টাইম টু ফার্স্ট বাইট মেট্রিকের জন্য কীভাবে অপ্টিমাইজ করবেন তা শিখুন।
প্রকাশিত: ১৯ জানুয়ারী, ২০২৩, সর্বশেষ আপডেট: ২৮ নভেম্বর, ২০২৫
টাইম টু ফার্স্ট বাইট (TTFB) হল একটি মৌলিক ওয়েব পারফরম্যান্স মেট্রিক যা ফার্স্ট কন্টেন্টফুল পেইন্ট (FCP) এবং লার্জেস্ট কন্টেন্টফুল পেইন্ট (LCP) এর মতো অন্যান্য অর্থপূর্ণ ব্যবহারকারীর অভিজ্ঞতা মেট্রিকের আগে থাকে। এর অর্থ হল উচ্চ TTFB মানগুলি এটি অনুসরণকারী মেট্রিকগুলিতে সময় যোগ করে।
আপনার সার্ভার যাতে ন্যাভিগেশন অনুরোধগুলিতে দ্রুত সাড়া দেয় সেজন্য সুপারিশ করা হয় যাতে ৭৫ তম শতাংশ ব্যবহারকারী "ভালো" থ্রেশহোল্ডের মধ্যে FCP অনুভব করতে পারেন। মোটামুটি নির্দেশিকা হিসেবে, বেশিরভাগ সাইটের ০.৮ সেকেন্ড বা তার কম সময়ের TTFB থাকার চেষ্টা করা উচিত।

টিটিএফবি কীভাবে পরিমাপ করবেন
TTFB অপ্টিমাইজ করার আগে, আপনাকে লক্ষ্য করতে হবে যে এটি আপনার ওয়েবসাইটের ব্যবহারকারীদের কীভাবে প্রভাবিত করে। TTFB পুনঃনির্দেশনার দ্বারা প্রভাবিত হওয়ার প্রাথমিক উৎস হিসেবে আপনার ফিল্ড ডেটার উপর নির্ভর করা উচিত, যেখানে ল্যাব-ভিত্তিক সরঞ্জামগুলি প্রায়শই চূড়ান্ত URL ব্যবহার করে পরিমাপ করা হয় তাই এই অতিরিক্ত বিলম্ব অনুপস্থিত।
Chrome ব্যবহারকারীর অভিজ্ঞতা প্রতিবেদনে উপলব্ধ পাবলিক ওয়েবসাইটগুলির জন্য ফিল্ড এবং ল্যাব উভয় তথ্য পাওয়ার একটি উপায় হল PageSpeed Insights ।
আসল ব্যবহারকারীদের জন্য TTFB শীর্ষে দেখানো হয়েছে "আপনার আসল ব্যবহারকারীরা কী অভিজ্ঞতা নিচ্ছেন তা আবিষ্কার করুন" বিভাগে:

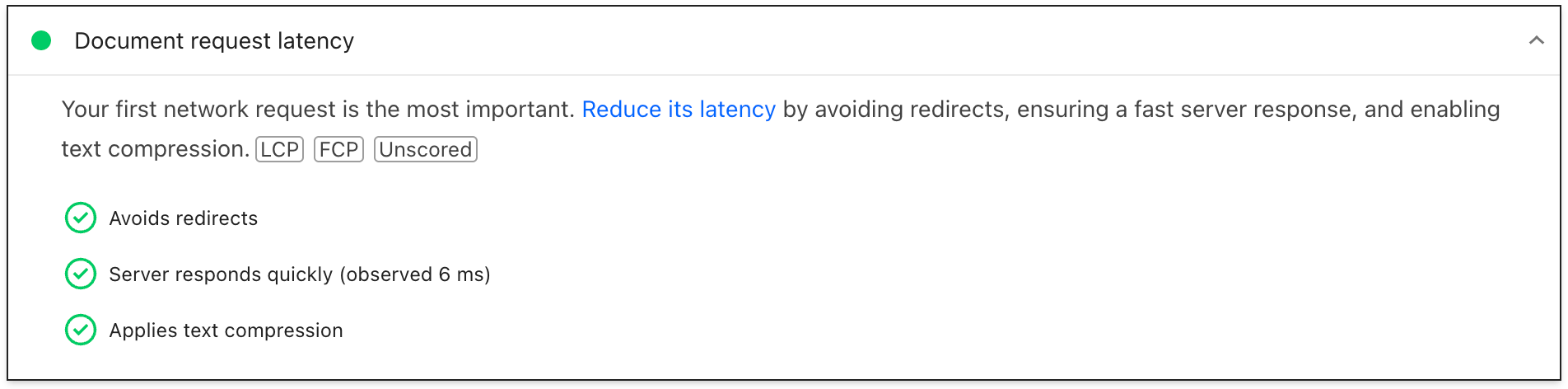
ল্যাব ডেটার জন্য, TTFB সমস্যাগুলি ডকুমেন্ট অনুরোধের ল্যাটেন্সি ইনসাইট-এ দেখানো হয়েছে:

ক্ষেত্র এবং ল্যাব উভয় ক্ষেত্রেই TTFB পরিমাপ করার আরও উপায় জানতে, TTFB মেট্রিক পৃষ্ঠাটি দেখুন ।
ফিল্ড এবং ল্যাব TTFB এর মধ্যে পার্থক্য বুঝুন
ল্যাব এবং ফিল্ড টিটিএফবি বিভিন্ন কারণে ভিন্ন হতে পারে এবং যখন তারা ভিন্ন হয়, তখন আপনার ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য ল্যাব ডেটা কার্যকরভাবে ব্যবহার করতে সক্ষম হওয়ার কারণ বোঝা গুরুত্বপূর্ণ।
যখন ল্যাব TTFB ফিল্ড TTFB এর চেয়ে অনেক বড় হয় তখন এটি নির্দেশ করে যে ল্যাব পরিবেশ সাধারণ ব্যবহারকারীর অভিজ্ঞতার তুলনায় বেশি সীমাবদ্ধ। এটি অগত্যা কোনও সমস্যা নয়, কারণ ল্যাবের ফলাফল এবং সুপারিশগুলি সম্ভবত বৈধ হবে, তবে প্রভাব এবং উন্নতিকে অতিরঞ্জিত করতে পারে।
যখন ফিল্ড TTFB ল্যাব TTFB এর চেয়ে অনেক বড় হয় তখন এটি ল্যাব রানের সময় দৃশ্যমান নয় এমন সমস্যাগুলি নির্দেশ করে, যেমন সার্ভার-সাইড ক্যাশিং, পুনঃনির্দেশনা, বা নেটওয়ার্ক পার্থক্য। এই ক্ষেত্রে ল্যাব ফলাফল এবং সুপারিশগুলি কম কার্যকর হতে পারে কারণ তারা প্রধান সমস্যাগুলির মধ্যে একটি মিস করবে।
