Oltre a eliminare i download di risorse non necessarie, la cosa migliore che puoi fare per migliorare la velocità di caricamento della pagina è ridurre al minimo le dimensioni complessive del download ottimizzando e comprimendo le risorse rimanenti.
Guida introduttiva alla compressione dei dati
Dopo aver configurato il tuo sito web per evitare di scaricare risorse inutilizzate, il passo successivo consiste nel comprimere le risorse idonee rimanenti che il browser deve scaricare. A seconda del tipo di risorsa (testo, immagini, caratteri e così via), sono disponibili molte tecniche diverse tra cui scegliere: strumenti generici che possono essere attivati sul server web, ottimizzazioni di pre-elaborazione per tipi di contenuti specifici e ottimizzazioni specifiche per le risorse che richiedono l'intervento dello sviluppatore.
Per ottenere il rendimento migliore, è necessaria una combinazione di tutte le seguenti tecniche:
- La compressione è il processo di codifica delle informazioni utilizzando meno bit.
- L'eliminazione dei dati non necessari produce sempre i risultati migliori.
- Esistono molti algoritmi e tecniche di compressione diversi.
- Per ottenere la migliore compressione, avrai bisogno di una serie di tecniche.
Il processo di riduzione delle dimensioni dei dati è la compressione dei dati. Molte persone hanno contribuito con algoritmi, tecniche e ottimizzazioni per migliorare i rapporti di compressione, la velocità di compressione e la memoria richiesta da vari algoritmi di compressione.
Una discussione completa sulla compressione dei dati va ben oltre lo scopo di questa guida. Tuttavia, è importante comprendere, a grandi linee, come funziona la compressione e le tecniche che puoi utilizzare per ridurre le dimensioni dei vari asset richiesti dalle tue pagine.
Per illustrare i principi fondamentali di queste tecniche, prendiamo in considerazione la procedura di ottimizzazione di un semplice formato di messaggio di testo inventato solo per questo esempio:
# Below is a secret message, which consists of a set of headers in
# key-value format followed by a newline and the encrypted message.
format: secret-cipher
date: 08/25/16
AAAZZBBBBEEEMMM EEETTTAAA
- I messaggi possono contenere annotazioni arbitrarie, a volte chiamate commenti, che sono indicate dal prefisso "#". Le annotazioni non influiscono sul significato del messaggio o sui suoi comportamenti.
- I messaggi possono contenere intestazioni, ovvero coppie chiave-valore (separate da
":"nell'esempio precedente) che vengono visualizzate all'inizio del messaggio. - I messaggi contengono payload di testo.
Cosa si può fare per ridurre le dimensioni del messaggio precedente, che inizia con 200 caratteri?
- Il commento è interessante, ma non influisce sul significato del messaggio. Eliminalo durante la trasmissione del messaggio.
- Esistono buone tecniche per codificare le intestazioni in modo efficiente. Ad esempio, se sai che tutti i messaggi hanno "formato" e "data", puoi convertirli in ID interi brevi e inviarli. Tuttavia, potrebbe non essere così, quindi è meglio lasciar perdere per il momento.
- Il payload è solo di testo. Anche se non sappiamo quali siano realmente i contenuti (a quanto pare, utilizza un
"secret-cipher"), solo dal testo è possibile vedere che presenta molta ridondanza. Forse, anziché inviare lettere ripetute, puoi semplicemente conteggiare il numero di lettere ripetute e codificarle in modo più efficiente. Ad esempio,"AAA"diventa"3A", che rappresenta una sequenza di tre A.
La combinazione di queste tecniche produce il seguente risultato:
format: secret-cipher
date: 08/25/16
3A2Z4B3E3M 3E3T3A
Il nuovo messaggio è lungo 56 caratteri, il che significa che hai compresso il messaggio originale del 72%. Si tratta di una riduzione significativa.
