دليل مفصّل حول كيفية تقسيم مقياس LCP وتحديد الجوانب الرئيسية التي يجب تحسينها
تاريخ النشر: 30 أبريل 2020، تاريخ آخر تعديل: 31 مارس 2025
سرعة عرض أكبر محتوى مرئي (LCP) هي أحد المقاييس الثلاثة لمؤشرات Core Web Vitals، وهي تمثّل سرعة تحميل المحتوى الرئيسي لصفحة الويب. على وجه التحديد، يقيس مقياس LCP الوقت منذ أن يبدأ المستخدم في تحميل الصفحة إلى أن يتم عرض أكبر صورة أو مقطع نصي ضمن إطار العرض.
لتقديم تجربة جيدة للمستخدم، يجب أن تسعى المواقع الإلكترونية إلى أن تكون قيمة LCP بمعدّل 2.5 ثانية أو أقلّ لما لا يقل عن% 75 من زيارات الصفحة.

يمكن أن يؤثّر عدد من العوامل في سرعة تحميل المتصفّح لصفحة ويب وعرضها، ويمكن أن يكون للتأخير في أيّ من هذه العوامل تأثير كبير في سرعة عرض أكبر محتوى مرئي.
من النادر أن يؤدّي إصلاح سريع لجزء واحد من الصفحة إلى تحسُّن مُجدٍ في سرعة LCP. لتحسين سرعة LCP، عليك مراجعة عملية التحميل بأكملها والتأكّد من تحسين جميع خطوات العملية.
فهم مقياس "أكبر محتوى مرئي"
قبل تحسين مقياس LCP، على المطوّرين محاولة فهم ما إذا كانت لديهم مشكلة في هذا المقياس، ومدى هذه المشكلة.
يمكن قياس LCP باستخدام عدد من الأدوات، ولكن لا تقيس جميعها LCP بالطريقة نفسها. لفهم مقياس LCP للمستخدمين الفعليين، يجب أن ننظر إلى تجربة المستخدمين الفعليين، بدلاً من ما تعرضه أداة مستندة إلى المختبر مثل Lighthouse أو الاختبار المحلي. يمكن أن تقدّم هذه الأدوات المستندة إلى المختبرات الكثير من المعلومات لشرح سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) والمساعدة في تحسينها، ولكن يجب الانتباه إلى أنّ اختبارات المختبر وحدها قد لا تكون ممثّلة تمامًا لتجربة المستخدمين الفعليين.
يمكن عرض بيانات LCP المستندة إلى المستخدمين الفعليين من أدوات "مراقبة المستخدم الفعلي" (RUM) المثبَّتة على أحد المواقع الإلكترونية، أو باستخدام تقرير تجربة المستخدم على Chrome (CrUX) الذي يجمع بيانات مجهولة الهوية من مستخدمي Chrome الفعليين لملايين المواقع الإلكترونية.
استخدام بيانات "أكبر محتوى مرئي" من CrUX في "أدوات مطوّري البرامج في Chrome"
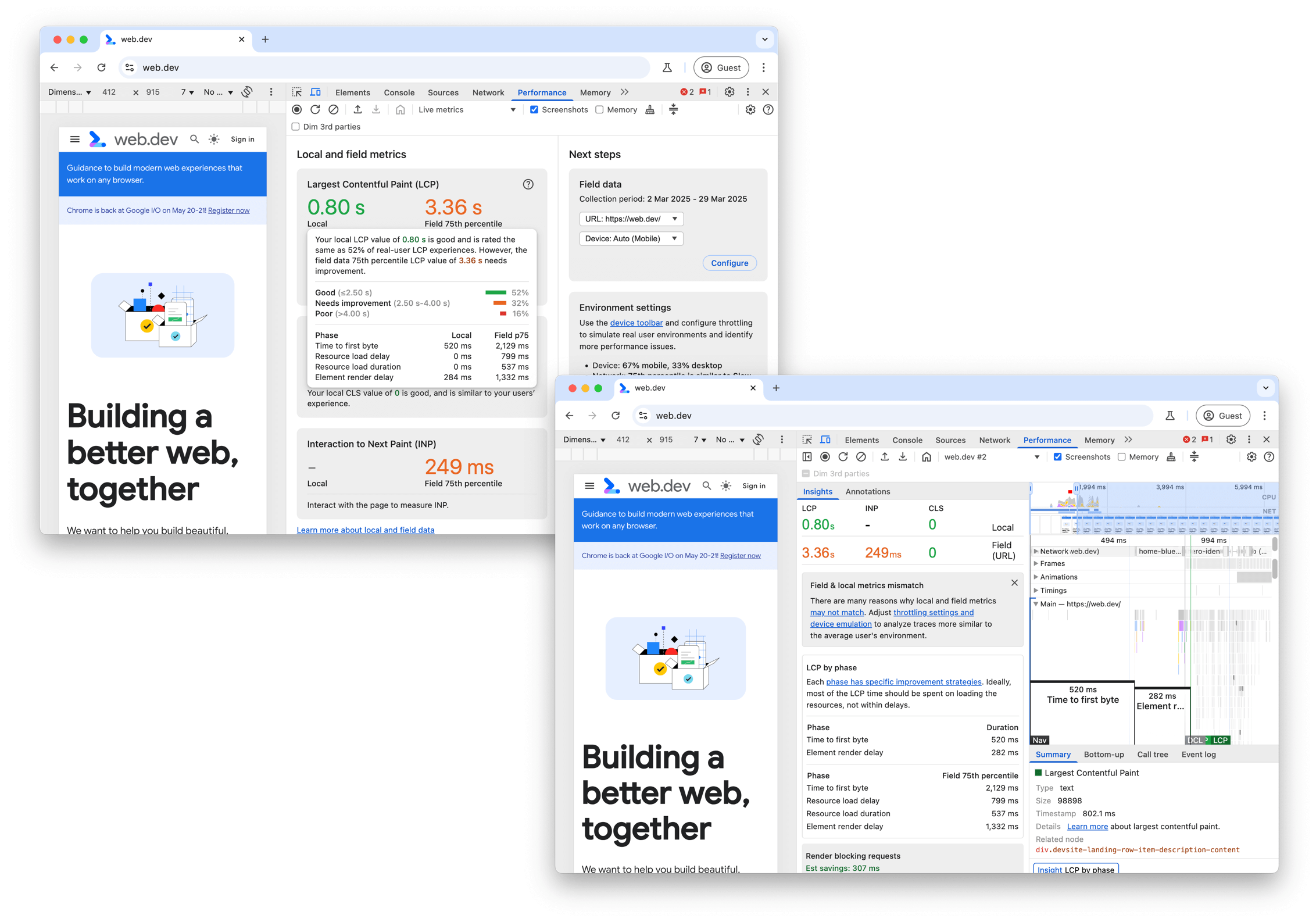
تعرض لوحة "الأداء" في "أدوات مطوّري البرامج في Chrome" تجربة LCP المحلية بجانب سرعة عرض أكبر محتوى مرئي (LCP) في CrUX للصفحة أو المصدر في عرض المقاييس المباشرة، وفي الإحصاءات لعملية تتبُّع الأداء التي تتضمّن تفصيلاً لأوقات الأجزاء الفرعية من LCP (سنشرحها قريبًا).