সার্ভার-সাইড ক্যাশিং ল্যাব TTFB-কে প্রভাবিত করছে কিনা তা দেখার জন্য, কম সাধারণ পৃষ্ঠাগুলি পরীক্ষা করার চেষ্টা করুন অথবা বিভিন্ন URL প্যারামিটার ব্যবহার করে আনক্যাশ করা কন্টেন্ট পেতে চেষ্টা করুন যাতে TTFB ফিল্ড TTFB-এর সাথে আরও ইনলাইন হয় কিনা তা দেখা যায়। এটি একটি নির্দিষ্ট URL প্যারামিটার দিয়ে সার্ভার-সাইড ক্যাশিং বাইপাস করার ক্ষমতা রাখার জন্যও কার্যকর হতে পারে। ক্যাশ করা কন্টেন্ট বিভাগটি দেখুন।
পুনঃনির্দেশ এবং নেটওয়ার্কের পার্থক্যের জন্য, আমাদের সাইটে কীভাবে ট্র্যাফিক আসছে এবং কোথা থেকে আসছে তার বিশ্লেষণ, সম্ভাব্য সমস্যা কিনা তা নির্ণয়ের জন্য কার্যকর হতে পারে।
Server-Timing ব্যবহার করে ক্ষেত্রের উচ্চ TTFB ডিবাগ করুন।
আপনার অ্যাপ্লিকেশন ব্যাকএন্ডে Server-Timing রেসপন্স হেডার ব্যবহার করা যেতে পারে, যাতে উচ্চ ল্যাটেন্সিতে অবদান রাখতে পারে এমন স্বতন্ত্র ব্যাকএন্ড প্রক্রিয়াগুলি পরিমাপ করা যায়। হেডার মানের কাঠামো নমনীয়, ন্যূনতম, আপনার সংজ্ঞায়িত একটি হ্যান্ডেল গ্রহণ করে। ঐচ্ছিক মানগুলির মধ্যে একটি সময়কাল মান ( dur এর মাধ্যমে), পাশাপাশি একটি ঐচ্ছিক মানব-পঠনযোগ্য বর্ণনা ( desc এর মাধ্যমে) অন্তর্ভুক্ত থাকে।
Serving-Timing অনেক অ্যাপ্লিকেশন ব্যাকএন্ড প্রক্রিয়া পরিমাপ করতে ব্যবহার করা যেতে পারে, তবে কিছু ক্ষেত্রে আপনার বিশেষ মনোযোগ দেওয়া উচিত:
- ডাটাবেস কোয়েরি
- সার্ভার-সাইড রেন্ডারিং সময়, যদি প্রযোজ্য হয়
- ডিস্ক খোঁজা
- এজ সার্ভার ক্যাশে হিট বা মিস (যদি সিডিএন ব্যবহার করেন)
একটি Server-Timing এন্ট্রির সমস্ত অংশ কোলন-বিচ্ছিন্ন, এবং একাধিক এন্ট্রি একটি কমা দ্বারা পৃথক করা যেতে পারে:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
আপনার অ্যাপ্লিকেশন ব্যাকএন্ডের পছন্দের ভাষা ব্যবহার করে হেডার সেট করা যেতে পারে। উদাহরণস্বরূপ, PHP-তে, আপনি হেডারটি এভাবে সেট করতে পারেন:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
যখন এই হেডারটি সেট করা হবে, তখন এটি ল্যাব এবং ফিল্ড উভয় ক্ষেত্রেই ব্যবহারযোগ্য তথ্য প্রকাশ করবে।
এই ক্ষেত্রে, Server-Timing রেসপন্স হেডার সেট সহ যেকোনো পৃষ্ঠা Navigation Timing API- তে serverTiming প্রপার্টি পূরণ করবে:
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
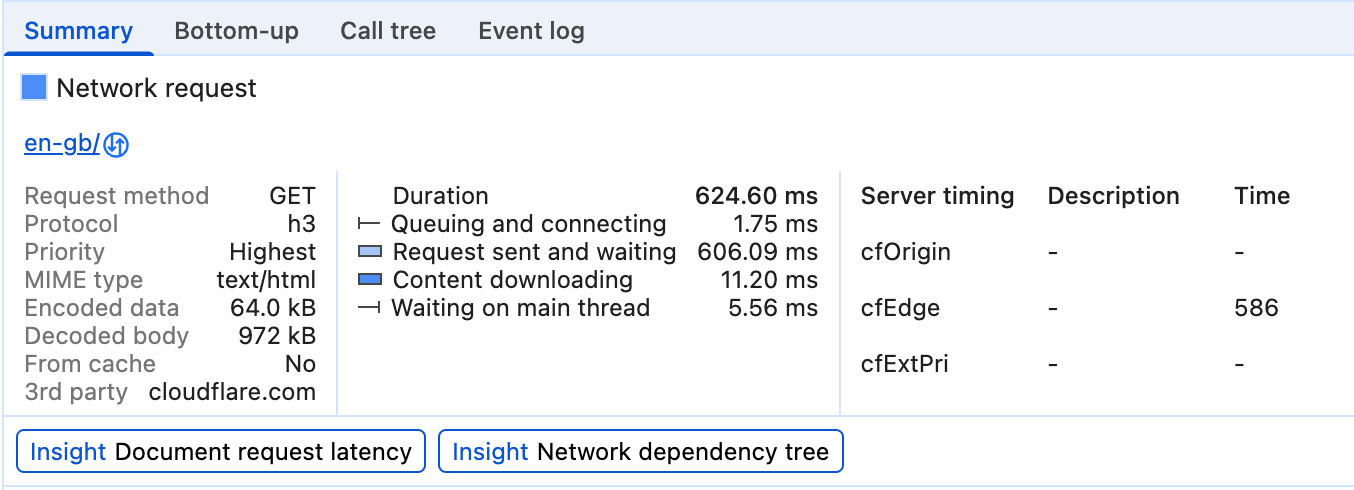
ল্যাবে, Server-Timing রেসপন্স হেডার থেকে ডেটা Chrome DevTools-এর নেটওয়ার্ক ট্যাবের টাইমিং প্যানেলে ভিজ্যুয়ালাইজ করা হবে:

এখানে, Server-Timing ব্যবহার করে পরিমাপ করা হয় যে কোনও রিসোর্সের জন্য অনুরোধ CDN ক্যাশে আঘাত করেছে কিনা এবং অনুরোধটি CDN এর প্রান্ত সার্ভারে এবং তারপর অরিজিনে আঘাত করতে কত সময় নেয়।
Chrome DevTools-এর পারফরম্যান্স প্যানেলের নেটওয়ার্ক ট্র্যাকে সার্ভারের সময়ও দেখা যায়:

উপলব্ধ তথ্য বিশ্লেষণ করে একবার আপনি নির্ধারণ করে ফেললে যে আপনার একটি সমস্যাযুক্ত TTFB আছে, তারপর আপনি সমস্যাটি সমাধানের দিকে এগিয়ে যেতে পারেন।
TTFB অপ্টিমাইজ করার উপায়
