বিজ্ঞপ্তির বিকল্পগুলি দুটি বিভাগে বিভক্ত, একটি যা চাক্ষুষ দিকগুলি (এই বিভাগটি) নিয়ে কাজ করে এবং একটি যা বিজ্ঞপ্তিগুলির আচরণগত দিকগুলি ব্যাখ্যা করে (পরবর্তী বিভাগ)৷
আপনি পিটার বেভারলুর নোটিফিকেশন জেনারেটর ব্যবহার করে বিভিন্ন প্ল্যাটফর্মে বিভিন্ন ব্রাউজারে বিভিন্ন বিজ্ঞপ্তি বিকল্পের সাথে খেলতে পারেন।
ভিজ্যুয়াল অপশন
একটি বিজ্ঞপ্তি দেখানোর জন্য API সহজ:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
উভয় আর্গুমেন্ট, title এবং options ঐচ্ছিক.
শিরোনামটি একটি স্ট্রিং এবং বিকল্পগুলি নিম্নলিখিতগুলির যেকোনো একটি হতে পারে:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
আসুন ভিজ্যুয়াল বিকল্পগুলি দেখি:

শিরোনাম এবং শরীরের বিকল্প
উইন্ডোজে ক্রোমে শিরোনাম এবং বিকল্পগুলি ছাড়াই একটি বিজ্ঞপ্তির মতো দেখায়:

আপনি দেখতে পাচ্ছেন, ব্রাউজারের নামটি শিরোনাম হিসাবে ব্যবহৃত হয় এবং "নতুন বিজ্ঞপ্তি" স্থানধারকটি বিজ্ঞপ্তি সংস্থা হিসাবে ব্যবহৃত হয়।
ডিভাইসে একটি প্রগতিশীল ওয়েব অ্যাপ্লিকেশন ইনস্টল করা থাকলে, ব্রাউজারের নামের পরিবর্তে ওয়েব অ্যাপের নাম ব্যবহার করা হবে:

যদি আমরা নিম্নলিখিত কোডটি চালাই:
const title = 'Simple Title';
const options = {
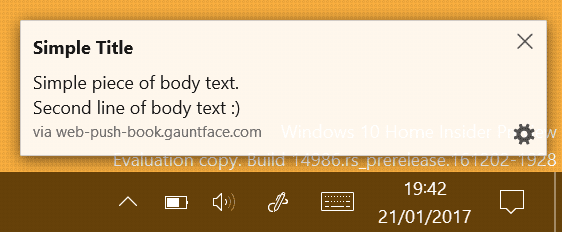
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
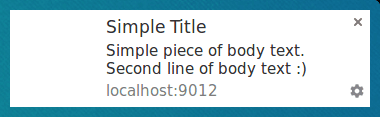
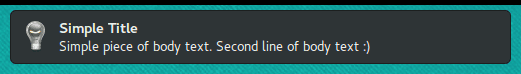
আমরা লিনাক্সে ক্রোমে এই বিজ্ঞপ্তিটি পাব:

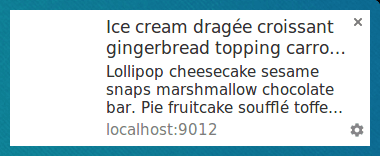
লিনাক্সে ফায়ারফক্সে এটি দেখতে এরকম হবে:

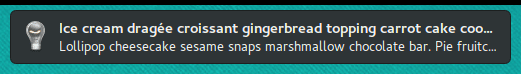
লিনাক্সে Chrome-এ শিরোনাম এবং বডিতে প্রচুর টেক্সট সহ বিজ্ঞপ্তিটি এরকম দেখায়:

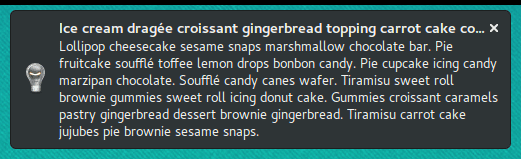
লিনাক্সে ফায়ারফক্স আপনি নোটিফিকেশন হোভার না করা পর্যন্ত বডি টেক্সটটি ভেঙে দেয়, যার ফলে বিজ্ঞপ্তিটি প্রসারিত হয়:


উইন্ডোজে ফায়ারফক্সে একই বিজ্ঞপ্তিগুলি এইরকম দেখায়:


আপনি দেখতে পাচ্ছেন, একই বিজ্ঞপ্তি বিভিন্ন ব্রাউজারে ভিন্ন দেখাতে পারে। এটি বিভিন্ন প্ল্যাটফর্মে একই ব্রাউজারে ভিন্ন দেখাতে পারে।
ক্রোম এবং ফায়ারফক্স প্ল্যাটফর্মে সিস্টেম বিজ্ঞপ্তি এবং বিজ্ঞপ্তি কেন্দ্র ব্যবহার করে যেখানে এগুলি উপলব্ধ।
উদাহরণস্বরূপ, macOS-এ সিস্টেম বিজ্ঞপ্তিগুলি ছবি এবং অ্যাকশন (বোতাম এবং ইনলাইন উত্তর) সমর্থন করে না।
ক্রোমের সমস্ত ডেস্কটপ প্ল্যাটফর্মের জন্য একটি কাস্টম বিজ্ঞপ্তি রয়েছে। আপনি chrome://flags/#enable-system-notifications পতাকা Disabled অবস্থায় সেট করে এটি সক্ষম করতে পারেন।
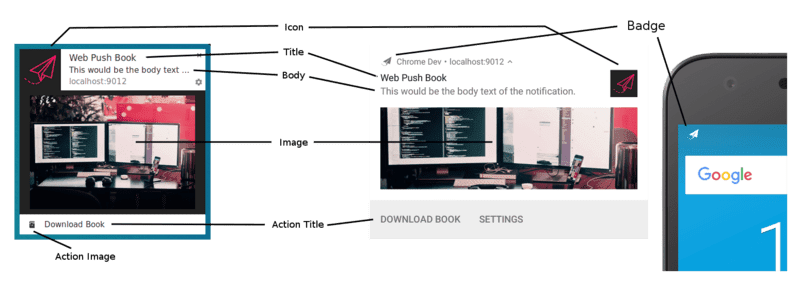
আইকন
icon বিকল্পটি মূলত একটি ছোট ছবি যা আপনি শিরোনাম এবং বডি টেক্সটের পাশে দেখাতে পারেন।
আপনার কোডে আপনি যে ছবিটি লোড করতে চান তার একটি URL প্রদান করতে হবে:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
আপনি লিনাক্সে ক্রোমে এই বিজ্ঞপ্তি পাবেন:
![]()
এবং লিনাক্সে ফায়ারফক্সে:
![]()
দুঃখের বিষয় কোন আইকনের জন্য কোন সাইজের ইমেজ ব্যবহার করতে হবে তার জন্য কোন শক্ত নির্দেশিকা নেই।
অ্যান্ড্রয়েড একটি 64dp ইমেজ চায় বলে মনে হচ্ছে (যা ডিভাইস পিক্সেল অনুপাত দ্বারা 64px গুণিত)।
একটি ডিভাইসের জন্য সর্বোচ্চ পিক্সেল অনুপাত 3 ধরে নিলে, 192px বা তার বেশি আইকন আকার একটি নিরাপদ বাজি।
ব্যাজ
badge একটি ছোট একরঙা আইকন যা ব্যবহারকারীর কাছে বিজ্ঞপ্তিটি কোথা থেকে এসেছে সে সম্পর্কে আরও কিছু তথ্য চিত্রিত করতে ব্যবহৃত হয়:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
ব্যাজ লেখার সময় শুধুমাত্র Android এ Chrome এ ব্যবহার করা হয়।

অন্যান্য ব্রাউজারে (বা ব্যাজ ছাড়াই Chrome), আপনি ব্রাউজারের একটি আইকন দেখতে পাবেন।

