Tối đa hoá lượt chuyển đổi bằng cách giúp người dùng hoàn tất biểu mẫu địa chỉ và thanh toán một cách nhanh chóng và dễ dàng nhất có thể.
Biểu mẫu được thiết kế hợp lý sẽ giúp người dùng và tăng tỷ lệ chuyển đổi. Một điểm điều chỉnh nhỏ có thể tạo ra sự khác biệt lớn!
Sau đây là ví dụ về một biểu mẫu thanh toán đơn giản minh hoạ tất cả các phương pháp hay nhất:
Sau đây là ví dụ về một biểu mẫu địa chỉ đơn giản minh hoạ tất cả các phương pháp hay nhất:
Danh sách kiểm tra
- Sử dụng các phần tử HTML có ý nghĩa:
<form>,<input>,<label>và<button>. - Gắn nhãn từng trường biểu mẫu bằng một
<label>. - Sử dụng các thuộc tính của phần tử HTML để truy cập vào các tính năng tích hợp của trình duyệt, đặc biệt là
typevàautocompletevới các giá trị phù hợp. - Tránh sử dụng
type="number"cho những số không được tăng, chẳng hạn như số thẻ thanh toán. Thay vào đó, hãy sử dụngtype="text"vàinputmode="numeric". - Nếu có giá trị tự động hoàn thành thích hợp cho
input,selecthoặctextarea, bạn nên sử dụng giá trị đó. - Để giúp trình duyệt tự động điền biểu mẫu, hãy cung cấp cho các thuộc tính đầu vào
namevàidcác giá trị ổn định không thay đổi giữa các lần tải trang hoặc triển khai trang web. - Tắt nút gửi sau khi người dùng nhấn hoặc nhấp vào nút đó.
- Xác thực dữ liệu trong quá trình nhập, chứ không chỉ khi gửi biểu mẫu.
- Đặt thanh toán với tư cách khách làm mặc định và đơn giản hoá quy trình tạo tài khoản sau khi hoàn tất quy trình thanh toán.
- Cho biết tiến trình thanh toán theo các bước rõ ràng kèm theo lời kêu gọi hành động rõ ràng.
- Hạn chế các điểm thoát tiềm ẩn trong quy trình thanh toán bằng cách loại bỏ những chi tiết rườm rà và gây xao lãng.
- Hiện đầy đủ thông tin chi tiết về đơn đặt hàng khi thanh toán và điều chỉnh đơn đặt hàng một cách dễ dàng.
- Đừng yêu cầu dữ liệu mà bạn không cần.
- Yêu cầu tên bằng một đầu vào duy nhất, trừ phi bạn có lý do chính đáng để không làm như vậy.
- Đừng chỉ cho phép sử dụng các ký tự Latinh cho tên và tên người dùng.
- Cho phép nhiều định dạng địa chỉ.
- Cân nhắc sử dụng một
textareaduy nhất cho địa chỉ. - Sử dụng tính năng tự động hoàn thành cho địa chỉ thanh toán.
- Quốc tế hoá và bản địa hoá khi cần thiết.
- Cân nhắc việc tránh tra cứu địa chỉ theo mã bưu chính.
- Sử dụng các giá trị tự động điền phù hợp cho thẻ thanh toán.
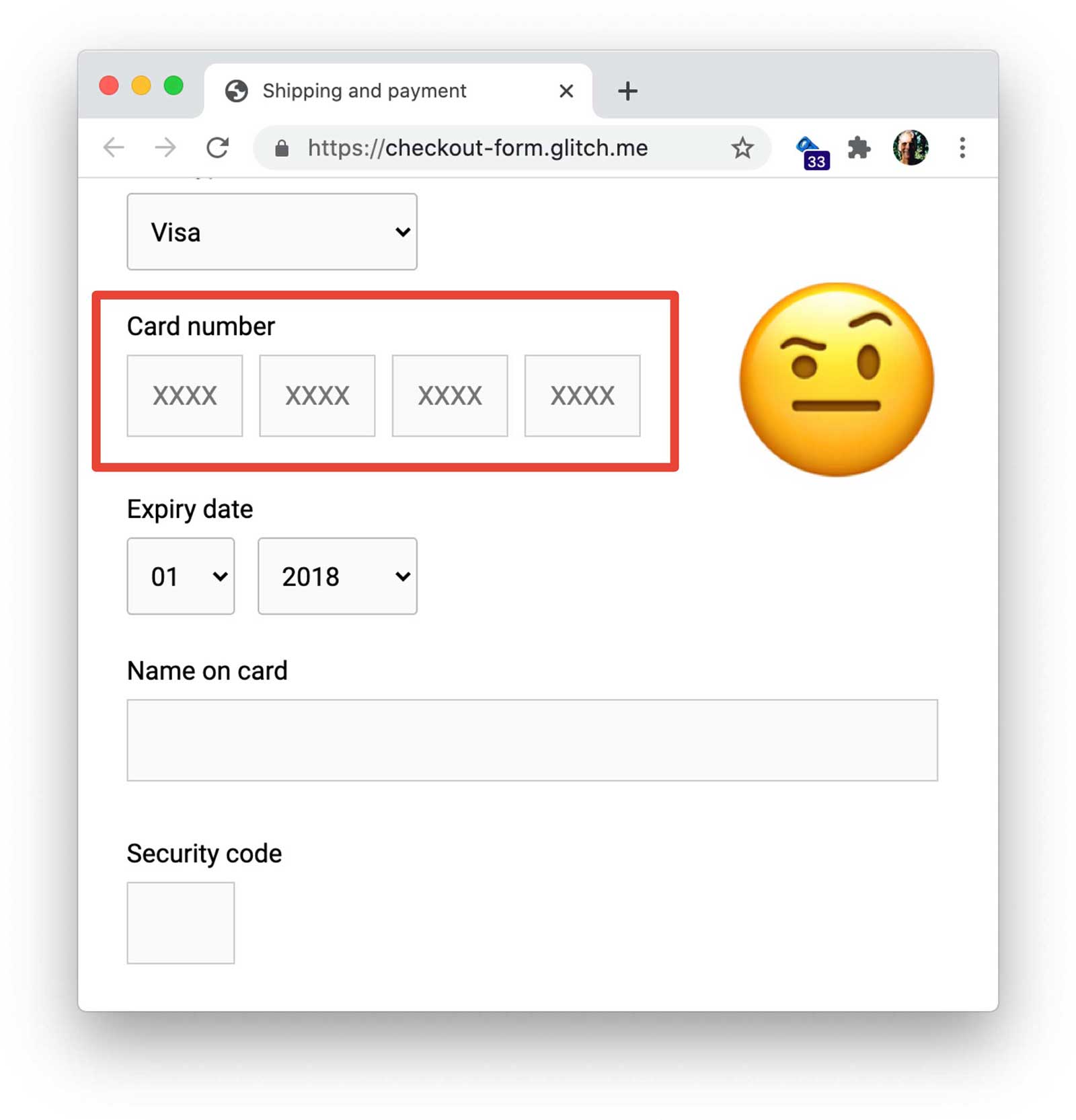
- Sử dụng một đầu vào duy nhất cho số thẻ thanh toán.
- Tránh sử dụng các phần tử tuỳ chỉnh nếu chúng làm gián đoạn trải nghiệm tự động điền.
- Kiểm thử tại hiện trường cũng như trong phòng thí nghiệm: phân tích trang, phân tích hoạt động tương tác và đo lường hiệu suất của người dùng thực.
- Kiểm thử trên nhiều trình duyệt, thiết bị và nền tảng.
Sử dụng HTML có ý nghĩa
Sử dụng các phần tử và thuộc tính được tạo cho công việc này:
<form>,<input>,<label>và<button>type,autocompletevàinputmode
Các thuộc tính này cho phép chức năng trình duyệt tích hợp, cải thiện khả năng tiếp cận và thêm ý nghĩa vào mã đánh dấu của bạn.
Sử dụng các phần tử HTML đúng mục đích
Đặt biểu mẫu của bạn trong <form>
Bạn có thể không muốn bận tâm đến việc bao bọc các phần tử <input> trong <form> và chỉ xử lý việc gửi dữ liệu bằng JavaScript.
Đừng làm thế!
<form> HTML cho phép bạn truy cập vào một bộ tính năng mạnh mẽ được tích hợp sẵn trên tất cả các trình duyệt hiện đại và có thể giúp người dùng truy cập vào trang web của bạn bằng trình đọc màn hình và các thiết bị hỗ trợ khác. <form> cũng giúp bạn dễ dàng xây dựng chức năng cơ bản cho các trình duyệt cũ có khả năng hỗ trợ JavaScript hạn chế và cho phép gửi biểu mẫu ngay cả khi mã của bạn gặp trục trặc – và cho một số ít người dùng thực sự tắt JavaScript.
Nếu bạn có nhiều thành phần trang để người dùng nhập dữ liệu, hãy nhớ đặt từng thành phần vào phần tử <form> riêng. Ví dụ: nếu bạn có tính năng tìm kiếm và đăng ký trên cùng một trang, hãy đặt mỗi tính năng trong một <form> riêng.
