สร้างประสบการณ์การลงชื่อเข้าใช้ที่ใช้ประโยชน์จากพาสคีย์ไปพร้อมกับรองรับผู้ใช้รหัสผ่านเดิม
คำแนะนำนี้จะอธิบายวิธีใช้การป้อนข้อความอัตโนมัติในแบบฟอร์มเพื่ออนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ด้วยพาสคีย์ควบคู่ไปกับรหัสผ่าน การใช้การป้อนข้อความอัตโนมัติในแบบฟอร์มจะสร้างประสบการณ์การลงชื่อเข้าใช้แบบรวม ซึ่งช่วยให้การเปลี่ยนจากรหัสผ่านไปใช้วิธีการตรวจสอบสิทธิ์ด้วยพาสคีย์ที่ปลอดภัยและใช้งานง่ายยิ่งขึ้นเป็นไปอย่างง่ายดาย
ดูวิธีใช้ UI แบบมีเงื่อนไขของ WebAuthn เพื่อรองรับทั้งผู้ใช้พาสคีย์และผู้ใช้รหัสผ่านโดยที่ผู้ใช้ไม่ต้องดำเนินการใดๆ เพิ่มเติมในแบบฟอร์มการลงชื่อเข้าใช้ที่มีอยู่
เหตุผลที่ควรใช้การป้อนข้อความอัตโนมัติในแบบฟอร์มเพื่อลงชื่อเข้าใช้ด้วยพาสคีย์
พาสคีย์ช่วยให้ผู้ใช้ลงชื่อเข้าใช้เว็บไซต์ได้โดยใช้ลายนิ้วมือ ใบหน้า หรือ PIN ของอุปกรณ์
หากผู้ใช้ทุกคนมีพาสคีย์ ขั้นตอนการตรวจสอบสิทธิ์อาจเป็นปุ่มลงชื่อเข้าใช้เพียงปุ่มเดียว การแตะปุ่มดังกล่าวจะช่วยให้ผู้ใช้ยืนยันบัญชีโดยตรงด้วยการล็อกหน้าจอและลงชื่อเข้าใช้ได้
อย่างไรก็ตาม การเปลี่ยนจากรหัสผ่านเป็นพาสคีย์ก็มีความท้าทายอยู่ เว็บไซต์ต้องรองรับทั้งผู้ใช้รหัสผ่านและพาสคีย์ในระหว่างนี้ การคาดหวังให้ผู้ใช้จำได้ว่าเว็บไซต์ใดใช้พาสคีย์และขอให้ผู้ใช้เลือกวิธีการลงชื่อเข้าใช้ล่วงหน้าจะทำให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดี
พาสคีย์ยังเป็นเทคโนโลยีใหม่และอธิบายให้ชัดเจนได้ยาก การใช้อินเทอร์เฟซป้อนข้อความอัตโนมัติที่คุ้นเคยจะช่วยแก้ปัญหาทั้งความท้าทายในการเปลี่ยนผ่านและความต้องการความคุ้นเคยของผู้ใช้
ใช้ UI ตามเงื่อนไข
หากต้องการรองรับทั้งผู้ใช้พาสคีย์และรหัสผ่านอย่างมีประสิทธิภาพ ให้ใส่พาสคีย์ไว้ในคำแนะนำการป้อนข้อความอัตโนมัติของแบบฟอร์ม แนวทางนี้ใช้ UI แบบมีเงื่อนไข ซึ่งเป็นฟีเจอร์ของ มาตรฐาน WebAuthn
เมื่อผู้ใช้โฟกัสที่ช่องป้อนชื่อผู้ใช้ กล่องโต้ตอบป้อนข้อความอัตโนมัติจะปรากฏขึ้นพร้อมแนะนำพาสคีย์ที่เก็บไว้ควบคู่ไปกับรหัสผ่านที่บันทึกไว้ ผู้ใช้สามารถเลือกพาสคีย์หรือรหัสผ่านแล้วลงชื่อเข้าใช้ต่อได้โดยใช้การล็อกหน้าจอของอุปกรณ์หากเลือกพาสคีย์
