এমন একটি সাইন ইন অভিজ্ঞতা তৈরি করুন যা পাসকি ব্যবহার করে এবং বিদ্যমান পাসওয়ার্ড ব্যবহারকারীদেরকে মিটমাট করে।
এই নির্দেশিকা ব্যাখ্যা করে যে কীভাবে ব্যবহারকারীদের পাসওয়ার্ডের পাশাপাশি পাসকি দিয়ে সাইন ইন করার অনুমতি দিতে ফর্ম অটোফিল ব্যবহার করতে হয়। ফর্ম অটোফিল ব্যবহার করা একটি ইউনিফাইড সাইন-ইন অভিজ্ঞতা তৈরি করে, পাসওয়ার্ড থেকে আরও নিরাপদ এবং ব্যবহারকারী-বান্ধব পাসকি প্রমাণীকরণ পদ্ধতিতে রূপান্তরকে সহজ করে।
আপনার বিদ্যমান সাইন-ইন ফর্মগুলিতে ন্যূনতম ঘর্ষণ সহ পাসকি এবং পাসওয়ার্ড উভয় ব্যবহারকারীকে সমর্থন করতে WebAuthn-এর শর্তসাপেক্ষ UI কীভাবে প্রয়োগ করবেন তা শিখুন৷
পাসকি দিয়ে সাইন-ইন করতে ফর্ম অটোফিল ব্যবহার করবেন কেন?
পাসকি ব্যবহারকারীদের তাদের আঙ্গুলের ছাপ, মুখ, ডিভাইস পিন ব্যবহার করে ওয়েবসাইটগুলিতে সাইন ইন করতে দেয়।
যদি সমস্ত ব্যবহারকারীর কাছে পাসকি থাকে, তাহলে প্রমাণীকরণ প্রবাহ একটি একক সাইন-ইন বোতাম হতে পারে। বোতামটি আলতো চাপলে ব্যবহারকারী সরাসরি স্ক্রিন লক দিয়ে অ্যাকাউন্ট যাচাই করতে এবং সাইন ইন করতে দেয়।
যাইহোক, পাসওয়ার্ড থেকে পাসকিতে রূপান্তর করা চ্যালেঞ্জ উপস্থাপন করে। এই সময়ের মধ্যে ওয়েবসাইটগুলিকে পাসওয়ার্ড এবং পাসকি ব্যবহারকারী উভয়কেই সমর্থন করতে হবে। কোন সাইটগুলি পাসকি ব্যবহার করে তা মনে রাখতে ব্যবহারকারীদের আশা করা এবং আগে থেকেই একটি সাইন-ইন পদ্ধতি বেছে নিতে বলা ব্যবহারকারীর দুর্বল অভিজ্ঞতা তৈরি করে৷
পাসকিগুলিও একটি নতুন প্রযুক্তি, এবং তাদের স্পষ্টভাবে ব্যাখ্যা করা কঠিন হতে পারে। পরিচিত অটোফিল ইন্টারফেস ব্যবহার করা রূপান্তর চ্যালেঞ্জ এবং ব্যবহারকারীর পরিচিতির প্রয়োজন উভয়ই মোকাবেলা করতে সহায়তা করে।
শর্তসাপেক্ষ UI ব্যবহার করুন
পাসকি এবং পাসওয়ার্ড উভয় ব্যবহারকারীকে কার্যকরভাবে সমর্থন করার জন্য, আপনার ফর্মের স্বতঃপূরণ পরামর্শগুলিতে পাসকিগুলি অন্তর্ভুক্ত করুন৷ এই পদ্ধতিটি শর্তসাপেক্ষ UI ব্যবহার করে, WebAuthn স্ট্যান্ডার্ডের একটি বৈশিষ্ট্য।
ব্যবহারকারী যখন ব্যবহারকারীর নাম ইনপুট ক্ষেত্রে ফোকাস করে, তখন একটি অটোফিল ডায়ালগ প্রদর্শিত হয়, যা সংরক্ষিত পাসওয়ার্ডের পাশাপাশি সঞ্চিত পাসকিগুলির পরামর্শ দেয়। ব্যবহারকারী একটি পাসকি বা পাসওয়ার্ড নির্বাচন করতে পারে এবং সাইন ইন করতে এগিয়ে যেতে পারে, যদি তারা একটি পাসকি বেছে নেয় তাহলে ডিভাইস স্ক্রিন লক ব্যবহার করে।