Sử dụng <label> để gắn nhãn cho các phần tử
Để gắn nhãn cho <input>, <select> hoặc <textarea>, hãy sử dụng <label>.
Liên kết nhãn với một thành phần đầu vào bằng cách đặt thuộc tính for của nhãn có cùng giá trị với id của thành phần đầu vào.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
Sử dụng một nhãn cho một đầu vào: đừng cố gắng gắn nhãn nhiều đầu vào chỉ bằng một nhãn. Cách này phù hợp nhất với trình duyệt và trình đọc màn hình. Thao tác nhấn hoặc nhấp vào một nhãn sẽ di chuyển tiêu điểm đến đầu vào mà nhãn đó được liên kết, đồng thời trình đọc màn hình sẽ thông báo văn bản nhãn khi nhãn hoặc đầu vào của nhãn nhận được tiêu điểm.
Tạo các nút hữu ích
Sử dụng <button> cho các nút! Bạn cũng có thể dùng <input type="submit">, nhưng đừng dùng div hoặc một số phần tử ngẫu nhiên khác đóng vai trò là nút. Các phần tử nút cung cấp hành vi có thể truy cập, chức năng gửi biểu mẫu tích hợp và có thể dễ dàng tạo kiểu.
Đặt cho mỗi nút gửi biểu mẫu một giá trị cho biết chức năng của nút đó. Đối với mỗi bước hướng đến quy trình thanh toán, hãy sử dụng lời kêu gọi hành động mang tính mô tả, cho thấy tiến trình và giúp người dùng biết rõ bước tiếp theo. Ví dụ: hãy gắn nhãn nút gửi trên biểu mẫu địa chỉ giao hàng là Tiến hành thanh toán thay vì Tiếp tục hoặc Lưu.
Cân nhắc việc tắt nút gửi sau khi người dùng nhấn hoặc nhấp vào nút đó, đặc biệt là khi người dùng đang thanh toán hoặc đặt hàng. Nhiều người dùng nhấp vào các nút nhiều lần, ngay cả khi các nút đó hoạt động bình thường. Điều này có thể gây ra lỗi trong quy trình thanh toán và làm tăng tải cho máy chủ.
Mặt khác, đừng tắt nút gửi khi đang chờ người dùng nhập dữ liệu đầy đủ và hợp lệ. Ví dụ: đừng chỉ để nút Lưu địa chỉ ở trạng thái tắt vì thiếu thông tin hoặc thông tin không hợp lệ. Điều đó không giúp ích cho người dùng – họ có thể tiếp tục nhấn hoặc nhấp vào nút và cho rằng nút đó bị hỏng. Thay vào đó, nếu người dùng cố gắng gửi biểu mẫu có dữ liệu không hợp lệ, hãy giải thích cho họ biết vấn đề và cách khắc phục. Điều này đặc biệt quan trọng trên thiết bị di động, nơi việc nhập dữ liệu khó khăn hơn và dữ liệu biểu mẫu bị thiếu hoặc không hợp lệ có thể không xuất hiện trên màn hình của người dùng vào thời điểm họ cố gắng gửi biểu mẫu.
Khai thác tối đa các thuộc tính HTML
Giúp người dùng dễ dàng nhập dữ liệu
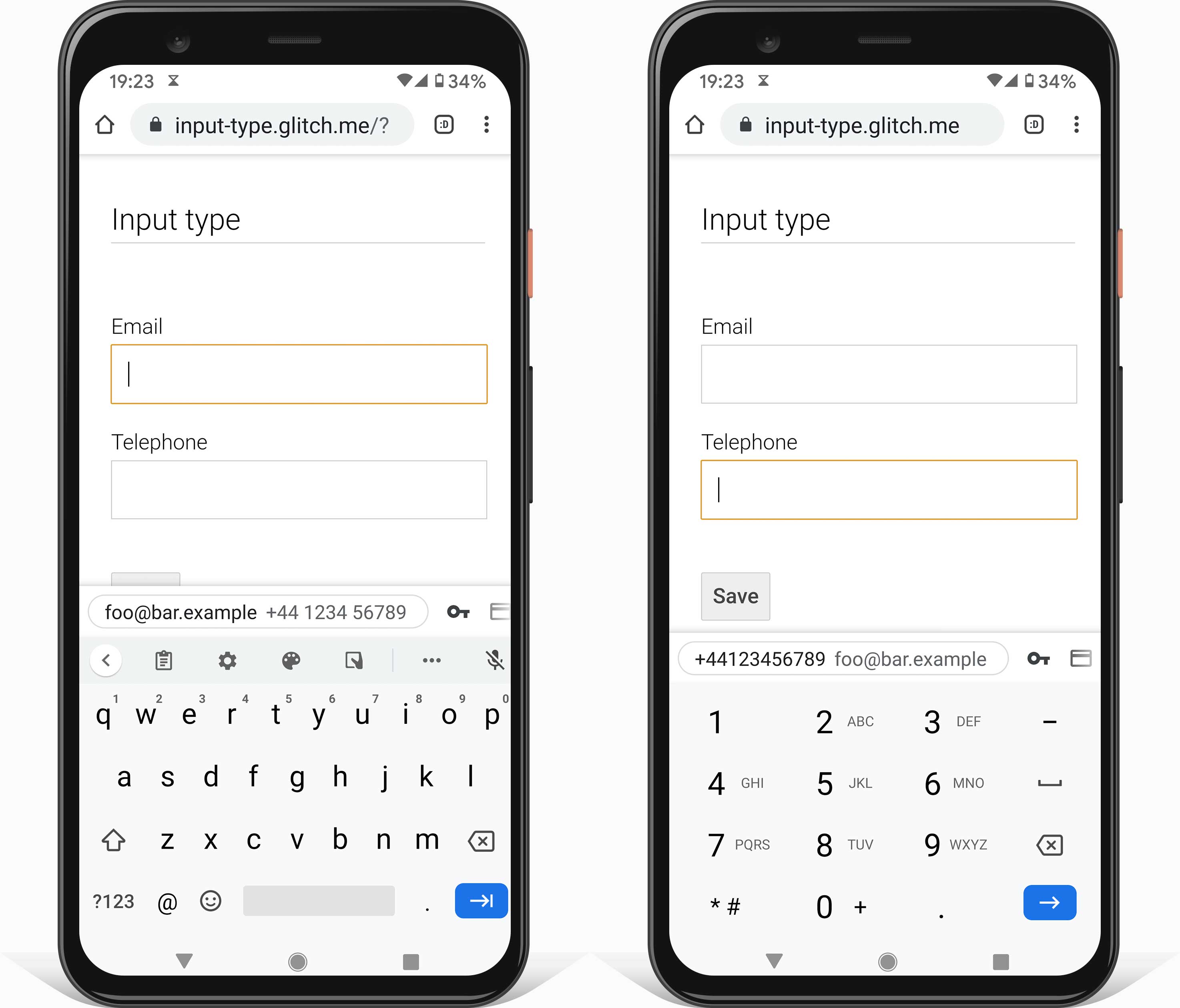
Sử dụng thuộc tính type đầu vào thích hợp để cung cấp bàn phím phù hợp trên thiết bị di động và cho phép trình duyệt xác thực cơ bản tích hợp sẵn.
Ví dụ: sử dụng type="email" cho địa chỉ email và type="tel" cho số điện thoại.