ซึ่งจะช่วยให้ผู้ใช้ลงชื่อเข้าใช้เว็บไซต์ของคุณด้วยแบบฟอร์มการลงชื่อเข้าใช้ที่มีอยู่ได้ แต่จะมีประโยชน์ด้านความปลอดภัยเพิ่มเติมของพาสคีย์หากมี
วิธีการทำงานของการตรวจสอบสิทธิ์ด้วยพาสคีย์
หากต้องการตรวจสอบสิทธิ์ด้วยพาสคีย์ คุณจะใช้ WebAuthn API
องค์ประกอบ 4 อย่างในขั้นตอนการตรวจสอบสิทธิ์ด้วยพาสคีย์มีดังนี้
- แบ็กเอนด์: จัดเก็บรายละเอียดบัญชีผู้ใช้ รวมถึงคีย์สาธารณะ
- ส่วนหน้า: สื่อสารกับเบราว์เซอร์และดึงข้อมูลที่จำเป็นจากแบ็กเอนด์
- เบราว์เซอร์: เรียกใช้ JavaScript และโต้ตอบกับ WebAuthn API
- ผู้ให้บริการพาสคีย์: สร้างและจัดเก็บพาสคีย์ ซึ่งโดยปกติแล้วจะเป็นเครื่องมือจัดการรหัสผ่าน เช่น เครื่องมือจัดการรหัสผ่านบน Google หรือคีย์ความปลอดภัย

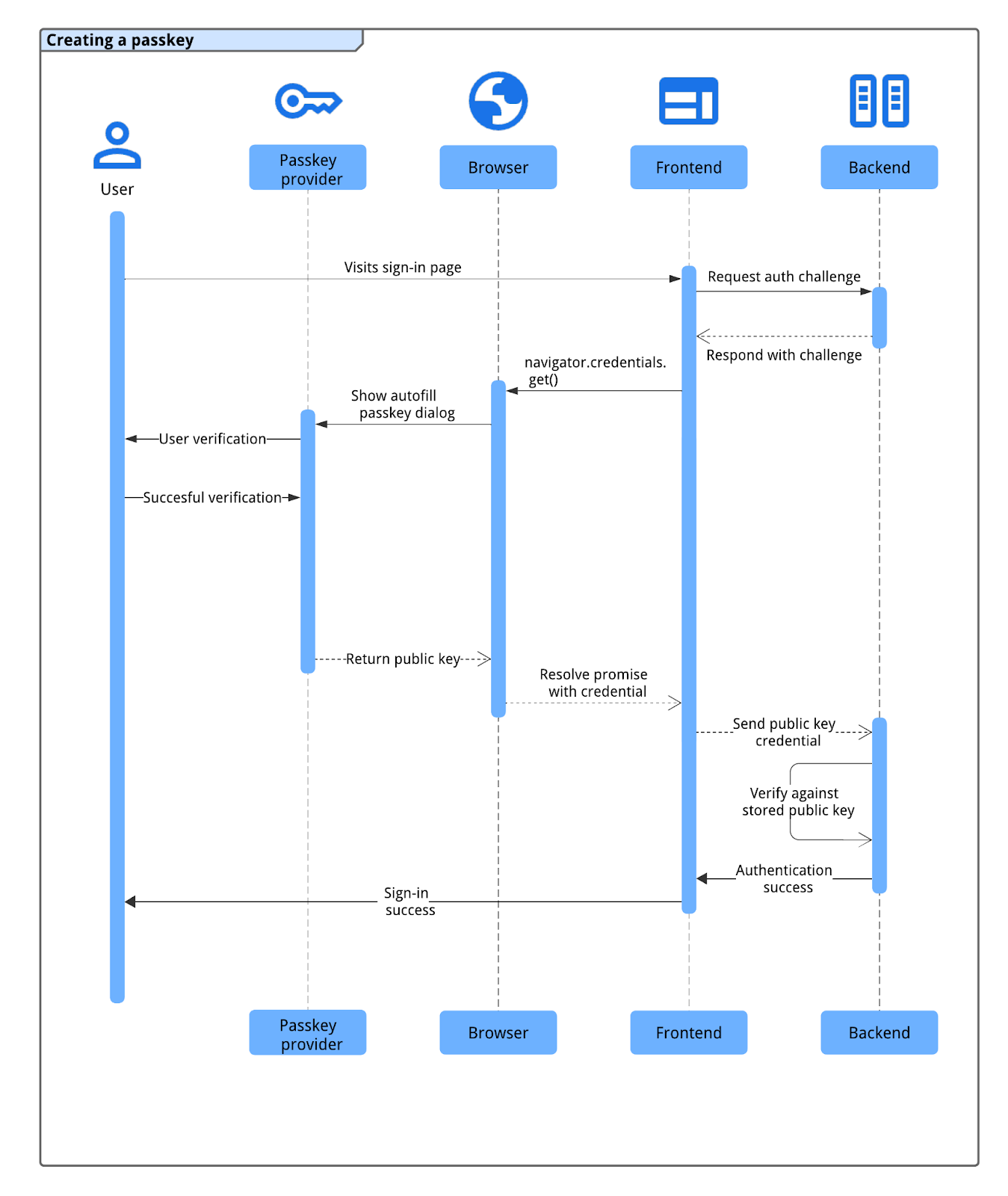
กระบวนการตรวจสอบสิทธิ์พาสคีย์จะเป็นไปตามขั้นตอนต่อไปนี้
- ผู้ใช้ไปที่หน้าลงชื่อเข้าใช้ และหน้าเว็บจะส่งคําขอภารกิจตรวจสอบสิทธิ์จากแบ็กเอนด์
- แบ็กเอนด์จะสร้างและแสดงคําถาม WebAuthn ที่เชื่อมโยงกับบัญชีของผู้ใช้
- หน้าเว็บเรียก
navigator.credentials.get()พร้อมโจทย์เพื่อเริ่มการตรวจสอบสิทธิ์โดยใช้เบราว์เซอร์ - เบราว์เซอร์ที่โต้ตอบกับผู้ให้บริการพาสคีย์จะแจ้งให้ผู้ใช้เลือกพาสคีย์ (มักใช้กล่องโต้ตอบการป้อนข้อความอัตโนมัติที่เรียกให้แสดงโดยโฟกัสที่ช่องลงชื่อเข้าใช้) และยืนยันตัวตนโดยใช้การล็อกหน้าจอหรือข้อมูลไบโอเมตริกของอุปกรณ์
- หลังจากยืนยันผู้ใช้เรียบร้อยแล้ว ผู้ให้บริการพาสคีย์จะลงชื่อในภารกิจ และเบราว์เซอร์จะแสดงข้อมูลเข้าสู่ระบบคีย์สาธารณะที่ได้ (รวมถึงลายเซ็น) ไปยังส่วนหน้า
- หน้าเว็บจะส่งข้อมูลเข้าสู่ระบบนี้ไปยังแบ็กเอนด์
- แบ็กเอนด์จะยืนยันลายเซ็นของข้อมูลเข้าสู่ระบบกับคีย์สาธารณะที่เก็บไว้ของผู้ใช้ หากการยืนยันสำเร็จ แบ็กเอนด์จะลงชื่อเข้าใช้ให้ผู้ใช้
ตรวจสอบสิทธิ์ด้วยพาสคีย์ผ่านการป้อนข้อความอัตโนมัติในแบบฟอร์ม
หากต้องการเริ่มการตรวจสอบสิทธิ์ด้วยพาสคีย์โดยใช้การป้อนข้อความอัตโนมัติของแบบฟอร์ม ให้เรียกใช้ WebAuthn get แบบมีเงื่อนไขเมื่อหน้าลงชื่อเข้าใช้โหลด คํากระตุ้นให้ดำเนินการนี้
