Saat Anda mengalami masalah dengan push web, mungkin sulit untuk men-debug masalah tersebut atau menemukan bantuan. Dokumen ini menguraikan beberapa masalah umum dan tindakan yang harus Anda lakukan jika menemukan bug di Chrome atau Firefox.
Sebelum kita membahas proses debug push, Anda mungkin mengalami masalah dengan pekerja layanan debug itu sendiri, file tidak diupdate, gagal mendaftar, atau umumnya hanya perilaku yang tidak biasa. Ada dokumen keren tentang proses debug service worker yang sangat saya rekomendasikan untuk Anda baca jika Anda baru mengenal pengembangan service worker.
Ada dua tahap berbeda yang harus diperiksa saat mengembangkan dan menguji push web, masing-masing dengan kumpulan masalah umum / masalahnya sendiri:
- Mengirim Pesan: Pastikan pesan berhasil dikirim.
Anda akan mendapatkan kode HTTP 201. Jika Anda tidak:
- Periksa Error Otorisasi: Jika Anda menerima pesan error otorisasi, lihat bagian Masalah Otorisasi.
- Error API Lainnya: Jika Anda menerima respons kode status non-201, lihat bagian Kode Status HTTP untuk mengetahui panduan tentang penyebab masalahnya.
- Menerima Pesan: Jika Anda berhasil mengirim pesan,
tetapi pesan tidak diterima di browser:
- Memeriksa Masalah Enkripsi: Lihat Bagian Masalah Enkripsi Payload.
- Periksa Masalah Koneksi: Jika masalahnya ada di Chrome, masalahnya mungkin koneksi. Lihat bagian Masalah Koneksi untuk mengetahui info selengkapnya.
Jika Anda tidak dapat mengirim dan menerima pesan push dan bagian yang relevan dalam dokumen ini tidak membantu men-debug masalah, Anda mungkin telah menemukan bug dalam mekanisme push itu sendiri. Dalam hal ini, lihat bagian Mengajukan Laporan Bug untuk mengajukan laporan bug yang baik dengan semua informasi yang diperlukan untuk mempercepat proses perbaikan bug.
Satu hal yang ingin saya sampaikan sebelum kita mulai adalah Firefox dan Layanan AutoPush Mozilla memiliki pesan error yang bagus. Jika Anda mengalami masalah dan tidak yakin apa masalahnya, uji di Firefox dan lihat apakah Anda mendapatkan pesan error yang lebih bermanfaat.
Masalah otorisasi
Masalah otorisasi adalah salah satu masalah paling umum yang dihadapi developer saat memulai push web. Hal ini biasanya merupakan masalah pada konfigurasi Kunci Server Aplikasi (alias kunci VAPID) situs.
Cara termudah untuk mendukung push di Firefox dan Chrome adalah dengan menyediakan
applicationServerKey dalam panggilan subscribe(). Kelemahannya adalah
setiap perbedaan antara kunci server dan frontend Anda akan mengakibatkan
error otorisasi.
Di Chrome dan FCM
Untuk Chrome, yang menggunakan FCM sebagai layanan push, Anda akan menerima respons UnauthorizedRegistration dari FCM untuk berbagai error, yang semuanya melibatkan kunci server aplikasi.
Anda akan menerima error UnauthorizedRegistration dalam salah satu situasi
berikut:
- Jika Anda gagal menentukan header
Authorizationdalam permintaan ke FCM. - Kunci aplikasi yang digunakan untuk berlangganan pengguna tidak cocok dengan kunci yang digunakan untuk menandatangani header Otorisasi.
- Masa berlaku tidak valid di JWT Anda, yaitu masa berlaku melebihi 24 jam atau JWT telah habis masa berlakunya.
- JWT salah format atau memiliki nilai yang tidak valid.
Respons error lengkap akan terlihat seperti ini:
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
Jika Anda menerima pesan error ini di Chrome, pertimbangkan untuk menguji di Firefox untuk melihat apakah hal ini akan memberikan lebih banyak insight tentang masalah tersebut.
Firefox dan Mozilla AutoPush
Firefox dan Mozilla AutoPush menyediakan kumpulan pesan error yang mudah dipahami untuk
masalah Authorization.
Anda juga akan menerima respons error Unauthorized dari
Mozilla AutoPush jika header Authorization tidak disertakan dalam permintaan push
Anda.
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
Jika masa berlaku JWT Anda telah berakhir, Anda juga akan menerima error Unauthorized dengan pesan yang menjelaskan bahwa masa berlaku token telah berakhir.
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
Jika kunci server aplikasi berbeda antara saat pengguna
berlangganan dan saat header Otorisasi ditandatangani, error Not Found
akan ditampilkan:
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
Terakhir, jika Anda memiliki nilai yang tidak valid di JWT (misalnya jika nilai "alg" adalah nilai yang tidak terduga), Anda akan menerima error berikut dari Mozilla AutoPush:
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
Kode status HTTP
Ada berbagai masalah yang dapat menyebabkan kode respons non-201 dari layanan push. Berikut adalah daftar kode status HTTP dan artinya sehubungan dengan push web.
| Kode Status | Deskripsi |
|---|---|
| 429 | Terlalu banyak permintaan. Server aplikasi Anda telah mencapai batas kapasitas dengan layanan push. Respons dari layanan harus menyertakan header 'Retry-After' untuk menunjukkan berapa lama sebelum permintaan lain dapat dilakukan. |
| 400 | Permintaan tidak valid. Salah satu header Anda tidak valid atau tidak diformat dengan baik. |
| 404 | Tidak Ditemukan. Dalam hal ini, Anda harus menghapus PushSubscription dari backend dan menunggu kesempatan untuk membuat pengguna berlangganan lagi. |
| 410 | Hilang. Langganan tidak lagi valid dan harus dihapus dari backend Anda. Hal ini dapat direproduksi dengan memanggil `unsubscribe()` di `PushSubscription`. |
| 413 | Ukuran payload terlalu besar. Payload ukuran minimum yang harus didukung layanan push adalah 4096 byte (atau 4 kb). Ukuran yang lebih besar dapat menyebabkan error ini. |
Jika kode status HTTP tidak ada dalam daftar ini dan pesan error tidak berguna, periksa spesifikasi Web Push Protocol untuk melihat apakah kode status dirujuk beserta skenario kapan kode status tersebut dapat digunakan.
Masalah enkripsi payload
Jika Anda berhasil memicu pesan push (yaitu mengirim pesan ke layanan push web dan menerima kode respons 201), tetapi peristiwa push tidak pernah diaktifkan di pekerja layanan Anda, hal ini biasanya menunjukkan bahwa browser gagal mendekripsi pesan yang diterimanya.
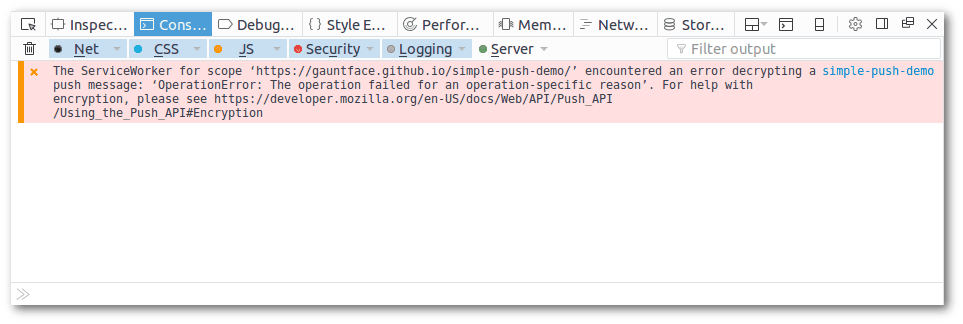
Jika demikian, Anda akan melihat pesan error di konsol DevTools Firefox seperti ini:

Untuk memeriksa apakah hal ini merupakan masalah di Chrome, lakukan tindakan berikut:
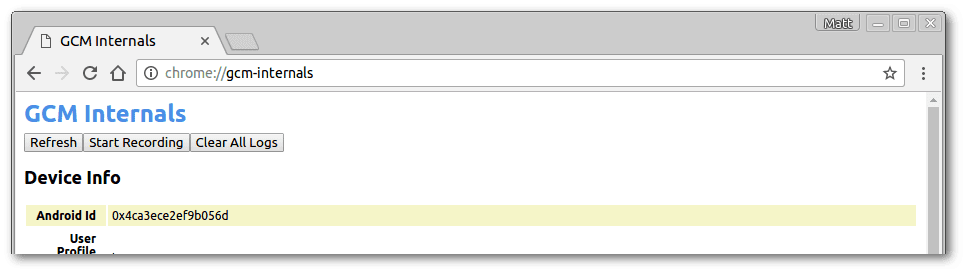
- Buka about://gcm-internals, lalu klik tombol "Mulai Perekaman".

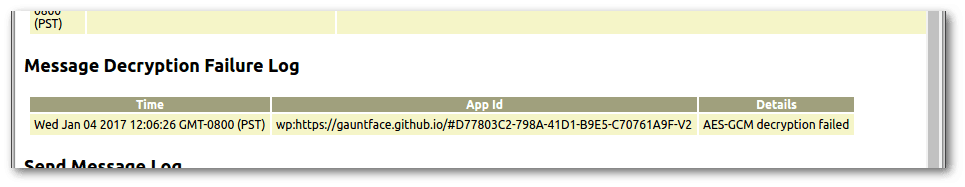
- Picu pesan push, lalu lihat di bagian "Log Kegagalan Dekripsi Pesan".