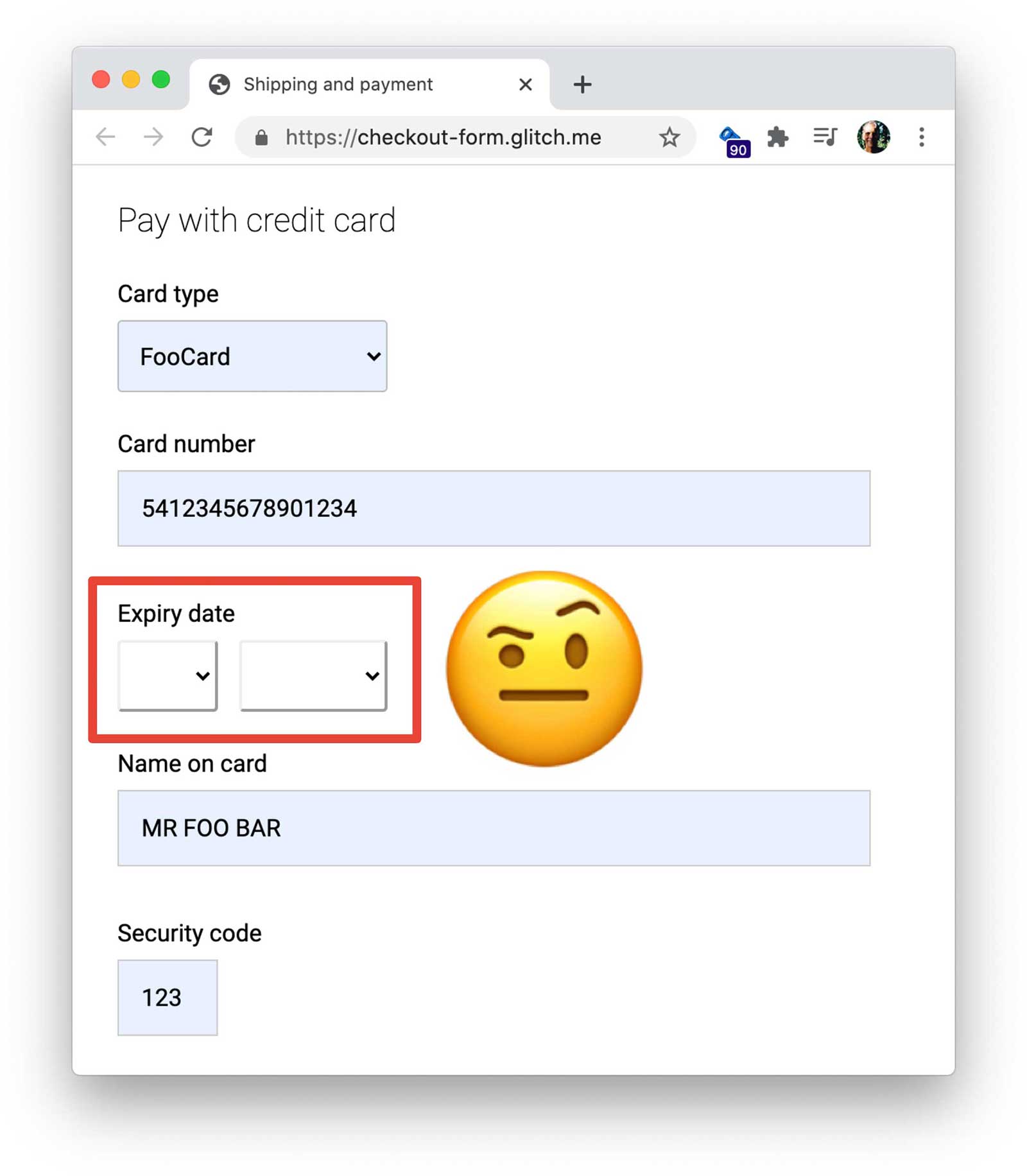
Đối với ngày, hãy cố gắng tránh sử dụng các phần tử select tuỳ chỉnh. Chúng làm gián đoạn trải nghiệm tự động điền nếu không được triển khai đúng cách và không hoạt động trên các trình duyệt cũ. Đối với các con số như năm sinh, hãy cân nhắc sử dụng phần tử input thay vì select, vì việc nhập các chữ số theo cách thủ công có thể dễ dàng hơn và ít xảy ra lỗi hơn so với việc chọn trong một danh sách thả xuống dài, đặc biệt là trên thiết bị di động. Sử dụng inputmode="numeric" để đảm bảo bàn phím phù hợp trên thiết bị di động, đồng thời thêm thông tin xác thực và gợi ý định dạng bằng văn bản hoặc một phần giữ chỗ để đảm bảo người dùng nhập dữ liệu ở định dạng phù hợp.
Sử dụng tính năng tự động hoàn thành để cải thiện khả năng tiếp cận và giúp người dùng tránh phải nhập lại dữ liệu
Việc sử dụng các giá trị autocomplete phù hợp cho phép trình duyệt giúp người dùng bằng cách lưu trữ dữ liệu một cách an toàn và tự động điền các giá trị input, select và textarea. Điều này đặc biệt quan trọng trên thiết bị di động và có vai trò quan trọng trong việc tránh tỷ lệ bỏ ngang biểu mẫu cao. Tính năng tự động hoàn thành cũng mang lại nhiều lợi ích về khả năng hỗ trợ tiếp cận.
Nếu có giá trị tự động hoàn thành phù hợp cho một trường biểu mẫu, bạn nên sử dụng giá trị đó. Tài liệu web MDN có danh sách đầy đủ các giá trị và giải thích cách sử dụng các giá trị đó một cách chính xác.
Giá trị ổn định
Địa chỉ thanh toán
Theo mặc định, hãy đặt địa chỉ thanh toán giống với địa chỉ giao hàng. Giảm sự lộn xộn về hình ảnh bằng cách cung cấp một đường liên kết để chỉnh sửa địa chỉ thanh toán (hoặc sử dụng các phần tử summary và details) thay vì hiển thị địa chỉ thanh toán trong một biểu mẫu.

Sử dụng các giá trị tự động hoàn thành phù hợp cho địa chỉ thanh toán, giống như bạn làm đối với địa chỉ giao hàng, để người dùng không phải nhập dữ liệu nhiều lần. Thêm một từ tiền tố để tự động hoàn thành các thuộc tính nếu bạn có các giá trị khác nhau cho các đầu vào có cùng tên trong các phần khác nhau.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
Giúp người dùng nhập đúng dữ liệu
Cố gắng tránh "mắng" khách hàng vì họ "làm điều gì đó sai trái". Thay vào đó, hãy giúp người dùng hoàn tất biểu mẫu nhanh chóng và dễ dàng hơn bằng cách giúp họ khắc phục vấn đề ngay khi vấn đề xảy ra. Trong quy trình thanh toán, khách hàng đang cố gắng trả tiền cho công ty của bạn để mua một sản phẩm hoặc dịch vụ. Nhiệm vụ của bạn là hỗ trợ họ, chứ không phải phạt họ!
Bạn có thể thêm thuộc tính ràng buộc vào các phần tử biểu mẫu để chỉ định các giá trị chấp nhận được, bao gồm min, max và pattern. Trạng thái hợp lệ của phần tử được đặt tự động tuỳ thuộc vào việc giá trị của phần tử có hợp lệ hay không, cũng như các giả lớp CSS :valid và :invalid có thể dùng để tạo kiểu cho các phần tử có giá trị hợp lệ hoặc không hợp lệ.
Ví dụ: HTML sau đây chỉ định dữ liệu đầu vào cho năm sinh trong khoảng từ 1900 đến 2020. Việc sử dụng type="number" chỉ giới hạn các giá trị đầu vào là số, trong phạm vi được chỉ định bởi min và max. Nếu bạn cố gắng nhập một số nằm ngoài phạm vi, thì dữ liệu đầu vào sẽ được đặt ở trạng thái không hợp lệ.
Ví dụ sau đây sử dụng pattern="[\d ]{10,30}" để đảm bảo số thẻ thanh toán hợp lệ, đồng thời cho phép có khoảng trắng:
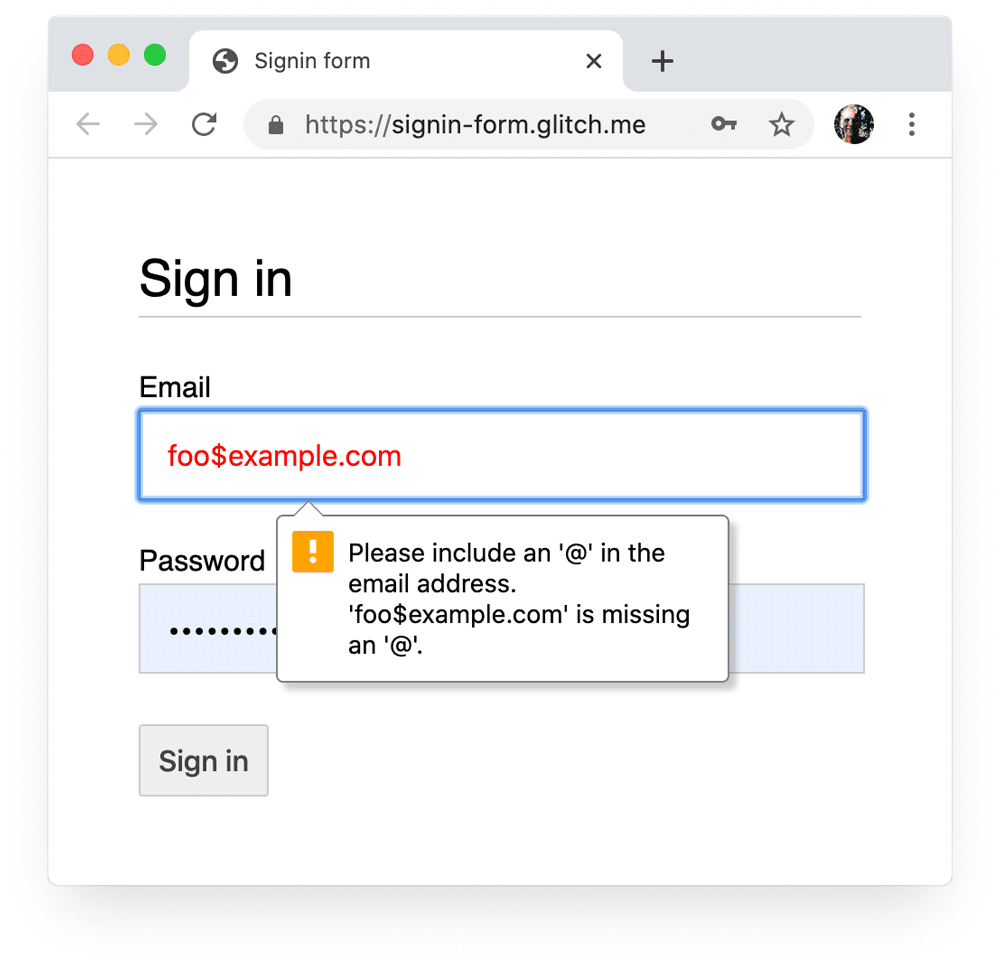
Các trình duyệt hiện đại cũng xác thực cơ bản cho các đầu vào có loại email hoặc url.