এটি ব্যবহারকারীদের বিদ্যমান সাইন-ইন ফর্মের মাধ্যমে আপনার ওয়েবসাইটে সাইন ইন করতে দেয়, তবে পাসকিগুলির অতিরিক্ত নিরাপত্তা সুবিধার সাথে যদি তাদের কাছে একটি থাকে।
কিভাবে পাসকি প্রমাণীকরণ কাজ করে
একটি পাসকি দিয়ে প্রমাণীকরণ করতে, আপনি WebAuthn API ব্যবহার করেন।
একটি পাসকি প্রমাণীকরণ প্রবাহের চারটি উপাদান হল:
- ব্যাকএন্ড : পাবলিক কী সহ ব্যবহারকারীর অ্যাকাউন্টের বিবরণ সঞ্চয় করে।
- ফ্রন্টএন্ড : ব্রাউজারের সাথে যোগাযোগ করে এবং ব্যাকএন্ড থেকে প্রয়োজনীয় ডেটা আনে।
- ব্রাউজার : আপনার জাভাস্ক্রিপ্ট চালায় এবং WebAuthn API এর সাথে ইন্টারঅ্যাক্ট করে।
- পাসকি প্রদানকারী : পাসকি তৈরি করে এবং সংরক্ষণ করে। এটি সাধারণত একটি পাসওয়ার্ড ম্যানেজার যেমন Google পাসওয়ার্ড ম্যানেজার বা একটি নিরাপত্তা কী।

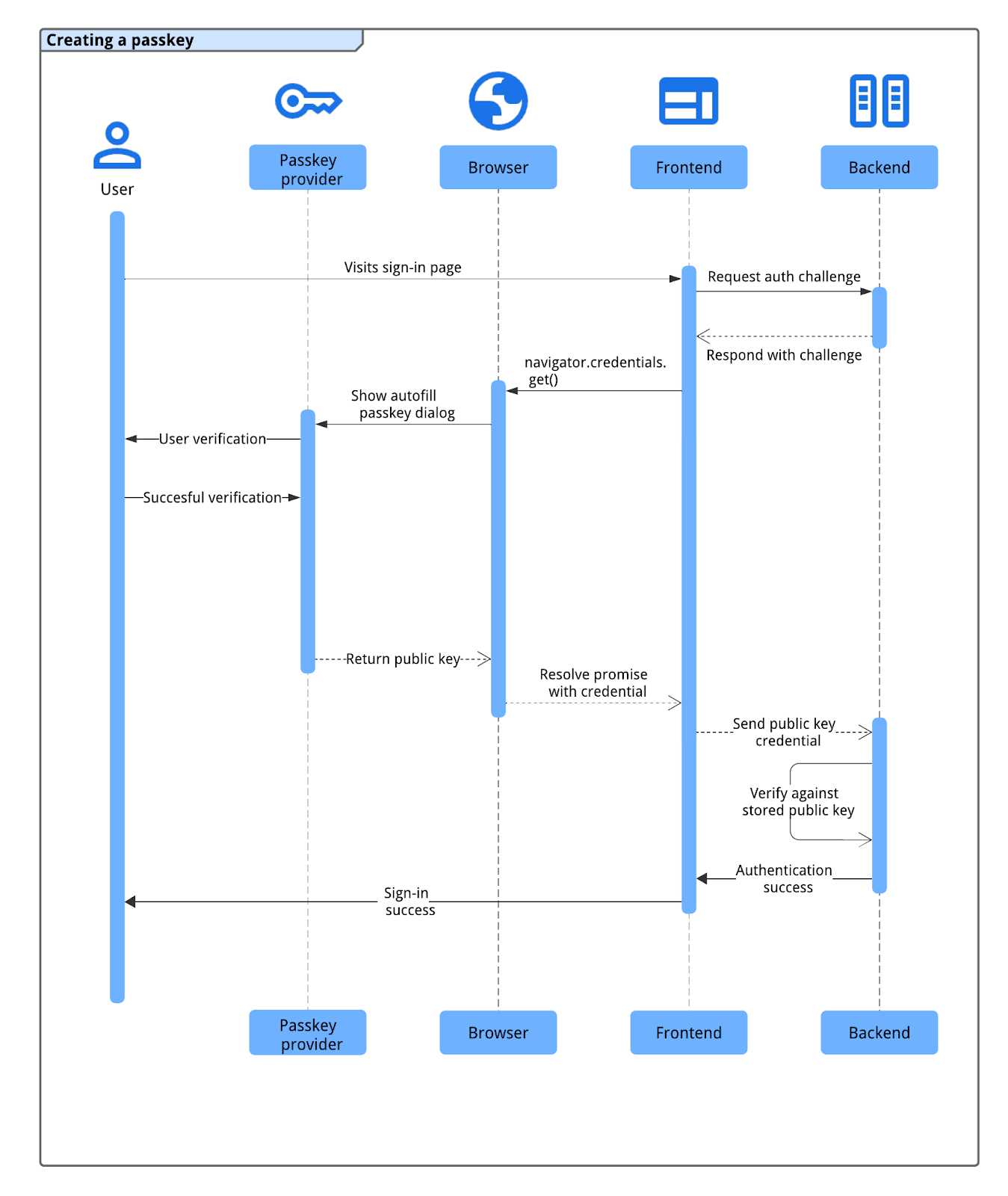
পাসকি প্রমাণীকরণ প্রক্রিয়া এই প্রবাহ অনুসরণ করে:
- ব্যবহারকারী সাইন-ইন পৃষ্ঠায় যান, এবং ফ্রন্টএন্ড ব্যাকএন্ড থেকে একটি প্রমাণীকরণ চ্যালেঞ্জের অনুরোধ করে।
- ব্যাকএন্ড ব্যবহারকারীর অ্যাকাউন্টের সাথে যুক্ত একটি WebAuthn চ্যালেঞ্জ তৈরি করে এবং ফেরত দেয়।
- ফ্রন্টএন্ড ব্রাউজার ব্যবহার করে প্রমাণীকরণ শুরু করার চ্যালেঞ্জ নিয়ে
navigator.credentials.get()কল করে। - ব্রাউজার , পাসকি প্রদানকারীর সাথে ইন্টারঅ্যাক্ট করে, ব্যবহারকারীকে একটি পাসকি নির্বাচন করতে অনুরোধ করে (প্রায়শই সাইন-ইন ক্ষেত্রে ফোকাস করে একটি স্বতঃপূর্ণ ডায়ালগ ব্যবহার করে) এবং ডিভাইসের স্ক্রিন লক বা বায়োমেট্রিক্স ব্যবহার করে তাদের পরিচয় যাচাই করে৷
- সফল ব্যবহারকারী যাচাইকরণের পরে, পাসকি প্রদানকারী চ্যালেঞ্জে স্বাক্ষর করে এবং ব্রাউজার ফলপ্রসূ পাবলিক কী শংসাপত্র (স্বাক্ষর সহ) ফ্রন্টএন্ডে ফেরত দেয়।
- ফ্রন্টএন্ড এই শংসাপত্রটি ব্যাকএন্ডে পাঠায়।
- ব্যাকএন্ড ব্যবহারকারীর সঞ্চিত পাবলিক কী-এর বিপরীতে শংসাপত্রের স্বাক্ষর যাচাই করে। যাচাইকরণ সফল হলে, ব্যাকএন্ড ব্যবহারকারীকে সাইন ইন করে।
ফর্ম অটোফিলের মাধ্যমে একটি পাসকি দিয়ে প্রমাণীকরণ করুন
