أنشئ تجربة تسجيل دخول تستفيد من مفاتيح المرور مع مواصلة تلبية متطلبات مستخدمي كلمات المرور الحالية.
يوضّح هذا الدليل كيفية استخدام ميزة الملء التلقائي للنموذج للسماح للمستخدمين بتسجيل الدخول باستخدام مفاتيح المرور إلى جانب كلمات المرور. من خلال استخدام ميزة الملء التلقائي للنموذج، يمكنك توفير تجربة تسجيل دخول موحّدة، ما يسهّل الانتقال من كلمات المرور إلى طريقة مصادقة مفاتيح المرور التي تتسم بالأمان وسهولة الاستخدام.
تعرَّف على كيفية تنفيذ واجهة المستخدم الشَرطية في WebAuthn لدعم مستخدمي مفتاح المرور وكلمة المرور مع الحد الأدنى من المشاكل في نماذج تسجيل الدخول الحالية.
ما هي فائدة استخدام ميزة "الملء التلقائي" للنموذج من أجل تسجيل الدخول باستخدام مفتاح مرور؟
تتيح مفاتيح المرور للمستخدمين تسجيل الدخول إلى المواقع الإلكترونية باستخدام بصمة الإصبع أو الوجه أو رقم التعريف الشخصي للجهاز.
إذا كان لدى جميع المستخدمين مفاتيح مرور، يمكن أن تكون عملية المصادقة عبارة عن زر تسجيل دخول واحد. سيتيح النقر على الزر للمستخدم إثبات ملكية الحساب مباشرةً باستخدام قفل الشاشة، ثم تسجيل الدخول.
ومع ذلك، يواجه المستخدمون تحديات عند الانتقال من كلمات المرور إلى مفاتيح المرور. يجب أن تتيح المواقع الإلكترونية استخدام كل من كلمة المرور ومفتاح المرور خلال هذه الفترة. إنّ توقّع المستخدمين تذكُّر المواقع الإلكترونية التي تستخدم مفاتيح المرور وطلب اختيار طريقة تسجيل الدخول مسبقًا يترك انطباعًا سيئًا لدى المستخدم.
إنّ مفاتيح المرور هي أيضًا تكنولوجيا جديدة، وقد يكون من الصعوبة شرحها بوضوح. يساعد استخدام واجهة الملء التلقائي المألوفة في حلّ كلّ من تحدّي الانتقال والحاجة إلى تأقلم المستخدم.
استخدام واجهة مستخدم مشروطة
لتقديم مساعدة فعالة لكل من مستخدمي مفاتيح المرور وكلمات المرور، يجب تضمين مفاتيح المرور في اقتراحات الملء التلقائي في النموذج. يستخدم هذا النهج واجهة مستخدم مشروطة، وهي ميزة من معيار WebAuthn.
عندما يركّز المستخدم على حقل إدخال اسم المستخدم، يظهر مربّع حوار للملء التلقائي، ويُقترح فيه مفاتيح المرور المخزّنة إلى جانب كلمات المرور المحفوظة. يمكن للمستخدم اختيار مفتاح مرور أو كلمة مرور ثم الانتقال إلى تسجيل الدخول باستخدام قفل شاشة الجهاز في حال اختيار مفتاح مرور.
يتيح ذلك للمستخدمين تسجيل الدخول إلى موقعك الإلكتروني باستخدام نموذج تسجيل الدخول الحالي، ولكن مع ميزة الأمان الإضافية لمفاتيح المرور إذا كان لديهم مفتاح.
آلية عمل مصادقة مفتاح المرور
لمصادقة المستخدم باستخدام مفتاح مرور، يمكنك استخدام WebAuthn API.
