Créez une expérience de connexion qui exploite les clés d'accès tout en gérant les utilisateurs de mot de passe existants.
Ce guide explique comment utiliser le remplissage automatique de formulaire pour permettre aux utilisateurs de se connecter avec des clés d'accès en plus des mots de passe. L'utilisation du remplissage automatique des formulaires crée une expérience de connexion unifiée, ce qui simplifie la transition des mots de passe vers la méthode d'authentification par clé d'accès plus sécurisée et plus conviviale.
Découvrez comment implémenter l'UI conditionnelle de WebAuthn pour prendre en charge à la fois les utilisateurs de clés d'accès et de mots de passe avec un minimum de friction dans vos formulaires de connexion existants.
Pourquoi utiliser le remplissage automatique de formulaire pour se connecter avec une clé d'accès ?
Les clés d'accès permettent aux utilisateurs de se connecter aux sites Web à l'aide de leur empreinte digitale, de leur visage ou du code PIN de leur appareil.
Si tous les utilisateurs disposaient de clés d'accès, le flux d'authentification pourrait se résumer à un seul bouton de connexion. Si l'utilisateur appuie sur le bouton, il peut valider directement le compte avec le verrouillage de l'écran et se connecter.
Toutefois, la transition des mots de passe aux clés d'accès présente des défis. Pendant cette période, les sites Web doivent prendre en charge les utilisateurs de mots de passe et de clés d'accès. Demander aux utilisateurs de se souvenir des sites qui utilisent des clés d'accès et de choisir une méthode de connexion à l'avance nuit à l'expérience utilisateur.
Les clés d'accès sont également une nouvelle technologie, et il peut être difficile de les expliquer clairement. L'utilisation de l'interface de saisie automatique familière permet de relever à la fois le défi de la transition et le besoin de familiarité des utilisateurs.
Utiliser l'UI conditionnelle
Pour prendre en charge efficacement les utilisateurs de clés d'accès et de mots de passe, incluez les clés d'accès dans les suggestions de saisie automatique de votre formulaire. Cette approche utilise l' UI conditionnelle, une fonctionnalité de la norme WebAuthn.
Lorsque l'utilisateur sélectionne le champ de saisie du nom d'utilisateur, une boîte de dialogue de saisie automatique s'affiche, suggérant des clés d'accès stockées ainsi que des mots de passe enregistrés. L'utilisateur peut sélectionner une clé d'accès ou un mot de passe, puis se connecter à l'aide du verrouillage de l'écran de l'appareil s'il choisit une clé d'accès.
Cela permet aux utilisateurs de se connecter à votre site Web avec le formulaire de connexion existant, mais avec l'avantage supplémentaire de sécurité des clés d'accès s'ils en ont une.
Fonctionnement de l'authentification par clé d'accès
Pour vous authentifier à l'aide d'une clé d'accès, vous devez utiliser l'API WebAuthn.
Un flux d'authentification par clé d'accès se compose de quatre composants:
- Backend: stocke les informations du compte utilisateur, y compris la clé publique.
- Implémentation: communique avec le navigateur et récupère les données nécessaires à partir du backend.
- Navigateur: exécute votre code JavaScript et interagit avec l'API WebAuthn.
- Fournisseur de clés d'accès: crée et stocke la clé d'accès. Il s'agit généralement d'un gestionnaire de mots de passe tel que le Gestionnaire de mots de passe de Google ou d'une clé de sécurité.

