prefers-reduced-motion 미디어 쿼리는 사용자가 운영체제에 사용하는 애니메이션 또는 모션의 양을 최소화하도록 요청했는지 감지합니다.
장식용 애니메이션이나 전환을 좋아하는 사람은 많지 않으며, 일부 사용자는 시차 스크롤, 확대/축소 효과 등을 사용하면 멀미를 느끼기도 합니다. 사용자 환경설정 미디어 쿼리 prefers-reduced-motion를 사용하면 이 환경설정을 표현한 사용자를 위해 사이트의 모션이 감소된 변형을 설계할 수 있습니다.
실제와 웹에서 움직임이 너무 많음
얼마 전 아이와 함께 아이스 스케이트를 타고 있었습니다. 날씨가 좋고 해가 쨍쨍하며 아이스링크에는 사람들이 꽉 차 있었습니다 ⛸. 유일한 문제는 사람이 많을 때 잘 대처하지 못한다는 점입니다. 움직이는 타겟이 너무 많아서 아무것도 집중할 수 없고, 마치 개미굴 🐜을 쳐다보는 것처럼 시각적 과부하가 와서 혼란스러워집니다.

웹에서도 마찬가지일 수 있습니다. 플래시 광고, 화려한 시차 효과, 놀라운 공개 애니메이션, 자동 재생 동영상 등으로 인해 웹이 때로는 상당히 부담스러울 수 있습니다. 다행히 실제와 달리 해결 방법이 있습니다. CSS 미디어 쿼리 prefers-reduced-motion를 사용하면 개발자가 모션 감소를 선호하는 사용자를 위해 페이지의 대안을 만들 수 있습니다. 여기에는 동영상 자동재생을 사용하지 않는 것부터 특정 장식 효과를 사용 중지하는 것, 특정 사용자를 위해 페이지를 완전히 재설계하는 것까지 포함될 수 있습니다.
이 기능을 자세히 살펴보기 전에 한 걸음 뒤로 물러나 웹에서 애니메이션이 어떻게 사용되는지 생각해 보겠습니다. 원하는 경우 배경 정보를 건너뛰고 기술 세부정보로 바로 이동할 수도 있습니다.
웹의 애니메이션
애니메이션은 사용자에게 의견을 제공하는 데 자주 사용됩니다. 예를 들어 작업이 수신되고 처리되고 있음을 알리는 데 사용됩니다. 예를 들어 쇼핑 웹사이트에서 제품이 사이트의 오른쪽 상단에 아이콘으로 표시된 가상 장바구니로 '날아가는' 애니메이션을 적용할 수 있습니다.
또 다른 사용 사례는 모션을 사용하여 스켈레톤 화면, 문맥 메타데이터, 저화질 이미지 미리보기를 혼합하여 사용자의 시간을 많이 차지하고 전체 환경이 더 빠르게 느껴지도록 사용자 인식을 해킹하는 것입니다. 이는 사용자에게 앞으로 진행될 내용에 관한 컨텍스트를 제공하는 동시에 최대한 빨리 항목을 로드하는 것입니다.
마지막으로 애니메이션 그라데이션, 시차 스크롤, 배경 동영상과 같은 장식 효과가 있습니다. 많은 사용자가 이러한 애니메이션을 즐기지만, 주의를 산만하게 만들거나 속도가 느려진다고 생각하는 사용자도 있습니다. 최악의 경우 사용자는 실제 환경인 것처럼 멀미를 겪을 수도 있으므로 이러한 사용자의 경우 애니메이션을 줄이는 것이 의학적 필요입니다.
움직임으로 유발된 전정 스펙트럼 장애
일부 사용자는 애니메이션 콘텐츠로 인해 산만함이나 메스꺼움을 느끼는 증상을 겪습니다. 예를 들어 스크롤과 관련된 기본 요소 이외의 요소가 많이 움직이면 스크롤 애니메이션으로 인해 전정 장애가 발생할 수 있습니다. 예를 들어 패럴랙스 스크롤 애니메이션은 배경 요소가 전경 요소와 다른 속도로 움직이기 때문에 전정 장애를 일으킬 수 있습니다. 전정 (내이) 장애 반응에는 어지러움, 메스꺼움, 편두통이 포함되며 회복을 위해 휴식이 필요할 수 있습니다.