Khi người dùng gửi biểu mẫu, trình duyệt sẽ tự động đặt tiêu điểm vào các trường có giá trị bắt buộc bị thiếu hoặc có vấn đề. Không cần JavaScript!

Xác thực nội tuyến và cung cấp ý kiến phản hồi cho người dùng khi họ nhập dữ liệu, thay vì cung cấp danh sách lỗi khi họ nhấp vào nút gửi. Nếu bạn cần xác thực dữ liệu trên máy chủ sau khi gửi biểu mẫu, hãy liệt kê tất cả các vấn đề đã tìm thấy và làm nổi bật rõ ràng tất cả các trường biểu mẫu có giá trị không hợp lệ, cũng như hiển thị một thông báo nội tuyến bên cạnh mỗi trường có vấn đề để giải thích những gì cần được khắc phục. Kiểm tra nhật ký máy chủ và dữ liệu phân tích để tìm các lỗi thường gặp – bạn có thể cần phải thiết kế lại biểu mẫu.
Bạn cũng nên sử dụng JavaScript để xác thực mạnh mẽ hơn trong khi người dùng nhập dữ liệu và khi gửi biểu mẫu. Sử dụng Constraint Validation API (được hỗ trợ rộng rãi) để thêm quy trình xác thực tuỳ chỉnh bằng giao diện người dùng trình duyệt tích hợp nhằm đặt tiêu điểm và hiển thị lời nhắc.
Tìm hiểu thêm trong phần Sử dụng JavaScript để xác thực theo thời gian thực phức tạp hơn.
Giúp người dùng tránh bỏ lỡ dữ liệu bắt buộc
Sử dụng thuộc tính required trên các đầu vào cho giá trị bắt buộc.
Khi biểu mẫu được gửi, các trình duyệt hiện đại sẽ tự động nhắc và đặt tiêu điểm vào các trường required có dữ liệu bị thiếu, đồng thời bạn có thể sử dụng lớp giả :required để làm nổi bật các trường bắt buộc. Không cần JavaScript!
Thêm dấu hoa thị vào nhãn cho mọi trường bắt buộc và thêm một ghi chú ở đầu biểu mẫu để giải thích ý nghĩa của dấu hoa thị.
Đơn giản hoá quy trình thanh toán
Hãy chú ý đến khoảng cách thương mại trên thiết bị di động!
Hãy tưởng tượng rằng người dùng của bạn có một ngân sách mệt mỏi. Nếu bạn sử dụng hết hạn mức, người dùng sẽ rời bỏ ứng dụng của bạn.
Bạn cần giảm thiểu sự phiền toái và duy trì sự tập trung, đặc biệt là trên thiết bị di động. Nhiều trang web nhận được nhiều lưu lượng truy cập hơn trên thiết bị di động nhưng lại có nhiều lượt chuyển đổi hơn trên máy tính. Đây là hiện tượng được gọi là khoảng cách thương mại trên thiết bị di động. Khách hàng có thể chỉ muốn hoàn tất giao dịch mua trên máy tính, nhưng tỷ lệ chuyển đổi thấp hơn trên thiết bị di động cũng là do trải nghiệm người dùng kém. Công việc của bạn là giảm thiểu số lượt chuyển đổi bị mất trên thiết bị di động và tối đa hoá số lượt chuyển đổi trên máy tính. Nghiên cứu cho thấy có rất nhiều cơ hội để mang đến trải nghiệm tốt hơn về biểu mẫu trên thiết bị di động.
Trên hết, người dùng có nhiều khả năng bỏ dở những biểu mẫu trông dài, phức tạp và không có hướng dẫn. Điều này đặc biệt đúng khi người dùng sử dụng màn hình nhỏ, bị phân tâm hoặc đang vội. Yêu cầu càng ít dữ liệu càng tốt.
Đặt chế độ thanh toán không cần đăng nhập làm mặc định
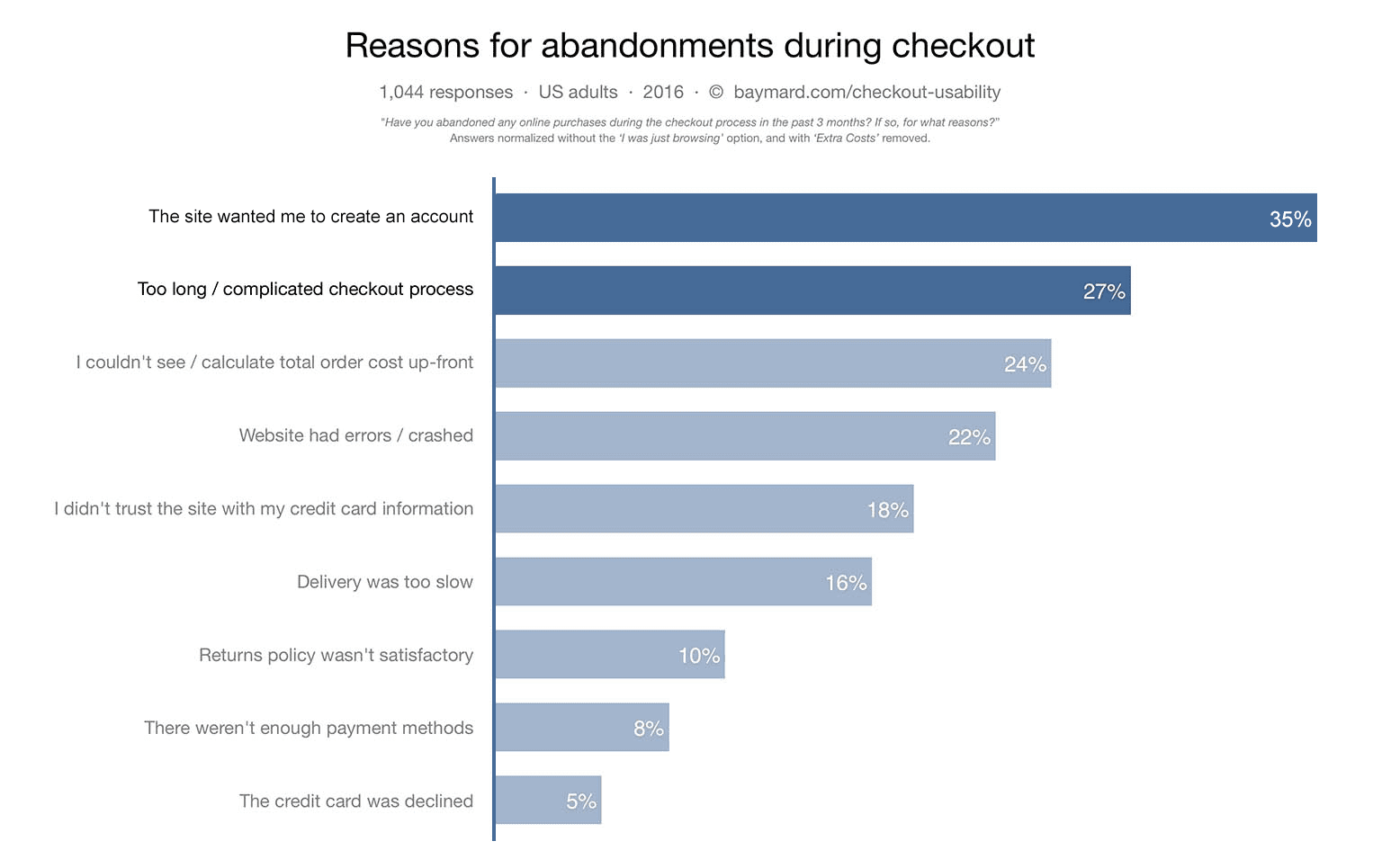
Đối với cửa hàng trực tuyến, cách đơn giản nhất để giảm bớt sự phiền toái khi điền biểu mẫu là đặt chế độ thanh toán của khách làm chế độ mặc định. Đừng bắt buộc người dùng tạo tài khoản trước khi mua hàng. Không cho phép thanh toán với tư cách khách là một lý do chính khiến khách hàng bỏ dở giỏ hàng.

Bạn có thể cung cấp lựa chọn đăng ký tài khoản sau khi thanh toán. Tại thời điểm đó, bạn đã có hầu hết dữ liệu cần thiết để thiết lập tài khoản, vì vậy, người dùng có thể tạo tài khoản một cách nhanh chóng và dễ dàng.