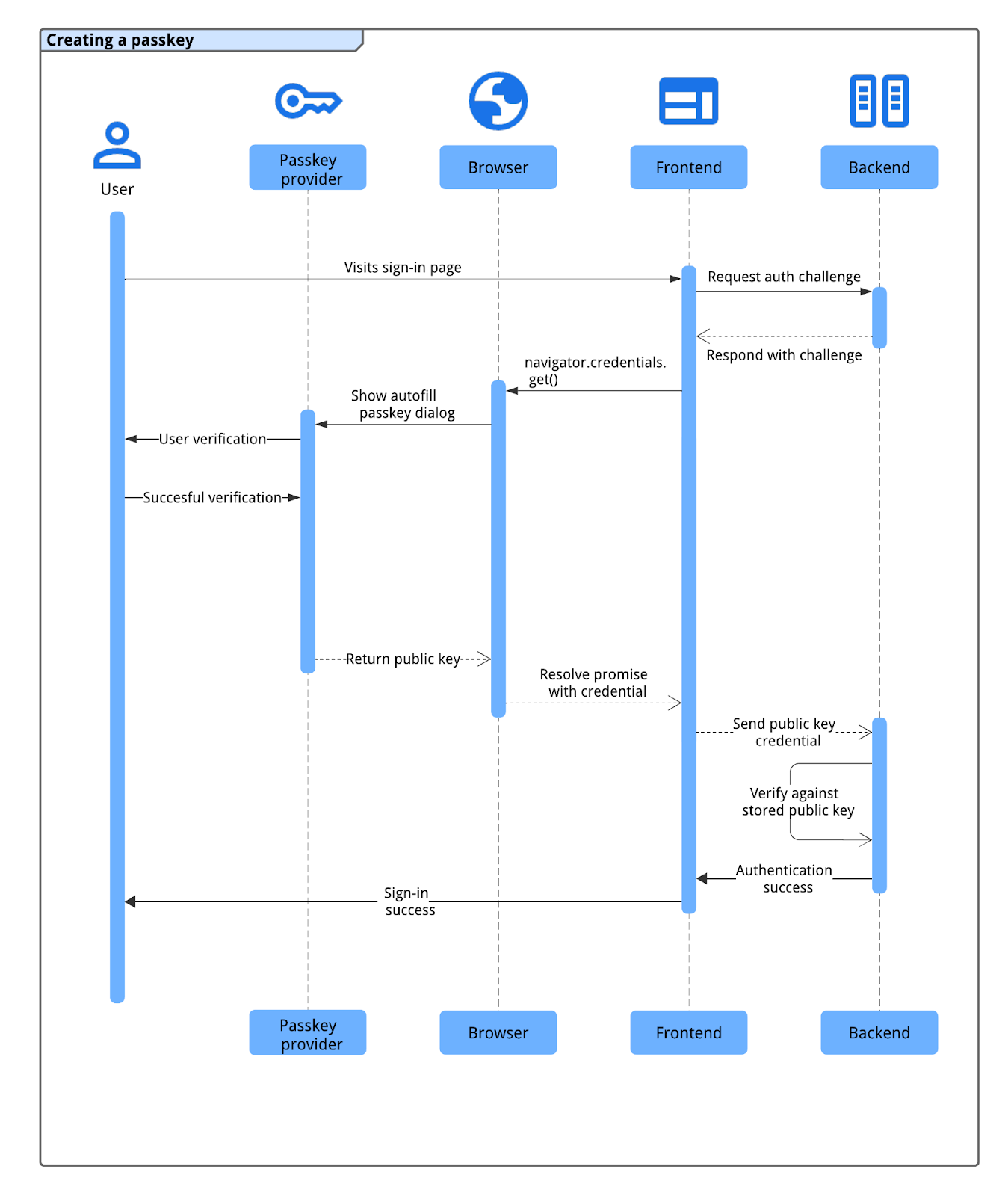
Le processus d'authentification par clé d'accès suit ce flux:
- L'utilisateur accède à la page de connexion, et le frontend demande un défi d'authentification au backend.
- Le backend génère et renvoie un défi WebAuthn associé au compte de l'utilisateur.
- L'interface appelle
navigator.credentials.get()avec le défi pour lancer l'authentification à l'aide du navigateur. - Le navigateur, qui interagit avec le fournisseur de clés d'accès, invite l'utilisateur à sélectionner une clé d'accès (souvent à l'aide d'une boîte de dialogue de saisie automatique déclenchée par la mise au point du champ de connexion) et à valider son identité à l'aide du verrouillage de l'écran de l'appareil ou des données biométriques.
- Une fois la validation de l'utilisateur effectuée, le fournisseur de clés d'accès signe la requête, et le navigateur renvoie les identifiants de clé publique (y compris la signature) au frontend.
- L'interface envoie ces identifiants au backend.
- Le backend vérifie la signature des identifiants par rapport à la clé publique stockée de l'utilisateur. Si la validation réussit, le backend connecte l'utilisateur.
