniki biznesowe. Zapewnianie użytkownikom większej wygody podczas korzystania z witryny, czyli szybszego wczytywania i reagowania stron internetowych na działania użytkowników, często prowadzi do większego zaangażowania użytkowników i większej liczby konwersji. Podstawowe wskaźniki internetowe to inicjatywa mająca na celu ocenę wrażeń użytkowników witryn w celu identyfikacji obszarów wymagających ulepszeń.
Jednak wiele dokumentów dotyczących podstawowych wskaźników internetowych jest przeznaczonych dla deweloperów internetowych, którzy mają duże doświadczenie techniczne i pełną kontrolę nad kodem. Wiele witryn jest tworzonych przez osoby bez umiejętności programistycznych, które korzystają z platformy typu „kreator witryn”, np. WordPress, Shopify czy Wix, lub innych podobnych rozwiązań, często bez zespołu programistów.
Nawet jeśli jest specjalny zespół lub programiści stron internetowych, nie są oni jedynymi osobami odpowiedzialnymi za wydajność witryny. Osoby podejmujące decyzje biznesowe mają ogromny wpływ na skuteczność witryny, od treści i projektu po opracowywanie strategii reklamowych, które mają zwiększać ruch w witrynie. Te decyzje często mają znaczący wpływ na wydajność witryny.
Ten przewodnik ma na celu dostarczenie twórcom i właścicielom witryn odpowiednich informacji, które pomogą im w jak największym stopniu zrozumieć i ulepszać wrażenia użytkowników bez konieczności posiadania szczegółowej wiedzy technicznej z zakresu tworzenia stron internetowych.
Jednocześnie wiele problemów z wydajnością wymaga wdrożenia przez deweloperów poprawek technicznych. W tym zakresie mogą im pomóc nasze przewodniki dla deweloperów. Ten artykuł nie jest wyczerpującym przewodnikiem, ale raczej wprowadzeniem do inicjatywy Core Web Vitals dla osób podejmujących decyzje biznesowe, z którym przedstawiamy niektóre typowe przyczyny słabej wydajności strony, które nie są związane z rozwojem. Aby przejść dalej, musisz prawdopodobnie skontaktować się z programistą.
Czym są podstawowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe to zestaw 3 danych służących do pomiaru wrażeń użytkowników związanych z daną stroną, a w szczególności ich subiektywnego odczucia szybkości jej działania. Każdy z nich ma 3-literowy skrót:
- Największe wyrenderowanie treści (LCP) mierzy szybkość wczytywania: czas w sekundach potrzebny do wyświetlenia najważniejszych treści na stronie po rozpoczęciu wczytywania.
- Skumulowane przesunięcie układu (CLS) mierzy stabilność wizualną strony, czyli to, jak bardzo treści poruszają się podczas wczytywania.
- Interakcja do kolejnego wyrenderowania (INP): szybkość reakcji strony na kliknięcia, dotknięcia i interakcje z klawiaturą.
Każdy z tych wskaźników mierzy inny aspekt wrażeń użytkownika. Google podaje też zalecane progi dla każdego rodzaju danych. Wrażenia użytkowników poniżej niższego progu są uważane za dobre, a powyżej górnego progu za niezadowalające. Jeśli strona mieści się w tych progach, jest uważana za wymagającą poprawy. Pamiętaj, że w przypadku tych danych im niższa wartość, tym lepiej.
Jak są mierzone podstawowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe są mierzone przez rzeczywistych użytkowników witryny, a różni użytkownicy uzyskują różne wyniki. Nie są to „opinie Google” ani „opinie Googlebota”, ale opinie rzeczywistych użytkowników Twojej witryny.
Niektórzy użytkownicy będą korzystać z szybszych urządzeń i szybszych sieci. Niektóre z nich będą działać na wolniejszych urządzeniach lub w wolniejszych sieciach. Niektórzy użytkownicy będą odwiedzać prostsze, szybsze strony w Twojej witrynie, a inni bardziej złożone, wolniejsze strony. Następnie wyniki wszystkich tych doświadczeń są agregowane, aby uzyskać ogólny wskaźnik dla całej witryny.