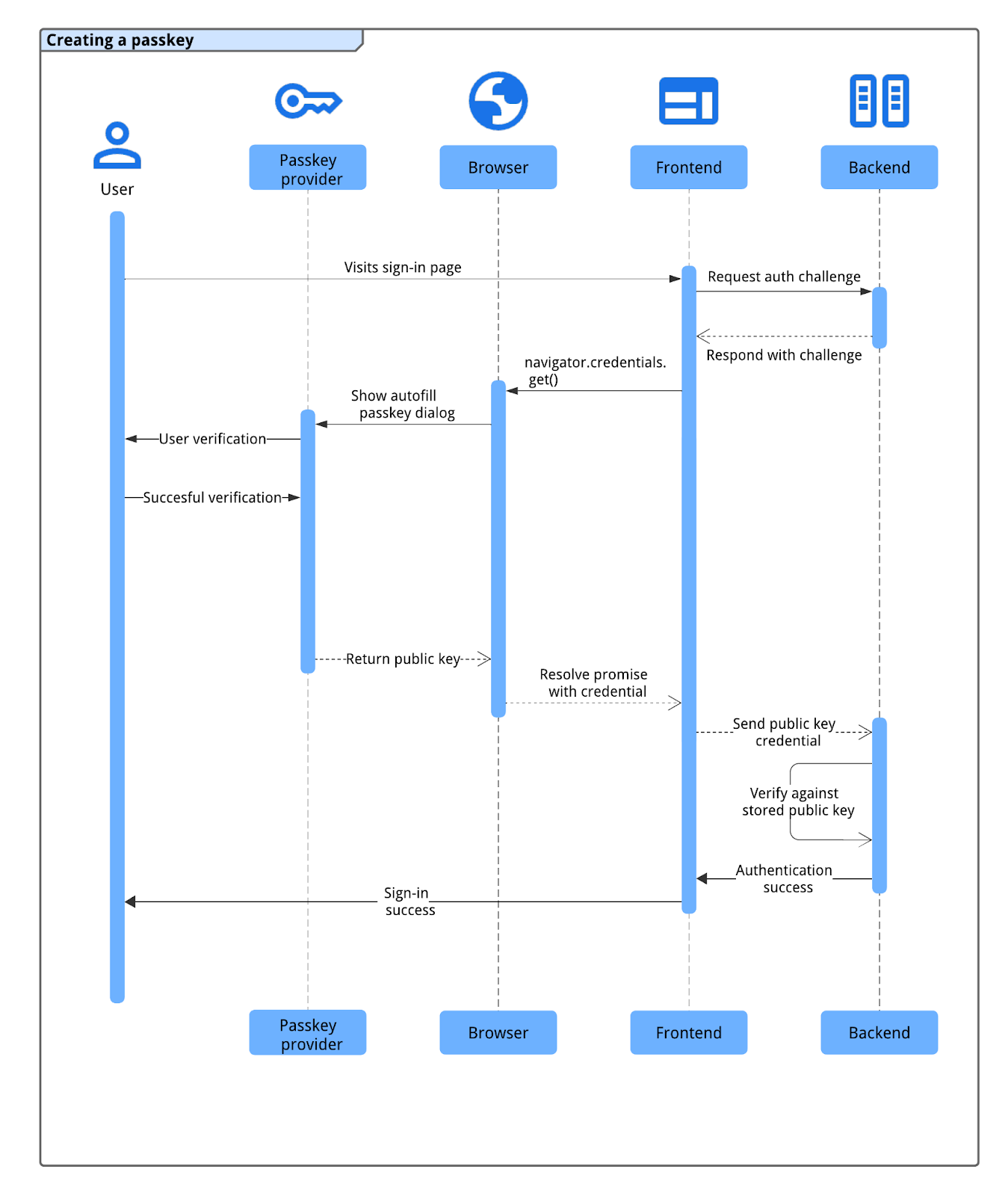
تتألف عملية مصادقة مفتاح المرور من أربعة مكوّنات:
- الجانب الخلفي: يخزّن تفاصيل حساب المستخدم، بما في ذلك المفتاح العام.
- الواجهة الأمامية: تتواصل مع المتصفّح وتسترجع البيانات اللازمة من الخلفية.
- المتصفّح: يشغّل JavaScript ويتفاعل مع WebAuthn API.
- مقدّم مفتاح المرور: ينشئ مفتاح المرور ويخزّنه. وعادةً ما يكون ذلك مدير كلمات مرور، مثل "مدير كلمات المرور في Google"، أو مفتاح أمان.

تتّبع عملية مصادقة مفاتيح المرور الخطوات التالية:
- ينتقل المستخدم إلى صفحة تسجيل الدخول، ويطلب الواجهة الأمامية اختبارًا للتحقّق من الهوية من الخلفية.
- يُنشئ الجانب الخلفي تحدّي WebAuthn ويعرضه مرتبطًا بحساب المستخدم.
