एलसीपी को ब्रेकडाउन करने और सुधार करने के लिए मुख्य क्षेत्रों की पहचान करने के तरीके के बारे में चरण-दर-चरण गाइड.
पब्लिश किया गया: 30 अप्रैल, 2020, पिछली बार अपडेट किया गया: 31 मार्च, 2025
सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी), वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली तीन मेट्रिक में से एक है. इससे पता चलता है कि किसी वेब पेज का मुख्य कॉन्टेंट कितनी जल्दी लोड होता है. खास तौर पर, एलसीपी इस बात का पता लगाता है कि उपयोगकर्ता के पेज लोड करने की शुरुआत से लेकर, व्यूपोर्ट में सबसे बड़ी इमेज या टेक्स्ट ब्लॉक को रेंडर होने में कितना समय लगा.
उपयोगकर्ताओं को अच्छा अनुभव देने के लिए, साइटों का एलसीपी 75% पेज विज़िट के लिए 2.5 सेकंड या इससे कम होना चाहिए.

कई वजहों से, ब्राउज़र को वेब पेज लोड और रेंडर करने में समय लग सकता है. इनमें से किसी भी वजह से होने वाली देरी का एलसीपी पर काफ़ी असर पड़ सकता है.
ऐसा बहुत कम होता है कि पेज के किसी एक हिस्से को तुरंत ठीक करने से एलसीपी काफ़ी बेहतर हो जाए. एलसीपी को बेहतर बनाने के लिए, आपको पेज लोड होने की पूरी प्रोसेस पर ध्यान देना होगा. साथ ही, यह पक्का करना होगा कि प्रोसेस का हर हिस्सा ऑप्टिमाइज़ किया गया हो.
एलसीपी मेट्रिक को समझना
एलसीपी को ऑप्टिमाइज़ करने से पहले, डेवलपर को यह समझना चाहिए कि क्या उनकी साइट पर एलसीपी से जुड़ी कोई समस्या है और अगर है, तो वह कितनी बड़ी है.
एलसीपी को कई टूल में मेज़र किया जा सकता है. हालांकि, इनमें से सभी टूल एलसीपी को एक ही तरीके से मेज़र नहीं करते. असल उपयोगकर्ताओं के एलसीपी को समझने के लिए, हमें यह देखना चाहिए कि असल उपयोगकर्ताओं को कैसा अनुभव मिल रहा है. इसके बजाय, हमें यह देखना चाहिए कि Lighthouse जैसे लैब-आधारित टूल या लोकल टेस्टिंग से क्या पता चलता है. लैब में उपलब्ध ये टूल, एलसीपी को बेहतर बनाने के बारे में काफ़ी जानकारी दे सकते हैं. हालांकि, ध्यान रखें कि सिर्फ़ लैब टेस्ट से यह पता नहीं चल सकता कि आपके असली उपयोगकर्ताओं को कैसा अनुभव मिल रहा है.
असल उपयोगकर्ताओं के आधार पर एलसीपी डेटा, किसी साइट पर इंस्टॉल किए गए रीयल यूज़र मॉनिटरिंग (आरयूएम) टूल से मिल सकता है. इसके अलावा, Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) का इस्तेमाल करके भी यह डेटा पाया जा सकता है. CrUX, Chrome का इस्तेमाल करने वाले असली उपयोगकर्ताओं से लाखों वेबसाइटों के लिए, पहचान ज़ाहिर न करने वाला डेटा इकट्ठा करता है.
Chrome DevTools में CrUX के एलसीपी डेटा का इस्तेमाल करना
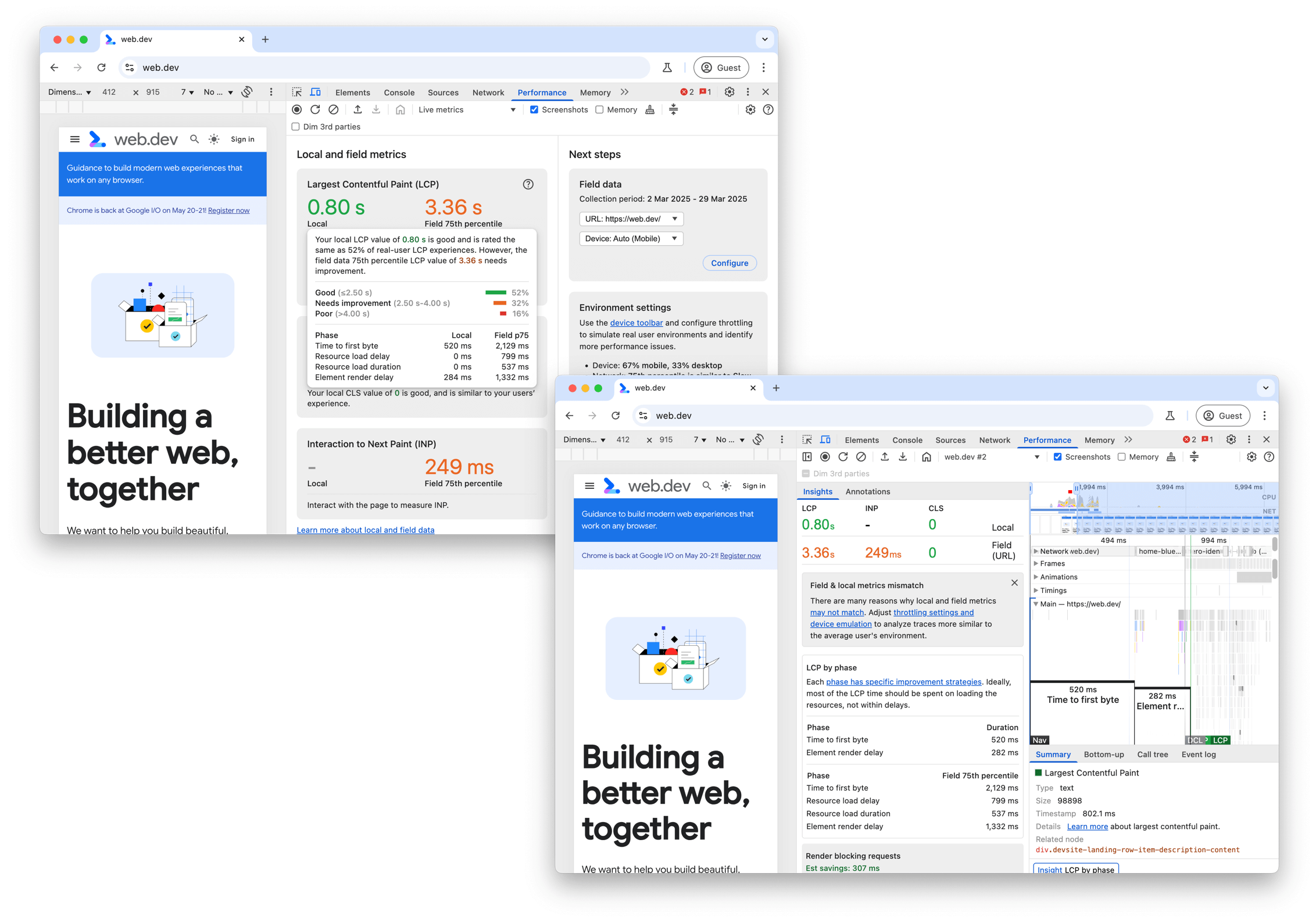
Chrome DevTools का परफ़ॉर्मेंस पैनल, लाइव मेट्रिक व्यू में पेज या ऑरिजिन के CrUX एलसीपी के बगल में, आपकी लोकल एलसीपी परफ़ॉर्मेंस दिखाता है. साथ ही, यह परफ़ॉर्मेंस ट्रेस की इनसाइट में भी दिखती है. इसमें एलसीपी के सबपार्ट की टाइमिंग का ब्रेकडाउन शामिल होता है. इसके बारे में हम जल्द ही बताएंगे.