Google udostępnia dane od użytkowników Chrome, którzy wyrazili zgodę, w Raporcie na temat użytkowania Chrome (CrUX), który jest źródłem danych dla wielu narzędzi Google, takich jak PageSpeed Insights i Google Search Console.
Dane CrUX są dostępne na milionach popularnych stron, ale nie wszystkie strony są w nich uwzględniane. Te dane mogą też zbierać inne narzędzia do monitorowania zachowania rzeczywistych użytkowników.
Jak znaleźć podstawowe wskaźniki internetowe mojej witryny?
Istnieje wiele narzędzi, które wyświetlają podstawowe wskaźniki internetowe udostępniane przez Google i inne firmy. W tym artykule przedstawiamy 2 narzędzia, które umożliwiają szybkie wyświetlanie podstawowych wskaźników internetowych Twojej witryny. Więcej informacji o innych narzędziach Google, w tym o procesie ich używania do rozwiązywania problemów z podstawowymi wskaźnikami internetowymi, znajdziesz w artykule Procesy związane z podstawowymi wskaźnikami internetowymi i narzędziami Google.
Jeśli Twoja platforma udostępnia zintegrowane rozwiązanie RUM, może ona dostarczać znacznie bardziej szczegółowych informacji o stronach w Twojej witrynie. Może też umożliwiać zgłębianie poszczególnych stron lub segmentowanie użytkowników, aby ułatwić zrozumienie i zidentyfikowanie problemów.
PageSpeed Insights
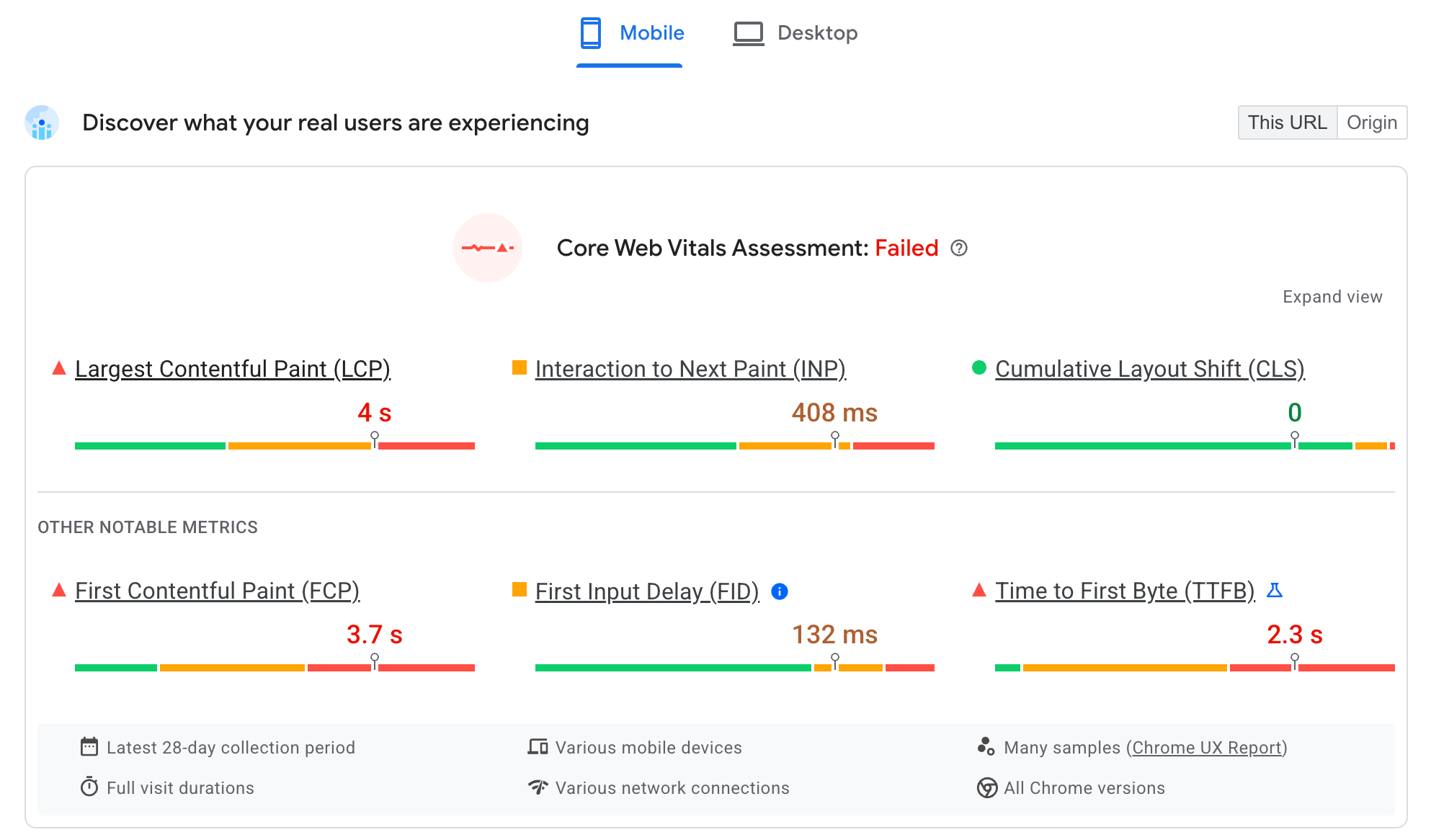
Aby uzyskać szybki podgląd bez konieczności konfiguracji, możesz użyć narzędzia PageSpeed Insights (PSI). Wpisz adres URL i kliknij analizuj. Jeśli Twoja witryna jest uwzględniona w raporcie CrUX, powinna szybko wyświetlić się sekcja „Sprawdź, jak czują się Twoi użytkownicy”:

Pokazuje on, jak Twoją witrynę ocenili prawdziwi użytkownicy Chrome w ciągu ostatnich 28 dni. U góry zobaczysz 3 podstawowe wskaźniki internetowe, a poniżej inne dane pomocnicze (w tym oczekujący wskaźnik INP). Do ogólnej oceny z wynikiem pozytywnym lub negatywnym w górnej części strony wliczane są tylko podstawowe wskaźniki internetowe, ale inne dane mogą być przydatne podczas rozwiązywania problemów z podstawowymi wskaźnikami internetowymi, co zostanie omówione w następnej sekcji.
Za pomocą przycisków u góry tej sekcji możesz przełączać się między widokiem na urządzeniach mobilnych a widokiem na komputery. Za pomocą przełącznika w prawym górnym rogu, gdzie znajdują się dane dla obu tych wartości, możesz też przełączać się między tym adresem URL a wszystkimi danymi dla tej źródła.
Te dane powinny wskazywać ogólną skuteczność Twojej witryny oraz to, które dane i na których urządzeniach można poprawić.
Google Search Console
Google Search Console (GSC) jest przeznaczona tylko dla właścicieli witryn, dlatego do jej używania wymagana jest rejestracja i weryfikacja własności witryny. Znajdziesz w nim szczegółowe informacje o tym, jak wyszukiwarka Google postrzega Twoją witrynę.
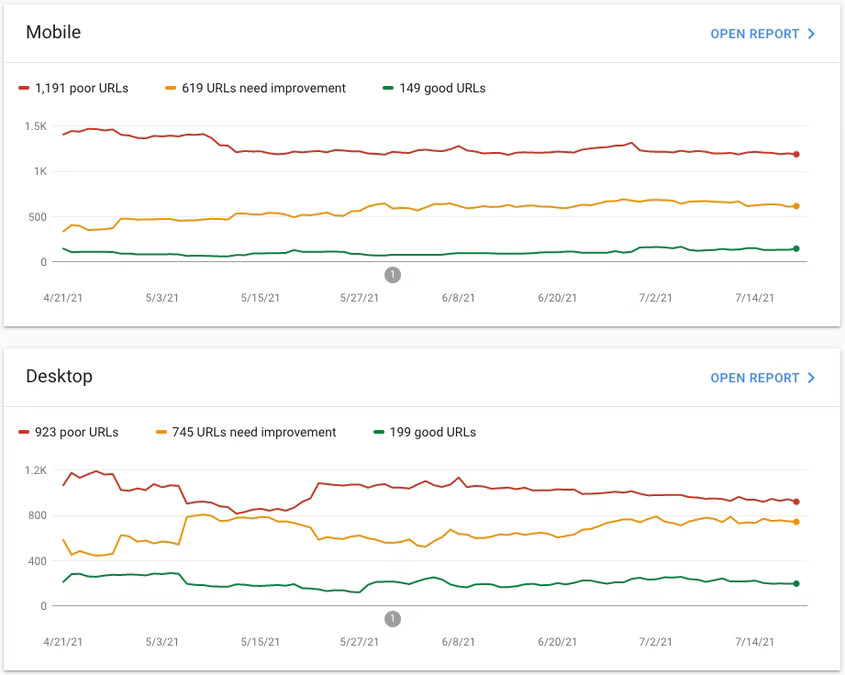
W odróżnieniu od PageSpeed Insights Search Console podaje listę wszystkich stron w Twojej witrynie, które są znane wyszukiwarce Google, oraz informacje o podstawowych wskaźnikach internetowych dla każdej z nich:

Strony są zbierane w grupy adresów URL, aby umożliwić Ci sprawdzenie, czy w przypadku niektórych kategorii stron (np. stron ze szczegółami produktów czy stron bloga) występują problemy z Podstawowymi wskaźnikami internetowymi. Ponieważ są one zwykle tworzone przy użyciu podobnych technologii lub szablonów, problemy na tych stronach mogą mieć wspólną przyczynę.