- تُطلِق واجهة المستخدم طلبًا إلى
navigator.credentials.get()يتضمّن الطلب والتحدي لبدء المصادقة باستخدام المتصفّح. - يطلب المتصفّح، الذي يتفاعل مع موفّر مفتاح المرور، من المستخدِم اختيار مفتاح مرور (غالبًا باستخدام مربّع حوار الملء التلقائي الذي يتم تفعيله من خلال التركيز على حقل تسجيل الدخول) والتحقّق من هويته باستخدام قفل شاشة الجهاز أو المقاييس الحيوية.
- بعد إثبات هوية المستخدم بنجاح، يوقّع موفِّر مفتاح المرور على التحدّي، ويعرض المتصفّح بيانات اعتماد المفتاح العام الناتجة (بما في ذلك التوقيع) إلى الواجهة الأمامية.
- تُرسِل واجهة المستخدم بيانات الاعتماد هذه إلى الجانب الخلفي.
- تتحقّق الخلفية من توقيع بيانات الاعتماد مقارنةً بالمفتاح العام المخزّن للمستخدم. إذا تم إثبات صحة المعلومات بنجاح، يسجّل القسم الخلفي الدخول للمستخدم.
المصادقة باستخدام مفتاح مرور من خلال الملء التلقائي للنموذج
لبدء مصادقة مفتاح المرور باستخدام ميزة الملء التلقائي للنموذج، يمكنك إجراء طلب مشروط
WebAuthn get عند تحميل صفحة تسجيل الدخول. تتضمّن هذه الدعوة إلى
navigator.credentials.get() الخيار mediation: 'conditional'.
لا يؤدي الطلب المشروط إلى واجهة برمجة التطبيقات
navigator.credentials.get() في WebAuthn إلى عرض واجهة المستخدم على الفور. بدلاً من ذلك،
ينتظر الإجراء في حالة معلّقة إلى أن يتفاعل المستخدم مع طلب preenchimento automático (الملء التلقائي) في حقل اسم المستخدم. إذا اختار المستخدم مفتاح مرور، يحلّ المتصفّح المشكلة المتعلّقة بالوعد المعلق باستخدام بيانات اعتماد لتسجيل دخول المستخدم، ما يتجاوز إرسال النموذج التقليدي. إذا اختار المستخدم كلمة مرور بدلاً من ذلك، لن يتم حلّ المشكلة،
وسيتم مواصلة عملية تسجيل الدخول العادية باستخدام كلمة المرور.rm. وسيكون على الصفحة
مسؤولية تسجيل دخول المستخدم.
إضافة تعليق توضيحي إلى حقل إدخال النموذج
لتفعيل ميزة الملء التلقائي لمفتاح المرور، أضِف السمة autocomplete إلى حقل
username input في النموذج. أدرِج كلاً من username وwebauthn كقيم مفصولة بمسافة.
<input type="text" name="username" autocomplete="username webauthn" autofocus>
يؤدي إضافة autofocus إلى هذا الحقل تلقائيًا إلى عرض طلب الملء التلقائي عند loading
الصفحة، ما يؤدي إلى عرض كلمات المرور ومفاتيح المرور المتاحة على الفور.
رصد الميزات
قبل استدعاء طلب مشروط لواجهة برمجة تطبيقات WebAuthn، تحقَّق مما يلي:
- يتوافق المتصفّح مع WebAuthn باستخدام
PublicKeyCredential.
- يتوافق المتصفّح مع واجهة مستخدم مشروطة لبروتوكول WebAuthn باستخدام
PublicKeyCredential.isConditionalMediationAvailable().
يوضّح المقتطف التالي كيفية التحقّق مما إذا كان المتصفّح يتيح استخدام هذه الميزات:
// Availability of window.PublicKeyCredential means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
استرجاع المعلومات من الواجهة الخلفية
يجب أن يوفّر الجزء الخلفي من التطبيق العديد من الخيارات للجزء الأمامي من أجل بدء اتّصال
navigator.credentials.get(). يتم عادةً جلب هذه الخيارات كعنصر
JSON من نقطة نهاية على خادمك.
