تعرَّف على ما هو الماسح الضوئي لتحميل المحتوى مسبقًا في المتصفّح، وكيفية تحسين الأداء من خلاله، وكيفية تجنُّب التأثيرات السلبية له.
هناك جانب واحد يتم تجاهله في تحسين سرعة الصفحة، وهو معرفة بعض المعلومات عن العناصر الداخلية للمتصفّح. تُجري المتصفّحات تحسينات معيّنة لتحسين الأداء بطرق لا يمكننا نحن كمطوّرين تنفيذها، ولكن فقط ما دامت هذه التحسينات لا يتم إيقافها عن غير قصد.
من بين عمليات تحسين المتصفّح الداخلية التي يجب فهمها هي أداة فحص التحميل المُسبَق للمتصفّح. ستتناول هذه المشاركة طريقة عمل أداة فحص التحميل المُسبَق، والأهم من ذلك، كيفية تجنُّب التأثير في أدائها.
ما هو الماسح الضوئي لتحميل التطبيق مسبقًا؟
يحتوي كل متصفّح على معالج أساسي لـ HTML يعمل على تجزئة الترميز الأوّلي ومعالجته إلى نموذج عنصر. ويستمرّ ذلك إلى أن يتوقف المُحلِّل مؤقتًا عند العثور على مورد حظر، مثل جدول أسلوب تم تحميله باستخدام عنصر <link> أو نص برمجي تم تحميله باستخدام عنصر <script> بدون سمة async أو defer.

<link> لملف CSS خارجي، ما يمنع المتصفّح من تحليل بقية المستند أو حتى عرض أي جزء منه إلى أن يتم تنزيل ملف CSS وتحليله.
في ما يتعلّق بملفات CSS، يتم حظر العرض لمنع ظهور وميض محتوى غير منسق (FOUC)، وهو ما يحدث عندما يظهر إصدار غير منسق من الصفحة لفترة وجيزة قبل تطبيق الأنماط عليه.

ويحظر المتصفّح أيضًا تحليل الصفحة وعرضها عندما يصادف عناصر <script> بدون سمة defer أو async.
ويعود السبب في ذلك إلى أنّ المتصفح لا يمكنه معرفة ما إذا كان أي نص برمجي معيّن سيُعدّل نموذج DOM أثناء تنفيذ محلل HTML الأساسي وظيفته. لهذا السبب، كان من الشائع تحميل JavaScript في نهاية المستند لكي تصبح تأثيرات التحليل والعرض المحظورَين هامشية.
هذه أسباب وجيهة لمنع المتصفّح من تحليل المحتوى وعرضه. ومع ذلك، لا يُنصح بحظر أيّ من هاتين الخطوتَين المهمتَين، لأنّ ذلك قد يؤخّر عرض الإعلانات من خلال تأخير اكتشاف موارد مهمة أخرى. لحسن الحظ، تبذل المتصفّحات قصارى جهدها للحدّ من هذه المشاكل من خلال أداة تحليل HTML ثانوية تُعرف باسم أداة فحص التحميل المُسبَق.

<body>، ولكن يمكن لأداة فحص التحميل المُسبَق البحث في الترميز الأوّلي للعثور على مورد الصورة هذا والبدء في تحميله قبل إزالة حظر محلّل HTML الأساسي.
دور الماسح الضوئي للتحميل المُسبَق هو تخميني، ما يعني أنّه يفحص الترميز الأوّلي للعثور على الموارد التي يمكن جلبها بشكل انتهازي قبل أن يكتشفها محلل HTML الأساسي.
كيفية معرفة ما إذا كان الماسح الضوئي لميزة "التنزيل المُسبَق" يعمل
تتوفر أداة فحص التحميل المُسبَق بسبب حظر العرض والتحليل. إذا لم تظهر هاتان المشكلتان في الأداء مطلقًا، لن يكون الماسح الضوئي لميزة "التحميل المُسبَق" مفيدًا جدًا. إنّ مفتاح معرفة ما إذا كانت صفحة ويب تستفيد من أداة فحص التحميل المُسبَق يعتمد على ظواهر الحظر هذه. ولإجراء ذلك، يمكنك إدخال تأخير اصطناعي للطلبات لمعرفة مكان عمل الماسح الضوئي لميزة "التحمّل المُسبَق".
