Mevcut şifre kullanıcılarını gözeterek geçiş anahtarlarından yararlanan bir oturum açma deneyimi oluşturun.
Bu kılavuzda, kullanıcıların şifrelerin yanı sıra geçiş anahtarlarıyla oturum açmasına izin vermek için form otomatik doldurma özelliğinin nasıl kullanılacağı açıklanmaktadır. Form otomatik doldurma özelliği, şifrelerden daha güvenli ve kullanıcı dostu geçiş anahtarı kimlik doğrulama yöntemine geçişi kolaylaştırarak birleşik bir oturum açma deneyimi oluşturur.
Mevcut oturum açma formlarınızda hem geçiş anahtarı hem de şifre kullanıcılarını minimum düzeyde sorun yaşayacak şekilde desteklemek için WebAuthn'ın koşullu kullanıcı arayüzünü nasıl uygulayacağınızı öğrenin.
Geçiş anahtarıyla oturum açmak için neden form otomatik doldurma özelliğini kullanmalısınız?
Geçiş anahtarları, kullanıcıların web sitelerinde parmak izlerini, yüzlerini veya cihaz PIN'lerini kullanarak oturum açmasına olanak tanır.
Tüm kullanıcıların geçiş anahtarı olsaydı kimlik doğrulama akışı tek bir oturum açma düğmesi olabilirdi. Düğmeye dokunulduğunda kullanıcı, ekran kilidi ile hesabı doğrudan doğrulayabilir ve oturum açabilir.
Ancak şifrelerden geçiş anahtarlarına geçiş bazı zorluklar içerir. Web sitelerinin bu süre zarfında hem şifre hem de geçiş anahtarı kullanıcılarını desteklemesi gerekir. Kullanıcılardan hangi sitelerin geçiş anahtarı kullandığını hatırlamalarını beklemek ve önceden oturum açma yöntemi seçmelerini istemek kötü bir kullanıcı deneyimine neden olur.
Geçiş anahtarları da yeni bir teknolojidir ve bunları net bir şekilde açıklamak zor olabilir. Tanıdık otomatik doldurma arayüzünün kullanılması hem geçiş zorluğunu hem de kullanıcıların arayüzle ilgili bilgi sahibi olma ihtiyacını gidermeye yardımcı olur.
Koşullu kullanıcı arayüzü kullanma
Hem geçiş anahtarı hem de şifre kullanıcılarını etkili bir şekilde desteklemek için formunuzun otomatik doldurma önerilerine geçiş anahtarlarını ekleyin. Bu yaklaşım, WebAuthn standardının bir özelliği olan koşullu kullanıcı arayüzünü kullanır.
Kullanıcı, kullanıcı adı giriş alanına odaklandığında kayıtlı şifrelerin yanı sıra kayıtlı geçiş anahtarlarını da öneren bir otomatik doldurma iletişim kutusu görünür. Kullanıcı, geçiş anahtarı veya şifre seçebilir ve geçiş anahtarı seçerse cihaz ekran kilidini kullanarak oturum açmaya devam edebilir.
Bu sayede kullanıcılar, mevcut oturum açma formuyla web sitenizde oturum açabilir ancak geçiş anahtarlarının ek güvenlik avantajından yararlanabilir.
Geçiş anahtarı kimlik doğrulamasının işleyiş şekli
Geçiş anahtarıyla kimlik doğrulamak için WebAuthn API'yi kullanırsınız.
Geçiş anahtarı kimlik doğrulama akışında dört bileşen bulunur:
- Arka uç: Herkese açık anahtar dahil olmak üzere kullanıcı hesabı ayrıntılarını depolar.
- Ön uç: Tarayıcı ile iletişim kurar ve arka uçtan gerekli verileri getirir.
- Tarayıcı: JavaScript'inizi çalıştırır ve WebAuthn API ile etkileşim kurar.
- Geçiş anahtarı sağlayıcı: Geçiş anahtarını oluşturur ve saklar. Bu genellikle Google Şifre Yöneticisi gibi bir şifre yöneticisi veya güvenlik anahtarıdır.

