साइन इन करने का ऐसा अनुभव बनाएं जो पासकी का फ़ायदा लेता हो. साथ ही, पासवर्ड का इस्तेमाल करने वाले मौजूदा उपयोगकर्ताओं को भी ध्यान में रखता हो.
इस गाइड में, फ़ॉर्म में जानकारी अपने-आप भरने की सुविधा का इस्तेमाल करने का तरीका बताया गया है. इससे उपयोगकर्ता, पासवर्ड के साथ-साथ पासकी का इस्तेमाल करके साइन इन कर सकते हैं. फ़ॉर्म में अपने-आप जानकारी भरने की सुविधा का इस्तेमाल करने पर, साइन इन करने का अनुभव एक जैसा हो जाता है. इससे, पासवर्ड से ज़्यादा सुरक्षित और उपयोगकर्ता के हिसाब से बनाई गई पासकी से पुष्टि करने के तरीके पर स्विच करना आसान हो जाता है.
WebAuthn के कंडीशनल यूज़र इंटरफ़ेस (यूआई) को लागू करने का तरीका जानें, ताकि आपके मौजूदा साइन-इन फ़ॉर्म में कम से कम रुकावट के साथ, पासकी और पासवर्ड, दोनों का इस्तेमाल किया जा सके.
पासकी का इस्तेमाल करके साइन इन करने के लिए, फ़ॉर्म में जानकारी अपने-आप भरने की सुविधा का इस्तेमाल क्यों करना चाहिए?
पासकी की मदद से, उपयोगकर्ता अपने फ़िंगरप्रिंट, चेहरे या डिवाइस के पिन का इस्तेमाल करके वेबसाइटों पर साइन इन कर सकते हैं.
अगर सभी उपयोगकर्ताओं के पास पासकी होती हैं, तो पुष्टि करने का फ़्लो, एक बार साइन इन करने वाला बटन हो सकता है. बटन पर टैप करने से, उपयोगकर्ता सीधे स्क्रीन लॉक की मदद से खाते की पुष्टि कर सकता है और साइन इन कर सकता है.
हालांकि, पासवर्ड से पासकी पर स्विच करने में कुछ समस्याएं आती हैं. इस दौरान, वेबसाइटों को पासवर्ड और पासकी, दोनों का इस्तेमाल करने की सुविधा देनी होगी. उपयोगकर्ताओं से यह उम्मीद करना कि वे याद रखें कि कौनसी साइटें पासकी का इस्तेमाल करती हैं और उनसे साइन इन करने का तरीका पहले से चुनने के लिए कहना, उपयोगकर्ता अनुभव को खराब बनाता है.
पासकी भी एक नई टेक्नोलॉजी है और इनके बारे में साफ़ तौर पर बताना मुश्किल हो सकता है. ऑटोमैटिक भरने की सुविधा वाले इंटरफ़ेस का इस्तेमाल करने से, ट्रांज़िशन से जुड़ी समस्या और उपयोगकर्ताओं को इस सुविधा के बारे में बताने की ज़रूरत, दोनों को हल करने में मदद मिलती है.
शर्त के हिसाब से यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करना
पासकी और पासवर्ड, दोनों का इस्तेमाल करने वाले लोगों को बेहतर तरीके से मदद करने के लिए, अपने फ़ॉर्म में ऑटोमैटिक भरने के सुझावों में पासकी शामिल करें. इस तरीके में, WebAuthn स्टैंडर्ड की सुविधा, शर्तों के हिसाब से यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल किया जाता है.
जब उपयोगकर्ता, उपयोगकर्ता नाम वाले इनपुट फ़ील्ड पर फ़ोकस करता है, तो जानकारी अपने-आप भरने की सुविधा वाला डायलॉग बॉक्स दिखता है. इसमें, सेव किए गए पासवर्ड के साथ-साथ सेव की गई पासकी के सुझाव भी दिखते हैं. उपयोगकर्ता, पासकी या पासवर्ड में से किसी एक को चुन सकता है. साथ ही, पासकी चुनने पर, डिवाइस के स्क्रीन लॉक का इस्तेमाल करके साइन इन कर सकता है.
इससे उपयोगकर्ता, मौजूदा साइन-इन फ़ॉर्म का इस्तेमाल करके आपकी वेबसाइट पर साइन इन कर सकते हैं. हालांकि, अगर उनके पास पासकी है, तो उन्हें सुरक्षा का ज़्यादा फ़ायदा मिलेगा.