من خلال إضافة بيانات الحقول إلى "لوحة الأداء"، يمكنك تقييم ما إذا كانت الصفحة تتضمّن أي مشاكل في مقياس LCP لدى المستخدمين الحقيقيين وتعديل إعدادات بيئتك المحلية لإعادة إنتاج هذه المشاكل وتصحيحها بشكل أفضل.
استخدام بيانات LCP من CrUX في "إحصاءات PageSpeed"
توفّر إحصاءات PageSpeed إمكانية الوصول إلى بيانات CrUX في القسم العلوي الذي يحمل العنوان التعرّف على تجربة المستخدمين. تتوفّر بيانات أكثر تفصيلاً مستندة إلى المختبر في القسم السفلي الذي يحمل العنوان تشخيص مشاكل الأداء. إذا كانت بيانات CrUX متاحة لموقعك الإلكتروني، ركِّز دائمًا على بيانات المستخدمين الفعليين أولاً.

تعرض "إحصاءات PageSpeed" ما يصل إلى أربعة أنواع مختلفة من بيانات CrUX:
- بيانات الأجهزة الجوّالة الخاصة بعنوان URL هذا
- بيانات هذا العنوان على أجهزة الكمبيوتر
- بيانات الجوّال الخاصة بالمصدر بأكمله
- بيانات الكمبيوتر للمصدر بأكمله
يمكنك تفعيل هذه الخيارات أو إيقافها في عناصر التحكّم في أعلى هذا القسم وفي أعلى يساره. إذا لم يتضمّن عنوان URL بيانات كافية لعرضها على مستوى عنوان URL، ولكنّه يتضمّن بيانات للمصدر، تعرض "إحصاءات PageSpeed" دائمًا بيانات المصدر.

قد تختلف سرعة عرض أكبر محتوى مرئي (LCP) للمصدر بأكمله عن سرعة عرض أكبر محتوى مرئي (LCP) لصفحة فردية بشكل كبير، وذلك حسب طريقة تحميل سرعة عرض أكبر محتوى مرئي (LCP) على تلك الصفحة مقارنةً بالصفحات الأخرى على هذا المصدر. ويمكن أن تتأثر أيضًا بطريقة انتقال الزوّار إلى هذه الصفحات. يميل المستخدمون الجدد إلى زيارة الصفحات الرئيسية، لذا قد يتم تحميلها غالبًا "بدون ذاكرة تخزين مؤقت"، أي بدون أي محتوى مخزّن مؤقتًا، وبالتالي تكون غالبًا أبطأ الصفحات على الموقع الإلكتروني.
يمكن أن يساعدك الاطّلاع على الفئات الأربع المختلفة لبيانات CrUX في معرفة ما إذا كانت مشكلة LCP خاصة بهذه الصفحة أو مشكلة أكثر عمومية على مستوى الموقع الإلكتروني. وبالمثل، يمكن أن تعرض أنواع الأجهزة التي تواجه مشاكل في مقياس LCP.
استخدام مقاييس CrUX التكميلية في PageSpeed Insights
على من يريد تحسين سرعة عرض أكبر محتوى مرئي (LCP) أن يستخدم أيضًا توقيتات سرعة عرض أول محتوى مرئي (FCP) والوقت اللازم لبدء عرض أول بايت (TTFB)، وهما مقياسان تشخيصيان جيدان يمكن أن يقدّما إحصاءات قيّمة حول سرعة عرض أكبر محتوى مرئي.