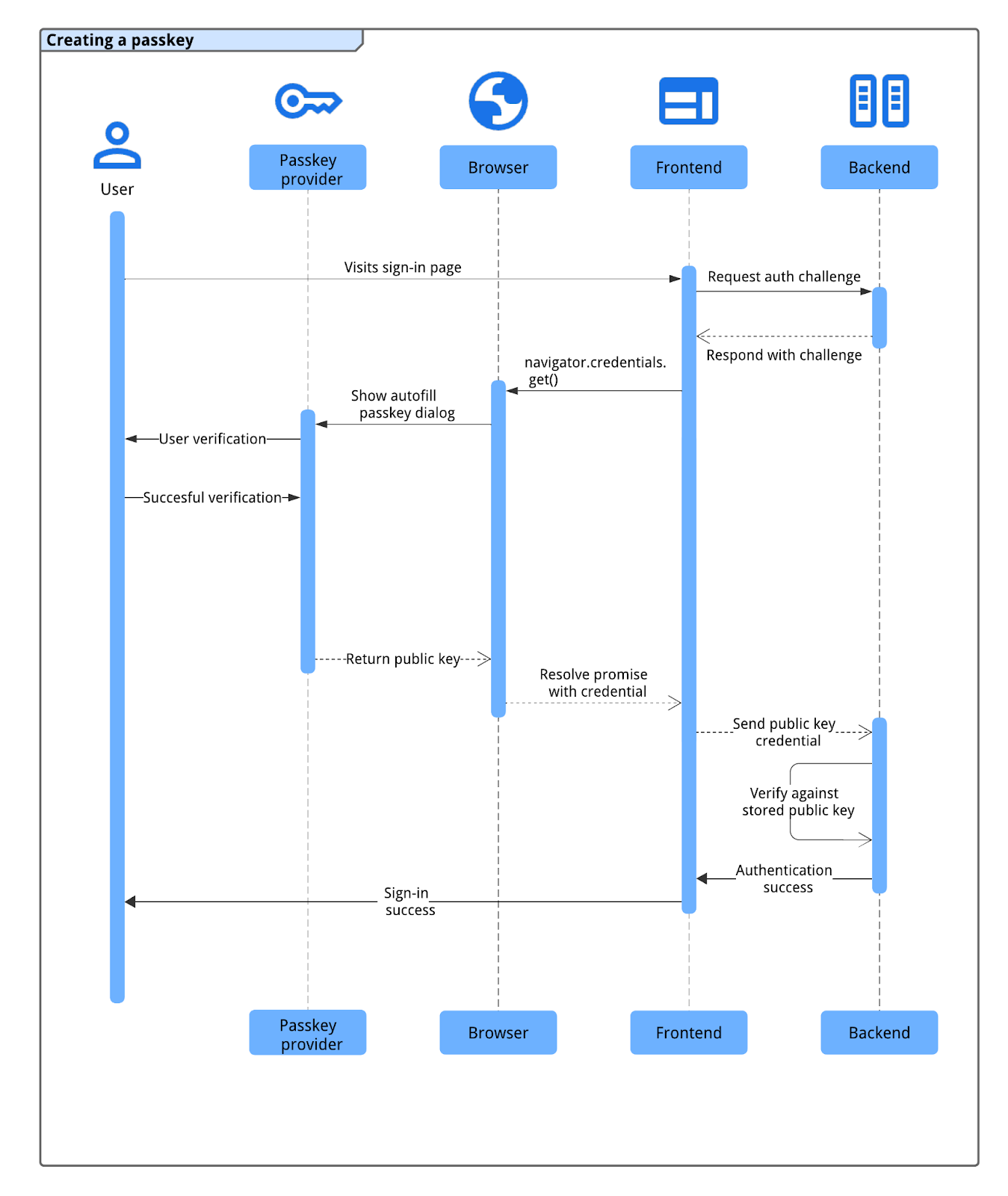
Geçiş anahtarı kimlik doğrulama süreci şu akışı izler:
- Kullanıcı oturum açma sayfasını ziyaret eder ve ön uç, arka uç'tan kimlik doğrulama isteği gönderir.
- Arka uç, kullanıcının hesabıyla ilişkili bir WebAuthn sorgusu oluşturup döndürür.