परफ़ॉर्मेंस पैनल में फ़ील्ड डेटा जोड़ने से, यह पता लगाया जा सकता है कि किसी पेज पर, असल उपयोगकर्ता को एलसीपी से जुड़ी कोई समस्या तो नहीं आ रही है. साथ ही, अपने लोकल एनवायरमेंट की सेटिंग को बदलकर, उन समस्याओं को बेहतर तरीके से दोहराया और डीबग किया जा सकता है.
PageSpeed Insights में CrUX के एलसीपी डेटा का इस्तेमाल करना
PageSpeed Insights, CrUX डेटा का ऐक्सेस देता है. यह डेटा, सबसे ऊपर मौजूद सेक्शन में दिखता है. इस सेक्शन का नाम जानें कि इंटरनेट की परफ़ॉर्मेंस को लेकर आपके उपयोगकर्ताओं को कैसा अनुभव मिल रहा है है. लैब पर आधारित ज़्यादा जानकारी वाला डेटा, सबसे नीचे मौजूद परफ़ॉर्मेंस की समस्याओं का विश्लेषण करें लेबल वाले सेक्शन में उपलब्ध है. अगर आपकी वेबसाइट के लिए CrUX डेटा उपलब्ध है, तो हमेशा असली उपयोगकर्ता के डेटा पर ध्यान दें.

PageSpeed Insights में, CrUX का ज़्यादा से ज़्यादा चार तरह का डेटा दिखता है:
- इस यूआरएल के लिए मोबाइल डेटा
- इस यूआरएल के लिए डेस्कटॉप डेटा
- पूरे ऑरिजिन के लिए मोबाइल डेटा
- पूरे ऑरिजिन के लिए डेस्कटॉप का डेटा
इस सेक्शन में सबसे ऊपर और सबसे ऊपर दाईं ओर मौजूद कंट्रोल में जाकर, इन्हें टॉगल किया जा सकता है. अगर किसी यूआरएल का डेटा, यूआरएल लेवल पर दिखाने के लिए ज़रूरत के मुताबिक नहीं है, लेकिन ऑरिजिन का डेटा मौजूद है, तो PageSpeed Insights हमेशा ऑरिजिन का डेटा दिखाता है.

पूरे ऑरिजिन के लिए एलसीपी, किसी पेज की एलसीपी से बहुत अलग हो सकती है. ऐसा इसलिए, क्योंकि उस पेज पर एलसीपी को ऑरिजिन के अन्य पेजों की तुलना में अलग तरीके से लोड किया जाता है. इस पर यह भी असर पड़ सकता है कि वेबसाइट पर आने वाले लोग इन पेजों पर कैसे पहुंचते हैं. होम पेज पर नए उपयोगकर्ता आते हैं. इसलिए, अक्सर इन्हें "कोल्ड" लोड किया जाता है. इसका मतलब है कि इनमें कोई भी कैश मेमोरी में सेव किया गया कॉन्टेंट नहीं होता. इसलिए, ये अक्सर किसी वेबसाइट के सबसे धीमे पेज होते हैं.
CrUX डेटा की चार अलग-अलग कैटगरी देखने से, यह समझने में मदद मिल सकती है कि एलसीपी की समस्या सिर्फ़ इस पेज से जुड़ी है या यह पूरी साइट से जुड़ी समस्या है. इसी तरह, यह भी पता लगाया जा सकता है कि किस तरह के डिवाइसों पर एलसीपी से जुड़ी समस्याएं आ रही हैं.
PageSpeed Insights की CrUX से जुड़ी अन्य मेट्रिक का इस्तेमाल करना
एलसीपी को ऑप्टिमाइज़ करने के लिए, फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) और पहले बाइट में लगने वाला समय (टीटीएफ़बी) का भी इस्तेमाल करना चाहिए. ये दोनों मेट्रिक, एलसीपी के बारे में अहम जानकारी दे सकती हैं.
टीटीएफ़बी वह समय होता है जब कोई व्यक्ति किसी पेज पर नेविगेट करना शुरू करता है. उदाहरण के लिए, किसी लिंक पर क्लिक करना. यह समय तब तक गिना जाता है, जब तक एचटीएमएल दस्तावेज़ के पहले बाइट नहीं मिल जाते. टीटीएफ़बी ज़्यादा होने पर, एलसीपी को 2.5 सेकंड में पूरा करना मुश्किल हो सकता है या ऐसा करना मुमकिन ही नहीं हो सकता.
टीटीएफ़बी ज़्यादा होने की कई वजहें हो सकती हैं. जैसे, सर्वर से कई बार रीडायरेक्ट होना, साइट के सबसे नज़दीकी सर्वर से दूर मौजूद विज़िटर, खराब नेटवर्क की वजह से विज़िटर, या क्वेरी पैरामीटर की वजह से कैश किए गए कॉन्टेंट का इस्तेमाल न कर पाना.
जब कोई पेज रेंडर होना शुरू होता है, तो हो सकता है कि सबसे पहले कोई एलिमेंट दिखे. उदाहरण के लिए, बैकग्राउंड का रंग. इसके बाद, कुछ कॉन्टेंट दिखे. उदाहरण के लिए, साइट का हेडर. शुरुआती कॉन्टेंट दिखने का समय, एफ़सीपी से मेज़र किया जाता है. FCP और अन्य मेट्रिक के बीच का अंतर बहुत कुछ बता सकता है.