navigator.credentials.get() มีตัวเลือก mediation: 'conditional'
คําขอแบบมีเงื่อนไขไปยัง WebAuthn's
navigator.credentials.get() API จะไม่แสดง UI ทันที แต่ระบบจะรอในสถานะรอดำเนินการจนกว่าผู้ใช้จะโต้ตอบกับพรอมต์ป้อนข้อความอัตโนมัติของช่องชื่อผู้ใช้ หากผู้ใช้เลือกพาสคีย์ เบราว์เซอร์จะแก้ไขสัญญาที่รอดำเนินการด้วยข้อมูลเข้าสู่ระบบเพื่อลงชื่อเข้าใช้ผู้ใช้ โดยข้ามการส่งแบบฟอร์มแบบดั้งเดิม หากผู้ใช้เลือกรหัสผ่านแทน สัญญาจะไม่ได้รับการแก้ไข และขั้นตอนการลงชื่อเข้าใช้ด้วยรหัสผ่านมาตรฐานจะยังคงดำเนินต่อไป หน้าที่ลงชื่อเข้าใช้ผู้ใช้จะเป็นหน้าที่ของหน้าเว็บ
กำกับเนื้อหาในช่องป้อนข้อมูลของแบบฟอร์ม
หากต้องการเปิดใช้การป้อนข้อความรหัสผ่านอัตโนมัติ ให้เพิ่มแอตทริบิวต์ autocomplete ลงในช่องผู้ใช้ input ของแบบฟอร์ม รวมทั้ง username และ webauthn เป็นค่าที่คั่นด้วยเว้นวรรค
<input type="text" name="username" autocomplete="username webauthn" autofocus>
การเพิ่ม autofocus ลงในช่องนี้จะทริกเกอร์ข้อความแจ้งให้ป้อนข้อความอัตโนมัติเมื่อโหลดหน้าเว็บโดยอัตโนมัติ ซึ่งจะแสดงรหัสผ่านและพาสคีย์ที่ใช้ได้ทันที
การตรวจหาองค์ประกอบ
ก่อนเรียกใช้การเรียก API ของ WebAuthn แบบมีเงื่อนไข ให้ตรวจสอบว่า
- เบราว์เซอร์รองรับ WebAuthn ด้วย
PublicKeyCredential
- เบราว์เซอร์รองรับ WebAuthn Conditional UI ด้วย
PublicKeyCredential.isConditionalMediationAvailable()
ข้อมูลโค้ดต่อไปนี้แสดงวิธีตรวจสอบว่าเบราว์เซอร์รองรับฟีเจอร์เหล่านี้หรือไม่
// Availability of window.PublicKeyCredential means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
ดึงข้อมูลจากแบ็กเอนด์
แบ็กเอนด์ต้องระบุตัวเลือกหลายรายการให้กับฟรอนต์เอนด์เพื่อเริ่มการเรียกnavigator.credentials.get() โดยปกติแล้ว ระบบจะดึงข้อมูลตัวเลือกเหล่านี้ในรูปแบบออบเจ็กต์ JSON จากปลายทางในเซิร์ฟเวอร์
พร็อพเพอร์ตี้หลักๆ ในออบเจ็กต์ options มีดังนี้