تشمل الخصائص الرئيسية في عنصر الخيارات ما يلي:
-
challenge: تحدّي ينشئه الخادم في ArrayBuffer (عادةً ما يكون Base64URL مُشفَّرًا لنقل JSON). هذا الإجراء ضروري لمنع هجمات إعادة التشغيل. يجب أن ينشئ الخادم طلبًا جديدًا لإثبات الهوية لكل محاولة تسجيل دخول، ويجب أن يبطله بعد فترة قصيرة أو إذا تعذّرت إحدى المحاولات. -
allowCredentials: صفيف من أوصاف بيانات الاعتماد نقْل مصفوفة فارغة. يؤدي ذلك إلى توجيه المتصفّح إلى إدراج جميع بيانات الاعتماد لـrpIdالمحدّد.
userVerification: تُستخدَم لتحديد إعداداتك المفضّلة لتأكيد هوية المستخدم، مثل طلب قفل شاشة الجهاز. القيمة التلقائية والمُقترَحة هي"preferred". القيم المحتمَلة هي:"required": يجب أن يُجري معتمِد الهوية عملية إثبات هوية المستخدم (مثل رقم التعريف الشخصي أو المقاييس الحيوية). وتُفشل العملية إذا تعذّر إثبات الملكية."preferred": يحاول معتمِد الهوية إثبات هوية المستخدم، ولكن يمكن أن تنجح العملية بدونه."discouraged": يجب أن يتجنب معرّف الهوية إثبات هوية المستخدم متى كان ذلك ممكنًا.
rpId: رقم تعريف الطرف الموثوق به، والذي يكون عادةً نطاق موقعك الإلكتروني (مثلexample.com). يجب أن تتطابق هذه القيمة تمامًا معrp.idالمستخدَم عند إنشاء بيانات اعتماد مفتاح المرور.
من المفترض أن ينشئ الخادم كائن الخيارات هذا. يجب أن تكون قيم ArrayBuffer (مثل
challenge) مُشفّرة باستخدام Base64URL لنقل JSON. في الواجهة الأمامية،
بعد تحليل ملف JSON، استخدِم PublicKeyCredential.parseRequestOptionsFromJSON()
لتحويل العنصر (بما في ذلك فك ترميز سلاسل Base64URL) إلى التنسيق الذي يتوقعه navigator.credentials.get().
يوضّح المقتطف التالي من الرمز البرمجي كيفية جلب المعلومات اللازمة للتحقق من الهوية باستخدام مفتاح مرور وفك ترميزها.
// Fetch an encoded PubicKeyCredentialRequestOptions from the server.
const _options = await fetch('/webauthn/signinRequest');
// Deserialize and decode the PublicKeyCredentialRequestOptions.
const decoded_options = JSON.parse(_options);
const options = PublicKeyCredential.parseRequestOptionsFromJSON(decoded_options);
...
استدعاء WebAuthn API باستخدام العلامة conditional لمصادقة المستخدم
بعد إعداد عنصر publicKeyCredentialRequestOptions (المُشار إليه باسم
options في مثال الرمز البرمجي أدناه)، اتصل بـ
navigator.credentials.get() لبدء مصادقة
مفتاح المرور الشَرطي.
// To abort a WebAuthn call, instantiate an AbortController.
const abortController = new AbortController();
// Invoke WebAuthn to authenticate with a passkey.
const credential = await navigator.credentials.get({
publicKey: options,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
المَعلمات الرئيسية لهذه المكالمة:
publicKey: يجب أن يكون هذا العنصر هوpublicKeyCredentialRequestOptions(الذي يحمل الاسمoptionsفي المثال) الذي تم استرجاعه من خادمك ونقله في الخطوة السابقة.signal: يتيح لك تمرير إشارةAbortController(مثلabortController.signal) إلغاء طلبget()آليًا. يكون ذلك مفيدًا عندما تريد استدعاء طلب WebAuthn آخر.mediation: 'conditional': هذه هي العلامة المهمة التي تجعل طلب WebAuthn مشروطًا. ويطلب من المتصفّح الانتظار إلى أن يتفاعل المستخدِم مع طلب الملء التلقائي بدلاً من عرض مربّع diálogo حوار مشروط على الفور.
إرسال بيانات اعتماد المفتاح العام المُسترَدة إلى خادم نقطة المراجعة
إذا اختار المستخدم مفتاح مرور وأثبت هويته بنجاح (مثلاً، باستخدام قفل شاشة جهازه)، يتم حلّ navigator.credentials.get()
الوعد. يؤدي ذلك إلى عرض
عنصر PublicKeyCredential
في الواجهة الأمامية.
