Informationen zum Optimieren für den Messwert „Time to First Byte“
Veröffentlicht: 19. Januar 2023, zuletzt aktualisiert: 28. November 2025
Time to First Byte (TTFB) ist ein grundlegender Messwert für die Web-Leistung, der allen anderen wichtigen Messwerten für die Nutzerfreundlichkeit wie First Contentful Paint (FCP) und Largest Contentful Paint (LCP) vorangeht. Das bedeutet, dass hohe TTFB-Werte die nachfolgenden Messwerte verlängern.
Es wird empfohlen, dass Ihr Server schnell genug auf Navigationsanfragen reagiert, damit das 75. Perzentil der Nutzer einen FCP innerhalb des „guten“ Schwellenwerts erlebt. Als Faustregel gilt, dass die meisten Websites eine TTFB von maximal 0,8 Sekunden anstreben sollten.

TTFB messen
Bevor Sie TTFB optimieren können, müssen Sie beobachten, wie sich dieser Wert auf die Nutzer Ihrer Website auswirkt. Felddaten sollten die primäre Quelle für die Beobachtung von TTFB sein, da sie von Weiterleitungen beeinflusst werden. Bei lab-basierten Tools wird die TTFB oft anhand der endgültigen URL gemessen, sodass diese zusätzliche Verzögerung nicht berücksichtigt wird.
PageSpeed Insights ist eine Möglichkeit, sowohl Feld- als auch Labordaten für öffentliche Websites abzurufen, die im Bericht zur Nutzererfahrung in Chrome verfügbar sind.
Die TTFB für echte Nutzer wird oben im Abschnitt So sieht die Leistung auf der Nutzerseite aus angezeigt:

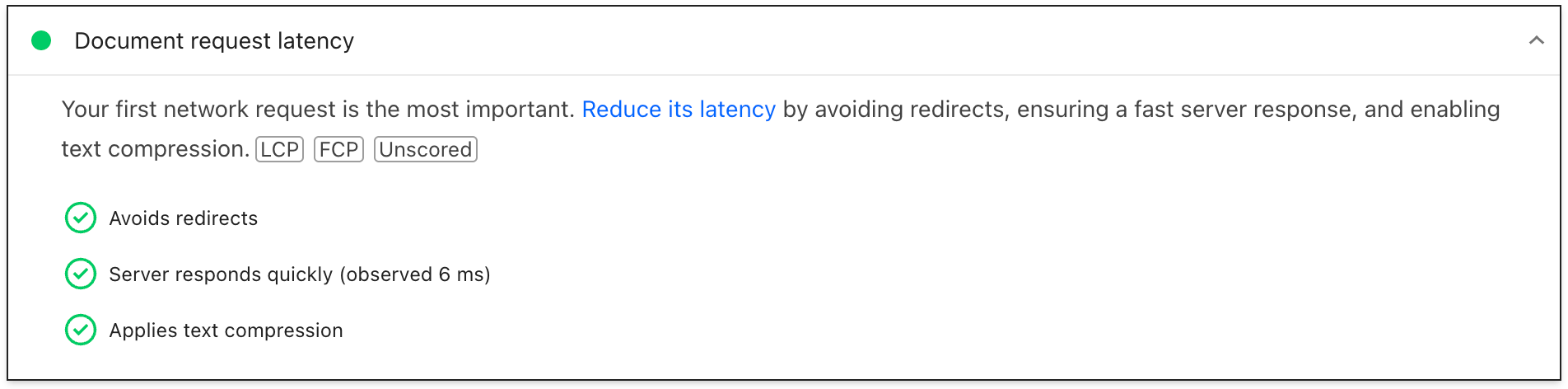
Bei Labordaten werden TTFB-Probleme im Insight Latenz von Dokumentanfragen angezeigt:

Weitere Informationen zum Messen von TTFB im Feld und im Labor
Unterschiede zwischen TTFB im Feld und im Labor
Die TTFB im Labor und im Feld kann aus verschiedenen Gründen abweichen. Wenn das der Fall ist, ist es wichtig, die Ursachen zu verstehen, um die Labordaten effektiv zur Verbesserung der Nutzerfreundlichkeit nutzen zu können.