पासकी की मदद से पुष्टि करने की सुविधा कैसे काम करती है
पासकी से पुष्टि करने के लिए, WebAuthn API का इस्तेमाल किया जाता है.
पासकी की पुष्टि करने के फ़्लो में ये चार कॉम्पोनेंट होते हैं:
- बैकएंड: इसमें उपयोगकर्ता खाते की जानकारी सेव की जाती है. इसमें सार्वजनिक कुंजी भी शामिल होती है.
- फ़्रंटएंड: यह ब्राउज़र के साथ कम्यूनिकेट करता है और बैकएंड से ज़रूरी डेटा फ़ेच करता है.
- ब्राउज़र: यह आपका JavaScript चलाता है और WebAuthn API के साथ इंटरैक्ट करता है.
- पासकी उपलब्ध कराने वाली कंपनी: पासकी बनाती है और उसे सेव करती है. आम तौर पर, यह Google Password Manager जैसे पासवर्ड मैनेजर या सुरक्षा कुंजी होती है.

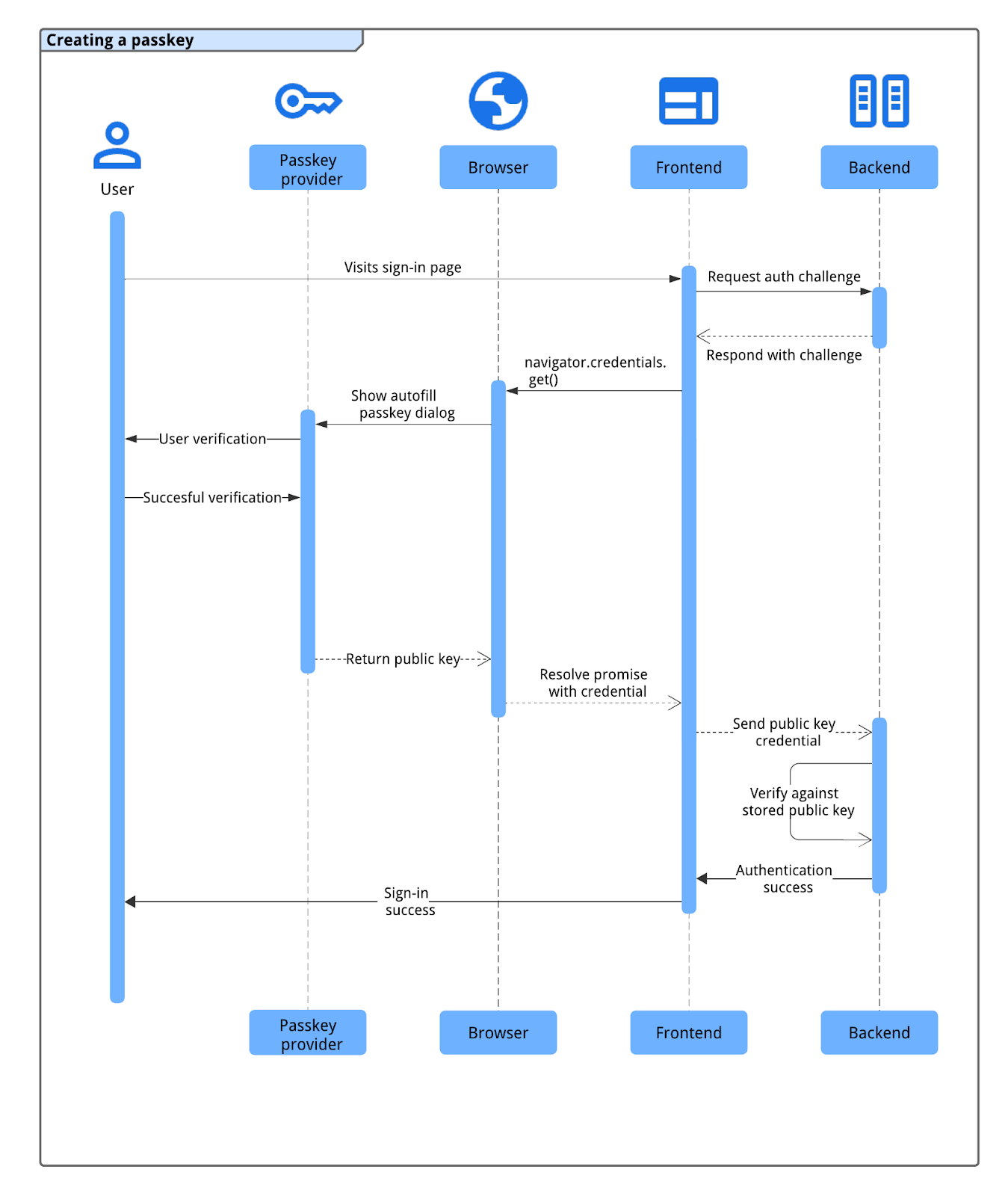
पासकी की पुष्टि करने की प्रोसेस इस फ़्लो के हिसाब से होती है:
- उपयोगकर्ता, साइन-इन पेज पर जाता है और फ़्रंटएंड, बैकएंड से पुष्टि करने के लिए चैलेंज का अनुरोध करता है.