Typowe problemy z podstawowymi wskaźnikami internetowymi dla twórców witryn
Wiele problemów z wydajnością wymaga wdrożenia poprawek technicznych, a w tym mogą pomóc nasze poradniki dla deweloperów. W tej sekcji omawiamy typowe problemy, które nie dotyczą programistów, a z którymi mogą sobie poradzić osoby podejmujące decyzje biznesowe, aby poprawić te dane.
Termin „osoby niebędące programistami” odnosi się do osób korzystających z platform do tworzenia witryn, które mają ograniczoną kontrolę nad tym, jak jest kodowana witryna, lub osób podejmujących decyzje biznesowe, które mogą decydować o projektowaniu witryny lub pomagać w ustalaniu priorytetów budżetowych.
Problemy z największym wyrenderowaniem treści (LCP)
LCP ma na celu pomiar szybkości wczytywania stron internetowych poprzez pomiar czasu od kliknięcia linku do momentu pojawienia się w przeglądarce największego elementu treści (zwykle obrazu banera lub nagłówka).

Aby strona internetowa działała skutecznie, powinna wyświetlać się w ciągu 2,5 sekundy od kliknięcia linku. Jeśli trwa to dłużej niż 4 sekundy, wynik ten jest uznawany za słaby.
W następnych sekcjach omawiamy niektóre z częstych problemów wpływających na LCP, na które mogą wpływać osoby podejmujące decyzje biznesowe.
opóźnienia w rozpoczynaniu wczytywania strony;
Często myślimy o tym, jak skrócić czas wczytywania samej strony, ale często przed rozpoczęciem tego procesu występuje opóźnienie. Nie można uzyskać wartości LCP poniżej 2,5 sekundy, jeśli witryna nie jest nawet pobierana przez kilka sekund.
Czas do pierwszego bajtu (TTFB) to czas potrzebny na pobranie pierwszej części strony internetowej. Jeśli PageSpeed Insights wyświetla dużą wartość diagnostyczną TTFB w czerwieni lub pomarańczu, konieczne jest rozwiązanie tego problemu, ponieważ powinno to mieć bezpośredni wpływ na LCP.
Poznaj swoich odbiorców
W przypadku problemów z czasem TTFB ważne jest, aby poznać odbiorców. Jeśli witryna jest hostowana w jednym kraju, ale przeznaczona dla odbiorców z całego świata, odległość geograficzna między użytkownikami a serwerem WWW będzie wpływać na TTFB strony. Sieć dystrybucji treści (CDN) umożliwia przechowywanie kopii Twojej witryny w pamięci podręcznej na całym świecie, a więc bliżej użytkowników. Wielu dostawców hostingu udostępnia usługę CDN w ramach swoich usług i zrobi to automatycznie. Sprawdź, czy tak jest w przypadku witryny hostowanej na Twoim serwerze. Niektóre platformy oferują różne poziomy usług z większą liczbą lokalizacji CDN w przypadku droższych pakietów. W takich przypadkach firmy globalne powinny rozważyć wyższe poziomy.