Wenn der TTFB im Lab viel größer als der TTFB im Feld ist, deutet dies darauf hin, dass die Lab-Umgebung stärker eingeschränkt ist als die typische Nutzerumgebung. Das ist nicht unbedingt ein Problem, da die Laborergebnisse und Empfehlungen wahrscheinlich weiterhin gültig sind. Allerdings kann es sein, dass die Auswirkungen und Verbesserungen übertrieben dargestellt werden.
Wenn der TTFB-Wert im Feld viel größer ist als der TTFB-Wert im Labor, deutet dies auf Probleme hin, die während des Laborlaufs nicht sichtbar waren, z. B. die Verwendung von serverseitigem Caching, Weiterleitungen oder Netzwerkunterschiede. In diesem Fall sind die Lab-Ergebnisse und Empfehlungen möglicherweise weniger nützlich, da eines der Hauptprobleme nicht berücksichtigt wird.
Wenn Sie herausfinden möchten, ob sich serverseitiges Caching auf den TTFB im Lab auswirkt, testen Sie weniger häufig besuchte Seiten oder verwenden Sie andere URL-Parameter, um nicht gecachte Inhalte abzurufen. So können Sie feststellen, ob der TTFB eher dem TTFB im Feld entspricht. Es kann auch nützlich sein, das serverseitige Caching mit einem bestimmten URL-Parameter zu umgehen. Weitere Informationen finden Sie im Abschnitt zu im Cache gespeicherten Inhalten.
Bei Weiterleitungen und Netzwerkunterschieden können Analysen dazu, wie und woher der Traffic auf unsere Website kommt, hilfreich sein, um festzustellen, ob es sich um potenzielle Probleme handelt.
Hohe TTFB im Feld mit Server-Timing debuggen
Der Server-Timing-Antwortheader kann in Ihrem Anwendungs-Back-End verwendet werden, um einzelne Back-End-Prozesse zu messen, die zu einer hohen Latenz beitragen könnten. Die Struktur des Headerwerts ist flexibel. Er muss mindestens einen von Ihnen definierten Alias enthalten. Optionale Werte sind ein Dauerwert (über dur) sowie eine optionale menschenlesbare Beschreibung (über desc).
Mit Serving-Timing lassen sich viele Backend-Prozesse von Anwendungen messen. Einige sollten Sie jedoch besonders im Blick behalten:
- Datenbankabfragen
- Serverseitige Renderingzeit, falls zutreffend
- Datenträger-Suchvorgänge
- Cache-Treffer oder ‑Fehler auf Edge-Servern (bei Verwendung eines CDN)
Alle Teile eines Server-Timing-Eintrags sind durch Doppelpunkte getrennt. Mehrere Einträge können durch ein Komma getrennt werden:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
Die Kopfzeile kann in der Sprache Ihres Anwendungs-Back-Ends festgelegt werden. In PHP können Sie den Header beispielsweise so festlegen:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
Wenn dieser Header festgelegt ist, werden Informationen angezeigt, die Sie sowohl im Labor als auch im Feld verwenden können.
Auf jeder Seite, für die ein Server-Timing-Antwortheader festgelegt ist, wird die Eigenschaft serverTiming in der Navigation Timing API ausgefüllt:
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
Im Lab werden Daten aus dem Server-Timing-Antwortheader im Zeitachsendiagramm des Tabs Netzwerk in den Chrome-Entwicklertools visualisiert:

Hier wird Server-Timing verwendet, um zu messen, ob eine Anfrage für eine Ressource den CDN-Cache erreicht hat und wie lange es dauert, bis die Anfrage den Edge-Server des CDN und dann den Ursprung erreicht.