- बैकएंड, उपयोगकर्ता के खाते से जुड़ा WebAuthn चैलेंज जनरेट करता है और उसे दिखाता है.
- फ़्रंटएंड, ब्राउज़र का इस्तेमाल करके पुष्टि शुरू करने के लिए, चैलेंज के साथ
navigator.credentials.get()को कॉल करता है. - ब्राउज़र, पासकी देने वाली सेवा के साथ इंटरैक्ट करके, उपयोगकर्ता को पासकी चुनने के लिए कहता है. इसके लिए, अक्सर साइन इन फ़ील्ड पर फ़ोकस करके, ऑटोमैटिक भरने की सुविधा वाले डायलॉग बॉक्स का इस्तेमाल किया जाता है. इसके बाद, डिवाइस के स्क्रीन लॉक या बायोमेट्रिक्स का इस्तेमाल करके, उपयोगकर्ता की पहचान की पुष्टि की जाती है.
- उपयोगकर्ता की पुष्टि हो जाने के बाद, पासकी देने वाली कंपनी चैलेंज पर हस्ताक्षर करती है. इसके बाद, ब्राउज़र, फ़्रंटएंड को सार्वजनिक पासकोड क्रेडेंशियल (हस्ताक्षर के साथ) दिखाता है.
- फ़्रंटएंड, यह क्रेडेंशियल बैकएंड को भेजता है.
- बैकएंड, उपयोगकर्ता की सेव की गई सार्वजनिक पासकोड के आधार पर, क्रेडेंशियल के सिग्नेचर की पुष्टि करता है. पुष्टि हो जाने के बाद, बैकएंड उपयोगकर्ता को साइन इन कर देता है.
फ़ॉर्म में जानकारी अपने-आप भरने की सुविधा की मदद से, पासकी से पुष्टि करना
फ़ॉर्म में जानकारी अपने-आप भरने की सुविधा का इस्तेमाल करके, पासकी की पुष्टि करने के लिए, साइन-इन पेज लोड होने पर, कंडीशनल WebAuthn get कॉल करें. इस कॉल टू
navigator.credentials.get() में mediation: 'conditional' विकल्प शामिल है.
WebAuthn के navigator.credentials.get() एपीआई के लिए शर्तों के साथ किया गया अनुरोध, यूज़र इंटरफ़ेस (यूआई) तुरंत नहीं दिखाता. इसके बजाय, यह तब तक 'मंज़ूरी बाकी है' स्टेटस में रहता है, जब तक उपयोगकर्ता, उपयोगकर्ता नाम वाले फ़ील्ड के ऑटोमैटिक भरने की सुविधा के प्रॉम्प्ट के साथ इंटरैक्ट नहीं करता. अगर उपयोगकर्ता कोई पासकी चुनता है, तो ब्राउज़र, उपयोगकर्ता को साइन इन करने के लिए क्रेडेंशियल के साथ, बाकी बचे वादे को पूरा करता है. इसके लिए, वह फ़ॉर्म सबमिट करने के पारंपरिक तरीके का इस्तेमाल नहीं करता. अगर उपयोगकर्ता पासवर्ड चुनता है, तो वादा पूरा नहीं होता और पासवर्ड से साइन इन करने का स्टैंडर्ड फ़्लो जारी रहता है. इसके बाद, उपयोगकर्ता को साइन इन कराने की ज़िम्मेदारी पेज की होती है.
फ़ॉर्म के इनपुट फ़ील्ड में एनोटेट करना
पासकी को ऑटोमैटिक भरने की सुविधा चालू करने के लिए, अपने फ़ॉर्म के उपयोगकर्ता नाम input फ़ील्ड में autocomplete एट्रिब्यूट जोड़ें. username और webauthn, दोनों वैल्यू को स्पेस से अलग करके शामिल करें.