Zminimalizuj przekierowania
Przekierowania to kolejna częsta przyczyna długiego czasu TTFB. Podczas prowadzenia kampanii reklamowych lub wysyłania e-maili staraj się zminimalizować liczbę przekierowań, unikając korzystania ze skracaczy linków i uwzględniania adresów URL, które wymagają przekierowania. Jeśli np. w kampanii, która musi przekierowywać na stronę example.com/blog, która następnie przekierowuje na stronę https://www.example.com/blog, występuje example.com/blog, czas TTFB strony wydłuża się.www.example.com/blog Dopilnuj, aby Twoje kampanie marketingowe używały jak najmniejszej liczby przekierowań.
Sprawdzanie, czy kampanie reklamowe są kierowane do właściwych odbiorców
Sprawdź też, czy Twoje kampanie reklamowe skutecznie kierują reklamy do odbiorców. Uzyskiwanie dużej ilości nowego ruchu od użytkowników z drugiego końca świata, którym nie możesz dostarczyć produktu, to zarówno zmarnowane wydatki na reklamę, jak i negatywny wpływ na skuteczność witryny.
Parametry adresu URL mogą wpływać na wydajność witryny
Parametry adresu URL, np. parametry monitora UTM, są często używane w kampaniach marketingowych. Mogą one zmniejszać skuteczność pamięci podręcznej w Twojej infrastrukturze, ponieważ każdy adres URL może wyglądać jak osobna strona, nawet jeśli za każdym razem wyświetlana jest ta sama strona. Jeśli używasz parametrów UTM, skontaktuj się z dostawcą sieci CDN lub zespołami infrastruktury, aby upewnić się, że ich infrastruktura buforowania zignoruje te parametry adresów URL, co pozwoli kampaniom korzystać z stron, które są już zapisane w pamięci podręcznej.
Multimedia mogą mieć duży wpływ na wydajność
Weź pod uwagę wpływ multimediów na Twoje strony. Multimedia, takie jak obrazy i filmy, są zwykle znacznie większe, więc ich pobieranie zajmuje więcej czasu niż w przypadku tekstu. Może to też spowolnić wczytywanie reszty strony. Jest to szczególnie ważne, gdy element LCP jest elementem multimedialnym, a nie tekstowym. Element LCP to obraz na około 80% stron internetowych, dlatego ważne jest, aby wziąć pod uwagę wpływ multimediów na Twoją witrynę.
Jednocześnie zasoby multimedialne mogą zapewnić użytkownikom bogate wrażenia wizualne, które są znacznie bardziej angażujące niż strona z dużą ilością tekstu. Dlatego usuwanie multimediów jest rzadko akceptowalną opcją, ale świadomość kosztów multimediów i sposób ich obniżania może pomóc w zminimalizowaniu problemów z wydajnością.
Unikaj karuzel
Karuzele złożone z kilku obrazów mogą wpływać na ogólny czas wczytywania strony, ponieważ jeśli nie są optymalnie zaimplementowane, mogą wymagać pobrania kilku obrazów jednocześnie. Ponadto, mimo ich powszechności, karuzele często nie zapewniają użytkownikom komfortu, dlatego zastanów się, zanim użyjesz ich w swojej witrynie.
Używanie obrazów zoptymalizowanych pod kątem internetu
Kolejną kwestią jest rozmiar zasobów multimedialnych. Wiele obrazów w internecie jest wyświetlanych w zbyt wysokiej rozdzielczości. Dopilnuj, aby wszyscy partnerzy medialni lub agencje projektowe dostarczały obrazy zoptymalizowanych pod kątem internetu, a nie obrazów w jakości przeznaczonej do druku, które często udostępniają. Aby szybko usunąć zbędne dane z obrazów przed ich przesłaniem, możesz skorzystać z usługi TinyJPG. Wiele platform internetowych próbuje automatycznie optymalizować obrazy podczas przesyłania, ale ponieważ nie znają wymiarów, w których obrazy będą wyświetlane na urządzeniu użytkownika, udostępnienie mniejszych obrazów może przynieść znaczne korzyści.