Questo è un esempio pratico di come gli algoritmi di compressione possono essere efficaci nel ridurre le dimensioni di trasferimento delle risorse basate su testo. In pratica, gli algoritmi di compressione sono molto più sofisticati di quanto illustrato nell'esempio precedente e sul web possono essere utilizzati per ridurre notevolmente i tempi di download delle risorse. Se applichi la compressione agli asset basati su testo, una pagina web può impiegare meno tempo per caricare le risorse, in modo che gli utenti possano vedere gli effetti di queste risorse prima rispetto a quanto farebbe senza la compressione.
Minificazione: pre-elaborazione e ottimizzazioni specifiche per il contesto
La prima tecnica discussa qui è la minimizzazione. Sebbene la minimizzazione non sia strettamente un algoritmo di compressione, è un modo per rimuovere i caratteri non necessari e ridondanti utilizzati nel codice sorgente per rendere le risorse più leggibili per gli utenti. Tuttavia, questa leggibilità non è necessaria per mantenere la funzionalità del codice sorgente sui siti web di produzione e può ritardare il caricamento delle risorse sul web.
La minimizzazione è un tipo di ottimizzazione specifica per i contenuti che può ridurre notevolmente le dimensioni delle risorse pubblicate e queste ottimizzazioni sono ideali da applicare nell'ambito del processo di compilazione e implementazione. Ad esempio, i bundler sono un tipo di software di uso comune che può ridurre automaticamente le risorse poco prima del deployment del nuovo codice di produzione su un sito web.
Il modo migliore per comprimere i dati ridondanti o non necessari è eliminarli. Tuttavia, non puoi eliminare dati arbitrari. Tuttavia, in alcuni contesti in cui abbiamo conoscenza specifica dei contenuti del formato dei dati e delle relative proprietà, è possibile ridurre notevolmente le dimensioni del payload senza influire sul suo significato o sulle sue funzionalità effettive.
<html>
<head>
<style>
/* awesome-container is only used on the landing page */
.awesome-container {
font-size: 120%;
}
.awesome-container {
width: 50%;
}
</style>
</head>
<body>
<!-- awesome container content: START -->
<div>
This is my awesome container, and it is <em>so</em> awesome.
</div>
<!-- awesome container content: END -->
<script>
awesomeAnalytics(); // Beacon conversion metrics
</script>
</body>
</html>
Considera lo snippet HTML precedente e i tre diversi tipi di contenuti che contiene:
- Markup HTML.
- CSS per personalizzare la presentazione di una pagina.
- JavaScript per potenziare le interazioni e altre funzionalità avanzate della pagina.
Ciascuno di questi tipi di contenuti ha regole diverse per stabilire cosa costituisce contenuti validi, regole diverse per specificare i commenti e così via. La domanda che rimane, però, è "come è possibile ridurre le dimensioni di questa pagina?"
- I commenti al codice sono il migliore amico di uno sviluppatore, ma il browser non ne ha bisogno. L'eliminazione dei commenti CSS (
/* ... */), HTML (<!-- ... -->) e JavaScript (// ...) riduce le dimensioni totali del trasferimento della pagina e delle sue risorse secondarie. - Un compressore CSS "intelligente" potrebbe notare che stiamo utilizzando un modo inefficiente per
definire le regole per
.awesome-containere unire le due dichiarazioni in una senza influire su altri stili, risparmiando più byte. In un insieme ampio di regole CSS, la rimozione di questo tipo di ridondanza può essere significativa, ma potrebbe non essere un'operazione che può essere applicata in modo aggressivo, poiché i selettori sono spesso duplicati necessariamente in contesti diversi, ad esempio all'interno delle query supporti. - Gli spazi e le tabulazioni sono comodità per gli sviluppatori in HTML, CSS e JavaScript. Un compressore aggiuntivo potrebbe rimuovere tutte le tabulazioni e gli spazi. A differenza di altre tecniche di deduplica, questo tipo di ottimizzazione può essere applicato in modo abbastanza aggressivo, a condizione che gli spazi o le tabulazioni non siano necessari per la presentazione della pagina. Ad esempio, è consigliabile conservare gli spazi all'interno di una serie di testo in un documento HTML, in quanto garantiscono la leggibilità dei contenuti che gli utenti vedranno effettivamente.