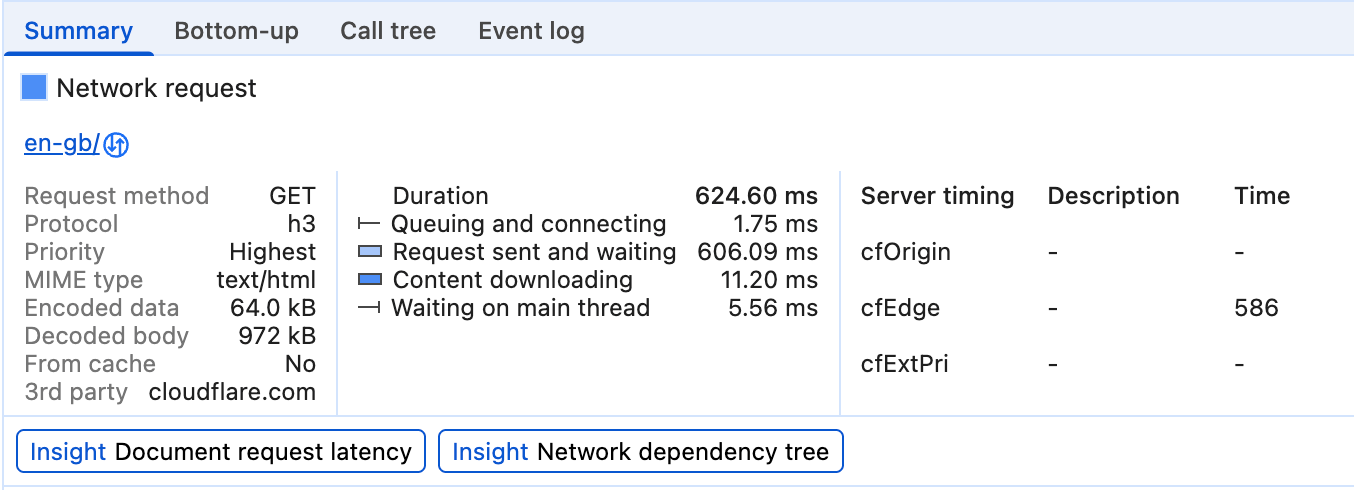
Server-Timings werden auch im Netzwerk-Track des Bereichs Leistung in den Chrome-Entwicklertools angezeigt:

Wenn Sie anhand der verfügbaren Daten festgestellt haben, dass Sie ein problematisches TTFB haben, können Sie das Problem beheben.
Möglichkeiten zur Optimierung von TTFB
Die Optimierung von TTFB ist vor allem deshalb so schwierig, weil der Frontend-Stack im Web immer aus HTML, CSS und JavaScript besteht, während Backend-Stacks sehr unterschiedlich sein können. Es gibt zahlreiche Backend-Stacks und Datenbankprodukte, die jeweils eigene Optimierungstechniken haben. Daher konzentriert sich dieser Leitfaden auf das, was für die meisten Architekturen gilt, anstatt sich ausschließlich auf stackspezifische Anleitungen zu konzentrieren.
Plattformspezifische Anleitung
Die Plattform, die Sie für Ihre Website verwenden, kann die TTFB erheblich beeinflussen. Die Leistung von WordPress wird beispielsweise durch die Anzahl und Qualität der Plug-ins oder die verwendeten Designs beeinträchtigt. Andere Plattformen sind in ähnlicher Weise betroffen, wenn sie angepasst werden. In der Dokumentation Ihrer Plattform finden Sie anbieterspezifische Empfehlungen, die die allgemeinen Leistungsempfehlungen in diesem Beitrag ergänzen. Die Lighthouse-Statistik enthält auch einige eingeschränkte stackspezifische Anleitungen.
Hosting, Hosting, Hosting
Bevor Sie andere Optimierungsansätze in Betracht ziehen, sollten Sie sich zuerst mit dem Hosting befassen. Hier können wir keine konkreten Empfehlungen geben. Eine allgemeine Faustregel ist jedoch, dass der Host Ihrer Website den Traffic, den Sie an ihn senden, bewältigen können muss.
Shared Hosting ist in der Regel langsamer. Wenn Sie eine kleine private Website betreiben, auf der hauptsächlich statische Dateien bereitgestellt werden, ist das wahrscheinlich in Ordnung. Mit einigen der folgenden Optimierungstechniken können Sie den TTFB so weit wie möglich reduzieren.
Wenn Sie jedoch eine größere Anwendung mit vielen Nutzern betreiben, die Personalisierung, Datenbankabfragen und andere intensive serverseitige Vorgänge umfasst, ist die Wahl des Hostings entscheidend, um die TTFB in der Praxis zu senken.