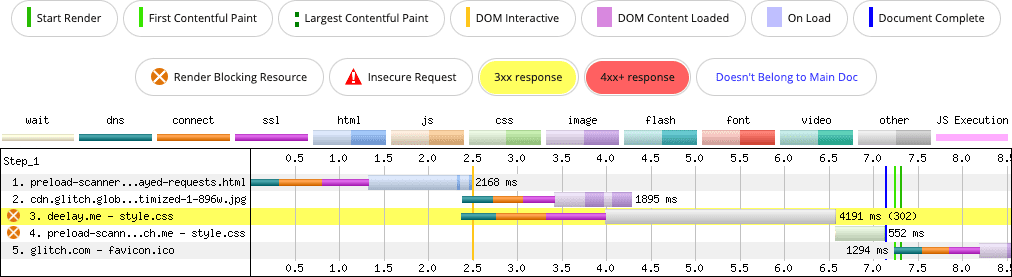
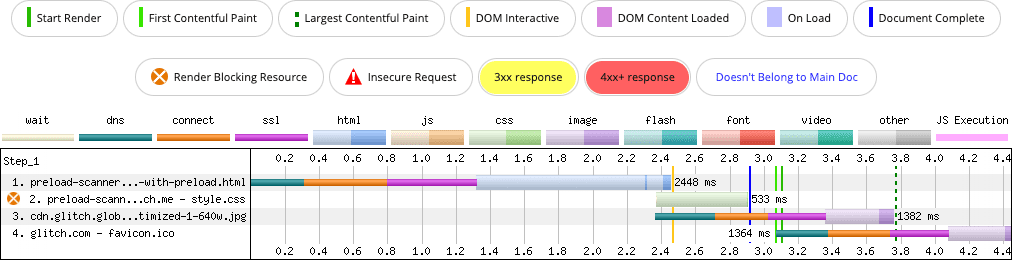
خذ هذه الصفحة التي تتضمّن نصًا أساسيًا وصورًا مع جدول أسلوب كمثال. وبما أنّ ملفات CSS تحظر كلّ من العرض والتحليل، فإنّك تُدخل تأخيرًا اصطناعيًا لمدة ثانيتَين لملفّ التنسيق من خلال خدمة وكيل. يسهّل هذا التأخير الاطّلاع على مكان عمل الماسح الضوئي لميزة "التحمّل المُسبَق" في مخطّط العرض المتصاعد للشبكة.

كما هو موضّح في المخطّط البياني، يرصد برنامج فحص التحميل المُسبَق عنصر <img> حتى في حال حظر عرض المحتوى وتحليل المستند. بدون هذا التحسين، لا يمكن للمتصفّح جلب المحتوى بشكل عشوائي أثناء فترة الحظر، وسيكون المزيد من طلبات الموارد متسلسلًا بدلاً من أن يكون متزامنًا.
بعد الانتهاء من مثال اللعبة، لنلقِ نظرة على بعض الأنماط الواقعية التي يمكن فيها خداع أداة فحص التحميل المُسبَق، وسنوضّح الإجراءات التي يمكن اتّخاذها لحلّ هذه المشاكل.
نصوص برمجية async تم إدراجها
لنفترض أنّ لديك رمز HTML في <head> يتضمّن بعض رمز JavaScript مضمّن مثل هذا:
<script>
const scriptEl = document.createElement('script');
scriptEl.src = '/yall.min.js';
document.head.appendChild(scriptEl);
</script>
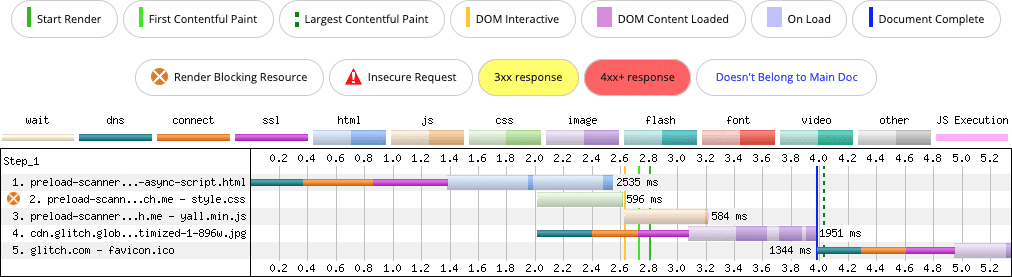
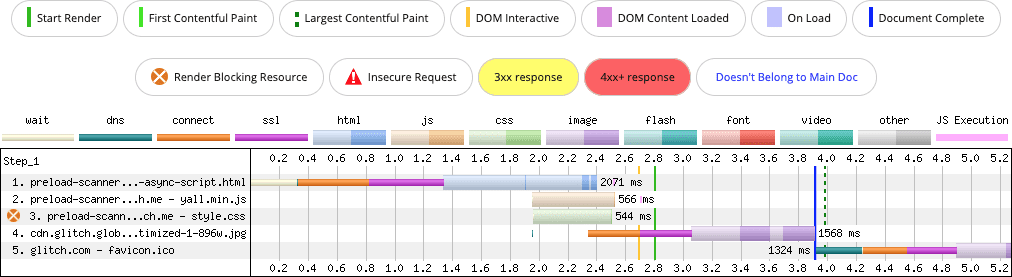
تكون النصوص البرمجية المُحقَّقة async تلقائيًا، لذا عند حقن هذا النص البرمجي، سيتصرف كما لو تم تطبيق السمة async عليه. وهذا يعني أنّه سيتم تشغيله في أقرب وقت ممكن ولن يؤدي إلى حظر العرض. يبدو هذا مثاليًا، أليس كذلك؟ ومع ذلك، إذا افترضت أنّ عنصر <script> المضمّن هذا يأتي بعد عنصر <link> يحمِّل ملف CSS خارجيًا، ستحصل على نتيجة غير مثالية:

async تمّ إدراجه. لا يمكن لأداة فحص التحميل المُسبَق اكتشاف البرنامج النصي أثناء مرحلة حظر عرض المحتوى، لأنّه يتم حقنه على العميل.