يشير TTFB إلى الوقت المستغرَق بدءًا من الوقت الذي يبدأ فيه الزائر في الانتقال إلى صفحة (على سبيل المثال، النقر على رابط)، وحتى يتم تلقّي البايتات الأولى من مستند HTML. يمكن أن يؤدي ارتفاع TTFB إلى صعوبة تحقيق LCP في غضون 2.5 ثانية، أو حتى استحالة ذلك.
قد يكون ارتفاع وقت الاستجابة الأول ناتجًا عن عمليات إعادة توجيه متعددة من الخادم، أو عن بُعد المسافة بين الزوّار وأقرب خادم للموقع، أو عن سوء حالة الشبكة لدى الزوّار، أو عن عدم إمكانية استخدام المحتوى المخزّن مؤقتًا بسبب مَعلمات طلب البحث.
بعد بدء عرض الصفحة، قد يظهر طلاء أولي (مثل لون الخلفية)، يليه ظهور بعض المحتوى (مثل رأس الموقع الإلكتروني). يتم قياس ظهور المحتوى الأولي باستخدام مقياس "سرعة عرض أوّل محتوى مرئي". يمكن أن يكون الفرق بين مقياس FCP والمقاييس الأخرى دلالة واضحة.
قد يشير الفرق الكبير بين مقياسَي TTFB وFCP إلى أنّ المتصفّح يحتاج إلى تنزيل الكثير من مواد العرض التي تحظر العرض. ويمكن أن يشير ذلك أيضًا إلى أنّ الموقع الإلكتروني يحتاج إلى إكمال الكثير من العمل لعرض أي محتوى مفيد، وهو مؤشر كلاسيكي على أنّ الموقع يعتمد بشكل كبير على العرض من جهة العميل.
يشير الفرق الكبير بين مقياسَي FCP وLCP إلى أنّ مصدر LCP إما غير متاح على الفور للمتصفّح لتحديد أولويته (على سبيل المثال، النصوص أو الصور التي تتم إدارتها بواسطة JavaScript بدلاً من توفّرها في HTML الأولي)، أو أنّ المتصفّح يكمل أعمالاً أخرى قبل أن يتمكّن من عرض محتوى LCP.
استخدام بيانات Lighthouse في "إحصاءات PageSpeed"
يقدّم قسم Lighthouse في PageSpeed Insights بعض الإرشادات لتحسين مقياس LCP، ولكن عليك أولاً التحقّق مما إذا كان مقياس LCP المقدَّم يتوافق بشكل عام مع بيانات المستخدمين الحقيقيين المقدَّمة من CrUX. إذا كانت هناك اختلافات بين Lighthouse وCrUX، من المرجّح أنّ CrUX يقدّم صورة أكثر دقة عن تجربة المستخدم. تأكَّد من أنّ بيانات CrUX تخص صفحتك وليس المصدر الكامل قبل اتّخاذ أي إجراء بشأنها.
إذا أظهر كلّ من Lighthouse وCrUX قيمًا لمقياس LCP تحتاج إلى تحسين، يمكن أن يقدّم قسم Lighthouse إرشادات قيّمة حول طرق تحسين مقياس LCP. استخدِم فلتر LCP لعرض عمليات التدقيق ذات الصلة بمقياس LCP فقط، وذلك باتّباع الخطوات التالية:

بالإضافة إلى فرص التحسين، تتوفّر معلومات التشخيص التي قد تقدّم المزيد من المعلومات للمساعدة في تشخيص المشكلة. تعرض أداة تشخيص عنصر Largest Contentful Paint تقسيمًا مفيدًا لمختلف التوقيتات التي شكّلت مقياس LCP:

تتوفّر أيضًا أنواع ومكونات فرعية لموارد LCP في CrUX.
سنتناول هذه الأجزاء الفرعية بالتفصيل في ما يلي.
تفاصيل سرعة عرض أكبر محتوى مرئي (LCP)
قد يكون تحسين سرعة LCP مهمة أكثر تعقيدًا عندما لا تقدّم لك أداة PageSpeed Insights إجابة عن كيفية تحسين هذا المقياس. عند التعامل مع مهام معقّدة، من الأفضل تقسيمها إلى مهام أصغر وأسهل، ثم معالجة كل مهمة على حدة.
يعرض هذا القسم منهجية حول كيفية تقسيم مقياس LCP إلى أجزائه الفرعية الأكثر أهمية، ثم تقديم اقتراحات وممارسات محدّدة حول كيفية تحسين كل جزء.
تتضمّن معظم عمليات تحميل الصفحات عادةً عددًا من طلبات الشبكة، ولكن لأغراض تحديد فرص تحسين مقياس LCP، يجب أن تبدأ بالاطّلاع على طلبَين فقط:
- مستند HTML الأوّلي
- مصدر LCP (إذا كان ذلك منطبقًا)
على الرغم من أنّ الطلبات الأخرى على الصفحة يمكن أن تؤثّر في سرعة عرض أكبر محتوى مرئي (LCP)، فإنّ هذين الطلبَين، وتحديدًا الأوقات التي يبدأ فيها وينتهي مورد LCP، يكشفان عمّا إذا كانت صفحتك محسّنة لسرعة عرض أكبر محتوى مرئي (LCP) أم لا.