TTFB অপ্টিমাইজ করার সবচেয়ে চ্যালেঞ্জিং দিক হল, ওয়েবের ফ্রন্টএন্ড স্ট্যাক সর্বদা HTML, CSS এবং JavaScript থাকবে, ব্যাকএন্ড স্ট্যাকগুলি উল্লেখযোগ্যভাবে পরিবর্তিত হতে পারে। অসংখ্য ব্যাকএন্ড স্ট্যাক এবং ডাটাবেস পণ্য রয়েছে যার প্রত্যেকটির নিজস্ব অপ্টিমাইজেশন কৌশল রয়েছে। অতএব, এই নির্দেশিকাটি কেবলমাত্র স্ট্যাক-নির্দিষ্ট নির্দেশিকাতে ফোকাস করার পরিবর্তে বেশিরভাগ আর্কিটেকচারের ক্ষেত্রে কী প্রযোজ্য তার উপর আলোকপাত করবে।
প্ল্যাটফর্ম-নির্দিষ্ট নির্দেশিকা
আপনার ওয়েবসাইটের জন্য আপনি যে প্ল্যাটফর্মটি ব্যবহার করেন তা TTFB-এর উপর ব্যাপক প্রভাব ফেলতে পারে। উদাহরণস্বরূপ, প্লাগইনের সংখ্যা এবং গুণমান, অথবা ব্যবহৃত থিমগুলির উপর ওয়ার্ডপ্রেসের কর্মক্ষমতা নির্ভর করে। প্ল্যাটফর্মটি কাস্টমাইজ করার সময় অন্যান্য প্ল্যাটফর্মগুলিও একইভাবে প্রভাবিত হয়। এই পোস্টে আরও সাধারণ কর্মক্ষমতা পরামর্শের পরিপূরক হিসাবে বিক্রেতা-নির্দিষ্ট পরামর্শের জন্য আপনার প্ল্যাটফর্মের ডকুমেন্টেশনগুলি পরীক্ষা করা উচিত। লাইটহাউস অন্তর্দৃষ্টিতে কিছু সীমিত স্ট্যাক-নির্দিষ্ট নির্দেশিকাও অন্তর্ভুক্ত রয়েছে।
হোস্টিং, হোস্টিং, হোস্টিং
অন্য কোনও অপ্টিমাইজেশন পদ্ধতি বিবেচনা করার আগে, হোস্টিং আপনার প্রথমে বিবেচনা করা উচিত। এখানে নির্দিষ্ট নির্দেশিকা দেওয়ার মতো খুব বেশি কিছু নেই, তবে একটি সাধারণ নিয়ম হল নিশ্চিত করা যে আপনার ওয়েবসাইটের হোস্ট আপনার পাঠানো ট্র্যাফিক পরিচালনা করতে সক্ষম।
শেয়ার্ড হোস্টিং সাধারণত ধীর গতির হবে। যদি আপনি একটি ছোট ব্যক্তিগত ওয়েবসাইট চালান যা বেশিরভাগ স্ট্যাটিক ফাইল পরিবেশন করে, তাহলে এটি সম্ভবত ঠিক আছে, এবং নিম্নলিখিত কিছু অপ্টিমাইজেশন কৌশল আপনাকে যতটা সম্ভব TTFB কমাতে সাহায্য করবে।
তবে, যদি আপনি অনেক ব্যবহারকারীর সাথে একটি বৃহত্তর অ্যাপ্লিকেশন চালান যার মধ্যে ব্যক্তিগতকরণ, ডাটাবেস কোয়েরি এবং অন্যান্য নিবিড় সার্ভার-সাইড অপারেশন জড়িত থাকে, তাহলে ক্ষেত্রে TTFB কমাতে আপনার হোস্টিংয়ের পছন্দ গুরুত্বপূর্ণ হয়ে ওঠে।
হোস্টিং প্রোভাইডার নির্বাচন করার সময়, নিম্নলিখিত বিষয়গুলি লক্ষ্য রাখতে হবে:
- আপনার অ্যাপ্লিকেশন ইন্সট্যান্সে কত মেমোরি বরাদ্দ করা হয়েছে? যদি আপনার অ্যাপ্লিকেশনে পর্যাপ্ত মেমোরি না থাকে, তাহলে এটি যত দ্রুত সম্ভব পৃষ্ঠাগুলি পরিবেশন করতে ব্যর্থ হবে এবং সংগ্রাম করবে।
- আপনার হোস্টিং প্রোভাইডার কি আপনার ব্যাকএন্ড স্ট্যাক আপ টু ডেট রাখে? অ্যাপ্লিকেশন ব্যাকএন্ড ভাষা, HTTP বাস্তবায়ন এবং ডাটাবেস সফ্টওয়্যারের নতুন সংস্করণ প্রকাশিত হওয়ার সাথে সাথে, সেই সফ্টওয়্যারের কর্মক্ষমতা সময়ের সাথে সাথে উন্নত হবে। এমন একটি হোস্টিং প্রোভাইডারের সাথে অংশীদারিত্ব করা গুরুত্বপূর্ণ যারা এই ধরণের গুরুত্বপূর্ণ রক্ষণাবেক্ষণকে অগ্রাধিকার দেয়।