<input type="text" name="username" autocomplete="username webauthn" autofocus>
इस फ़ील्ड में autofocus जोड़ने पर, पेज लोड होने पर अपने-आप ऑटोमैटिक भरने का अनुरोध ट्रिगर हो जाता है. साथ ही, उपलब्ध पासवर्ड और पासकी तुरंत दिखने लगती हैं.
फ़ीचर का पता लगाना
शर्तों के साथ WebAuthn API कॉल को शुरू करने से पहले, देखें कि:
- ब्राउज़र,
PublicKeyCredentialके साथ WebAuthn का इस्तेमाल करता हो.
- ब्राउज़र पर
PublicKeyCredential.isConditionalMediationAvailable()के साथ, WebAuthn के लिए शर्तों के हिसाब से यूज़र इंटरफ़ेस (यूआई) काम करता हो.
नीचे दिए गए स्निपेट में बताया गया है कि ब्राउज़र में ये सुविधाएं काम करती हैं या नहीं, यह कैसे पता लगाया जा सकता है:
// Availability of window.PublicKeyCredential means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
बैकएंड से जानकारी फ़ेच करना
navigator.credentials.get() कॉल शुरू करने के लिए, आपके बैकएंड को फ़्रंटएंड को कई विकल्प देने होंगे. आम तौर पर, ये विकल्प आपके सर्वर के एंडपॉइंट से, JSON ऑब्जेक्ट के तौर पर फ़ेच किए जाते हैं.
options ऑब्जेक्ट की मुख्य प्रॉपर्टी में ये शामिल हैं:
challenge: ArrayBuffer में, सर्वर से जनरेट किया गया चैलेंज (आम तौर पर, JSON ट्रांसपोर्ट के लिए Base64URL कोड में बदला गया). रीप्ले अटैक को रोकने के लिए, यह ज़रूरी है. आपके सर्वर को हर साइन-इन की कोशिश के लिए एक नया चैलेंज जनरेट करना चाहिए. साथ ही, कुछ समय बाद या कोशिश पूरी न होने पर उसे अमान्य कर देना चाहिए.allowCredentials: क्रेडेंशियल के ब्यौरे का कलेक्शन. खाली कलेक्शन पास करें. इससे ब्राउज़र को, बताए गएrpIdके लिए सभी क्रेडेंशियल की सूची बनाने के लिए कहा जाता है.userVerification: इससे, उपयोगकर्ता की पुष्टि करने के लिए आपकी प्राथमिकता के बारे में पता चलता है. जैसे, डिवाइस के स्क्रीन लॉक की ज़रूरत है या नहीं. डिफ़ॉल्ट और सुझाई गई वैल्यू"preferred"है. वैल्यू ये हो सकती हैं:"required": उपयोगकर्ता की पुष्टि, ऑथेंटिकेटर की मदद से की जानी चाहिए. जैसे, पिन या बायोमेट्रिक. अगर पुष्टि नहीं की जा सकती, तो कार्रवाई पूरी नहीं की जा सकती."preferred": पुष्टि करने वाला टूल, उपयोगकर्ता की पुष्टि करने की कोशिश करता है. हालांकि, इसके बिना भी कार्रवाई पूरी हो सकती है."discouraged": अगर हो सके, तो पुष्टि करने वाले ऐप्लिकेशन को उपयोगकर्ता की पुष्टि करने से बचना चाहिए.
rpId: आपका भरोसेमंद पक्ष आईडी, आम तौर पर आपकी वेबसाइट का डोमेन (जैसे किexample.com). यह वैल्यू, पासकी क्रेडेंशियल बनाने के लिए इस्तेमाल किए गएrp.idसे पूरी तरह मेल खानी चाहिए.
आपके सर्वर को यह विकल्प ऑब्जेक्ट बनाना चाहिए. JSON ट्रांसपोर्ट के लिए, ArrayBuffer वैल्यू (जैसे कि challenge) को Base64URL में एन्कोड किया जाना चाहिए. फ़्रंटएंड पर, JSON को पार्स करने के बाद, ऑब्जेक्ट को navigator.credentials.get() के हिसाब से फ़ॉर्मैट में बदलने के लिए, PublicKeyCredential.parseRequestOptionsFromJSON() का इस्तेमाल करें. इसमें Base64URL स्ट्रिंग को डिकोड करना भी शामिल है.
यहां दिए गए कोड स्निपेट में, पासकी की मदद से पुष्टि करने के लिए ज़रूरी जानकारी को फ़ेच और डिकोड करने का तरीका बताया गया है.