لنلقِ نظرة على ما حدث:
- بعد 0 ثانية، يتم طلب المستند الرئيسي.
- بعد 1.4 ثانية، يصل البايت الأول من طلب التنقّل.
- بعد مرور ثانيتين، يتم طلب ملف CSS والصورة.
- بما أنّه يتم حظر المُحلِّل من تحميل ملف أسلوب التنسيق، ويأتي نص JavaScript المضمّن الذي يُدخل نص
asyncبعد ملف أسلوب التنسيق بعد 2.6 ثانية، لا تتوفّر الوظيفة التي يوفّرها النص البرمجي في أقرب وقت ممكن.
وهذا الإجراء ليس مثاليًا لأنّ طلب النص البرمجي لا يحدث إلا بعد انتهاء تنزيل جدول الأنماط. يؤدي ذلك إلى تأخير تشغيل النص البرمجي في أقرب وقت ممكن. في المقابل، بما أنّ عنصر <img> يمكن اكتشافه في الترميز المقدَّم من الخادم، يتم اكتشافه بواسطة أداة فحص التحميل المُسبَق.
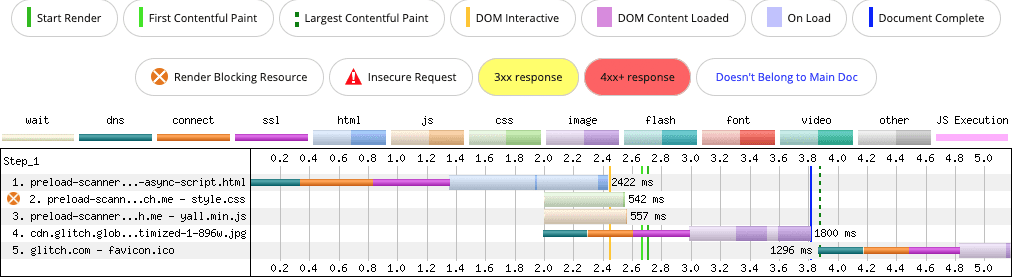
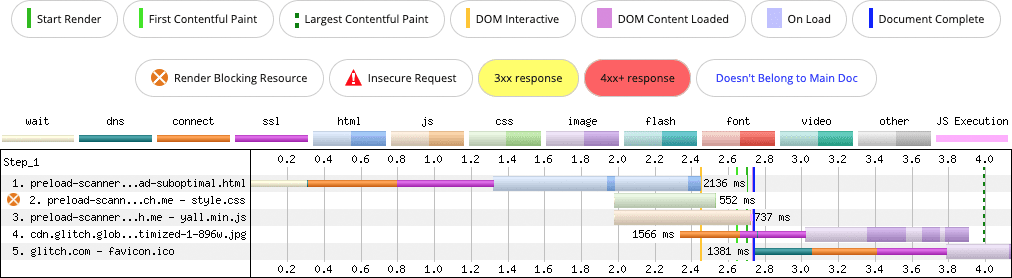
ماذا يحدث إذا استخدمت علامة <script> عادية مع سمة async بدلاً من إدخال النص البرمجي في DOM؟
<script src="/yall.min.js" async></script>
في ما يلي النتيجة:

async <script> واحد. يرصد برنامج فحص التحميل المُسبَق النص البرمجي أثناء مرحلة حظر العرض، ويحمِّله بالتزامن مع لغة CSS.
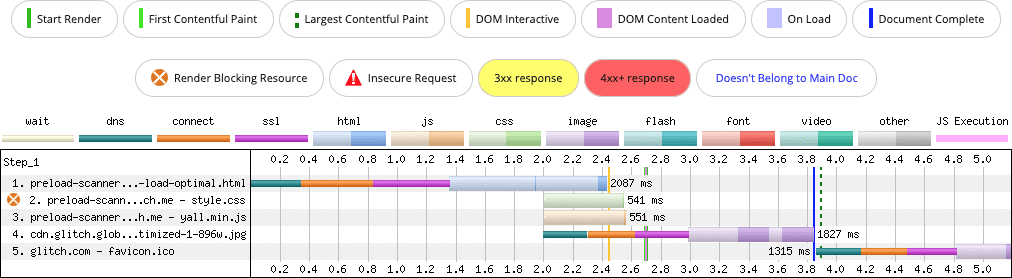
قد يكون من المغري اقتراح أنّه يمكن حلّ هذه المشاكل باستخدام rel=preload. سيؤدي ذلك بالتأكيد إلى حلّ المشكلة، ولكن قد يكون له بعض الآثار الجانبية. بعد كل شيء، لماذا تستخدم rel=preload لحلّ مشكلة يمكن تجنّبها من خلال عدم إدخال عنصر <script> في نموذج DOM؟

async تمّ إدراجه، ولكن يتم تحميل نص async البرمجي مسبقًا لضمان اكتشافه في وقت أقرب.
