Узнайте, как оптимизировать показатель «Время до первого байта».
Опубликовано: 19 января 2023 г., Последнее обновление: 28 ноября 2025 г.
Показатель «Время до первого байта» (TTFB) — это основополагающая метрика производительности веб-сайта, которая предшествует всем другим значимым метрикам пользовательского опыта, таким как «Первая отрисовка контента» (FCP) и «Наибольшая отрисовка контента» (LCP) . Это означает, что высокие значения TTFB увеличивают время, затрачиваемое на последующие метрики.
Рекомендуется, чтобы ваш сервер достаточно быстро реагировал на запросы навигации, чтобы 75-й процентиль пользователей испытывал проблемы с отображением времени отклика в пределах «хорошего» порога . В качестве приблизительного ориентира, большинству сайтов следует стремиться к показателю TTFB 0,8 секунды или меньше .

Как измерить TTFB
Прежде чем оптимизировать TTFB, необходимо понаблюдать, как он влияет на пользователей вашего сайта. В качестве основного источника данных для оценки TTFB следует использовать данные, полученные непосредственно на сайте, поскольку на него влияют перенаправления, в то время как лабораторные инструменты часто измеряют TTFB по конечному URL-адресу, упуская из виду эту дополнительную задержку.
PageSpeed Insights — это один из способов получить информацию как из полевых, так и из лабораторных испытаний общедоступных веб-сайтов, которая содержится в отчете Chrome User Experience Report .
Показатель TTFB для реальных пользователей отображается вверху в разделе «Узнайте, что испытывают ваши реальные пользователи» :

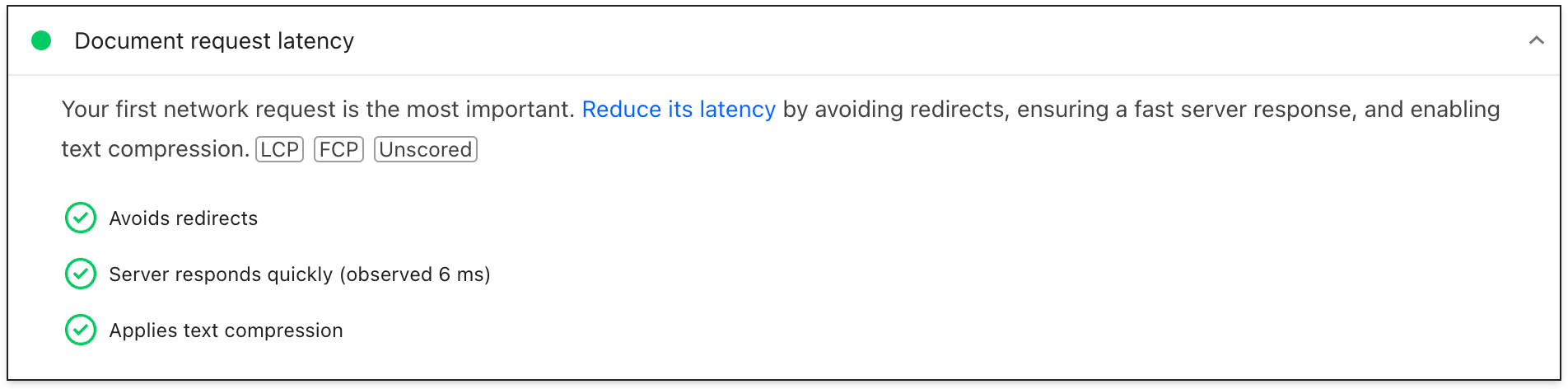
В лабораторных данных проблемы с TTFB отображаются в разделе анализа задержки запроса документа :

Чтобы узнать больше о способах измерения TTFB как в полевых условиях, так и в лаборатории, обратитесь к странице, посвященной метрике TTFB .
Понимание различий между полевым и лабораторным TTFB
Показатель TTFB, полученный в лабораторных и полевых условиях, может отличаться по ряду причин, и в таких случаях важно понимать причины, чтобы эффективно использовать лабораторные данные для улучшения пользовательского опыта.