ফর্ম অটোফিল ব্যবহার করে পাসকি প্রমাণীকরণ শুরু করতে, সাইন-ইন পৃষ্ঠা লোড হলে শর্তসাপেক্ষ WebAuthn get কল করুন। navigator.credentials.get() -এ এই কলে mediation: 'conditional' বিকল্প।
WebAuthn- এর navigator.credentials.get() API-তে একটি শর্তসাপেক্ষ অনুরোধ অবিলম্বে UI দেখায় না। পরিবর্তে, এটি একটি মুলতুবি অবস্থায় অপেক্ষা করে যতক্ষণ না ব্যবহারকারী ব্যবহারকারীর নাম ক্ষেত্রের অটোফিল প্রম্পটের সাথে ইন্টারঅ্যাক্ট করে। যদি ব্যবহারকারী একটি পাসকি নির্বাচন করে, ব্রাউজারটি প্রথাগত ফর্ম জমা দেওয়াকে বাইপাস করে ব্যবহারকারীকে সাইন ইন করার জন্য একটি শংসাপত্র সহ মুলতুবি প্রতিশ্রুতি সমাধান করে। ব্যবহারকারী যদি পরিবর্তে একটি পাসওয়ার্ড বেছে নেয়, তবে প্রতিশ্রুতিটি সমাধান করা হয় না এবং স্ট্যান্ডার্ড পাসওয়ার্ড সাইন-ইন প্রবাহ continues.rm. তারপর ব্যবহারকারীকে সাইন ইন করার দায়িত্ব পেজের।
টীকা ফর্ম ইনপুট ক্ষেত্র
পাসকি অটোফিল সক্ষম করতে, আপনার ফর্মের ব্যবহারকারীর নাম input ক্ষেত্রে autocomplete বৈশিষ্ট্য যোগ করুন। স্থান-বিচ্ছিন্ন মান হিসাবে username এবং webauthn উভয়ই অন্তর্ভুক্ত করুন।
<input type="text" name="username" autocomplete="username webauthn" autofocus>
এই ক্ষেত্রটিতে autofocus যুক্ত করা স্বয়ংক্রিয়ভাবে পৃষ্ঠা লোডের অটোফিল প্রম্পটটিকে ট্রিগার করে, উপলব্ধ পাসওয়ার্ড এবং পাসকিগুলি অবিলম্বে দেখায়।
বৈশিষ্ট্য সনাক্তকরণ
একটি শর্তসাপেক্ষ WebAuthn API কল করার আগে, পরীক্ষা করুন যদি:
- ব্রাউজারটি
PublicKeyCredentialসাথে WebAuthn সমর্থন করে।
- ব্রাউজারটি
PublicKeyCredential.isConditionalMediationAvailable()সহ WebAuthn শর্তসাপেক্ষ UI সমর্থন করে।
নিম্নলিখিত স্নিপেট দেখায় যে ব্রাউজার এই বৈশিষ্ট্যগুলি সমর্থন করে কিনা তা আপনি কীভাবে পরীক্ষা করতে পারেন:
// Availability of window.PublicKeyCredential means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
ব্যাকএন্ড থেকে তথ্য আনুন
navigator.credentials.get() কলটি শুরু করার জন্য আপনার ব্যাকএন্ডকে ফ্রন্টএন্ডে বেশ কয়েকটি বিকল্প সরবরাহ করতে হবে। এই বিকল্পগুলি সাধারণত আপনার সার্ভারের একটি এন্ডপয়েন্ট থেকে JSON অবজেক্ট হিসাবে আনা হয়।
অপশন অবজেক্টের মূল বৈশিষ্ট্যগুলির মধ্যে রয়েছে:
-