يؤدي التحميل المُسبَق إلى "حلّ" المشكلة هنا، ولكنه يتسبب في مشكلة جديدة: يتم تحميل نص async في أول عرضَين تجريبيَين بأولوية "منخفضة"، على الرغم من تحميله في <head>، في حين يتم تحميل ملف الأنماط بأولوية "أعلى". في العرض الترويجي الأخير الذي تم فيه تحميل النص البرمجي async مسبقًا، لا يزال يتم تحميل جدول الأنماط بأولوية "أعلى"، ولكن تم ترقية أولوية النص البرمجي إلى "عالية".
عند رفع أولوية أحد الموارد، يخصّص المتصفّح المزيد من معدل نقل البيانات له. وهذا يعني أنّه على الرغم من أنّ ملف الأنماط يحظى بالأولوية القصوى، إلا أنّ زيادة أولوية النص البرمجي قد تؤدي إلى تداخل في عرض النطاق. وقد يكون ذلك عاملاً في عمليات الاتصال البطيئة أو في الحالات التي تكون فيها الموارد كبيرة جدًا.
الإجابة هنا مباشرة: إذا كان هناك نص برمجي مطلوب أثناء بدء التشغيل، لا تُبطل ميزة "فحص التحميل المُسبَق" عن طريق حقنه في نموذج DOM. جرِّب حسب الحاجة موضع عنصر <script>، بالإضافة إلى سمات مثل defer وasync.
التحميل الكسول باستخدام JavaScript
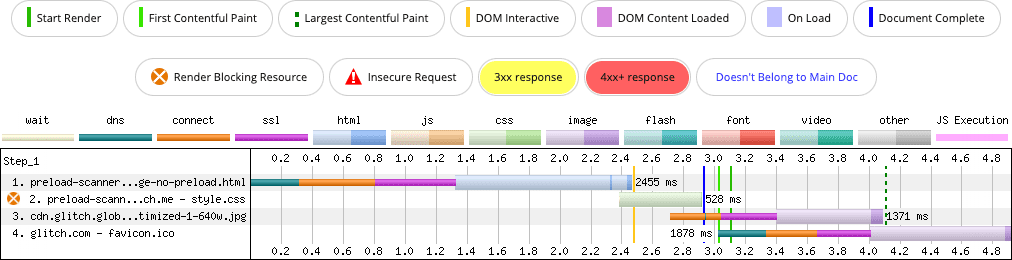
يُعدّ "التحميل البطيء" طريقة رائعة للحفاظ على البيانات، ويتم تطبيقه غالبًا على الصور. ومع ذلك، يتم أحيانًا تطبيق ميزة "التحميل البطيء" بشكلٍ غير صحيح على الصور التي تظهر "أعلى الصفحة"، على حدّ تعبيرنا.
ويؤدي ذلك إلى حدوث مشاكل محتملة في إمكانية العثور على الموارد في ما يتعلّق ببرنامج المسح الضوئي المخصّص للتحميل المُسبَق، ويمكن أن يؤدّي ذلك إلى تأخير وقت العثور على إشارة إلى صورة وتنزيلها وفك ترميزها وعرضها بدون داعٍ. لنأخذ ترميز الصورة هذا كمثال:
<img data-src="/sand-wasp.jpg" alt="Sand Wasp" width="384" height="255">
إنّ استخدام بادئة data- هو نمط شائع في أداة تحميل المحتوى غير المرئي المستندة إلى JavaScript. عند تمرير الصورة إلى إطار العرض، يزيل أداة التحميل البطيء البادئة data-، ما يعني أنّه في المثال السابق، تصبح data-src هي src. يطلب هذا التعديل من المتصفّح جلب المورد.
لا يشكّل هذا النمط مشكلة إلى أن يتم تطبيقه على الصور التي تظهر في مساحة العرض أثناء بدء التشغيل. لا يقرأ الماسح الضوئي لميزة "التحميل المُسبَق" سمة data-src بالطريقة نفسها التي يقرأ بها سمة src (أو srcset)، لذلك لا يتم اكتشاف مرجع الصورة في وقت مبكر. والأسوأ من ذلك، أنّه يتم تأخير تحميل الصورة إلى بعد تنزيل JavaScript الخاص بميزة "التحميل الكسول" وتجميعه وتنفيذه.

استنادًا إلى حجم الصورة، والذي قد يعتمد على حجم إطار العرض، قد يكون عنصرًا مرشحًا لسرعة عرض أكبر محتوى مرئي (LCP). عندما يتعذّر على أداة فحص التحميل المُسبَق جلب مصدر الصورة بشكل استباقي مُسبقًا، ربما خلال النقطة التي تحظر فيها أوراق أسلوب الصفحة عرض المحتوى، ينخفض مقياس LCP.