TTFB और FCP के बीच का बड़ा अंतर यह दिखा सकता है कि ब्राउज़र को रेंडरिंग को ब्लॉक करने वाली कई ऐसेट डाउनलोड करने की ज़रूरत है. यह इस बात का भी संकेत हो सकता है कि किसी भी काम का कॉन्टेंट रेंडर करने के लिए, इसे बहुत काम करना होगा. यह ऐसी साइट का क्लासिक साइन है जो क्लाइंट-साइड रेंडरिंग पर बहुत ज़्यादा निर्भर करती है.
एफ़सीपी और एलसीपी के बीच का बड़ा अंतर यह दिखाता है कि एलसीपी रिसॉर्स, ब्राउज़र के लिए तुरंत उपलब्ध नहीं है, ताकि वह उसे प्राथमिकता दे सके. उदाहरण के लिए, टेक्स्ट या इमेज जिन्हें शुरुआती एचटीएमएल में उपलब्ध कराने के बजाय JavaScript से मैनेज किया जाता है. इसके अलावा, यह भी हो सकता है कि ब्राउज़र, एलसीपी कॉन्टेंट को दिखाने से पहले अन्य काम पूरा कर रहा हो.
PageSpeed Insights के Lighthouse डेटा का इस्तेमाल करना
PageSpeed Insights के Lighthouse सेक्शन में, एलसीपी को बेहतर बनाने के बारे में कुछ सुझाव दिए गए हैं. हालांकि, सबसे पहले आपको यह देखना चाहिए कि दिया गया एलसीपी, CrUX से मिले असल उपयोगकर्ता के डेटा से मेल खाता है या नहीं. अगर Lighthouse और CrUX के नतीजे अलग-अलग हैं, तो हो सकता है कि CrUX से आपको उपयोगकर्ता अनुभव के बारे में ज़्यादा सटीक जानकारी मिले. CrUX डेटा पर कार्रवाई करने से पहले, पक्का करें कि वह आपके पेज का डेटा हो, न कि पूरे ऑरिजिन का.
अगर Lighthouse और CrUX, दोनों में एलसीपी की ऐसी वैल्यू दिखती हैं जिनमें सुधार की ज़रूरत है, तो Lighthouse सेक्शन में एलसीपी को बेहतर बनाने के तरीकों के बारे में अहम जानकारी मिल सकती है. एलसीपी फ़िल्टर का इस्तेमाल करके, सिर्फ़ एलसीपी से जुड़े ऑडिट दिखाने के लिए, यह तरीका अपनाएं:

बेहतर बनाने के मौकों के साथ-साथ, गड़बड़ी की जानकारी भी दी जाती है. इससे समस्या का पता लगाने में मदद मिल सकती है. सबसे बड़े कॉन्टेंटफ़ुल पेंट एलिमेंट के डाइग्नोस्टिक में, एलसीपी में लगने वाले अलग-अलग समय के बारे में काम की जानकारी मिलती है:

एलसीपी संसाधन टाइप और सब-पार्ट भी CrUX में उपलब्ध हैं.
हम अगले सेक्शन में इन उप-भागों के बारे में विस्तार से जानेंगे.
एलसीपी ब्रेकडाउन
अगर PageSpeed Insights आपको यह नहीं बताता कि इस मेट्रिक को कैसे बेहतर बनाया जाए, तो एलसीपी के लिए ऑप्टिमाइज़ करना ज़्यादा मुश्किल हो सकता है. मुश्किल टास्क के लिए, उन्हें मैनेज किए जा सकने वाले छोटे-छोटे टास्क में बांटना बेहतर होता है. इसके बाद, हर टास्क को अलग-अलग पूरा किया जा सकता है.
इस सेक्शन में, एलसीपी को सबसे अहम सब-पार्ट में बांटने का तरीका बताया गया है. इसके बाद, हर पार्ट को ऑप्टिमाइज़ करने के लिए खास सुझाव और सबसे सही तरीके बताए गए हैं.
आम तौर पर, ज़्यादातर पेज लोड में कई नेटवर्क अनुरोध शामिल होते हैं. हालांकि, एलसीपी को बेहतर बनाने के अवसरों की पहचान करने के लिए, आपको सिर्फ़ दो अनुरोधों पर ध्यान देना चाहिए:
- शुरुआती एचटीएमएल दस्तावेज़
- एलसीपी रिसॉर्स (अगर लागू हो)
पेज पर मौजूद अन्य अनुरोधों से एलसीपी पर असर पड़ सकता है. हालांकि, इन दो अनुरोधों से पता चलता है कि आपका पेज एलसीपी के लिए ऑप्टिमाइज़ किया गया है या नहीं. खास तौर पर, एलसीपी रिसॉर्स के शुरू और खत्म होने के समय से यह पता चलता है.
एलसीपी रिसॉर्स की पहचान करने के लिए, डेवलपर टूल का इस्तेमाल किया जा सकता है. जैसे, पहले बताया गया PageSpeed Insights, Chrome DevTools या WebPageTest. इनकी मदद से, एलसीपी एलिमेंट का पता लगाया जा सकता है. यहां से, पेज पर लोड किए गए सभी संसाधनों के नेटवर्क वॉटरफ़ॉल पर, एलिमेंट से लोड किए गए यूआरएल को मैच किया जा सकता है. हालांकि, ऐसा सिर्फ़ तब किया जा सकता है, जब यह लागू हो.
उदाहरण के लिए, यहां दिए गए विज़ुअलाइज़ेशन में, किसी पेज के लोड होने के दौरान नेटवर्क वॉटरफ़ॉल डायग्राम पर हाइलाइट किए गए इन संसाधनों को दिखाया गया है. इसमें एलसीपी एलिमेंट को रेंडर करने के लिए, इमेज के अनुरोध की ज़रूरत होती है.

अच्छी तरह से ऑप्टिमाइज़ किए गए पेज के लिए, आपको एलसीपी संसाधन के अनुरोध को जल्द से जल्द लोड करना होगा. साथ ही, एलसीपी संसाधन के लोड होने के बाद, एलसीपी एलिमेंट को जल्द से जल्द रेंडर करना होगा. यह देखने के लिए कि कोई पेज इस सिद्धांत का पालन कर रहा है या नहीं, एलसीपी के कुल समय को इन उप-भागों में बांटा जा सकता है:
- टाइम टू फ़र्स्ट बाइट (टीटीएफ़बी)
- यह उपयोगकर्ता के पेज लोड करने की शुरुआत से लेकर, ब्राउज़र को एचटीएमएल दस्तावेज़ के जवाब का पहला बाइट मिलने तक लगने वाला समय होता है.