challenge: คำตอบที่เซิร์ฟเวอร์สร้างขึ้นใน ArrayBuffer (โดยทั่วไปจะเข้ารหัส Base64URL สำหรับการขนส่ง JSON) ซึ่งเป็นสิ่งที่จำเป็นเพื่อป้องกันการโจมตีด้วยการบันทึกซ้ำ เซิร์ฟเวอร์ของคุณต้องสร้างคำถามใหม่สำหรับการพยายามลงชื่อเข้าใช้แต่ละครั้ง และควรทำให้คำถามนั้นใช้งานไม่ได้หลังจากผ่านไประยะหนึ่งหรือหากการพยายามลงชื่อเข้าใช้ไม่สำเร็จallowCredentials: อาร์เรย์ของคําอธิบายข้อมูลเข้าสู่ระบบ ส่งอาร์เรย์ว่าง ซึ่งจะแจ้งให้เบราว์เซอร์แสดงข้อมูลเข้าสู่ระบบทั้งหมดสำหรับrpIdที่ระบุuserVerification: ระบุค่ากำหนดสำหรับการยืนยันผู้ใช้ เช่น การล็อกหน้าจออุปกรณ์ ค่าเริ่มต้นและค่าที่แนะนำคือ"preferred"โดยค่าที่เป็นไปได้มีดังนี้"required": ผู้ใช้ต้องทำการยืนยันโดยโปรแกรมตรวจสอบสิทธิ์ (เช่น PIN หรือข้อมูลไบโอเมตริก) การดำเนินการจะล้มเหลวหากทำการยืนยันไม่ได้"preferred": โปรแกรมตรวจสอบสิทธิ์พยายามยืนยันผู้ใช้ แต่การดำเนินการจะสำเร็จได้โดยไม่ต้องยืนยัน"discouraged": โปรแกรมตรวจสอบสิทธิ์ควรหลีกเลี่ยงการยืนยันผู้ใช้หากเป็นไปได้
rpId: รหัสของบุคคลที่เชื่อถือ ซึ่งโดยปกติจะเป็นโดเมนของเว็บไซต์ (เช่นexample.com) ค่านี้ต้องตรงกับrp.idที่ใช้เมื่อสร้างข้อมูลเข้าสู่ระบบพาสคีย์
เซิร์ฟเวอร์ควรสร้างออบเจ็กต์ตัวเลือกนี้ ค่า ArrayBuffer (เช่น
challenge) ต้องเข้ารหัส Base64URL สําหรับการส่งผ่าน JSON ในฝั่งหน้าเว็บ
หลังจากแยกวิเคราะห์ JSON แล้ว ให้ใช้ PublicKeyCredential.parseRequestOptionsFromJSON()
เพื่อแปลงออบเจ็กต์ (รวมถึงการถอดรหัสสตริง Base64URL) ให้เป็นรูปแบบที่ navigator.credentials.get() คาดหวัง
ข้อมูลโค้ดต่อไปนี้แสดงวิธีดึงข้อมูลและถอดรหัสข้อมูลที่จําเป็นในการตรวจสอบสิทธิ์ด้วยพาสคีย์
// Fetch an encoded PubicKeyCredentialRequestOptions from the server.
const _options = await fetch('/webauthn/signinRequest');
// Deserialize and decode the PublicKeyCredentialRequestOptions.
const decoded_options = JSON.parse(_options);
const options = PublicKeyCredential.parseRequestOptionsFromJSON(decoded_options);
...