لتحديد مصدر LCP، يمكنك استخدام أدوات المطوّرين (مثل PageSpeed Insights التي تمّت مناقشتها سابقًا أو أدوات مطوّري البرامج في Chrome أو WebPageTest) لتحديد عنصر LCP. من هناك، يمكنك مطابقة عنوان URL (مرة أخرى، إذا كان ذلك منطبقًا) الذي تم تحميله بواسطة العنصر في مخطط تسلسلي للشبكة لجميع الموارد التي تم تحميلها بواسطة الصفحة.
على سبيل المثال، يعرض التصوّر التالي هذه الموارد مميّزة في مخطط تسلسلي للشبكة من عملية تحميل نموذجية للصفحة، حيث يتطلّب عنصر LCP طلب صورة لعرضه.

للحصول على صفحة محسّنة بشكل جيد، عليك أن تبدأ تحميل طلب مورد LCP في أقرب وقت ممكن، وأن تعرض عنصر LCP بأسرع ما يمكن بعد انتهاء تحميل مورد LCP. للمساعدة في توضيح ما إذا كانت صفحة معيّنة تتّبع هذا المبدأ أم لا، يمكنك تقسيم إجمالي وقت عرض أكبر محتوى مرئي إلى الأجزاء الفرعية التالية:
- مدة تحميل أول بايت (TTFB)
- الوقت المنقضي منذ أن يبدأ المستخدم تحميل الصفحة إلى أن يتلقّى المتصفّح أول بايت من استجابة مستند HTML
- مهلة تحميل الموارد
- الوقت بين مقياس TTFB وبدء المتصفّح في تحميل مورد LCP إذا كان عنصر LCP لا يتطلّب تحميل مورد لعرضه (على سبيل المثال، إذا كان العنصر عبارة عن عقدة نصية معروضة بخط نظام)، يكون هذا الوقت 0.
- مدة تحميل المورد
- مدة تحميل مورد LCP نفسه. إذا كان العنصر LCP لا يتطلّب تحميل مورد لعرضه، يكون هذا الوقت 0.
- مهلة عرض العناصر
- الوقت بين انتهاء تحميل مورد LCP وعرض عنصر LCP بالكامل.
يتألف مقياس LCP لكل صفحة من الفئات الفرعية الأربع التالية. ولا يوجد أي فجوة أو تداخل بينهما، كما أنّ مجموع مدة عرض كلّ منهما يساوي مدة عرض أكبر محتوى مرئي.

يمكن تقسيم قيمة سرعة عرض أكبر محتوى مرئي لكل صفحة إلى هذه الأجزاء الفرعية الأربعة. ولا يوجد تداخل أو فجوة بينهما. ويشكّل مجموعها وقت عرض أكبر جزء من المحتوى على الصفحة (LCP) الكامل.
عند تحسين سرعة عرض أكبر محتوى مرئي، من المفيد محاولة تحسين هذه الأجزاء الفرعية بشكل فردي. من المهم أيضًا أن تضع في اعتبارك أنّ عليك تحسين جميع هذه العناصر. في بعض الحالات، لن يؤدي التحسين الذي يتم تطبيقه على جزء واحد إلى تحسين سرعة LCP، بل سيؤدي فقط إلى نقل الوقت المحفوظ إلى جزء آخر.
على سبيل المثال، في مخطط تسلسل الطلبات السابق على الشبكة، إذا قلّلت حجم ملف الصورة من خلال ضغطه بشكل أكبر أو التبديل إلى تنسيق أكثر فعالية (مثل AVIF أو WebP)، سيؤدي ذلك إلى تقليل مدة تحميل المورد، ولكنّه لن يحسّن سرعة عرض أكبر محتوى مرئي لأنّ الوقت سينتقل ببساطة إلى الجزء الفرعي تأخير عرض العنصر:

ويحدث ذلك لأنّه في هذه الصفحة، يكون عنصر LCP مخفيًا إلى أن ينتهي تحميل رمز JavaScript، ثم يتم الكشف عن كل شيء مرة واحدة.
يساعد هذا المثال في توضيح النقطة التي تشير إلى ضرورة تحسين كل هذه الأجزاء الفرعية من أجل تحقيق أفضل نتائج لمقياس Largest Contentful Paint.
أوقات الأجزاء الفرعية المثالية
لتحسين كل جزء فرعي من LCP، من المهم فهم التقسيم المثالي لهذه الأجزاء الفرعية على صفحة محسّنة بشكل جيد.
من بين الأجزاء الفرعية الأربعة، يتضمّن اثنان منها كلمة "تأخير" في اسميهما. هذا دليل على أنّك تريد أن تكون هذه الأوقات أقرب ما يمكن إلى الصفر. يتضمّن الجزءان الآخران طلبات الشبكة، والتي تستغرق وقتًا بطبيعتها.
يُرجى العِلم أنّ هذه التقسيمات الزمنية هي إرشادات وليست قواعد صارمة. إذا كانت أوقات عرض أكبر جزء مرئي من المحتوى على صفحاتك تقع باستمرار في نطاق 2.5 ثانية، لن يهمّ كثيرًا ما هي النسب المئوية النسبية. ولكن إذا كنت تقضي الكثير من الوقت غير الضروري في أيّ من جزأَي "التأخير"، سيكون من الصعب جدًا تحقيق هدف الـ 2.5 ثانية باستمرار.
في ما يلي طريقة جيدة للتفكير في تقسيم وقت LCP:
- يجب أن يتم قضاء الغالبية العظمى من وقت سرعة عرض أكبر محتوى مرئي (LCP) في تحميل مستند HTML ومصدر LCP.