<html><head><style>.awesome-container{font-size:120%;width:50%}</style></head><body><div>This is my awesome container, and it is <em>so</em> awesome.</div><script>awesomeAnalytics()</script></body></html>
Dopo aver applicato i passaggi precedenti, la pagina passa da 516 a 204 caratteri, il che rappresenta un risparmio di circa il 60%. Certo, non è molto leggibile, ma non è necessario per essere utilizzabile. Le best practice di sviluppo moderne consentono inoltre di mantenere le versioni leggibili e ben formattate del codice sorgente separate dal codice ben ottimizzato che viene inviato in produzione. Se li combini con le mappe sorgente, che forniscono una rappresentazione leggibile del codice di produzione trasformato e ti consentono di risolvere più facilmente i bug in produzione, puoi avere sia un'esperienza di sviluppo ottimale sia ottimizzare le prestazioni in funzione dell'esperienza utente.
L'esempio precedente illustra un punto importante: un compressore generico, ad esempio uno progettato per comprimere testo arbitrario, potrebbe comprimere abbastanza bene la pagina nell'esempio precedente, ma non saprebbe mai rimuovere i commenti, comprimere le regole CSS o eseguire dozzine di altre ottimizzazioni specifiche per i contenuti. Ecco perché sono importanti la preelaborazione, la minimizzazione e altre ottimizzazioni sensibili al contesto.
Analogamente, le tecniche descritte sopra possono essere estese oltre gli asset basati su testo. Immagini, video e altri tipi di contenuti contengono ciascuno le proprie forme di metadati e vari payload. Ad esempio, ogni volta che scatti una foto con una fotocamera, il file in genere incorpora molte informazioni aggiuntive: impostazioni della fotocamera, posizione e così via. A seconda dell'applicazione, questi dati potrebbero essere fondamentali (ad esempio, un sito di condivisione di foto) o completamente inutili. Devi valutare se vale la pena rimuoverli. In pratica, questi metadati possono aggiungere fino a decine di kilobyte per ogni immagine.
In breve, come primo passaggio per ottimizzare l'efficienza degli asset, crea un inventario dei diversi tipi di contenuti e valuta quali tipi di ottimizzazioni specifiche per i contenuti puoi applicare per ridurne le dimensioni. Dopo aver capito di cosa si tratta, automatizza queste ottimizzazioni aggiungendole ai passaggi di compilazione e rilascio per assicurarti che vengano applicate in modo coerente a ogni nuova release in produzione.
Compressione del testo con algoritmi di compressione
Il passaggio successivo per ridurre le dimensioni degli asset basati su testo consiste nell'applicare un algoritmo di compressione. Va oltre cercando in modo aggressivo schemi ripetibili nei payload basati su testo prima di inviarli all'utente e decomprimendoli quando arrivano nel browser dell'utente. Il risultato è un'ulteriore e significativa riduzione di queste risorse e, di conseguenza, tempi di download più rapidi.
- gzip e Brotli sono algoritmi di compressione di uso comune che hanno il rendimento migliore sugli asset basati su testo: CSS, JavaScript, HTML.
- Tutti i browser moderni supportano la compressione gzip e Brotli e pubblicizzeranno il supporto per entrambi nell'intestazione della richiesta HTTP
Accept-Encoding. - Il server deve essere configurato per attivare la compressione. Il software del server web spesso consente ai moduli di comprimere le risorse basate su testo per impostazione predefinita.
- Sia gzip che Brotli possono essere ottimizzati per migliorare i rapporti di compressione modificando il livello di compressione. Per gzip, le impostazioni di compressione vanno da 1 a 9, dove 9 è la migliore. Per Brotli, questo intervallo va da 0 a 11, con 11 come valore migliore. Tuttavia, le impostazioni di compressione più elevate richiedono più tempo. Per le risorse compresse dinamicamente, ovvero al momento della richiesta, le impostazioni nella parte centrale dell'intervallo tendono a offrire il miglior compromesso tra rapporto di compressione e velocità. Tuttavia, è possibile la compressione statica, ovvero la compressione della risposta in anticipo, che consente quindi di utilizzare le impostazioni di compressione più aggressive disponibili per ogni algoritmo di compressione.