- संसाधन लोड होने में हुई देरी
- टीटीएफ़बी और ब्राउज़र के एलसीपी रिसॉर्स को लोड करना शुरू करने के बीच का समय. अगर एलसीपी एलिमेंट को रेंडर करने के लिए, किसी संसाधन को लोड करने की ज़रूरत नहीं होती है (उदाहरण के लिए, अगर एलिमेंट एक टेक्स्ट नोड है, जिसे सिस्टम फ़ॉन्ट के साथ रेंडर किया गया है), तो यह समय 0 होता है.
- संसाधन लोड होने में लगने वाला समय
- एलसीपी संसाधन को लोड होने में लगने वाला समय. अगर एलसीपी एलिमेंट को रेंडर करने के लिए, किसी संसाधन को लोड करने की ज़रूरत नहीं होती है, तो यह समय 0 होता है.
- एलिमेंट के रेंडर होने में देरी
- एलसीपी रिसॉर्स के लोड होने और एलसीपी एलिमेंट के पूरी तरह से रेंडर होने के बीच का समय.
हर पेज के एलसीपी में ये चार सब-कैटगरी शामिल होती हैं. इनके बीच कोई अंतर या ओवरलैप नहीं होता. साथ ही, ये सभी मिलकर एलसीपी का पूरा समय बनाते हैं.

हर पेज की एलसीपी वैल्यू को इन चार सब-पार्ट में बांटा जा सकता है. इनके बीच कोई ओवरलैप या अंतर नहीं होना चाहिए. ये सभी मिलकर, एलसीपी का पूरा समय तय करते हैं.
एलसीपी को ऑप्टिमाइज़ करते समय, इन सब-पार्ट को अलग-अलग ऑप्टिमाइज़ करने की कोशिश करना फ़ायदेमंद होता है. हालांकि, यह भी ध्यान रखना ज़रूरी है कि आपको इन सभी को ऑप्टिमाइज़ करना होगा. कुछ मामलों में, किसी एक हिस्से पर लागू किया गया ऑप्टिमाइज़ेशन, एलसीपी को बेहतर नहीं करेगा. इससे सिर्फ़ बचा हुआ समय किसी दूसरे हिस्से पर ट्रांसफ़र हो जाएगा.
उदाहरण के लिए, पहले के नेटवर्क वॉटरफ़ॉल में, अगर आपने इमेज को ज़्यादा कंप्रेस करके या AVIF या WebP जैसे ज़्यादा बेहतर फ़ॉर्मैट पर स्विच करके, इमेज का फ़ाइल साइज़ कम किया है, तो इससे संसाधन लोड होने में लगने वाला समय कम हो जाएगा. हालांकि, इससे एलसीपी में कोई सुधार नहीं होगा, क्योंकि समय सिर्फ़ तत्व रेंडर होने में देरी वाले सबपार्ट में चला जाएगा:

ऐसा इसलिए होता है, क्योंकि इस पेज पर, JavaScript कोड लोड होने तक एलसीपी एलिमेंट छिपा रहता है. इसके बाद, सब कुछ एक साथ दिखता है.
इस उदाहरण से यह पता चलता है कि एलसीपी के सबसे अच्छे नतीजे पाने के लिए, आपको इन सभी सबपार्ट को ऑप्टिमाइज़ करना होगा.
उप-भागों के लिए सबसे सही समय
एलसीपी के हर सबपार्ट को ऑप्टिमाइज़ करने के लिए, यह समझना ज़रूरी है कि अच्छी तरह से ऑप्टिमाइज़ किए गए पेज पर, इन सबपार्ट का आइडियल ब्रेकडाउन क्या होता है.
चार उप-भागों में से दो के नाम में "delay" शब्द है. इससे पता चलता है कि आपको इन समय को जितना हो सके उतना कम करना है. अन्य दो हिस्सों में नेटवर्क अनुरोध शामिल होते हैं. इसलिए, इनमें समय लगता है.
ध्यान दें कि ये समयसीमाएं दिशा-निर्देश हैं, न कि सख्त नियम. अगर आपके पेजों पर एलसीपी का समय लगातार 2.5 सेकंड के अंदर रहता है, तो इससे कोई फ़र्क़ नहीं पड़ता कि रिलेटिव प्रपोर्शन क्या हैं. हालांकि, अगर "देरी" वाले किसी भी हिस्से में बहुत ज़्यादा समय लग रहा है, तो 2.5 सेकंड के टारगेट को लगातार पूरा करना बहुत मुश्किल होगा.
एलसीपी के समय को इस तरह से समझा जा सकता है:
- एलसीपी का ज़्यादातर समय, एचटीएमएल दस्तावेज़ और एलसीपी सोर्स को लोड करने में लगना चाहिए.
- एलसीपी से पहले, अगर इनमें से कोई एक संसाधन लोड नहीं हो रहा है, तो एलसीपी को बेहतर बनाने का मौका मिलता है.
हर हिस्से को ऑप्टिमाइज़ करने का तरीका
अब आपको पता चल गया है कि अच्छी तरह से ऑप्टिमाइज़ किए गए पेज पर, एलसीपी के हर सब-पार्ट में कितना समय लगना चाहिए. इसलिए, अब अपने पेजों को ऑप्टिमाइज़ करना शुरू करें.
अगले चार सेक्शन में, हर हिस्से को ऑप्टिमाइज़ करने के तरीके के बारे में सुझाव और सबसे सही तरीके बताए जाएंगे. इन्हें क्रम से दिखाया जाता है. सबसे पहले, उन ऑप्टिमाइज़ेशन को दिखाया जाता है जिनका असर सबसे ज़्यादा हो सकता है.
1. संसाधन लोड होने में हुई देरी को कम करें
इस चरण का मकसद यह पक्का करना है कि एलसीपी संसाधन जल्द से जल्द लोड होना शुरू हो जाए. सैद्धांतिक तौर पर, टीटीएफ़बी के तुरंत बाद कोई संसाधन लोड होना शुरू हो सकता है. हालांकि, असल में ब्राउज़र के संसाधन लोड करना शुरू करने से पहले हमेशा कुछ समय लगता है.
एलसीपी रिसॉर्स को उसी समय लोड होना शुरू हो जाना चाहिए जब पेज पर पहला रिसॉर्स लोड होता है. दूसरे शब्दों में कहें, तो अगर एलसीपी संसाधन, पहले संसाधन के बाद लोड होना शुरू होता है, तो इसमें सुधार किया जा सकता है.

आम तौर पर, एलसीपी संसाधन के लोड होने की स्पीड पर दो बातों का असर पड़ता है:
- जब संसाधन का पता चलता है.