- في أي وقت قبل LCP لا يتم فيه تحميل أحد هذين الموردَين، يكون ذلك فرصة للتحسين.
كيفية تحسين كل جزء
بعد أن فهمت كيفية تقسيم أوقات الأجزاء الفرعية من LCP في صفحة محسّنة بشكل جيد، يمكنك البدء في تحسين صفحاتك.
ستقدّم الأقسام الأربعة التالية اقتراحات وأفضل الممارسات حول كيفية تحسين كل جزء. ويتم عرضها بالترتيب، بدءًا من التحسينات التي من المرجّح أن يكون لها أكبر تأثير.
1. إزالة مهلة تحميل الموارد
الهدف من هذه الخطوة هو ضمان بدء تحميل مورد LCP في أقرب وقت ممكن. في حين أنّه من الناحية النظرية، يمكن أن يبدأ تحميل أحد الموارد مباشرةً بعد TTFB، إلا أنّه في الواقع يحدث دائمًا بعض التأخير قبل أن تبدأ المتصفّحات في تحميل الموارد.
من القواعد الجيدة التي يجب اتّباعها أن يبدأ تحميل مورد LCP في الوقت نفسه الذي يتم فيه تحميل المورد الأول بواسطة تلك الصفحة. بعبارة أخرى، إذا بدأ تحميل مورد LCP بعد المورد الأول، يعني ذلك أنّه يمكن إجراء تحسينات.

بشكل عام، هناك عاملان يؤثران في سرعة تحميل مورد LCP:
- عند العثور على المورد
- تحدّد هذه السمة الأولوية التي يتم منحها للمورد.
تحسين وقت العثور على المورد
لضمان بدء تحميل مورد أكبر عنصر مرئي في أسرع وقت ممكن، من المهم أن يتمكّن ماسح التحميل المُسبق في المتصفّح من اكتشاف المورد في استجابة مستند HTML الأولية. على سبيل المثال، في الحالات التالية، يمكن للمتصفّح اكتشاف مورد LCP من خلال فحص استجابة مستند HTML:
- عنصر LCP هو عنصر
<img>، وتتوفّر سمتاsrcأوsrcsetفي ترميز HTML الأولي. - يتطلّب عنصر LCP صورة خلفية CSS، ولكن يتم تحميل هذه الصورة مسبقًا باستخدام
<link rel="preload">في ترميز HTML (أو باستخدام عنوانLink). - عنصر LCP هو عقدة نصية تتطلّب خط ويب لعرضها، ويتم تحميل الخط باستخدام
<link rel="preload">في ترميز HTML (أو باستخدام عنوانLink).
في ما يلي بعض الأمثلة التي لا يمكن فيها العثور على مورد LCP من خلال فحص استجابة مستند HTML:
- عنصر LCP هو
<img>تتم إضافته بشكل ديناميكي إلى الصفحة باستخدام JavaScript. - يتم تحميل عنصر LCP بشكل غير متزامن باستخدام مكتبة JavaScript تخفي سمات
srcأوsrcset(غالبًا ما تكونdata-srcأوdata-srcset). - يتطلّب عنصر LCP صورة خلفية بتنسيق CSS.
في كلّ من هذه الحالات، يحتاج المتصفّح إلى تنفيذ النص البرمجي أو تطبيق ورقة الأنماط، وهو ما يتضمّن عادةً انتظار انتهاء طلبات الشبكة، وذلك قبل أن يتمكّن من العثور على مورد LCP وبدء تحميله. وهذا ليس الخيار الأفضل أبدًا.
للتخلص من تأخير تحميل الموارد غير الضروري، يجب أن يكون مورد LCP قابلاً للاكتشاف من مصدر HTML. في الحالات التي تتم فيها الإشارة إلى المورد من ملف CSS أو JavaScript خارجي فقط، يجب التحميل المُسبَق لمورد LCP بأولوية استرجاع عالية، على سبيل المثال:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
تحسين الأولوية الممنوحة للمورد
حتى إذا كان من الممكن اكتشاف مورد LCP من ترميز HTML، قد لا يزال لا يبدأ التحميل في وقت مبكر مثل المورد الأول. يمكن أن يحدث ذلك إذا لم تتعرّف الإرشادات التجريبية للأولوية في أداة فحص التحميل المُسبَق للمتصفّح على أنّ المورد مهم، أو إذا رأت أنّ موارد أخرى أكثر أهمية.
على سبيل المثال، يمكنك تأخير صورة LCP باستخدام HTML إذا ضبطت loading="lazy" على العنصر <img>. يعني استخدام التحميل الكسول أنّه لن يتم تحميل المورد إلا بعد أن يؤكّد التنسيق أنّ الصورة تظهر في إطار العرض، وبالتالي قد يبدأ التحميل في وقت لاحق مما كان سيحدث في حال عدم استخدام التحميل الكسول.
حتى بدون التحميل الكسول، لا تحمّل المتصفحات الصور في البداية بأعلى أولوية لأنّها ليست من الموارد التي تحظر العرض. يمكنك إعطاء تلميح للمتصفّح بشأن الموارد الأكثر أهمية باستخدام السمة fetchpriority للموارد التي يمكن أن تستفيد من أولوية أعلى:
<img fetchpriority="high" src="/path/to/hero-image.webp">
ننصحك بتعيين fetchpriority="high" على عنصر <img> إذا كنت تعتقد أنّه من المحتمل أن يكون عنصر LCP في صفحتك. ومع ذلك، فإنّ ضبط أولوية عالية لأكثر من صورة أو اثنتين يجعل ضبط الأولوية غير مفيد في تقليل مقياس LCP.