S'authentifier avec une clé d'accès via le remplissage automatique de formulaire
Pour lancer l'authentification par clé d'accès à l'aide de la saisie automatique des formulaires, effectuez un appel get WebAuthn conditionnel lorsque la page de connexion se charge. Cet appel à navigator.credentials.get() inclut l'option mediation: 'conditional'.
Une requête conditionnelle à l'API navigator.credentials.get() de WebAuthn n'affiche pas immédiatement l'UI. Au lieu de cela, il reste en attente jusqu'à ce que l'utilisateur interagisse avec l'invite de saisie semi-automatique du champ de nom d'utilisateur. Si l'utilisateur sélectionne une clé d'accès, le navigateur résout la promesse en attente avec des identifiants pour le connecter, en contournant l'envoi du formulaire traditionnel. Si l'utilisateur choisit plutôt un mot de passe, la promesse n'est pas résolue et le parcours de connexion par mot de passe standard se poursuit. Il est alors de la responsabilité de la page de connecter l'utilisateur.
Annoter un champ de saisie de formulaire
Pour activer le remplissage automatique des clés d'accès, ajoutez l'attribut autocomplete au champ input du nom d'utilisateur de votre formulaire. Incluez username et webauthn en tant que valeurs séparées par un espace.
<input type="text" name="username" autocomplete="username webauthn" autofocus>
L'ajout de autofocus à ce champ déclenche automatiquement l'invite de saisie semi-automatique au chargement de la page, et affiche immédiatement les mots de passe et les clés d'accès disponibles.
Détection de fonctionnalités
Avant d'appeler un appel d'API WebAuthn conditionnel, vérifiez les points suivants:
- Le navigateur est compatible avec WebAuthn avec
PublicKeyCredential.
- Le navigateur est compatible avec l'UI conditionnelle WebAuthn avec
PublicKeyCredential.isConditionalMediationAvailable().
L'extrait de code suivant montre comment vérifier si le navigateur est compatible avec ces fonctionnalités:
// Availability of window.PublicKeyCredential means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
Récupérer des informations du backend
Votre backend doit fournir plusieurs options au frontend pour lancer l'appel navigator.credentials.get(). Ces options sont généralement récupérées en tant qu'objet JSON à partir d'un point de terminaison sur votre serveur.
Voici les principales propriétés de l'objet options:
challenge: défi généré par le serveur dans un ArrayBuffer (généralement encodé en Base64URL pour le transport JSON). Cette étape est essentielle pour éviter les attaques par rejeu. Votre serveur doit générer un nouveau défi pour chaque tentative de connexion et doit l'invalider au bout d'un court laps de temps ou en cas d'échec d'une tentative.allowCredentials: tableau de descripteurs d'identifiants. Transmettez un tableau vide. Le navigateur est alors invité à lister tous les identifiants pour l'rpIdspécifiée.userVerification: spécifie vos préférences pour la validation de l'utilisateur, comme l'exigence d'un verrouillage de l'écran de l'appareil. La valeur par défaut et recommandée est"preferred". Les valeurs possibles sont les suivantes:"required": la validation de l'utilisateur doit être effectuée par l'authentificateur (par exemple, un code ou des données biométriques). L'opération échoue si la validation ne peut pas être effectuée."preferred": l'authentificateur tente de valider l'utilisateur, mais l'opération peut réussir sans lui."discouraged": si possible, l'authentificateur doit éviter la validation de l'utilisateur.
rpId: ID de la partie de confiance, généralement le domaine de votre site Web (par exemple,example.com). Cette valeur doit correspondre exactement à l'rp.idutilisé lors de la création des identifiants de clé d'accès.
Votre serveur doit créer cet objet d'options. Les valeurs ArrayBuffer (comme challenge) doivent être encodées en base64url pour le transport JSON. Au niveau du frontend, après avoir analysé le fichier JSON, utilisez PublicKeyCredential.parseRequestOptionsFromJSON() pour convertir l'objet (y compris le décodage des chaînes Base64URL) au format attendu par navigator.credentials.get().
L'extrait de code suivant montre comment récupérer et décoder les informations nécessaires pour s'authentifier avec une clé d'accès.