- যদি আপনার খুব নির্দিষ্ট অ্যাপ্লিকেশন প্রয়োজনীয়তা থাকে এবং সার্ভার কনফিগারেশন ফাইলগুলিতে সর্বনিম্ন স্তরের অ্যাক্সেস চান, তাহলে জিজ্ঞাসা করুন যে আপনার নিজস্ব অ্যাপ্লিকেশন ইনস্ট্যান্সের ব্যাকএন্ড কাস্টমাইজ করা যুক্তিসঙ্গত কিনা।
অনেক হোস্টিং প্রোভাইডার আছে যারা আপনার জন্য এই বিষয়গুলির যত্ন নেবে, কিন্তু যদি আপনি ডেডিকেটেড হোস্টিং প্রোভাইডারদের মধ্যেও দীর্ঘ TTFB মান পালন করতে শুরু করেন, তাহলে এটি একটি লক্ষণ হতে পারে যে আপনার বর্তমান হোস্টিং প্রোভাইডারদের ক্ষমতা পুনর্মূল্যায়ন করার প্রয়োজন হতে পারে যাতে আপনি সর্বোত্তম সম্ভাব্য ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে পারেন।
একটি কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) ব্যবহার করুন
CDN ব্যবহার বিষয়টি বেশ প্রচলিত, কিন্তু সঙ্গত কারণেই: আপনার কাছে খুব ভালোভাবে অপ্টিমাইজ করা অ্যাপ্লিকেশন ব্যাকএন্ড থাকতে পারে, কিন্তু আপনার অরিজিন সার্ভার থেকে দূরে থাকা ব্যবহারকারীরা এখনও এই ক্ষেত্রে উচ্চ TTFB অনুভব করতে পারেন।
CDN গুলি আপনার ব্যবহারকারীর কাছাকাছি থাকা সার্ভারগুলিতে রিসোর্স ক্যাশে করে এমন সার্ভারগুলির একটি বিতরণকৃত নেটওয়ার্ক ব্যবহার করে আপনার মূল সার্ভার থেকে ব্যবহারকারীর প্রক্সিমিটির সমস্যা সমাধান করে। এই সার্ভারগুলিকে এজ সার্ভার বলা হয়।
সিডিএন প্রদানকারীরা এজ সার্ভারের বাইরেও সুবিধা প্রদান করতে পারে:
- সিডিএন সরবরাহকারীরা সাধারণত অত্যন্ত দ্রুত ডিএনএস রেজোলিউশন সময় প্রদান করে।
- একটি CDN সম্ভবত HTTP/2 বা HTTP/3 এর মতো আধুনিক প্রোটোকল ব্যবহার করে এজ সার্ভার থেকে আপনার কন্টেন্ট পরিবেশন করবে।
- বিশেষ করে HTTP/3 UDP প্রোটোকল ব্যবহার করে TCP-তে উপস্থিত হেড-অফ-লাইন ব্লকিং সমস্যার সমাধান করে (যার উপর HTTP/2 নির্ভর করে)।
- একটি CDN সম্ভবত TLS-এর আধুনিক সংস্করণও প্রদান করবে, যা TLS আলোচনার সময়কালের বিলম্ব কমিয়ে দেবে। বিশেষ করে TLS 1.3 টি TLS আলোচনা যতটা সম্ভব সংক্ষিপ্ত রাখার জন্য ডিজাইন করা হয়েছে।
- কিছু CDN প্রদানকারী "এজ ওয়ার্কার" নামে একটি বৈশিষ্ট্য প্রদান করে, যা সার্ভিস ওয়ার্কার API- এর মতো একটি API ব্যবহার করে অনুরোধগুলিকে আটকাতে, এজ ক্যাশে প্রোগ্রাম্যাটিকভাবে প্রতিক্রিয়া পরিচালনা করতে, অথবা সম্পূর্ণরূপে প্রতিক্রিয়া পুনর্লিখন করতে।
- CDN প্রোভাইডাররা কম্প্রেশনের জন্য অপ্টিমাইজেশনে খুব ভালো। কম্প্রেশন নিজে নিজে করা কঠিন, এবং কিছু ক্ষেত্রে গতিশীলভাবে তৈরি মার্কআপের সাথে প্রতিক্রিয়ার সময় ধীর হতে পারে, যা তাৎক্ষণিকভাবে কম্প্রেশন করতে হবে।
- সিডিএন সরবরাহকারীরা স্ট্যাটিক রিসোর্সের জন্য স্বয়ংক্রিয়ভাবে সংকুচিত প্রতিক্রিয়াগুলি ক্যাশে করবে, যার ফলে সংকোচনের অনুপাত এবং প্রতিক্রিয়া সময়ের সর্বোত্তম মিশ্রণ ঘটবে।
যদিও একটি CDN গ্রহণের জন্য তুচ্ছ থেকে তাৎপর্যপূর্ণ বিভিন্ন ধরণের প্রচেষ্টা জড়িত, তবে যদি আপনার ওয়েবসাইট ইতিমধ্যেই TTFB ব্যবহার না করে থাকে তবে এটিকে অপ্টিমাইজ করার জন্য একটি উচ্চ অগ্রাধিকার হওয়া উচিত।