- संसाधन को क्या प्राथमिकता दी गई है.
संसाधन का पता चलने पर ऑप्टिमाइज़ करें
यह पक्का करने के लिए कि आपका एलसीपी रिसॉर्स जल्द से जल्द लोड होना शुरू हो जाए, यह ज़रूरी है कि ब्राउज़र के प्रीलोड स्कैनर को, शुरुआती एचटीएमएल दस्तावेज़ के रिस्पॉन्स में रिसॉर्स मिल जाए. उदाहरण के लिए, इन मामलों में ब्राउज़र, एचटीएमएल दस्तावेज़ के रिस्पॉन्स को स्कैन करके एलसीपी रिसॉर्स का पता लगा सकता है:
- एलसीपी एलिमेंट एक
<img>एलिमेंट है. साथ ही, इसकेsrcयाsrcsetएट्रिब्यूट, शुरुआती एचटीएमएल मार्कअप में मौजूद हैं. - एलसीपी एलिमेंट के लिए सीएसएस बैकग्राउंड इमेज की ज़रूरत होती है. हालांकि, उस इमेज को एचटीएमएल मार्कअप में
<link rel="preload">का इस्तेमाल करके (याLinkहेडर का इस्तेमाल करके) पहले से लोड किया जाता है. - एलसीपी एलिमेंट एक टेक्स्ट नोड है. इसे रेंडर करने के लिए, वेब फ़ॉन्ट की ज़रूरत होती है. फ़ॉन्ट को एचटीएमएल मार्कअप में
<link rel="preload">का इस्तेमाल करके लोड किया जाता है. इसके अलावा,Linkहेडर का इस्तेमाल करके भी लोड किया जा सकता है.
यहां कुछ ऐसे उदाहरण दिए गए हैं जिनमें एचटीएमएल दस्तावेज़ के रिस्पॉन्स को स्कैन करके, एलसीपी संसाधन का पता नहीं लगाया जा सकता:
- एलसीपी एलिमेंट एक
<img>है, जिसे JavaScript का इस्तेमाल करके पेज में डाइनैमिक तरीके से जोड़ा जाता है. - एलसीपी एलिमेंट को JavaScript लाइब्रेरी के साथ लेज़ी लोड किया जाता है. यह लाइब्रेरी, एलसीपी एलिमेंट के
srcयाsrcsetएट्रिब्यूट को छिपाती है. ऐसा अक्सरdata-srcयाdata-srcsetके तौर पर किया जाता है. - एलसीपी एलिमेंट के लिए, सीएसएस बैकग्राउंड इमेज की ज़रूरत होती है.
इन सभी मामलों में, ब्राउज़र को स्क्रिप्ट चलाने या स्टाइलशीट लागू करने की ज़रूरत होती है. इसमें आम तौर पर, नेटवर्क के अनुरोधों के पूरा होने का इंतज़ार करना शामिल होता है. इसके बाद ही, वह एलसीपी रिसॉर्स का पता लगा सकता है और उसे लोड करना शुरू कर सकता है. यह कभी भी सबसे सही नहीं होता.
संसाधन लोड होने में बेवजह की देरी से बचने के लिए, एलसीपी संसाधन को एचटीएमएल सोर्स से खोजा जा सकना चाहिए. अगर किसी संसाधन को सिर्फ़ बाहरी सीएसएस या JavaScript फ़ाइल से रेफ़र किया जाता है, तो एलसीपी संसाधन को ज़्यादा फ़ेच प्राथमिकता के साथ प्रीलोड किया जाना चाहिए. उदाहरण के लिए:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
संसाधन को दी गई प्राथमिकता को ऑप्टिमाइज़ करना
अगर एलसीपी रिसॉर्स को एचटीएमएल मार्कअप से खोजा जा सकता है, तो भी हो सकता है कि वह पहले रिसॉर्स की तरह जल्दी लोड न हो. ऐसा तब हो सकता है, जब ब्राउज़र प्रीलोड स्कैनर के प्राथमिकता तय करने वाले ह्यूरिस्टिक यह न पहचान पाएं कि संसाधन ज़रूरी है या जब वे यह तय करते हैं कि अन्य संसाधन ज़्यादा ज़रूरी हैं.
उदाहरण के लिए, अगर आपने <img> एलिमेंट पर loading="lazy" सेट किया है, तो एचटीएमएल का इस्तेमाल करके एलसीपी इमेज को लोड होने में लगने वाले समय को बढ़ाया जा सकता है. लेज़ी लोडिंग का इस्तेमाल करने का मतलब है कि जब तक लेआउट यह पुष्टि नहीं कर लेता कि इमेज व्यूपोर्ट में है, तब तक रिसॉर्स लोड नहीं होगा. इसलिए, यह सामान्य से ज़्यादा समय ले सकता है.
लेज़ी लोडिंग के बिना भी, ब्राउज़र शुरुआत में इमेज को सबसे ज़्यादा प्राथमिकता के साथ लोड नहीं करते हैं, क्योंकि ये रेंडरिंग को ब्लॉक करने वाले संसाधन नहीं हैं. ब्राउज़र को यह जानकारी दी जा सकती है कि कौनसे संसाधन सबसे ज़्यादा ज़रूरी हैं. इसके लिए, उन संसाधनों के लिए fetchpriority एट्रिब्यूट का इस्तेमाल करें जिन्हें ज़्यादा प्राथमिकता से लोड करने पर फ़ायदा मिल सकता है:
<img fetchpriority="high" src="/path/to/hero-image.webp">
अगर आपको लगता है कि कोई fetchpriority="high" एलिमेंट, आपके पेज का एलसीपी एलिमेंट हो सकता है, तो उस पर fetchpriority="high" सेट करना एक अच्छा विकल्प है.<img> हालांकि, एक या दो से ज़्यादा इमेज को ज़्यादा प्राथमिकता देने पर, एलसीपी को कम करने में प्राथमिकता सेटिंग मददगार नहीं होती.
आपके पास उन इमेज की प्राथमिकता कम करने का विकल्प भी है जो दस्तावेज़ के जवाब में पहले दिख सकती हैं, लेकिन स्टाइलिंग की वजह से नहीं दिखती हैं. जैसे, कैरसेल स्लाइड में मौजूद ऐसी इमेज जो स्टार्टअप में नहीं दिखती हैं:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
कुछ संसाधनों को प्राथमिकता न देने से, उन संसाधनों को ज़्यादा बैंडविड्थ मिल सकती है जिन्हें इसकी ज़्यादा ज़रूरत है. हालांकि, ऐसा करते समय सावधानी बरतें. DevTools में हमेशा संसाधन की प्राथमिकता की जांच करें. साथ ही, लैब और फ़ील्ड टूल की मदद से बदलावों की जांच करें.