// Fetch an encoded PubicKeyCredentialRequestOptions from the server.
const _options = await fetch('/webauthn/signinRequest');
// Deserialize and decode the PublicKeyCredentialRequestOptions.
const decoded_options = JSON.parse(_options);
const options = PublicKeyCredential.parseRequestOptionsFromJSON(decoded_options);
...
Appeler l'API WebAuthn avec l'indicateur conditional pour authentifier l'utilisateur
Une fois l'objet publicKeyCredentialRequestOptions (appelé options dans l'exemple de code ci-dessous) préparé, appelez navigator.credentials.get() pour lancer l'authentification de la clé d'accès conditionnelle.
// To abort a WebAuthn call, instantiate an AbortController.
const abortController = new AbortController();
// Invoke WebAuthn to authenticate with a passkey.
const credential = await navigator.credentials.get({
publicKey: options,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
Paramètres clés de cet appel:
publicKey: il doit s'agir de l'objetpublicKeyCredentialRequestOptions(nomméoptionsdans l'exemple) que vous avez extrait de votre serveur et traité à l'étape précédente.signal: transmettre le signal d'unAbortController(commeabortController.signal) vous permet d'annuler de manière programmatique la requêteget(). Cette option est utile lorsque vous souhaitez appeler un autre appel WebAuthn.mediation: 'conditional': il s'agit de l'indicateur crucial qui rend l'appel WebAuthn conditionnel. Il indique au navigateur d'attendre l'interaction de l'utilisateur avec une invite de saisie automatique plutôt que d'afficher immédiatement une boîte de dialogue modale.
Envoyer les identifiants de clé publique renvoyés au serveur RP
Si l'utilisateur sélectionne une clé d'accès et valide correctement son identité (par exemple, à l'aide du verrouillage de l'écran de son appareil), la promesse navigator.credentials.get() est résolue. Cela renvoie un objet PublicKeyCredential à votre interface utilisateur.
La promesse peut être refusée pour plusieurs raisons. Vous devez gérer ces erreurs dans votre code en vérifiant la propriété name de l'objet Error:
NotAllowedError: l'utilisateur a annulé l'opération ou aucune clé d'accès n'a été sélectionnée.AbortError: l'opération a été interrompue, peut-être par votre code à l'aide d'unAbortController.- Autres exceptions: une erreur inattendue s'est produite. Le navigateur affiche généralement une boîte de dialogue d'erreur à l'utilisateur.
L'objet PublicKeyCredential contient plusieurs propriétés. Voici les principales propriétés pertinentes pour l'authentification:
id: ID de la clé d'accès authentifiée, encodé en base64url.rawId: version ArrayBuffer de l'ID d'identifiant.response.clientDataJSON: ArrayBuffer de données client. Ce champ contient des informations telles que la question d'authentification et l'origine que votre serveur doit vérifier.response.authenticatorData: ArrayBuffer de données d'authentificateur. Ce champ inclut des informations telles que l'ID de RP.response.signature: ArrayBuffer contenant la signature. Cette valeur est l'élément central de l'identifiant, et votre serveur doit valider cette signature à l'aide de la clé publique stockée pour l'identifiant .response.userHandle: ArrayBuffer contenant l'ID utilisateur fourni lors de l'enregistrement de la clé d'accès.authenticatorAttachment: indique si l'authentificateur fait partie de l'appareil client (platform) ou s'il est externe (cross-platform). Une pièce jointecross-platformpeut se produire si l'utilisateur s'est connecté avec un téléphone. Dans ce cas, envisagez de lui demander de créer une clé d'accès sur l'appareil actuel pour plus de commodité à l'avenir.type: ce champ est toujours défini sur"public-key".
Pour envoyer cet objet PublicKeyCredential à votre backend, appelez d'abord la méthode .toJSON(). Cette méthode crée une version sérialisable au format JSON des identifiants, qui gère correctement la conversion des propriétés ArrayBuffer (comme rawId, clientDataJSON, authenticatorData, signature et userHandle) en chaînes encodées au format Base64URL. Utilisez ensuite JSON.stringify() pour convertir cet objet en chaîne et l'envoyer dans le corps de votre requête au serveur.