challenge: একটি ArrayBuffer-এ একটি সার্ভার-উত্পন্ন চ্যালেঞ্জ (সাধারণত JSON পরিবহনের জন্য বেস64URL এনকোড করা হয়)। রিপ্লে আক্রমণ প্রতিরোধ করার জন্য এটি অপরিহার্য। আপনার সার্ভারকে অবশ্যই প্রতিটি সাইন-ইন প্রচেষ্টার জন্য একটি নতুন চ্যালেঞ্জ তৈরি করতে হবে এবং অল্প সময়ের পরে বা প্রচেষ্টা ব্যর্থ হলে এটি বাতিল করা উচিত। -
allowCredentials: শংসাপত্র বর্ণনাকারীর একটি অ্যারে। একটি খালি অ্যারে পাস. এটি ব্রাউজারকে নির্দিষ্টrpIdজন্য সমস্ত শংসাপত্র তালিকাভুক্ত করতে অনুরোধ করে। userVerification: ব্যবহারকারী যাচাইয়ের জন্য আপনার পছন্দ নির্দিষ্ট করে, যেমন একটি ডিভাইসের স্ক্রিন লক প্রয়োজন। ডিফল্ট এবং প্রস্তাবিত মান হল"preferred"। সম্ভাব্য মান হল:-
"required": ব্যবহারকারীর যাচাইকরণ অবশ্যই প্রমাণীক দ্বারা সঞ্চালিত হতে হবে (যেমন পিন বা বায়োমেট্রিক্স)। যাচাই করা সম্ভব না হলে অপারেশন ব্যর্থ হয়। -
"preferred": প্রমাণীকরণকারী ব্যবহারকারী যাচাই করার চেষ্টা করে, কিন্তু অপারেশন এটি ছাড়াই সফল হতে পারে। -
"discouraged": প্রমাণীকরণকারীর উচিত যদি সম্ভব হয় ব্যবহারকারীর যাচাইকরণ এড়ানো।
-
rpId: আপনার নির্ভরশীল পার্টি আইডি, সাধারণত আপনার ওয়েবসাইটের ডোমেন (যেমনexample.com)। পাসকি শংসাপত্র তৈরি করার সময় ব্যবহৃতrp.idসাথে এই মানটি অবশ্যই মিলতে হবে।
আপনার সার্ভার এই অপশন অবজেক্ট নির্মাণ করা উচিত. ArrayBuffer মান (যেমন challenge ) অবশ্যই JSON পরিবহনের জন্য Base64URL এনকোড করা থাকতে হবে। ফ্রন্টএন্ডে, JSON পার্স করার পর, PublicKeyCredential.parseRequestOptionsFromJSON() ব্যবহার করুন অবজেক্টকে (Decoding Base64URL স্ট্রিং সহ) navigator.credentials.get() প্রত্যাশিত ফর্ম্যাটে রূপান্তর করুন।
নিম্নলিখিত কোড স্নিপেট দেখায় কিভাবে আপনি একটি পাসকি দিয়ে প্রমাণীকরণের জন্য প্রয়োজনীয় তথ্য আনতে এবং ডিকোড করতে পারেন।
// Fetch an encoded PubicKeyCredentialRequestOptions from the server.
const _options = await fetch('/webauthn/signinRequest');
// Deserialize and decode the PublicKeyCredentialRequestOptions.
const decoded_options = JSON.parse(_options);
const options = PublicKeyCredential.parseRequestOptionsFromJSON(decoded_options);
...