Если время до первого неудачного результата в лабораторных условиях значительно превышает время до первого неудачного результата в полевых условиях, это указывает на то, что лабораторные условия более ограничены, чем те, с которыми сталкивается обычный пользователь. Это не обязательно проблема, поскольку результаты лабораторных исследований и рекомендации, скорее всего, останутся в силе, но могут преувеличивать влияние и степень улучшения.
Если значение TTFB в поле значительно превышает значение TTFB в лабораторных условиях, это указывает на проблемы, не выявленные во время выполнения лабораторной работы, такие как использование кэширования на стороне сервера, перенаправления или различия в сети. В этом случае результаты лабораторной работы и рекомендации могут быть менее полезными, поскольку они упустят одну из основных проблем.
Чтобы проверить, влияет ли кэширование на стороне сервера на время отклика (TTFB) в лабораторных условиях, попробуйте протестировать менее распространенные страницы или использовать разные параметры URL для получения некэшированного контента, чтобы увидеть, будет ли TTFB больше соответствовать TTFB в реальных условиях. Также может быть полезно, если у вас есть возможность обойти кэширование на стороне сервера с помощью определенного параметра URL. См. раздел о кэшированном контенте .
Для выявления потенциальных проблем, связанных с перенаправлениями и различиями в сети, может быть полезен анализ того, как и откуда поступает трафик на наш сайт.
Отладка высокого TTFB в полевых условиях с помощью Server-Timing
Заголовок ответа Server-Timing можно использовать в бэкэнде вашего приложения для измерения различных процессов бэкэнда, которые могут способствовать высокой задержке. Структура значения заголовка гибкая и принимает, как минимум, определяемый вами дескриптор. Дополнительные значения включают значение длительности (через dur ), а также необязательное удобочитаемое описание (через desc ).
Serving-Timing можно использовать для измерения времени выполнения многих процессов на стороне бэкэнда приложений, но есть некоторые, на которые стоит обратить особое внимание:
- Запросы к базе данных
- Время отрисовки на стороне сервера, если применимо.
- Диск ищет
- Попадание или промах в кэше пограничного сервера (при использовании CDN)
Все части записи Server-Timing разделяются двоеточием, а несколько записей могут быть разделены запятой:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
Заголовок можно установить, используя язык программирования, выбранный в бэкэнде вашего приложения. Например, в PHP заголовок можно установить следующим образом:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
Если этот заголовок установлен, отобразится информация, которую можно использовать как в лаборатории , так и в полевых условиях .
В этом поле любая страница с заголовком ответа Server-Timing будет заполнять свойство serverTiming в API Navigation Timing :
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
В лабораторных условиях данные из заголовка ответа Server-Timing будут визуализированы на панели «Время выполнения» вкладки «Сеть» в инструментах разработчика Chrome:

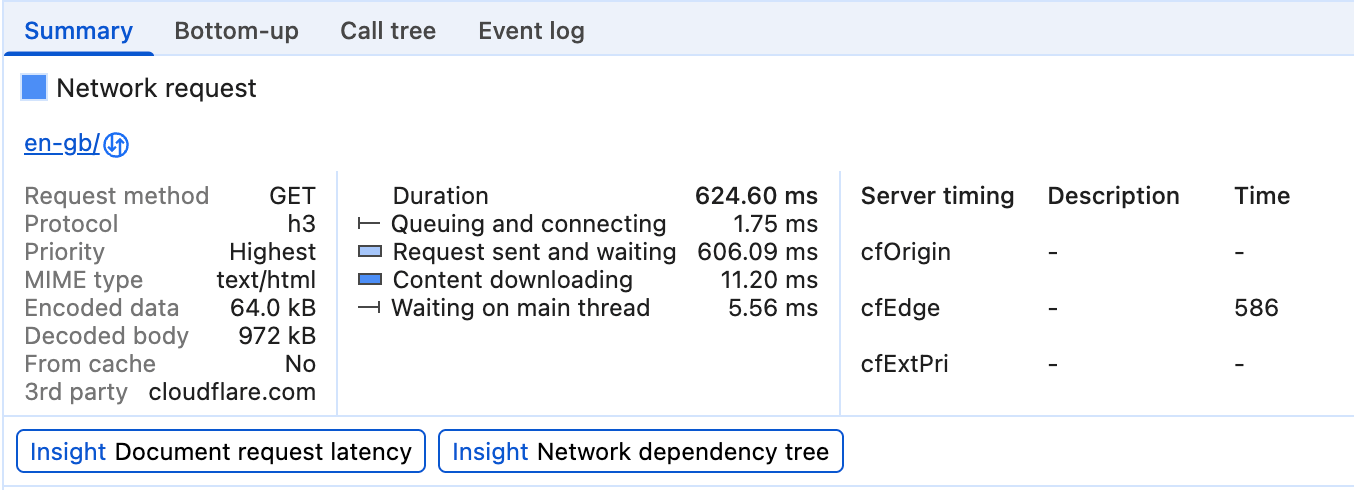
В данном случае Server-Timing используется для измерения того, попал ли запрос к ресурсу в кэш CDN, и сколько времени требуется для того, чтобы запрос достиг пограничного сервера CDN, а затем и источника.