icon বিকল্পের মতো, কোন মাপ ব্যবহার করতে হবে তার কোন বাস্তব নির্দেশিকা নেই।
অ্যান্ড্রয়েড নির্দেশিকাগুলির মাধ্যমে খনন করলে প্রস্তাবিত আকারটি ডিভাইস পিক্সেল অনুপাত দ্বারা 24px গুণিত হয়৷
মানে 72px বা তার বেশি একটি ইমেজ ভালো হওয়া উচিত (অনুমান করা হচ্ছে একটি সর্বোচ্চ ডিভাইস পিক্সেল অনুপাত 3)।
ছবি
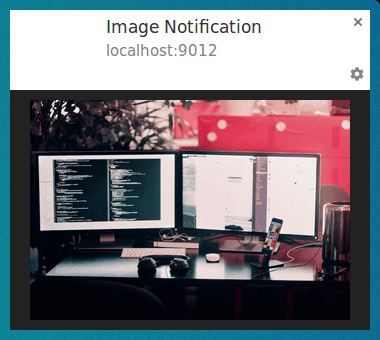
image বিকল্পটি ব্যবহারকারীর কাছে একটি বড় ছবি প্রদর্শন করতে ব্যবহার করা যেতে পারে। এটি ব্যবহারকারীর কাছে একটি পূর্বরূপ চিত্র প্রদর্শনের জন্য বিশেষভাবে কার্যকর।
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
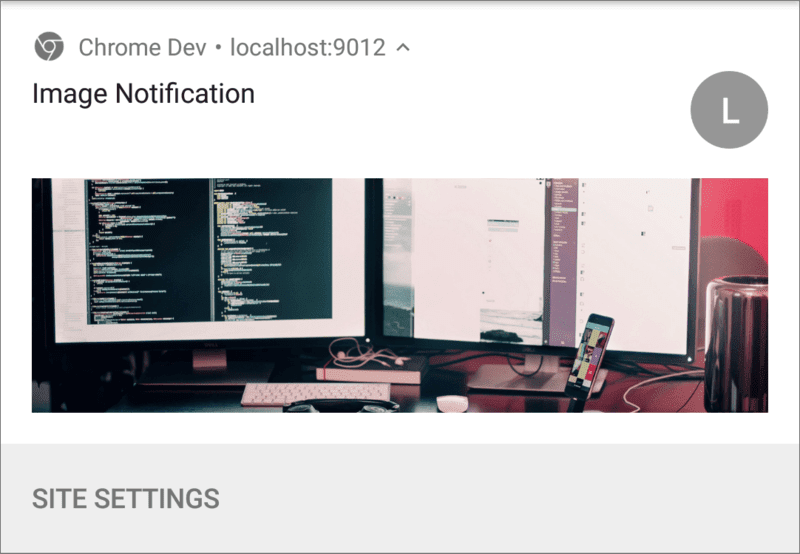
লিনাক্সে ক্রোমে বিজ্ঞপ্তিটি এরকম দেখাবে:

অ্যান্ড্রয়েডের ক্রোমে ক্রপিং এবং অনুপাত ভিন্ন:

ডেস্কটপ এবং মোবাইলের মধ্যে অনুপাতের পার্থক্যের প্রেক্ষিতে, নির্দেশিকা প্রস্তাব করা অত্যন্ত কঠিন।
যেহেতু ডেস্কটপে ক্রোম উপলব্ধ স্থান পূরণ করে না এবং একটি অনুপাত 4:3, সম্ভবত সেরা পদ্ধতি হল এই অনুপাতের সাথে একটি ছবি পরিবেশন করা এবং Android-কে ছবিটি ক্রপ করার অনুমতি দেওয়া। বলা হচ্ছে, image অপশন এখনও পরিবর্তন হতে পারে।
অ্যান্ড্রয়েডে, একমাত্র নির্দেশিকা হল 450dp প্রস্থ৷
এই নির্দেশিকা ব্যবহার করে, 1350px বা তার বেশি প্রস্থের একটি চিত্র একটি ভাল বাজি হবে৷
কর্ম (বোতাম)
আপনি একটি বিজ্ঞপ্তি সহ বোতামগুলি প্রদর্শনের জন্য actions সংজ্ঞায়িত করতে পারেন:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
প্রতিটি কর্মের জন্য আপনি একটি title , একটি action (যা মূলত একটি আইডি), একটি icon এবং একটি type সংজ্ঞায়িত করতে পারেন। শিরোনাম এবং আইকন আপনি বিজ্ঞপ্তিতে দেখতে পাবেন। আইডিটি ব্যবহার করা হয় যখন সনাক্ত করা হয় যে অ্যাকশন বোতামটি ক্লিক করা হয়েছে (পরবর্তী বিভাগে এটি সম্পর্কে আরও)। ধরনটি বাদ দেওয়া যেতে পারে কারণ 'button' হল ডিফল্ট মান।
লেখার সময় শুধুমাত্র Android এর জন্য Chrome এবং Opera সাপোর্ট অ্যাকশন।
উপরের উদাহরণে চারটি অ্যাকশন সংজ্ঞায়িত করা হয়েছে তা বোঝানোর জন্য যে আপনি প্রদর্শিত হবে তার চেয়ে বেশি অ্যাকশন সংজ্ঞায়িত করতে পারেন। আপনি যদি ব্রাউজার দ্বারা প্রদর্শিত কর্মের সংখ্যা জানতে চান, আপনি window.Notification?.maxActions চেক করতে পারেন :
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
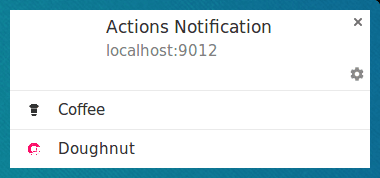
ডেস্কটপে, অ্যাকশন বোতাম আইকনগুলি তাদের রঙ প্রদর্শন করে (গোলাপী ডোনাট দেখুন):