Jika ada masalah dengan dekripsi payload, Anda akan melihat error
yang mirip dengan yang ditampilkan di atas. (Perhatikan pesan AES-GCM decryption failed
di kolom detail.)
Ada beberapa alat yang dapat membantu men-debug enkripsi jika ini adalah masalah Anda:
- Alat Push Encryption Verifier oleh Peter Beverloo.
- Web Push: Halaman Pengujian Enkripsi Data oleh Mozilla
Masalah koneksi
Jika Anda tidak menerima peristiwa push di pekerja layanan dan tidak melihat error dekripsi, browser mungkin gagal terhubung ke layanan push.
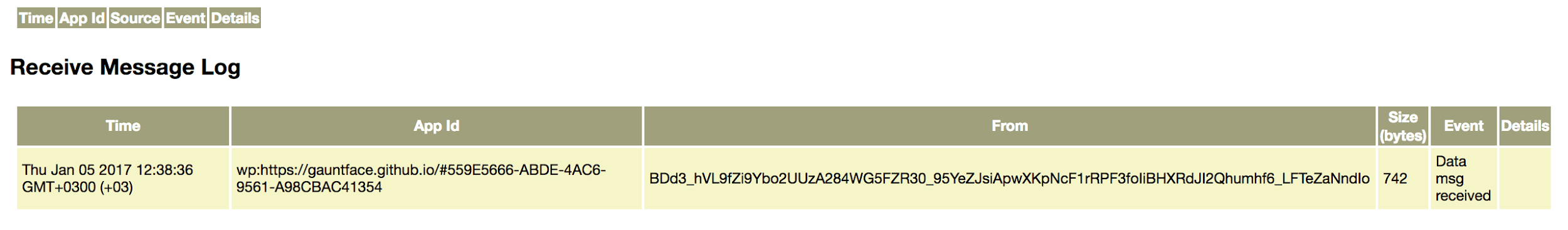
Di Chrome, Anda dapat memeriksa apakah browser menerima pesan dengan memeriksa 'Log Pesan Terima' (sic) di about://gcm-internals.

Jika Anda tidak melihat pesan tiba tepat waktu, pastikan
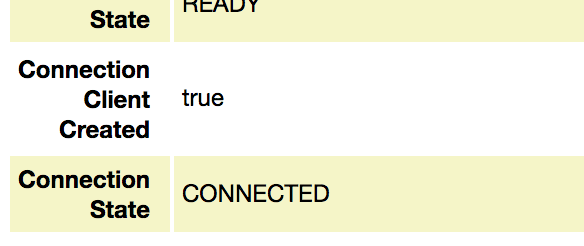
status koneksi browser Anda adalah CONNECTED:

Jika tidak 'TERHUBUNG', Anda mungkin perlu menghapus profil saat ini dan membuat profil baru. Jika cara tersebut masih belum menyelesaikan masalah, harap ajukan laporan bug seperti yang disarankan di bawah.
Melaporkan bug
Jika tidak ada satu pun langkah di atas yang membantu mengatasi masalah Anda dan tidak ada tanda-tanda masalahnya, ajukan masalah terkait browser yang mengalami masalah:
Untuk Chrome, Anda dapat melaporkan masalah di sini: https://bugs.chromium.org/p/chromium/issues/list Untuk Firefox, Anda harus melaporkan masalah di: https://bugzilla.mozilla.org/
Untuk memberikan laporan bug yang baik, Anda harus memberikan detail berikut:
- Browser yang telah Anda uji (misalnya, Chrome versi 50, Chrome versi 51, Firefox versi 50, Firefox versi 51).
- Contoh
PushSubscriptionyang menunjukkan masalah. - Sertakan contoh permintaan (yaitu konten permintaan jaringan ke layanan push, termasuk header).
- Sertakan juga contoh respons dari permintaan jaringan.
Jika Anda dapat memberikan contoh yang dapat direproduksi, baik kode sumber maupun situs web yang dihosting, hal ini sering kali mempercepat diagnosis dan penyelesaian masalah.
Langkah berikutnya
- Ringkasan Notifikasi Push Web
- Cara Kerja Push
- Mendaftarkan Pengguna
- UX Izin
- Mengirim Pesan dengan Library Push Web
- Protokol Web Push
- Menangani Peristiwa Push
- Menampilkan Notifikasi
- Perilaku Notifikasi
- Pola Notifikasi Umum
- FAQ Notifikasi Push
- Masalah Umum dan Bug Pelaporan