Время работы сервера также отображается в разделе «Сеть» панели «Производительность» в инструментах разработчика Chrome:

После того, как вы, проанализировав имеющиеся данные, определите наличие проблемного значения TTFB, вы можете перейти к устранению проблемы.
Способы оптимизации TTFB
Наиболее сложная задача оптимизации TTFB заключается в том, что, хотя фронтенд-стеки веб-приложений всегда будут состоять из HTML, CSS и JavaScript, бэкенд-стеки могут значительно различаться. Существует множество бэкенд-стеков и продуктов для работы с базами данных, каждый из которых имеет свои собственные методы оптимизации. Поэтому данное руководство будет сосредоточено на том, что применимо к большинству архитектур, а не исключительно на рекомендациях для конкретных стеков.
Рекомендации для конкретных платформ
Платформа, которую вы используете для своего веб-сайта, может существенно влиять на TTFB (время до первого нажатия клавиши). Например, на производительность WordPress влияет количество и качество плагинов, а также используемые темы. Аналогичным образом на производительность других платформ влияют их индивидуальные настройки. Для получения рекомендаций, специфичных для вашей платформы, в дополнение к общим рекомендациям по производительности, приведенным в этой статье, следует обратиться к документации вашей платформы. В разделе Lighthouse Insight также содержится ограниченная информация, специфичная для конкретного стека технологий .
Хостинг, хостинг, хостинг
Прежде чем рассматривать другие подходы к оптимизации, в первую очередь следует подумать о хостинге. Конкретных рекомендаций здесь немного, но общее правило таково: убедитесь, что хостинг вашего сайта способен обрабатывать трафик, который вы на него направляете.
Хостинг на общих серверах, как правило, работает медленнее. Если у вас небольшой личный веб-сайт, который в основном содержит статические файлы, это, вероятно, нормально, и некоторые из описанных ниже методов оптимизации помогут вам максимально снизить время отклика (TTFB).
Однако, если вы используете крупное приложение с большим количеством пользователей, включающее персонализацию, запросы к базе данных и другие ресурсоемкие операции на стороне сервера, выбор хостинга становится критически важным для снижения времени отклика (TTFB) в реальных условиях.
При выборе хостинг-провайдера следует обратить внимание на следующие моменты:
- Сколько памяти выделено вашему экземпляру приложения? Если вашему приложению не хватает памяти, оно будет работать в режиме интенсивной нагрузки и с трудом справляться с быстрой загрузкой страниц.
- Ваш хостинг-провайдер следит за актуальностью вашей серверной части? По мере выхода новых версий языков программирования для бэкэнда приложений, реализаций HTTP и программного обеспечения для баз данных, производительность этого программного обеспечения будет со временем улучшаться. Крайне важно сотрудничать с хостинг-провайдером, который уделяет первостепенное внимание такому важному обслуживанию.
- Если у вас очень специфические требования к приложению и вам нужен доступ к файлам конфигурации сервера на самом низком уровне, спросите, имеет ли смысл настраивать бэкэнд вашего экземпляра приложения.