Hiển thị tiến trình thanh toán
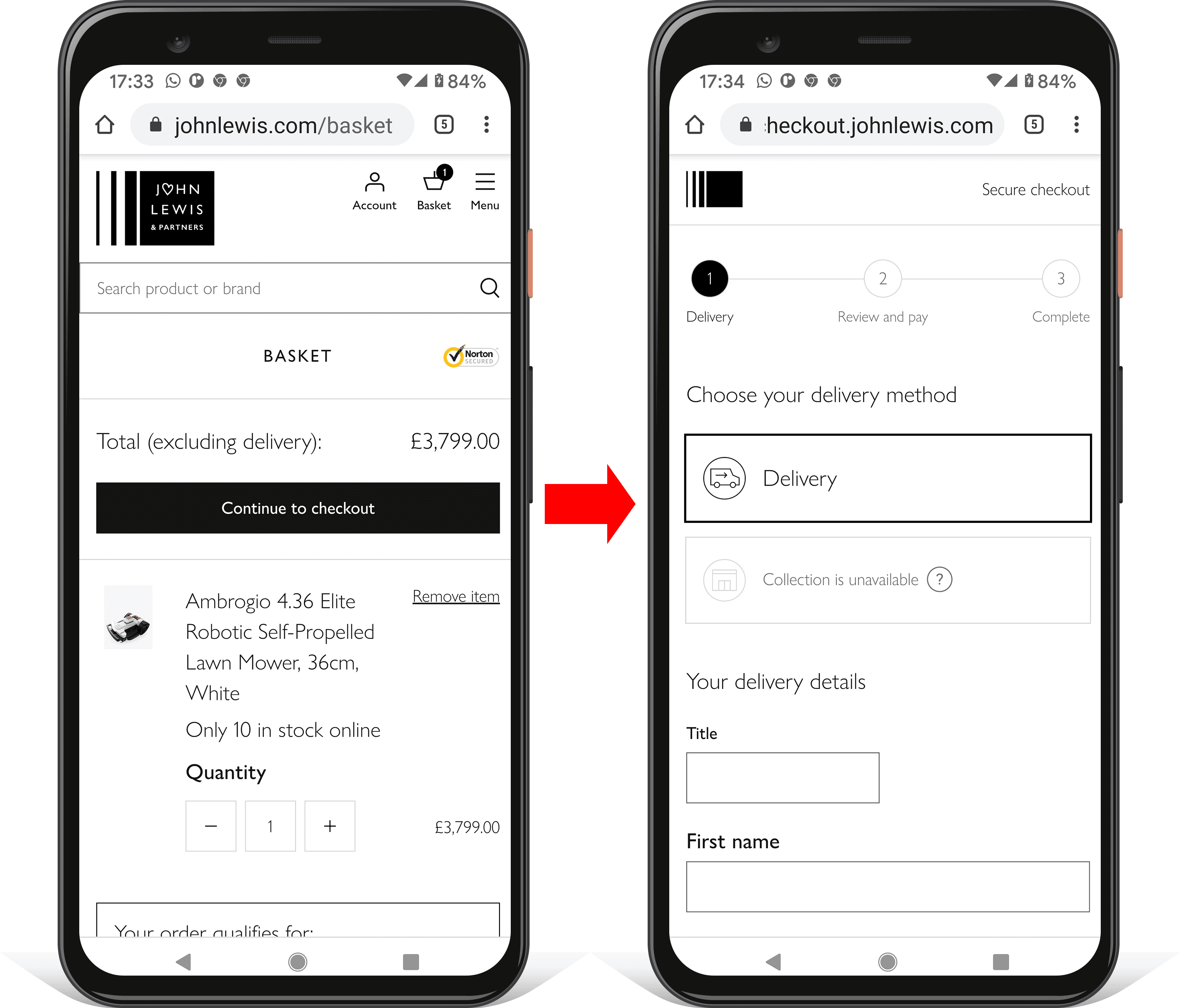
Bạn có thể giúp quy trình thanh toán trở nên đơn giản hơn bằng cách cho biết tiến trình và nêu rõ những việc cần làm tiếp theo. Video sau đây cho thấy cách nhà bán lẻ johnlewis.com ở Vương quốc Anh đạt được điều này.
Bạn cần duy trì đà phát triển! Đối với mỗi bước thanh toán, hãy sử dụng tiêu đề trang và giá trị nút mô tả để cho biết rõ việc cần làm ngay và bước thanh toán tiếp theo.
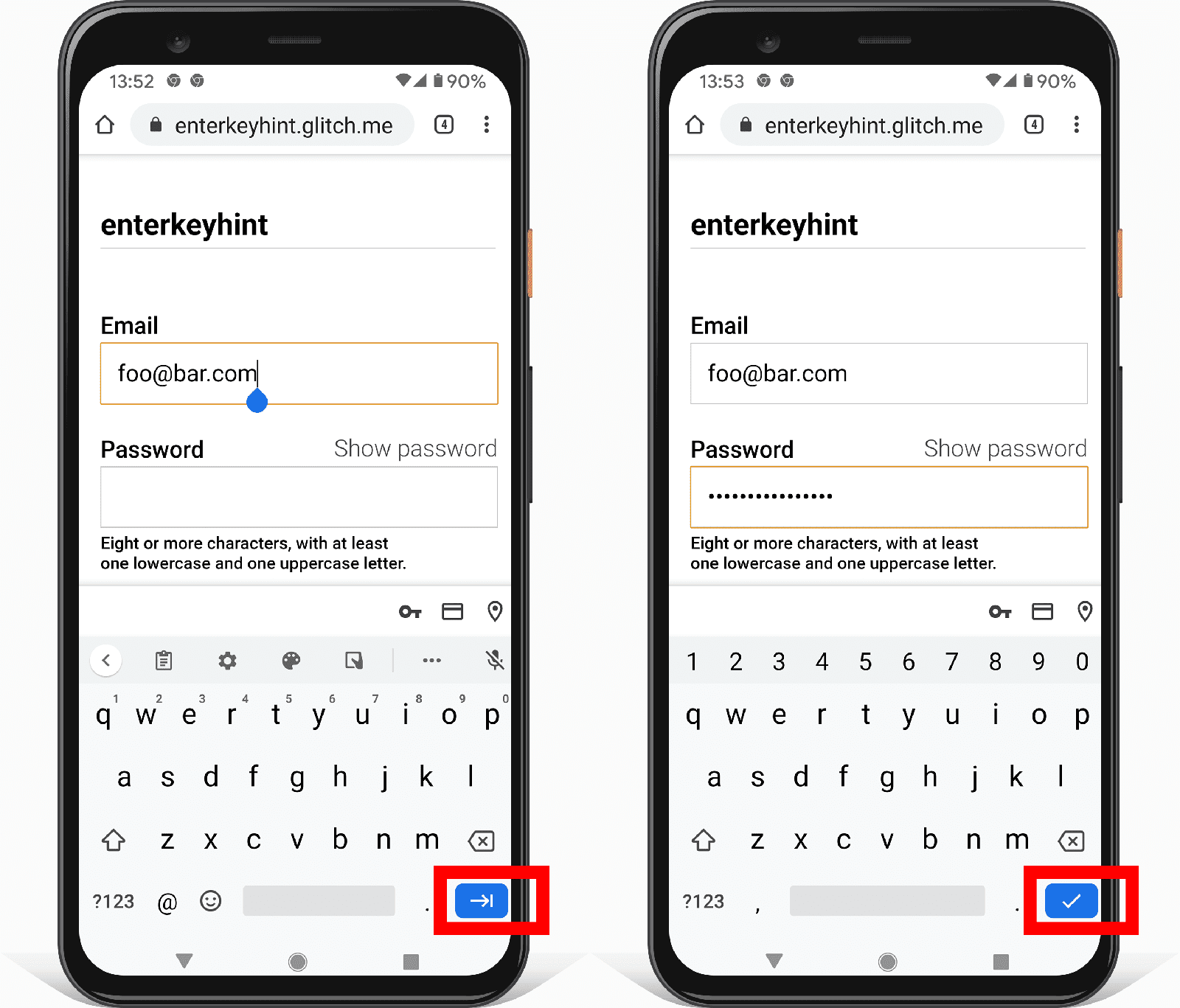
Sử dụng thuộc tính enterkeyhint trên các thành phần đầu vào của biểu mẫu để đặt nhãn phím Enter trên bàn phím di động. Ví dụ: sử dụng enterkeyhint="previous" và enterkeyhint="next" trong biểu mẫu nhiều trang, enterkeyhint="done" cho dữ liệu đầu vào cuối cùng trong biểu mẫu và enterkeyhint="search" cho dữ liệu đầu vào tìm kiếm.

Thuộc tính enterkeyhint được hỗ trợ trên Android và iOS.
Bạn có thể tìm hiểu thêm trong phần giải thích về enterkeyhint.