...
// Encode and serialize the PublicKeyCredential.
const _result = credential.toJSON();
const result = JSON.stringify(_result);
// Encode and send the credential to the server for verification.
const response = await fetch('/webauthn/signinResponse', {
method: 'post',
credentials: 'same-origin',
body: result
});
Vérifier la signature
Lorsque votre serveur backend reçoit les identifiants de clé publique, il doit vérifier leur authenticité. ce qui implique :
- Analyse des données d'identifiant
- Recherche de la clé publique stockée associée à l'
iddes identifiants. - Vérification de la
signaturereçue par rapport à la clé publique stockée. - Valider d'autres données, comme le défi et l'origine
Nous vous recommandons d'utiliser une bibliothèque FIDO/WebAuthn côté serveur pour gérer ces opérations cryptographiques de manière sécurisée. Vous trouverez des bibliothèques Open Source dans le dépôt GitHub awesome-webauthn.
Si la signature et toutes les autres assertions sont valides, le serveur peut connecter l'utilisateur. Pour connaître les étapes de validation côté serveur, consultez la section Authentification par clé d'accès côté serveur.
Signaler si les identifiants correspondants ne sont pas trouvés dans le backend
Si votre serveur backend ne trouve pas d'identifiant correspondant lors de la connexion, l'utilisateur a peut-être déjà supprimé cette clé d'accès de votre serveur, mais pas de son fournisseur de clés d'accès. Cette incohérence peut entraîner une expérience utilisateur déroutante si le fournisseur de clés d'accès continue de suggérer une clé d'accès qui ne fonctionne plus avec votre site. Pour améliorer ce point, vous devez signaler au fournisseur de clés d'accès de supprimer la clé d'accès orpheline.
Vous pouvez utiliser la méthode PublicKeyCredential.signalUnknownCredential(), qui fait partie de l'API WebAuthn Signal, pour informer le fournisseur de clés d'accès que les identifiants spécifiés ont été supprimés ou n'existent pas. Appelez cette méthode statique côté client si votre serveur indique (par exemple, avec un code d'état HTTP spécifique tel que 404) qu'un ID d'identifiant présenté est inconnu. Fournissez l'ID de RP et l'ID d'identifiant inconnu à cette méthode. Le fournisseur de clés d'accès, s'il est compatible avec le signal, doit supprimer la clé d'accès.
// Detect authentication failure due to lack of the credential
if (response.status === 404) {
// Feature detection
if (PublicKeyCredential.signalUnknownCredential) {
await PublicKeyCredential.signalUnknownCredential({
rpId: "example.com",
credentialId: "vI0qOggiE3OT01ZRWBYz5l4MEgU0c7PmAA" // base64url encoded credential ID
});
} else {
// Encourage the user to delete the passkey from the password manager nevertheless.
...
}
}
Après l'authentification
Selon la manière dont l'utilisateur s'est connecté, nous suggérons différents parcours.
Si l'utilisateur s'est connecté sans clé d'accès
Si l'utilisateur s'est connecté à votre site Web sans clé d'accès, il est possible qu'il n'en ait pas enregistré pour ce compte ou sur son appareil actuel. C'est le moment opportun pour encourager la création de clés d'accès. Considérez les approches suivantes:
- Passer des mots de passe aux clés d'accès: utilisez la création conditionnelle, une fonctionnalité WebAuthn qui permet au navigateur de créer automatiquement une clé d'accès pour l'utilisateur après une connexion par mot de passe réussie. Cela peut considérablement améliorer l'adoption des clés d'accès en simplifiant le processus de création. Découvrez son fonctionnement et comment l'implémenter dans Aidez les utilisateurs à adopter plus facilement les clés d'accès.
- Demander manuellement la création d'une clé d'accès: encouragez les utilisateurs à créer une clé d'accès. Cela peut être efficace après qu'un utilisateur a terminé un processus de connexion plus complexe, comme l'authentification multifacteur (MFA). Toutefois, évitez les requêtes excessives, qui peuvent être intrusives pour l'expérience utilisateur."
Pour savoir comment encourager les utilisateurs à créer une clé d'accès et découvrir d'autres bonnes pratiques, consultez les exemples sur la communication des clés d'accès aux utilisateurs.