الحلّ هو تغيير ترميز الصورة:
<img src="/sand-wasp.jpg" alt="Sand Wasp" width="384" height="255">
هذا هو النمط الأمثل للصور التي تظهر في مساحة العرض أثناء بدء التطبيق، لأنّ أداة فحص التحميل المُسبَق ستكتشف مورد الصورة وتجلِبه بشكل أسرع.

والنتيجة في هذا المثال البسيط هي تحسُّن في LCP بمقدار 100 ملي ثانية على اتصال بطيء. قد لا يبدو هذا تحسُّنًا كبيرًا، ولكنّه كذلك عندما تأخذ في الاعتبار أنّ الحلّ هو إصلاح سريع للترميز وأنّ معظم صفحات الويب أكثر تعقيدًا من هذه المجموعة من الأمثلة. وهذا يعني أنّه قد يكون على ملفات LCP المرشحة التنافس على معدل نقل البيانات مع العديد من الموارد الأخرى، لذا تصبح عمليات التحسين هذه أكثر أهمية.
صور الخلفية في CSS
تذكَّر أنّ أداة فحص التحميل المُسبَق في المتصفّح تفحص الترميز. ولا تبحث هذه الأداة عن أنواع الموارد الأخرى، مثل CSS التي قد تتضمّن عمليات جلب للصور التي تشير إليها خاصية background-image.
مثل HTML، تعالج المتصفّحات لغة CSS في نموذج الكائنات الخاص بها، والمعروف باسم CSSOM. إذا تم اكتشاف موارد خارجية أثناء إنشاء CSSOM، يتم طلب هذه الموارد في وقت اكتشافها، وليس من خلال أداة فحص التحميل المُسبَق.
لنفترض أنّ المرشح لعرض المحتوى المرئي في صفحتك هو عنصر يتضمّن سمة background-image في CSS. في ما يلي ما يحدث أثناء تحميل الموارد:

background-image في CSS (الصف 3). ولا يبدأ جلب الصورة التي يطلبها إلى أن يعثر عليها محلل CSS.
وفي هذه الحالة، لا يتم إيقاف أداة فحص التحميل المُسبَق، بل لا يتم استخدامها. ومع ذلك، إذا كان أحد مقياس LCP المحتملة على الصفحة من موقع background-image CSS، عليك تحميل هذه الصورة مسبقًا:
<!-- Make sure this is in the <head> below any
stylesheets, so as not to block them from loading -->
<link rel="preload" as="image" href="lcp-image.jpg">
إنّ تلميح rel=preload هذا صغير، ولكنه يساعد المتصفّح في اكتشاف الصورة في وقت أقرب مما كان سيفعله بدونه:

background-image في CSS (الصف 3). يساعد التلميح rel=preload المتصفح في اكتشاف الصورة قبل 250 ملي ثانية تقريبًا مقارنةً بغير ذلك.
باستخدام التلميح rel=preload، يتم اكتشاف المرشح لأكبر محتوى مرئي (LCP) في وقت أقرب، ما يؤدي إلى تقليل وقت LCP. على الرغم من أنّ هذه التلميحة تساعد في حلّ هذه المشكلة، قد يكون الخيار الأفضل هو تقييم ما إذا كان يجب تحميل عنصر LCP المرتبط بالصورة من CSS أم لا. باستخدام علامة <img>، يمكنك التحكّم بشكل أكبر في تحميل صورة مناسبة لمساحة العرض مع السماح لبرنامج فحص التحميل المُسبَق باكتشافها.
تضمين عدد كبير جدًا من الموارد
التضمين هو ممارسة تضع موردًا داخل رمز HTML. يمكنك تضمين جداول الأنماط في عناصر <style> والنصوص البرمجية في عناصر <script> وأيّ مورد آخر تقريبًا باستخدام ترميز base64.
يمكن أن يكون تضمين الموارد أسرع من تنزيلها لأنّه لا يتم تقديم طلب منفصل للمورد. يظهر في المستند ويتم تحميله على الفور. ومع ذلك، هناك بعض الجوانب السلبية المهمة:
- إذا لم تكن تخزِّن صفحات HTML في ذاكرة التخزين المؤقت، ولا يمكنك فعل ذلك إذا كان ردّ HTML ديناميكيًا، لن يتم تخزين الموارد المضمّنة في ذاكرة التخزين المؤقت مطلقًا. ويؤثّر ذلك في الأداء لأنّ الموارد المضمّنة غير قابلة لإعادة الاستخدام.
- حتى إذا كان بإمكانك تخزين HTML مؤقتًا، لا تتم مشاركة الموارد المضمّنة بين المستندات. ويؤدي ذلك إلى تقليل كفاءة التخزين المؤقت مقارنةً بالملفات الخارجية التي يمكن تخزينها مؤقتًا وإعادة استخدامها في مصدر كامل.