- Le CDN (Content Delivery Network) in genere offrono la compressione automatica delle risorse idonee. Le CDN possono anche gestire la compressione dinamica e statica per te, eliminando un aspetto della compressione di cui preoccuparti.
gzip e Brotli sono compressori comuni che possono essere applicati a qualsiasi stream di byte. Sotto il cofano, ricordano alcuni dei contenuti esaminati in precedenza di un file e successivamente tentano di trovare e sostituire i frammenti di dati duplicati in modo efficiente.
In pratica, sia gzip che Brotli hanno un rendimento migliore sui contenuti basati su testo, spesso raggiungendo un tasso di compressione fino al 70-90% per i file di grandi dimensioni. Tuttavia, l'esecuzione di questi asset degli algoritmi già compressi utilizzando algoritmi alternativi, come la maggior parte dei formati di immagini che utilizzano tecniche di compressione con o senza perdita di dati, genera un miglioramento minimo o nullo.
Tutti i browser moderni pubblicizzano il supporto di gzip e Brotli nell'Accept-Encoding intestazione della richiesta HTTP. Tuttavia, è responsabilità del fornitore di hosting garantire che il server web sia configurato correttamente per pubblicare la risorsa compressa quando il client la richiede.
| File | Algoritmo | Dimensioni non compresse | Dimensioni compresse | Rapporto di compressione |
|---|---|---|---|---|
| angular-1.8.3.js | Brotli | 1346 KiB | 256 KiB | 81% |
| angular-1.8.3.js | gzip | 1346 KiB | 329 KiB | 76% |
| angular-1.8.3.min.js | Brotli | 173 KiB | 53 KiB | 69% |
| angular-1.8.3.min.js | gzip | 173 KiB | 60 KiB | 65% |
| jquery-3.7.1.js | Brotli | 302 KiB | 69 KiB | 77% |
| jquery-3.7.1.js | gzip | 302 KiB | 83 KiB | 73% |
| jquery-3.7.1.min.js | Brotli | 85 KiB | 27 KiB | 68% |
| jquery-3.7.1.min.js | gzip | 85 KiB | 30 KiB | 65% |
| lodash-4.17.21.js | Brotli | 531 KiB | 73 KiB | 86% |
| lodash-4.17.21.js | gzip | 531 KiB | 94 KiB | 82% |
| lodash-4.17.21.min.js | Brotli | 71 KiB | 23 KiB | 68% |
| lodash-4.17.21.min.js | gzip | 71 KiB | 25 KiB | 65% |
La tabella precedente mostra i risparmi che la compressione Brotli e gzip possono fornire per alcune librerie JavaScript ben note. Il risparmio varia dal 65% all'86% a seconda del file e dell'algoritmo. Come riferimento, il livello di compressione massimo è stato applicato a ogni file sia per Brotli che per gzip. Se possibile, preferisci Brotli a gzip.
L'attivazione della compressione è una delle ottimizzazioni più semplici ed efficaci da implementare. Se il tuo sito web non ne approfitta, stai perdendo una grande opportunità per migliorare il rendimento per i tuoi utenti. Fortunatamente, molti web server forniscono configurazioni predefinite che consentono questa importante ottimizzazione, e le CDN in particolare sono molto efficaci nell'implementarla in modo da bilanciare la velocità e il rapporto di compressione.
Un modo rapido per vedere la compressione in azione è aprire Chrome DevTools, aprire il riquadro Rete, caricare una pagina a tua scelta e osservare la parte inferiore del riquadro della rete.

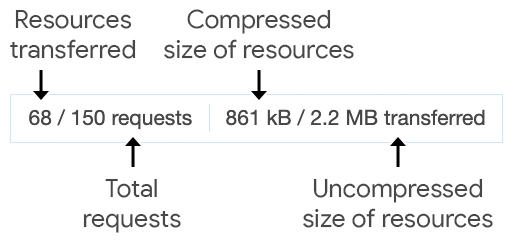
Come nell'immagine precedente, dovresti vedere una suddivisione di:
- Il numero di richieste, ovvero il numero di risorse caricate per la pagina.