يمكنك أيضًا خفض أولوية الصور التي قد تظهر في بداية ردّ المستند ولكنّها غير مرئية بسبب التنسيق، مثل الصور في شرائح لوحة العرض الدوّارة التي لا تظهر عند بدء التشغيل:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
يمكن أن يؤدي خفض أولوية بعض الموارد إلى توفير المزيد من النطاق الترددي للموارد التي تحتاج إليه أكثر، ولكن يجب توخّي الحذر. تحقَّق دائمًا من أولوية الموارد في "أدوات مطوّري البرامج" واختبِر التغييرات باستخدام أدوات المختبر والأدوات الميدانية.
بعد تحسين أولوية مورد LCP ووقت اكتشافه، من المفترض أن يبدو العرض بدون انقطاع للشبكة على النحو التالي (مع بدء مورد LCP في الوقت نفسه الذي يبدأ فيه المورد الأول):

2. إزالة مهلة عرض العناصر
الهدف من هذه الخطوة هو التأكّد من إمكانية عرض عنصر LCP على الفور بعد انتهاء تحميل المورد، بغض النظر عن وقت حدوث ذلك.
السبب الرئيسي لعدم إمكانية عرض عنصر LCP فور انتهاء تحميل المورد هو حظر العرض لسبب آخر:
- يتم حظر عرض الصفحة بالكامل بسبب أوراق الأنماط أو النصوص البرمجية المتزامنة في
<head>التي لا تزال قيد التحميل. - انتهى تحميل مورد LCP، ولكن لم تتم إضافة عنصر LCP إلى DOM بعد (ينتظر تحميل بعض رموز JavaScript).
- يتم إخفاء العنصر بواسطة رمز برمجي آخر، مثل مكتبة اختبار A/B التي لا تزال تحدّد التجربة التي يجب أن يشارك فيها المستخدم.
- تم حظر سلسلة التعليمات الرئيسية بسبب المهام الطويلة، ويجب أن تنتظر عملية العرض إلى أن تكتمل تلك المهام الطويلة.
توضّح الأقسام التالية كيفية معالجة الأسباب الأكثر شيوعًا لتأخُّر عرض العناصر غير الضرورية.
تقليل أو تضمين أوراق الأنماط التي تحظر عرض المحتوى
ستؤدي أوراق الأنماط التي يتم تحميلها من ترميز HTML إلى حظر عرض كل المحتوى الذي يليها، وهذا أمر جيد لأنّك لا تريد عادةً عرض HTML بدون أنماط. ومع ذلك، إذا كانت ورقة الأنماط كبيرة جدًا واستغرق تحميلها وقتًا أطول بكثير من مورد LCP، سيؤدي ذلك إلى منع عرض عنصر LCP، حتى بعد انتهاء تحميل المورد، كما هو موضّح في المثال التالي:

لحلّ هذه المشكلة، يمكنك إجراء أحد الإجراءَين التاليَين:
- تضمين ورقة الأنماط في HTML لتجنُّب طلب الشبكة الإضافي
- تقليل حجم ورقة الأنماط
بشكل عام، لا يُنصح بتضمين ورقة الأنماط إلا إذا كانت صغيرة الحجم، لأنّ المحتوى المضمّن في HTML لا يمكن الاستفادة من التخزين المؤقت في عمليات تحميل الصفحات اللاحقة. إذا كان حجم ورقة الأنماط كبيرًا جدًا واستغرق تحميلها وقتًا أطول من مورد LCP، فمن غير المرجّح أن تكون خيارًا جيدًا للتضمين المباشر.
في معظم الحالات، أفضل طريقة لضمان عدم حظر ورقة الأنماط لعرض عنصر LCP هي تقليل حجمها ليكون أصغر من مصدر LCP. من المفترض أن يضمن ذلك عدم حدوث اختناق في معظم الزيارات.
في ما يلي بعض الاقتراحات لتقليل حجم ورقة الأنماط:
- إزالة CSS غير المستخدَمة: استخدِم "أدوات مطوّري البرامج في Chrome" للعثور على قواعد CSS غير المستخدَمة والتي يمكن إزالتها (أو تأجيلها).
- تأجيل CSS غير المهم: قسِّم ورقة الأنماط إلى أنماط مطلوبة لتحميل الصفحة الأولي ثم أنماط يمكن تحميلها بشكل غير متزامن.
- تصغير ملفات CSS وضغطها: بالنسبة إلى الأنماط المهمة، احرص على تقليل حجم النقل قدر الإمكان.
تأجيل أو تضمين JavaScript الذي يحظر العرض
من النادر جدًا أن يكون من الضروري إضافة نصوص برمجية متزامنة (نصوص برمجية بدون السمتَين async أو defer) إلى <head> صفحاتك، وسيؤدي ذلك دائمًا تقريبًا إلى تأثير سلبي في الأداء.