সম্ভব হলে ক্যাশে করা কন্টেন্ট ব্যবহার করুন
CDN গুলি কন্টেন্টকে এজ সার্ভারে ক্যাশে করার অনুমতি দেয় যা ভিজিটরদের কাছাকাছি অবস্থিত, তবে শর্ত থাকে যে কন্টেন্টটি উপযুক্ত Cache-Control HTTP হেডার দিয়ে কনফিগার করা আছে। যদিও এটি ব্যক্তিগতকৃত কন্টেন্টের জন্য উপযুক্ত নয়, তবে মূল স্থানে ফিরে যাওয়ার জন্য একটি ট্রিপের প্রয়োজন CDN এর মানকে অনেকটাই অস্বীকার করতে পারে।
যেসব সাইট ঘন ঘন তাদের কন্টেন্ট আপডেট করে, তাদের জন্য ব্যস্ত সাইটগুলির জন্য ক্যাশিং সময় কম হলেও কর্মক্ষমতা উল্লেখযোগ্যভাবে বৃদ্ধি পেতে পারে, কারণ সেই সময়ের মধ্যে শুধুমাত্র প্রথম ভিজিটরই মূল সার্ভারে সম্পূর্ণ বিলম্বিত হওয়ার অভিজ্ঞতা লাভ করে, অন্য সকল ভিজিটর এজ সার্ভার থেকে ক্যাশেড রিসোর্স পুনরায় ব্যবহার করতে পারে। কিছু CDN সাইট রিলিজে ক্যাশ অবৈধকরণের অনুমতি দেয় যা উভয় জগতের সেরা সুযোগ দেয় - দীর্ঘ ক্যাশ সময়, কিন্তু প্রয়োজনে তাৎক্ষণিক আপডেট।
এমনকি যেখানে ক্যাশিং সঠিকভাবে কনফিগার করা আছে, সেখানে বিশ্লেষণ পরিমাপের জন্য অনন্য কোয়েরি স্ট্রিং প্যারামিটার ব্যবহার করে এটি উপেক্ষা করা যেতে পারে। একই রকম হওয়া সত্ত্বেও এগুলি CDN-এর কাছে ভিন্ন কন্টেন্টের মতো দেখতে পারে, এবং তাই ক্যাশেড সংস্করণ ব্যবহার করা হবে না।
পুরনো বা কম দেখা কন্টেন্ট ক্যাশে নাও করা যেতে পারে, যার ফলে কিছু পৃষ্ঠায় অন্য পৃষ্ঠার তুলনায় TTFB মান বেশি হতে পারে। ক্যাশিং সময় বৃদ্ধি করলে এর প্রভাব কমানো যেতে পারে, তবে মনে রাখবেন যে ক্যাশিং সময় বৃদ্ধির সাথে সাথে সম্ভাব্য পুরানো কন্টেন্ট পরিবেশনের সম্ভাবনা বেড়ে যায়।
ক্যাশেড কন্টেন্টের প্রভাব কেবল সিডিএন ব্যবহারকারীদের উপরই পড়ে না। যখন ক্যাশেড কন্টেন্ট পুনঃব্যবহার করা সম্ভব হয় না, তখন সার্ভার অবকাঠামোর জন্য ব্যয়বহুল ডাটাবেস লুকআপ থেকে কন্টেন্ট তৈরি করার প্রয়োজন হতে পারে। ঘন ঘন অ্যাক্সেস করা ডেটা বা প্রি-ক্যাশেড পৃষ্ঠাগুলি প্রায়শই আরও ভাল পারফর্ম করতে পারে।
একাধিক পৃষ্ঠা পুনঃনির্দেশনা এড়িয়ে চলুন
উচ্চ TTFB-এর ক্ষেত্রে একটি সাধারণ অবদানকারী হল পুনঃনির্দেশনা । পুনঃনির্দেশনা তখন ঘটে যখন একটি নথির জন্য একটি নেভিগেশন অনুরোধ এমন একটি প্রতিক্রিয়া পায় যা ব্রাউজারকে জানায় যে রিসোর্সটি অন্য স্থানে বিদ্যমান। একটি পুনঃনির্দেশনা অবশ্যই একটি নেভিগেশন অনুরোধে অবাঞ্ছিত বিলম্ব যোগ করতে পারে, তবে যদি সেই পুনঃনির্দেশনা অন্য একটি রিসোর্সের দিকে নির্দেশ করে যার ফলে অন্য পুনঃনির্দেশনা হয় - ইত্যাদি। এটি বিশেষ করে সেই সাইটগুলিকে প্রভাবিত করতে পারে যেগুলি বিজ্ঞাপন বা নিউজলেটার থেকে উচ্চ পরিমাণে দর্শক গ্রহণ করে, কারণ তারা প্রায়শই পরিমাপের উদ্দেশ্যে বিশ্লেষণ পরিষেবাগুলির মাধ্যমে পুনঃনির্দেশনা করে। আপনার সরাসরি নিয়ন্ত্রণে থাকা পুনঃনির্দেশনাগুলি দূর করা একটি ভাল TTFB অর্জনে সহায়তা করতে পারে।
পুনঃনির্দেশনা দুই ধরণের হয়:
- একই-অরিজিন পুনঃনির্দেশনা , যেখানে পুনঃনির্দেশনা সম্পূর্ণরূপে আপনার ওয়েবসাইটে ঘটে।
- ক্রস-অরিজিন রিডাইরেক্ট , যেখানে রিডাইরেক্ট প্রথমে অন্য কোনও অরিজিনে ঘটে—যেমন সোশ্যাল মিডিয়া ইউআরএল শর্টনিং পরিষেবা থেকে, উদাহরণস্বরূপ—আপনার ওয়েবসাইটে পৌঁছানোর আগে।
আপনি একই-মূল পুনঃনির্দেশনাগুলি বাদ দেওয়ার উপর মনোযোগ দিতে চান, কারণ এটি এমন একটি জিনিস যা আপনার সরাসরি নিয়ন্ত্রণে থাকবে। এর মধ্যে আপনার ওয়েবসাইটের লিঙ্কগুলি পরীক্ষা করা জড়িত যেগুলির মধ্যে কোনওটি 302 বা 301 প্রতিক্রিয়া কোডে পরিণত হয়েছে কিনা। প্রায়শই এটি https:// স্কিম অন্তর্ভুক্ত না করার ফলাফল হতে পারে (যাতে ব্রাউজারগুলি ডিফল্টভাবে http:// তে থাকে যা পরে পুনঃনির্দেশিত হয়) অথবা কারণ ট্রেইলিং স্ল্যাশগুলি যথাযথভাবে URL এ অন্তর্ভুক্ত বা বাদ দেওয়া হয় না।
ক্রস-অরিজিন রিডাইরেক্টগুলি আরও জটিল কারণ এগুলি প্রায়শই আপনার নিয়ন্ত্রণের বাইরে থাকে, তবে সম্ভব হলে একাধিক রিডাইরেক্ট এড়াতে চেষ্টা করুন—উদাহরণস্বরূপ, লিঙ্ক শেয়ার করার সময় একাধিক লিঙ্ক শর্টনার ব্যবহার করে। নিশ্চিত করুন যে বিজ্ঞাপনদাতাদের বা নিউজলেটারগুলিকে দেওয়া URLটি সঠিক চূড়ান্ত URL, যাতে সেই পরিষেবাগুলি দ্বারা ব্যবহৃত রিডাইরেক্টগুলিতে অন্য কোনও রিডাইরেক্ট যুক্ত না হয়।
পুনঃনির্দেশনার আরেকটি গুরুত্বপূর্ণ উৎস HTTP-থেকে-HTTPS পুনঃনির্দেশনা থেকে আসতে পারে। এই সমস্যা থেকে মুক্তি পেতে Strict-Transport-Security হেডার (HSTS) ব্যবহার করা যেতে পারে, যা প্রথমবারের মতো কোনও অরিজিনে ভিজিটে HTTPS প্রয়োগ করবে এবং তারপরে ভবিষ্যতের ভিজিটে HTTPS স্কিমের মাধ্যমে ব্রাউজারকে অবিলম্বে অরিজিন অ্যাক্সেস করতে বলবে।
একবার আপনার কাছে একটি ভালো HSTS নীতি তৈরি হয়ে গেলে, আপনি HSTS প্রিলোড তালিকায় আপনার সাইট যোগ করে কোনও অরিজিনে প্রথম ভিজিটে কাজ দ্রুত করতে পারেন।
ব্রাউজারে স্ট্রিম মার্কআপ
ব্রাউজারগুলি স্ট্রিমিং করার সময় মার্কআপকে দক্ষতার সাথে প্রক্রিয়া করার জন্য অপ্টিমাইজ করা হয়, যার অর্থ সার্ভার থেকে আসার সাথে সাথে মার্কআপটি খণ্ডগুলিতে পরিচালিত হয়। বৃহৎ মার্কআপ পেলোডের ক্ষেত্রে এটি অত্যন্ত গুরুত্বপূর্ণ, কারণ এর অর্থ হল ব্রাউজারটি ক্রমবর্ধমানভাবে মার্কআপের খণ্ডগুলিকে পার্স করতে পারে, পার্সিং শুরু হওয়ার আগে সম্পূর্ণ প্রতিক্রিয়া আসার জন্য অপেক্ষা করার বিপরীতে।
যদিও ব্রাউজারগুলি স্ট্রিমিং মার্কআপ পরিচালনা করার ক্ষেত্রে দুর্দান্ত, তবুও সেই স্ট্রিমটি প্রবাহিত রাখার জন্য যথাসাধ্য চেষ্টা করা অত্যন্ত গুরুত্বপূর্ণ যাতে মার্কআপের প্রাথমিক অংশগুলি যত তাড়াতাড়ি সম্ভব তাদের পথে চলে যায়। যদি ব্যাকএন্ড জিনিসগুলিকে ধরে রাখে, তবে এটি একটি সমস্যা। যেহেতু ব্যাকএন্ড স্ট্যাক অসংখ্য, তাই প্রতিটি স্ট্যাক এবং প্রতিটি নির্দিষ্ট স্ট্যাকে কী কী সমস্যা দেখা দিতে পারে তা এই নির্দেশিকার আওতার বাইরে হবে।
