Die Benachrichtigungsoptionen sind in zwei Abschnitte unterteilt: in diesen Abschnitt, in dem es um die visuellen Aspekte geht, und in den nächsten Abschnitt, in dem die Verhaltensweisen von Benachrichtigungen erläutert werden.
Mit dem Benachrichtigungsgenerator von Peter Beverloo können Sie verschiedene Benachrichtigungsoptionen in verschiedenen Browsern auf verschiedenen Plattformen ausprobieren.
Visuelle Optionen
Die API zum Anzeigen einer Benachrichtigung ist einfach:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
Beide Argumente, title und options, sind optional.
Der Titel ist ein String und die Optionen können folgende sein:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
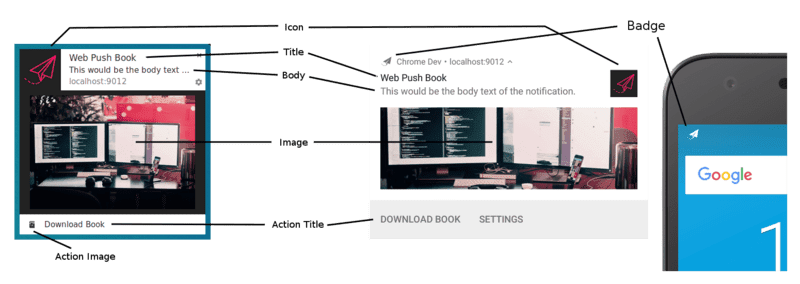
Sehen wir uns die visuellen Optionen an:

Optionen für Titel und Text
So sieht eine Benachrichtigung ohne Titel und Optionen in Chrome unter Windows aus:

Wie Sie sehen, wird der Name des Browsers als Titel und der Platzhalter „Neue Benachrichtigung“ als Textkörper verwendet.
Wenn auf dem Gerät eine progressive Webanwendung installiert ist, wird anstelle des Browsernamens der Name der Webanwendung verwendet:

Wenn wir den folgenden Code ausführen:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
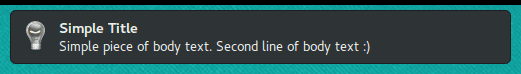
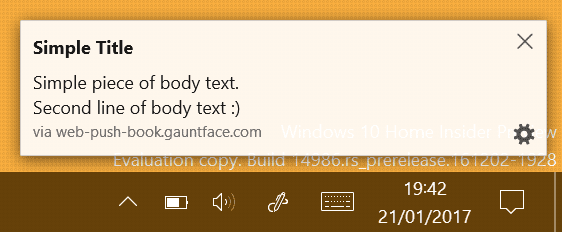
In Chrome unter Linux würde diese Benachrichtigung angezeigt:

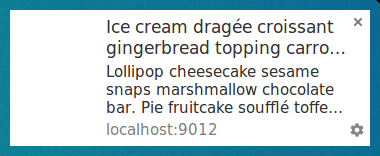
In Firefox unter Linux sieht das so aus:

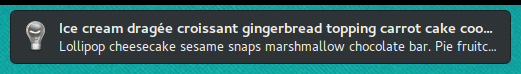
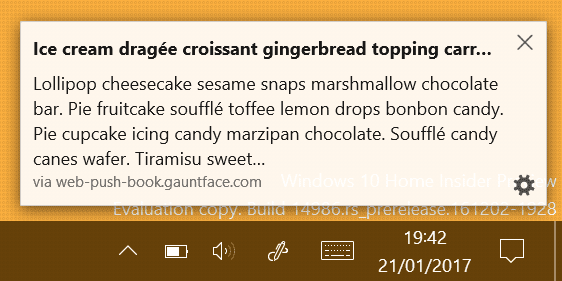
So sieht die Benachrichtigung mit viel Text im Titel und im Textkörper in Chrome unter Linux aus:

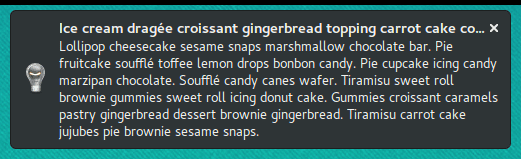
In Firefox unter Linux wird der Textkörper minimiert, bis Sie den Mauszeiger auf die Benachrichtigung bewegen. Dadurch wird die Benachrichtigung maximiert:


In Firefox unter Windows sehen die Benachrichtigungen so aus:


Wie Sie sehen, kann dieselbe Benachrichtigung in verschiedenen Browsern unterschiedlich aussehen. Auch im selben Browser kann die Darstellung auf verschiedenen Plattformen unterschiedlich sein.
Chrome und Firefox verwenden die Systembenachrichtigungen und das Benachrichtigungscenter auf Plattformen, auf denen diese verfügbar sind.
So werden beispielsweise unter macOS keine Bilder und Aktionen (Schaltflächen und Inlineantworten) in Systembenachrichtigungen unterstützt.
Chrome bietet auch benutzerdefinierte Benachrichtigungen für alle Desktopplattformen. Sie können sie aktivieren, indem Sie das Flag chrome://flags/#enable-system-notifications auf den Status Disabled festlegen.
Symbol
Die Option icon ist im Grunde ein kleines Bild, das neben dem Titel und dem Textkörper angezeigt werden kann.
Geben Sie in Ihrem Code eine URL zum Bild an, das Sie laden möchten:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
Sie erhalten diese Benachrichtigung in Chrome unter Linux:
![]()
und in Firefox unter Linux:
![]()
Leider gibt es keine festen Richtlinien für die Größe des Bildes, das für ein Symbol verwendet werden soll.
Android benötigt anscheinend ein Bild mit 64 dp, also ein Vielfaches von 64 Pixeln multipliziert mit dem Pixelverhältnis des Geräts.
Angenommen, das höchste Pixelverhältnis für ein Gerät beträgt 3, ist eine Symbolgröße von mindestens 192 Pixeln empfehlenswert.
Badge
Das badge ist ein kleines einfarbiges Symbol, das dem Nutzer etwas mehr Informationen darüber gibt, woher die Benachrichtigung stammt:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
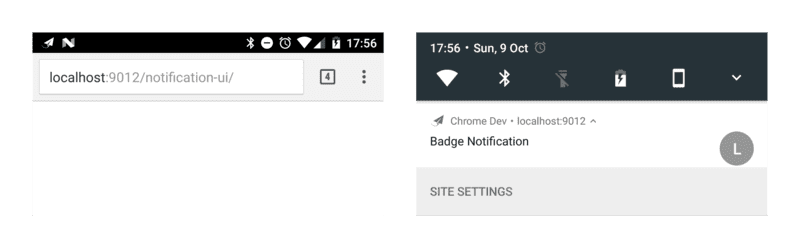
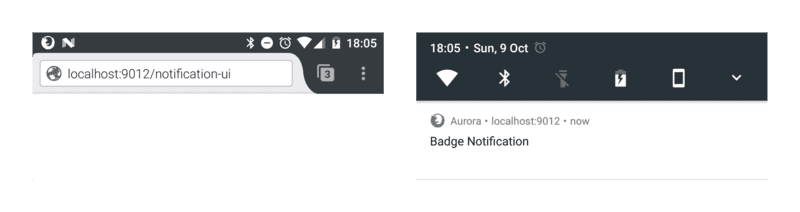
Derzeit wird das Logo nur in Chrome auf Android-Geräten verwendet.

In anderen Browsern (oder in Chrome ohne Logo) wird ein Symbol des jeweiligen Browsers angezeigt.

Wie bei der Option icon gibt es keine wirklichen Richtlinien für die Größe.
Gemäß den Android-Richtlinien wird eine Größe von 24 Pixeln multipliziert mit dem Pixelverhältnis des Geräts empfohlen.
Das bedeutet, dass ein Bild mit mindestens 72 Pixeln geeignet sein sollte (vorausgesetzt, das Pixelverhältnis des Geräts ist maximal 3).
Bild
Mit der Option image kann dem Nutzer ein größeres Bild angezeigt werden. Das ist besonders nützlich, um dem Nutzer ein Vorschaubild zu präsentieren.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
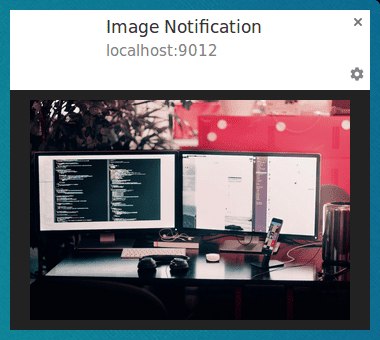
In Chrome unter Linux sieht die Benachrichtigung so aus:

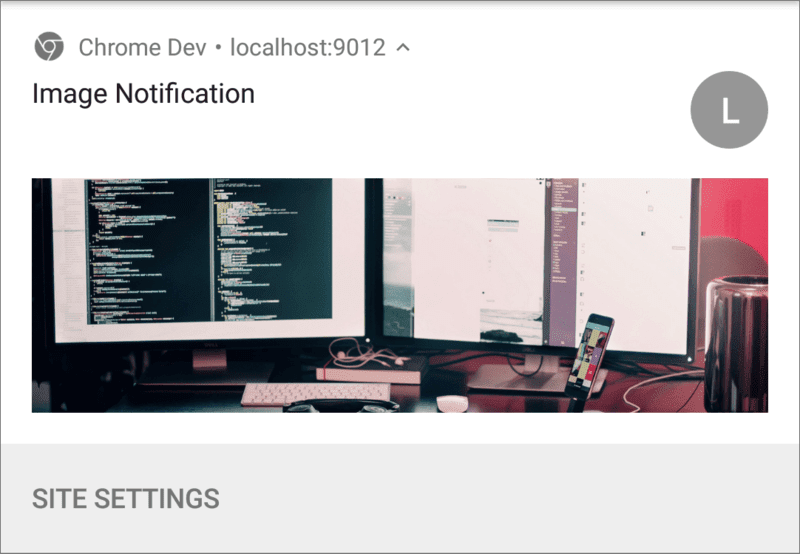
In Chrome auf Android sind Zuschnitt und Seitenverhältnis unterschiedlich:

Aufgrund der Unterschiede beim Seitenverhältnis zwischen Computern und Mobilgeräten ist es äußerst schwierig, Richtlinien vorzuschlagen.
Da Chrome auf dem Computer den verfügbaren Bereich nicht ausfüllt und ein Seitenverhältnis von 4:3 hat, ist es am besten, ein Bild mit diesem Seitenverhältnis zu präsentieren und Android zu erlauben, das Bild zuzuschneiden. Die Option image kann sich jedoch noch ändern.
Unter Android ist die einzige Richtlinie eine Breite von 450 dp.
Gemäß dieser Richtlinie ist ein Bild mit einer Breite von mindestens 1.350 Pixeln empfehlenswert.
Aktionen (Schaltflächen)
Sie können actions so definieren, dass Schaltflächen mit einer Benachrichtigung angezeigt werden:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Für jede Aktion können Sie ein title, ein action (im Grunde eine ID), ein icon und ein type definieren. Titel und Symbol sind in der Benachrichtigung zu sehen. Die ID wird verwendet, um zu erkennen, dass auf die Aktionsschaltfläche geklickt wurde. Weitere Informationen dazu finden Sie im nächsten Abschnitt. Der Typ kann weggelassen werden, da 'button' der Standardwert ist.
Derzeit werden Aktionen nur von Chrome und Opera für Android unterstützt.
Im Beispiel oben sind vier Aktionen definiert, um zu veranschaulichen, dass Sie mehr Aktionen definieren können, als angezeigt werden. Wenn Sie wissen möchten, wie viele Aktionen vom Browser angezeigt werden, können Sie window.Notification?.maxActions prüfen:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
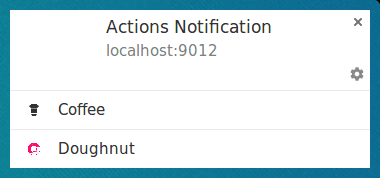
Auf dem Computer werden die Symbole der Aktionsschaltflächen in ihren Farben angezeigt (siehe rosafarbener Donut):