- Ön uç, tarayıcıyı kullanarak kimlik doğrulamayı başlatmak için
navigator.credentials.get()'yi istekle çağırır. - Geçiş anahtarı sağlayıcısıyla etkileşime geçen tarayıcı, kullanıcıdan bir geçiş anahtarı seçmesini (genellikle oturum açma alanına odaklanılarak tetiklenen bir otomatik doldurma iletişim kutusu kullanılarak) ve cihaz ekran kilidini veya biyometriyi kullanarak kimliğini doğrulamasını ister.
- Kullanıcı doğrulaması başarılı olduktan sonra geçiş anahtarı sağlayıcı istemi imzalar ve tarayıcı, elde edilen ortak anahtar kimlik bilgisini (imza dahil) kullanıcı arayüzüne döndürür.
- Ön uç bu kimlik bilgisini arka uca gönderir.
- Arka uç, kimlik bilgisinin imzasını kullanıcının depolanan ortak anahtarıyla doğrular. Doğrulama başarılı olursa arka uç, kullanıcının oturumunu açar.
Form otomatik doldurma özelliğiyle geçiş anahtarıyla kimlik doğrulama
Form otomatik doldurma özelliğini kullanarak geçiş anahtarı kimlik doğrulamasını başlatmak için oturum açma sayfası yüklendiğinde koşullu bir WebAuthn get çağrısı yapın. Bu navigator.credentials.get() çağrısı, mediation: 'conditional' seçeneğini içerir.
WebAuthn'ın API'sine gönderilen koşullu istek, kullanıcı arayüzünü hemen göstermez.navigator.credentials.get() Bunun yerine, kullanıcı kullanıcı adı alanının otomatik doldurma istemiyle etkileşime girene kadar bekleyen durumda kalır. Kullanıcı bir geçiş anahtarı seçerse tarayıcı, bekleyen vaadi geleneksel form gönderimini atlayarak kullanıcının oturum açması için bir kimlik bilgisiyle çözer. Kullanıcı bunun yerine bir şifre seçerse söz çözülmez ve standart şifre ile oturum açma akışı devam eder. Bu durumda, kullanıcının oturum açması sayfanın sorumluluğundadır.
Form giriş alanına ek açıklama ekleme
Geçiş anahtarının otomatik olarak doldurulmasını etkinleştirmek için formunuzun kullanıcı adı input alanına autocomplete özelliğini ekleyin. Hem username hem de webauthn değerlerini boşlukla ayrılmış değerler olarak ekleyin.
<input type="text" name="username" autocomplete="username webauthn" autofocus>
Bu alana autofocus eklemek, sayfa yüklendiğinde otomatik doldurma istemini otomatik olarak tetikler ve mevcut şifreleri ve geçiş anahtarlarını hemen gösterir.
Özellik algılama
Koşullu bir WebAuthn API çağrısı çağırmadan önce aşağıdakileri kontrol edin:
- Tarayıcı,
PublicKeyCredentialile WebAuthn'u desteklemelidir.
- Tarayıcı,
PublicKeyCredential.isConditionalMediationAvailable()ile WebAuthn koşullu kullanıcı arayüzünü destekler.
Aşağıdaki snippet'te, tarayıcının bu özellikleri destekleyip desteklemediğini nasıl kontrol edebileceğiniz gösterilmektedir:
// Availability of window.PublicKeyCredential means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
Arka uçtan bilgi getirme
Arka uçunuzun, navigator.credentials.get() çağrısını başlatmak için ön uca çeşitli seçenekler sağlaması gerekir. Bu seçenekler genellikle sunucunuzdaki bir uç noktadan JSON nesnesi olarak getirilir.
options nesnesinde yer alan temel özellikler şunlardır:
challenge: ArrayBuffer'da sunucu tarafından oluşturulan bir istem (JSON aktarımı için genellikle Base64URL olarak kodlanır). Bu, yeniden oynatma saldırılarını önlemek için gereklidir. Sunucunuz her oturum açma denemesi için yeni bir istem oluşturmalı ve kısa bir süre sonra veya deneme başarısız olursa bu isteği geçersiz kılmalıdır.allowCredentials: Kimlik bilgisi tanımlayıcısı dizisi. Boş bir dizi iletin. Bu işlem, tarayıcının belirtilenrpIdiçin tüm kimlik bilgilerini listelemesini ister.userVerification: Kullanıcı doğrulama tercihinizi belirtir (ör. cihaz ekran kilidi zorunluluğu). Varsayılan ve önerilen değer"preferred"'tür. Olası değerler:"required": Kullanıcı doğrulaması, kimlik doğrulayıcı tarafından (PIN veya biyometri gibi) yapılmalıdır. Doğrulama yapılamazsa işlem başarısız olur."preferred": Doğrulayıcı, kullanıcı doğrulamasını dener ancak işlem bu işlem olmadan da başarılı olabilir."discouraged": Doğrulayıcı mümkünse kullanıcı doğrulamasını önlemelidir.