เรียกใช้ WebAuthn API พร้อม Flag conditional เพื่อตรวจสอบสิทธิ์ผู้ใช้
เมื่อเตรียมออบเจ็กต์ publicKeyCredentialRequestOptions (เรียกว่า options ในโค้ดตัวอย่างด้านล่าง) แล้ว ให้เรียกใช้ navigator.credentials.get() เพื่อเริ่มการตรวจสอบสิทธิ์พาสคีย์แบบมีเงื่อนไข
// To abort a WebAuthn call, instantiate an AbortController.
const abortController = new AbortController();
// Invoke WebAuthn to authenticate with a passkey.
const credential = await navigator.credentials.get({
publicKey: options,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
พารามิเตอร์หลักสำหรับการเรียกนี้
publicKey: ต้องเป็นออบเจ็กต์publicKeyCredentialRequestOptions(ชื่อoptionsในตัวอย่าง) ที่คุณดึงมาจากเซิร์ฟเวอร์และประมวลผลในขั้นตอนก่อนหน้าsignal: การส่งสัญญาณของAbortController(เช่นabortController.signal) ช่วยให้คุณยกเลิกคำขอget()แบบเป็นโปรแกรมได้ ซึ่งมีประโยชน์เมื่อคุณต้องการเรียกใช้การเรียก WebAuthn อื่นmediation: 'conditional': นี่คือ Flag ที่สําคัญซึ่งทําให้การเรียกใช้ WebAuthn เป็นเงื่อนไข ซึ่งจะบอกให้เบราว์เซอร์รอการโต้ตอบของผู้ใช้กับข้อความแจ้งให้ป้อนข้อความอัตโนมัติแทนที่จะแสดงกล่องโต้ตอบแบบโมดอลทันที
ส่งข้อมูลเข้าสู่ระบบคีย์สาธารณะที่ได้รับไปยังเซิร์ฟเวอร์ RP
หากผู้ใช้เลือกพาสคีย์และยืนยันตัวตนสำเร็จ (เช่น ใช้การล็อกหน้าจอของอุปกรณ์) navigator.credentials.get()
สัญญาจะได้รับการแก้ไข ซึ่งจะแสดงออบเจ็กต์ PublicKeyCredential ไปยังส่วนหน้า
การปฏิเสธการนับสิทธิ์อาจเกิดจากหลายสาเหตุ คุณควรจัดการข้อผิดพลาดเหล่านี้ในโค้ดโดยตรวจสอบพร็อพเพอร์ตี้ name ของออบเจ็กต์ Error
NotAllowedError: ผู้ใช้ยกเลิกการดำเนินการ หรือไม่ได้เลือกพาสคีย์AbortError: ระบบยกเลิกการดำเนินการแล้ว ซึ่งอาจเป็นเพราะโค้ดของคุณใช้AbortController- ข้อยกเว้นอื่นๆ: เกิดข้อผิดพลาดที่ไม่คาดคิด โดยปกติแล้วเบราว์เซอร์จะแสดงกล่องโต้ตอบข้อผิดพลาดต่อผู้ใช้
ออบเจ็กต์ PublicKeyCredential มีหลายพร็อพเพอร์ตี้ พร็อพเพอร์ตี้คีย์ที่เกี่ยวข้องกับการตรวจสอบสิทธิ์ ได้แก่
id: รหัสที่เข้ารหัส Base64url ของข้อมูลเข้าสู่ระบบพาสคีย์ที่ตรวจสอบสิทธิ์แล้วrawId: รหัสข้อมูลเข้าสู่ระบบเวอร์ชัน ArrayBufferresponse.clientDataJSON: ArrayBuffer ของข้อมูลลูกค้า ช่องนี้มีข้อมูล เช่น ภารกิจและต้นทางที่เซิร์ฟเวอร์ต้องยืนยันresponse.authenticatorData: ArrayBuffer ของข้อมูลโปรแกรมตรวจสอบสิทธิ์ ช่องนี้มีข้อมูล เช่น รหัส RPresponse.signature: ArrayBuffer ที่มีลายเซ็น ค่านี้เป็นหัวใจสำคัญของข้อมูลเข้าสู่ระบบ และเซิร์ฟเวอร์ของคุณต้องยืนยันลายเซ็นนี้โดยใช้คีย์สาธารณะที่จัดเก็บไว้สำหรับข้อมูลเข้าสู่ระบบresponse.userHandle: ArrayBuffer ที่มีรหัสผู้ใช้ที่ระบุระหว่างการลงทะเบียนพาสคีย์authenticatorAttachment: ระบุว่าโปรแกรมตรวจสอบสิทธิ์เป็นส่วนหนึ่งของอุปกรณ์ไคลเอ็นต์ (platform) หรือภายนอก (cross-platform) ไฟล์แนบcross-platformอาจเกิดขึ้นได้หาก ผู้ใช้ลงชื่อเข้าใช้ด้วยโทรศัพท์ ในกรณีเช่นนี้ ให้พิจารณาแจ้งให้ผู้ใช้สร้างพาสคีย์ในอุปกรณ์ปัจจุบันเพื่อความสะดวกในอนาคตtype: ฟิลด์นี้จะตั้งค่าเป็น"public-key"เสมอ
หากต้องการส่งออบเจ็กต์ PublicKeyCredential นี้ไปยังแบ็กเอนด์ ให้เรียกใช้เมธอด .toJSON() ก่อน เมธอดนี้จะสร้างข้อมูลเข้าสู่ระบบเวอร์ชันที่ซีเรียลไลซ์ได้ในรูปแบบ JSON ซึ่งจะจัดการการเปลี่ยนค่าของพร็อพเพอร์ตี้ ArrayBuffer (เช่น rawId, clientDataJSON, authenticatorData, signature และ userHandle) เป็นสตริงที่เข้ารหัส Base64URL อย่างถูกต้อง จากนั้นใช้ JSON.stringify() เพื่อแปลงออบเจ็กต์นี้เป็นสตริงและส่งในเนื้อหาของคำขอไปยังเซิร์ฟเวอร์
...