ব্যবহারকারীকে প্রমাণীকরণ করতে conditional পতাকা সহ WebAuthn API কল করুন
একবার আপনার কাছে publicKeyCredentialRequestOptions অবজেক্ট (নিচের উদাহরণ কোডে options হিসাবে উল্লেখ করা হয়েছে) প্রস্তুত হয়ে গেলে, শর্তসাপেক্ষ পাসকি প্রমাণীকরণ শুরু করতে navigator.credentials.get() এ কল করুন।
// To abort a WebAuthn call, instantiate an AbortController.
const abortController = new AbortController();
// Invoke WebAuthn to authenticate with a passkey.
const credential = await navigator.credentials.get({
publicKey: options,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
এই কলের মূল পরামিতি:
-
publicKey: এটি অবশ্যইpublicKeyCredentialRequestOptionsঅবজেক্ট (উদাহরণে নাম দেওয়াoptions) হতে হবে যা আপনি আপনার সার্ভার থেকে এনেছেন এবং পূর্ববর্তী ধাপে প্রক্রিয়া করেছেন। -
signal: একটিAbortControllerএর সংকেত (যেমনabortController.signal) পাস করা আপনাকে প্রোগ্রাম্যাটিকভাবেget()অনুরোধটি বাতিল করতে দেয়। আপনি যখন অন্য WebAuthn কল আহ্বান করতে চান তখন এটি কার্যকর। -
mediation: 'conditional': এটি হল গুরুত্বপূর্ণ পতাকা যা WebAuthn কলকে শর্তসাপেক্ষ করে। এটি ব্রাউজারকে অবিলম্বে একটি মডেল ডায়ালগ দেখানোর পরিবর্তে একটি অটোফিল প্রম্পটের সাথে ব্যবহারকারীর ইন্টারঅ্যাকশনের জন্য অপেক্ষা করতে বলে।
ফিরে আসা পাবলিক কী শংসাপত্রটি RP সার্ভারে পাঠান
যদি ব্যবহারকারী একটি পাসকি নির্বাচন করে এবং সফলভাবে তাদের পরিচয় যাচাই করে (উদাহরণস্বরূপ, তাদের ডিভাইসের স্ক্রিন লক ব্যবহার করে), navigator.credentials.get() প্রতিশ্রুতি সমাধান করে। এটি আপনার ফ্রন্টএন্ডে একটি PublicKeyCredential অবজেক্ট ফেরত দেয়।
প্রতিশ্রুতি বিভিন্ন কারণে প্রত্যাখ্যান করা যেতে পারে। Error অবজেক্টের name বৈশিষ্ট্য চেক করে আপনার কোডে এই ত্রুটিগুলি পরিচালনা করা উচিত:
-
NotAllowedError: ব্যবহারকারী অপারেশন বাতিল করেছে, অথবা কোনো পাসকি নির্বাচন করা হয়নি। -
AbortError: অপারেশনটি বাতিল করা হয়েছে, সম্ভবত একটিAbortControllerব্যবহার করে আপনার কোড দ্বারা। - অন্যান্য ব্যতিক্রম: একটি অপ্রত্যাশিত ত্রুটি ঘটেছে৷ ব্রাউজার সাধারণত ব্যবহারকারীকে একটি ত্রুটি ডায়ালগ দেখায়।
PublicKeyCredential অবজেক্টে বিভিন্ন বৈশিষ্ট্য রয়েছে। প্রমাণীকরণের জন্য প্রাসঙ্গিক মূল বৈশিষ্ট্যগুলির মধ্যে রয়েছে:
-
id: প্রমাণীকৃত পাসকি শংসাপত্রের base64url এনকোড করা আইডি। -
rawId: শংসাপত্র আইডির একটি ArrayBuffer সংস্করণ। -
response.clientDataJSON: ক্লায়েন্ট ডেটার একটি ArrayBuffer। এই ক্ষেত্রটিতে চ্যালেঞ্জের মতো তথ্য রয়েছে এবং আপনার সার্ভারকে অবশ্যই যাচাই করতে হবে। -
response.authenticatorData: প্রমাণীকরণকারী ডেটার একটি ArrayBuffer। এই ক্ষেত্রটিতে RP ID এর মতো তথ্য অন্তর্ভুক্ত রয়েছে। -
response.signature: স্বাক্ষর ধারণকারী একটি ArrayBuffer। এই মানটি শংসাপত্রের মূল এবং আপনার সার্ভারকে অবশ্যই শংসাপত্রের জন্য সঞ্চিত সর্বজনীন কী ব্যবহার করে এই স্বাক্ষরটি যাচাই করতে হবে। -
response.userHandle: একটি ArrayBuffer যাতে পাসকি রেজিস্ট্রেশনের সময় দেওয়া ইউজার আইডি থাকে। -
authenticatorAttachment: প্রমাণীকটি ক্লায়েন্ট ডিভাইস (platform) বা বহিরাগত (cross-platform) এর অংশ কিনা তা নির্দেশ করে। একটিcross-platformসংযুক্তি ঘটতে পারে যদি ব্যবহারকারী একটি ফোন দিয়ে সাইন ইন করেন । এই ধরনের ক্ষেত্রে, ভবিষ্যতের সুবিধার জন্য বর্তমান ডিভাইসে apasskey তৈরি করার জন্য তাদের অনুরোধ করার কথা বিবেচনা করুন। -
type: এই ক্ষেত্রটি সর্বদা"public-key"এ সেট করা থাকে।
আপনার ব্যাকএন্ডে এই PublicKeyCredential অবজেক্ট পাঠাতে, প্রথমে .toJSON() পদ্ধতিতে কল করুন। এই পদ্ধতিটি শংসাপত্রের একটি JSON-ক্রমিক সংস্করণ তৈরি করে, যা সঠিকভাবে ArrayBuffer বৈশিষ্ট্যগুলির (যেমন rawId , clientDataJSON , authenticatorData , signature এবং userHandle ) Base64URL এনকোড করা স্ট্রিংগুলিতে রূপান্তর পরিচালনা করে৷ তারপর, JSON.stringify() ব্যবহার করে এই বস্তুটিকে একটি স্ট্রিং-এ রূপান্তর করুন এবং সার্ভারে আপনার অনুরোধের মূল অংশে পাঠান।
...