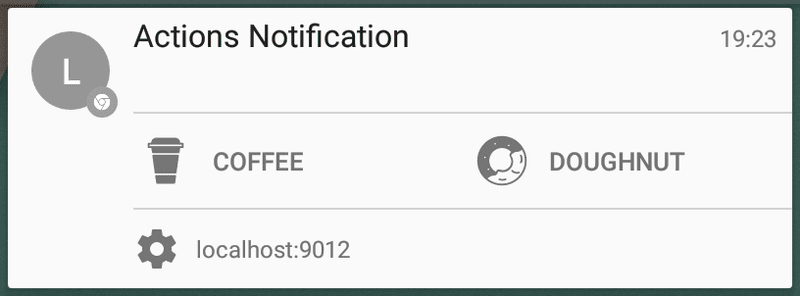
Unter Android 6 und niedriger sind die Symbole farblich dem Systemfarbschema angepasst:

Unter Android 7 und höher werden die Aktionssymbole überhaupt nicht angezeigt.
Chrome wird sein Verhalten auf dem Computer hoffentlich an Android anpassen, d.h. das entsprechende Farbschema anwenden, damit die Symbole zum Erscheinungsbild des Systems passen. In der Zwischenzeit können Sie die Textfarbe von Chrome anpassen, indem Sie Ihren Symbolen die Farbe #333333 zuweisen.
Außerdem ist zu beachten, dass Symbole auf Android-Geräten gestochen scharf, auf dem Computer aber nicht dargestellt werden.
Die beste Größe, die ich in Chrome auf dem Computer verwenden konnte, war 24 × 24 Pixel. Das sieht auf Android-Geräten leider nicht so gut aus.
Die Best Practice, die sich aus diesen Unterschieden ableiten lässt:
- Verwenden Sie für Ihre Symbole ein einheitliches Farbschema, damit zumindest alle Symbole für den Nutzer einheitlich dargestellt werden.
- Achten Sie darauf, dass sie auch in Schwarz-Weiß funktionieren, da sie auf einigen Plattformen so angezeigt werden können.
- Probieren Sie die Größe aus und sehen Sie, was für Sie am besten funktioniert. 128 × 128 Pixel funktioniert bei mir auf Android-Geräten gut, aber auf dem Computer war die Qualität schlecht.
- Es ist möglich, dass Ihre Aktionssymbole gar nicht angezeigt werden.
In der Benachrichtigungsspezifikation wird eine Möglichkeit untersucht, mehrere Symbolgrößen zu definieren. Es wird aber noch einige Zeit dauern, bis eine Einigung erzielt wird.
Aktionen (Inline-Antworten)
Sie können der Benachrichtigung eine Inline-Antwort hinzufügen, indem Sie eine Aktion mit dem Typ 'text' definieren:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
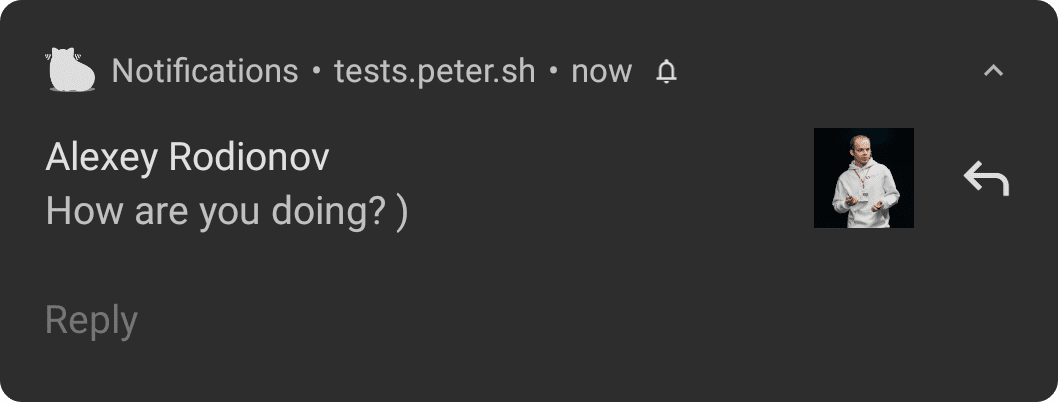
So sieht es auf Android-Geräten aus:

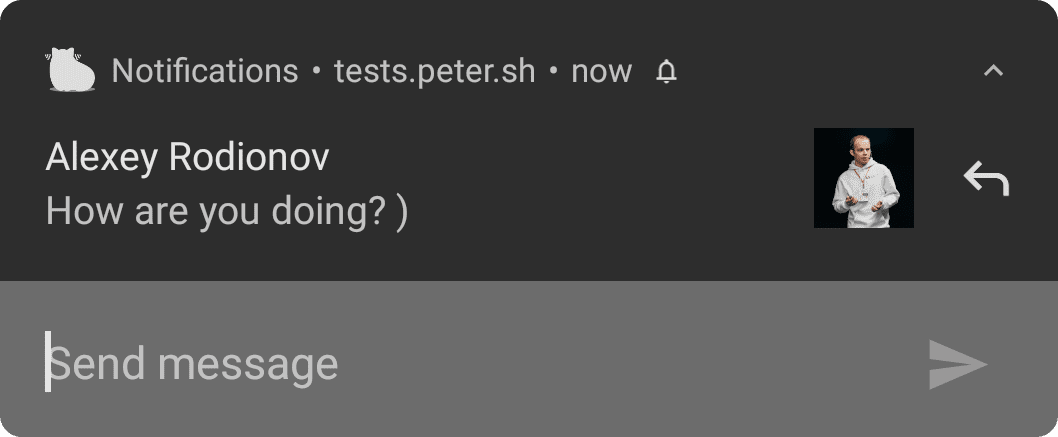
Wenn Sie auf die Aktionsschaltfläche klicken, wird ein Textfeld geöffnet:

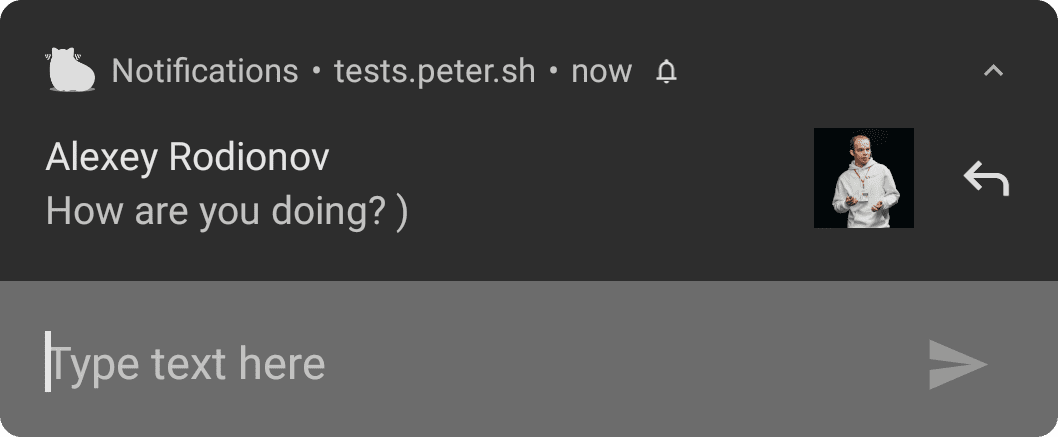
Sie können den Platzhalter für das Textfeld anpassen:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