Bei der Auswahl eines Hostanbieters sollten Sie auf Folgendes achten:
- Wie viel Arbeitsspeicher ist Ihrer Anwendungsinstanz zugewiesen? Wenn Ihre Anwendung nicht genügend Arbeitsspeicher hat, wird sie überlastet und kann Seiten nicht so schnell wie möglich bereitstellen.
- Hält Ihr Hosting-Anbieter Ihren Backend-Stack auf dem neuesten Stand? Mit der Veröffentlichung neuer Versionen von Anwendungs-Back-End-Sprachen, HTTP-Implementierungen und Datenbanksoftware wird die Leistung dieser Software im Laufe der Zeit verbessert. Es ist wichtig, mit einem Hosting-Anbieter zusammenzuarbeiten, der diese Art von wichtiger Wartung priorisiert.
- Wenn Sie sehr spezifische Anwendungsanforderungen haben und den niedrigsten Zugriff auf Serverkonfigurationsdateien benötigen, fragen Sie, ob es sinnvoll ist, das Backend Ihrer eigenen Anwendungsinstanz anzupassen.
Viele Hosting-Anbieter kümmern sich um diese Dinge. Wenn Sie jedoch auch bei dedizierten Hosting-Anbietern lange TTFB-Werte beobachten, sollten Sie die Möglichkeiten Ihres aktuellen Hosting-Anbieters noch einmal prüfen, damit Sie die bestmögliche Nutzererfahrung bieten können.
Content Delivery Network (CDN) verwenden
Das Thema CDN-Nutzung ist zwar nicht neu, aber aus gutem Grund wichtig: Sie könnten ein sehr gut optimiertes Anwendungs-Backend haben, aber Nutzer, die sich weit von Ihrem Ursprungsserver entfernt befinden, könnten trotzdem eine hohe TTFB in der Praxis haben.
CDNs lösen das Problem der Nähe zum Ursprungsserver, indem sie ein verteiltes Netzwerk von Servern verwenden, auf denen Ressourcen auf Servern zwischengespeichert werden, die sich physisch näher an Ihren Nutzern befinden. Diese Server werden als Edge-Server bezeichnet.
CDN-Anbieter bieten möglicherweise auch Vorteile, die über Edge-Server hinausgehen:
- CDN-Anbieter bieten in der Regel extrem schnelle DNS-Auflösungszeiten.
- Ein CDN liefert Ihre Inhalte wahrscheinlich über Edge-Server mit modernen Protokollen wie HTTP/2 oder HTTP/3 aus.
- HTTP/3 löst insbesondere das Head-of-Line-Blocking-Problem, das in TCP (auf dem HTTP/2 basiert) auftritt, indem es das UDP-Protokoll verwendet.
- Ein CDN bietet wahrscheinlich auch moderne TLS-Versionen, wodurch die Latenz bei der TLS-Aushandlung verringert wird. Insbesondere TLS 1.3 wurde entwickelt, um die TLS-Aushandlung so kurz wie möglich zu halten.
- Einige CDN-Anbieter bieten eine Funktion, die oft als „Edge Worker“ bezeichnet wird. Dabei wird eine API verwendet, die der Service Worker API ähnelt, um Anfragen abzufangen, Antworten in Edge-Caches programmatisch zu verwalten oder Antworten vollständig neu zu schreiben.
- CDN-Anbieter sind sehr gut darin, die Komprimierung zu optimieren. Die Komprimierung ist schwierig selbst zu implementieren und kann in bestimmten Fällen mit dynamisch generiertem Markup, das spontan komprimiert werden muss, zu langsameren Reaktionszeiten führen.
- CDN-Anbieter speichern komprimierte Antworten für statische Ressourcen automatisch im Cache, was zu einem optimalen Verhältnis zwischen Komprimierungsrate und Reaktionszeit führt.
Die Einführung eines CDN erfordert unterschiedlich viel Aufwand, von gering bis erheblich. Wenn Ihre Website noch kein CDN verwendet, sollte die Optimierung des TTFB jedoch hohe Priorität haben.