rpId: Güvenen taraf kimliğiniz, genellikle web sitenizin alan adı (example.comgibi). Bu değer, geçiş anahtarı kimliği oluşturulduğunda kullanılanrp.idile tam olarak eşleşmelidir.
Sunucunuz bu seçenek nesnesini oluşturmalıdır. ArrayBuffer değerleri (challenge gibi), JSON aktarımı için Base64URL kodlu olmalıdır. Ön uçta, JSON'u ayrıştırdıktan sonra nesneyi (Base64URL dizelerinin kodunu çözme dahil) navigator.credentials.get()'ın beklediği biçime dönüştürmek için PublicKeyCredential.parseRequestOptionsFromJSON() işlevini kullanın.
Aşağıdaki kod snippet'inde, geçiş anahtarıyla kimlik doğrulama yapmak için gereken bilgilerin nasıl alınacağı ve kodunun nasıl çözüleceği gösterilmektedir.
// Fetch an encoded PubicKeyCredentialRequestOptions from the server.
const _options = await fetch('/webauthn/signinRequest');
// Deserialize and decode the PublicKeyCredentialRequestOptions.
const decoded_options = JSON.parse(_options);
const options = PublicKeyCredential.parseRequestOptionsFromJSON(decoded_options);
...
Kullanıcının kimliğini doğrulamak için WebAuthn API'yi conditional işaretiyle çağırma
publicKeyCredentialRequestOptions nesnesini (aşağıdaki örnek kodda options olarak anılacaktır) hazırladıktan sonra, koşullu geçiş anahtarı kimlik doğrulamasını başlatmak için navigator.credentials.get() işlevini çağırın.
// To abort a WebAuthn call, instantiate an AbortController.
const abortController = new AbortController();
// Invoke WebAuthn to authenticate with a passkey.
const credential = await navigator.credentials.get({
publicKey: options,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
Bu çağrının önemli parametreleri:
publicKey: Bu, sunucunuzdan getirdiğiniz ve önceki adımda işlediğinizpublicKeyCredentialRequestOptionsnesnesi (örnekteoptionsolarak adlandırılmıştır) olmalıdır.signal:AbortControllersinyali (abortController.signalgibi) göndermek,get()isteğini programatik olarak iptal etmenize olanak tanır. Bu, başka bir WebAuthn çağrısı başlatmak istediğinizde kullanışlıdır.mediation: 'conditional': Bu, WebAuthn çağrısını koşullu hale getiren önemli işarettir. Tarayıcıya, hemen modal iletişim kutusu göstermek yerine kullanıcının otomatik doldurma istemiyle etkileşim kurmasını beklemesini söyler.
Döndürülen ortak anahtar kimlik bilgisini RP sunucusuna gönderme
Kullanıcı geçiş anahtarı seçip kimliğini başarıyla doğrularsa (ör. cihazının ekran kilidini kullanarak) navigator.credentials.get() sözünün çözülmesi Bu işlem, ön uçunuza bir PublicKeyCredential nesnesi döndürür.
Söz, birkaç nedenden dolayı reddedilebilir. Error nesnesinin name mülkünü kontrol ederek kodunuzda bu hataları ele almanız gerekir:
NotAllowedError: Kullanıcı işlemi iptal etti veya geçiş anahtarı seçilmedi.AbortError: İşlem, muhtemelenAbortControllerkullanan kodunuz tarafından iptal edildi.- Diğer istisnalar: Beklenmeyen bir hata oluştu. Tarayıcı genellikle kullanıcıya bir hata iletişim kutusu gösterir.