- إذا أدرجت الكثير من المحتوى، ستؤخر أداة فحص التحميل المُسبَق في اكتشاف الموارد في وقت لاحق من المستند، لأنّ تنزيل هذا المحتوى الإضافي المُدرَج يستغرق وقتًا أطول.
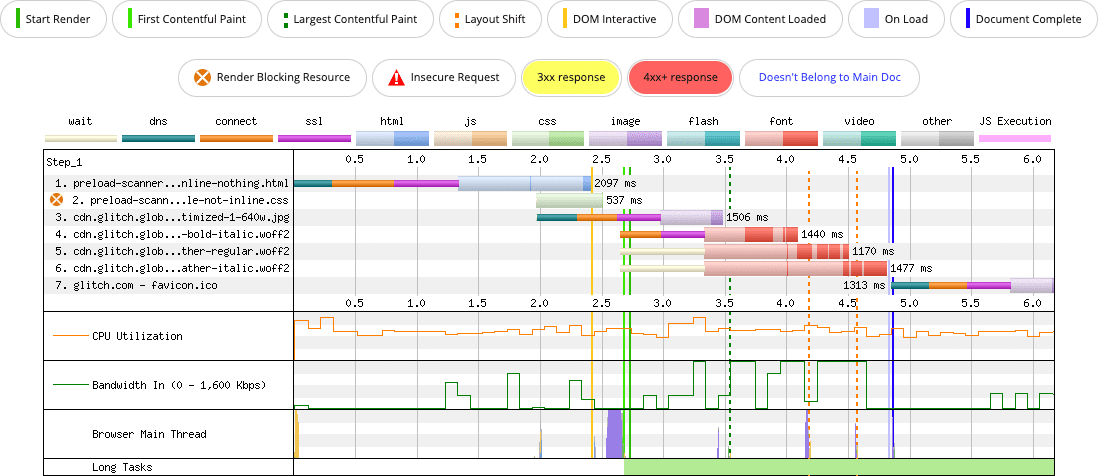
خذ هذه الصفحة كمثال. في حالات معيّنة، يكون المرشح لقياس LCP هو الصورة في أعلى الصفحة، ويكون ملف CSS في ملف منفصل يتم تحميله باستخدام عنصر <link>. تستخدِم الصفحة أيضًا أربعة خطوط ويب يتم طلبها كملفات منفصلة من مورد CSS.

<img>، ولكن يتم اكتشافه بواسطة أداة فحص التحميل المُسبَق لأنّ ملفات CSS والخطوط المطلوبة لتحميل الصفحة تكون في موارد منفصلة، ما لا يؤخّر أداة فحص التحميل المُسبَق عن أداء وظيفتها.
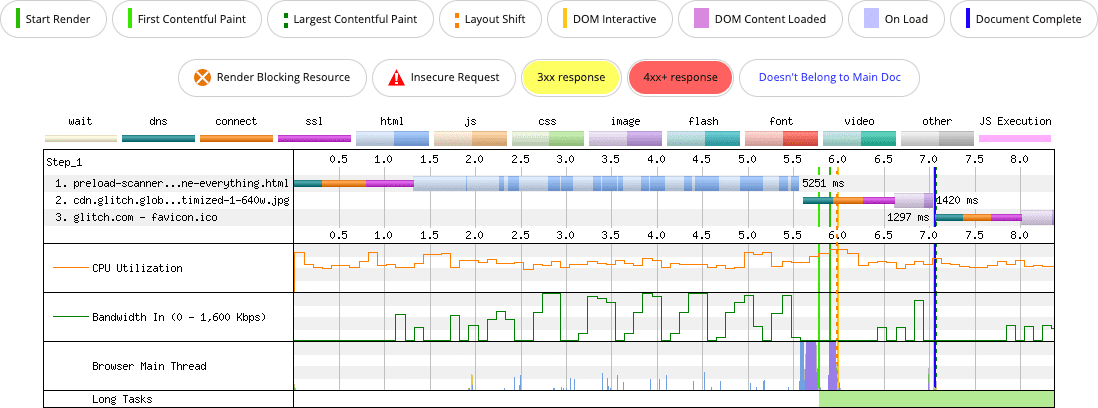
ماذا يحدث الآن إذا تم تضمين CSS وجميع الخطوط كموارد base64؟

<img>، ولكنّ تضمين CSS وموارد الخطوط الأربعة في ملف "الخطوط" يؤخّر فحص أداة التحميل المُسبَق للصورة إلى أن يتم تنزيل هذه الموارد بالكامل.
يؤدّي تأثير تضمين المحتوى إلى عواقب سلبية على LCP في هذا المثال، وعلى الأداء بشكل عام. يعرض إصدار الصفحة الذي لا يتضمّن أي محتوى مضمّنًا صورة LCP في غضون 3.5 ثانية تقريبًا. لا تعرض الصفحة التي تضمّن كل المحتوى صورة LCP إلا بعد مرور أكثر من 7 ثوانٍ.