운영체제에서 모션 삭제
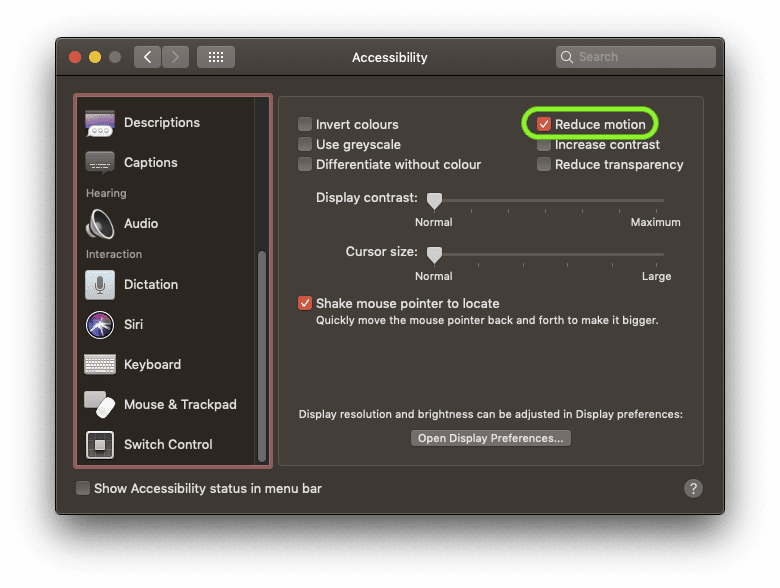
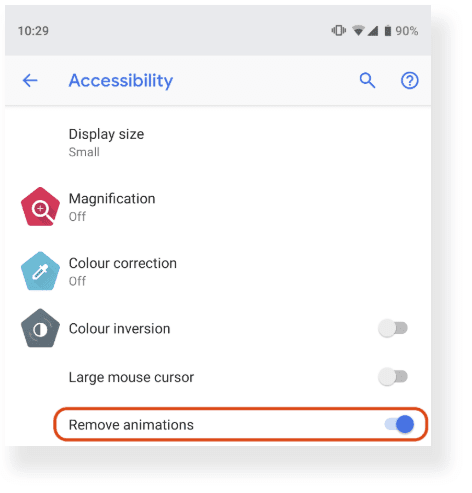
많은 운영체제에는 오랫동안 모션 감소 환경설정을 지정하는 접근성 설정이 있었습니다. 다음 스크린샷은 macOS Mojave의 모션 줄이기 환경설정과 Android Pie의 애니메이션 삭제 환경설정을 보여줍니다. 이 환경설정을 선택하면 운영체제에서 앱 실행 애니메이션과 같은 장식 효과를 사용하지 않습니다. 애플리케이션 자체도 이 설정을 준수할 수 있으며 준수해야 하며 불필요한 애니메이션을 모두 삭제해야 합니다.


웹에서 모션 삭제하기
미디어 쿼리 수준 5는 웹에도 감소된 모션 사용자 환경설정을 제공합니다. 미디어 쿼리를 사용하면 작성자가 렌더링되는 문서와 관계없이 사용자 에이전트 또는 디스플레이 기기의 값이나 기능을 테스트하고 쿼리할 수 있습니다. 미디어 쿼리 prefers-reduced-motion는 사용자가 사용하는 애니메이션 또는 모션의 양을 최소화하도록 운영체제 환경설정을 설정했는지 감지하는 데 사용됩니다. 다음 두 가지 값을 취할 수 있습니다.
no-preference: 사용자가 기본 운영체제에서 환경설정을 지정하지 않았음을 나타냅니다. 이 키워드 값은 불리언 컨텍스트에서false로 평가됩니다.reduce: 사용자가 인터페이스가 움직임이나 애니메이션을 최소화해야 한다고 나타내는 운영체제 환경설정을 설정했음을 나타냅니다(가급적 불필요한 움직임이 모두 삭제되는 지점까지).
CSS 및 JavaScript 컨텍스트에서 미디어 쿼리로 작업
모든 미디어 쿼리와 마찬가지로 prefers-reduced-motion는 CSS 컨텍스트와 JavaScript 컨텍스트에서 확인할 수 있습니다.
두 가지를 모두 설명하기 위해 사용자가 클릭하기를 원하는 중요한 가입 버튼이 있다고 가정해 보겠습니다. 주목을 끄는 'vibrating' 애니메이션을 정의할 수 있지만, 좋은 웹 시민으로서 애니메이션을 명시적으로 허용하는 사용자에게만 재생하고, 애니메이션을 선택 해제한 사용자나 미디어 쿼리를 이해하지 못하는 브라우저 사용자에게는 재생하지 않습니다.
/*
If the user has expressed their preference for
reduced motion, then don't use animations on buttons.
*/
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use animations on buttons.
*/
@media (prefers-reduced-motion: no-preference) {
button {
/* `vibrate` keyframes are defined elsewhere */
animation: vibrate 0.3s linear infinite both;
}
}
JavaScript로 prefers-reduced-motion를 사용하는 방법을 설명하기 위해 Web Animations API로 복잡한 애니메이션을 정의했다고 가정해 보겠습니다. CSS 규칙은 사용자 환경설정이 변경될 때 브라우저에 의해 동적으로 트리거되지만 JavaScript 애니메이션의 경우 변경사항을 직접 리슨한 다음 진행 중인 애니메이션을 수동으로 중지하거나 (또는 사용자가 허용하는 경우 다시 시작) 해야 합니다.
const mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
mediaQuery.addEventListener('change', () => {
console.log(mediaQuery.media, mediaQuery.matches);
// Stop JavaScript-based animations.
});
실제 미디어 쿼리 주변의 괄호는 필수입니다.
window.matchMedia('prefers-reduced-motion: reduce');
window.matchMedia('(prefers-reduced-motion: reduce)');
<picture> 컨텍스트의 미디어 쿼리 작업
흥미로운 사용 사례는 애니메이션 AVIF, WebP 또는 GIF 재생을 media 속성에 종속시키는 것입니다. (prefers-reduced-motion: no-preference)이 true로 평가되면 애니메이션 버전을 표시해도 되고 그렇지 않으면 정적 버전을 표시해도 됩니다.