// Encode and serialize the PublicKeyCredential.
const _result = credential.toJSON();
const result = JSON.stringify(_result);
// Encode and send the credential to the server for verification.
const response = await fetch('/webauthn/signinResponse', {
method: 'post',
credentials: 'same-origin',
body: result
});
স্বাক্ষর যাচাই করুন
যখন আপনার ব্যাকএন্ড সার্ভার সর্বজনীন কী শংসাপত্র পায়, তখন এটির সত্যতা যাচাই করতে হবে। এর মধ্যে রয়েছে:
- শংসাপত্রের ডেটা পার্স করা হচ্ছে।
- শংসাপত্রের
idসাথে যুক্ত সঞ্চিত সর্বজনীন কী সন্ধান করা হচ্ছে। - সংরক্ষিত সর্বজনীন কী-এর বিরুদ্ধে প্রাপ্ত
signatureযাচাই করা হচ্ছে। - চ্যালেঞ্জ এবং মূলের মতো অন্যান্য ডেটা যাচাই করা।
এই ক্রিপ্টোগ্রাফিক ক্রিয়াকলাপগুলিকে নিরাপদে পরিচালনা করতে আমরা একটি সার্ভার-সাইড FIDO/WebAuthn লাইব্রেরি ব্যবহার করার পরামর্শ দিই৷ আপনি দুর্দান্ত-ওয়েবউথন গিটহাব রেপোতে ওপেন সোর্স লাইব্রেরিগুলি খুঁজে পেতে পারেন ।
যদি স্বাক্ষর এবং অন্যান্য সমস্ত দাবী বৈধ হয়, সার্ভার ব্যবহারকারীকে সাইন ইন করতে পারে। সার্ভার-সাইড যাচাইকরণের বিস্তারিত পদক্ষেপের জন্য, সার্ভার-সাইড পাসকি প্রমাণীকরণ দেখুন
ব্যাকএন্ডে মিলে যাওয়া শংসাপত্রগুলি না পাওয়া গেলে সংকেত দিন
যদি আপনার ব্যাকএন্ড সার্ভার সাইন-ইন করার সময় একটি ম্যাচিং আইডির সাথে একটি শংসাপত্র খুঁজে না পায়, তাহলে ব্যবহারকারী পূর্বে আপনার সার্ভার থেকে এই পাসকিটি মুছে ফেলতে পারে কিন্তু তাদের পাসকি প্রদানকারী থেকে নয়৷ যদি পাসকি প্রদানকারী আপনার সাইটের সাথে আর কাজ করে না এমন একটি পাসকির পরামর্শ দিতে থাকে তাহলে এই অমিল ব্যবহারকারীর অভিজ্ঞতাকে বিভ্রান্তিকর হতে পারে। এটি উন্নত করতে, আপনার পাসকি প্রদানকারীকে অনাথ পাসকিটি সরানোর জন্য সংকেত দেওয়া উচিত।
আপনি Webauthn সিগন্যাল API এর অংশ PublicKeyCredential.signalUnknownCredential() পদ্ধতি ব্যবহার করতে পারেন, পাসকি প্রদানকারীকে জানাতে যে নির্দিষ্ট শংসাপত্রটি সরানো হয়েছে বা বিদ্যমান নেই৷ ক্লায়েন্ট-সাইডে এই স্ট্যাটিক পদ্ধতিতে কল করুন যদি আপনার সার্ভার নির্দেশ করে (উদাহরণস্বরূপ, 404 এর মতো একটি নির্দিষ্ট HTTP স্ট্যাটাস কোড সহ) যে একটি উপস্থাপিত শংসাপত্র আইডি অজানা। এই পদ্ধতিতে RP আইডি এবং অজানা শংসাপত্র আইডি প্রদান করুন। পাসকি প্রদানকারী, যদি এটি সংকেত সমর্থন করে, তাহলে পাসকিটি সরিয়ে ফেলতে হবে।
// Detect authentication failure due to lack of the credential
if (response.status === 404) {
// Feature detection
if (PublicKeyCredential.signalUnknownCredential) {
await PublicKeyCredential.signalUnknownCredential({
rpId: "example.com",
credentialId: "vI0qOggiE3OT01ZRWBYz5l4MEgU0c7PmAA" // base64url encoded credential ID
});
} else {
// Encourage the user to delete the passkey from the password manager nevertheless.