هناك عوامل أخرى مؤثرة في هذا الإجراء، وليس فقط أداة فحص التحميل المُسبَق. إنّ تضمين الخطوط ليس استراتيجية رائعة لأنّ base64 هو تنسيق غير فعّال للموارد الثنائية. هناك عامل آخر مهمّ، وهو أنّه لا يتم تنزيل موارد الخطوط الخارجية ما لم يحدّد CSSOM أنّها ضرورية. عند تضمين هذه الخطوط بتنسيق base64، يتم تنزيلها سواء كانت مطلوبة للصفحة الحالية أم لا.
هل يمكن أن يؤدي التحميل المُسبَق إلى تحسين الأداء؟ حسنًا يمكنك تحميل صورة مقياس LCP مسبقًا وتقليل وقت LCP، ولكنّ تضخيم ملف HTML الذي لا يمكن تخزينه مؤقتًا باستخدام موارد مضمّنة له عواقب سلبية أخرى على الأداء. يتأثّر أيضًا مقياس سرعة عرض المحتوى على الصفحة (FCP) بهذا النمط. في نسخة الصفحة التي لم يتم تضمين أي محتوى فيها، تبلغ سرعة عرض المحتوى على الصفحة 2.7 ثانية تقريبًا. في النسخة التي تم تضمين كل المحتوى فيها، تبلغ سرعة عرض المحتوى على الصفحة 5.8 ثانية تقريبًا.
يجب توخي الحذر الشديد عند تضمين عناصر في صفحات HTML، خاصةً الموارد التي تم ترميزها باستخدام base64. لا يُنصح بذلك بشكل عام، باستثناء الموارد الصغيرة جدًا. يجب تضمين أقل قدر ممكن من المحتوى، لأنّ تضمين الكثير من المحتوى قد يؤدي إلى نتائج عكسية.
عرض العلامات باستخدام JavaScript من جهة العميل
لا شك في أنّ JavaScript يؤثر بالتأكيد في سرعة الصفحة. ولا يعتمد المطوّرون على هذه الميزة فقط لتوفير تفاعل، بل كان هناك أيضًا ميل إلى الاعتماد عليها لعرض المحتوى نفسه. ويؤدي ذلك إلى توفير تجربة أفضل للمطوّرين من بعض النواحي، ولكنّ مزايا المطوّرين لا تؤدي دائمًا إلى توفير مزايا للمستخدمين.
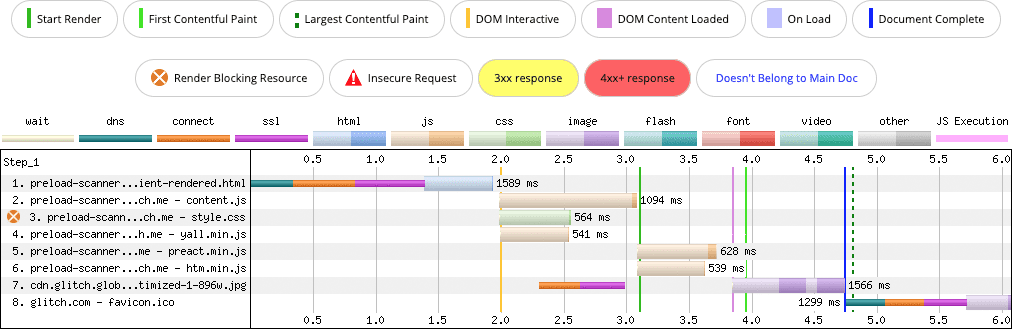
من الأنماط التي يمكنها إيقاف أداة فحص التحميل المُسبَق هي عرض الترميز باستخدام JavaScript من جهة العميل:

عندما تكون حِزم ترميز العلامات مضمّنة في JavaScript في المتصفّح ويتم عرضها بالكامل من خلاله، تكون أيّ موارد في هذا الترميز غير مرئية بشكل فعّال لأداة فحص التحميل المُسبَق. يؤدّي ذلك إلى تأخير اكتشاف الموارد المهمة، ما يؤثّر بالتأكيد في LCP. في ما يتعلّق بهذه الأمثلة، يتأخّر طلب صورة LCP بشكل ملحوظ مقارنةً بالتجربة المماثلة التي يتم عرضها من جهة الخادم ولا تتطلّب ظهور JavaScript.