يمكن رفض الوعد لعدة أسباب. يجب معالجة هذه الأخطاء
في الرمز البرمجي من خلال التحقّق من سمة name للكائن Error:
NotAllowedError: ألغى المستخدم العملية أو لم يتم اختيار مفتاح مرور.AbortError: تم إلغاء العملية، ربما بسبب رمزك باستخدامAbortController.- الاستثناءات الأخرى: حدث خطأ غير متوقّع. يعرض المتصفّح عادةً مربّع حوار خطأ للمستخدم.
يحتوي عنصر PublicKeyCredential على عدة سمات. تشمل السمات الرئيسية
المرتبطة بالمصادقة ما يلي:
-
id: رقم تعريف مشفّر بترميز base64url لمستند اعتماد مفتاح المرور الذي تم إثبات ملكيته -
rawId: إصدار ArrayBuffer من معرّف بيانات الاعتماد -
response.clientDataJSON: ArrayBuffer لبيانات العميل يحتوي هذا الحقل على معلومات مثل التحدّي والمصدر الذي يجب أن يتحقق منه الخادم. -
response.authenticatorData: ArrayBuffer لبيانات معرّف الهوية يتضمّن هذا الحقل معلومات مثل رقم تعريف موفِّر المحتوى. -
response.signature: ArrayBuffer يحتوي على التوقيع هذه القيمة هي جوهر بيانات الاعتماد، ويجب أن يتحقق خادمك من هذا التوقيع باستخدام المفتاح العام المخزَّن لبيانات الاعتماد . -
response.userHandle: ArrayBuffer يحتوي على معرّف المستخدم المقدَّم أثناء تسجيل مفتاح المرور -
authenticatorAttachment: يشير إلى ما إذا كان معرّف الهوية جزءًا من جهاز العميل (platform) أو خارجيًا (cross-platform). يمكن أن يحدث إرفاقcross-platformإذا سجّل المستخدم الدخول باستخدام هاتف. في هذه الحالات، ننصحك بطلب إنشاء مفتاح مرور على الجهاز الحالي لتسهيل الأمر في المستقبل. type: يتم ضبط هذا الحقل دائمًا على"public-key".
لإرسال عنصر PublicKeyCredential هذا إلى الخلفية، عليك أولاً استدعاء .toJSON(). تُنشئ هذه الطريقة نسخة قابلة للتسلسل بتنسيق JSON من
معرّف الاعتماد، والتي تعالج بشكل صحيح تحويل سمات ArrayBuffer
(مثل rawId وclientDataJSON وauthenticatorData وsignature و
userHandle) إلى سلاسل مُشفَّرة بترميز Base64URL. بعد ذلك، استخدِم JSON.stringify() لتحويل هذا العنصر إلى سلسلة وإرسالها في نص طلبك إلى السيرفر.
...
// Encode and serialize the PublicKeyCredential.
const _result = credential.toJSON();
const result = JSON.stringify(_result);
// Encode and send the credential to the server for verification.
const response = await fetch('/webauthn/signinResponse', {
method: 'post',
credentials: 'same-origin',
body: result
});
التحقّق من التوقيع
عندما يتلقّى خادم الخلفية بيانات اعتماد المفتاح العام، يجب أن يُثبت أصالتها. ويشمل ذلك ما يلي:
- تحليل بيانات بيانات الاعتماد
- البحث عن المفتاح العام المخزّن المرتبط بـ
idبيانات الاعتماد - التحقّق من
signatureالمستلَمة مقارنةً بالمفتاح العام المخزَّن - التحقّق من صحة البيانات الأخرى، مثل الطلب والمصدر
ننصحك باستخدام مكتبة FIDO/WebAuthn من جهة الخادم لمعالجة عمليات التشفير هذه بأمان. يمكنك العثور على مكتبات مفتوحة المصدر في مستودع GitHub الخاص بـ awesome-webauthn.
إذا كان التوقيع وجميع التعريفات الأخرى صالحة، يمكن للخادم تسجيل دخول المستخدم. لمعرفة الخطوات التفصيلية للتحقّق من صحة البيانات من جهة الخادم، يُرجى الاطّلاع على مقالة مصادقة مفتاح المرور من جهة الخادم.