- Le dimensioni del trasferimento di tutte le richieste. Questo riflette l'efficacia della compressione applicata a una delle risorse di una pagina.
- Le dimensioni delle risorse di tutte le richieste. Questo valore riflette le dimensioni delle risorse della pagina dopo la decompressione.
Effetti sui Core Web Vitals
I miglioramenti del rendimento non possono essere misurati a meno che non esistano metriche che li riflettano. L'iniziativa Core Web Vitals ha lo scopo di creare e aumentare la consapevolezza delle metriche che riflettono l'esperienza utente effettiva. Ciò è in contrasto con le metriche, ad esempio il semplice tempo di caricamento della pagina, che non si traducono chiaramente in qualità dell'esperienza utente.
Quando applichi le ottimizzazioni descritte in questa guida alle risorse sul tuo sito web, gli effetti su Core Web Vitals possono variare in base alle risorse ottimizzate e alle metriche coinvolte. Tuttavia, di seguito sono riportati alcuni casi in cui l'applicazione di queste ottimizzazioni può migliorare i Core Web Vitals del tuo sito web:
- Le risorse HTML minimizzate e compresse possono migliorare il caricamento del codice HTML, la rilevabilità delle relative risorse secondarie e quindi il loro caricamento. Ciò può essere utile per la metrica Largest Contentful Paint (LCP) di una pagina. Sebbene gli indizi sulle risorse come
rel="preload"possano essere utilizzati per influire sulla rilevabilità delle risorse, l'utilizzo di troppi indizi può causare problemi di contesa della larghezza di banda. Assicurandoti che la risposta HTML per una richiesta di navigazione sia compressa, le risorse al suo interno possono essere rilevate il prima possibile dallo scanner di precaricamento. - Alcuni candidati LCP possono anche essere caricati prima utilizzando la compressione. Ad esempio, la durata del caricamento delle risorse delle immagini SVG che sono candidate all'LCP può essere ridotta tramite la compressione basata sul testo. È diverso dalle ottimizzazioni che faresti ad altri tipi di immagini, che sono intrinsecamente compresse tramite altri metodi di compressione, ad esempio come le immagini JPEG utilizzano la compressione con perdita di dati.
- Inoltre, i nodi di testo possono essere anche candidati LCP. L'utilizzo delle tecniche descritte in questa guida dipende dal fatto che tu stia utilizzando un carattere web per il testo nelle tue pagine web. Se utilizzi un carattere web, si applicano le best practice per l'ottimizzazione dei caratteri web. Tuttavia, se non utilizzi i caratteri web, ma preferisci i caratteri di sistema che vengono visualizzati senza che venga applicata alcuna durata al caricamento delle risorse, la minimizzazione e la compressione del CSS riducono questa durata, il che significa che il rendering dei potenziali nodi di testo LCP può avvenire prima.
Conclusione
Il modo in cui ottimizzi la codifica e il trasferimento degli asset basati su testo è un concetto di base per il rendimento, ma ha un impatto significativo. Assicurati di fare tutto il possibile per garantire che le risorse idonee per la minimizzazione e la compressione traggano vantaggio da queste ottimizzazioni.
Ancora più importante, assicurati che questi processi siano automatizzati. Per la minimizzazione, utilizza un aggregatore per applicare la minimizzazione alle risorse idonee. Assicurati che la configurazione del server web supporti la compressione, ma soprattutto, utilizza la compressione più efficace disponibile. Per semplificare al massimo la procedura, utilizza le CDN per automatizzare la compressione, in quanto non solo possono comprimere le risorse per te, ma possono farlo anche molto rapidamente.
Consolidando questi concetti di rendimento di base nell'architettura del tuo sito web, puoi assicurarti che le tue iniziative di ottimizzazione del rendimento siano solide e che le ottimizzazioni successive possano basarsi su una base solida di buone pratiche di riferimento.