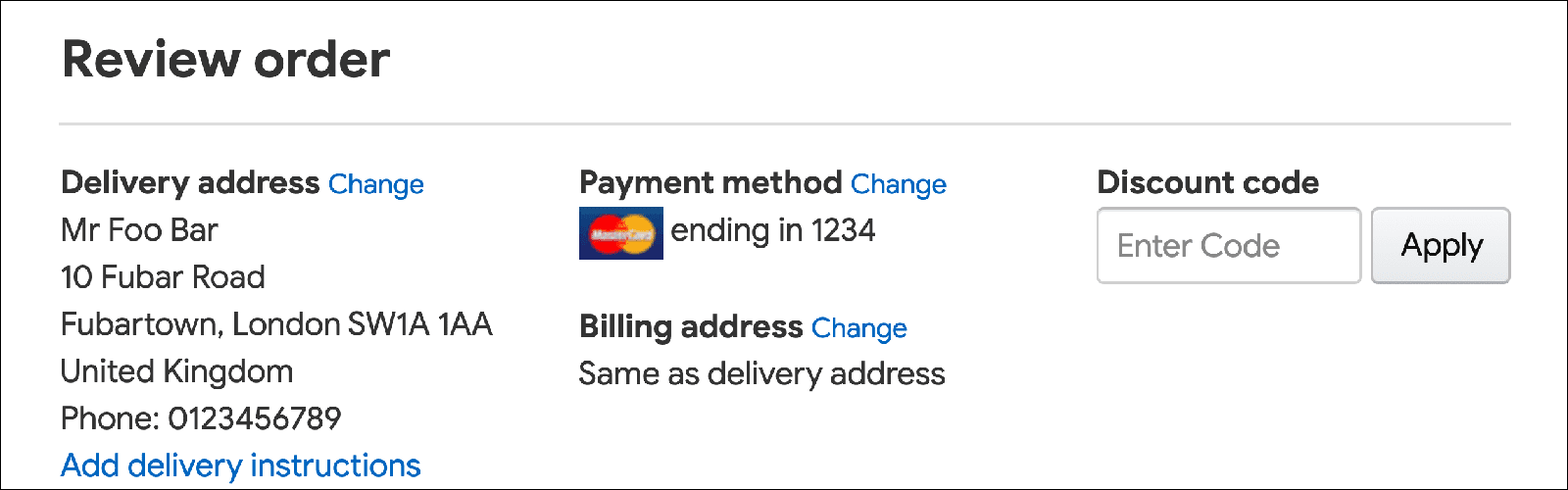
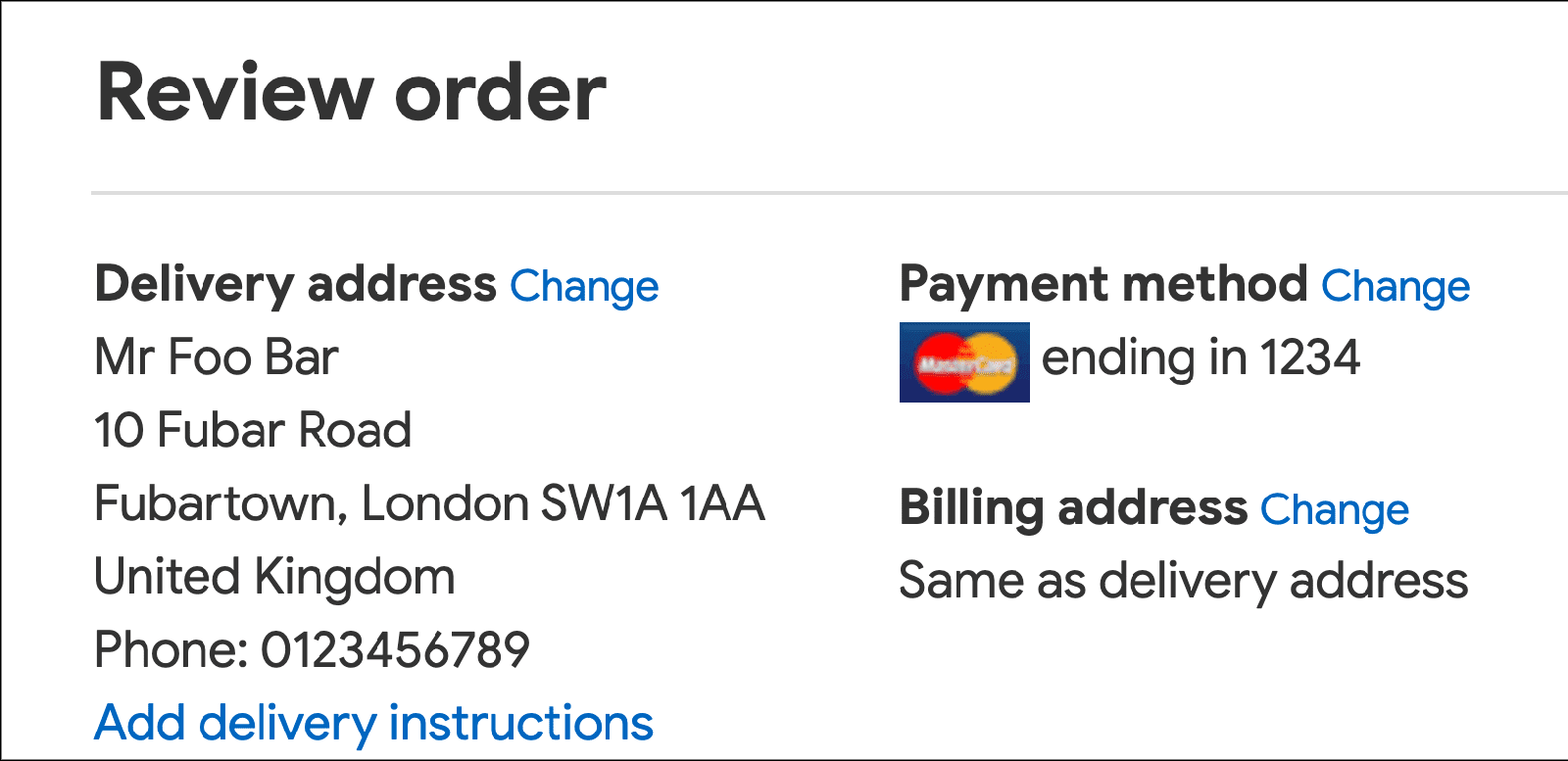
Giúp người dùng dễ dàng quay lại và chuyển tiếp trong quy trình thanh toán, dễ dàng điều chỉnh đơn đặt hàng, ngay cả khi họ đang ở bước thanh toán cuối cùng. Hiển thị đầy đủ thông tin chi tiết về đơn đặt hàng, chứ không chỉ thông tin tóm tắt hạn chế. Cho phép người dùng dễ dàng điều chỉnh số lượng mặt hàng trên trang thanh toán. Ưu tiên của bạn khi thanh toán là tránh làm gián đoạn tiến trình chuyển đổi.
Loại bỏ chi tiết thừa
Hạn chế các điểm thoát tiềm ẩn bằng cách loại bỏ những yếu tố gây rối mắt và sao nhãng như chương trình khuyến mãi sản phẩm. Nhiều nhà bán lẻ thành công thậm chí còn xoá phần điều hướng và tìm kiếm khỏi quy trình thanh toán.

Luôn tập trung vào hành trình. Đây không phải là thời điểm để dụ dỗ người dùng làm việc khác!

Đối với người dùng cũ, bạn có thể đơn giản hoá quy trình thanh toán hơn nữa bằng cách ẩn dữ liệu mà họ không cần xem. Ví dụ: hiển thị địa chỉ giao hàng dưới dạng văn bản thuần tuý (không phải trong biểu mẫu) và cho phép người dùng thay đổi địa chỉ đó bằng cách nhấp vào một đường liên kết.

Giúp người dùng dễ dàng nhập tên và địa chỉ
Chỉ yêu cầu dữ liệu bạn cần
Trước khi bắt đầu viết mã cho biểu mẫu tên và địa chỉ, hãy đảm bảo bạn hiểu rõ những dữ liệu bắt buộc. Đừng yêu cầu dữ liệu mà bạn không cần! Cách đơn giản nhất để giảm độ phức tạp của biểu mẫu là xoá các trường không cần thiết. Điều này cũng tốt cho quyền riêng tư của khách hàng và có thể giảm chi phí cũng như trách nhiệm pháp lý đối với dữ liệu phụ trợ.
Sử dụng một trường nhập tên
Cho phép người dùng nhập tên của họ bằng một đầu vào duy nhất, trừ phi bạn có lý do chính đáng để lưu trữ riêng tên, họ, danh xưng hoặc các phần khác của tên. Việc sử dụng một ô nhập tên giúp biểu mẫu bớt phức tạp, cho phép cắt và dán, đồng thời giúp tính năng tự động điền đơn giản hơn.