// Encode and serialize the PublicKeyCredential.
const _result = credential.toJSON();
const result = JSON.stringify(_result);
// Encode and send the credential to the server for verification.
const response = await fetch('/webauthn/signinResponse', {
method: 'post',
credentials: 'same-origin',
body: result
});
ยืนยันลายเซ็น
เมื่อเซิร์ฟเวอร์แบ็กเอนด์ได้รับข้อมูลเข้าสู่ระบบคีย์สาธารณะ จะต้องยืนยันความถูกต้องของข้อมูลดังกล่าว ซึ่งรวมถึง
- แยกวิเคราะห์ข้อมูลเข้าสู่ระบบ
- ค้นหาคีย์สาธารณะที่เก็บไว้ซึ่งเชื่อมโยงกับ
idของข้อมูลเข้าสู่ระบบ - ยืนยัน
signatureที่ได้รับเทียบกับคีย์สาธารณะที่เก็บไว้ - ตรวจสอบข้อมูลอื่นๆ เช่น ภารกิจและต้นทาง
เราขอแนะนำให้ใช้ไลบรารี FIDO/WebAuthn ฝั่งเซิร์ฟเวอร์เพื่อจัดการการดำเนินการทางวิทยาการเข้ารหัสเหล่านี้อย่างปลอดภัย คุณสามารถดูไลบรารีโอเพนซอร์สได้ที่ที่เก็บ GitHub ของ awesome-webauthn
หากลายเซ็นและการยืนยันอื่นๆ ทั้งหมดถูกต้อง เซิร์ฟเวอร์จะลงชื่อเข้าใช้ผู้ใช้ได้ ดูขั้นตอนการตรวจสอบฝั่งเซิร์ฟเวอร์โดยละเอียดได้ที่หัวข้อการตรวจสอบสิทธิ์พาสคีย์ฝั่งเซิร์ฟเวอร์
แสดงสัญญาณหากไม่พบข้อมูลเข้าสู่ระบบที่ตรงกันในแบ็กเอนด์
หากเซิร์ฟเวอร์แบ็กเอนด์ไม่พบข้อมูลเข้าสู่ระบบที่มีรหัสที่ตรงกันระหว่างการลงชื่อเข้าใช้ แสดงว่าผู้ใช้อาจลบพาสคีย์นี้ออกจากเซิร์ฟเวอร์ของคุณไปแล้ว แต่ไม่ได้ลบออกจากผู้ให้บริการพาสคีย์ ความไม่ตรงกันนี้อาจทําให้ผู้ใช้สับสนหากผู้ให้บริการพาสคีย์ยังคงแนะนําพาสคีย์ที่ไม่ทํางานกับเว็บไซต์ของคุณแล้ว หากต้องการปรับปรุงเรื่องนี้ คุณควรแจ้งผู้ให้บริการพาสคีย์ให้นำพาสคีย์ที่ไม่มีการเชื่อมโยงออก
คุณสามารถใช้เมธอด PublicKeyCredential.signalUnknownCredential() ซึ่งเป็นส่วนหนึ่งของ Webauthn Signal API เพื่อแจ้งให้ผู้ให้บริการพาสคีย์ทราบว่ามีการนำข้อมูลเข้าสู่ระบบที่ระบุออกแล้วหรือไม่มีอยู่ เรียกใช้เมธอดแบบคงที่นี้ฝั่งไคลเอ็นต์หากเซิร์ฟเวอร์ระบุว่า (เช่น มีรหัสสถานะ HTTP ที่เฉพาะเจาะจง เช่น 404) ว่าไม่ทราบรหัสข้อมูลเข้าสู่ระบบที่แสดง ระบุรหัส RP และรหัสข้อมูลเข้าสู่ระบบที่ไม่รู้จักให้กับเมธอดนี้ ผู้ให้บริการพาสคีย์ควรนำพาสคีย์ออกหากรองรับสัญญาณ
// Detect authentication failure due to lack of the credential
if (response.status === 404) {
// Feature detection
if (PublicKeyCredential.signalUnknownCredential) {
await PublicKeyCredential.signalUnknownCredential({
rpId: "example.com",
credentialId: "vI0qOggiE3OT01ZRWBYz5l4MEgU0c7PmAA" // base64url encoded credential ID
});
} else {
// Encourage the user to delete the passkey from the password manager nevertheless.