يختلف هذا الأمر قليلاً عن تركيز هذه المقالة، ولكن تتجاوز تأثيرات عرض العلامات على العميل ما يتعلّق بتعطيل أداة فحص التحميل المُسبَق. على سبيل المثال، يؤدي استخدام JavaScript لتوفير تجربة لا تتطلّب ذلك إلى زيادة وقت المعالجة غير الضروري الذي يمكن أن يؤثر في مدى استجابة الصفحة لتفاعلات المستخدم (INP). من المرجّح أن يؤدي عرض كميات كبيرة جدًا من الترميز على العميل إلى إنشاء مهام طويلة مقارنةً بالكمية نفسها من الترميز الذي يرسله الخادم. ويعود سبب ذلك، إلى جانب المعالجة الإضافية التي تتطلّبها JavaScript، إلى أنّ المتصفّحات تبثّ الترميز من الخادم وتقسّم العرض بطريقة تميل إلى الحدّ من المهام الطويلة. في المقابل، يتم التعامل مع الترميز المعروض من جهة العميل كعملية واحدة متكاملة، ما قد يؤثر في مقياس INP للصفحة.
يعتمد الحلّ لهذا السيناريو على الإجابة عن هذا السؤال: هل هناك سبب يمنع الخادم من تقديم ترميز صفحتك بدلاً من عرضه على العميل؟ إذا كانت الإجابة "لا"، يجب استخدام ميزة المعالجة من جهة الخادم (SSR) أو ترميز يتم إنشاؤه بشكل ثابت كلما أمكن ذلك، لأنّ ذلك سيساعد أداة فحص التحميل المُسبَق في اكتشاف الموارد المهمة واستردادها بشكل عشوائي مسبقًا.
إذا كانت صفحتك تحتاج إلى JavaScript لإرفاق وظائف ببعض أجزاء ترميز الصفحة، سيظل بإمكانك إجراء ذلك باستخدام ميزة SSR، إما باستخدام JavaScript العادي أو المعالجة المتقدّمة للاستفادة من مزايا كلتا الطريقتَين.
المساعدة في تحسين أداء أداة فحص التحميل المُسبَق
أداة فحص التحميل المُسبَق هي ميزة تحسين مؤثرة للغاية للمتصفح تساعد في تحميل الصفحات بشكل أسرع أثناء بدء التشغيل. من خلال تجنُّب الأنماط التي تمنع محرّك بحث Google من اكتشاف الموارد المهمة مسبقًا، لا تبسّط عملية التطوير فحسب، بل توفّر أيضًا تجارب أفضل للمستخدمين تحقّق نتائج أفضل في العديد من المقاييس، بما في ذلك بعض مؤشرات أداء الويب الأساسية.
باختصار، في ما يلي النقاط التالية التي يجب أخذها في الاعتبار من هذه المشاركة:
- إنّ "أداة فحص التحميل المُسبَق في المتصفّح" هي عبارة عن وحدة تحليل HTML ثانوية تفحص المحتوى قبل الوحدة الأساسية إذا تم حظرها لاكتشاف الموارد التي يمكنها جلبها في وقت أقرب.
- لا يمكن لبرنامج فحص التحميل المُسبَق اكتشاف الموارد التي لا تظهر في الترميز الذي يقدّمه الخادم عند طلب التنقّل الأوّلي. قد تشمل الطرق التي يمكن بها التحايل على أداة فحص التحميل المُسبَق ما يلي (على سبيل المثال لا الحصر):
- حقن الموارد في نموذج DOM باستخدام JavaScript، سواء كانت نصوصًا أو صورًا أو أوراق أسلوب أو أي شيء آخر يكون من الأفضل أن يكون في الحمولة الأولية للترميز من الخادم
- التحميل البطيء للصور أو إطارات iframe التي تظهر أعلى الصفحة باستخدام حلّ JavaScript
- عرض الترميز على العميل الذي قد يحتوي على مراجع إلى الموارد الفرعية للمستند باستخدام JavaScript
- لا يفحص برنامج فحص التحميل المُسبَق سوى صفحات HTML. ولا يفحص هذا المقياس محتويات الموارد الأخرى، لا سيما CSS، التي قد تتضمّن إشارات إلى مواد عرض مهمة، بما في ذلك مواد العرض المرشحة لقياس LCP.
إذا تعذّر عليك تجنُّب نمط يؤثر سلبًا في قدرة أداة فحص التحميل المُسبَق على تسريع أداء التحميل لأي سبب، ننصحك باستخدام تلميح المورد rel=preload. إذا كنت تستخدم rel=preload، اختبِره في أدوات المختبر للتأكّد من أنّه يحقّق التأثير المطلوب. أخيرًا، لا تحمِّل مسبقًا عددًا كبيرًا جدًا من الموارد، لأنّه عندما تمنح الأولوية لكل شيء، لن يكون هناك أي شيء.
الموارد
- "النصوص البرمجية غير المتزامنة" التي تم حقنها بنصوص برمجية تعتبر ضارة
- كيفية مساعدة ميزة "التحميل المُسبَق للمتصفّح" في زيادة سرعة تحميل الصفحات
- التحميل المُسبَق لملفات الأصول المهمة لتحسين سرعة التحميل
- إنشاء اتصالات بالشبكة مبكرًا لتحسين سرعة الصفحة التي يشعر بها المستخدم
- تحسين مقياس "سرعة عرض أكبر محتوى مرئي"
الصورة الرئيسية من Unsplash، لأحد أعمال Mohammad Rahmani .