উদাহরণস্বরূপ, React—এবং অন্যান্য ফ্রেমওয়ার্ক যা সার্ভারে চাহিদা অনুযায়ী মার্কআপ রেন্ডার করতে পারে—সার্ভার-সাইড রেন্ডারিংয়ের জন্য একটি সিঙ্ক্রোনাস পদ্ধতি ব্যবহার করেছে। তবে, React-এর নতুন সংস্করণগুলি রেন্ডার হওয়ার সাথে সাথে স্ট্রিমিং মার্কআপের জন্য সার্ভার পদ্ধতি প্রয়োগ করেছে। এর অর্থ হল, সম্পূর্ণ প্রতিক্রিয়া পাঠানোর আগে আপনাকে React সার্ভার API পদ্ধতির জন্য অপেক্ষা করতে হবে না।
ব্রাউজারে মার্কআপ দ্রুত স্ট্রিম করা নিশ্চিত করার আরেকটি উপায় হল স্ট্যাটিক রেন্ডারিংয়ের উপর নির্ভর করা যা বিল্ড টাইমের সময় HTML ফাইল তৈরি করে। সম্পূর্ণ ফাইলটি অবিলম্বে উপলব্ধ হলে, ওয়েব সার্ভারগুলি অবিলম্বে ফাইলটি পাঠানো শুরু করতে পারে এবং HTTP এর অন্তর্নিহিত প্রকৃতি স্ট্রিমিং মার্কআপের দিকে পরিচালিত করবে। যদিও এই পদ্ধতিটি প্রতিটি ওয়েবসাইটের প্রতিটি পৃষ্ঠার জন্য উপযুক্ত নয় - যেমন ব্যবহারকারীর অভিজ্ঞতার অংশ হিসাবে গতিশীল প্রতিক্রিয়ার প্রয়োজন হয় - তবে এটি সেই পৃষ্ঠাগুলির জন্য উপকারী হতে পারে যেগুলিতে নির্দিষ্ট ব্যবহারকারীর জন্য মার্কআপ ব্যক্তিগতকৃত করার প্রয়োজন হয় না।
একজন পরিষেবা কর্মী ব্যবহার করুন
সার্ভিস ওয়ার্কার এপিআই ডকুমেন্ট এবং লোড করা রিসোর্স উভয়ের জন্যই টিটিএফবি-র উপর বড় প্রভাব ফেলতে পারে। এর কারণ হল একজন সার্ভিস ওয়ার্কার ব্রাউজার এবং সার্ভারের মধ্যে প্রক্সি হিসেবে কাজ করে—কিন্তু আপনার ওয়েবসাইটের টিটিএফবি-র উপর এর প্রভাব আছে কিনা তা নির্ভর করে আপনি কীভাবে আপনার সার্ভিস ওয়ার্কার সেট আপ করেন এবং সেই সেটআপ আপনার অ্যাপ্লিকেশনের প্রয়োজনীয়তার সাথে সামঞ্জস্যপূর্ণ কিনা তার উপর।
- সম্পদের জন্য একটি stale-while-revalidate কৌশল ব্যবহার করুন। যদি কোনও সম্পদ সার্ভিস ওয়ার্কার ক্যাশে থাকে—সেটি কোনও নথি হোক বা নথির জন্য প্রয়োজনীয় কোনও সংস্থান হোক—stale-while-revalidate কৌশলটি প্রথমে ক্যাশে থেকে সেই সংস্থানটি পরিবেশন করবে, তারপর ব্যাকগ্রাউন্ডে সেই সম্পদটি ডাউনলোড করবে এবং ভবিষ্যতের ইন্টারঅ্যাকশনের জন্য ক্যাশে থেকে এটি পরিবেশন করবে।
- যদি আপনার ডকুমেন্ট রিসোর্স থাকে যা খুব বেশি পরিবর্তন হয় না, তাহলে stale-while-revalidate কৌশল ব্যবহার করলে একটি পৃষ্ঠার TTFB প্রায় তাৎক্ষণিক হয়ে যেতে পারে। তবে, যদি আপনার ওয়েবসাইট গতিশীলভাবে তৈরি মার্কআপ পাঠায় তবে এটি খুব একটা ভালো কাজ করে না—যেমন মার্কআপ যা ব্যবহারকারীর প্রমাণীকরণের উপর ভিত্তি করে পরিবর্তিত হয়। এই ধরনের ক্ষেত্রে, আপনি সর্বদা প্রথমে নেটওয়ার্কে যেতে চাইবেন, যাতে ডকুমেন্টটি যতটা সম্ভব তাজা থাকে।
- যদি আপনার ডকুমেন্টে অ-সমালোচনামূলক রিসোর্স লোড হয় যা কিছু ফ্রিকোয়েন্সিতে পরিবর্তিত হয়, কিন্তু স্টেল রিসোর্স আনা ব্যবহারকারীর অভিজ্ঞতার উপর খুব বেশি প্রভাব ফেলবে না—যেমন নির্বাচিত ছবি বা অন্যান্য রিসোর্স যা গুরুত্বপূর্ণ নয়—তাহলে স্টেল-ওয়াইল-রিভ্যালিডেট কৌশল ব্যবহার করে সেই রিসোর্সের জন্য TTFB অনেকাংশে কমানো যেতে পারে।