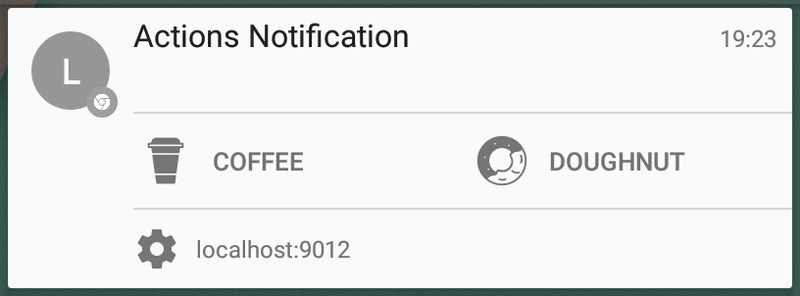
অ্যান্ড্রয়েড 6 এবং তার আগের, আইকনগুলি সিস্টেমের রঙের স্কিমের সাথে মেলে রঙিন হয়:

Android 7 এবং পরবর্তীতে, অ্যাকশন আইকনগুলি মোটেও দেখানো হয় না।
ক্রোম আশাকরি অ্যান্ড্রয়েডের সাথে মিল রাখতে ডেস্কটপে এর আচরণ পরিবর্তন করবে (অর্থাৎ আইকনগুলিকে সিস্টেমের সাথে মিলিত করার জন্য উপযুক্ত রঙের স্কিম প্রয়োগ করুন)। ইতিমধ্যে, আপনি আপনার আইকনগুলির রঙ #333333 করে ক্রোমের পাঠ্যের রঙের সাথে মেলাতে পারেন।
এটাও বলা উচিত যে আইকনগুলি অ্যান্ড্রয়েডে ক্রিস্প দেখায় কিন্তু ডেস্কটপে নয় ।
ডেস্কটপ ক্রোমে কাজ করার জন্য আমি যে সর্বোত্তম আকার পেতে পারি তা হল 24px x 24px। এটি দুঃখজনকভাবে Android এ স্থানের বাইরে দেখায়।
এই পার্থক্যগুলি থেকে আমরা সেরা অনুশীলনটি আঁকতে পারি:
- আপনার আইকনগুলির জন্য একটি সামঞ্জস্যপূর্ণ রঙের স্কিমে লেগে থাকুন যাতে অন্তত আপনার সমস্ত আইকন ধারাবাহিকভাবে ব্যবহারকারীর কাছে প্রদর্শিত হয়।
- নিশ্চিত করুন যে তারা মনোক্রোমে কাজ করে কারণ কিছু প্ল্যাটফর্ম সেগুলিকে সেভাবে প্রদর্শন করতে পারে।
- আকার পরীক্ষা করুন এবং আপনার জন্য কি কাজ করে দেখুন. 128px × 128px আমার জন্য অ্যান্ড্রয়েডে ভাল কাজ করে কিন্তু ডেস্কটপে খারাপ মানের ছিল।
- আশা করুন আপনার অ্যাকশন আইকনগুলি মোটেও প্রদর্শিত হবে না।
বিজ্ঞপ্তি স্পেকটি একাধিক আকারের আইকনগুলিকে সংজ্ঞায়িত করার একটি উপায় অন্বেষণ করছে, তবে দেখে মনে হচ্ছে যে কিছুতে সম্মত হওয়ার আগে এটি কিছু সময় লাগবে।
অ্যাকশন (ইনলাইন উত্তর)
আপনি 'text' প্রকারের সাথে একটি ক্রিয়া সংজ্ঞায়িত করে বিজ্ঞপ্তিতে একটি ইনলাইন উত্তর যোগ করতে পারেন:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
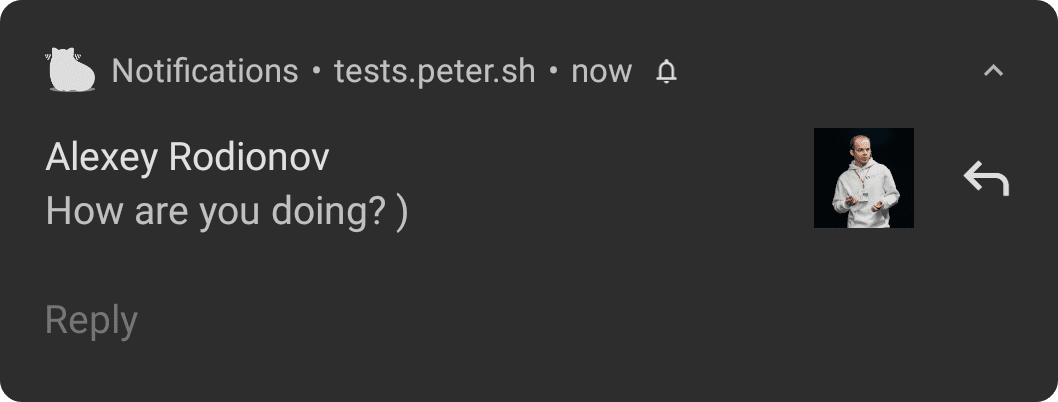
এটি অ্যান্ড্রয়েডে দেখতে কেমন হবে:

অ্যাকশন বোতামে ক্লিক করলে একটি পাঠ্য ইনপুট ক্ষেত্র খোলে:

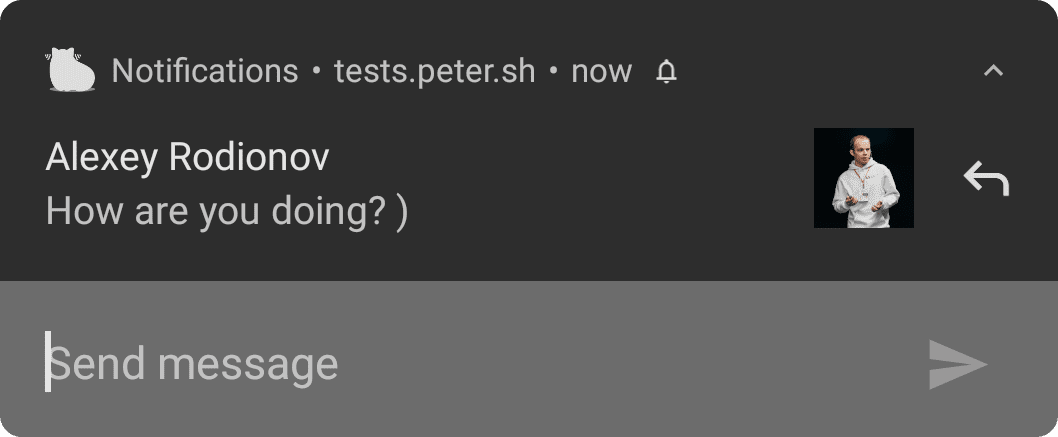
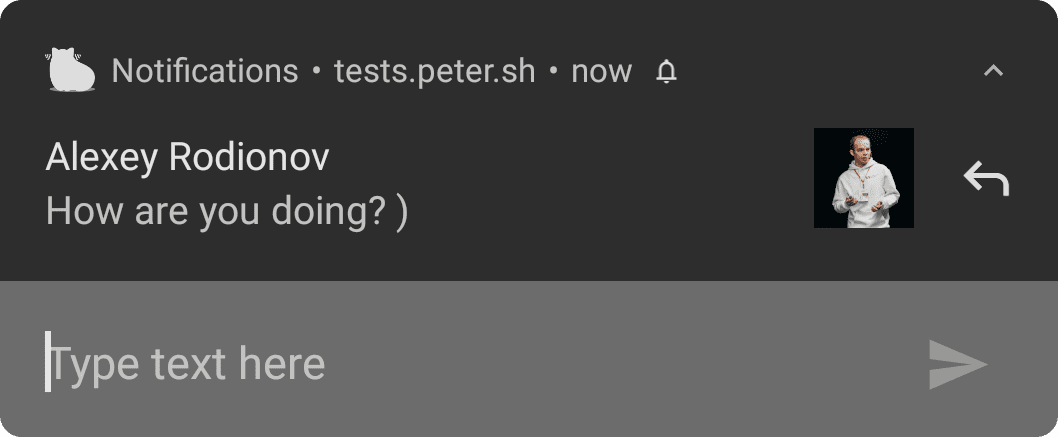
আপনি টেক্সট ইনপুট ক্ষেত্রের জন্য স্থানধারক কাস্টমাইজ করতে পারেন:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