एलसीपी रिसॉर्स की प्राथमिकता और खोज के समय को ऑप्टिमाइज़ करने के बाद, आपका नेटवर्क वॉटरफ़ॉल इस तरह दिखना चाहिए. इसमें एलसीपी रिसॉर्स, पहले रिसॉर्स के साथ ही शुरू होता है:

2. एलिमेंट के रेंडर होने में देरी को कम करें
इस चरण का मकसद यह पक्का करना है कि एलसीपी एलिमेंट का संसाधन लोड होने के बाद, वह तुरंत रेंडर हो जाए. इससे कोई फ़र्क़ नहीं पड़ता कि संसाधन कब लोड होता है.
एलसीपी एलिमेंट के संसाधन के लोड होने के तुरंत बाद, उसके रेंडर न होने की मुख्य वजह यह है कि रेंडरिंग किसी अन्य वजह से ब्लॉक की गई है:
<head>में मौजूद स्टाइलशीट या सिंक्रोनस स्क्रिप्ट अब भी लोड हो रही हैं. इस वजह से, पूरे पेज को रेंडर नहीं किया जा सकता.- एलसीपी रिसॉर्स लोड हो गया है, लेकिन एलसीपी एलिमेंट को अब तक DOM में नहीं जोड़ा गया है. यह कुछ JavaScript कोड के लोड होने का इंतज़ार कर रहा है.
- इस एलिमेंट को किसी अन्य कोड से छिपाया जा रहा है. जैसे, A/B टेस्टिंग लाइब्रेरी. यह लाइब्रेरी अब भी यह तय कर रही है कि उपयोगकर्ता को किस एक्सपेरिमेंट में शामिल किया जाना चाहिए.
- लंबे टास्क की वजह से मुख्य थ्रेड ब्लॉक हो गई है. इसलिए, रेंडरिंग के काम को तब तक इंतज़ार करना होगा, जब तक ये लंबे टास्क पूरे नहीं हो जाते.
यहां दिए गए सेक्शन में, गैर-ज़रूरी एलिमेंट के रेंडर होने में देरी होने की सबसे सामान्य वजहों को ठीक करने का तरीका बताया गया है.
रेंडरिंग को ब्लॉक करने वाली स्टाइलशीट को कम करना या इनलाइन करना
एचटीएमएल मार्कअप से लोड की गई स्टाइल शीट, उनके बाद आने वाले सभी कॉन्टेंट को रेंडर होने से रोक देंगी. यह अच्छी बात है, क्योंकि आम तौर पर आपको बिना स्टाइल वाले एचटीएमएल को रेंडर नहीं करना होता. हालांकि, अगर स्टाइल शीट इतनी बड़ी है कि उसे एलसीपी रिसॉर्स से लोड होने में ज़्यादा समय लगता है, तो इससे एलसीपी एलिमेंट रेंडर नहीं हो पाएगा. भले ही, उसका रिसॉर्स लोड हो गया हो. इस उदाहरण में दिखाया गया है:

इस समस्या को ठीक करने के लिए, इनमें से कोई एक काम करें:
- स्टाइल शीट को एचटीएमएल में इनलाइन करें, ताकि अतिरिक्त नेटवर्क अनुरोध से बचा जा सके; या
- स्टाइल शीट का साइज़ कम करें.
आम तौर पर, स्टाइल शीट को इनलाइन करने का सुझाव सिर्फ़ तब दिया जाता है, जब आपकी स्टाइल शीट छोटी हो. ऐसा इसलिए, क्योंकि एचटीएमएल में इनलाइन किए गए कॉन्टेंट को, पेज लोड होने के बाद कैश मेमोरी में सेव करने का फ़ायदा नहीं मिल सकता. अगर कोई स्टाइल शीट इतनी बड़ी है कि उसे एलसीपी रिसॉर्स से ज़्यादा समय लगता है, तो उसे इनलाइन करने का सुझाव नहीं दिया जाता.
ज़्यादातर मामलों में, यह पक्का करने का सबसे अच्छा तरीका है कि स्टाइल शीट, एलसीपी एलिमेंट के रेंडर होने में रुकावट न डाले. इसके लिए, स्टाइल शीट का साइज़ कम करें, ताकि यह एलसीपी संसाधन से छोटा हो. इससे यह पक्का किया जा सकेगा कि ज़्यादातर विज़िट के लिए, यह एक बॉटलनेक न हो.
स्टाइल शीट का साइज़ कम करने के लिए, यहां कुछ सुझाव दिए गए हैं:
- इस्तेमाल न की गई सीएसएस हटाएं: Chrome DevTools का इस्तेमाल करके, ऐसे सीएसएस नियमों का पता लगाएं जिनका इस्तेमाल नहीं किया जा रहा है. साथ ही, उन्हें हटाया जा सकता है या बाद के लिए टाला जा सकता है.
- ज़रूरी न होने वाली सीएसएस को बाद में लोड करें: अपनी स्टाइल शीट को ऐसी स्टाइल में बांटें जो पेज को शुरू में लोड करने के लिए ज़रूरी हैं. इसके बाद, ऐसी स्टाइल में बांटें जिन्हें बाद में लोड किया जा सकता है.
- सीएसएस को कम से कम करें और कंप्रेस करें: स्टाइल के लिए, पक्का करें कि उनके ट्रांसफ़र साइज़ को जितना हो सके उतना कम किया जा रहा हो.
रेंडर को ब्लॉक करने वाली JavaScript को इनलाइन करें या उसे कुछ समय के लिए रोकें
अपने पेजों के <head> में सिंक्रोनस स्क्रिप्ट (async या defer एट्रिब्यूट के बिना वाली स्क्रिप्ट) जोड़ने की ज़रूरत शायद ही कभी पड़ती है. ऐसा करने से, परफ़ॉर्मेंस पर हमेशा बुरा असर पड़ता है.
अगर किसी पेज को लोड करते समय JavaScript कोड को जल्द से जल्द चलाना है, तो उसे इनलाइन करना सबसे अच्छा होता है. इससे रेंडरिंग में देरी नहीं होती, क्योंकि उसे किसी दूसरे नेटवर्क अनुरोध का इंतज़ार नहीं करना पड़ता. हालांकि, स्टाइलशीट की तरह ही, आपको सिर्फ़ तब स्क्रिप्ट इनलाइन करनी चाहिए, जब वे बहुत छोटी हों.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>सर्वर साइड रेंडरिंग का इस्तेमाल करना
सर्वर-साइड रेंडरिंग (एसएसआर) एक ऐसी प्रोसेस है जिसमें सर्वर पर क्लाइंट-साइड ऐप्लिकेशन लॉजिक को चलाया जाता है. साथ ही, एचटीएमएल दस्तावेज़ के अनुरोधों का जवाब पूरे एचटीएमएल मार्कअप के साथ दिया जाता है.