...
}
}
প্রমাণীকরণের পরে
ব্যবহারকারী কীভাবে সাইন ইন করেছেন তার উপর নির্ভর করে, আমরা বিভিন্ন প্রবাহ অনুসরণ করার পরামর্শ দিই।
ব্যবহারকারী যদি পাসকি ছাড়া সাইন ইন করে থাকেন
ব্যবহারকারী যদি পাসকি ছাড়াই আপনার ওয়েবসাইটে সাইন ইন করে থাকে, তাহলে তাদের সেই অ্যাকাউন্টের জন্য বা তাদের বর্তমান ডিভাইসে নিবন্ধিত পাসকি নাও থাকতে পারে। পাসকি তৈরিকে উৎসাহিত করার জন্য এটি একটি উপযুক্ত মুহূর্ত। নিম্নলিখিত পন্থা বিবেচনা করুন:
- পাসকিগুলিতে পাসওয়ার্ড আপগ্রেড করুন : শর্তসাপেক্ষ তৈরি করুন , একটি WebAuthn বৈশিষ্ট্য ব্যবহার করুন যা ব্রাউজারকে একটি সফল পাসওয়ার্ড সাইন-ইন করার পরে ব্যবহারকারীর জন্য স্বয়ংক্রিয়ভাবে একটি পাসকি তৈরি করতে দেয়৷ এটি নির্মাণ প্রক্রিয়াকে সহজ করে পাসকি গ্রহণকে উল্লেখযোগ্যভাবে উন্নত করতে পারে। এটি কীভাবে কাজ করে এবং কীভাবে এটি প্রয়োগ করতে হয় তা ব্যবহারকারীদের আরও নির্বিঘ্নে পাসকিগুলি গ্রহণ করতে সহায়তা করুন এ জানুন৷
- পাসকি তৈরির জন্য ম্যানুয়ালি প্রম্পট : ব্যবহারকারীদের একটি পাসকি তৈরি করতে উত্সাহিত করুন। একজন ব্যবহারকারী আরো জড়িত সাইন-ইন প্রক্রিয়া সম্পন্ন করার পরে এটি কার্যকর হতে পারে, যেমন মাল্টি-ফ্যাক্টর অথেনটিকেশন (MFA)৷ যাইহোক, অত্যধিক প্রম্পট এড়িয়ে চলুন, যা ব্যবহারকারীর অভিজ্ঞতায় হস্তক্ষেপ করতে পারে।"
আপনি কীভাবে ব্যবহারকারীদের একটি পাসকি তৈরি করতে উৎসাহিত করতে পারেন এবং অন্যান্য ভাল অনুশীলন শিখতে পারেন তা দেখতে, ব্যবহারকারীদের কাছে পাসকি যোগাযোগের উদাহরণগুলি দেখুন৷
যদি ব্যবহারকারী একটি পাসকি দিয়ে সাইন ইন করে থাকে
একজন ব্যবহারকারী সফলভাবে একটি পাসকি দিয়ে সাইন ইন করার পরে, আপনার কাছে তাদের অভিজ্ঞতা আরও উন্নত করার এবং অ্যাকাউন্টের সামঞ্জস্য বজায় রাখার বিভিন্ন সুযোগ রয়েছে।
একটি ক্রস-ডিভাইস প্রমাণীকরণের পরে একটি নতুন পাসকি তৈরি করতে উত্সাহিত করুন৷
যদি একজন ব্যবহারকারী একটি ক্রস-ডিভাইস মেকানিজম ব্যবহার করে একটি পাসকি দিয়ে সাইন ইন করে (উদাহরণস্বরূপ, তাদের ফোনের সাথে একটি QR কোড স্ক্যান করা), তারা যে পাসকি ব্যবহার করে সেটি তারা যে ডিভাইসে সাইন ইন করছে তাতে স্থানীয়ভাবে সংরক্ষণ নাও হতে পারে। এটি ঘটতে পারে যখন:
- তাদের একটি পাসকি আছে কিন্তু একটি পাসকি প্রদানকারীর উপর যা সাইন-ইন অপারেটিং সিস্টেম বা ব্রাউজার সমর্থন করে না।
- তারা সাইন-ইন ডিভাইসে পাসকি প্রদানকারীর অ্যাক্সেস হারিয়েছে, কিন্তু একটি পাসকি এখনও অন্যটিতে উপলব্ধ রয়েছে৷