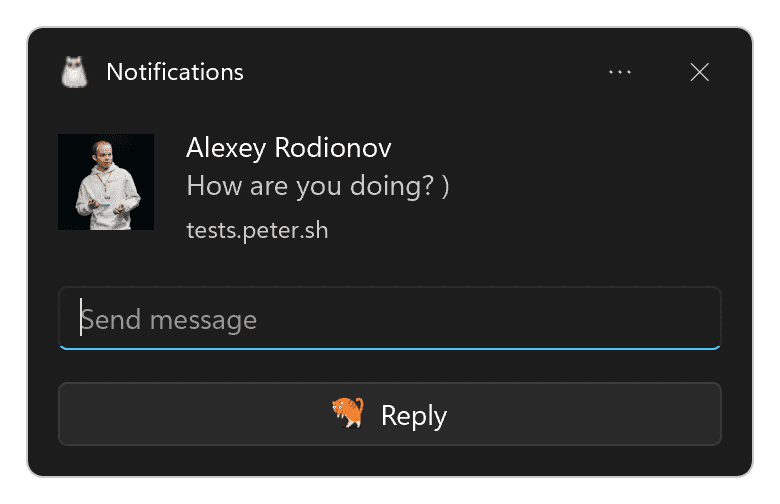
উইন্ডোজের Chrome-এ, অ্যাকশন বোতামে ক্লিক না করেই টেক্সট ইনপুট ক্ষেত্রটি সর্বদা দৃশ্যমান হয়:

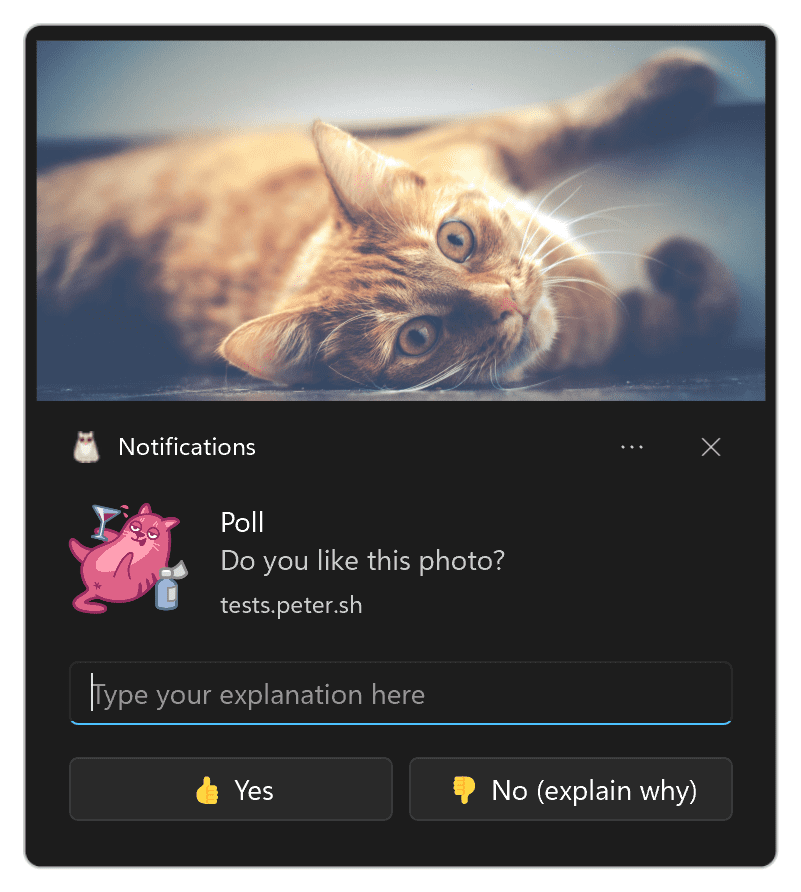
আপনি একাধিক ইনলাইন উত্তর যোগ করতে পারেন বা বোতাম এবং ইনলাইন উত্তর একত্রিত করতে পারেন:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