<picture>
<!-- Animated versions. -->
<source
srcset="nyancat.avifs"
type="image/avif"
media="(prefers-reduced-motion: no-preference)"
/>
<source
srcset="nyancat.gif"
type="image/gif"
media="(prefers-reduced-motion: no-preference)"
/>
<!-- Static versions. -->
<img src="nyancat.png" alt="Nyan cat" width="250" height="250" />
</picture>
다음 예를 참고하세요. 기기의 모션 환경설정을 전환하여 차이를 확인해 보세요.

요청 시 사용자의 환경설정 확인
Sec-CH-Prefers-Reduced-Motion 클라이언트 힌트 헤더를 사용하면 사이트에서 요청 시 선택적으로 사용자의 모션 환경설정을 가져올 수 있으므로 서버가 성능상의 이유로 올바른 CSS를 인라인할 수 있습니다.
데모
Rogério Vicente의 멋진 🐈 HTTP 상태 고양이를 기반으로 작은 데모를 만들었습니다. 먼저 잠시 시간을 내어 농담을 즐기세요. 재미있으니까요. 기다리겠습니다. 다시 돌아오셨으니 데모를 소개해 드리겠습니다. 스크롤하면 각 HTTP 상태 카테고리가 오른쪽 또는 왼쪽에서 번갈아 표시됩니다. 부드럽게 재생되는 60FPS 애니메이션이지만 앞서 설명한 대로 일부 사용자는 이를 싫어하거나 멀미를 느낄 수 있으므로 데모는 prefers-reduced-motion를 따르도록 프로그래밍되어 있습니다. 이는 동적으로도 작동하므로 사용자가 새로고침할 필요 없이 즉시 환경설정을 변경할 수 있습니다. 사용자가 모션 감소를 선호하는 경우 불필요한 공개 애니메이션이 사라지고 일반 스크롤 모션만 남게 됩니다. 다음 스크린캐스트는 데모가 실행되는 모습을 보여줍니다.
prefers-reduced-motion 데모앱의 동영상
결론
사용자 환경설정을 존중하는 것은 현대 웹사이트의 핵심이며 브라우저는 웹 개발자가 이를 할 수 있도록 점점 더 많은 기능을 노출하고 있습니다. 또 다른 출시된 예로는 사용자가 밝은 색 구성표를 선호하는지 어두운 색 구성표를 선호하는지 감지하는 prefers-color-scheme가 있습니다. Hello Darkness, My Old Friend 🌒 도움말에서 prefers-color-scheme에 관해 자세히 알아보세요.
CSS 작업 그룹은 prefers-reduced-transparency(사용자가 감소된 투명도를 선호하는지 감지), prefers-contrast (사용자가 시스템에 인접한 색상 간의 대비를 늘리거나 줄이라고 요청했는지 감지), inverted-colors (사용자가 반전된 색상을 선호하는지 감지)와 같은 더 많은 사용자 환경설정 미디어 쿼리를 표준화하고 있습니다.
(보너스) 모든 웹사이트에서 모션 감소 적용
모든 사이트에서 prefers-reduced-motion를 사용하지 않거나 내 취향에 맞게 충분히 사용하지 않을 수 있습니다.
어떤 이유로든 모든 웹사이트에서 모션을 중지하려면 다음 단계를 따르세요. 이렇게 하려면 방문하는 모든 웹페이지에 다음 CSS가 포함된 스타일 시트를 삽입하면 됩니다. 이를 지원하는 여러 브라우저 확장 프로그램이 있습니다 (사용 시 주의 필요).
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
background-attachment: initial !important;
scroll-behavior: auto !important;
transition-duration: 1ms !important;
transition-delay: -1ms !important;
}
}
작동 방식은 이전 CSS가 모든 애니메이션과 전환의 시간을 더 이상 눈에 띄지 않을 만큼 짧게 재정의하는 것입니다. 일부 웹사이트는 특정 단계가 animationend 이벤트의 실행에 종속되어 올바르게 작동하기 위해 애니메이션이 실행되어야 하므로 더 급진적인 animation: none !important; 접근 방식은 작동하지 않습니다. 이전 해킹도 모든 웹사이트에서 작동하는 것은 아닙니다 (예: Web Animations API를 사용하여 시작된 모션을 중지할 수 없음). 따라서 중단이 발생하면 해킹을 비활성화해야 합니다.
관련 링크
- 미디어 쿼리 수준 5 사양의 최신 편집자 초안
prefers-reduced-motion를 클릭합니다. Chrome 플랫폼 상태prefers-reduced-motionChromium 버그- 게시 구현 의도를 깜박입니다.
감사의 말씀
Chrome에 prefers-reduced-motion를 구현하고 롭 도슨과 함께 이 문서를 검토한 스티븐 맥그루어님께 감사드립니다.
Unsplash의 한나 카우헤페님 제공 히어로 이미지