एलसीपी को ऑप्टिमाइज़ करने के नज़रिए से, एसएसआर के दो मुख्य फ़ायदे हैं:
- आपके इमेज रिसॉर्स, एचटीएमएल सोर्स से खोजे जा सकेंगे. इसके बारे में हमने पहले चरण में बताया था.
- आपके पेज के कॉन्टेंट को रेंडर होने से पहले, अतिरिक्त JavaScript अनुरोधों को पूरा करने की ज़रूरत नहीं होगी.
एसएसआर का मुख्य नुकसान यह है कि इसमें सर्वर को प्रोसेस करने में ज़्यादा समय लगता है. इससे टीटीएफ़बी कम हो सकता है. हालांकि, आम तौर पर यह फ़ायदा मिलता है, क्योंकि सर्वर पर प्रोसेस होने में लगने वाला समय आपके कंट्रोल में होता है. वहीं, आपके उपयोगकर्ताओं के नेटवर्क और डिवाइस की क्षमताएं आपके कंट्रोल में नहीं होती हैं.
एसएसआर के जैसा ही एक विकल्प है, जिसे स्टैटिक साइट जनरेशन (एसएसजी) या प्रीरेंडरिंग कहा जाता है. यह एक ऐसी प्रोसेस है जिसमें आपके एचटीएमएल पेजों को ऑन-डिमांड के बजाय, बिल्ड स्टेप में जनरेट किया जाता है. अगर आपके आर्किटेक्चर में प्रीरेंडरिंग की सुविधा उपलब्ध है, तो आम तौर पर यह परफ़ॉर्मेंस के लिए बेहतर विकल्प होता है.
लंबे टास्क को छोटे-छोटे टास्क में बांटना
अगर आपने पहले दी गई सलाह को फ़ॉलो किया है और आपका JavaScript कोड, रेंडरिंग को ब्लॉक नहीं करता है. साथ ही, यह आपके एलिमेंट को रेंडर करने के लिए भी ज़िम्मेदार नहीं है, तो भी यह एलसीपी में देरी कर सकता है.
ऐसा आम तौर पर तब होता है, जब पेज बड़ी JavaScript फ़ाइलों को लोड करते हैं. इन फ़ाइलों को ब्राउज़र के मुख्य थ्रेड पर पार्स और एक्ज़ीक्यूट करने की ज़रूरत होती है. इसका मतलब है कि इमेज रिसॉर्स पूरी तरह से डाउनलोड होने के बाद भी, उसे तब तक इंतज़ार करना पड़ सकता है, जब तक कोई दूसरी स्क्रिप्ट पूरी तरह से एक्ज़ीक्यूट न हो जाए. इसके बाद ही, इमेज रेंडर हो पाएगी.
आजकल सभी ब्राउज़र, मुख्य थ्रेड पर इमेज रेंडर करते हैं. इसका मतलब है कि मुख्य थ्रेड को ब्लॉक करने वाली कोई भी चीज़, एलिमेंट रेंडर होने में ज़रूरत से ज़्यादा समय लगने की वजह बन सकती है.
3. संसाधन लोड होने में लगने वाला समय कम करना
इस चरण का मकसद, नेटवर्क पर संसाधन के बाइट को उपयोगकर्ता के डिवाइस पर ट्रांसफ़र करने में लगने वाले समय को कम करना है. आम तौर पर, ऐसा चार तरीकों से किया जा सकता है:
- रिसोर्स का साइज़ कम करें.
- संसाधन को कम दूरी तय करनी पड़े.
- नेटवर्क बैंडविड्थ के लिए विवाद कम करें.
- नेटवर्क के समय को पूरी तरह से हटा दें.
रिसोर्स का साइज़ कम करें
किसी पेज का एलसीपी रिसॉर्स, इमेज या वेब फ़ॉन्ट होता है. हालांकि, ऐसा तब होता है, जब पेज में एलसीपी रिसॉर्स मौजूद हो. इन गाइड में, दोनों के साइज़ को कम करने के बारे में ज़्यादा जानकारी दी गई है:
- इमेज का सही साइज़ इस्तेमाल करना
- इमेज के नए फ़ॉर्मैट का इस्तेमाल करना
- इमेज को कंप्रेस करके डालें
- वेब फ़ॉन्ट का साइज़ कम करना
संसाधन को कम दूरी तय करनी पड़े
किसी संसाधन का साइज़ कम करने के साथ-साथ, लोड होने में लगने वाला समय भी कम किया जा सकता है. इसके लिए, अपने सर्वर को उपयोगकर्ताओं के हिसाब से भौगोलिक तौर पर जितना हो सके उतना करीब रखें. इसके लिए, कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) का इस्तेमाल करना सबसे अच्छा तरीका है.
खास तौर पर, इमेज सीडीएन बहुत मददगार होते हैं. ऐसा इसलिए, क्योंकि ये न सिर्फ़ रिसॉर्स के लोड होने में लगने वाले समय को कम करते हैं, बल्कि आम तौर पर रिसॉर्स के साइज़ को भी कम करते हैं. साथ ही, साइज़ कम करने से जुड़े सभी सुझावों को आपके लिए अपने-आप लागू करते हैं.
नेटवर्क बैंडविड्थ के लिए विवाद कम करना
अगर एक ही समय पर कई अन्य संसाधन लोड किए जा रहे हैं, तो संसाधन का साइज़ कम करने और उसे कम दूरी तय करने के बावजूद, उसे लोड होने में ज़्यादा समय लग सकता है. इस समस्या को नेटवर्क कंटेंशन कहा जाता है.
अगर आपने एलसीपी रिसॉर्स को ज़्यादा fetchpriority प्राथमिकता दी है और उसे जल्द से जल्द लोड करना शुरू कर दिया है, तो ब्राउज़र कम प्राथमिकता वाले रिसॉर्स को इससे प्रतिस्पर्धा करने से रोकने की पूरी कोशिश करेगा. हालांकि, अगर ज़्यादा fetchpriority वाले कई संसाधन लोड किए जा रहे हैं या सामान्य तौर पर कई संसाधन लोड किए जा रहे हैं, तो इससे एलसीपी संसाधन के लोड होने की स्पीड पर असर पड़ सकता है.