দিকনির্দেশনা
dir প্যারামিটার আপনাকে টেক্সট কোন দিকে প্রদর্শিত হবে তা নির্ধারণ করতে দেয়, ডান থেকে বামে বা বাম থেকে ডানে।
পরীক্ষায়, মনে হয়েছিল যে দিকটি মূলত এই প্যারামিটারের পরিবর্তে পাঠ্য দ্বারা নির্ধারিত হয়েছিল। বৈশিষ্ট অনুসারে, এটি ব্রাউজারকে পরামর্শ দেওয়ার উদ্দেশ্যে করা হয়েছে কীভাবে অ্যাকশনের মতো বিকল্পগুলি লেআউট করতে হয়, তবে আমি কোনও পার্থক্য দেখিনি।
সম্ভবত আপনি যদি পারেন তা সংজ্ঞায়িত করা সর্বোত্তম, অন্যথায় সরবরাহ করা পাঠ্য অনুসারে ব্রাউজারটি সঠিক জিনিসটি করা উচিত।
প্যারামিটারটি auto , ltr বা rtl এ সেট করা উচিত।
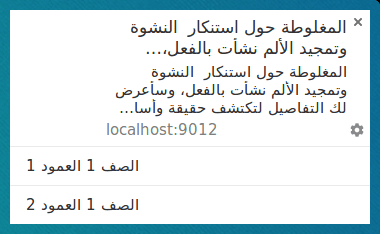
লিনাক্সে ক্রোমে ব্যবহৃত একটি ডান-থেকে-বাম ভাষা এইরকম দেখাচ্ছে:

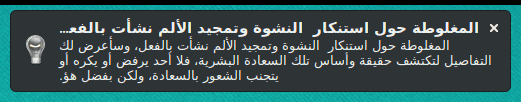
ফায়ারফক্সে (এর উপর ঘোরাঘুরি করার সময়) আপনি এটি পাবেন:

কম্পন
ভাইব্রেট বিকল্পটি আপনাকে একটি কম্পন প্যাটার্ন নির্ধারণ করতে দেয় যা একটি বিজ্ঞপ্তি প্রদর্শিত হলে চলবে, অনুমান করে যে ব্যবহারকারীর বর্তমান সেটিংস কম্পনের জন্য অনুমতি দেয় (যেমন ডিভাইসটি নীরব মোডে নেই)।
ভাইব্রেট বিকল্পের বিন্যাসটি এমন একটি সংখ্যার বিন্যাস হওয়া উচিত যা ডিভাইসটির কম্পিত হওয়া মিলিসেকেন্ডের সংখ্যা বর্ণনা করে, তারপরে ডিভাইসটির কম্পন করা উচিত নয় এমন মিলিসেকেন্ডের সংখ্যা।
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
এটি শুধুমাত্র কম্পন সমর্থন করে এমন ডিভাইসগুলিকে প্রভাবিত করে৷
শব্দ
সাউন্ড প্যারামিটার আপনাকে বিজ্ঞপ্তি প্রাপ্ত হওয়ার সময় বাজানোর জন্য একটি শব্দ নির্ধারণ করতে দেয়।
লেখার সময়, কোন ব্রাউজারে এই বিকল্পের জন্য সমর্থন নেই।
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
টাইমস্ট্যাম্প
টাইমস্ট্যাম্প আপনাকে প্ল্যাটফর্মকে সেই সময় বলতে দেয় যখন একটি ইভেন্ট ঘটে যার ফলে পুশ বিজ্ঞপ্তি পাঠানো হয়।
timestamp 00:00:00 UTC থেকে মিলিসেকেন্ডের সংখ্যা হওয়া উচিত, যা 1 জানুয়ারী 1970 (যা UNIX যুগ)।
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
UX সেরা অনুশীলন
বিজ্ঞপ্তিগুলির সাথে আমি সবচেয়ে বড় UX ব্যর্থতা দেখেছি তা হল একটি বিজ্ঞপ্তি দ্বারা প্রদর্শিত তথ্যের নির্দিষ্টতার অভাব।
আপনি কেন প্রথমে পুশ মেসেজ পাঠিয়েছেন তা বিবেচনা করা উচিত এবং নিশ্চিত করা উচিত যে ব্যবহারকারীরা কেন সেই বিজ্ঞপ্তিটি পড়ছেন তা বুঝতে সাহায্য করার জন্য সমস্ত বিজ্ঞপ্তি বিকল্প ব্যবহার করা হয়েছে।
সত্যি কথা বলতে, উদাহরণগুলি দেখা এবং মনে করা সহজ যে "আমি কখনই সেই ভুল করব না"। কিন্তু আপনি ভাবতে পারেন তার চেয়ে সেই ফাঁদে পড়া সহজ।
এড়ানোর জন্য কিছু সাধারণ সমস্যা:
- শিরোনাম বা বডিতে আপনার ওয়েবসাইট রাখবেন না। ব্রাউজারগুলি বিজ্ঞপ্তিতে আপনার ডোমেন অন্তর্ভুক্ত করে তাই এটির নকল করবেন না ৷
- আপনার উপলব্ধ সমস্ত তথ্য ব্যবহার করুন। 'নতুন বার্তা' শিরোনাম এবং 'এটি পড়ার জন্য এখানে ক্লিক করুন' এর বডি ব্যবহার না করে যদি আপনি একটি পুশ বার্তা পাঠান কারণ কেউ একজন ব্যবহারকারীকে একটি বার্তা পাঠিয়েছে। 'জন এইমাত্র একটি নতুন বার্তা পাঠিয়েছেন' শিরোনাম ব্যবহার করুন এবং বিজ্ঞপ্তির মূল অংশটি বার্তার অংশে সেট করুন।
ব্রাউজার এবং বৈশিষ্ট্য সনাক্তকরণ
লেখার সময়, বিজ্ঞপ্তিগুলির জন্য বৈশিষ্ট্য সমর্থনের ক্ষেত্রে ক্রোম এবং ফায়ারফক্সের মধ্যে একটি বেশ বড় বৈষম্য রয়েছে।
সৌভাগ্যবশত, আপনি window.Notification প্রোটোটাইপ দেখে বিজ্ঞপ্তি বৈশিষ্ট্যগুলির জন্য সমর্থন সনাক্ত করতে পারেন।
ধরা যাক আমরা জানতে চেয়েছিলাম যে কোনও বিজ্ঞপ্তি অ্যাকশন বোতাম সমর্থন করে কিনা, আমরা নিম্নলিখিতগুলি করব:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
এটির মাধ্যমে, আমরা আমাদের ব্যবহারকারীদের কাছে যে বিজ্ঞপ্তি প্রদর্শন করি তা পরিবর্তন করতে পারি।
অন্যান্য বিকল্পগুলির সাথে, পছন্দসই প্যারামিটার নামের সাথে 'actions' প্রতিস্থাপন করে, উপরের মতই করুন।
পরের দিকে কোথায় যেতে হবে
- ওয়েব পুশ বিজ্ঞপ্তি ওভারভিউ
- কিভাবে ধাক্কা কাজ করে
- একটি ব্যবহারকারী সদস্যতা
- অনুমতি UX
- ওয়েব পুশ লাইব্রেরি দিয়ে বার্তা পাঠানো
- ওয়েব পুশ প্রোটোকল
- পুশ ইভেন্টগুলি পরিচালনা করা
- একটি বিজ্ঞপ্তি প্রদর্শন করা হচ্ছে
- বিজ্ঞপ্তি আচরণ
- সাধারণ বিজ্ঞপ্তি প্যাটার্ন
- পুশ বিজ্ঞপ্তি FAQ
- সাধারণ সমস্যা এবং রিপোর্টিং বাগ