الإشارة في حال عدم العثور على بيانات الاعتماد المطابقة في الخلفية
إذا تعذّر على خادم الخلفية العثور على بيانات اعتماد تتضمّن معرّفًا مطابقًا أثناء تسجيل الخروج، قد يكون المستخدم قد حذف مفتاح المرور هذا من خادمك في السابق ولكنه لم يحذفه من موفّر مفتاح المرور. يمكن أن يؤدي هذا التعارض إلى حصول المستخدم على تجربته المربكة إذا استمر موفِّر مفتاح المرور في اقتراح مفتاح مرور لم يعُد يعمل مع موقعك الإلكتروني. لتحسين ذلك، عليك إبلاغ مقدّم مفتاح المرور بضرورة إزالة مفتاح المرور غير المرتبط بحساب.
يمكنك استخدام طريقة PublicKeyCredential.signalUnknownCredential()، وهي جزء من
Webauthn Signal API،
لإعلام مقدّم مفتاح المرور بأنّه تمّت إزالة بيانات الاعتماد المحدّدة أو
أنّها غير متوفّرة. يمكنك استدعاء هذه الطريقة الثابتة من جهة العميل إذا كان خادمك يشير (على سبيل المثال، باستخدام رمز حالة HTTP محدّد مثل 404) إلى أنّ معرّف بيانات الاعتماد المعروض غير معروف. قدِّم رقم تعريف الجهة المحظورة ورقم تعريف بيانات الاعتماد
غير المعروفة لهذه الطريقة. على مقدّم مفتاح المرور، إذا كان يتوافق مع الإشارة،
إزالة مفتاح المرور.
// Detect authentication failure due to lack of the credential
if (response.status === 404) {
// Feature detection
if (PublicKeyCredential.signalUnknownCredential) {
await PublicKeyCredential.signalUnknownCredential({
rpId: "example.com",
credentialId: "vI0qOggiE3OT01ZRWBYz5l4MEgU0c7PmAA" // base64url encoded credential ID
});
} else {
// Encourage the user to delete the passkey from the password manager nevertheless.
...
}
}
بعد المصادقة
نقترح إجراءات مختلفة يجب اتّباعها استنادًا إلى طريقة تسجيل دخول المستخدم.
إذا سجّل المستخدم الدخول بدون مفتاح مرور
إذا سجّل المستخدم الدخول إلى موقعك الإلكتروني بدون مفتاح مرور، قد لا يكون لديه مفتاح مرور مسجّل لهذا الحساب أو على جهازه الحالي. هذه هي اللحظة المناسبة لتشجيع المستخدمين على إنشاء مفاتيح المرور. ننصحك باتّباع الخطوات التالية:
- ترقية كلمات المرور إلى مفاتيح مرور: استخدِم الإنشاء الشَرطي، وهي ميزة WebAuthn تسمح للمتصفّح بإنشاء مفتاح مرور تلقائيًا للمستخدم بعد تسجيل الدخول باستخدام كلمة المرور بنجاح. ويمكن أن يؤدي ذلك إلى تحسين استخدام مفاتيح المرور بشكل كبير من خلال تبسيط عملية إنشائها. تعرَّف على طريقة عملها وكيفية تنفيذها في مقالة مساعدة المستخدمين على استخدام مفاتيح المرور بسلاسة أكبر.
- طلب إنشاء مفتاح مرور يدويًا: شجِّع المستخدمين على إنشاء مفتاح مرور. يمكن أن يكون ذلك فعّالاً بعد أن يُكمل المستخدم عملية تسجيل دخول أكثر صعوبة، مثل المصادقة المتعدّدة العوامل. ومع ذلك، تجنَّب الطلبات المفرطة التي يمكن أن تُزعج تجربة المستخدم".
لمعرفة كيفية تشجيع المستخدمين على إنشاء مفتاح مرور والتعرّف على ممارسات جيدة أخرى، يمكنك الاطّلاع على الأمثلة على إرسال مفاتيح المرور إلى المستخدمين.
إذا سجّل المستخدم الدخول باستخدام مفتاح مرور
بعد أن يسجّل المستخدم الدخول بنجاح باستخدام مفتاح مرور، تتوفّر لك عدة فرص لتحسين تجربته بشكلٍ أكبر والحفاظ على اتساق الحساب.