// Fetch an encoded PubicKeyCredentialRequestOptions from the server.
const _options = await fetch('/webauthn/signinRequest');
// Deserialize and decode the PublicKeyCredentialRequestOptions.
const decoded_options = JSON.parse(_options);
const options = PublicKeyCredential.parseRequestOptionsFromJSON(decoded_options);
...
उपयोगकर्ता की पुष्टि करने के लिए, conditional फ़्लैग के साथ WebAuthn API को कॉल करें
publicKeyCredentialRequestOptions ऑब्जेक्ट (यहां दिए गए उदाहरण के कोड में इसे options कहा गया है) तैयार होने के बाद, शर्तों के हिसाब से पासकी की पुष्टि करने के लिए navigator.credentials.get() को कॉल करें.
// To abort a WebAuthn call, instantiate an AbortController.
const abortController = new AbortController();
// Invoke WebAuthn to authenticate with a passkey.
const credential = await navigator.credentials.get({
publicKey: options,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
इस कॉल के लिए मुख्य पैरामीटर:
publicKey: यहpublicKeyCredentialRequestOptionsऑब्जेक्ट होना चाहिए, जिसे आपने अपने सर्वर से फ़ेच किया है और पिछले चरण में प्रोसेस किया है. उदाहरण में, इसका नामoptionsहै.signal:AbortControllerका सिग्नल (जैसे किabortController.signal) पास करने पर, प्रोग्राम के हिसाब सेget()का अनुरोध रद्द किया जा सकता है. यह तब काम आता है, जब आपको कोई दूसरा WebAuthn कॉल शुरू करना हो.mediation: 'conditional': यह एक अहम फ़्लैग है, जो WebAuthn कॉल को शर्तों के मुताबिक बनाता है. यह ब्राउज़र को, तुरंत कोई मॉडल डायलॉग दिखाने के बजाय, ऑटोमैटिक भरने के प्रॉम्प्ट के साथ उपयोगकर्ता के इंटरैक्शन का इंतज़ार करने के लिए कहता है.
वापस मिले सार्वजनिक पासकोड क्रेडेंशियल को आरपी सर्वर पर भेजना
अगर उपयोगकर्ता कोई पासकी चुनता है और अपनी पहचान की पुष्टि करता है (उदाहरण के लिए, अपने डिवाइस के स्क्रीन लॉक का इस्तेमाल करके), तो navigator.credentials.get() के लिए किया गया वादा पूरा हो जाता है. इससे आपके फ़्रंटएंड पर एक PublicKeyCredential ऑब्जेक्ट दिखता है.
वादा अस्वीकार किए जाने की कई वजहें हो सकती हैं. आपको अपने कोड में इन गड़बड़ियों को मैनेज करना चाहिए. इसके लिए, Error ऑब्जेक्ट की name प्रॉपर्टी की जांच करें:
NotAllowedError: उपयोगकर्ता ने कार्रवाई रद्द कर दी या कोई पासकी नहीं चुनी गई.AbortError: कार्रवाई को रोक दिया गया. ऐसा हो सकता है कि आपके कोड नेAbortControllerका इस्तेमाल किया हो.- अन्य अपवाद: कोई ऐसी गड़बड़ी हुई जिसकी उम्मीद नहीं थी. आम तौर पर, ब्राउज़र उपयोगकर्ता को गड़बड़ी का डायलॉग दिखाता है.
PublicKeyCredential ऑब्जेक्ट में कई प्रॉपर्टी होती हैं. पुष्टि करने के लिए काम की मुख्य प्रॉपर्टी में ये शामिल हैं:
id: पुष्टि किए गए पासकी क्रेडेंशियल का base64url एन्कोड किया गया आईडी.rawId: क्रेडेंशियल आईडी का ArrayBuffer वर्शन.response.clientDataJSON: क्लाइंट डेटा का ArrayBuffer. इस फ़ील्ड में, चैलेंज और उस ऑरिजिन की जानकारी शामिल होती है जिसकी पुष्टि आपके सर्वर को करनी होती है.response.authenticatorData: पुष्टि करने वाले टूल के डेटा का ArrayBuffer. इस फ़ील्ड में आरपी आईडी जैसी जानकारी शामिल होती है.response.signature: हस्ताक्षर वाला ArrayBuffer. यह वैल्यू, क्रेडेंशियल का मुख्य हिस्सा होती है. साथ ही, आपके सर्वर को क्रेडेंशियल के लिए सेव की गई सार्वजनिक कुंजी का इस्तेमाल करके, इस हस्ताक्षर की पुष्टि करनी होगी.response.userHandle: ऐबरेस्चर, जिसमें पासकी रजिस्ट्रेशन के दौरान दिया गया यूज़र आईडी शामिल होता है.authenticatorAttachment: इससे पता चलता है कि पुष्टि करने वाला टूल, क्लाइंट डिवाइस (platform) का हिस्सा है या बाहरी (cross-platform). अगर उपयोगकर्ता ने फ़ोन से साइन इन किया है, तोcross-platformअटैचमेंट हो सकता है. ऐसे मामलों में, आने वाले समय में आसानी से इस्तेमाल करने के लिए, उन्हें अपने मौजूदा डिवाइस पर पासकी बनाने के लिए कहें.type: यह फ़ील्ड हमेशा"public-key"पर सेट होता है.