नेटवर्क के समय को पूरी तरह से हटाना
संसाधन लोड होने में लगने वाले समय को कम करने का सबसे अच्छा तरीका है कि नेटवर्क को प्रोसेस से पूरी तरह हटा दिया जाए. अगर कैश मेमोरी को कंट्रोल करने की बेहतर नीति का इस्तेमाल करके रिसॉर्स दिखाए जाते हैं, तो उन रिसॉर्स के लिए दूसरी बार अनुरोध करने वाले लोगों को, उन्हें कैश मेमोरी से दिखाया जाएगा. इससे रिसॉर्स लोड होने में लगने वाला समय लगभग शून्य हो जाएगा!
अगर आपका एलसीपी रिसॉर्स कोई वेब फ़ॉन्ट है, तो वेब फ़ॉन्ट का साइज़ कम करने के साथ-साथ, आपको यह भी देखना चाहिए कि क्या आपको वेब फ़ॉन्ट रिसॉर्स लोड होने पर रेंडरिंग को ब्लॉक करने की ज़रूरत है. अगर आपने font-display एट्रिब्यूट की वैल्यू auto या block के अलावा कोई और वैल्यू सेट की है, तो टेक्स्ट हमेशा लोड होने के दौरान दिखेगा. साथ ही, एलसीपी को किसी अन्य नेटवर्क अनुरोध पर ब्लॉक नहीं किया जाएगा.
आखिर में, अगर आपकी एलसीपी रिसॉर्स फ़ाइल छोटी है, तो उसे डेटा यूआरएल के तौर पर इनलाइन करना बेहतर हो सकता है. इससे अतिरिक्त नेटवर्क अनुरोध भी नहीं करना पड़ेगा. हालांकि, डेटा यूआरएल का इस्तेमाल करने के कुछ नुकसान भी हैं. ऐसा इसलिए, क्योंकि तब संसाधनों को कैश मेमोरी में सेव नहीं किया जा सकता. साथ ही, कुछ मामलों में अतिरिक्त डिकोड लागत की वजह से, रेंडर होने में ज़्यादा समय लग सकता है.
4. टाइम टू फ़र्स्ट बाइट कम करना
इस चरण का मकसद, शुरुआती एचटीएमएल को जल्द से जल्द डिलीवर करना है. इस चरण को आखिर में इसलिए रखा गया है, क्योंकि अक्सर डेवलपर का इस पर सबसे कम कंट्रोल होता है. हालांकि, यह सबसे अहम चरणों में से एक है, क्योंकि इसका असर सीधे तौर पर इसके बाद आने वाले हर चरण पर पड़ता है. जब तक बैकएंड, कॉन्टेंट का पहला बाइट डिलीवर नहीं करता, तब तक फ़्रंटएंड पर कुछ भी नहीं हो सकता. इसलिए, टीटीएफ़बी को बेहतर बनाने के लिए जो भी किया जा सकता है उससे लोड होने से जुड़ी अन्य मेट्रिक भी बेहतर होंगी.
आम तौर पर तेज़ी से लोड होने वाली साइट के लिए, टीटीएफ़बी के धीमे होने की एक सामान्य वजह यह है कि वेबसाइट पर आने वाले लोग, कई रीडायरेक्ट के ज़रिए पहुंचते हैं. जैसे, विज्ञापनों या छोटे किए गए लिंक से. हमेशा रीडायरेक्ट की संख्या कम रखें, ताकि विज़िटर को कम इंतज़ार करना पड़े.
एक और आम वजह यह है कि जब सीडीएन एज सर्वर से कैश मेमोरी में सेव किए गए कॉन्टेंट का इस्तेमाल नहीं किया जा सकता है और सभी अनुरोधों को वापस ओरिजन सर्वर पर भेजना पड़ता है. ऐसा तब हो सकता है, जब वेबसाइट पर आने वाले लोग Analytics के लिए यूनीक यूआरएल पैरामीटर का इस्तेमाल करते हैं. भले ही, इससे अलग-अलग पेज न खुलें.
टीटीएफ़बी को ऑप्टिमाइज़ करने के बारे में खास दिशा-निर्देश पाने के लिए, टीटीएफ़बी को ऑप्टिमाइज़ करने से जुड़ी गाइड देखें.
JavaScript में एलसीपी ब्रेकडाउन को मॉनिटर करना
एलसीपी के सभी सब-पार्ट के लिए, टाइमिंग की जानकारी JavaScript में उपलब्ध होती है. इसके लिए, परफ़ॉर्मेंस एपीआई के इन कॉम्बिनेशन का इस्तेमाल किया जाता है:
कई आरयूएम प्रॉडक्ट, इन एपीआई का इस्तेमाल करके पहले से ही सबपार्ट का हिसाब लगाते हैं. web-vitals लाइब्रेरी में, एट्रिब्यूशन बिल्ड में एलसीपी के इन सब-पार्ट की टाइमिंग भी शामिल होती है. साथ ही, JavaScript में इनकी गिनती करने के तरीके के लिए, इसके कोड का रेफ़रंस दिया जा सकता है.
Chrome DevTools और Lighthouse भी इन सब-पार्ट को मेज़र करते हैं. जैसा कि पिछली स्क्रीनशॉट में दिखाया गया है. इन टूल का इस्तेमाल करते समय, आपको JavaScript में इन्हें मैन्युअल तरीके से कैलकुलेट करने की ज़रूरत नहीं होती.
खास जानकारी
एलसीपी एक जटिल प्रोसेस है. इस पर कई चीज़ों का असर पड़ सकता है. हालांकि, अगर आपको लगता है कि एलसीपी को ऑप्टिमाइज़ करने का मतलब मुख्य रूप से एलसीपी संसाधन के लोड को ऑप्टिमाइज़ करना है, तो इससे चीज़ें काफ़ी आसान हो सकती हैं.
एलसीपी को ऑप्टिमाइज़ करने के लिए, यह तरीका आज़माएं:
- पक्का करें कि एलसीपी रिसॉर्स जल्द से जल्द लोड होना शुरू हो जाए.
- पक्का करें कि एलसीपी एलिमेंट का रिसॉर्स लोड होने के तुरंत बाद, उसे रेंडर किया जा सके.
- एलसीपी रिसॉर्स के लोड होने में लगने वाले समय को कम करें. हालांकि, ऐसा करते समय इस बात का ध्यान रखें कि क्वालिटी में कोई कमी न आए.
- शुरुआती एचटीएमएल दस्तावेज़ को जल्द से जल्द डिलीवर करें.
अगर आपकी साइट के पेजों पर इन चरणों को पूरा किया जा सकता है, तो आपको भरोसा रखना चाहिए कि उपयोगकर्ताओं को पेज लोड होने का सबसे अच्छा अनुभव मिल रहा है. साथ ही, आपको एलसीपी के असल स्कोर में यह दिखना चाहिए.