- ক্লায়েন্ট-রেন্ডার করা অ্যাপ্লিকেশনের জন্য অ্যাপ শেল মডেল ব্যবহার করুন। এই মডেলটি SPA-এর জন্য সবচেয়ে উপযুক্ত যেখানে পৃষ্ঠার "শেল" পরিষেবা কর্মী ক্যাশে থেকে তাৎক্ষণিকভাবে বিতরণ করা যেতে পারে এবং পৃষ্ঠার গতিশীল বিষয়বস্তু পৃষ্ঠার জীবনচক্রের পরে পূরণ করা হয় এবং রেন্ডার করা হয়।
রেন্ডার-সমালোচনামূলক সম্পদের জন্য 103 Early Hints ব্যবহার করুন
আপনার অ্যাপ্লিকেশন ব্যাকএন্ড যতই ভালোভাবে অপ্টিমাইজ করা হোক না কেন, সার্ভারকে প্রতিক্রিয়া প্রস্তুত করার জন্য এখনও উল্লেখযোগ্য পরিমাণে কাজ করতে হতে পারে, যার মধ্যে ব্যয়বহুল (তবুও প্রয়োজনীয়) ডাটাবেস কাজ অন্তর্ভুক্ত যা নেভিগেশন প্রতিক্রিয়া যত তাড়াতাড়ি সম্ভব পৌঁছাতে বিলম্বিত করে। এর সম্ভাব্য প্রভাব হল যে পরবর্তী কিছু রেন্ডার-সমালোচনামূলক সংস্থান বিলম্বিত হতে পারে, যেমন CSS বা - কিছু ক্ষেত্রে - জাভাস্ক্রিপ্ট যা ক্লায়েন্টে মার্কআপ রেন্ডার করে।
103 Early Hints হেডার হল একটি আর্লি রেসপন্স কোড যা সার্ভার ব্রাউজারে পাঠাতে পারে যখন ব্যাকএন্ড মার্কআপ প্রস্তুত করতে ব্যস্ত থাকে। এই হেডারটি ব্রাউজারকে ইঙ্গিত দিতে ব্যবহার করা যেতে পারে যে মার্কআপ প্রস্তুত করার সময় পৃষ্ঠাটি ডাউনলোড করা শুরু করা উচিত এমন রেন্ডার-ক্রিটিকাল রিসোর্স রয়েছে। সাপোর্টিং ব্রাউজারগুলির জন্য, এর প্রভাব দ্রুত ডকুমেন্ট রেন্ডারিং (CSS) এবং দ্রুত পৃষ্ঠা লোডিং হতে পারে।
103 Early Hints-এর একটি খারাপ দিক হল, ক্যাশিংয়ের মতো, তারা কোনও সাইটের "আসল" TTFB-কে মাস্ক করতে পারে। যদি কোনও সার্ভারের অবকাঠামো ধীর হয় (হয় এটি কম শক্তিযুক্ত বা কোডটি অপ্টিমাইজ করার প্রয়োজন হয়), তাহলে 103 Early Hints ব্যবহার করা হলে এটি কম স্পষ্ট হতে পারে কারণ TTFB দ্রুত দেখায়। 103 Early Hints ব্যবহারকারী সাইটগুলির প্রকৃত সার্ভার সময় পরিমাপ করা উচিত (যদিও PerformanceNavigationTiming API- এর Server-Timing বা finalResponseHeadersStart )।
উপসংহার
যেহেতু ব্যাকএন্ড অ্যাপ্লিকেশন স্ট্যাকের এতগুলি সংমিশ্রণ রয়েছে, তাই এমন কোনও নিবন্ধ নেই যা আপনার ওয়েবসাইটের TTFB কমানোর জন্য আপনি যা করতে পারেন তার সবকিছুই অন্তর্ভুক্ত করতে পারে। তবে, সার্ভারের দিকে জিনিসগুলিকে আরও দ্রুত করার জন্য আপনি এই কয়েকটি বিকল্প অন্বেষণ করতে পারেন।
প্রতিটি মেট্রিক অপ্টিমাইজ করার ক্ষেত্রে, পদ্ধতিটি মূলত একই রকম: ক্ষেত্রে আপনার TTFB পরিমাপ করুন, কারণগুলি অনুসন্ধান করার জন্য ল্যাব সরঞ্জামগুলি ব্যবহার করুন এবং তারপর যেখানে সম্ভব অপ্টিমাইজেশন প্রয়োগ করুন। এখানে প্রতিটি কৌশল আপনার পরিস্থিতির জন্য কার্যকর নাও হতে পারে, তবে কিছু হবে। সর্বদা হিসাবে, আপনাকে আপনার ক্ষেত্রের ডেটার উপর ঘনিষ্ঠ নজর রাখতে হবে এবং দ্রুততম ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করার জন্য প্রয়োজন অনুসারে সমন্বয় করতে হবে।
হিরো ইমেজটি টেলর ভিকের , আনস্প্ল্যাশ থেকে সংগৃহীত।