PublicKeyCredential nesnesi birkaç özellik içerir. Kimlik doğrulama için önemli özellikler şunlardır:
id: Kimliği doğrulanmış geçiş anahtarı kimliğinin base64url olarak kodlanmış hali.rawId: Kimlik bilgisi kimliğinin ArrayBuffer sürümü.response.clientDataJSON: Müşteri verilerinden oluşan bir ArrayBuffer. Bu alanda, istem ve sunucunuzun doğrulaması gereken kaynak gibi bilgiler yer alır.response.authenticatorData: Kimlik doğrulayıcı verilerinin ArrayBuffer'ı. Bu alan, RP kimliği gibi bilgileri içerir.response.signature: İmzayı içeren bir ArrayBuffer. Bu değer, kimlik bilgisinin çekirdeğidir ve sunucunuz, kimlik bilgisi için depolanan ortak anahtarı kullanarak bu imzayı doğrulamalıdır .response.userHandle: Geçiş anahtarı kaydı sırasında sağlanan kullanıcı kimliğini içeren bir ArrayBuffer.authenticatorAttachment: Doğrulayıcının istemci cihazın bir parçası (platform) mı yoksa harici (cross-platform) mi olduğunu belirtir. Kullanıcı telefonla oturum açtıysacross-platformeki olabilir. Bu gibi durumlarda, ileride kolaylık sağlaması için kullanıcıdan mevcut cihazda geçiş anahtarı oluşturmasını isteyebilirsiniz.type: Bu alan her zaman"public-key"olarak ayarlanır.
Bu PublicKeyCredential nesnesini arka uç sunucunuza göndermek için önce .toJSON() yöntemini çağırın. Bu yöntem, kimlik bilgisinin JSON olarak serileştirilebilir bir sürümünü oluşturur. Bu sürüm, ArrayBuffer mülklerinin (ör. rawId, clientDataJSON, authenticatorData, signature ve userHandle) Base64URL olarak kodlanmış dizelere dönüştürülmesini doğru şekilde yönetir. Ardından, bu nesneyi bir dizeye dönüştürmek ve isteğinizin gövdesinde sunucuya göndermek için JSON.stringify() işlevini kullanın.
...
// Encode and serialize the PublicKeyCredential.
const _result = credential.toJSON();
const result = JSON.stringify(_result);
// Encode and send the credential to the server for verification.
const response = await fetch('/webauthn/signinResponse', {
method: 'post',
credentials: 'same-origin',
body: result
});
İmzayı doğrulama
Arka uç sunucunuz, ortak anahtar kimlik bilgisini aldığında kimlik bilgisinin gerçekliğini doğrulamalıdır. Bu kapsamda yapabileceğiniz işlemler:
- Kimlik bilgisi verilerini ayrıştırma.
- Kimlik bilgisinin
idile ilişkili depolanan ortak anahtarını aramaktadır. - Alınan
signaturedeğerini, depolanan ortak anahtarla doğrulama. - İstem ve kaynak gibi diğer verileri doğrulama.
Bu kriptografik işlemleri güvenli bir şekilde gerçekleştirmek için sunucu tarafı bir FIDO/WebAuthn kitaplığı kullanmanızı öneririz. Açık kaynak kitaplıklarını awesome-webauthn GitHub deposunda bulabilirsiniz.
İmza ve diğer tüm iddialar geçerliyse sunucu kullanıcıyı oturum açabilir. Sunucu tarafı doğrulama adımlarının ayrıntıları için Sunucu tarafı geçiş anahtarı kimlik doğrulaması başlıklı makaleyi inceleyin.
Arka uçta eşleşen kimlik bilgileri bulunamadıysa sinyal
Arka uç sunucunuz, oturum açma sırasında eşleşen kimliğe sahip bir kimlik bilgisi bulamıyorsa kullanıcı bu geçiş anahtarını daha önce sunucunuzdan silmiş ancak geçiş anahtarı sağlayıcısından silmemiştir. Geçiş anahtarı sağlayıcı, artık sitenizle çalışmayan bir geçiş anahtarı önermeye devam ederse bu uyuşmazlık kafa karıştırıcı bir kullanıcı deneyimine yol açabilir. Bu durumu iyileştirmek için geçiş anahtarı sağlayıcısına, öksüz geçiş anahtarını kaldırması gerektiğini bildirmeniz gerekir.