इस PublicKeyCredential ऑब्जेक्ट को अपने बैकएंड पर भेजने के लिए, पहले .toJSON() तरीके को कॉल करें. यह तरीका, क्रेडेंशियल का JSON-सीरियलाइज़ किया जा सकने वाला वर्शन बनाता है. यह ArrayBuffer प्रॉपर्टी (जैसे कि rawId, clientDataJSON, authenticatorData, signature, और
userHandle) को Base64URL कोड में बदली गई स्ट्रिंग में सही तरीके से बदलता है. इसके बाद, इस ऑब्जेक्ट को स्ट्रिंग में बदलने के लिए JSON.stringify() का इस्तेमाल करें और इसे अपने अनुरोध की बॉडी में, सर्वर को भेजें.
...
// Encode and serialize the PublicKeyCredential.
const _result = credential.toJSON();
const result = JSON.stringify(_result);
// Encode and send the credential to the server for verification.
const response = await fetch('/webauthn/signinResponse', {
method: 'post',
credentials: 'same-origin',
body: result
});
हस्ताक्षर की पुष्टि करना
जब आपके बैकएंड सर्वर को सार्वजनिक कुंजी का क्रेडेंशियल मिलता है, तो उसे इसकी पुष्टि करनी होगी कि वह सही है या नहीं. इसमें ये शामिल हैं:
- क्रेडेंशियल डेटा को पार्स करना.
- क्रेडेंशियल के
idसे जुड़ी सेव की गई सार्वजनिक कुंजी को खोजना. - स्टोर की गई सार्वजनिक पासकोड के हिसाब से, मिले
signatureकी पुष्टि करना. - चैलेंज और ऑरिजिन जैसे अन्य डेटा की पुष्टि करना.
हमारा सुझाव है कि इन क्रिप्टोग्राफ़िक ऑपरेशन को सुरक्षित तरीके से मैनेज करने के लिए, सर्वर साइड FIDO/WebAuthn लाइब्रेरी का इस्तेमाल करें. आपको awesome-webauthn GitHub रेपो में ओपन सोर्स लाइब्रेरी मिल सकती हैं.
अगर हस्ताक्षर और अन्य सभी एश्योरेशन मान्य हैं, तो सर्वर उपयोगकर्ता को साइन इन कर सकता है. सर्वर-साइड से पुष्टि करने के चरणों के बारे में ज़्यादा जानने के लिए, सर्वर-साइड से पासकी की पुष्टि करना लेख पढ़ें
अगर बैकएंड पर मैच करने वाले क्रेडेंशियल नहीं मिलते हैं, तो सिग्नल भेजें
अगर साइन इन के दौरान, आपके बैकएंड सर्वर को मैच करने वाले आईडी वाला कोई क्रेडेंशियल नहीं मिलता है, तो हो सकता है कि उपयोगकर्ता ने पहले ही आपके सर्वर से यह पासकी मिटा दी हो, लेकिन पासकी देने वाली सेवा से नहीं. अगर पासकी देने वाली कंपनी, आपकी साइट के साथ काम न करने वाली पासकी का सुझाव देती रहती है, तो इससे उपयोगकर्ता को भ्रम हो सकता है. इसे बेहतर बनाने के लिए, आपको पासकी देने वाली कंपनी को सिग्नल देना चाहिए कि वह ऑरफ़न पासकी को हटा दे.