Zachowaj szczególną ostrożność w przypadku filmów
Zachowaj szczególną ostrożność podczas korzystania z filmów. Filmy to jedne z największych, a zatem najwolniejszych do pobrania i wyświetlania treści w witrynie, dlatego staraj się ich nie nadużywać. Unikaj używania ich u góry stron internetowych. Zapisuj je w dalszej części strony. Dzięki temu tańsze treści mogą wczytywać się szybko, co zapewni użytkownikom lepsze wrażenia i nie wpłynie na wynik LCP.
Testy A/B
Wiele firm przeprowadza testy A/B, aby eksperymentalnie wprowadzać zmiany w witrynie. Sposób ich implementacji może mieć duży wpływ na LCP.
Wiele rozwiązań do testów A/B opóźnia wyświetlanie witryny użytkownikowi do czasu zastosowania zmian w testach. Dzięki temu nie wyświetla się pierwotnej wersji witryny, ale kosztem opóźnienia jej wyświetlenia użytkownikowi. Aby uniknąć opóźnień, stosujemy inne rozwiązania po stronie serwera. Poświęć trochę czasu na zapoznanie się z tym, jak przebiega testowanie A/B i czy może być obarczone takimi opóźnieniami. Dodatkowo, jeśli to możliwe, rozważ użycie rozwiązania do testów A/B po stronie serwera.
Testy A/B mogą dostarczyć bezcennych informacji przed wdrożeniem nowych zmian, ale koszty wpływające na skuteczność strony muszą być porównywane z potencjalnymi korzyściami.
Niezależnie od infrastruktury każdy, kto przeprowadza testy A/B, powinien zawsze pamiętać o tych sprawdzonych metodach:
- Ogranicz narzędzia do testów A/B tylko do tych stron, które są częścią testu, zamiast opóźniać wszystkie strony, gdy większość z nich może nie mieć w danym momencie uruchomionego testu A/B.
- Ogranicz testy A/B do podzbioru użytkowników, aby nie wpływać na większość użytkowników.
- Ogranicz testy A/B do minimalnego czasu potrzebnego do uzyskania rozstrzygających wyników. Im dłużej trwają testy A/B, tym dłużej użytkownicy mogą odczuwać nieprawidłową wydajność strony.
- Co najważniejsze, nie zapomnij usunąć eksperymentów testów A/B, gdy nie będą już potrzebne.
Problemy ze skumulowanym przesunięciem układu (CLS)
CLS mierzy stabilność wizualna strony, czyli jak bardzo zmienia się zawartość strony podczas jej wczytywania. Może to rozpraszać, jeśli użytkownik zacznie czytać stronę internetową, a potem straci miejsce, ponieważ pojawi się więcej treści lub miejsce na reklamę. Może to też spowodować, że użytkownicy niechcący klikną niewłaściwe treści, jeśli układ strony przesunie się zbytnio. Bądź bardzo ostrożny w przypadku treści dynamicznych, które wczytują się później i mogą przesuwać niektóre treści początkowe strony.
Jest on mierzony za pomocą wzoru matematycznego, który oblicza, ile treści zostało przesuniętych i o ile. Jest on wyrażany jako ułamek bezwymiarowy. Wartość 0,1 lub mniejsza jest uznawana za dobrą, a wartość 0,25 lub większa za słabą.
W następnych sekcjach wymieniamy kilka typowych problemów wpływających na CLS, na które mogą wpływać osoby podejmujące decyzje biznesowe.
Sprawdź, jak wczytują się obrazy podczas przewijania strony
Wiele szablonów nie wczytuje obrazów znajdujących się niżej na stronie, aby więcej zasobów przeznaczyć na obrazy widoczne na ekranie podczas początkowego wczytywania strony. Obrazy są następnie ładowane, gdy użytkownik przewija stronę w dół. Ta technika wczytywania obrazów nosi nazwę lazy loading (czyli wczytywanie opóźnione).
Szablony stron powinny rezerwować miejsce na obrazy wczytywane z opóźnieniem, aby w przypadku, gdy użytkownik przewinie stronę bardzo szybko, zanim obrazy zdążą się wczytać, zawartość wokół nich nie przesuwała się. Jeśli Twój szablon lub platforma tego nie robi, rozważ przejście na inny.