Существует множество хостинг-провайдеров, которые позаботятся об этом за вас, но если вы начинаете наблюдать длительные значения TTFB даже у провайдеров, предоставляющих выделенный хостинг, это может быть признаком того, что вам следует пересмотреть возможности вашего текущего хостинг-провайдера, чтобы обеспечить наилучшее качество обслуживания пользователей.
Используйте сеть доставки контента (CDN).
Тема использования CDN хорошо известна, и это неспроста: у вас может быть очень хорошо оптимизированная серверная часть приложения, но пользователи, находящиеся далеко от вашего исходного сервера, всё равно могут столкнуться с высоким временем отклика (TTFB) в полевых условиях.
CDN решают проблему близости пользователей к исходному серверу, используя распределенную сеть серверов, которые кэшируют ресурсы на серверах, физически расположенных ближе к пользователям. Эти серверы называются граничными серверами .
Провайдеры CDN могут предлагать преимущества не только в отношении граничных серверов:
- Провайдеры CDN обычно предлагают чрезвычайно быстрое разрешение DNS-запросов.
- Сеть доставки контента (CDN) скорее всего будет предоставлять ваш контент с периферийных серверов, использующих современные протоколы, такие как HTTP/2 или HTTP/3.
- В частности, HTTP/3 решает проблему блокировки в начале очереди, присущую TCP (на котором основан HTTP/2), используя протокол UDP .
- Сеть доставки контента (CDN) также, вероятно, будет предоставлять современные версии TLS, что снижает задержку, связанную со временем согласования TLS. В частности, TLS 1.3 разработан для того, чтобы сделать процесс согласования TLS максимально коротким.
- Некоторые CDN-провайдеры предоставляют функцию, часто называемую «граничным обработчиком», которая использует API, аналогичный API Service Worker, для перехвата запросов, программного управления ответами в граничных кэшах или полной перезаписи ответов.
- Провайдеры CDN очень хорошо оптимизируют процесс сжатия. Самостоятельно правильно настроить сжатие — сложная задача, которая в некоторых случаях может привести к замедлению времени отклика при работе с динамически генерируемой разметкой, требующей сжатия на лету.
- Провайдеры CDN также автоматически кэшируют сжатые ответы для статических ресурсов, что обеспечивает оптимальное сочетание коэффициента сжатия и времени ответа.
Внедрение CDN требует различных усилий — от незначительных до существенных, — поэтому оптимизация времени отклика (TTFB) должна стать приоритетной задачей, если ваш веб-сайт еще не использует CDN.
По возможности используйте кэшированный контент.
CDN позволяют кэшировать контент на граничных серверах, физически расположенных ближе к посетителям, при условии, что контент настроен с использованием соответствующих HTTP-заголовков Cache-Control . Хотя это не подходит для персонализированного контента, необходимость обратного пути к источнику может свести на нет большую часть преимуществ CDN.
Для сайтов, которые часто обновляют свой контент, даже короткое время кэширования может привести к заметному повышению производительности, поскольку только первый посетитель в течение этого времени ощущает полную задержку при возврате на исходный сервер, в то время как все остальные посетители могут повторно использовать кэшированный ресурс с пограничного сервера. Некоторые CDN позволяют аннулировать кэш при обновлении сайта, что дает преимущества обоих подходов — длительное время кэширования, но мгновенные обновления при необходимости.
Даже при правильной настройке кэширования это можно игнорировать, используя уникальные параметры строки запроса для измерения аналитических данных. Для CDN эти параметры могут выглядеть как разный контент, несмотря на то, что они одинаковы, поэтому кэшированная версия использоваться не будет.
Более старый или редко посещаемый контент также может не кэшироваться, что может привести к более высоким значениям TTFB на одних страницах, чем на других. Увеличение времени кэширования может уменьшить влияние этого фактора, но следует помнить, что с увеличением времени кэширования возрастает вероятность отображения потенциально устаревшего контента.
Влияние кэшированного контента распространяется не только на пользователей CDN. Серверной инфраструктуре может потребоваться генерация контента за счет дорогостоящих запросов к базе данных, если кэшированный контент нельзя использовать повторно. Чаще всего лучше работают данные, к которым обращаются чаще, или предварительно кэшированные страницы.
Избегайте перенаправлений на несколько страниц.