...
}
}
หลังจากการตรวจสอบสิทธิ์
เราขอแนะนำให้ทำตามขั้นตอนที่แตกต่างกันโดยขึ้นอยู่กับวิธีที่ผู้ใช้ลงชื่อเข้าใช้
หากผู้ใช้ลงชื่อเข้าใช้โดยไม่มีพาสคีย์
หากผู้ใช้ลงชื่อเข้าใช้เว็บไซต์ของคุณโดยไม่มีพาสคีย์ แสดงว่าผู้ใช้อาจไม่ได้ลงทะเบียนพาสคีย์สําหรับบัญชีนั้นหรือในอุปกรณ์ปัจจุบัน นี่เป็นโอกาสที่ดีในการกระตุ้นให้ผู้ใช้สร้างพาสคีย์ ลองใช้แนวทางต่อไปนี้
- อัปเกรดรหัสผ่านเป็นพาสคีย์: ใช้การสร้างแบบมีเงื่อนไข ซึ่งเป็นฟีเจอร์ WebAuthn ที่ช่วยให้เบราว์เซอร์สร้างพาสคีย์ให้ผู้ใช้โดยอัตโนมัติหลังจากลงชื่อเข้าใช้ด้วยรหัสผ่านสำเร็จ ซึ่งจะช่วยปรับปรุงการใช้งานพาสคีย์ได้อย่างมากด้วยการปรับกระบวนการสร้างให้ง่ายขึ้น ดูวิธีการทํางานและวิธีติดตั้งใช้งานได้ที่ช่วยให้ผู้ใช้ใช้พาสคีย์ได้อย่างราบรื่นยิ่งขึ้น
- แจ้งให้สร้างพาสคีย์ด้วยตนเอง: กระตุ้นให้ผู้ใช้สร้างพาสคีย์ ซึ่งจะมีประสิทธิภาพหลังจากที่ผู้ใช้ทำตามกระบวนการลงชื่อเข้าใช้ที่ซับซ้อนมากขึ้น เช่น การตรวจสอบสิทธิ์แบบหลายปัจจัย (MFA) จนเสร็จสมบูรณ์ อย่างไรก็ตาม โปรดหลีกเลี่ยงพรอมต์ที่มากเกินไป ซึ่งอาจรบกวนประสบการณ์ของผู้ใช้"
หากต้องการดูวิธีกระตุ้นให้ผู้ใช้สร้างพาสคีย์และดูแนวทางปฏิบัติแนะนำอื่นๆ โปรดดูตัวอย่างในหัวข้อการแจ้งให้ผู้ใช้ทราบเกี่ยวกับพาสคีย์
หากผู้ใช้ลงชื่อเข้าใช้ด้วยพาสคีย์
หลังจากผู้ใช้ลงชื่อเข้าใช้ด้วยพาสคีย์สำเร็จแล้ว คุณจะมีตัวเลือกมากมายในการปรับปรุงประสบการณ์ของผู้ใช้ให้ดียิ่งขึ้นและรักษาความสอดคล้องของบัญชี
แนะนำให้สร้างพาสคีย์ใหม่หลังจากการตรวจสอบสิทธิ์ข้ามอุปกรณ์
หากผู้ใช้ลงชื่อเข้าใช้ด้วยพาสคีย์โดยใช้กลไกข้ามอุปกรณ์ (เช่น การสแกนคิวอาร์โค้ดด้วยโทรศัพท์) ระบบอาจไม่ได้จัดเก็บพาสคีย์ที่ใช้ไว้ในอุปกรณ์ที่ลงชื่อเข้าใช้ ซึ่งอาจเกิดขึ้นได้ในกรณีต่อไปนี้
- ผู้ใช้มีพาสคีย์แต่อยู่ในผู้ให้บริการพาสคีย์ที่ไม่รองรับระบบปฏิบัติการหรือเบราว์เซอร์การลงชื่อเข้าใช้
- ผู้ใช้เสียสิทธิ์เข้าถึงผู้ให้บริการพาสคีย์ในอุปกรณ์ที่ลงชื่อเข้าใช้ แต่พาสคีย์ยังคงใช้งานได้ในอุปกรณ์อื่น
