Gdy napotkasz problem z web push, może być trudno go debugować lub znaleźć pomoc. W tym dokumencie omawiamy typowe problemy i podpowiadamy, co zrobić, jeśli znajdziesz błąd w Chrome lub Firefoksie.
Zanim przejdziemy do debugowania push, możesz napotkać problemy z debugowaniem service workerów, nieaktualizowaniem pliku, nieudanym rejestrowaniem lub ogólnie nietypowym zachowaniem. Jeśli dopiero zaczynasz tworzyć usługi w tle, koniecznie przeczytaj ten świetny dokument na temat debugowania takich usług.
Podczas tworzenia i testowania powiadomień web push należy przejść 2 etapów, z których każdy ma swój zestaw typowych problemów:
- Wysyłanie wiadomości: sprawdź, czy wiadomości są wysyłane.
Powinien wyświetlić się kod HTTP 201. Jeśli nie:
- Sprawdzanie błędów autoryzacji: jeśli pojawi się komunikat o błędzie autoryzacji, zapoznaj się z sekcją Problemy z autoryzacją.
- Inne błędy interfejsu API: jeśli otrzymasz odpowiedź z kodem stanu innym niż 201, zapoznaj się z sekcją Kody stanu HTTP, aby dowiedzieć się, jaka jest przyczyna problemu.
- Odbieranie wiadomości: jeśli udało Ci się wysłać wiadomość, ale nie dotarła ona do przeglądarki:
- Sprawdzanie problemów z szyfrowaniem: zobacz sekcję Problemy z szyfrowaniem danych ładunku.
- Sprawdzanie problemów z połączeniem: jeśli problem występuje w Chrome, może to być problem z połączeniem. Więcej informacji znajdziesz w sekcji dotyczącej problemów z połączeniem.
Jeśli nie możesz wysyłać ani odbierać powiadomień push, a odpowiednie sekcje w tym dokumencie nie pomagają w rozwiązywaniu problemu, być może znaleziono błąd w samym mechanizmie powiadomień push. W takim przypadku zapoznaj się z sekcją Przesyłanie raportów o błędach, aby przesłać raport o błędzie z wszystkimi niezbędnymi informacjami, które przyspieszą proces naprawy błędu.
Zanim zaczniemy, chciałabym zwrócić uwagę na to, że Firefox i usługa Mozilla AutoPush wyświetlają świetne komunikaty o błędach. Jeśli utkniesz i nie będziesz mieć pewności, co jest problemem, przetestuj aplikację w Firefoxie i sprawdź, czy pojawi się bardziej pomocny komunikat o błędzie.
Problemy z autoryzacją
Problemy z autoryzacją to jeden z najczęstszych problemów, z którymi deweloperzy spotykają się na początku korzystania z web push. Zazwyczaj jest to problem z konfiguracją kluczy serwera aplikacji (czyli kluczy VAPID) witryny.
Najprostszym sposobem na obsługę push w Firefox i Chrome jest podanie wartości applicationServerKey w wywołaniu subscribe(). Minusem jest to, że wszelkie rozbieżności między kluczami front-endu i serwera spowodują błąd autoryzacji.
W Chrome i FCM
W przypadku Chrome, który używa FCM jako usługi push, otrzymasz odpowiedź UnauthorizedRegistration z FCM w przypadku różnych błędów, które dotyczą kluczy serwera aplikacji.
Błąd UnauthorizedRegistration może wystąpić w jednej z tych sytuacji:
- Jeśli nie zdefiniujesz nagłówka
Authorizationw żądaniu wysyłanym do FCM. - Klucz aplikacji użyty do subskrybowania użytkownika nie pasuje do klucza użytego do podpisania nagłówka Authorization.