Uważaj na reklamy umieszczane w środku treści
Reklamy wstawiane w środku treści mogą spowodować przesunięcie treści w dół, ponieważ ich wczytywanie często trwa nieco dłużej niż w przypadku obrazów opisanych w poprzedniej sekcji. Umieszczanie ich z boku treści na stronie głównej to powszechny sposób na zmniejszenie tego ryzyka. Sposób, w jaki to osiągnąć, zależy od platformy i szablonów, których używasz do tworzenia witryny.
Unikaj dodawania zawartości dynamicznej do górnej części stron.
Unikaj dodawania alertów i banerów u góry strony po jej załadowaniu, np. banerów z informacją o plikach cookie lub ofertach specjalnych. Wybranie opcji nakładania alertów i banerów na główne treści zapobiegnie przesuwaniu się treści na stronie. Podobnie jak w poprzedniej sekcji, Twoje opcje będą zależeć od platformy i szablonów użytych na stronach.
Problemy z czasem od interakcji do kolejnego wyrenderowania (INP)
INP mierzy responsywność strony, czyli to, czy strony szybko reagują na interakcje takie jak kliknięcia, dotknięcia i wprowadzanie danych z klawiatury. Strony, które nie reagują szybko na działania użytkowników, często wydają się powolne i mogą być frustrujące dla użytkowników.
INP mierzy wszystkie kwalifikujące się interakcje w całym okresie działania strony i raportuje najgorszą z nich. Wartość progowa INP o dobrej jakości wynosi 200 milisekund, a wartość progowa o niskiej jakości – 500 milisekund.
Dane o odpowiedzi na działania użytkowników, a w szczególności współczynnik INP, trudno jest optymalizować. Jeśli te dane znajdują się w zakresie progu zły, zwykle oznacza to, że interakcje są opóźnione przez stronę internetową, która próbuje zrobić zbyt wiele. Dlatego główne rozwiązania obejmują usunięcie niepotrzebnego kodu, aby strony były lżejsze.
W następnych sekcjach omawiamy niektóre typowe problemy dotyczące INP, na które mogą wpływać osoby podejmujące decyzje biznesowe.
Wiosenne porządki
Sprawdź wtyczki i widżety dodane do witryny i usuń te, których już nie używasz. Dodawanie wtyczek, aby coś wypróbować, jest często łatwiejsze niż pamiętanie o ich usunięciu, gdy okaże się, że nie są przydatne. Jest to jedna z przyczyn powolnych interakcji, ale jest to stosunkowo prostsza optymalizacja niż wiele innych.
Jeśli w przypadku kampanii marketingowych korzystasz z menedżera tagów, pamiętaj o usunięciu starych kampanii. Nawet jeśli nie są już używane, kod z wygasłych kampanii marketingowych musi być pobierany i skompilowany na każdej stronie, co może spowolnić interakcje użytkownika podczas początkowego wczytywania strony.
Unikaj drogich widżetów i wtyczek
Elementy i wtyczki wymagające dużych zasobów obliczeniowych mogą wyglądać ładnie, ale czy poprawiają wrażenia użytkownika, czy je pogarszają? Raport Diagnostykę problemów z wydajnością w PageSpeed Insights jest generowany przez Lighthouse i może pomóc w określaniu kodu JavaScript, który ma zauważalny wpływ na wydajność witryny.
Najlepiej ograniczyć widżety tylko do tych stron, na których są potrzebne. Jeśli mapę Google umieszczasz tylko na stronie kontaktowej, nie musisz jej wczytywać na każdej stronie, gdzie może powodować problemy z responsywnością.
Weź pod uwagę liczbę reklam, zwłaszcza na urządzeniach mobilnych
Reklamy to dobra strategia zarabiania dla wielu firm, ale często są one skomplikowane i wymagają wielu zasobów. Im więcej masz reklam, tym więcej zasobów potrzebują, co może wpływać na szybkość strony. Dotyczy to zwłaszcza urządzeń mobilnych, których moc obliczeniowa często nie jest tak duża jak w przypadku komputerów stacjonarnych i laptopów.
Znajdź równowagę między zarabianiem a wydajnością. Jeśli użytkownicy opuszczają aplikację wcześniej z powodu niewygodnej rozgrywki, dodatkowe reklamy mogą kosztować Cię więcej, niż przynoszą zysku.