Nach Möglichkeit im Cache gespeicherte Inhalte verwenden
CDNs ermöglichen das Caching von Inhalten auf Edge-Servern, die sich physisch näher an Besuchern befinden, sofern die Inhalte mit den entsprechenden Cache-Control-HTTP-Headern konfiguriert sind. Das ist zwar nicht für personalisierte Inhalte geeignet, aber wenn eine Anfrage immer bis zum Ursprung zurückgeleitet werden muss, kann das den Nutzen eines CDN erheblich einschränken.
Bei Websites, deren Inhalte häufig aktualisiert werden, kann selbst eine kurze Cache-Zeit zu spürbaren Leistungssteigerungen führen, da nur der erste Besucher während dieser Zeit die volle Latenz zum Ursprungsserver erlebt, während alle anderen Besucher die im Cache gespeicherte Ressource vom Edge-Server wiederverwenden können. Einige CDNs ermöglichen die Cache-Invalidierung bei Website-Releases, sodass Sie von beiden Vorteilen profitieren: lange Cache-Zeiten, aber sofortige Aktualisierungen bei Bedarf.
Auch wenn das Caching korrekt konfiguriert ist, kann dies durch die Verwendung eindeutiger Abfragestringparameter für die Analyse ignoriert werden. Obwohl es sich um denselben Inhalt handelt, kann es für das CDN so aussehen, als wäre es unterschiedlicher Inhalt. Daher wird die im Cache gespeicherte Version nicht verwendet.
Ältere oder weniger besuchte Inhalte werden möglicherweise auch nicht im Cache gespeichert, was zu höheren TTFB-Werten auf einigen Seiten führen kann. Wenn Sie die Caching-Zeiten verlängern, können Sie die Auswirkungen dieses Problems verringern. Beachten Sie jedoch, dass dadurch die Wahrscheinlichkeit steigt, dass potenziell veraltete Inhalte ausgeliefert werden.
Die Auswirkungen von im Cache gespeicherten Inhalten betreffen nicht nur Nutzer von CDNs. Bei der Serverinfrastruktur müssen möglicherweise Inhalte aus kostspieligen Datenbankabfragen generiert werden, wenn zwischengespeicherte Inhalte nicht wiederverwendet werden können. Daten, auf die häufiger zugegriffen wird, oder vorab im Cache gespeicherte Seiten können oft eine bessere Leistung erzielen.
Mehrfache Seitenweiterleitungen vermeiden
Ein häufiger Grund für eine hohe TTFB sind Weiterleitungen. Weiterleitungen erfolgen, wenn für eine Navigationsanfrage für ein Dokument eine Antwort empfangen wird, die den Browser darüber informiert, dass sich die Ressource an einem anderen Ort befindet. Eine Weiterleitung kann einer Navigationsanfrage unerwünschte Latenz hinzufügen. Das Problem kann sich jedoch noch verschlimmern, wenn die Weiterleitung auf eine andere Ressource verweist, die zu einer weiteren Weiterleitung führt – und so weiter. Das kann sich insbesondere auf Websites auswirken, die viele Besucher über Anzeigen oder Newsletter erhalten, da diese Besucher häufig zu Analysezwecken über Analysedienste weitergeleitet werden. Wenn Sie Weiterleitungen, die Sie direkt steuern können, entfernen, können Sie eine gute TTFB erreichen.
Es gibt zwei Arten von Weiterleitungen:
- Weiterleitungen vom selben Ursprung, bei denen die Weiterleitung vollständig auf Ihrer Website erfolgt.
- Ursprungsübergreifende Weiterleitungen, bei denen die Weiterleitung zuerst auf einem anderen Ursprung erfolgt, z. B. von einem URL-Kürzungsdienst für soziale Medien, bevor die Nutzer auf Ihre Website gelangen.
Konzentrieren Sie sich auf die Beseitigung von Same-Origin-Weiterleitungen, da Sie diese direkt beeinflussen können. Dazu müssen Sie die Links auf Ihrer Website prüfen, um festzustellen, ob einer von ihnen zu einem Antwortcode 302 oder 301 führt. Häufig liegt das daran, dass das https://-Schema nicht angegeben wurde (Browser verwenden dann standardmäßig http://, was zu einer Weiterleitung führt) oder dass abschließende Schrägstriche in der URL nicht richtig ein- oder ausgeschlossen wurden.
