Quando si verifica un problema con le notifiche push web, può essere difficile eseguire il debug o trovare assistenza. Questo documento illustra alcuni dei problemi comuni e cosa fare se hai trovato un bug in Chrome o Firefox.
Prima di iniziare a esaminare il debug push, potresti riscontrare problemi con il debug degli stessi worker di servizio, con l'aggiornamento del file, con la registrazione o in genere con un comportamento insolito. Esiste un ottimo documento sul debug dei worker di servizio che ti consiglio vivamente di consultare se non hai mai sviluppato un worker di servizio.
Esistono due fasi distinte da verificare durante lo sviluppo e il test delle notifiche push web, ciascuna con il proprio insieme di problemi comuni:
- Invio di un messaggio: assicurati che l'invio dei messaggi sia andato a buon fine.
Dovresti ricevere un codice HTTP 201. Se non lo fai:
- Verifica la presenza di errori di autorizzazione:se ricevi un messaggio di errore di autorizzazione, consulta la sezione Problemi di autorizzazione.
- Altri errori dell'API: se ricevi una risposta con un codice di stato diverso da 201, consulta la sezione Codici di stato HTTP per indicazioni sulla causa del problema.
- Ricezione di un messaggio: se riesci a inviare un messaggio, ma il messaggio non viene ricevuto nel browser:
- Controlla la presenza di problemi di crittografia:consulta la sezione relativa ai problemi di crittografia del payload.
- Controlla se si verificano problemi di connessione:se il problema si verifica su Chrome, potrebbe riguardare la connessione. Per ulteriori informazioni, consulta la sezione Problemi di connessione.
Se non riesci a inviare e ricevere un messaggio push e le sezioni pertinenti di questo documento non ti aiutano a risolvere il problema, potresti aver trovato un bug nel meccanismo di push stesso. In questo caso, consulta la sezione Genera segnalazioni di bug per inviare una segnalazione di bug corretta con tutte le informazioni necessarie per velocizzare la procedura di correzione.
Prima di iniziare, vorrei sottolineare che Firefox e il servizio Mozilla AutoPush hanno ottimi messaggi di errore. Se non riesci a procedere e non sai qual è il problema, esegui il test in Firefox e controlla se ricevi un messaggio di errore più utile.
Problemi di autorizzazione
I problemi di autorizzazione sono uno dei problemi più comuni riscontrati dagli sviluppatori quando si mettono al lavoro con le notifiche push web. In genere, si tratta di un problema con la configurazione delle chiavi del server applicazioni (chiavi VAPID) di un sito.
Il modo più semplice per supportare le notifiche push sia in Firefox che in Chrome è fornire un valore applicationServerKey nella chiamata subscribe(). Lo svantaggio è che qualsiasi discrepanza tra le chiavi del front-end e del server comporterà un errore di autorizzazione.
Su Chrome e FCM
Per Chrome, che utilizza FCM come servizio push, riceverai una risposta UnauthorizedRegistration da FCM per una serie di errori diversi, tutti relativi alle chiavi del server dell'applicazione.
Riceverai un errore UnauthorizedRegistration in una delle seguenti situazioni:
- Se non riesci a definire un'intestazione
Authorizationnella richiesta a FCM. - La chiave dell'applicazione utilizzata per abbonare l'utente non corrisponde a quella utilizzata per firmare l'intestazione Authorization.
- La data di scadenza non è valida nel token JWT, ad esempio la data di scadenza supera le 24 ore o il token JWT è scaduto.
- Il JWT non è valido o contiene valori non validi.
La risposta completa all'errore è la seguente:
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
Se ricevi questo messaggio di errore in Chrome, ti consigliamo di eseguire il test in Firefox per vedere se fornisce maggiori informazioni sul problema.
Firefox e Mozilla AutoPush
Firefox e Mozilla AutoPush forniscono un insieme di messaggi di errore chiari per i problemi relativi a Authorization.
Riceverai anche una risposta di errore Unauthorized da Mozilla AutoPush se l'intestazione Authorization non è inclusa nella richiesta push.
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
Se la data di scadenza nel JWT è scaduta, riceverai anche un errore Unauthorized con un messaggio che spiega che il token è scaduto.
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
Se le chiavi del server delle applicazioni sono diverse tra il momento in cui l'utente si è abbonato e il momento in cui è stata firmata l'intestazione Authorization, verrà restituito un errore Not Found:
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
Infine, se il JWT contiene un valore non valido (ad esempio se il valore "alg" è un valore imprevisto), riceverai il seguente errore da Mozilla AutoPush:
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
Codici di stato HTTP
Esistono diversi problemi che possono comportare un codice di risposta diverso da 201 da un servizio push. Di seguito è riportato un elenco dei codici di stato HTTP e il relativo significato in relazione alle notifiche web push.
| Codice di stato | Descrizione |
|---|---|
| 429 | Troppe richieste. Il server dell'applicazione ha raggiunto un limite di frequenza con un servizio push. La risposta del servizio deve includere un'intestazione "Retry-After" per indicare il tempo che deve trascorrere prima che sia possibile effettuare un'altra richiesta. |
| 400 | Richiesta non valida. Una delle intestazioni non è valida o è formattata in modo errato. |
| 404 | Non trovato. In questo caso, devi eliminare PushSubscription dal tuo back-end e attendere un'opportunità per abbonare di nuovo l'utente. |
| 410 | addio. L'abbonamento non è più valido e deve essere rimosso dal tuo back-end. Questo problema può essere riprodotto chiamando "unsubscribe()" su un "PushSubscription". |
| 413 | Dimensioni del payload troppo grandi. La dimensione minima del payload che un servizio push deve supportare è di 4096 byte (o 4 KB). Eventuali dimensioni maggiori possono causare questo errore. |
Se il codice di stato HTTP non è presente in questo elenco e il messaggio di errore non è utile, consulta la specifica del protocollo Web Push per verificare se viene fatto riferimento al codice di stato insieme a uno scenario in cui può essere utilizzato.
Problema di crittografia del payload
Se riesci ad attivare un messaggio push (ad es. inviare un messaggio a un servizio push web e ricevere un codice di risposta 201), ma l'evento push non viene mai attivato nel tuo service worker, in genere significa che il browser non è riuscito a decriptare il messaggio ricevuto.
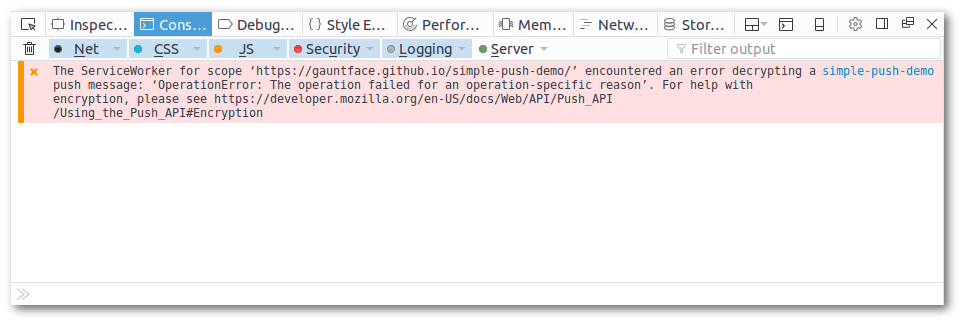
In questo caso, nella console di DevTools di Firefox dovresti visualizzare un messaggio di errore simile al seguente:

Per verificare se è questo il problema in Chrome:
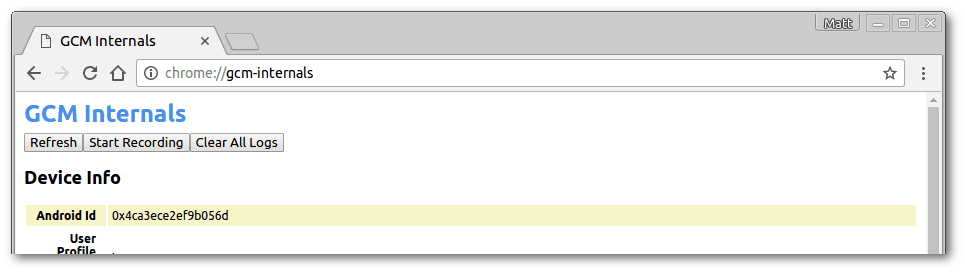
- Vai su about://gcm-internals e fai clic sul pulsante "Avvia registrazione".

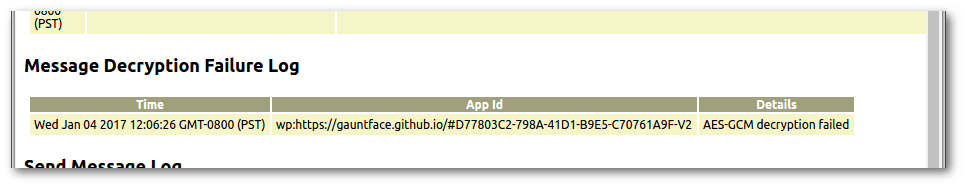
- Attiva un messaggio push e controlla la sezione "Log degli errori di decrittografia dei messaggi".