Si l'utilisateur s'est connecté avec une clé d'accès
Une fois qu'un utilisateur s'est connecté avec une clé d'accès, vous avez plusieurs possibilités d'améliorer son expérience et de maintenir la cohérence du compte.
Encourager la création d'une clé d'accès après une authentification inter-appareil
Si un utilisateur se connecte avec une clé d'accès à l'aide d'un mécanisme inter-appareils (par exemple, en scannant un code QR avec son téléphone), la clé d'accès qu'il a utilisée peut ne pas être stockée localement sur l'appareil auquel il se connecte. Cela peut arriver dans les cas suivants :
- Il dispose d'une clé d'accès, mais sur un fournisseur de clés d'accès qui n'est pas compatible avec le système d'exploitation ou le navigateur utilisés pour la connexion.
- Il a perdu l'accès au fournisseur de clés d'accès sur l'appareil de connexion, mais une clé d'accès est toujours disponible sur un autre.
Dans ce cas, envisagez d'inviter l'utilisateur à créer une nouvelle clé d'accès sur l'appareil actuel. Cela peut leur éviter de répéter le processus de connexion multi-appareil à l'avenir. Pour déterminer si l'utilisateur s'est connecté à l'aide d'une clé d'accès multiappareil, vérifiez la propriété authenticatorAttachment des identifiants. Si sa valeur est "cross-platform", cela indique une authentification multi-appareil. Si c'est le cas, expliquez-lui l'intérêt de créer une clé d'accès et guidez-le tout au long du processus de création.
Synchroniser les informations de la clé d'accès avec le fournisseur à l'aide de signaux
Pour assurer la cohérence et une meilleure expérience utilisateur, votre partie de confiance (RP) peut utiliser l'API WebAuthn Signals pour communiquer les mises à jour des identifiants et des informations utilisateur au fournisseur de clés d'accès.
Par exemple, pour que la liste des clés d'accès d'un utilisateur du fournisseur de clés d'accès reste exacte, synchronisez les identifiants dans le backend. Vous pouvez indiquer qu'une clé d'accès n'existe plus afin que les fournisseurs de clés d'accès puissent supprimer les clés d'accès inutiles.
De même, vous pouvez signaler si un utilisateur modifie son nom d'utilisateur ou son nom à afficher sur votre service afin de mettre à jour les informations utilisateur affichées par le fournisseur de clés d'accès (par exemple, dans les boîtes de dialogue de sélection de compte).
Pour en savoir plus sur les bonnes pratiques à suivre pour assurer la cohérence des clés d'accès, consultez la section Assurer la cohérence des clés d'accès avec les identifiants sur votre serveur avec l'API Signal.
Ne pas demander de deuxième facteur
Les clés d'accès offrent une protection intégrée robuste contre les menaces courantes telles que l'hameçonnage. Par conséquent, un deuxième facteur d'authentification n'ajoute pas de valeur de sécurité significative. Au lieu de cela, elle crée une étape inutile pour les utilisateurs lors de la connexion.
Checklist
- Autorisez les utilisateurs à se connecter avec une clé d'accès via le remplissage automatique de formulaire.
- Signaler qu'aucun identifiant correspondant à une clé d'accès n'est trouvé dans le backend
- Invitez les utilisateurs à créer manuellement une clé d'accès s'ils ne l'ont pas encore fait après une connexion.
- Créez automatiquement une clé d'accès (création conditionnelle) une fois que l'utilisateur se connecte avec un mot de passe (et un deuxième facteur).
- Invitez l'utilisateur à créer une clé d'accès locale s'il s'est connecté avec une clé d'accès multi-appareil.
- Signalez la liste des clés d'accès disponibles et les informations utilisateur mises à jour (nom d'utilisateur, nom à afficher) au fournisseur après la connexion ou en cas de modification.
Ressources
- Authentification par clé d'accès côté serveur
- Créer une clé d'accès pour se connecter sans mot de passe
- Aider les utilisateurs à gérer efficacement leurs clés d'accès
- Clés d'accès
- Document Apple: Authentifier un utilisateur via un service Web
- Document Google: Connexion sans mot de passe avec des clés d'accès