এই পরিস্থিতিতে, বর্তমান ডিভাইসে একটি নতুন পাসকি তৈরি করার জন্য ব্যবহারকারীকে অনুরোধ করার কথা বিবেচনা করুন। এটি ভবিষ্যতে ক্রস-ডিভাইস সাইন-ইন প্রক্রিয়ার পুনরাবৃত্তি থেকে তাদের বাঁচাতে পারে। ব্যবহারকারী একটি ক্রস-ডিভাইস পাসকি ব্যবহার করে সাইন ইন করেছেন কিনা তা নির্ধারণ করতে, শংসাপত্রের authenticatorAttachment বৈশিষ্ট্য পরীক্ষা করুন। যদি এর মান "cross-platform" হয় তবে এটি একটি ক্রস-ডিভাইস প্রমাণীকরণ নির্দেশ করে। যদি তাই হয়, একটি নতুন পাসকি তৈরি করার সুবিধার ব্যাখ্যা করুন এবং তৈরির প্রক্রিয়ার মাধ্যমে তাদের গাইড করুন।
সংকেত ব্যবহার করে প্রদানকারীর সাথে পাসকি বিশদ সিঙ্ক্রোনাইজ করুন
ধারাবাহিকতা এবং একটি ভাল ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করার জন্য, আপনার Relying Party (RP) পাসকি প্রদানকারীর কাছে শংসাপত্র এবং ব্যবহারকারীর তথ্য সম্পর্কে আপডেটগুলি যোগাযোগ করতে WebAuthn Signals API ব্যবহার করতে পারে৷
উদাহরণস্বরূপ, পাসকি প্রদানকারীর ব্যবহারকারীর পাসকিগুলির তালিকা সঠিক রাখতে, ব্যাকএন্ড ইন-সিঙ্কে শংসাপত্রগুলি রাখুন৷ আপনি সংকেত দিতে পারেন যে একটি পাসকি আর বিদ্যমান নেই যাতে পাসকি প্রদানকারীরা অপ্রয়োজনীয় পাসকিগুলি সরাতে পারে।
একইভাবে, পাসকি প্রদানকারীর দ্বারা প্রদর্শিত ব্যবহারকারীর তথ্য (উদাহরণস্বরূপ, অ্যাকাউন্ট নির্বাচনের ডায়ালগগুলিতে) আপ টু ডেট রাখতে সাহায্য করার জন্য যদি কোনও ব্যবহারকারী আপনার পরিষেবাতে তাদের ব্যবহারকারীর নাম বা প্রদর্শন নাম আপডেট করে তবে আপনি সংকেত দিতে পারেন।
পাসকিগুলিকে সামঞ্জস্যপূর্ণ রাখার ভাল অনুশীলনগুলি সম্পর্কে আরও জানতে, সিগন্যাল API এর সাথে আপনার সার্ভারে শংসাপত্রের সাথে পাসকিগুলিকে সামঞ্জস্যপূর্ণ রাখুন দেখুন।
একটি দ্বিতীয় ফ্যাক্টর জন্য জিজ্ঞাসা করবেন না
ফিশিংয়ের মতো সাধারণ হুমকির বিরুদ্ধে পাসকিগুলি শক্তিশালী, অন্তর্নির্মিত সুরক্ষা প্রদান করে। অতএব, একটি দ্বিতীয় প্রমাণীকরণ ফ্যাক্টর উল্লেখযোগ্য নিরাপত্তা মান যোগ করে না। পরিবর্তে, এটি সাইন-ইন করার সময় ব্যবহারকারীদের জন্য একটি অপ্রয়োজনীয় পদক্ষেপ তৈরি করে৷
চেকলিস্ট
- ব্যবহারকারীদের ফর্ম অটোফিলের মাধ্যমে একটি পাসকি দিয়ে সাইন ইন করার অনুমতি দিন।
- ব্যাকএন্ডে একটি পাসকির মিলে যাওয়া শংসাপত্র না পাওয়া গেলে সংকেত।
- যদি ব্যবহারকারী সাইন-ইন করার পরেও একটি পাসকি তৈরি না করে থাকেন তবে ব্যবহারকারীদের ম্যানুয়ালি একটি পাসকি তৈরি করতে অনুরোধ করুন৷
- ব্যবহারকারী একটি পাসওয়ার্ড (এবং একটি দ্বিতীয় ফ্যাক্টর) দিয়ে সাইন ইন করার পরে স্বয়ংক্রিয়ভাবে একটি পাসকি (শর্তসাপেক্ষ তৈরি) তৈরি করুন৷
- ব্যবহারকারী যদি ক্রস-ডিভাইস পাসকি দিয়ে সাইন ইন করে থাকেন তাহলে স্থানীয় পাসকি তৈরির জন্য প্রম্পট করুন।
- সাইন-ইন করার পরে বা পরিবর্তন ঘটলে সরবরাহকারীকে উপলব্ধ পাসকিগুলির তালিকা এবং আপডেট হওয়া ব্যবহারকারীর বিবরণ (ব্যবহারকারীর নাম, প্রদর্শন নাম) সংকেত দিন৷