Unikaj nadmiernego rozmiaru strony
Duże, skomplikowane strony wymagają więcej czasu na przetworzenie. Jeśli na przykład masz galerię produktów z 1000 różnych produktów, wyświetlenie jej w oknie przeglądarki użytkownika zajmie trochę czasu. Zastanów się, kiedy warto podzielić strony na strony, aby skrócić ten czas.
Jak mogę uzyskać dodatkową pomoc?
W tym poście wymieniliśmy kilka ogólnych kwestii, które właściciele firm powinni wziąć pod uwagę, ponieważ mogą one wpływać na skuteczność. Aby dowiedzieć się więcej o tym, jak możesz poprawić wydajność witryny, skontaktuj się z deweloperami.
Informacje o platformie
Większość platform przykłada dużą wagę do wydajności witryn i może zawierać porady dotyczące jej poprawy na danej platformie. Korzystając z tej platformy, możesz też mieć dostęp do specjalnych zespołów ds. wydajności witryny, które udzielą Ci dalszych wskazówek, jak ulepszyć swoją witrynę.
Lighthouse wyświetla też informacje o konkretnej platformie za pomocą funkcji pakietu pakietów, która może kierować użytkowników obsługiwanych platform do odpowiednich porad.
Platformy stale się rozwijają, a obecnie wiele z nich koncentruje się na wydajności i Podstawowych wskaźnikach internetowych. Upewnij się, że Twoja platforma jest aktualna, aby korzystać z najnowszych ulepszeń wprowadzonych przez jej twórców.
Najłatwiej jest to zrobić, gdy korzystasz z platformy hostowanej, którą zarządza dostawca platformy, w tym w zakresie aktualizacji. Jeśli platforma jest hostowana przez Ciebie (np. lokalna instalacja WordPressa na Twoim serwerze), regularne aktualizowanie jej pozwoli Twojej witrynie korzystać z usprawnień wprowadzonych przez jej twórców. Firmy powinny nadać priorytet temu zadaniu lub wybrać usługę, która będzie nim zarządzać.
Zatrudnij programistę stron internetowych
Programista stron internetowych, który ma doświadczenie w zakresie wydajności stron internetowych, prawdopodobnie będzie w stanie rozwiązać więcej problemów niż właściciel firmy. Być może masz już zatrudnionego programistę stron internetowych, który stworzył Twoją witrynę lub wprowadza w niej okresowe zmiany. Możesz też mieć dedykowany zespół programistów lub musisz znaleźć programistę (najlepiej takiego, który ma doświadczenie w zakresie wydajności stron internetowych).
Jeśli przedstawione tu sugestie nie pomogą Ci w rozwiązaniu problemów z wydajnością witryny, skontaktuj się z deweloperami. Mamy nadzieję, że podane wcześniej przykłady pokazują, jak ważne jest, aby współpracować z deweloperami, aby znaleźć właściwe rozwiązanie dla Twojej witryny.
Pamiętaj, że optymalizacja szybkości działania witryny rzadko jest jednorazowym zadaniem. Utrzymywanie dobrej skuteczności witryny często wymaga regularnego monitorowania i konserwacji, aby po wprowadzeniu ulepszeń nie nastąpiło pogorszenie jej wyników.
Podsumowanie
Strona internetowa jest często pierwszym punktem styczności firmy z klientami, dlatego warto zadbać o to, aby była ona dla nich atrakcyjna. Dotyczy to zarówno osób, które po raz pierwszy odwiedzają Twoją firmę i poznają ją po raz pierwszy, jak i stałych klientów oraz lojalnych klientów, którzy powinni mieć zapewnione jak najpłynniejsze wrażenia, najlepiej bez frustracji, która może pozostawić negatywne wrażenie. Podstawowe wskaźniki internetowe to jeden z wskaźników wygody użytkowników, które Google zaleca uwzględniać w witrynach. W sieci jest tak wiele możliwości, że użytkownicy mogą (i zrobią to!) spróbować innych witryn, jeśli Twoja nie spełni ich oczekiwań.
Jednocześnie podstawowe wskaźniki internetowe to tylko jeden z parametrów witryny. Firmy muszą same zdecydować, ile chcą zainwestować w swoje witryny i jaką stopę zwrotu uzyskają z tej inwestycji.
Podziękowania
Miniatura autorstwa Carlos Muza z Unsplash