पासकी देने वाली कंपनी को यह बताने के लिए कि दिया गया क्रेडेंशियल हटा दिया गया है या मौजूद नहीं है, Webauthn Signal API का हिस्सा PublicKeyCredential.signalUnknownCredential() तरीका इस्तेमाल किया जा सकता है. अगर आपका सर्वर यह बताता है कि सबमिट किया गया क्रेडेंशियल आईडी अज्ञात है, तो क्लाइंट-साइड पर इस स्टैटिक तरीके को कॉल करें. उदाहरण के लिए, 404 जैसे किसी खास एचटीटीपी स्टेटस कोड की मदद से. इस तरीके के लिए, आरपी आईडी और अनजान क्रेडेंशियल का आईडी दें. अगर पासकी देने वाली कंपनी, सिग्नल के साथ काम करती है, तो उसे पासकी हटा देनी चाहिए.
// Detect authentication failure due to lack of the credential
if (response.status === 404) {
// Feature detection
if (PublicKeyCredential.signalUnknownCredential) {
await PublicKeyCredential.signalUnknownCredential({
rpId: "example.com",
credentialId: "vI0qOggiE3OT01ZRWBYz5l4MEgU0c7PmAA" // base64url encoded credential ID
});
} else {
// Encourage the user to delete the passkey from the password manager nevertheless.
...
}
}
पुष्टि करने के बाद
उपयोगकर्ता ने जिस तरह से साइन इन किया है उसके आधार पर, हम अलग-अलग फ़्लो का सुझाव देते हैं.
अगर उपयोगकर्ता ने पासकी के बिना साइन इन किया है
अगर उपयोगकर्ता ने पासकी के बिना आपकी वेबसाइट में साइन इन किया है, तो हो सकता है कि उसके पास उस खाते या मौजूदा डिवाइस पर पासकी रजिस्टर न हो. यह पासकी बनाने के लिए, लोगों को बढ़ावा देने का सही समय है. इन तरीकों को आज़माएं:
- पासवर्ड को पासकी में अपग्रेड करना: शर्त के हिसाब से पासकी बनाना सुविधा का इस्तेमाल करें. यह WebAuthn की एक सुविधा है. इसकी मदद से, ब्राउज़र पासवर्ड से साइन इन करने के बाद, उपयोगकर्ता के लिए अपने-आप पासकी बना लेता है. इससे पासकी बनाने की प्रोसेस को आसान बनाकर, पासकी का इस्तेमाल करने वालों की संख्या में काफ़ी बढ़ोतरी हो सकती है. उपयोगकर्ताओं को पासकी को आसानी से इस्तेमाल करने में मदद करना लेख में जानें कि यह सुविधा कैसे काम करती है और इसे लागू करने का तरीका
- पासकी बनाने के लिए मैन्युअल रूप से सूचना देना: उपयोगकर्ताओं को पासकी बनाने के लिए बढ़ावा दें. यह सुविधा तब कारगर हो सकती है, जब उपयोगकर्ता साइन इन करने के लिए ज़्यादा जटिल प्रोसेस पूरी कर ले, जैसे कि कई तरीकों से पुष्टि करना (MFA). हालांकि, बहुत ज़्यादा प्रॉम्प्ट से बचें, क्योंकि इससे उपयोगकर्ता अनुभव पर असर पड़ सकता है."
उपयोगकर्ताओं को पासकी बनाने के लिए बढ़ावा देने और अन्य अच्छी बातों के बारे में जानने के लिए, उपयोगकर्ताओं को पासकी के बारे में बताना लेख में दिए गए उदाहरण देखें.
अगर उपयोगकर्ता ने पासकी से साइन इन किया है
जब कोई उपयोगकर्ता पासकी से साइन इन कर लेता है, तो उसके अनुभव को बेहतर बनाने और खाते को एक जैसा बनाए रखने के लिए आपके पास कई विकल्प होते हैं.
अलग-अलग डिवाइसों से पुष्टि करने के बाद, नई पासकी बनाने के लिए बढ़ावा देना
अगर कोई उपयोगकर्ता, क्रॉस-डिवाइस वाले तरीके (उदाहरण के लिए, अपने फ़ोन से क्यूआर कोड स्कैन करना) का इस्तेमाल करके पासकी से साइन इन करता है, तो हो सकता है कि उसने जिस डिवाइस पर साइन इन किया है उस पर पासकी सेव न की गई हो. ऐसा तब हो सकता है जब:
- उनके पास पासकी है, लेकिन पासकी देने वाली सेवा देने वाली कंपनी, साइन इन करने के लिए इस्तेमाल किए जा रहे ऑपरेटिंग सिस्टम या ब्राउज़र के साथ काम नहीं करती.
- साइन इन करने वाले डिवाइस पर, पासकी उपलब्ध कराने वाली सेवा का ऐक्सेस नहीं है, लेकिन पासकी अब भी किसी दूसरे डिवाइस पर उपलब्ध है.