- Token JWT zawiera nieprawidłowy czas wygaśnięcia, np. czas wygaśnięcia przekracza 24 godziny lub token JWT wygasł.
- JWT jest nieprawidłowo sformatowany lub zawiera nieprawidłowe wartości.
Pełna odpowiedź na błąd wygląda tak:
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
Jeśli ten komunikat o błędzie pojawi się w Chrome, przetestuj przeglądarkę Firefox, aby dowiedzieć się więcej o problemie.
Firefox i Mozilla AutoPush
Firefox i Mozilla AutoPush wyświetlają przyjazne komunikaty o błędach dotyczące problemów z Authorization.
Jeśli nagłówek Authorization nie jest zawarty w prośbie o pusha, otrzymasz też odpowiedź z błędem Unauthorized z Mozilla AutoPush.
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
Jeśli token JWT wygasł, otrzymasz też błąd Unauthorized z komunikatem o wygaśnięciu tokena.
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
Jeśli klucze serwera aplikacji różnią się w czasie od momentu subskrypcji przez użytkownika do momentu podpisania nagłówka Authorization, zwrócony zostanie błąd Not Found:
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
Jeśli w pliku JWT jest nieprawidłowa wartość (np. wartość „alg” jest nieoczekiwaną wartością), otrzymasz od Mozilla AutoPush ten komunikat o błędzie:
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
Kody stanów HTTP
Istnieje wiele problemów, które mogą powodować, że usługa push zwróci kod odpowiedzi inny niż 201. Poniżej znajdziesz listę kodów stanu HTTP i ich znaczenie w związku z web push.
| Kod stanu | Opis |
|---|---|
| 429 | Zbyt wiele żądań. Serwer aplikacji osiągnął limit szybkości w usłudze push. Odpowiedź usługi powinna zawierać nagłówek „Retry-After”, aby wskazać, po jakim czasie można wysłać kolejne żądanie. |
| 400 | Nieprawidłowe żądanie. Jeden z nagłówków jest nieprawidłowy lub źle sformatowany. |
| 404 | Nie znaleziono. W takim przypadku usuń PushSubscription z back-endu i poczekaj, aż użytkownik znów się zasubskrybuje. |
| 410 | Nie ma. Subskrypcja nie jest już ważna i powinna zostać usunięta z Twojego zaplecza. Można to odtworzyć, wywołując funkcję unsubscribe() w klasie PushSubscription. |
| 413 | Rozmiar ładunku jest za duży. Minimalny rozmiar ładunku danych, który musi obsługiwać usługa push, to 4096 bajtów (4 KB). W przypadku większych wartości może wystąpić ten błąd. |
Jeśli kod stanu HTTP nie znajduje się na tej liście, a komunikat o błędzie nie jest pomocny, sprawdź specyfikację protokołu Web Push, czy zawiera on kod stanu wraz z opisem sytuacji, w której można go użyć.
Problem z szyfrowaniem ładunku
Jeśli możesz wywołać wiadomość push (czyli wysłać wiadomość do usługi push internetowego i otrzymać kod odpowiedzi 201), ale zdarzenie push nigdy nie zostanie wywołane w Twoim serwisie workera, oznacza to zwykle, że przeglądarka nie może odszyfrować otrzymanej wiadomości.
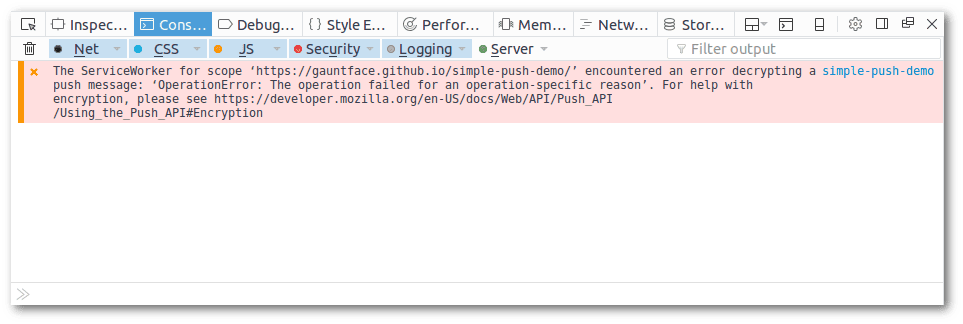
W takim przypadku w konsoli DevTools przeglądarki Firefox powinien wyświetlić się komunikat o błędzie:

Aby sprawdzić, czy problem dotyczy Chrome:
- Otwórz about://gcm-internals i kliknij przycisk „Rozpocznij nagrywanie”.

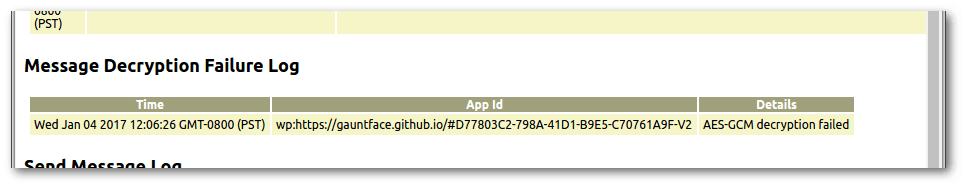
- Uruchom wiadomość push i sprawdź sekcję „Dziennik błędów odszyfrowywania wiadomości”.

Jeśli wystąpi problem z odszyfrowaniem ładunku, zobaczysz błąd podobny do tego powyżej. (Zwróć uwagę na komunikat AES-GCM decryption failed w kolumnie szczegółów).
Jeśli to Twój problem, możesz użyć tych narzędzi do debugowania szyfrowania:
- Narzędzie Push Encryption Verifier autorstwa Petera Beverloo.
- Web Push: strona testowa szyfrowania danych firmy Mozilla
Problem z połączeniem
Jeśli w Twoim serwisie workera nie dochodzi do zdarzenia push i nie występują błędy odszyfrowywania, przeglądarka może nie łączyć się z usługą push.
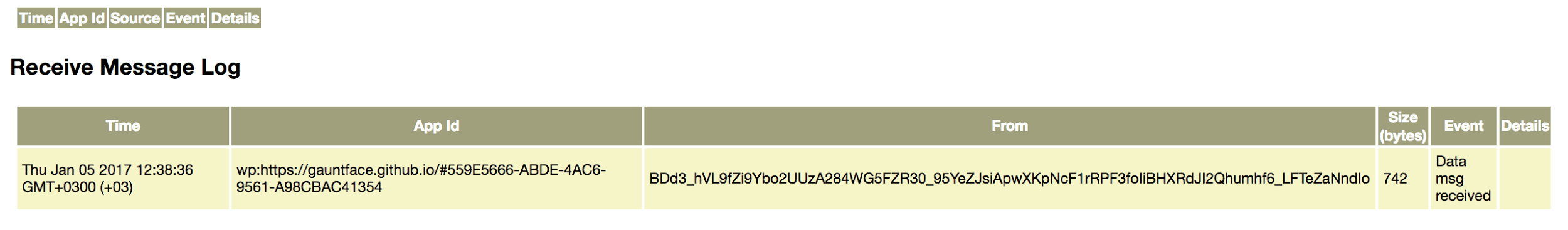
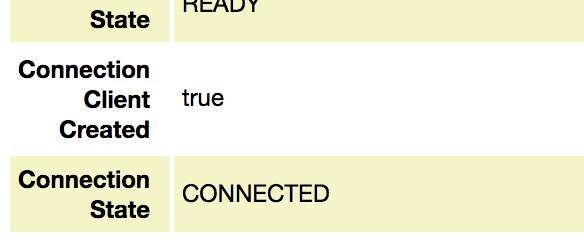
W Chrome możesz sprawdzić, czy przeglądarka odbiera wiadomości, sprawdzając „Dziennik odbierania wiadomości” (sic) w about://gcm-internals.

Jeśli wiadomość nie dociera w odpowiednim czasie, sprawdź, czy stan połączenia w przeglądarce to CONNECTED:

Jeśli nie jest połączony, konieczne może być usunięcie bieżącego profilu i utworzenie nowego. Jeśli to nie rozwiąże problemu, prześlij raport o błędzie w sposób podany poniżej.
Tworzenie raportów o błędach
Jeśli żadne z tych rozwiązań nie pomogło, a nie wiesz, co może być przyczyną problemu, prześlij zgłoszenie dotyczące przeglądarki, z którą masz problem:
W przypadku Chrome problem należy zgłosić tutaj: https://bugs.chromium.org/p/chromium/issues/list W przypadku Firefoxa problem należy zgłosić tutaj: https://bugzilla.mozilla.org/
Aby dobrze opisać błąd, podaj te informacje:
- Przeglądarki, w których przeprowadzono testy (np. Chrome w wersji 50, Chrome w wersji 51, Firefox w wersji 50, Firefox w wersji 51).
- Przykład
PushSubscriptionobrazujący problem. - Dołącz przykładowe żądania (czyli zawartość żądań sieciowych do usługi push, w tym nagłówki).
- Dołącz też przykładowe odpowiedzi na żądania sieciowe.
Jeśli możesz podać przykład, który można odtworzyć, np. kod źródłowy lub hostowaną witrynę internetową, często przyspieszy to diagnozowanie i rozwiązywanie problemu.
Co dalej
- Omówienie powiadomień push w przeglądarce
- Jak działają powiadomienia push
- Subskrypcja użytkownika
- UX dotyczący uprawnień
- Wysyłanie wiadomości za pomocą bibliotek Web Push
- Protokół Web Push
- Obsługa zdarzeń push
- Wyświetlanie powiadomienia
- Zachowanie powiadomienia
- Typowe wzorce powiadomień
- Najczęstsze pytania dotyczące powiadomień push
- Typowe problemy i zgłaszanie błędów