Одной из распространенных причин высокого TTFB являются перенаправления . Перенаправления происходят, когда запрос на навигацию к документу получает ответ, сообщающий браузеру, что ресурс находится в другом месте. Одно перенаправление, безусловно, может добавить нежелательную задержку к запросу на навигацию, но ситуация может значительно ухудшиться, если это перенаправление указывает на другой ресурс, который приводит к еще одному перенаправлению — и так далее. Это особенно сильно влияет на сайты, которые получают большой поток посетителей от рекламы или рассылок, поскольку они часто используют аналитические сервисы для измерения производительности. Устранение перенаправлений, находящихся под вашим непосредственным контролем, может помочь достичь хорошего показателя TTFB.
Существует два типа перенаправлений:
- Перенаправления из одного источника , при которых перенаправление происходит полностью на вашем веб-сайте.
- Перенаправления между источниками — это когда перенаправление происходит сначала на другом источнике, например, на сервис сокращения URL-адресов в социальных сетях, — прежде чем попасть на ваш веб-сайт.
Вам следует сосредоточиться на устранении перенаправлений из одного источника, поскольку это то, что вы можете контролировать напрямую. Это включает в себя проверку ссылок на вашем веб-сайте на предмет того, приводят ли какие-либо из них к коду ответа 302 или 301 Часто это может быть результатом отсутствия схемы https:// (поэтому браузеры по умолчанию используют http:// , что приводит к перенаправлению) или из-за того, что косые черты в конце URL-адреса не были должным образом включены или исключены.
Перенаправления между источниками сложнее, поскольку они часто находятся вне вашего контроля, но старайтесь избегать множественных перенаправлений, где это возможно — например, используя несколько сокращателей ссылок при обмене ссылками. Убедитесь, что URL-адрес, предоставленный рекламодателям или в рассылках, является правильным конечным URL-адресом, чтобы не добавлять еще одно перенаправление к тем, которые используются этими сервисами.
Еще одним важным источником времени перенаправления могут быть перенаправления с HTTP на HTTPS. Один из способов обойти это — использовать заголовок Strict-Transport-Security (HSTS), который будет принудительно использовать HTTPS при первом посещении источника, а затем сообщит браузеру о необходимости немедленного доступа к источнику по схеме HTTPS при последующих посещениях.
После того, как у вас будет разработана эффективная политика HSTS, вы можете ускорить процесс при первом посещении исходного сайта, добавив его в список предварительной загрузки HSTS .
Передача разметки в браузер.
Браузеры оптимизированы для эффективной обработки разметки в потоковом режиме, то есть разметка обрабатывается по частям по мере её поступления с сервера. Это крайне важно при работе с большими объёмами разметки, поскольку позволяет браузеру анализировать эти части постепенно, а не ждать получения всего ответа перед началом анализа.
Хотя браузеры отлично справляются с потоковой обработкой разметки, крайне важно сделать все возможное, чтобы этот поток продолжался, и начальные фрагменты разметки были отправлены как можно быстрее. Если задержка происходит на бэкенде, это проблема. Поскольку существует множество бэкенд-стеков, рассмотрение каждого из них и проблем, которые могут возникнуть в каждом конкретном случае, выходит за рамки данного руководства.
React, например, и другие фреймворки, способные отображать разметку по запросу на сервере , использовали синхронный подход к рендерингу на стороне сервера. Однако в более новых версиях React реализованы серверные методы для потоковой передачи разметки по мере её рендеринга. Это означает, что вам не нужно ждать, пока метод API сервера React отрендерит весь ответ, прежде чем он будет отправлен.
Еще один способ обеспечить быструю потоковую передачу разметки в браузер — это использование статического рендеринга , который генерирует HTML-файлы во время сборки. Благодаря мгновенной доступности полного файла веб-серверы могут начать его отправку, и, как это часто бывает в HTTP, разметка будет передаваться потоком. Хотя этот подход не подходит для каждой страницы каждого веб-сайта — например, для тех, которые требуют динамического ответа в рамках пользовательского опыта, — он может быть полезен для страниц, которым не требуется персонализация разметки для конкретного пользователя.
Воспользуйтесь услугами сервисного работника.