في الحالات التي يجب فيها تنفيذ رمز JavaScript في أقرب وقت ممكن أثناء تحميل الصفحة، من الأفضل تضمينه مباشرةً في الصفحة كي لا يتأخر العرض بسبب انتظار طلب آخر من الشبكة. كما هو الحال مع أوراق الأنماط، يجب تضمين النصوص البرمجية فقط إذا كانت صغيرة جدًا.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>استخدام العرض من جهة الخادم
العرض من جهة الخادم (SSR) هو عملية تنفيذ منطق تطبيقك من جهة العميل على الخادم والاستجابة لطلبات مستندات HTML باستخدام ترميز HTML الكامل.
من منظور تحسين سرعة عرض أكبر محتوى مرئي، هناك ميزتان أساسيتان لعرض المحتوى من جهة الخادم:
- يمكن العثور على موارد الصور من مصدر HTML (كما هو موضّح في الخطوة 1 أعلاه).
- لن يتطلّب محتوى صفحتك طلبات JavaScript إضافية لإكماله قبل أن يتمكّن من العرض.
العيب الرئيسي في العرض من جهة الخادم هو أنّه يتطلّب وقتًا إضافيًا لمعالجة الخادم، ما قد يؤدي إلى إبطاء وقت استجابة أول بايت. وعلى الرغم من ذلك، يكون هذا التنازل مفيدًا عادةً لأنّ أوقات معالجة الخادم تكون تحت سيطرتك، في حين أنّ إمكانات الشبكة والجهاز لدى المستخدمين ليست كذلك.
يتوفّر خيار مشابه للعرض من جهة الخادم يُعرف باسم إنشاء المواقع الثابتة (SSG) أو العرض المسبق. هذه هي عملية إنشاء صفحات HTML في خطوة إنشاء بدلاً من إنشائها عند الطلب. إذا كان العرض المسبق ممكنًا مع بنية موقعك الإلكتروني، يكون بشكل عام خيارًا أفضل لتحسين الأداء.
تقسيم المهام الطويلة
حتى إذا اتّبعت النصائح الواردة سابقًا، ولم يكن رمز JavaScript يحظر العرض أو مسؤولاً عن عرض العناصر، يمكن أن يؤدي ذلك إلى تأخير مقياس LCP.
السبب الأكثر شيوعًا لحدوث ذلك هو عندما تحمّل الصفحات ملفات JavaScript كبيرة، والتي يجب تحليلها وتنفيذها على سلسلة التعليمات الرئيسية للمتصفّح. وهذا يعني أنّه حتى إذا تم تنزيل مورد الصورة بالكامل، قد يظلّ عليه الانتظار إلى أن ينتهي تنفيذ نص برمجي غير ذي صلة قبل أن يتمكّن من العرض.
تعرض جميع المتصفحات اليوم الصور على سلسلة التعليمات الرئيسية، ما يعني أنّ أي شيء يحظر سلسلة التعليمات الرئيسية يمكن أن يؤدي أيضًا إلى تأخير غير ضروري في عرض العناصر.
3- تقليل مدة تحميل الموارد
الهدف من هذه الخطوة هو تقليل الوقت المستغرَق في نقل وحدات البايت الخاصة بالمرجع عبر الشبكة إلى جهاز المستخدم. بشكل عام، هناك أربع طرق لإجراء ذلك:
- يجب تقليل حجم المورد.
- تقليل المسافة التي يجب أن تقطعها الموارد
- تقليل التنافس على معدل نقل البيانات على الشبكة
- إزالة وقت الشبكة بالكامل
تقليل حجم المورد
سيكون مصدر مقياس LCP لصفحة ما (إذا كان لديها مصدر) إما صورة أو خط ويب. تقدّم الأدلة التالية تفاصيل وافية حول كيفية تقليل حجم كلّ من:
تقليل المسافة التي يجب أن تقطعها الموارد
بالإضافة إلى تقليل حجم أحد الموارد، يمكنك أيضًا تقليل أوقات التحميل من خلال تقريب خوادمك جغرافيًا من المستخدمين قدر الإمكان. وأفضل طريقة لإجراء ذلك هي استخدام شبكة توصيل المحتوى (CDN).
تُعدّ شبكات توصيل المحتوى الخاصة بالصور مفيدة بشكل خاص لأنّها لا تقلّل المسافة التي يجب أن تقطعها الموارد فحسب، بل تقلّل أيضًا حجم الموارد بشكل عام، وتطبّق تلقائيًا جميع الاقتراحات السابقة بشأن تقليل الحجم.
تقليل التنافس على معدّل نقل البيانات على الشبكة
حتى إذا قلّلت حجم المورد والمسافة التي يجب أن يقطعها، قد يستغرق المورد وقتًا طويلاً للتحميل إذا كنت تحمّل العديد من الموارد الأخرى في الوقت نفسه. تُعرف هذه المشكلة باسم تضارب الشبكة.
إذا منحت مورد LCP أولوية عالية fetchpriority وبدأت تحميله في أقرب وقت ممكن، سيبذل المتصفّح قصارى جهده لمنع الموارد ذات الأولوية الأقل من التنافس معه. ومع ذلك، إذا كنت تحمّل العديد من الموارد التي تتضمّن قيمة fetchpriority عالية، أو إذا كنت تحمّل الكثير من الموارد بشكل عام، قد يؤثّر ذلك في سرعة تحميل مورد LCP.