Şifre anahtarı sağlayıcıyı, belirtilen kimlik bilgisinin kaldırıldığını veya mevcut olmadığını bilgilendirmek için Webauthn Signal API'nin bir parçası olan PublicKeyCredential.signalUnknownCredential() yöntemini kullanabilirsiniz. Sunucunuz, sunulan kimlik bilgisi kimliğinin bilinmediğini belirtirse (örneğin, 404 gibi belirli bir HTTP durum koduyla) istemci tarafında bu statik yöntemi çağırın. Bu yönteme RP kimliğini ve bilinmeyen kimlik bilgisi kimliğini sağlayın. Geçiş anahtarı sağlayıcı, sinyali destekliyorsa geçiş anahtarını kaldırmalıdır.
// Detect authentication failure due to lack of the credential
if (response.status === 404) {
// Feature detection
if (PublicKeyCredential.signalUnknownCredential) {
await PublicKeyCredential.signalUnknownCredential({
rpId: "example.com",
credentialId: "vI0qOggiE3OT01ZRWBYz5l4MEgU0c7PmAA" // base64url encoded credential ID
});
} else {
// Encourage the user to delete the passkey from the password manager nevertheless.
...
}
}
Kimlik doğrulamasından sonra
Kullanıcının nasıl oturum açtığına bağlı olarak farklı akışlar kullanmanızı öneririz.
Kullanıcı geçiş anahtarı olmadan oturum açtıysa
Kullanıcı, web sitenizde geçiş anahtarı olmadan oturum açtıysa söz konusu hesap veya mevcut cihazında kayıtlı bir geçiş anahtarı olmayabilir. Bu, geçiş anahtarı oluşturmayı teşvik etmek için uygun bir zamandır. Aşağıdaki yaklaşımları değerlendirin:
- Şifreleri geçiş anahtarlarına yükseltin: Tarayıcının, şifreyle başarılı bir şekilde oturum açtıktan sonra kullanıcı için otomatik olarak geçiş anahtarı oluşturmasına olanak tanıyan bir WebAuthn özelliği olan koşullu oluşturma'yı kullanın. Bu, oluşturma sürecini basitleştirerek geçiş anahtarının benimsenmesini önemli ölçüde artırabilir. Bu özelliğin nasıl çalıştığını ve nasıl uygulanacağını Kullanıcıların geçiş anahtarlarını daha sorunsuz bir şekilde kullanmasına yardımcı olma başlıklı makalede bulabilirsiniz.
- Geçiş anahtarı oluşturma isteğinde manuel olarak bulunma: Kullanıcıları geçiş anahtarı oluşturmaya teşvik edin. Bu, kullanıcı çok öğeli kimlik doğrulaması (MFA) gibi daha karmaşık bir oturum açma işlemini tamamladıktan sonra etkili olabilir. Ancak kullanıcı deneyimini olumsuz etkileyebilecek çok fazla istemden kaçının."
Kullanıcıları geçiş anahtarı oluşturmaya nasıl teşvik edebileceğinizi görmek ve diğer iyi uygulamaları öğrenmek için Geçiş anahtarlarını kullanıcılara iletme başlıklı makaledeki örneklere göz atın.
Kullanıcı geçiş anahtarıyla oturum açtıysa
Kullanıcılar şifre anahtarıyla başarıyla oturum açtıktan sonra, deneyimlerini daha da iyileştirmek ve hesap tutarlılığını korumak için çeşitli fırsatlarınız olur.
Cihazlar arası kimlik doğrulamadan sonra yeni geçiş anahtarı oluşturmayı teşvik etme
Bir kullanıcı, cihazlar arası bir mekanizma kullanarak (ör. telefonla QR kodu tarayarak) geçiş anahtarıyla oturum açarsa kullandığı geçiş anahtarı, oturum açtığı cihazda yerel olarak depolanmayabilir. Bunun nedeni şu durumlar olabilir:
- Kullanıcının şifre anahtarı var ancak oturum açma işletim sistemini veya tarayıcıyı desteklemeyen bir şifre anahtarı sağlayıcısı kullanıyor.