Bei Weiterleitungen zwischen verschiedenen Quellen ist das schwieriger, da sie oft außerhalb Ihrer Kontrolle liegen. Versuchen Sie jedoch, mehrere Weiterleitungen nach Möglichkeit zu vermeiden, z. B. indem Sie beim Teilen von Links nicht mehrere Link-Kürzer verwenden. Die für Werbetreibende oder Newsletter bereitgestellte URL muss die richtige finale URL sein, damit nicht noch eine Weiterleitung zu den von diesen Diensten verwendeten Weiterleitungen hinzugefügt wird.
Eine weitere wichtige Quelle für Weiterleitungszeiten können HTTP-zu-HTTPS-Weiterleitungen sein. Eine Möglichkeit, dies zu umgehen, ist die Verwendung des Strict-Transport-Security-Headers (HSTS). Dadurch wird HTTPS beim ersten Besuch eines Ursprungs erzwungen und der Browser wird angewiesen, bei zukünftigen Besuchen sofort über das HTTPS-Schema auf den Ursprung zuzugreifen.
Wenn Sie eine gute HSTS-Richtlinie eingerichtet haben, können Sie den ersten Besuch einer Quelle beschleunigen, indem Sie Ihre Website zur HSTS Preload-Liste hinzufügen.
Markup an den Browser streamen
Browser sind darauf ausgelegt, Markup effizient zu verarbeiten, wenn es gestreamt wird. Das bedeutet, dass Markup in Blöcken verarbeitet wird, sobald es vom Server empfangen wird. Das ist besonders wichtig bei großen Markup-Payloads, da der Browser die Markup-Chunks inkrementell parsen kann, anstatt auf die gesamte Antwort zu warten, bevor das Parsen beginnt.
Browser sind zwar gut darin, Streaming-Markup zu verarbeiten, aber es ist wichtig, dass Sie alles tun, um den Stream am Laufen zu halten, damit die ersten Markup-Bits so schnell wie möglich übertragen werden. Wenn das Backend die Dinge aufhält, ist das ein Problem. Da es viele Backend-Stacks gibt, würde es den Rahmen dieses Leitfadens sprengen, jeden einzelnen Stack und die Probleme zu behandeln, die in jedem einzelnen Stack auftreten können.
React und andere Frameworks, die Markup auf dem Server bei Bedarf rendern können, verwenden einen synchronen Ansatz für das serverseitige Rendern. In neueren Versionen von React wurden jedoch Servermethoden zum Streamen von Markup implementiert, während es gerendert wird. Das bedeutet, dass Sie nicht warten müssen, bis eine React-Server-API-Methode die gesamte Antwort gerendert hat, bevor sie gesendet wird.
Eine weitere Möglichkeit, dafür zu sorgen, dass Markup schnell an den Browser gestreamt wird, ist die statische Darstellung, bei der HTML-Dateien während der Build-Zeit generiert werden. Da die vollständige Datei sofort verfügbar ist, können Webserver sie sofort senden. Aufgrund der Funktionsweise von HTTP wird sie dann gestreamt. Dieser Ansatz ist zwar nicht für jede Seite auf jeder Website geeignet, z. B. für Seiten, die im Rahmen der Nutzerfreundlichkeit eine dynamische Antwort erfordern, kann aber für Seiten von Vorteil sein, bei denen das Markup nicht für einen bestimmten Nutzer personalisiert werden muss.
Service Worker verwenden
Die Service Worker API kann sich erheblich auf die TTFB für Dokumente und die von ihnen geladenen Ressourcen auswirken. Das liegt daran, dass ein Service Worker als Proxy zwischen dem Browser und dem Server fungiert. Ob sich das auf die TTFB Ihrer Website auswirkt, hängt jedoch davon ab, wie Sie Ihren Service Worker einrichten und ob diese Einrichtung Ihren Anwendungsanforderungen entspricht.
- Verwenden Sie für Assets eine Stale-while-Revalidate-Strategie. Wenn sich ein Asset im Service Worker-Cache befindet, sei es ein Dokument oder eine Ressource, die das Dokument benötigt, wird diese Ressource mit der Strategie „stale-while-revalidate“ zuerst aus dem Cache bereitgestellt. Anschließend wird das Asset im Hintergrund heruntergeladen und für zukünftige Interaktionen aus dem Cache bereitgestellt.