इस स्थिति में, उपयोगकर्ता को मौजूदा डिवाइस पर नई पासकी बनाने के लिए कहें. इससे, उन्हें आने वाले समय में अलग-अलग डिवाइसों पर साइन इन करने की प्रोसेस दोहराने से बचा जा सकता है. यह पता लगाने के लिए कि उपयोगकर्ता ने क्रॉस-डिवाइस पासकी का इस्तेमाल करके साइन इन किया है या नहीं, क्रेडेंशियल की authenticatorAttachment प्रॉपर्टी देखें. अगर इसकी वैल्यू "cross-platform" है, तो इसका मतलब है कि पुष्टि करने के लिए एक से ज़्यादा डिवाइसों का इस्तेमाल किया गया है. अगर ऐसा है, तो उन्हें नई पासकी बनाने की सुविधा के बारे में बताएं और पासकी बनाने की प्रोसेस के बारे में बताएं.
सिग्नल का इस्तेमाल करके, पासकी की जानकारी को सेवा देने वाली कंपनी के साथ सिंक करना
उपयोगकर्ताओं को बेहतर अनुभव देने और एक जैसी परफ़ॉर्मेंस देने के लिए, आपकी भरोसेमंद पार्टी (आरपी) पासकी देने वाली कंपनी को क्रेडेंशियल और उपयोगकर्ता की जानकारी के अपडेट देने के लिए, WebAuthn Signals API का इस्तेमाल कर सकती है.
उदाहरण के लिए, पासकी देने वाली कंपनी के पास उपयोगकर्ता की पासकी की सटीक सूची हो, इसके लिए बैकएंड पर क्रेडेंशियल सिंक रखें. पासकी के मौजूद न होने का सिग्नल दिया जा सकता है, ताकि पासकी उपलब्ध कराने वाली कंपनियां ग़ैर-ज़रूरी पासकी हटा सकें.
इसी तरह, अगर कोई उपयोगकर्ता आपकी सेवा पर अपना उपयोगकर्ता नाम या डिसप्ले नेम अपडेट करता है, तो इसकी सूचना दी जा सकती है. इससे पासकी देने वाली कंपनी, उपयोगकर्ता की जानकारी को अप-टू-डेट रख पाएगी. उदाहरण के लिए, खाता चुनने के लिए दिए गए डायलॉग बॉक्स में.
पासकी को एक जैसा रखने के सबसे सही तरीकों के बारे में ज़्यादा जानने के लिए, Signal API की मदद से, अपने सर्वर पर पासकी को क्रेडेंशियल के साथ एक जैसा रखना लेख पढ़ें.
पुष्टि करने का दूसरा चरण न मांगें
पासकी, फ़िशिंग जैसे सामान्य खतरों से सुरक्षा देने के लिए, पहले से मौजूद मज़बूत सुरक्षा देती हैं. इसलिए, पुष्टि करने के लिए इस्तेमाल किए जाने वाले दूसरे फ़ैक्टर से, सुरक्षा में काफ़ी फ़र्क़ नहीं पड़ता. इसके बजाय, यह साइन इन के दौरान उपयोगकर्ताओं के लिए एक ग़ैर-ज़रूरी चरण बनाता है.
चेकलिस्ट
- उपयोगकर्ताओं को फ़ॉर्म में जानकारी अपने-आप भरने की सुविधा की मदद से, पासकी से साइन इन करने की अनुमति दें.
- जब बैकएंड पर पासकी से मैच होने वाला क्रेडेंशियल न मिले, तब सिग्नल भेजें.
- अगर उपयोगकर्ता ने साइन-इन करने के बाद अब तक पासकी नहीं बनाई है, तो उसे मैन्युअल तरीके से पासकी बनाने के लिए कहें.
- उपयोगकर्ता के पासवर्ड (और दूसरे फ़ैक्टर) से साइन इन करने के बाद, अपने-आप पासकी बनाएं (शर्त के साथ बनाएं).
- अगर उपयोगकर्ता ने किसी डिवाइस पर बनाई गई पासकी से साइन इन किया है, तो स्थानीय पासकी बनाने के लिए कहा जाएगा.
- साइन-इन करने के बाद या बदलाव होने पर, पासकी की उपलब्ध सूची और उपयोगकर्ता की अपडेट की गई जानकारी (उपयोगकर्ता नाम, डिसप्ले नेम) को पासकी उपलब्ध कराने वाली कंपनी को भेजें.