API Service Worker может существенно повлиять на время до истечения времени отклика (TTFB) как для документов, так и для загружаемых ими ресурсов. Причина в том, что Service Worker выступает в качестве прокси между браузером и сервером, но влияние на TTFB вашего веб-сайта зависит от того, как вы настроили Service Worker и соответствует ли эта настройка требованиям вашего приложения.
- Используйте стратегию "устаревший во время повторной проверки" для ресурсов. Если ресурс находится в кэше сервис-воркера — будь то документ или ресурс, необходимый документу, — стратегия "устаревший во время повторной проверки" сначала обработает этот ресурс из кэша, а затем загрузит этот ресурс в фоновом режиме и предоставит его из кэша для последующих взаимодействий.
- Если у вас есть документальные ресурсы, которые меняются не очень часто, использование стратегии "устаревшая информация при повторной проверке" может сделать время отклика страницы практически мгновенным. Однако это не так хорошо работает, если ваш веб-сайт отправляет динамически генерируемую разметку — например, разметку, которая изменяется в зависимости от того, аутентифицирован ли пользователь. В таких случаях вам всегда следует сначала обращаться к сети, чтобы документ был максимально актуальным.
- Если ваш документ загружает некритичные ресурсы, которые довольно часто изменяются, но загрузка устаревшего ресурса не окажет существенного влияния на пользовательский опыт — например, отдельные изображения или другие некритичные ресурсы — время отклика (TTFB) для этих ресурсов можно значительно сократить, используя стратегию проверки на наличие устаревших данных.
- Для приложений, отрисовываемых на стороне клиента, используйте модель оболочки приложения . Эта модель лучше всего подходит для одностраничных приложений (SPA), где «оболочка» страницы может быть мгновенно доставлена из кэша сервис-воркера, а динамическое содержимое страницы заполняется и отображается позже в жизненном цикле страницы.
Используйте 103 Early Hints для ресурсов, критически важных для рендеринга.
Независимо от того, насколько хорошо оптимизирован бэкэнд вашего приложения, серверу всё равно может потребоваться выполнить значительный объём работы для подготовки ответа, включая дорогостоящие (но необходимые) операции с базой данных, которые задерживают получение ответа на запрос навигации. Потенциальным следствием этого может стать задержка в обработке некоторых критически важных ресурсов, таких как CSS или — в некоторых случаях — JavaScript, отвечающий за отрисовку разметки на стороне клиента.
Заголовок 103 Early Hints — это код раннего ответа, который сервер может отправить в браузер, пока бэкэнд занят подготовкой разметки. Этот заголовок может использоваться для того, чтобы подсказать браузеру о наличии критически важных для рендеринга ресурсов, которые страница должна начать загружать, пока готовится разметка. Для поддерживающих браузеров это может привести к более быстрой отрисовке документа (CSS) и более быстрой загрузке страницы.
Один из недостатков функции 103 Early Hints заключается в том, что, как и кэширование, она может маскировать «реальное» время отклика (TTFB) сайта. Если серверная инфраструктура работает медленно (либо из-за недостаточной мощности, либо из-за необходимости оптимизации кода), то это может быть менее очевидно при использовании 103 Early Hints, поскольку TTFB выглядит быстрым. Сайтам, использующим 103 Early Hints, следует рассмотреть возможность измерения фактического времени работы сервера (с помощью Server-Timing или finalResponseHeadersStart из API PerformanceNavigationTiming ).
Заключение
Поскольку существует множество комбинаций бэкэнд-приложений, ни одна статья не может охватить все способы снижения TTFB вашего веб-сайта. Однако вот несколько вариантов, которые вы можете изучить, чтобы попытаться немного ускорить работу на стороне сервера.
Как и при оптимизации любых показателей, подход в основном схож: измерьте время до первого звонка (TTFB) в полевых условиях, используйте лабораторные инструменты для детального анализа причин, а затем применяйте оптимизации там, где это возможно. Не каждый из описанных здесь методов может подойти для вашей ситуации, но некоторые будут. Как всегда, вам нужно будет внимательно следить за полевыми данными и вносить необходимые корректировки, чтобы обеспечить максимально быструю работу системы.
Главное изображение предоставлено Тейлором Виком и взято с Unsplash.