إلغاء وقت الشبكة بالكامل
أفضل طريقة لتقليل مدة تحميل الموارد هي إزالة الشبكة بالكامل من العملية. إذا كنت تعرض مواردك باستخدام سياسة فعّالة للتحكّم في التخزين المؤقت، سيتم عرض هذه الموارد من ذاكرة التخزين المؤقت للزوّار الذين يطلبونها للمرة الثانية، ما يؤدي إلى خفض مدة تحميل الموارد إلى صفر تقريبًا.
إذا كان المورد الذي يساهم في LCP هو خط ويب، بالإضافة إلى تقليل حجم خط الويب، عليك أيضًا التفكير في ما إذا كنت بحاجة إلى حظر العرض عند تحميل مورد خط الويب. إذا ضبطت قيمة font-display على أي قيمة أخرى غير auto أو block، سيظل النص مرئيًا دائمًا أثناء التحميل، ولن يتم حظر مقياس LCP بسبب طلب شبكة إضافي.
أخيرًا، إذا كان مورد LCP صغيرًا، قد يكون من المنطقي تضمين الموارد في السطر كـ عنوان URL للبيانات، ما سيؤدي أيضًا إلى إلغاء طلب الشبكة الإضافي. ومع ذلك، فإنّ استخدام عناوين URL للبيانات يأتي مع بعض التحذيرات لأنّه لا يمكن تخزين الموارد مؤقتًا، وفي بعض الحالات يمكن أن يؤدي إلى تأخيرات أطول في العرض بسبب تكلفة فك الترميز الإضافية.
4. تقليل مدة تحميل أول بايت
الهدف من هذه الخطوة هو عرض رمز HTML الأوّلي في أسرع وقت ممكن. تم إدراج هذه الخطوة في النهاية لأنّها غالبًا ما تكون الخطوة التي لا يمكن للمطوّرين التحكّم فيها. ومع ذلك، فهي أيضًا من أهم الخطوات لأنّها تؤثّر بشكل مباشر في كل خطوة تليها. لا يمكن أن يحدث أي شيء في الواجهة الأمامية إلى أن تقدّم الخلفية أول بايت من المحتوى، لذا فإنّ أي إجراء يمكنك اتّخاذه لتسريع وقت استجابة أول بايت سيؤدي أيضًا إلى تحسين كل مقياس تحميل آخر.
من الأسباب الشائعة لبطء وقت استجابة أول بايت لموقع إلكتروني سريع في العادة هو وصول الزوّار من خلال عمليات إعادة توجيه متعدّدة، مثل الإعلانات أو الروابط المختصَرة. احرص دائمًا على تقليل عدد عمليات إعادة التوجيه التي يجب أن ينتظرها الزائر.
سبب شائع آخر هو عدم إمكانية استخدام المحتوى المخزّن مؤقتًا من خادم الحافة لشبكة توصيل المحتوى، ويجب توجيه جميع الطلبات إلى خادم المصدر. يمكن أن يحدث ذلك إذا استخدم الزوّار مَعلمات فريدة في عناوين URL لأغراض إحصائية، حتى إذا لم تؤدِّ إلى صفحات مختلفة.
للحصول على إرشادات محدّدة حول تحسين وقت استجابة أول بايت، يمكنك الرجوع إلى دليل تحسين وقت استجابة أول بايت.
مراقبة تفاصيل سرعة عرض أكبر محتوى مرئي (LCP) في JavaScript
تتوفّر لك معلومات التوقيت لجميع الأجزاء الفرعية من LCP التي تمت مناقشتها سابقًا في JavaScript من خلال مجموعة من واجهات برمجة التطبيقات التالية المتعلّقة بالأداء:
تحسب العديد من منتجات مراقبة تجربة المستخدم الحقيقية الأجزاء الفرعية باستخدام واجهات برمجة التطبيقات هذه. تتضمّن مكتبة web-vitals أيضًا توقيتات الأجزاء الفرعية لـ LCP في إنشاء تحديد المصدر، ويمكن الرجوع إلى الرمز الخاص بها لمعرفة كيفية احتساب هذه التوقيتات في JavaScript.
تقيس أدوات مطوّري البرامج في Chrome وLighthouse أيضًا هذه الأجزاء الفرعية كما هو موضّح في لقطات الشاشة السابقة، ما يغنيك عن الحاجة إلى احتسابها يدويًا في JavaScript عند استخدام هذه الأدوات.
ملخّص
إنّ مقياس "أكبر محتوى مرئي" معقّد، ويمكن أن يتأثّر توقيته بعدد من العوامل. ولكن إذا أخذت في الاعتبار أنّ تحسين سرعة LCP يركّز بشكل أساسي على تحسين تحميل مورد LCP، يمكن أن يؤدي ذلك إلى تبسيط الأمور بشكل كبير.
يمكن تلخيص خطوات تحسين سرعة LCP في أربع خطوات:
- تأكَّد من بدء تحميل مورد LCP في أقرب وقت ممكن.
- تأكَّد من إمكانية عرض عنصر LCP فور انتهاء تحميل المورد.
- حاوِل تقليل وقت تحميل مورد LCP قدر الإمكان بدون التأثير سلبًا في الجودة.
- عرض مستند HTML الأوّلي بأسرع ما يمكن
إذا تمكّنت من اتّباع هذه الخطوات على صفحاتك، يمكنك الاطمئنان إلى أنّك تقدّم تجربة تحميل مثالية للمستخدمين، ومن المفترض أن يظهر ذلك في نتائج LCP الفعلية.