Se si verifica un problema con la decrittografia del payload, viene visualizzato un messaggio di errore simile a quello mostrato sopra. (Nota il messaggio AES-GCM decryption failed
nella colonna dei dettagli).
Se il problema è questo, esistono alcuni strumenti che possono aiutarti a eseguire il debug della crittografia:
- Strumento Push Encryption Verifier di Peter Beverloo.
- Web Push: pagina di test della crittografia dei dati di Mozilla
Problema di connessione
Se non ricevi un evento push nel tuo service worker e non vedi errori di decrittografia, è possibile che il browser non riesca a connettersi a un servizio push.
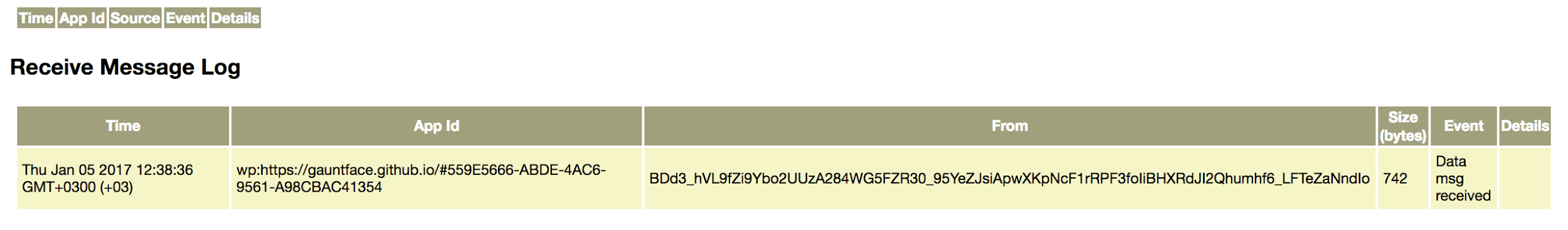
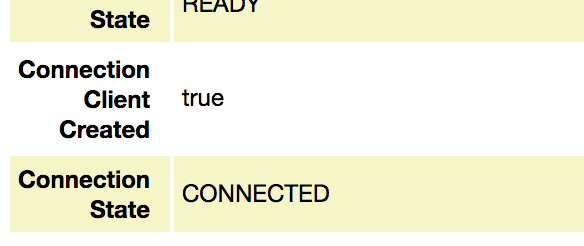
In Chrome, puoi verificare se il browser riceve messaggi esaminando il "Log di ricezione dei messaggi" in about://gcm-internals.

Se il messaggio non arriva in tempo, assicurati che lo stato di connessione del browser sia CONNECTED:

Se non è "CONNESSO", potresti dover eliminare il profilo corrente e crearne uno nuovo. Se il problema persiste, invia una segnalazione di bug come suggerito di seguito.
Inviare segnalazioni di bug
Se nessuno dei passaggi precedenti ha risolto il problema e non hai idea di cosa possa essere, segnala il problema relativo al browser con cui hai riscontrato il problema:
Per Chrome, devi segnalare il problema qui: https://bugs.chromium.org/p/chromium/issues/list Per Firefox, devi segnalare il problema qui: https://bugzilla.mozilla.org/
Per fornire un buon report di bug, devi fornire i seguenti dettagli:
- Browser che hai testato (ad es. Chrome versione 50, Chrome versione 51, Firefox versione 50, Firefox versione 51).
- Un esempio
PushSubscriptionche dimostri il problema. - Includi eventuali richieste di esempio (ovvero i contenuti delle richieste di rete a un servizio push, incluse le intestazioni).
- Includi anche eventuali risposte di esempio provenienti dalle richieste di rete.
Se puoi fornire un esempio riproducibile, codice sorgente o un sito web ospitato, spesso si velocizza la diagnosi e la risoluzione del problema.
Passaggi successivi
- Panoramica delle notifiche push web
- Come funzionano le notifiche push
- Registrazione di un utente
- UX per le autorizzazioni
- Invio di messaggi con le librerie Web Push
- Protocollo Web Push
- Gestione degli eventi push
- Visualizzazione di una notifica
- Comportamento delle notifiche
- Pattern di notifica comuni
- Domande frequenti sulle notifiche push
- Problemi comuni e bug relativi ai report