Cụ thể, trừ phi bạn có lý do chính đáng, đừng mất công thêm một đầu vào riêng cho tiền tố hoặc danh hiệu (như Bà, Tiến sĩ hoặc Ngài). Người dùng có thể nhập tên của họ vào đó nếu muốn. Ngoài ra, honorific-prefix tính năng tự động hoàn thành hiện không hoạt động trong hầu hết các trình duyệt. Do đó, việc thêm một trường cho tiền tố tên hoặc danh hiệu sẽ làm gián đoạn trải nghiệm tự động điền biểu mẫu địa chỉ cho hầu hết người dùng.
Bật tính năng tự động điền tên
Sử dụng name cho tên đầy đủ:
<input autocomplete="name" ...>
Nếu bạn thực sự có lý do chính đáng để tách các phần của tên, hãy nhớ sử dụng các giá trị tự động hoàn thành phù hợp:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
Cho phép tên quốc tế
Bạn có thể muốn xác thực dữ liệu đầu vào về tên hoặc hạn chế các ký tự được phép cho dữ liệu tên. Tuy nhiên, bạn cần phải sử dụng bảng chữ cái một cách thoải mái nhất có thể. Thật khiếm nhã khi được cho biết tên của bạn là "không hợp lệ"!
Để xác thực, hãy tránh sử dụng biểu thức chính quy chỉ khớp với các ký tự Latinh. Chỉ loại trừ người dùng có tên hoặc địa chỉ chứa các ký tự không có trong bảng chữ cái Latinh. Thay vào đó, hãy cho phép so khớp chữ cái Unicode và đảm bảo rằng phần phụ trợ của bạn hỗ trợ Unicode một cách an toàn dưới dạng cả đầu vào và đầu ra. Các trình duyệt hiện đại hỗ trợ tốt Unicode trong biểu thức chính quy.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>Cho phép nhiều định dạng địa chỉ
Khi thiết kế biểu mẫu địa chỉ, hãy lưu ý đến sự đa dạng của các định dạng địa chỉ, ngay cả trong một quốc gia. Hãy cẩn thận để không đưa ra giả định về địa chỉ "bình thường". (Hãy xem Những điều kỳ lạ về địa chỉ ở Vương quốc Anh! nếu bạn chưa tin!)
Tạo biểu mẫu địa chỉ linh hoạt
Đừng bắt người dùng cố gắng nhập địa chỉ của họ vào các trường biểu mẫu không phù hợp.
Ví dụ: đừng nhất quyết yêu cầu số nhà và tên đường trong các đầu vào riêng biệt, vì nhiều địa chỉ không sử dụng định dạng đó và dữ liệu không đầy đủ có thể làm hỏng tính năng tự động điền của trình duyệt.
Hãy đặc biệt cẩn thận với các trường địa chỉ required. Ví dụ: địa chỉ ở các thành phố lớn tại Vương quốc Anh không có quận, nhưng nhiều trang web vẫn buộc người dùng phải nhập quận.
Việc sử dụng 2 dòng địa chỉ linh hoạt có thể phù hợp với nhiều định dạng địa chỉ.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
Thêm nhãn để so khớp:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
Bạn có thể thử bằng cách phối lại và chỉnh sửa bản minh hoạ được nhúng ở phần sau trong lớp học lập trình này.
Cân nhắc sử dụng một textarea duy nhất cho địa chỉ
Lựa chọn linh hoạt nhất cho địa chỉ là cung cấp một textarea duy nhất.
Phương pháp textarea phù hợp với mọi định dạng địa chỉ và rất phù hợp để cắt và dán. Tuy nhiên, hãy lưu ý rằng phương pháp này có thể không phù hợp với yêu cầu về dữ liệu của bạn và người dùng có thể bỏ lỡ tính năng tự động điền nếu trước đây họ chỉ sử dụng biểu mẫu có address-line1 và address-line2.
Đối với textarea, hãy sử dụng street-address làm giá trị tự động hoàn thành.
Sau đây là ví dụ về một biểu mẫu minh hoạ cách sử dụng một textarea duy nhất cho địa chỉ:
Quốc tế hoá và bản địa hoá biểu mẫu địa chỉ
Bạn đặc biệt cần xem xét quá trình quốc tế hoá và bản địa hoá cho biểu mẫu địa chỉ, tuỳ thuộc vào vị trí của người dùng.
Xin lưu ý rằng tên của các phần địa chỉ cũng như định dạng địa chỉ sẽ khác nhau, ngay cả trong cùng một ngôn ngữ.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
Bạn có thể cảm thấy khó chịu hoặc bối rối khi thấy một biểu mẫu không phù hợp với địa chỉ của bạn hoặc không sử dụng những từ mà bạn mong đợi.
Bạn có thể cần tuỳ chỉnh biểu mẫu địa chỉ cho nhiều ngôn ngữ trên trang web của mình, nhưng việc sử dụng các kỹ thuật để tối đa hoá tính linh hoạt của biểu mẫu (như mô tả ở trên) có thể là đủ. Nếu bạn không bản địa hoá biểu mẫu địa chỉ, hãy đảm bảo bạn hiểu rõ các ưu tiên chính để đối phó với nhiều định dạng địa chỉ:
- Tránh cung cấp thông tin quá cụ thể về các phần của địa chỉ, chẳng hạn như nhất quyết phải có tên đường hoặc số nhà.
- Khi có thể, hãy tránh tạo các trường
required. Ví dụ: địa chỉ ở nhiều quốc gia không có mã bưu chính và địa chỉ ở vùng nông thôn có thể không có tên đường hoặc tên phố. - Sử dụng tên gọi mang tính bao hàm: "Quốc gia/khu vực" thay vì "Quốc gia"; "Mã ZIP/mã bưu chính" thay vì "Mã ZIP".
Hãy linh hoạt! Ví dụ về biểu mẫu địa chỉ đơn giản ở trên có thể được điều chỉnh để hoạt động "đủ tốt" cho nhiều ngôn ngữ.
Cân nhắc việc tránh tra cứu địa chỉ mã bưu chính
Một số trang web sử dụng dịch vụ để tra cứu địa chỉ dựa trên mã bưu chính hoặc mã ZIP. Điều này có thể hợp lý đối với một số trường hợp sử dụng, nhưng bạn nên biết những nhược điểm tiềm ẩn.
Đề xuất địa chỉ theo mã bưu chính không hoạt động ở tất cả các quốc gia và ở một số khu vực, mã bưu chính có thể bao gồm một số lượng lớn địa chỉ tiềm năng.
Người dùng khó chọn trong danh sách dài các địa chỉ, đặc biệt là trên thiết bị di động nếu họ đang vội hoặc căng thẳng. Người dùng có thể dễ dàng tận dụng tính năng tự động điền và nhập địa chỉ đầy đủ chỉ bằng một lần nhấn hoặc nhấp chuột, nhờ đó giảm thiểu lỗi.
Đơn giản hoá biểu mẫu thanh toán
Biểu mẫu thanh toán là phần quan trọng nhất trong quy trình thanh toán. Thiết kế biểu mẫu thanh toán kém là nguyên nhân phổ biến khiến khách hàng bỏ dở giỏ hàng. Vấn đề nằm ở chi tiết: những trục trặc nhỏ có thể khiến người dùng bỏ ngang giao dịch mua, đặc biệt là trên thiết bị di động. Việc bạn cần làm là thiết kế các biểu mẫu sao cho người dùng có thể nhập dữ liệu một cách dễ dàng nhất.
Giúp người dùng tránh phải nhập lại dữ liệu thanh toán
Đảm bảo bạn thêm các giá trị autocomplete thích hợp vào biểu mẫu thẻ thanh toán, bao gồm cả số thẻ thanh toán, tên trên thẻ, tháng và năm hết hạn:
cc-numbercc-namecc-exp-monthcc-exp-year
Điều này cho phép trình duyệt giúp người dùng bằng cách lưu trữ an toàn thông tin thẻ thanh toán và nhập chính xác dữ liệu biểu mẫu. Nếu không có tính năng tự động điền, người dùng có thể sẽ lưu giữ bản ghi thông tin thẻ thanh toán trên giấy hoặc lưu trữ dữ liệu thẻ thanh toán không an toàn trên thiết bị của họ.
Tránh sử dụng các phần tử tuỳ chỉnh cho ngày trên thẻ thanh toán
Nếu không được thiết kế đúng cách, các phần tử tuỳ chỉnh có thể làm gián đoạn quy trình thanh toán bằng cách làm hỏng tính năng tự động điền và sẽ không hoạt động trên các trình duyệt cũ. Nếu tất cả thông tin khác về thẻ thanh toán đều có sẵn trong tính năng tự động hoàn thành nhưng người dùng buộc phải tìm thẻ thanh toán thực tế để tra cứu ngày hết hạn vì tính năng tự động điền không hoạt động cho một phần tử tuỳ chỉnh, thì bạn có thể sẽ mất một giao dịch bán hàng. Hãy cân nhắc sử dụng các phần tử HTML tiêu chuẩn và tạo kiểu cho các phần tử đó một cách phù hợp.