ในกรณีนี้ ให้พิจารณาแจ้งให้ผู้ใช้สร้างพาสคีย์ใหม่ในอุปกรณ์ปัจจุบัน ซึ่งจะช่วยประหยัดเวลาในการลงชื่อเข้าใช้ข้ามอุปกรณ์ซ้ำในอนาคต หากต้องการตรวจสอบว่าผู้ใช้ลงชื่อเข้าใช้โดยใช้พาสคีย์ข้ามอุปกรณ์หรือไม่ ให้ตรวจสอบพร็อพเพอร์ตี้ authenticatorAttachment ของข้อมูลเข้าสู่ระบบ หากค่าเป็น "cross-platform" แสดงว่าเป็นการตรวจสอบสิทธิ์ข้ามอุปกรณ์ หากใช่ ให้อธิบายความสะดวกในการสร้างพาสคีย์ใหม่และแนะนำขั้นตอนการสร้าง
ซิงค์รายละเอียดพาสคีย์กับผู้ให้บริการโดยใช้สัญญาณ
เพื่อให้มั่นใจว่าข้อมูลจะสอดคล้องกันและผู้ใช้ได้รับประสบการณ์การใช้งานที่ดียิ่งขึ้น ผู้อ้างอิง (RP) สามารถใช้ WebAuthn Signals API เพื่อสื่อสารข้อมูลอัปเดตเกี่ยวกับข้อมูลเข้าสู่ระบบและข้อมูลผู้ใช้ไปยังผู้ให้บริการพาสคีย์
เช่น หากต้องการให้รายการพาสคีย์ของผู้ให้บริการพาสคีย์ถูกต้อง ให้ซิงค์ข้อมูลเข้าสู่ระบบในแบ็กเอนด์ คุณสามารถส่งสัญญาณว่าพาสคีย์ไม่มีอยู่แล้วเพื่อให้ผู้ให้บริการพาสคีย์นำพาสคีย์ที่ไม่จำเป็นออกได้
ในทํานองเดียวกัน คุณสามารถส่งสัญญาณหากผู้ใช้อัปเดตชื่อผู้ใช้หรือชื่อที่แสดงในบริการของคุณเพื่อช่วยอัปเดตข้อมูลผู้ใช้ที่แสดงโดยผู้ให้บริการพาสคีย์ (เช่น ในกล่องโต้ตอบการเลือกบัญชี) ให้ทันสมัยอยู่เสมอ
ดูข้อมูลเพิ่มเติมเกี่ยวกับแนวทางปฏิบัติแนะนำในการรักษาพาสคีย์ให้สอดคล้องกันได้ที่หัวข้อรักษาพาสคีย์ให้สอดคล้องกับข้อมูลเข้าสู่ระบบในเซิร์ฟเวอร์ด้วย Signal API
ไม่ต้องขอปัจจัยที่ 2
พาสคีย์มีการป้องกันที่มีประสิทธิภาพในตัวเพื่อรับมือกับภัยคุกคามทั่วไป เช่น ฟิชชิง ดังนั้น ปัจจัยที่ 2 ของการตรวจสอบสิทธิ์จึงไม่ได้เพิ่มมูลค่าด้านความปลอดภัยมากนัก แต่กลับสร้างขั้นตอนที่ไม่จำเป็นให้ผู้ใช้ในระหว่างการลงชื่อเข้าใช้
เช็กลิสต์
- อนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ด้วยพาสคีย์ผ่านการป้อนข้อความอัตโนมัติของแบบฟอร์ม
- สัญญาณเมื่อไม่พบข้อมูลเข้าสู่ระบบที่ตรงกันของพาสคีย์ในแบ็กเอนด์
- แจ้งให้ผู้ใช้สร้างพาสคีย์ด้วยตนเองหากยังไม่ได้สร้างหลังจากลงชื่อเข้าใช้
- สร้างพาสคีย์โดยอัตโนมัติ (สร้างแบบมีเงื่อนไข) หลังจากที่ผู้ใช้ลงชื่อเข้าใช้ด้วยรหัสผ่าน (และปัจจัยที่ 2)
- แจ้งให้สร้างพาสคีย์ในเครื่องหากผู้ใช้ลงชื่อเข้าใช้ด้วยพาสคีย์ข้ามอุปกรณ์
- ส่งสัญญาณรายการพาสคีย์ที่ใช้ได้และรายละเอียดผู้ใช้ที่อัปเดตแล้ว (ชื่อผู้ใช้ ชื่อที่แสดง) ไปยังผู้ให้บริการหลังจากลงชื่อเข้าใช้หรือเมื่อมีการเปลี่ยนแปลง