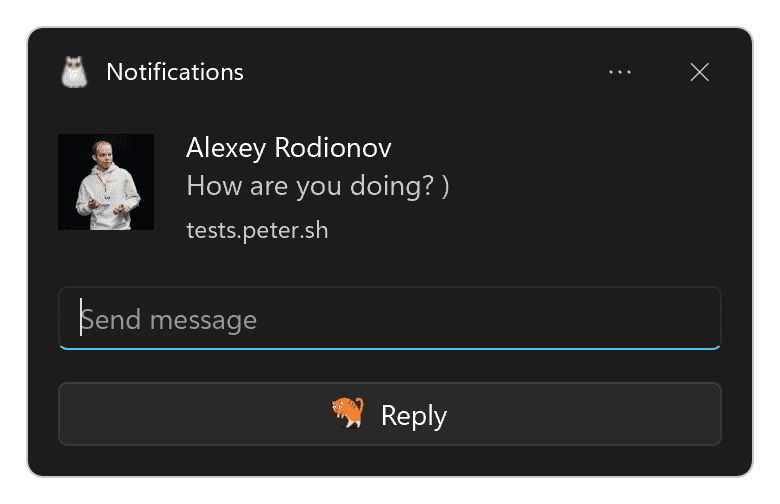
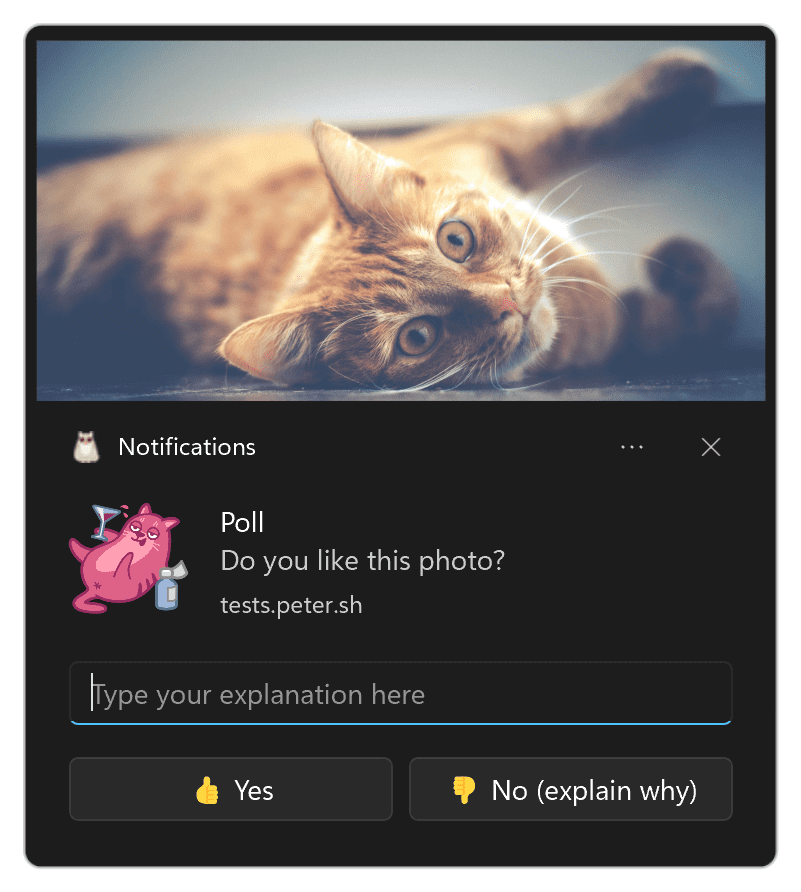
In Chrome unter Windows ist das Textfeld immer sichtbar, ohne dass Sie auf die Aktionsschaltfläche klicken müssen:

Sie können mehrere Inline-Antworten hinzufügen oder Schaltflächen und Inline-Antworten kombinieren:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

Richtung
Mit dem Parameter dir kannst du festlegen, in welche Richtung der Text angezeigt werden soll: rechtsläufig oder linksläufig.
Bei Tests hat sich gezeigt, dass die Richtung hauptsächlich vom Text und nicht von diesem Parameter bestimmt wird. Laut Spezifikation soll damit dem Browser vorgeschlagen werden, wie Optionen wie Aktionen angeordnet werden sollen. Ich habe jedoch keinen Unterschied festgestellt.
Am besten definieren Sie das, wenn Sie können. Andernfalls sollte der Browser gemäß dem angegebenen Text das Richtige tun.
Der Parameter sollte auf auto, ltr oder rtl festgelegt sein.
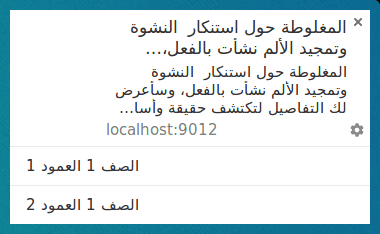
Eine Sprache, die von rechts nach links geschrieben wird und in Chrome unter Linux verwendet wird, sieht so aus:

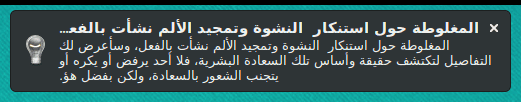
In Firefox wird beim Bewegen des Mauszeigers darauf Folgendes angezeigt:

Vibrieren
Mit der Option „Vibrieren“ können Sie ein Vibrationsmuster definieren, das ausgeführt wird, wenn eine Benachrichtigung angezeigt wird, vorausgesetzt, die aktuellen Einstellungen des Nutzers erlauben Vibrationen (d.h. das Gerät befindet sich nicht im Lautlosmodus).
Das Format der Vibrationsoption sollte ein Zahlenarray sein, das die Anzahl der Millisekunden angibt, in denen das Gerät vibrieren soll, gefolgt von der Anzahl der Millisekunden, in denen das Gerät nicht vibrieren soll.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
Dies betrifft nur Geräte, die Vibrationen unterstützen.
Ton
Mit dem Parameter „sound“ können Sie einen Ton definieren, der beim Empfang der Benachrichtigung abgespielt wird.
Derzeit wird diese Option von keinem Browser unterstützt.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
Zeitstempel
Mit dem Zeitstempel können Sie der Plattform mitteilen, wann ein Ereignis eingetreten ist, das zum Senden der Push-Benachrichtigung geführt hat.
timestamp sollte die Anzahl der Millisekunden seit 00:00:00 UTC (1. Januar 1970, UNIX-Epoche) sein.
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
Best Practices für UX
Der größte UX-Fehler, den ich bei Benachrichtigungen gesehen habe, ist die Ungenauigkeit der Informationen, die in einer Benachrichtigung angezeigt werden.
Sie sollten sich überlegen, warum Sie die Push-Nachricht überhaupt gesendet haben, und dafür sorgen, dass alle Benachrichtigungsoptionen verwendet werden, damit Nutzer verstehen, warum sie diese Benachrichtigung lesen.
Um ehrlich zu sein, ist es leicht, sich Beispiele anzusehen und zu denken: „Ich werde diesen Fehler nie machen.“ Es ist jedoch einfacher, als Sie vielleicht denken, in diese Falle zu tappen.
Einige häufige Fallstricke, die Sie vermeiden sollten:
- Geben Sie Ihre Website nicht im Titel oder im Textkörper an. Browser fügen Ihre Domain in die Benachrichtigung ein. Duplizieren Sie sie also nicht.
- Verwenden Sie alle verfügbaren Informationen. Wenn Sie eine Push-Nachricht senden, weil jemand eine Nachricht an einen Nutzer gesendet hat, verwenden Sie statt „Neue Nachricht“ als Titel und „Klicken Sie hier, um sie zu lesen“ als Text den Titel „Max hat gerade eine neue Nachricht gesendet“ und den Text der Nachricht als Text der Benachrichtigung.
Browser und Feature-Erkennung
Zum Zeitpunkt der Erstellung dieses Artikels gibt es große Unterschiede zwischen Chrome und Firefox in Bezug auf die Funktionsunterstützung für Benachrichtigungen.
Glücklicherweise können Sie die Unterstützung von Benachrichtigungsfunktionen anhand des window.Notification-Prototyps erkennen.
Angenommen, wir möchten wissen, ob eine Benachrichtigung Aktionsschaltflächen unterstützt. Dazu gehen wir so vor:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
So können wir die Benachrichtigung ändern, die wir unseren Nutzern anzeigen.
Bei den anderen Optionen gehen Sie genauso vor wie oben und ersetzen Sie 'actions' durch den gewünschten Parameternamen.
Weitere Informationen
- Web-Push-Benachrichtigungen – Übersicht
- Funktionsweise von Push-Benachrichtigungen
- Nutzer abonnieren
- UX für Berechtigungen
- Nachrichten mit Web-Push-Bibliotheken senden
- Web Push Protocol
- Push-Ereignisse verarbeiten
- Benachrichtigungen anzeigen
- Benachrichtigungsverhalten
- Gängige Benachrichtigungsmuster
- Häufig gestellte Fragen zu Push-Benachrichtigungen
- Häufige Probleme und Fehler melden


