Do tej pory omawialiśmy opcje, które zmieniają wygląd wizualny powiadomienia. Dostępne są też opcje, które zmieniają sposób działania powiadomień.
Domyślnie wywołanie showNotification() z tylko wizualnymi opcjami będzie się zachowywać w ten sposób:
- Kliknięcie powiadomienia nie powoduje żadnej reakcji.
- Każde nowe powiadomienie jest wyświetlane po kolei. Przeglądarka nie będzie w żaden sposób zwijać powiadomień.
- Platforma może odtwarzać dźwięk lub wibrować (w zależności od platformy).
- Na niektórych platformach powiadomienie zniknie po krótkim czasie, a na innych będzie widoczne, dopóki użytkownik z nim nie wejdzie w interakcję. (np. porównaj powiadomienia na Androidzie i na komputerze).
W tej sekcji omówimy, jak można zmienić te domyślne zachowania, korzystając tylko z opcji. Są one stosunkowo łatwe do wdrożenia i zastosowania.
Zdarzenie kliknięcia powiadomienia
Gdy użytkownik kliknie powiadomienie, domyślnie nic się nie dzieje. Nie zamyka ani nie usuwa powiadomienia.
Po kliknięciu powiadomienia zwykle zostaje ono zamknięte i wykonywana jest inna logika (np. otwierane jest okno lub wywoływany jest interfejs API aplikacji).
Aby to zrobić, musisz dodać do naszego serwisu roboczego listenera zdarzeń 'notificationclick'. Ta metoda zostanie wywołana po kliknięciu powiadomienia.
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Jak widać na tym przykładzie, kliknięte powiadomienie można otworzyć jako event.notification. Dzięki temu możesz uzyskać dostęp do właściwości i metod powiadomienia. W tym przypadku wywołujesz metodę close() i wykonujesz dodatkowe czynności.
Działania
Działania umożliwiają tworzenie innego poziomu interakcji z użytkownikami niż tylko kliknięcie powiadomienia.
Przyciski
W poprzedniej sekcji pokazaliśmy, jak definiować przyciski działań podczas wywoływania funkcji showNotification():
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Jeśli użytkownik kliknie przycisk działania, sprawdź wartość event.action w zdarzeniach noticationclick, aby dowiedzieć się, który przycisk został kliknięty.
event.action będzie zawierać wartość action ustawioną w opcjach. W przypadku przykładu powyżej wartości event.action mogą być takie: 'coffee-action', 'doughnut-action', 'gramophone-action' lub 'atom-action'.
Dzięki temu możemy wykrywać kliknięcia powiadomień lub kliknięcia elementów działania w taki sposób:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Odpowiedzi w tekście
W poprzedniej sekcji pokazaliśmy też, jak dodać odpowiedź w tekście do powiadomienia:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply będzie zawierać wartość wpisaną przez użytkownika w polu tekstowym:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Tag
Opcja tag to zasadniczo ciąg znaków identyfikujących, który „zbiera” powiadomienia w grupy, co ułatwia określenie sposobu wyświetlania wielu powiadomień użytkownikowi. Najłatwiej wyjaśnić to na przykładzie.
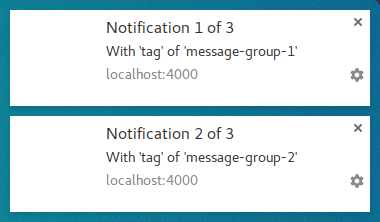
Wyświetlimy powiadomienie i nadamy mu tag 'message-group-1'. Wyświetlimy powiadomienie z tym kodem:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Pokaże się pierwsze powiadomienie.

Wyświetlimy drugie powiadomienie z nowym tagiem 'message-group-2':
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Wyświetli to drugie powiadomienie dla użytkownika.

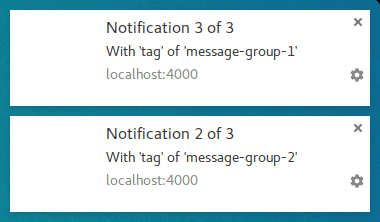
Teraz wyświetlimy trzecie powiadomienie, ale użyjemy ponownie pierwszego tagu 'message-group-1'. Spowoduje to zamknięcie pierwszego powiadomienia i zastąpienie go nowym powiadomieniem.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Mamy teraz 2 powiadomienia, mimo że do showNotification() wysłano 3 zapytania.

Opcja tag to po prostu sposób grupowania wiadomości, dzięki któremu wszystkie wyświetlane obecnie stare powiadomienia zostaną zamknięte, jeśli mają ten sam tag co nowe powiadomienie.
Użycie funkcji tag powoduje, że powiadomienie zostanie zastąpione bez dźwięku lub wibracji.
Właśnie w tym przypadku przydaje się opcja renotify.
Ponowne wysłanie powiadomienia
W momencie pisania tego tekstu dotyczy to głównie urządzeń mobilnych. Po wybraniu tej opcji nowe powiadomienia będą wibrować i odtwarzać dźwięk systemowy.
W niektórych sytuacjach możesz chcieć, aby powiadomienie o zastąpieniu informowało użytkownika, a nie aktualizowało aplikacji po cichu. Dobrym przykładem są aplikacje do czatu. W takim przypadku tag i renotify powinny mieć wartość true.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Ciche
Ta opcja umożliwia wyświetlanie nowych powiadomień, ale zapobiega domyślnemu działaniu wibracji, dźwięku i włączania ekranu urządzenia.
Jest to idealne rozwiązanie, jeśli powiadomienia nie wymagają natychmiastowej uwagi użytkownika.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Wymaga interakcji
Chrome na komputerze będzie wyświetlać powiadomienia przez określony czas, zanim je ukryje. Chrome na Androidzie nie ma takiego zachowania. Powiadomienia są wyświetlane, dopóki użytkownik z nimi nie wejdzie w interakcję.
Aby powiadomienie było widoczne, dopóki użytkownik z nim nie wejdzie w interakcję, dodaj opcję requireInteraction. Powiadomienie będzie widoczne, dopóki użytkownik go nie zamknie lub nie kliknie.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Używaj tej opcji rozważnie. Wyświetlanie powiadomienia i zmuszanie użytkownika do przerwania czynności, aby zamknąć powiadomienie, może być uciążliwe.
W następnej sekcji przyjrzymy się kilku typom zachowań w internecie, które dotyczą zarządzania powiadomieniami i wykonywaniem działań, takich jak otwieranie stron po kliknięciu powiadomienia.
Co dalej
- Omówienie powiadomień push w przeglądarce
- Jak działają powiadomienia push
- Subskrypcja użytkownika
- UX dotyczący uprawnień
- Wysyłanie wiadomości za pomocą bibliotek Web Push
- Protokół Web Push
- Obsługa zdarzeń push
- Wyświetlanie powiadomienia
- Zachowanie powiadomienia
- Typowe wzorce powiadomień
- Najczęstsze pytania dotyczące powiadomień push
- Typowe problemy i zgłaszanie błędów