Sử dụng một phương thức nhập cho số điện thoại và thẻ thanh toán
Đối với thẻ thanh toán và số điện thoại, hãy sử dụng một đầu vào duy nhất: không chia số thành nhiều phần. Điều này giúp người dùng dễ dàng nhập dữ liệu, đơn giản hoá quy trình xác thực và cho phép trình duyệt tự động điền. Hãy cân nhắc việc thực hiện tương tự đối với các dữ liệu dạng số khác, chẳng hạn như mã PIN và mã ngân hàng.

Xác thực cẩn thận
Bạn nên xác thực việc nhập dữ liệu theo thời gian thực và trước khi gửi biểu mẫu. Một cách để làm việc này là thêm thuộc tính pattern vào một thẻ thanh toán đầu vào. Nếu người dùng cố gắng gửi biểu mẫu thanh toán có giá trị không hợp lệ, thì trình duyệt sẽ hiển thị một thông báo cảnh báo và đặt tiêu điểm vào dữ liệu đầu vào. Không cần JavaScript!
Tuy nhiên, biểu thức chính quy pattern của bạn phải đủ linh hoạt để xử lý phạm vi độ dài số thẻ thanh toán: từ 14 chữ số (hoặc có thể ít hơn) đến 20 chữ số (hoặc nhiều hơn). Bạn có thể tìm hiểu thêm về cấu trúc số thẻ thanh toán trên LDAPwiki.
Cho phép người dùng thêm khoảng trắng khi nhập số thẻ thanh toán mới, vì đây là cách số thẻ xuất hiện trên thẻ vật lý. Điều này thân thiện hơn với người dùng (bạn sẽ không phải nói với họ rằng "họ đã làm sai điều gì đó"), ít có khả năng làm gián đoạn quy trình chuyển đổi và bạn có thể dễ dàng xoá khoảng trắng trong các số trước khi xử lý.
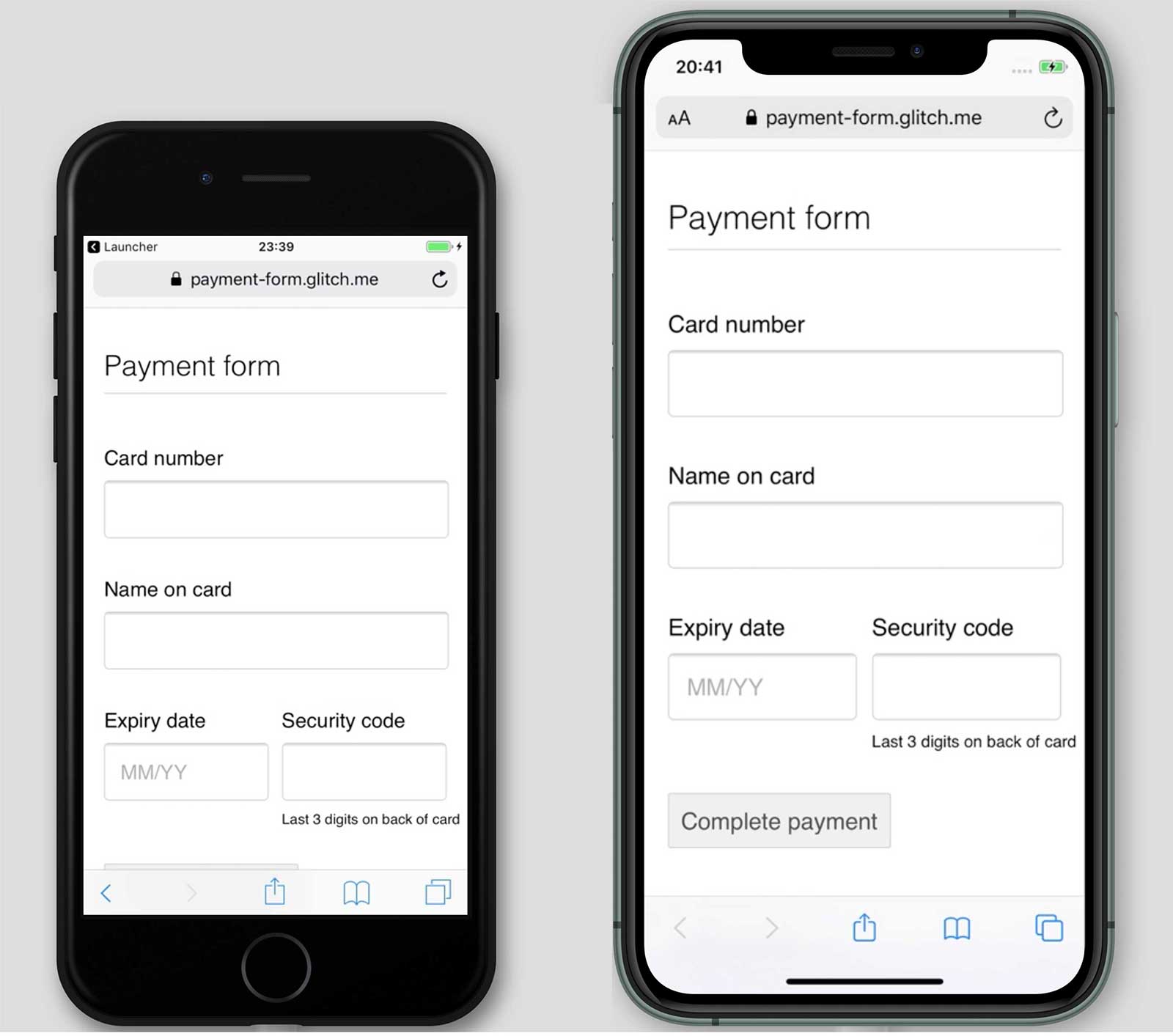
Kiểm thử trên nhiều thiết bị, nền tảng, trình duyệt và phiên bản
Điều đặc biệt quan trọng là bạn phải kiểm thử biểu mẫu địa chỉ và thanh toán trên những nền tảng phổ biến nhất đối với người dùng của mình, vì chức năng và giao diện của phần tử biểu mẫu có thể khác nhau, đồng thời sự khác biệt về kích thước khung hiển thị có thể dẫn đến vị trí có vấn đề. BrowserStack cho phép kiểm thử miễn phí cho các dự án nguồn mở trên nhiều thiết bị và trình duyệt.

Giảm khoảng đệm cho các khung hiển thị nhỏ hơn trên thiết bị di động để đảm bảo nút Hoàn tất thanh toán không bị ẩn.
Triển khai số liệu phân tích và RUM
Việc kiểm thử khả năng sử dụng và hiệu suất cục bộ có thể hữu ích, nhưng bạn cần dữ liệu thực tế để hiểu đúng cách người dùng trải nghiệm biểu mẫu thanh toán và địa chỉ của bạn.
Để làm được điều đó, bạn cần có số liệu phân tích và tính năng Giám sát người dùng thực – dữ liệu về trải nghiệm của người dùng thực, chẳng hạn như thời gian tải trang thanh toán hoặc thời gian hoàn tất thanh toán:
- Số liệu phân tích trang: số lượt xem trang, tỷ lệ thoát và số lượt thoát cho mỗi trang có biểu mẫu.
- Phân tích lượt tương tác: phễu mục tiêu và sự kiện cho biết người dùng bỏ ngang quy trình thanh toán ở đâu và họ thực hiện những hành động nào khi tương tác với biểu mẫu của bạn.
- Hiệu suất trang web: các chỉ số tập trung vào người dùng có thể cho bạn biết liệu các trang thanh toán của bạn có tải chậm hay không và nếu có thì nguyên nhân là gì.
Phân tích trang, phân tích hoạt động tương tác và đo lường hiệu suất của người dùng thực tế trở nên đặc biệt có giá trị khi kết hợp với nhật ký máy chủ, dữ liệu lượt chuyển đổi và thử nghiệm A/B, cho phép bạn trả lời các câu hỏi như liệu mã chiết khấu có làm tăng doanh thu hay không, hoặc liệu việc thay đổi bố cục biểu mẫu có cải thiện lượt chuyển đổi hay không.
Nhờ đó, bạn có cơ sở vững chắc để ưu tiên nỗ lực, thực hiện các thay đổi và khen thưởng thành công.
Tiếp tục học
- Các phương pháp hay nhất về biểu mẫu đăng nhập
- Các phương pháp hay nhất về biểu mẫu đăng ký
- Xác minh số điện thoại trên web bằng WebOTP API
- Tạo biểu mẫu tuyệt vời
- Các phương pháp hay nhất để thiết kế biểu mẫu trên thiết bị di động
- Các chế độ kiểm soát biểu mẫu có nhiều tính năng hơn
- Tạo biểu mẫu hỗ trợ tiếp cận
- Đơn giản hoá quy trình đăng ký bằng Credential Management API
- Frank's Compulsive Guide to Postal Addresses (Hướng dẫn toàn diện của Frank về địa chỉ bưu chính) cung cấp các đường liên kết hữu ích và hướng dẫn chi tiết về định dạng địa chỉ ở hơn 200 quốc gia.
- Danh sách quốc gia có một công cụ để tải mã quốc gia và tên quốc gia xuống bằng nhiều ngôn ngữ, ở nhiều định dạng.