- Wenn Sie Dokumentressourcen haben, die sich nicht sehr oft ändern, kann die Verwendung einer „Stale-while-revalidate“-Strategie die TTFB einer Seite nahezu sofortig machen. Das funktioniert jedoch nicht so gut, wenn auf Ihrer Website dynamisch generiertes Markup gesendet wird, z. B. Markup, das sich je nachdem ändert, ob ein Nutzer authentifiziert ist. In solchen Fällen sollten Sie zuerst das Netzwerk aufrufen, damit das Dokument so aktuell wie möglich ist.
- Wenn in Ihrem Dokument nicht kritische Ressourcen geladen werden, die sich häufig ändern, das Abrufen der alten Ressource die Nutzerfreundlichkeit jedoch nicht wesentlich beeinträchtigt (z. B. bei ausgewählten Bildern oder anderen nicht kritischen Ressourcen), kann der TTFB für diese Ressourcen mit der Strategie „Stale-while-revalidate“ erheblich reduziert werden.
- App-Shell-Modell für clientseitig gerenderte Anwendungen verwenden: Dieses Modell eignet sich am besten für SPAs, bei denen die „Shell“ der Seite sofort aus dem Service Worker-Cache bereitgestellt werden kann und die dynamischen Inhalte der Seite später im Seitenlebenszyklus eingefügt und gerendert werden.
103 Early Hints für rendernkritische Ressourcen verwenden
Unabhängig davon, wie gut Ihr Anwendungs-Backend optimiert ist, kann es sein, dass der Server viel Arbeit leisten muss, um eine Antwort vorzubereiten. Dazu gehören auch aufwendige (aber notwendige) Datenbankvorgänge, die die Navigationsantwort verzögern. Die Folge ist, dass einige nachfolgende rendernkritische Ressourcen verzögert werden können, z. B. CSS oder in einigen Fällen JavaScript, das Markup auf dem Client rendert.
Der 103 Early Hints-Header ist ein früher Antwortcode, den der Server an den Browser senden kann, während das Backend mit der Vorbereitung des Markups beschäftigt ist. Mit diesem Header kann dem Browser signalisiert werden, dass es rendernkritische Ressourcen gibt, die die Seite herunterladen sollte, während das Markup vorbereitet wird. Bei unterstützten Browsern kann dies zu einem schnelleren Rendern von Dokumenten (CSS) und einem schnelleren Laden von Seiten führen.
Ein Nachteil von 103 Early Hints ist, dass sie wie das Caching die „tatsächliche“ TTFB einer Website verschleiern können. Wenn eine Serverinfrastruktur langsam ist (entweder weil sie zu schwach ist oder der Code optimiert werden muss), kann das weniger offensichtlich sein, wenn 103 Early Hints verwendet wird, da der TTFB schnell aussieht. Bei Websites, die 103 Early Hints verwenden, sollte die tatsächliche Serverzeit gemessen werden (über Server-Timing oder finalResponseHeadersStart der PerformanceNavigationTiming API).
Fazit
Da es so viele Kombinationen von Backend-Anwendungsstacks gibt, kann kein einzelner Artikel alles abdecken, was Sie tun können, um die TTFB Ihrer Website zu senken. Es gibt jedoch einige Optionen, mit denen Sie versuchen können, die Dinge auf der Serverseite etwas zu beschleunigen.
Wie bei der Optimierung jedes Messwerts ist der Ansatz weitgehend ähnlich: Messen Sie den TTFB in der Praxis, verwenden Sie Labortools, um die Ursachen zu ermitteln, und wenden Sie dann nach Möglichkeit Optimierungen an. Nicht jede einzelne Technik ist für Ihre Situation geeignet, aber einige schon. Wie immer müssen Sie Ihre Felddaten genau im Blick behalten und bei Bedarf Anpassungen vornehmen, um eine möglichst schnelle Nutzererfahrung zu gewährleisten.
Hero-Image von Taylor Vick, Quelle: Unsplash.