تشجيع المستخدمين على إنشاء مفتاح مرور جديد بعد المصادقة على جميع الأجهزة
إذا سجّل مستخدم الدخول باستخدام مفتاح مرور من خلال آلية على جميع الأجهزة (مثل مسح رمز استجابة سريعة ضوئيًا باستخدام هاتفه)، قد لا يتم تخزين مفتاح المرور الذي استخدمه محليًا على الجهاز الذي يسجّل الدخول إليه. يمكن أن يحدث هذا في الحالات التالية:
- لديهم مفتاح مرور ولكن لدى مقدّم مفتاح المرور الذي لا يتوافق مع نظام التشغيل أو المتصفّح المُستخدَم لتسجيل الدخول.
- فقدوا إمكانية الوصول إلى مقدّم مفتاح المرور على جهاز تسجيل الدخول، ولكن لا يزال مفتاح المرور متاحًا على جهاز آخر.
في هذه الحالة، ننصحك بطلب إنشاء مفتاح مرور جديد من المستخدم على
الجهاز الحالي. ويمكن أن يجنبهم ذلك تكرار عملية تسجيل الدخول على جميع الأجهزة في المستقبل. لتحديد ما إذا كان المستخدم قد سجّل الدخول باستخدام
مفتاح مرور على جميع الأجهزة، تحقَّق من سمة authenticatorAttachment في
بيانات الاعتماد. إذا كانت القيمة هي "cross-platform"، يعني ذلك أنّ المصادقة تتم على مستوى أجهزة متعددة. إذا كان الأمر كذلك، اشرح لهم سهولة إنشاء مفتاح مرور جديد
وأرشدهم خلال عملية الإنشاء.
مزامنة تفاصيل مفتاح المرور مع مقدّم الخدمة باستخدام الإشارات
لضمان الاتساق وتقديم تجربة أفضل للمستخدم، يمكن للطرف الموثوق (RP) استخدام WebAuthn Signals API لإرسال آخر المعلومات حول بيانات الاعتماد ومعلومات المستخدِم إلى مقدّم مفتاح المرور.
على سبيل المثال، للحفاظ على دقة قائمة مقدّم مفتاح المرور الخاصة بمفاتيح مرور المستخدم، عليك إبقاء بيانات الاعتماد في الخلفية متزامنة. يمكنك الإشارة إلى أنّ مفتاح المرور لم يعُد متوفّرًا لكي يتمكّن مقدّمو مفاتيح المرور من إزالة مفاتيح المرور غير الضرورية.
وبالمثل، يمكنك الإشارة إلى ما إذا كان أحد المستخدمين قد عدّل اسم المستخدم أو الاسم المعروض على خدمتك، للمساعدة في إبقاء معلومات المستخدم محدّثة على النحو الذي يعرضه مقدّم مفتاح المرور (مثل في مربّعات الحوار لاختيار الحساب).
للاطّلاع على مزيد من المعلومات عن أفضل الممارسات للحفاظ على اتساق مفاتيح المرور، يُرجى الاطّلاع على مقالة الحفاظ على اتساق مفاتيح المرور مع بيانات الاعتماد على خادمك باستخدام Signal API.
عدم طلب عامل مصادقة ثانٍ
توفّر مفاتيح المرور حماية قوية ومضمّنة ضد التهديدات الشائعة، مثل التصيّد الاحتيالي. لذلك، لا يضيف عامل المصادقة الثاني قيمة أمان مهمة. بدلاً من ذلك، تؤدي إلى إضافة خطوة غير ضرورية للمستخدمين أثناء تسجيل الدخول.
قائمة التحقق
- السماح للمستخدمين بتسجيل الدخول باستخدام مفتاح مرور من خلال ميزة "الملء التلقائي" للنماذج
- الإشارة عند عدم العثور على بيانات اعتماد مطابقة لمفتاح المرور في الخلفية
- اطلب من المستخدمين إنشاء مفتاح مرور يدويًا إذا لم يسبق لهم إنشاء مفتاح بعد تسجيل الدخول.
- إنشاء مفتاح مرور تلقائيًا (إنشاء مشروط) بعد تسجيل دخول المستخدم بكلمة مرور (وعامل ثانٍ)
- طلب إنشاء مفتاح مرور على الجهاز إذا سجّل المستخدم الدخول باستخدام مفتاح مرور على جميع الأجهزة
- أرسِل إلى مقدّم الخدمة قائمة مفاتيح المرور المتاحة وتفاصيل المستخدم المعدَّلة (اسم المستخدم، الاسم المعروض) بعد تسجيل الدخول أو عند إجراء تغييرات.