- Oturum açan cihazdaki geçiş anahtarı sağlayıcısına erişimi kaybetmiş ancak başka bir cihazda geçiş anahtarı hâlâ kullanılabilir.
Bu durumda, kullanıcıdan mevcut cihazda yeni bir geçiş anahtarı oluşturmasını isteyebilirsiniz. Bu sayede kullanıcılar gelecekte cihazlar arası oturum açma işlemini tekrarlamak zorunda kalmaz. Kullanıcının cihazlar arası geçiş anahtarı kullanarak oturum açıp açmadığını belirlemek için kimlik bilgisinin authenticatorAttachment mülkünü kontrol edin. Değeri "cross-platform" ise cihazlar arası kimlik doğrulamayı gösterir. Bu durumda, yeni bir geçiş anahtarı oluşturmanın avantajlarını açıklayın ve oluşturma sürecinde onlara rehberlik edin.
Sinyalleri kullanarak geçiş anahtarı ayrıntılarını sağlayıcıyla senkronize etme
Bağımlı tarafınız (RP), tutarlılık ve daha iyi bir kullanıcı deneyimi sağlamak için kimlik bilgileri ve kullanıcı bilgileriyle ilgili güncellemeleri geçiş anahtarı sağlayıcısına iletmek üzere WebAuthn Signals API'yi kullanabilir.
Örneğin, geçiş anahtarı sağlayıcının kullanıcının geçiş anahtarlarının listesini doğru tutmak için arka uçtaki kimlik bilgilerini senkronize edin. Şifre anahtarı sağlayıcıların gereksiz şifre anahtarlarını kaldırabilmesi için bir şifre anahtarının artık mevcut olmadığını belirtebilirsiniz.
Benzer şekilde, geçiş anahtarı sağlayıcısı tarafından görüntülenen kullanıcı bilgilerinin (ör. hesap seçim iletişim kutularında) güncel kalmasına yardımcı olmak için kullanıcı hizmetinizde kullanıcı adını veya görünen adını güncellediğinde sinyal gönderebilirsiniz.
Geçiş anahtarlarını tutarlı tutmayla ilgili en iyi uygulamalar hakkında daha fazla bilgi edinmek için Signal API ile geçiş anahtarlarını sunucunuzdaki kimlik bilgileriyle tutarlı tutma başlıklı makaleyi inceleyin.
İkinci faktör isteme
Geçiş anahtarları, kimlik avı gibi yaygın tehditlere karşı güçlü ve yerleşik koruma sağlar. Bu nedenle, ikinci bir kimlik doğrulama faktörü önemli bir güvenlik değeri sağlamaz. Bunun yerine, oturum açma sırasında kullanıcılar için gereksiz bir adım oluşturur.
Yapılacaklar listesi
- Kullanıcıların form otomatik doldurma özelliğini kullanarak geçiş anahtarıyla oturum açmasına izin verin.
- Geçiş anahtarının eşleşen kimlik bilgisi arka uçta bulunamadığında sinyal.
- Kullanıcılar oturum açtıktan sonra henüz geçiş anahtarı oluşturmadıysa kullanıcılardan manuel olarak geçiş anahtarı oluşturmalarını isteyin.
- Kullanıcı şifreyle (ve ikinci faktörle) oturum açtıktan sonra otomatik olarak geçiş anahtarı oluşturun (koşullu oluşturma).
- Kullanıcı cihazlar arası geçiş anahtarıyla oturum açtıysa yerel geçiş anahtarı oluşturma istemi gösterilir.
- Oturum açtıktan sonra veya değişiklik olduğunda, kullanılabilir geçiş anahtarlarının listesini ve güncellenmiş kullanıcı ayrıntılarını (kullanıcı adı, görünen ad) sağlayıcıya bildirin.
Kaynaklar
- Sunucu tarafı geçiş anahtarı kimlik doğrulaması
- Şifresiz girişler için geçiş anahtarı oluşturma
- Kullanıcıların geçiş anahtarlarını etkili bir şekilde yönetmelerine yardımcı olma
- Geçiş anahtarları
- Apple dokümanı: Web Hizmeti Aracılığıyla Kullanıcı Kimliğini Doğrulama
- Google dokümanı: Geçiş anahtarlarıyla şifresiz giriş


